面向客户的设计:案例篇
导语:本译文共分为两部分,此为第二部分,第一篇为《面向客户的设计:理论篇》。在本篇文章中,作者深入介绍了在电子商务网站重新设计项目中使用该方法的一个实际示例。

现在,您已经了解了“为客户意图而设计”的概念,来让我们深入研究一个将其用于电商网站重设计项目的真实示例(为客户利益而进行的广义化)所说明的方法。
在开始讨论细节之前,我们必须强调这种方法与系统无关。无论在设计网站、或时复杂的数字产品还是服务,你都可以使用客户意图方法使这些系统更人性化。
一、定义客户意图
第一步是定义客户对您正在设计的数字物品有何意图(为什么使用你的产品),下面我们用一个电商网站来做示例。
1. 与忠诚客户交谈
我们通过与企业最忠实的客户交谈来开始这一步。我们从这些对话中挖掘出的关键信息包括了解客户何时以及如何与业务交互(即他们的接触点)。更重要的是,他们为什么选择这些进行交互。
2. 收集时间、方法和原因
在与客户交谈之后,第二步包括收集并列出客户对他们的体验所作的所有“何时”、“如何”和“为什么”的陈述。
例如,When&How语句可以是:“When I want to learning more about Acme’s products(When),I use the website(How)”。When&How语句可能是:“我之所以这么做,是因为我知道网站会给我一个我应该考虑购买的所有不同商品的高级视图”等等。
3. 将洞察力转化为意图
列出了所收集到的客户信息后,我们会将清单归纳为清晰、互斥的要点。这些要点中的每一个都完成了“当客户访问他们打算访问的网站(或应用程序或系统)时…”这样的内容。
这是一个很简单的清单。对于我们的电子商务示例,我们可能会得到如下结论:当客户访问网站时,他们打算——
- 买东西
- 了解最新情况
- 了解公司业务在做什么
- 了解公司的业务发展
- 找附近的零售商
- 调查/研究更好的解决方案
- 退货
- 回答问题
清单看起来很简单,对吧?毕竟这是客户去电子商务网站的目的。但是,要达到上面的清单并不像看上去那么容易。
下面,我们将这个最终列表(第一列)与一个示例进行比较,该示例是在我们对照与忠诚客户的对话(第二列)进行检查之前的列表:

意到有什么地方不同了吗?请看第二列的2-4点,注意他们的主观性和具体特征。这是因为商务人士可能会尝试将”订阅时事”等项目列入客户意向列表。
这是很正常的,因为商务人士往往尝试加入一些特定项,这些项代表他们希望用户访问的网站部分,而不是诚实地告诉客户为什么要访问这个网站。
这就是为什么我们需要利用最忠诚的客户的意见来创建我们的意向清单,如果没有这些建议,这个列表无疑会倾向于满足商业目标,这意味着网站或应用程序的设计将是出于商业目的而不是客户意图。这就像我们1999年设计的网站一样。
4. 诚实的审视意图
第三步是使用真实的客户洞察,以诚实的态度审查和编辑我们的清单。我们的目标是使我们的意图列表尽可能客观和非特性特定,如何知道我们做对了?
归根结底,如果我们的客户意向清单反映了我们在研究中听到的情况,并且使我们的业务利益相关者有点格格不入,那就代表我们已经很好地定义了它。最后,在回顾了我们的客户意图清单之后,我们将公司拥有的或打算实现的意图的所有内容进行分类。
我们将这些内容归纳到一个导航结构,这个导航结构是为了让客户能够实现他们的意图而量身定做的,而不是让他们走上一条通往业务所提供的所有内容的所谓幸福之路。
由此产生的结构是一座桥梁,在客户和品牌之间建立起一种有机的“对话”。下面让我们谈谈如何使用这个方法。
5. 使用客户意图
详细介绍一下我们是如何使用上面的客户意向清单来创建电子商务网站的导航结构的。我们将从最抽象/战略的练习开始,然后再深入到更具体的练习。
二、概念建模
在设计界面之前,我们所做的练习之一就是创建一个概念模型。我们使用该模型来定义需要存在于网站(或数字产品)上的整体信息组,以便在满足客户意图的同时传达独特的业务价值。
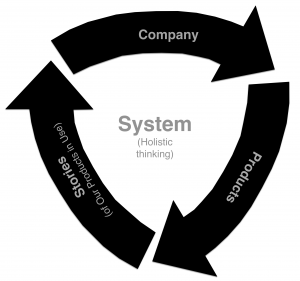
下面是我们基于上面定义的客户意向清单的示例的电商网站的概念模型。

在下面的列表中,我们列出了客户意图与概念模型中的信息组重叠的地方。当客户访问网站时,他们打算……
- 买东西—产品
- 了解最新情况—公司
- 了解业务做什么的—产品、系统
- 了解业务的发展—公司、系统
- 找附近的零售商—公司
- 调查/研究一个更好的解决方案—故事、产品、系统
- 返回一个产品—公司,产品
- 回答问题—公司
在这个示例中,我们知道一个客户的意图是“了解公司做什么”。
我们的工作是确保我们的概念模型包含一个到多个组,这些组将包含满足客户意图所需的信息。在“了解公司做什么”的案例中,有两个组将帮助客户:“产品”和“系统”。重要的是确保每个意图至少可以映射到一个组,并且所有的组至少映射到一个意图。
需要注意的是,客户在用网站的时候有多个意图,且可能随着每次访问而改变。周一,他们可能会想要了解企业是做什么的;周三,他们可能会准备购买一件商品。
不要让这种复杂性阻碍你。通过将每个意图映射到一个内容组,可以确保信息结构不仅可靠,而且足够灵活,能够适应不断变化的客户需求。这是因为你已经在真实的数据上建立了结构化的基础,换句话说,这是你直接从忠实的客户那里收集到的客户意图。
1. 内容建模和映射
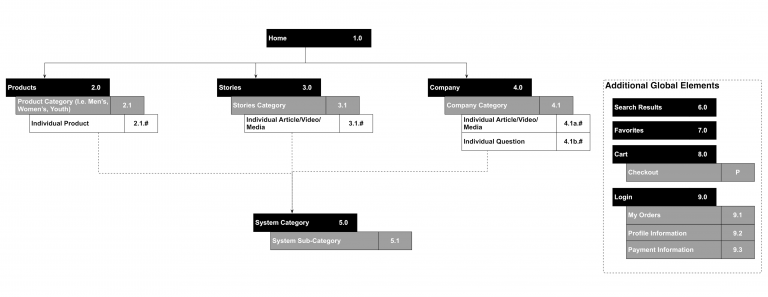
我们使用意图的下一步是定义将存在于每个概念模型信息组中的具体内容。这些细节包括网站上需要的页面和内容/特性,以满足客户的需求。
在这个环节里,我们要采取许多详细的步骤。下面是一些例子,显示了一些客户意图的用法:

为了得到上面的内容图,我们问了自己一些问题,比如“如果客户想要‘了解业务是做什么的’,我们需要在每个分组中拥有什么样的信息或特性来满足这些意图?”答案变成了一长串的内容和/或特性列表。然后,我们将这个列表组织到页面中,以创建内容映射。
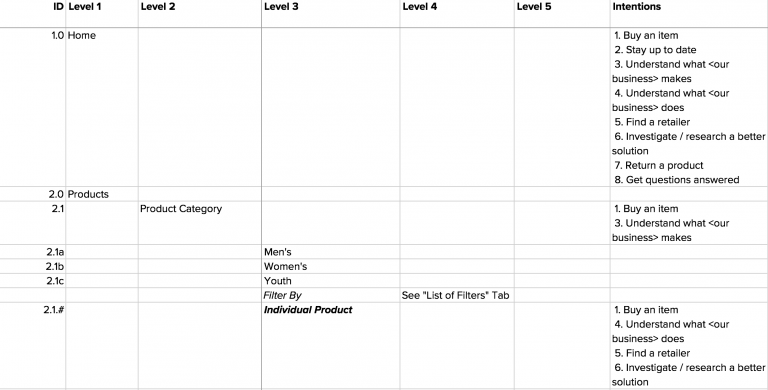
这个内容映射用作我们的内容体系结构电子表格的框架,下面的表格是实现客户意图所需的所有潜在特性和内容的一个有组织的视图。

为了创建这种内容架构,我们在表格行中列出了每个页面以及每个页面的相关功能。 接下来,我们将每一行直接与一对多客户意图相关联(请注意“意图”列)。 这样可以确保所有网站内容和功能都与至少一个意图有关,反之亦然。
充分公布:确保在练习中做好准备,因为对于大多数团队来说,这是比较关键的环节。
在此期间,网站的每个页面以及页面上存在的每个功能或内容都需要满足对多个客户意图。 如果客户意图不在页面,内容或功能列表中时,我们则需要添加一些内容。这很简单
但是问题在于:如果一个页面、一段内容或功能存在时没有匹配的意图,那么它可能是不被需要的,应该将它舍弃。这通常很难让商业人士接受。然而,这是创建一个面向客户的网站的最关键的部分,不仅是出于商业目的。
错过了这一步,网站又回到了过去的“基本路径”,在那里,品牌将其业务线作为导航的组织原则。网站没有通过能力和自主性来增加内在的客户动机,反而降低了它,这与企业创造忠诚客户和获得更高利润所需的恰恰相反。
2. 用户流程图
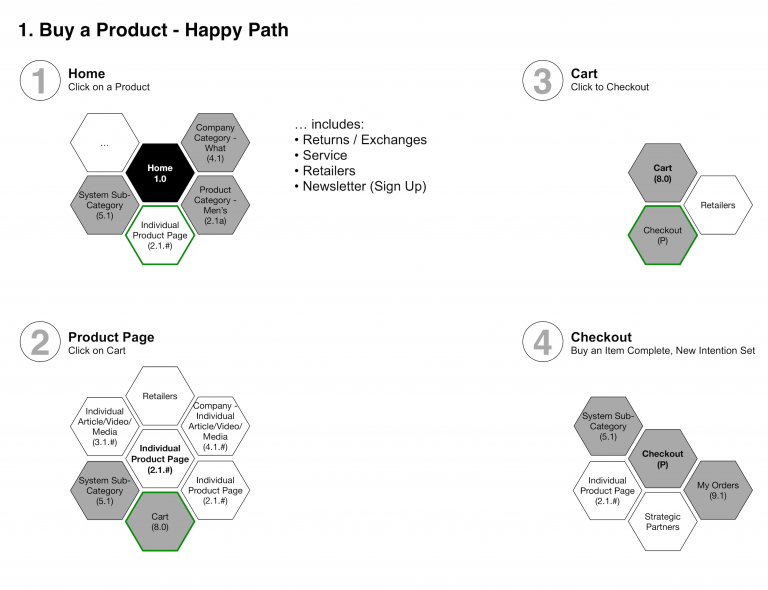
接下来,我们对客户如何浏览网站进行建模,以下是满足“购买产品”意图的客户的示例流程。

我们受到启发来更新我们的用户流程,以捕捉浏览网站的多个维度。请注意,我们并没有完全抛弃基本路径的概念,如绿色描边的六边形所示,映射这种用例对于帮助客户找到自主性和能力仍然很有价值。
相反,我们围绕基本路径的每一步(以及所有其他路径/用例)构建客户意图,以允许客户在实际的道路上导航以实现他们的意图。对于每个组(1 – 4),中间的六边形表示用户当前正在查看的页面。
在组1中,用户当前正在浏览主页。围绕着主页的六边形是其他六边形,代表着我们认为用户应该能够导航到的潜在页面,这些页面的内容或特性需要满足他们的意图。
主页是我们框架中的一个特例。当用户在主页上时,我们必须允许他们在入口处实现任何意图,因为我们还不知道他们的具体意图是什么。
但是,一旦用户点击产品页面,就像他们在组2中所做的一样,我们可以更新页面上的内容和链接,以服务于他们更具体的意图(即购买商品或查找本地零售商)。
通过这种方法,我们能够尽可能多的给潜在用户的流程进行建模,以证实可视化和验证用户确实可以使用我们定义的页面、功能和内容来满足他们的意图。
3. 交互与界面设计
有了这个信息基础,我们就可以进行交互和界面设计。
对我们来说,这意味着要查看我们的内容地图以确定需要创建哪些页面,查看我们的内容体系结构以确定每个页面上都有哪些内容或功能,查看我们的用户流以了解页面之间的相互作用,然后构建一个交互模型,作为界面设计的模板。
然后,我们将使用客户意图列表对结果输出进行实际检查,这确保了设计和开发的交付成果与我们定义的策略一致。
最后,在浏览网站内容时,我们始终牢记意图。这意味着我们要检查信息、语气和声音是否都传达了客户的需求,以便了解其独特的业务价值,制定他们的意图,并使用网站来满足这些意图。
4. 结论
让我们回到电商网站的示例。在整个IA、内容和设计活动的过程中,我们使用客户意图法作为指导,我们创建了一个网站,使客户无论在网站上的任何地方都可以实现他们的意图。
但请记住,这种方法不仅适用于网站。我们在设计企业应用程序、移动程序、服务和产品策略时使用了客户意图方法。定义客户意图的方法是与系统无关的,它要足够灵活,以便在创建与客户接触点时参考。
三、最后
在本文中,我们介绍了“客户意图”方法及其好处。也就是说,通过定义客户意图,然后基于他们与业务价值/目标的交集进行建模和设计导航,我们使导航复杂的数字生态系统更加人性化。
我们还为您提供了一个实际示例,说明如何使用该方法,并且很高兴看到您如何采用该想法并将其付诸实践。如果你想在下一个项目中尝试使用它,请记住该方法不仅针对用户。客户意图方法的业务原理很简单。
使用它减少了客户需要消耗的信息量,减少了他们的认知负荷,提高了他们在与业务交互时实现目标的成功率,并更新了他们对业务体验的总体感知,使他们变得更佳积极。随着时间的推移,这会创造出快乐、忠诚的客户,这谁又能反驳呢?
原文作者:Lis Hubert Diana Sonis
原文链接:https://www.uxbooth.com/articles/part-2-real-world-example-of-designing-for-customer-intentions/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








👏
厉害👍