电商产品设计入门:用产品设计来勾搭用户(一)

如果我们把商品看成信息,那么对于电商产品来说,它首要解决的任务和目标:就是让用户“发现”商品。在进行电商产品设计时,通过设计相应的功能入口来勾搭用户发现商品,就好比是带着用户去非诚勿扰,让用户通过不同的方式,不同的角度,去认识场上的各位佳丽(商品),促成他们牵手成功(完成购买)。
上一篇《从实体零售的变迁,看电商还有哪些黑魔法需要学》,我们对照了线下零售实体商业和在线电子商务,认识了在线电子商务实际上是从线下零售实体商业中“进化”而来的,也了解了从用户进入到电商应用到最后完成商品购买,所需要经过四个核心节点:发现、关注、冲动和购买。
这四个节点是用户完成商品购买所需要经历的过程,同时也是我们在进行电商产品设计时的四个“通关密钥”。对这四个节点的关注,有助于产品经理发挥产品管理者的价值,通过对这四个流程节点的设计,促成产品商业结果向积极方向发展。在这一篇,我们就将第一个业务流程节点 —— 发现”的内容做一个展开。
先来一起聊聊已经逐渐平息的百度“搜索致命”事件。事件最后的官方定性是“相关关键词竞价排名结果客观上对魏则西选择就医产生了影响。”随后,官方出台了针对互联网广告的更细致、明确和适用的法律法规,算是最大的积极意义了。对于事件的评判,媒体、大众,以及官方,都把百度摆在了一个 “被批判者”的位置上。
那么,百度在这个事件里,到底扮演了怎么样的角色?我们抛开事件的结果,单从事件各方的角色关系来说,百度所能做的不过是,是否让用户搜索到某些指定的信息,对于可供用户搜索的信息,通过什么样的方法来组织、排序以及展示,也就是百度一直对外表达的自己的企业目标:连接人和信息。单纯从这个意义上来说,百度是无辜的。
兜了这么大一个圈子,其实只是想说,百度作为搜索引擎在本质上和门户网站一样,同样都是信息的渠道,其最大的价值在于引导用户去“发现”信息。如果我们把商品看成信息,那么对于电商产品来说,它首要解决的任务和目标:就是让用户“发现”商品。
让用户“发现”商品
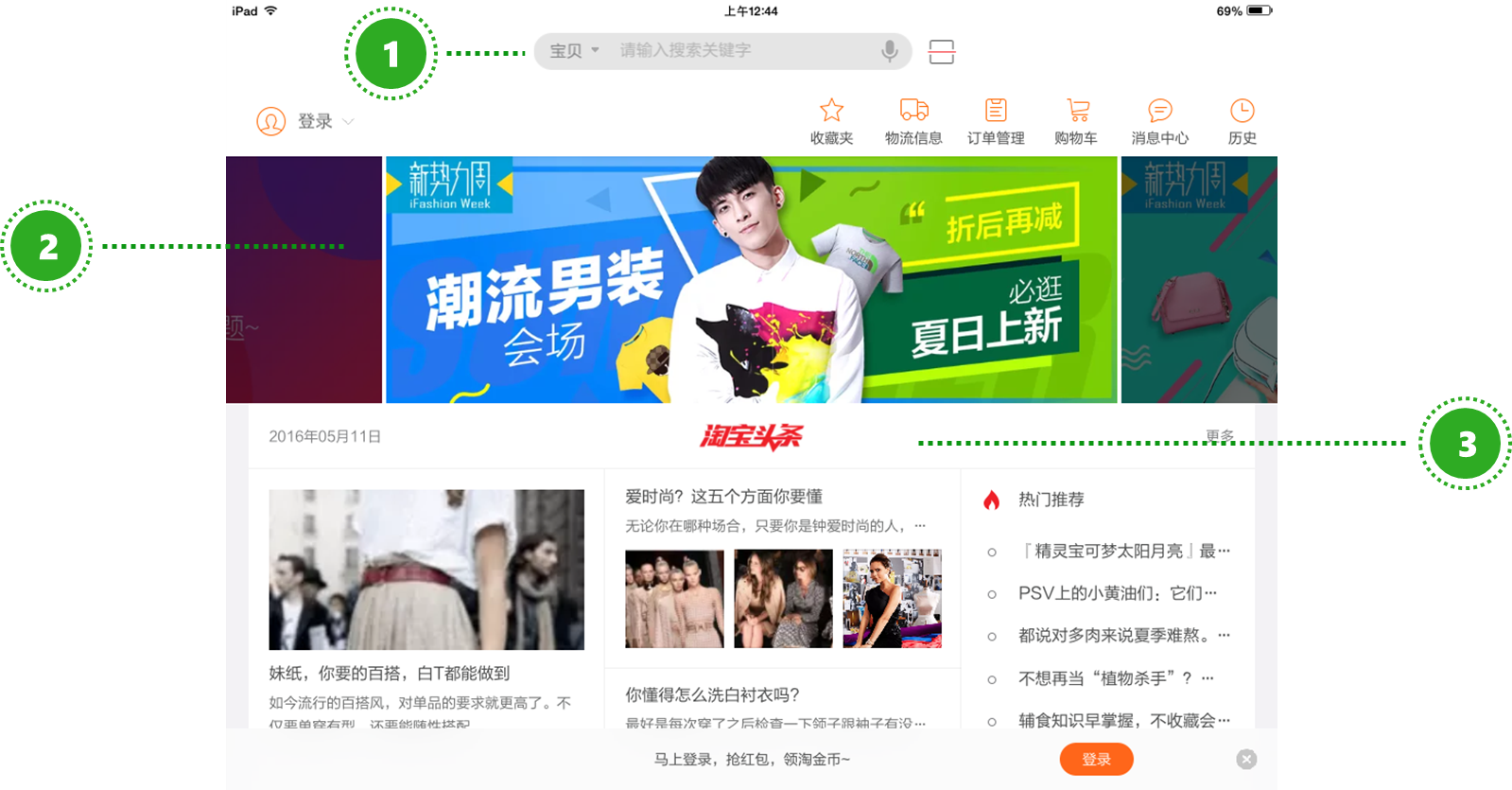
为了更直观地理解,我们用来做一个简单的说明,在这里我们简单标注了3个发现商品的入口,分别是搜索、轮播广告和淘宝头条。
淘宝PAD版的首页

1、搜索
- 一是搜索条前面的“宝贝”的标签,支持下拉选择,可以设定搜索的范围;
- 二是搜索框内的“麦克风”的图标说明支持语音搜索,紧挨着搜索框的是扫描的图标,表明同时支持图片搜索;
- 三是搜索框内的提示文字,“请输入搜索关键字”,表面支持输入文字进行搜索。
总体上来说,通过搜索框向用户提供了三种搜索条件的输入方式,来引导用户“发现”商品。
2、轮播广告
按照设定的时间和次序依次轮转展示,每一张广告图作为一个预设活动、指定类目或者单品的入口,通过用户的点击操作跳转至相应的页面,实现引导发现商品的目标。
3、淘宝头条
展示的信息是以资讯而不是商品或者折扣活动的方式来呈现:通过文本、图文混编等方式对商品品类、单品故事,商品间(特别是服装)的配搭技巧、洗涤保养方法等对商品信息从侧面进行展示;同样引导用户去“发现”商品;
同样的,如果大家现在打开手机淘宝,在其首页引导用户发现商品的入口设置上,不同入口的排列顺序同PAD版本基本一致。那么,是否存在着一定的规律呢,实际的布局逻辑又是怎么样的呢?

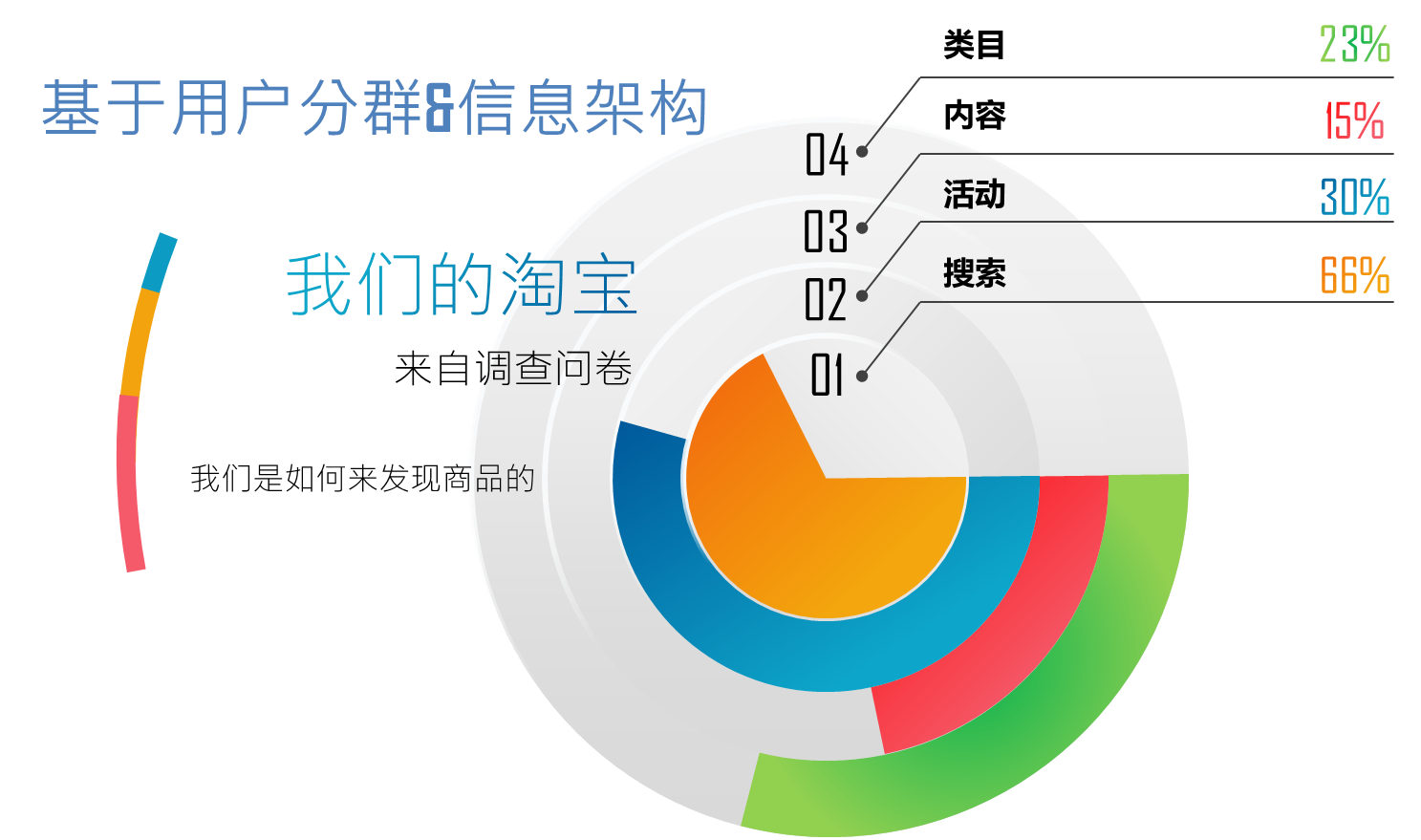
这个图表,是根据对身边的同事、朋友使用手机淘宝的日常习惯调研获得的结果来绘制生成的。
大家在进入淘宝首页之后,对于发现商品入口或者说渠道的使用,按照选择的先后顺序排列是:搜索、活动、内容和类目,而且选择使用搜索功能的比例占据了超过半数的绝对优势。也就是说,使用手机淘宝的人,绝大多数人在进入首页的时候,就直奔搜索,通过搜索来发现商品。那么为什么大多数人,或者说绝大多数人会选择搜索作为购物行为的出发点呢?这得从客户需求说起。
无论是线下实体零售市场的消费用户,还是在线电子商务的消费用户,在进行购物或者准购物行为时,根据消费目的可以做这样的划分:一类是带着明确消费需求,或者说购物清单来的,清楚自己需要买什么,甚至对于商品的品牌、材质、价格范围等等都已经有了清晰的计划;一类是漫无目的,随便逛逛的,也就没有迫切的消费需求,可能是打算着如果看到有合意的,能够激起自己购买兴趣的可以考虑看看。
从这点出发,我们这个调查结果很明确地说明了使用在线电子商务应用的人中,有明确购物需求和商品需求的人占据了大多数,因为搜索可以快速直接匹配这部分人的需求。所以,更多的人在使用电子商务应用的时候,会首先选择搜索作为发现商品的入口和渠道,搜索的重要性不言而喻。
那么,其他随便逛逛的用户的需求要怎么满足呢?
我们将从电商产品本身的使用场景来回答这个问题。就电商产品来说,它同时兼具了任务式、浏览式两种典型用户场景:
- 任务式场景的特点
以完成任务为最终目标,在这个过程中,更快、更准确和更体现效率是提升用户体验的要求。比如,晚上要去和网友面基,迫切需要一件有逼格、带感的T恤来撑一下场面。这就是很明确的任务,就可以通过搜索发现需要的商品。如果产品提供的搜索结果,第一屏内的商品,甚至是第一件商品就精准地满足需求,那么下次有需要的时候,你还是会通过这个操作路径来发起购买,因为体验良好。
- 浏览式场景的特点
没有明确的任务目标,用户在应用内的行为是碎片化的,跳跃式的、发散且不聚焦。在这个过程中,流畅地逛应用,能够被商品吸引,发现感兴趣的商品是提升用户体验的要求,前者重要性高于后者。
比如,用户只是闲来无事,随意打开应用来逛一下。很可能在首页进行无逻辑浏览,从首页某个模块点入,看看商品列表、商品详情,不感兴趣,然后返回或者通过“相似产品”或者“其他人也在看”等功能跳转到其他的内容模块上去,整个过程是自发和随意的。
如果在用户的浏览过程中,用户可以自如的在各个模块中穿梭而不受限制,不需要每次都必须操作多次,返回到首页才能进到另外一个内容模块里。那么对于应用的好感度就会提升,如果在这个浏览过程中再发现自己感兴趣的内容,那么用户下次空闲的时候,会自然想到这个应用。
出于电商产品商业目的的考虑,我们的产品应该是优先服务于有着明确购物目标的用户,而也就是任务式使用方式的用户,而对于浏览式使用方式用户需求的满足则要考虑,但并不有限。
这种区别也实际上就回答了我们对于电商产品在首页对于用户发现商品的不同入口的排序的疑问:搜索能更快的引导用户进入购买的环节,而且更多人是按照任务式的方式在使用电商产品。以此为前提,我们可以根据我们的目标用户和产品的实际情况,区分更多用户在使用我们的产品时,是在任务式场景,还是浏览式场景,从而相应的设计,调整我们的产品发现渠道。
设计“发现”的渠道
前面一个部分内容里,我们认识了引导用户“发现”商品的不同入口或者说渠道,那么对于不同优先级的渠道,在进行产品、功能设计的时候,又有那些地方需要关注呢?我们以搜索、内容和类目举例来做简单介绍。
1、搜索
搜索是大多数用户发现商品的首选,也是用户选用最多的进行商品发现的渠道。所以也应该是我们重点关注和去设计的一个入口。搜索的功能是通过搜索栏来展示并提供给用户的。我们将按照搜索栏位置、搜索的输入方式、搜索栏预设内容来简单做一个分析。
(1)位置
搜索作为商品发现的最重要的入口。从用户角度来说,是使用频率最高的产品功能模块。从产品角度来说,是潜在购买用户与产品、与商城内商品发生关系的第一接触点,也是用户购买行为的起点。
因此,需要它出现在商城首页最醒目的位置,而从我们实际的使用经验来看,搜索框往往出现在首页的顶部。之所以如此安排,是因为按照人们普遍的从左到右和从上到下的阅读习惯,而首页的瀑布式的内容结构设计,也就决定了,用户的阅读顺序是遵循上下这个纵向的方向线。
不过,有一点需要留意的是,按照我们对于智能设备操作的习惯,以及设备屏幕越来越大的趋势,对于单手操作来说,当前的设计模式中,将搜索的模块设置在页面的顶端,用户对于搜索功能的触发和一些精细化的操作在体验上并不方便。那么,脑洞一下:有没有可能在我们下一款设计出的电商产品里,会将搜索的功能模块设置在首页的底部位置?
(2)输入方式
关于输入方式的设计,最自然的输入应该是重现我们对于现实世界认知的映射。
我们对于生活中物品的描述和记忆,归结起来无外乎是图像化的,表现为图片,视频等,图形化的记忆应该是我们大脑对于对象最自然的反应和记忆方式;其次是文字,这是我们大脑对于物品抽象画化的记忆方式,大脑会通过一定的分类后再组合的方式,将物品转化成一个或者几个关键词来进行记忆,相比于图像化的记忆,这是一种抽象加工过的记忆方式。但是相对来说,更加结构化,更容易形成“群组”、“关联”以及“对比”等逻辑关系,更方便记忆和描述输出。
在我们对于记忆的信息进行输出的时候,我们通常使用的手段是:图片、文字和声音。因此,对于搜索信息的输入上,电商产品也应该按照这个逻辑来进行的处理,在实际进行搜索模块设计的过程中,对于与用户心智相映射的输入渠道的选择,一是要考虑用户的认知习惯,二是要考虑技术的实现。
相对于界面设计的产品表现层的处理,搜索涉及到更多底层、算法和结构化数据等比较复杂的实现问题。要区分产品自身对于搜索功能的依赖程度来做选择。
(3)搜索栏预设内容
这个预设内容,就是我们进入商城首页的时候,在搜索栏能够直接看到的文本信息,用户可以在搜索页面里不做输入而直接点击【搜索】发起以这个预设内容为关键词的搜索,完成商品发现并进入到下一个流程环节。
当然,这里的预设内容应该是一个配置项。当网站想推荐某一个品类的商品时,作为用户流量分发的主要功能的首页,作为首页中最重要发现商品的渠道的搜索,搜索框预设内容无疑是一个触达率极高的实现点。如何充分利用,将效果转化到足够大,是考验运营功力的地方。
从产品功能层面来说,在产品功能设计的时候,需要将预设内容作为一个可灵活配置的功能来设计,包括功能实现和数据统计的考量,细化来说,可以从以下几个方面考虑:
- 预设内容的配置应该支持批量配置以及手动实时干预;
- 预设内容的来源可以是手动编辑也可以是系统抓取,且预设出现的先后顺序的逻辑;
- 对于批量配置的预设内容需要遵循时间为触发的自动轮换,还是需要设置以点击数据指标作为触发条件的自动轮换;
- 在多重数据轮换触发条件来支配内容轮换的基础上,多个条件的优先级如何排序;
2、内容
内容化越来越多的在传统的电商产品里集中出现。
淘宝是相当明显的,比如淘宝头条,比如有好货社区、爱逛街、有好货、达人淘、微淘等两个相当明显而且靠前的内容模块。淘宝今年三月份召开的2016年度卖家大会上,明确了淘宝的未来战略:社区化、内容化和本地生活化将是三大方向。
实际上,一方面相比单纯的展示商品,内容具有更容易,更有空间进行差异化运营的属性;其次,单纯的商品列表对于买家的吸引力在降低。淘宝官方也很明确的表示,在移动时代,流量分配的方式已经越来越像内容倾斜;再次,对于用户冲动型购物的影响来说,内容作为“情感植入”的手段,更容易激发用户的消费冲动,实现转化。
与传统的电商平台向内容化倾斜同步,很多新的电商产品就是从内容来切入市场的,如何维护内容类的商品发现渠道,在这里通过一个内容电商的产品实例,来做一个说明。
这款产品叫做毒物。毒物以内容作为主体,以消费导流作为业务模式,通过对商品的相关内容组织,引导用户发现商品,在销售端对接淘宝、天猫等电商平台,自身并不作为电商。这种商业模式并不新鲜,像早期的蘑菇街、豆瓣东西,都是这样的商业模式。就实际操作来看,常见的商品信息内容聚焦的方向大致有三种,一个是从商品本身引入,一个是从商品的目标消费者,或者叫消费群体、阶层引入,一个是从商品故事引入。

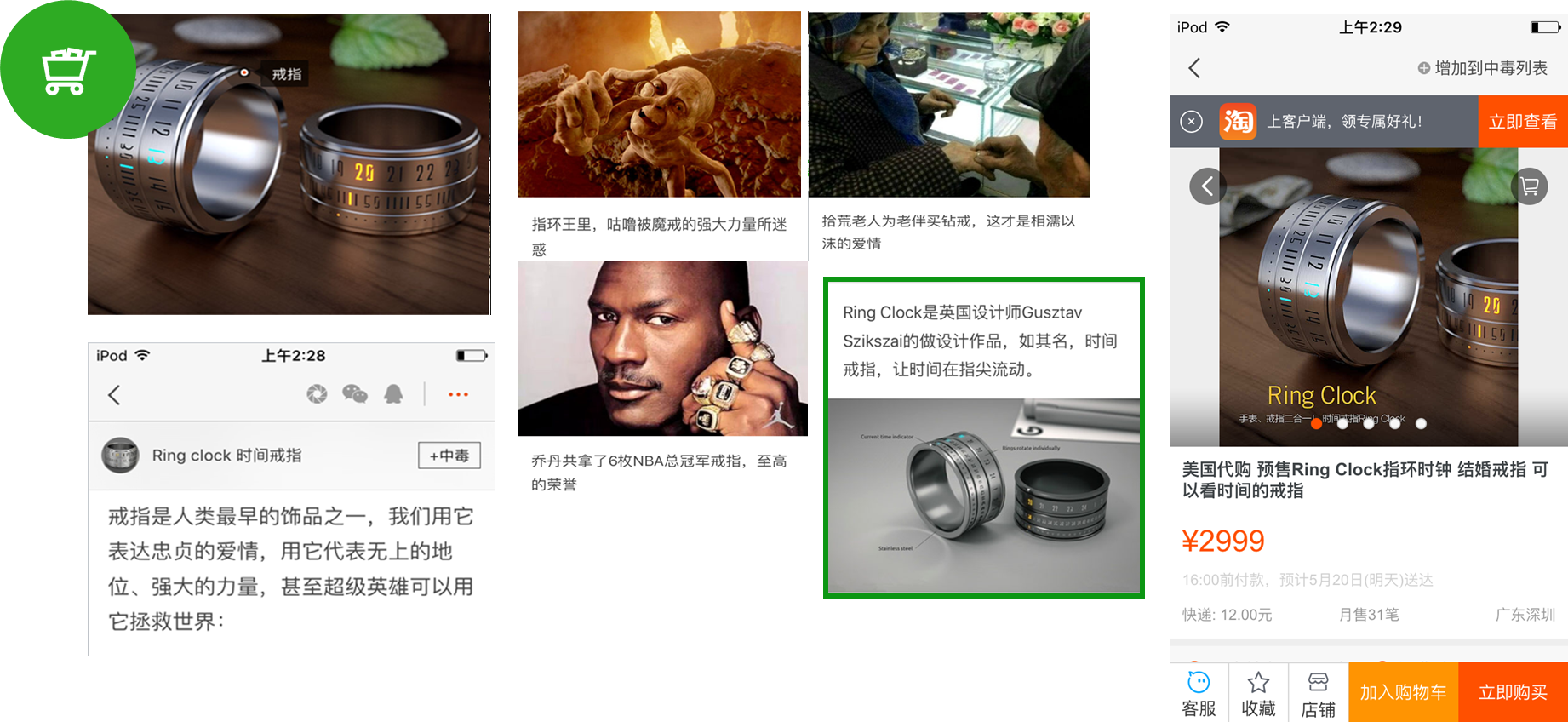
(1)商品本身引入
这篇“内容”的题目是:让时间流动于指尖,炫酷戒指Ring clock,然后在正文里并没有铺开去说它的价格、尺寸、材质、做工、设计等等,而是从戒指这个事物本身来展开,讲戒指本身所具有的象征意义,讲了乔丹的NBA总冠军戒指代表的荣誉、讲了魔戒里咕噜拿到的魔戒代表的力量和贪婪、讲了拾荒老人给老伴儿买的戒指代表的爱情和浪漫。
在引入主角之前,就密集铺垫了厚厚的作为商品本身的情感指代,这些激励、诱惑、感动的情感因素,再加上这些案例本身背后的故事,很容易引起我们的注意,从而自然地关注到索要介绍的商品上去。而对于这些能够比商品本身更为容易的抓住我们注意力的感情的共鸣,也更会使我们去产品购买的意愿。

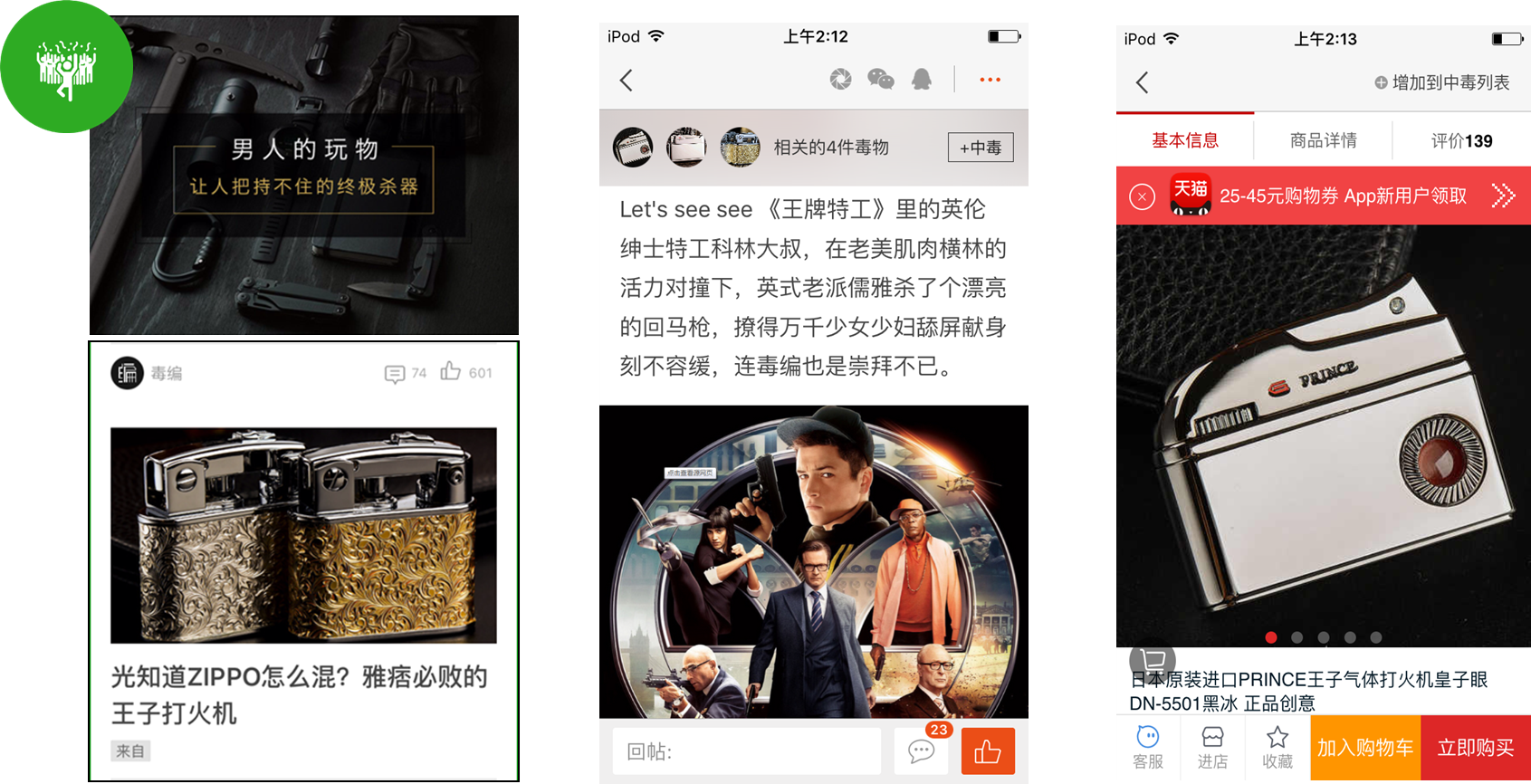
(2)商品的目标消费者引入
这篇“内容”的题目是:男人的玩物,让人把持不住的终极杀器,一个题目就抓住了几乎所有男人的眼球,当然是因为抓住了所有男人的心。男人要去征服、占有的雄性的天性本能被“玩物”两个字瞬间都点燃了,荷尔蒙容易燃烧的物种对于助燃剂肯定不会放过。

(3)商品故事引入
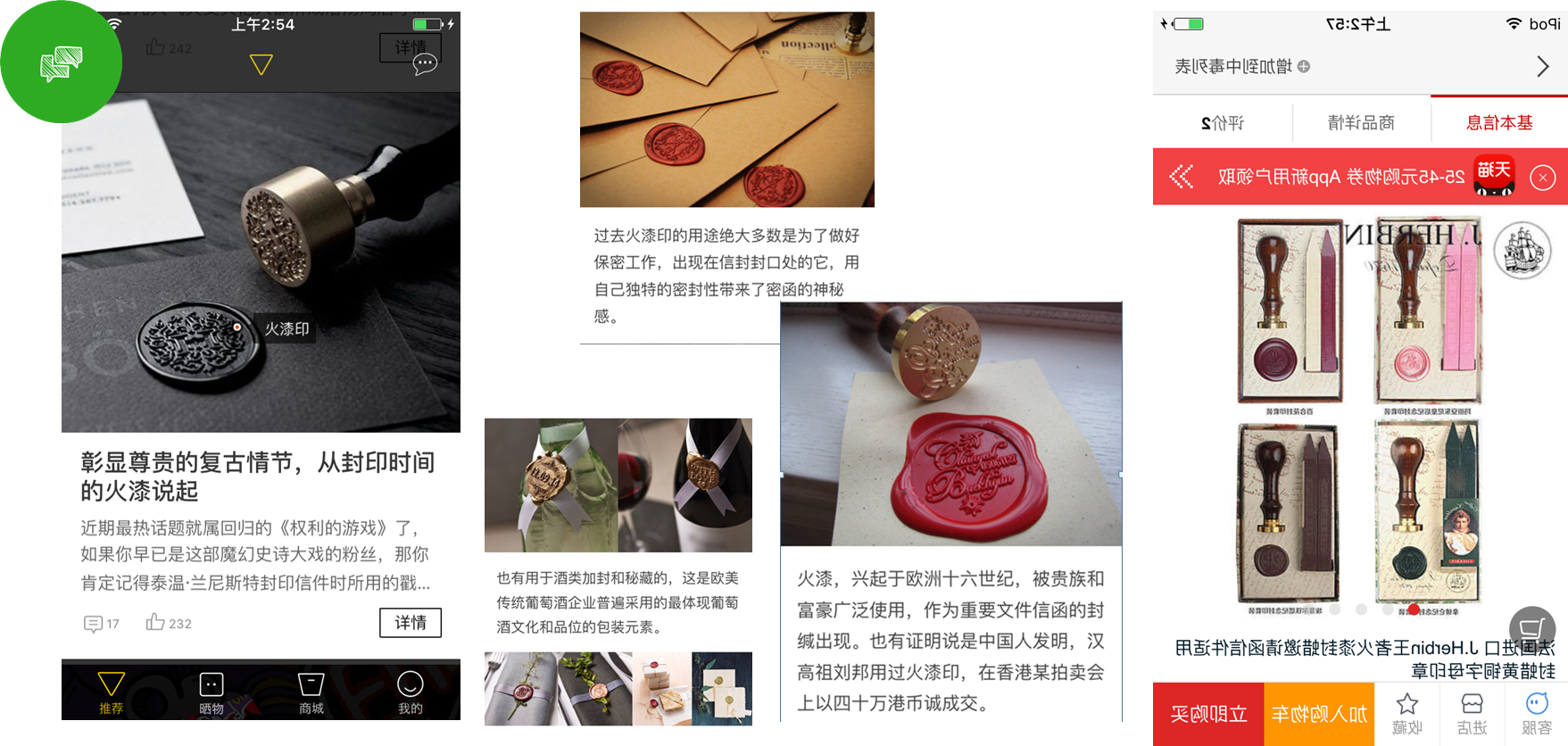
这篇“内容”的题目是:彰显尊贵的复古情节,从封印时间的火漆说起。然后正文一开始,就拉了热到不行不行的“权利的游戏”来做背书,代入感是“亚麻跌”了,那种气场就马上拉到巨大的史诗般的气氛中。
在前面很大一部分内容里,先是历数了出现火漆镜头的众多经典影片,比如《天使与魔鬼》、《指环王》、《神探夏洛克》。通过引导回忆电影剧情的方式,让用户去场景化的感受商品本身存在的价值感和使用体验,拉近距离这一非日常用品同用户的距离;接着就铺排火漆的历史和当今在艺术设计和装帧包装上的使用,重现了它在历史条件下的地位和价值,也展示了它在当代的审美情趣和艺术价值。
3、类目
类目简单来理解就是商品品类的目录结构,而品类,就是商品种类。一个品类,就是在顾客眼中一组相关联的或可相互替代的商品或服务。
类目在电商产品中的作为发现商品的渠道的使用频率已经降到很低的程度,不仅是从同身边的同事、朋友的实际使用情况的调查结果可以看出,作为很多电商从业者也有类似的疑问。
之前在知乎上看到一个这样的提问,电商网站有了强大的搜索功能以后,类目树的意义是什么?除了方便网站按类目运营以外,对于用户而言类目树的意义是什么,有多少用户会通过类目树而非搜索查找商品?
我看到的时候,还没有人来回答这个问题,不知道现在的情况是怎么样。不过如果真的只是如提问这样,那么类目的存在是没有什么价值了。但实际上,就像咱们在前面的内容里也分析过的那样,在电商应用里的用户和在实体百货商场里的用户一样,在消费意愿上存在着一种基本一致的差异,那就是在这两个场景下,始终有一部分人,实际上并不知道自己想买什么,他们只是在这里逛逛,看看有没有什么商品能够激起他们的兴趣或者欲望。
而类目的层级结构或者说类目树的结构刚好能够匹配这种有较为模糊的购买意向,比如,女人永远都需要的新衣服,比如几乎一天一个身高,一天一个尺码的小baby,还有男人们天生爱逛的数码和吃货们天生必逛的零食,这就是类目存在的价值。
那么,在产品设计的过程中,我们应该如何考虑呢?我们对于类目的关注应该这样:
1、基于自身的现状。
所谓有多大的力,承包多大的地。翻译过来就是类目的设置要基于应用本身能够提供多少可运营的商品,能够支撑多么精细的类目设置,是否能支持多层级的类目。
极端情况下,自身的条件也就决定了是不是需要设置类目,如果应用本身是垂直和细分到足够小的领域的时候,其实完全没有必要去设置类目,可以考虑直接通过商品列表的方式来直接将商品信息直接呈现给用户,除非目标用户群里的消费特征存在着非常大的、基本不会存在交叉的分类;另一种情况是应用本身的并不是以商品的维度来组织应用的架构,比如前端时间大热的海淘电商,有一部分采用的便是以商品来源国家不同而设立的“国家馆”的维度来构建的;当然随着商品种类的丰富,“国家馆”这个维度下商户越来越多,也会通过品类的方式进行维度的补充。
2、对于已经设定类目结构的产品,对于类目的选择和主次侧重也是需要去考量的。
选择哪些类目和力推哪些类目,一是基于自身的商业资源,即在哪些类目下是拥有竞争优势的;二是要考虑应用的目标客群,目标客群决定了消费内容和消费能力,这两点共同决定了用户在产品内购买行为的目标。
小结
在进行电商产品设计时,通过设计相应的功能入口来勾搭用户发现商品,就好比是带着用户去非诚勿扰,让用户通过不同的方式,不同的角度,去认识场上的各位佳丽(商品),促成他们牵手成功(完成购买)。除此之外,作为一个好的介绍人,还要想办法让用户更快的牵手成功,让那些没牵手成功的用户,带着希望,一次再一次的来。这么说来,这个介绍人,怎么有点“老鸨”的意思了,“老鸨”有宝,我们下回再聊。
#专栏作家#
Sieben,人人都是产品经理专栏作家。混过文青的支付出道的产品人,长期以支付厮混,关注支付、O2O、社交领域,擅长行业、业务需求分析,产品设计和用户体验。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







