“原型交互”如何动起来?产品小白不会做该怎么办!
作为产品小白,进入这个行业都需要学习如何做原型设计。本文AXURE为例,介绍原型设计和交互设计的定义,并探讨交互常用的使用场景,以及对部分原型的交互做了步骤拆解,希望对你有所帮助。

产品小白往往在刚入门产品这个行业时,都会先学习如何设计原型(以AXURE为例),但设计原型后如何让自己的原型“动起来”往往成为了产品小白目前的一个门槛。接下来我将为大家介绍原型设计和交互设计的定义,与大家探讨交互常用的使用场景,并对部分原型的交互做了步骤拆解,希望能对大家有一定的帮助。
一、从交互本身来说
原型设计:原型设计是交互设计师或产品经理与PD、PM、网站开发工程师沟通的最好工具,产品经理通过原型可以使原本抽象的需求具体化。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品,利用交互设计师专业的眼光与经验直接导致该产品的可用性。
交互设计定义:指两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。通俗的说,交互设计主要为产品各个原型元件直接的互动,使得达成某种动作或效果从而产生某个事件场景。

二、从端口来说
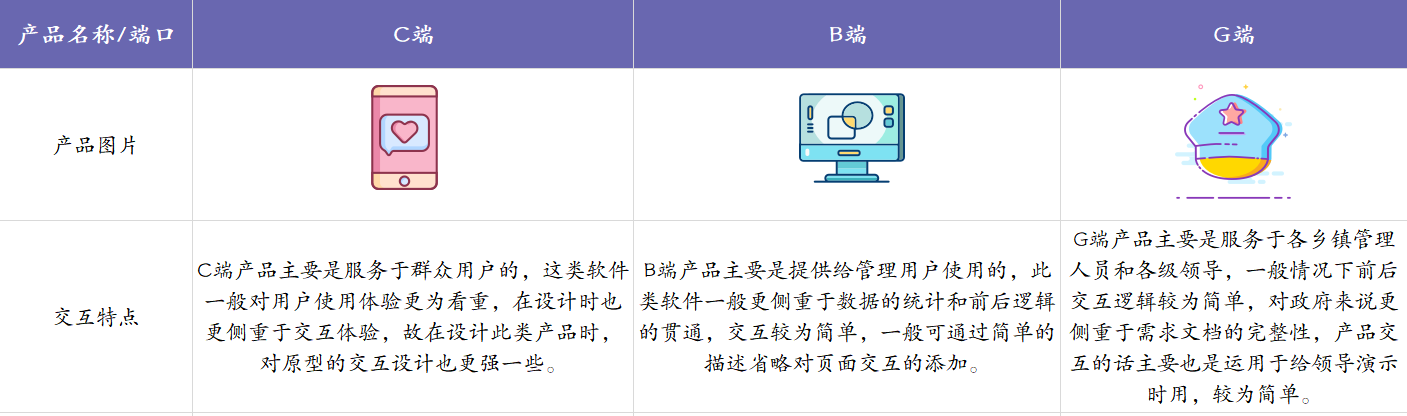
现以C端、B端、G端产品为例,整理的交互特点如下:

从各个端口交互特点我们可以看出,从端口来看,对产品交互的需求一般是:C端>B端>G端;
C端对产品交互的应用场景一般侧重于根据用户使用习惯,设计定制化交互,从而提升用户的使用体验。如返回手势交互、页面载入交互、选中交互等等。
举个例子:以我们常用的钉钉(OA)为例。对于我们的日常考勤来说,上下班打卡是必要的用户操作,我如果想要快速打卡需要①打开钉钉;②点击【打卡】按钮,进入打卡页面;③在打卡页面点击“打卡”这三个步骤才能完成操作。
对于钉钉需要打卡的用户来说,这个页面设计的“打卡”按钮太小,且需要进入二级页面才能完成打卡,使用不便。
那么钉钉的产品是如何优化这个环节的交互的呢?钉钉在设计产品交互时,支持进入钉钉首页后,无需点击“打卡”按钮,可直接自动打卡,简化了用户的操作步骤,弥补了页面设计的不足,在一定程度上提升了用户的使用体验。
这个案例主要是告诉大家在设计C端产品上设计交互时,需要反复琢磨按钮存放位置、大小是否会给用户带来不便?交互的跳动是否会与用户的使用习惯相悖?怎样做才能进一步提升用户对软件的操作体验?

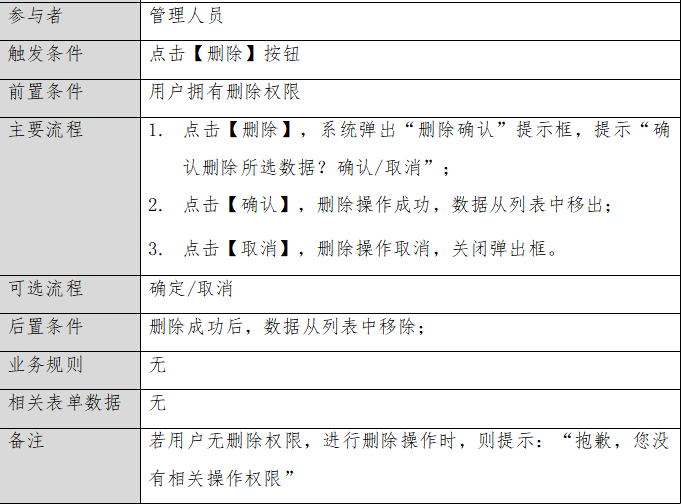
B端的交互则更侧重于简单易懂,好操作,对同一个操作需要进行角色划分。以美甲APP管理后台删除操作为例,同一个操作需对不同的角色进行交互限制,如当店长对店员有删除权限时,则需考虑二次删除确认弹窗作为提示作用,而当店员对店员本身没有删除权限时则可以考虑两点:
①删除按钮是否需要展示在操作栏?
②如果展示,在操作时是否需提示当前操作无权限?

对于G端产品来说,常见的交互一般不在原型上,而是在需求规格说明书上,对于政府应用来说,文档的规范性在一定程度上大于原型的规范上。在原型上一般实现简单的基础交互就可以满足开发需求,如页面跳转(即 【点击】xx元件,触发【跳转】至xx页面)、动态面板显示/隐藏(即【点击】xx元件,触发【隐藏/显示】xx动态面板)等。
总结:其实无论是哪个端口,对于产品经理来说,我们不能混淆交互的目标对象,产品的交互设计一是为了开发方便,避免我们的开发人员看见我们的一堆没有交互的原型抓瞎,二是动态页面的展示也更有利于我们发现在交互过程中存在的问题。
当然,在原型上缺少交互设计时,我们往往也可以以文档弥补交互的缺失,在写文档时需要考虑使用人、使用权限、前置条件、业务流程、操作步骤、后置条件等,所以对于原型交互比较薄弱的同学也不必过于担心(当然如果你的交互更为全面,对开发人员来说也更容易理解,毕竟实际工作中开发还是不太愿意看冗杂的文档的)。
三、常见的简单交互实际运用
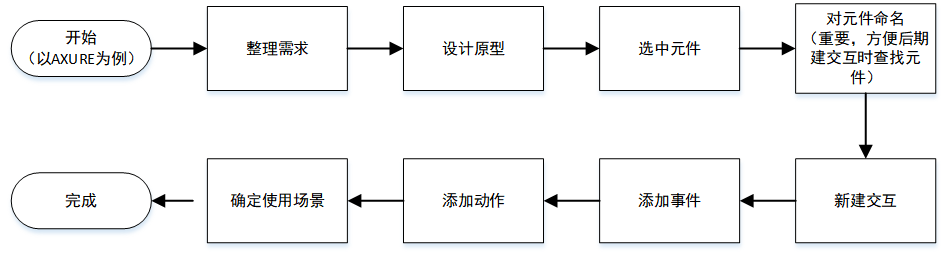
交互设计流程:

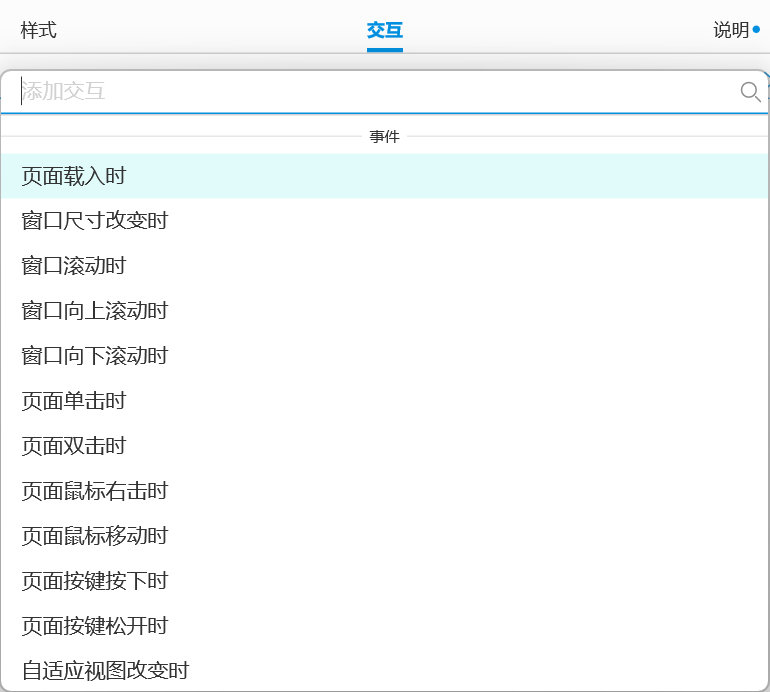
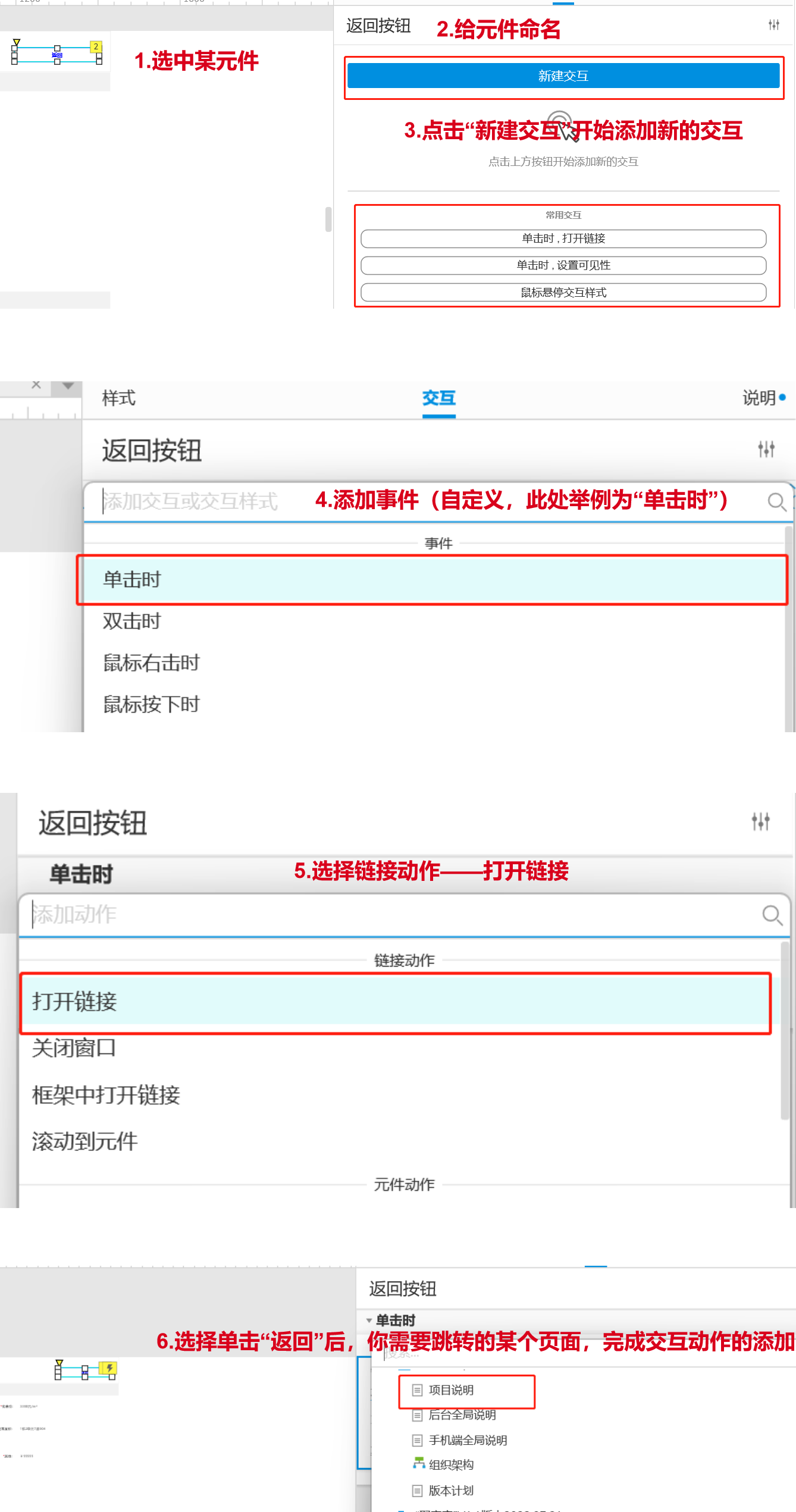
举例1:点击某元件跳转至某个页面
步骤及页面说明:

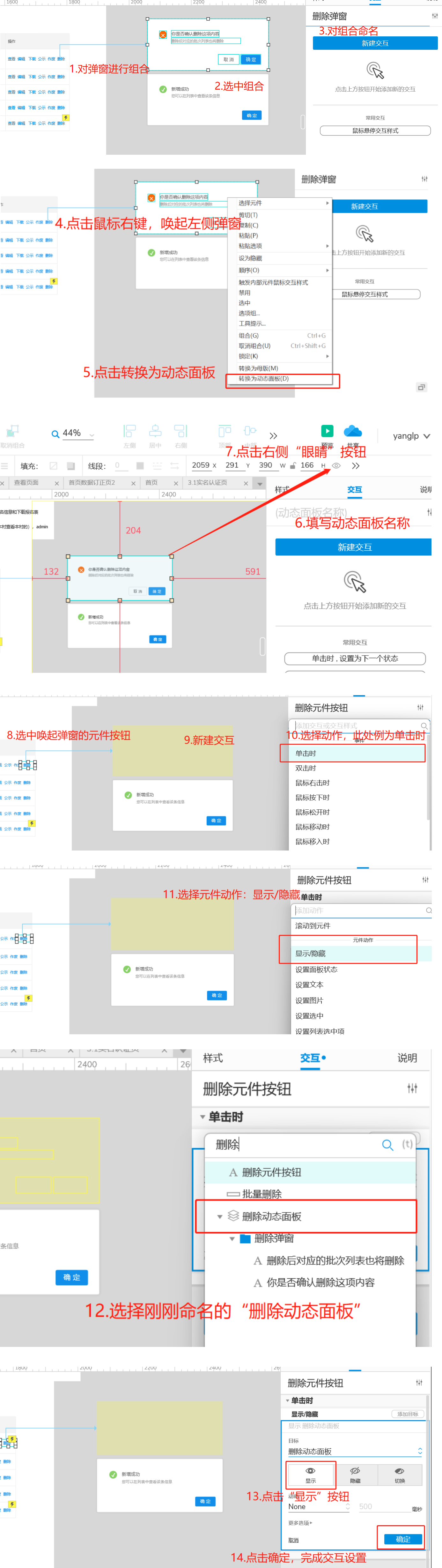
举例2:隐藏弹窗
步骤及页面说明:

四、结语
作为一名产品经理,对原型动作、动态的把控是提升产品梯度的重要步骤之一,我们需要在设计产品时深入理解各个页面、各个元件之间的联系。只有不断的练习交互操作,才能在实际运用中对交互的把控愈发如鱼得水,我们可以选择循序渐进、由易到难,提升我们自身的产品能力,为我们后续进军高级产品经理奠定基础。
以上只是我对原型交互的粗略总结,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
本文由 @我羊你啊 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







