B端页面——详细表单设计流程
编辑导语:B端设计师在日常工作中肯定少不了表单的设计,一个好的表单可以提高整体效率,提高完成度,并且在用户侧也有好的体验;在表单设计中,不同的应用场景所对应的表单也有所不同;本文作者分享了关于B端页面中详细的表单设计流程,我们一起来看一下。

一、什么是表单?
表单设计是B端产品设计的基础页面,想要做好表单设计首先要搞清楚表单的应用场景。
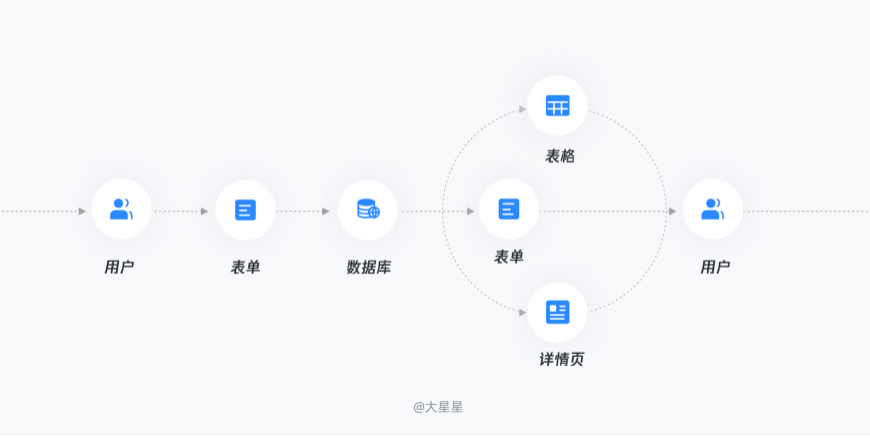
表单是用户采集数据信息的核心场景,同时又通过表单向用户展示数据信息,简而言之表单是用户与数据库之间的桥梁;它可以确保用户按要求填写信息并提交给后台使用或引导用户进行各种设置,好的表单可以帮助用户提升效率增加用户满意度。

表单价值
二、为什么需要表单?
原始的系统或软件是没有用户信息的,用户通过表单来进行数据信息的录入,录入的信息越多,数据库管理的信息就会越多,才能凸显出该系统或软件的数据管理优势才能实现其价值;因此表单是实现产品管理价值的第一步。
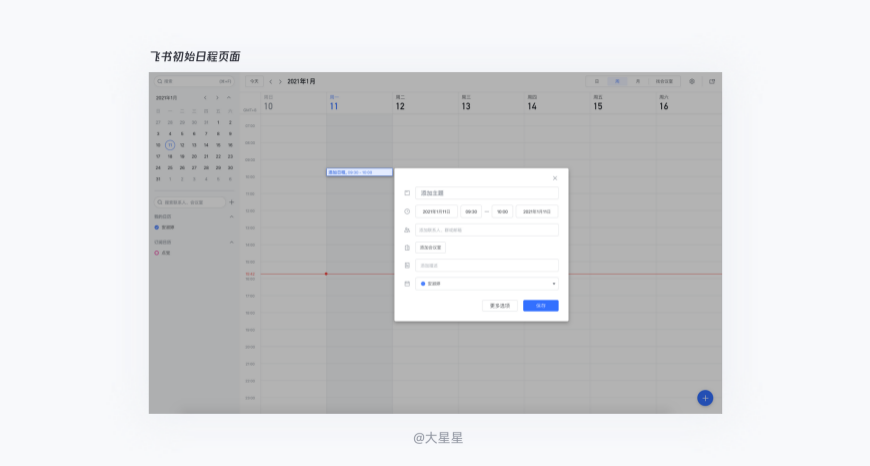
例如我们常用的“飞书”、“teambition”、“语雀”等产品本身是没有数据信息的,想要实现其产品价值就要通过用户录入表单信息到数据库,录入的数据信息越丰富越能体现产品读取/管理数据信息的便捷,所以表单设计的质量高低也影响了整个产品的满意度评价。

飞书初始页面
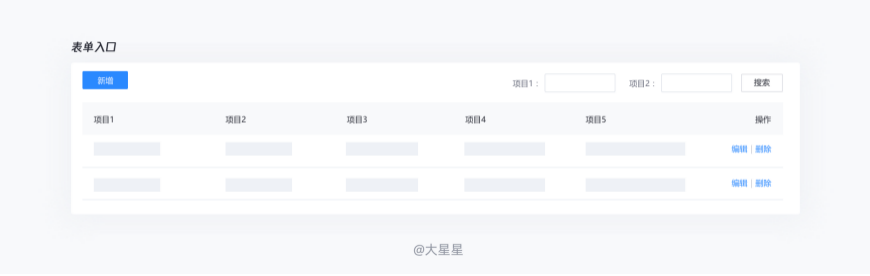
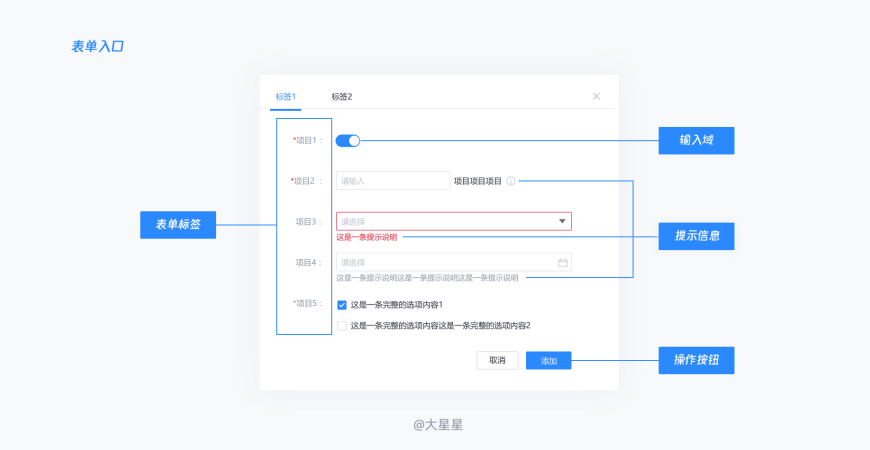
B端产品的本质是对数据信息的“增删改查”在表单的应用场景里对应了“增”和“改”一般表现为表格中的“新增”与“编辑”(如下图);针对不同的用户数据要进行不同的表单设计,以便适用各个场景功能。

表单入口
三、表单设计原则与目标
1. 表单设计目标
帮助用户高效、准确、一致、安全的完成数据录入与数据编辑。

表单设计目标
2. 表单设计原则
1)高效性
通过合理的信息输入组件与页面布局和交互方式可以使用户快速完成表单页的信息填写任务。
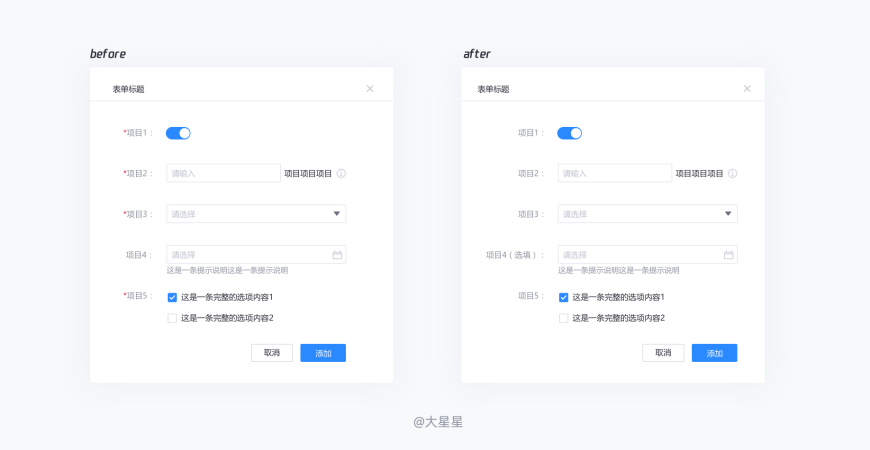
例如,必填选项与非必填选项标示问题:
- 当全部为必填项时可以不用标示;
- 当必填项数量占比极大,非必填项只占很少部分时可直接标注非必填项,降低用户的视觉干扰;
- 当必填项比重不大则需要标注必填项表识,而非无脑全部加“*”;

高效性
2)准确性
表单的准确性表现有很多,主要指不要让你传达的信息产生歧义,让所有的用户看到这个信息后的用户行为保持一致,规避用户犯错。
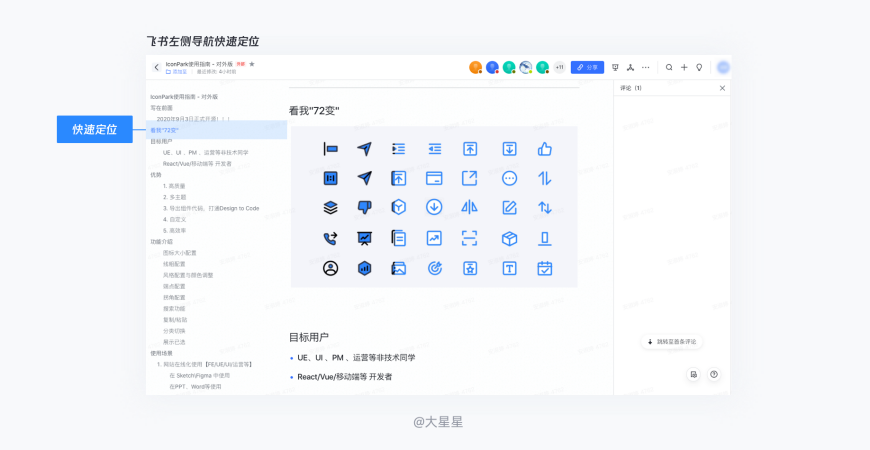
案例1:快速定位表单重要信息和当前填写选项,例如,飞书文档左侧快速定位。

准确性1
案例2:输入框的长度根据用户输入信息的多少进行设置,不要让输入框为了整齐保持一致,太长的输入框会给用户带来压力。

准确性2
3)一致性
针对同一产品下的页面风格/字号/组件使用都要保持一致,避免给用户造成混淆增加理解成本。

一致性
4)安全感
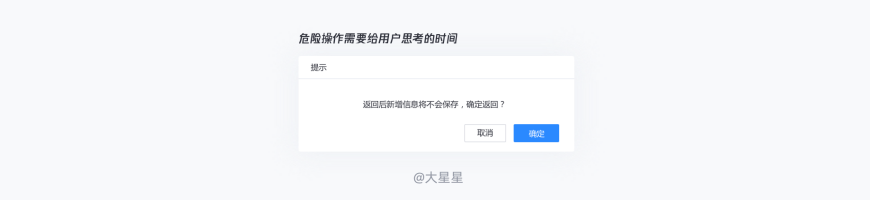
要有一定的危险操作保护措施,例如,返回不保存表单的危险提示或即时保存表单的安全操作防止数据丢失;同时针对不同的使用场景增加返回上一步、重置填写、撤销填写等帮助用户修改错误的后悔药功能。

安全感
四、表单构成
表单通常由标签、输入域、填写提示、操作按钮等几部分构成。

表单构成
1. 标签
标签是为了告诉用户此项表单的输入内容是什么,通常放在输入内容之前,有时候是正前方,有时候是正上方根据具体的布局调整,特殊情况放在输入内容里(后面会详细讲解哪种页面适合哪种标签形式这里就不展开说了)。
填写内容过多容易引起用户的恐慌,填写内容较少又不足以支撑后续的管理维护,为了平衡用户感受和后续管理维护,这里提出不影响后续操作的前提下最少填写原则,就可以把表单标签按需求分为必填/选填/不填三项。

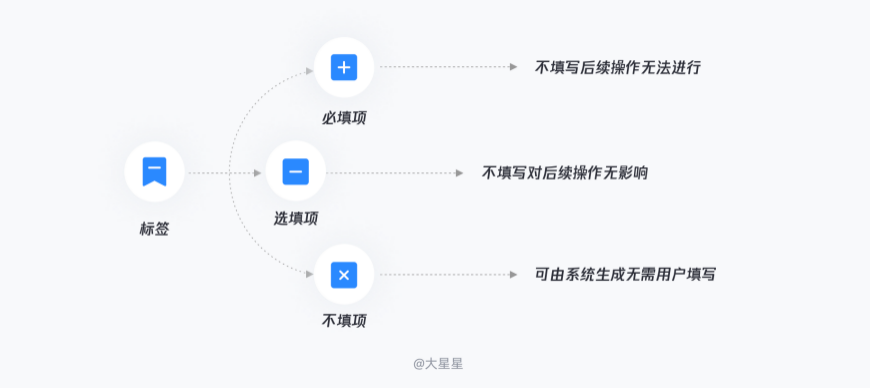
标签分类
- 必填项是指用户必须要输入有效的文本信息,否则,该表单就不能正常提交、保存等操作,同时也是后续管理维护的保障;
- 选填项是指该项信息用户可填可不填,根据用户的意愿和需求度来自愿选择,该项的填写不会影响后续的管理维护;
- 不填项是指该项不需要用户填写,由系统自动生成例如填写身份证号就不需要再填写生日,可由系统自动生成。
注意:为了保证页面整体高效,表单填写的内容尽量少的使用选填项,省略不填项。
2. 输入域
输入域是用来采集用户数据信息的核心内容,每个输入域字段包含一个类型的数据信息。
对于用户来说,表单的填写体验再好也是负担,所以我们要尽可能的减少用户思考、理解,降低用户的焦躁情绪,同时提高表单的输入效率,输入域的选择尤为重要。
1)输入域分类
输入域主要有以下四个类型:

输入域分类
输入,输入框:

输入框
选择内容:选择器、级联选择器、树选择、单选框、多选框、穿梭框、开关。

选择内容
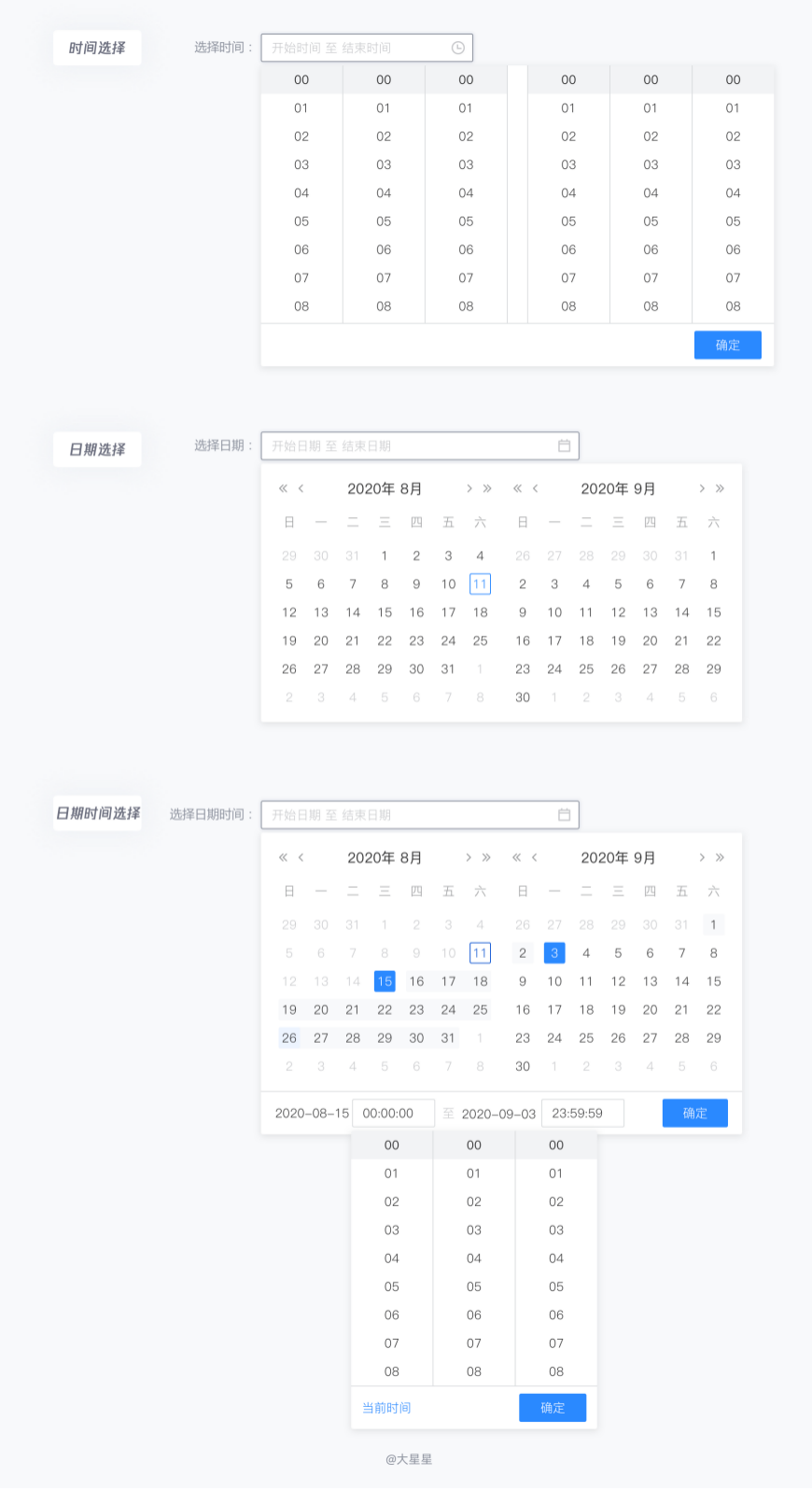
选择时间:时间选择、日期选择、日期时间选择。

选择时间
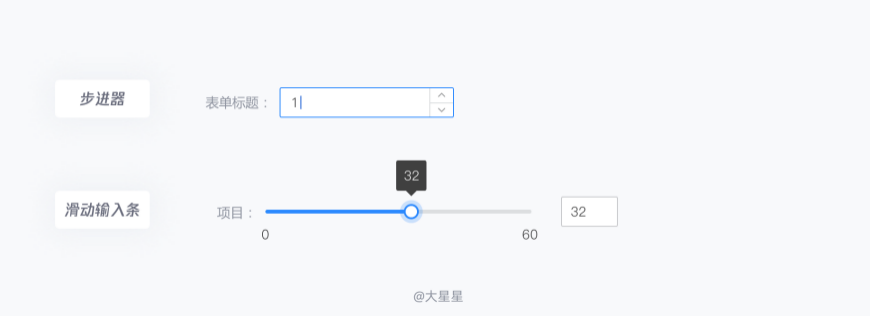
选择数值范围:步进器、滑动输入条。

选择数值范围
上传:文件上传。

上传
2)注意
① 输入框长度确定
表单输入框的宽度要怎样确定呢?实际业务中,大部分输入框所需填写内容都存在理想长度,输入框的宽度暗示填写内容的长度,合理的宽度帮助减少用户的焦虑,给用户带来安全感。
在单项排布时也要尽量考虑用户的观感,通过设置合理的默认宽度尺寸,让设计师快速搭建出观感舒适又给用户降低焦虑的页面。
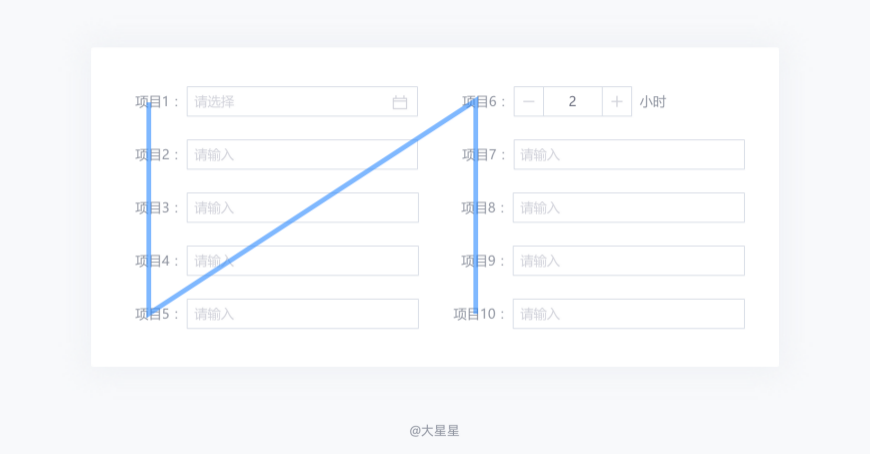
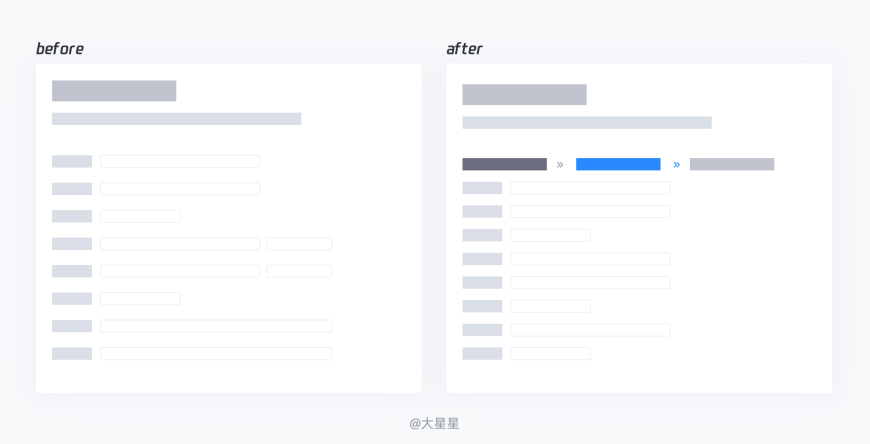
我们可以根据产品的具体业务,罗列出常用的输入内容,根据这些输入内容的长短来进行具体输入框尺寸的制定;如果输入内容很多,那么要定的尺寸很碎,针对每一个常用内容制定一个输入框尺寸是不现实的,在页面实际设计中就会显得页面很凌乱,如下图。
那么我们要解决的问题就是如何让输入框在单个状态与组合状态下都尽量保持较好的对齐状态,同时输入框的尺寸还有规律可循。

输入框长度确定1
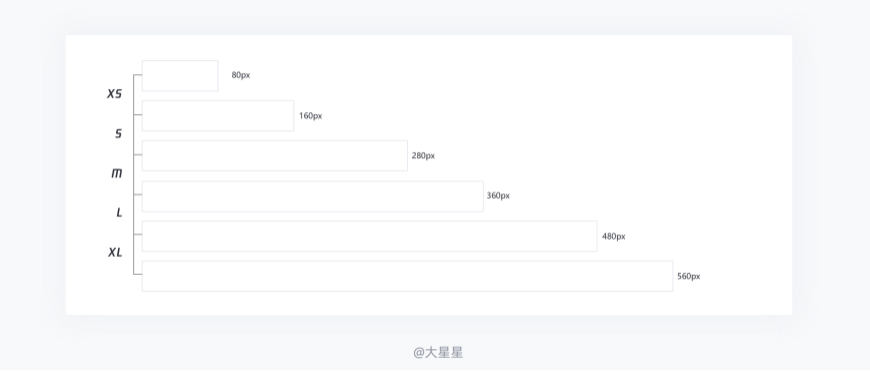
输入框尺寸的确定,参考Ant design表单设计研究结论得到的5种高频的宽度需求区间,以尺码类比分别是: XS – 80~160px、S – 160~280、M – 280~360px、L – 360px~480px、XL – 480~560px。

输入框长度确定2
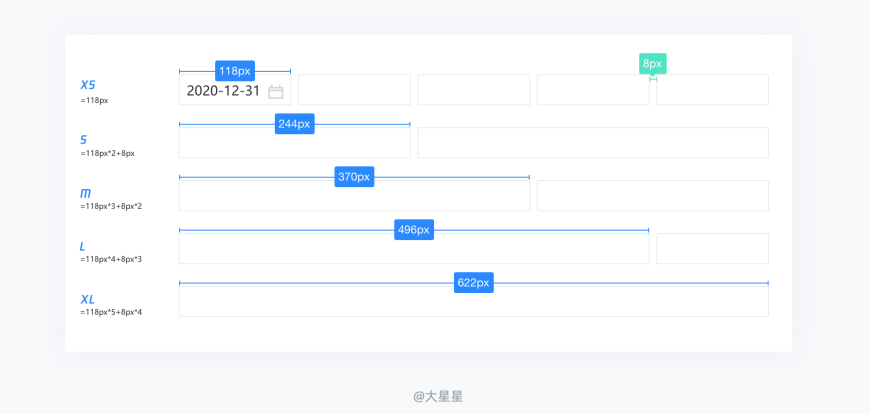
我们可以参考这个XS尺码的尺寸范围(80-160px)来定制自己的输入框尺寸x,对这个尺寸进行x*2+8px(1个输入框间距为8px)、x*3+16px(2个输入框间距为16px)、*4+24(3个输入框间距为24px)、*5+32(4个输入框间距为32px)得到相应的其他尺寸输入框,这里把输入框的长度计算加上了输入框间距是为了更好的使输入框在不同的场景中对齐。
例如我们产品业务中经常要填写日期,我们就根据常用的日期“2020-12-30”最大字段来定制我们的最小输入框尺寸为118px,那么我们就得到了118px*2+8px=244px、118px*3+16px=370px….五种尺寸(如下图)。

输入框长度确定3
然后可以再反向验证我们的常用信息内容,是不是都能找到对应的尺寸适配,如果不行的话就调整我们最小输入框的尺寸,使大部分的填写内容都能有合适的尺寸。
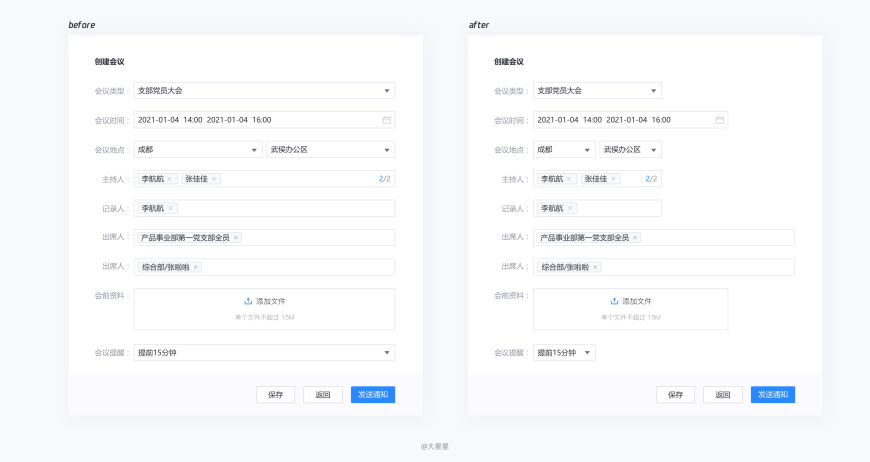
经过我们设计稿适配,在各复杂度的组合输入框和单输入框组合排列,发现在场景中实际的应用效果都远好于从前。

输入框长度确定4
② 选择框优于输入框
输入域的选择要为用户着想,因为用户更愿意操作鼠标而不是键盘,任何密集的操作都会给用户带来压力降低效率,所以能让用户进行选择就不要让用户输入。
选择的操作难度低于输入,效率高于输入,用户的填写可以停留在一定的范围之内进行选择,不用在茫茫大海里进行捞针行动,也有可能捞错针就是错别字等输入错误的风险,默认的几个选项就可以解决这个问题。

选择框由于输入框
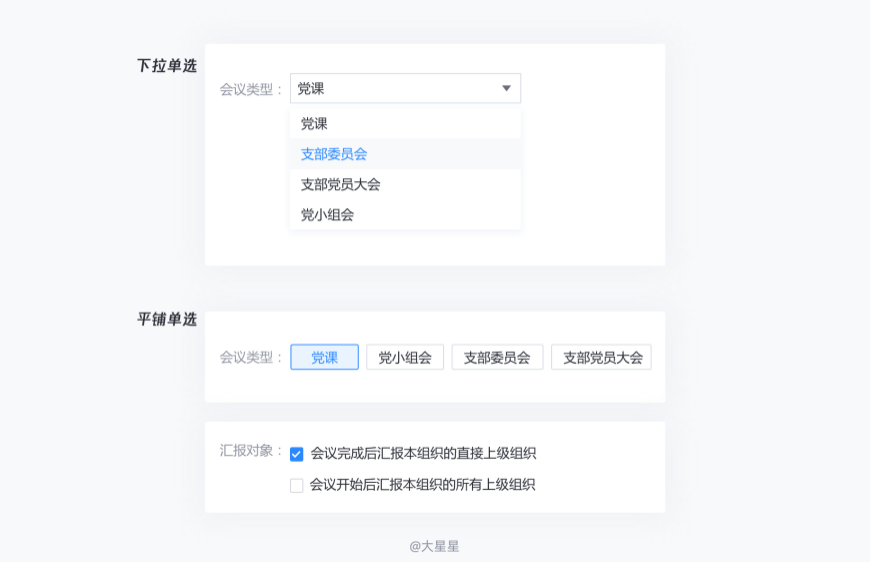
③ 平铺单选优于下拉选择框
平铺单选也并非所有场景都优于下拉选择,但页面中需要快速响应优先建议选用平铺单选,用户直观的看到展示选项,直接单机选中目标,提升操作效率。
平铺单选适用场景:5个选项以内、选项较长、选项带说明文案。
下拉选择框适用场景:超过5个选项,有默认高频选项、选项文案不长。
在下拉选择框中如果选项过多的情况,可以把高频选项置顶或采用模糊搜索匹配选项,帮助用户快捷选择选项。
下拉选项的选择后最好不要引起后续表单页面的变化,后续表单变化建议采用平铺单选,用户感知变化产生不安可以随时取消选择或选择其他选项返回原来页面查看变化内容。

平铺单选优于下拉选择框
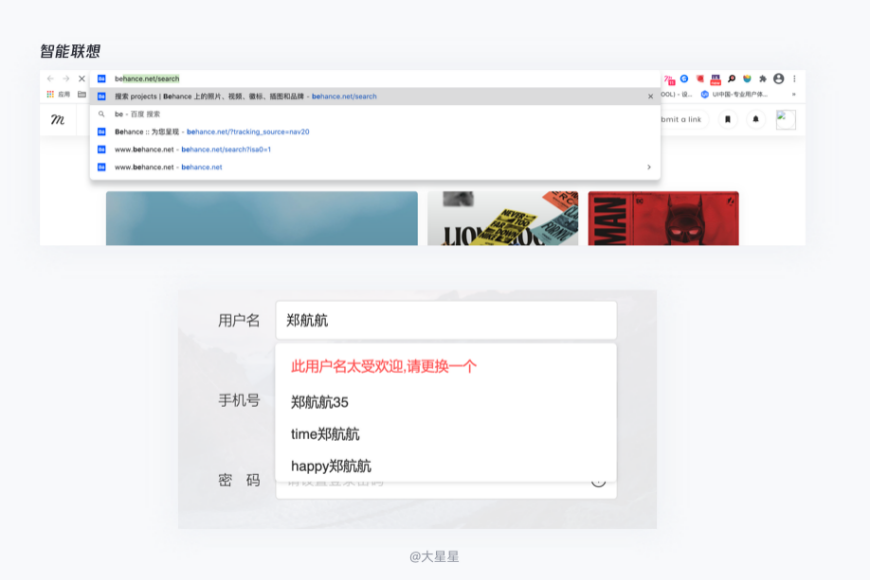
④ 智能联想
智能联想输入域可以增加用户对表单页面的满意度不至于用户在复杂的表单页面抓狂。
用户通过标签传达的信息给予关键词,根据提供的关键词输入框可以实现模糊搜索、智能联想、自动匹配等选项;用户就可以根据联想出的选项进行单机选择,让数据库跑在用户的前面给用户节省更多的时间,提高工作效率,常见的场景在谷歌浏览器里输入网址,你输入几个字母后它总是能猜对你要找的网址,这里是记录了用户之前访问过的网址根据高低频呈现给用户进行选择。
还有邮箱后缀的联想、注册唯一用户名联想(网站注册用户要求每个人的用户名都不重复时,在你输入别人使用过的用户名时,系统会为你推荐几个类似用户名供用户选择)都是从用户出发的操作。

智能联想
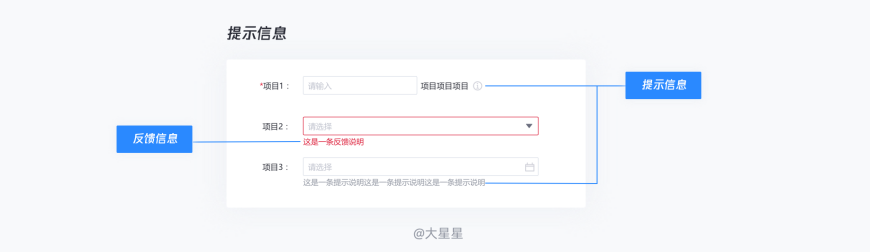
3. 提示信息
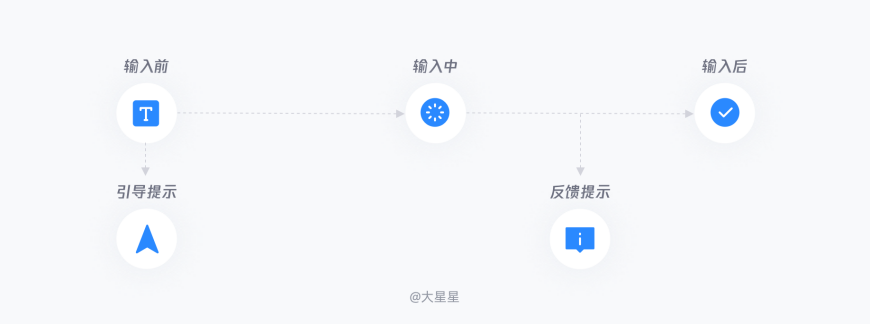
提示信息是为了帮助用户更准确的理解输入域的具体操作,根据输入流程将用户输入过程分为输入前、输入中、输入后三个阶段,提示信息在输入前发生的称为引导提示,提示信息在输入中/后发生的叫反馈提示。

提示信息
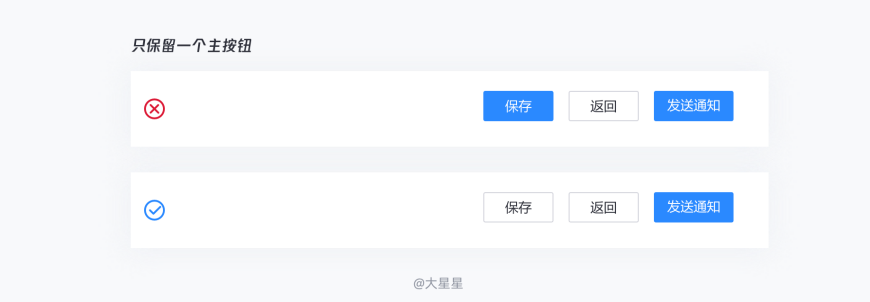
4. 操作选项
操作选项指表单填写完成后,要进入的操作动作例如提交、返回、保存草稿等结束当前页面的操作流程,这里要注意虽然可能页面的操作按钮有很多但主按钮只有一个。
主按钮依据:常用按钮或更想让用户点击的按钮。

操作选项
五、表单形式
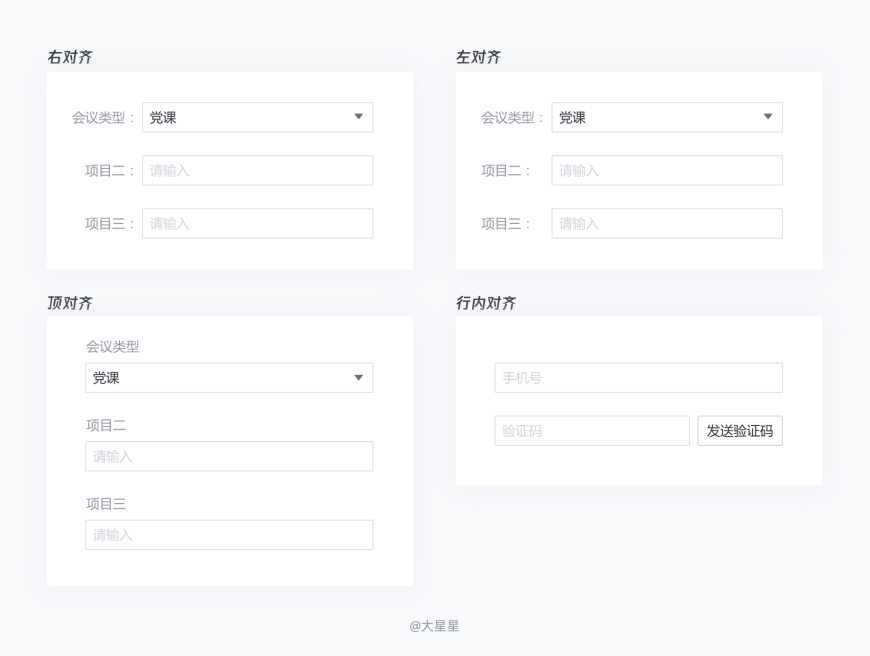
1. 标签
前面讲了不同的使用场景选择不同的标签布局,让我们先来了解一下标签布局,主要分成4种:左对齐标签、右对齐标签、顶标签、行内标签。每一种对齐方式都有一定的优点与局现性;因此在合适的场景下选择合适的标签样式,可以提升用户的输入效率。

标签
1)左对齐标签
左对齐标签是最常用的一种标签,但它由于它横向占用空间较大所以不适用于横向空间狭小的表单页面,左对齐有利于用户对标签的整体查看,能够清楚的看到表单也整体都要填写那些信息;但有由于标签长短不一,有些标签距离输入框较远,使标签与其输入框亲密性降低导致用户填写费力,用户存留时间较长,所以左对齐标签一般用于表单查看页面或称为详情页。
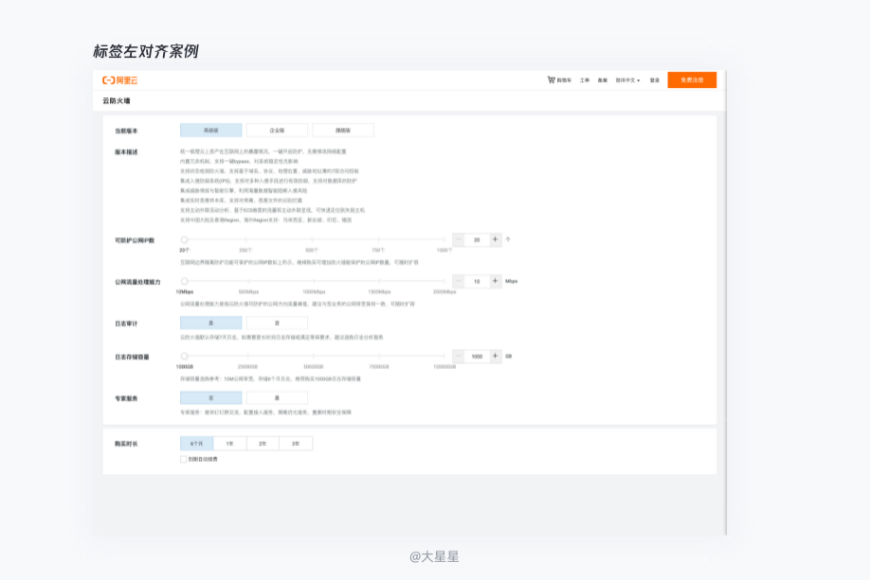
另一方面来讲左标签虽然让用户存留的时间更长同时也让用户浏览和思考的时间变长,这种场景下保证标签与输入域亲密的前提下,在需要用户谨慎填写的表单页面可以采用这种对齐方式;例如阿里云购买页面让用户仔细看、谨慎选择。
- 优点:用户视觉动线左对齐,方便阅读,节约垂直空间。
- 缺点:填写速度慢,浪费横向空间,标签长度和输入框弹性小。

左对齐标签
2)右对齐标签
右对齐标签与左对齐标签一样横向占用空间较大,不利于狭长页面的布局,右对齐由于标签字段长短不一导致用户的视觉动线不在同一垂直线所以右对齐标签有利于用户的填写,但是不利于用户对标签信息的查看。
- 优点:节约垂直空间,有利于用户高效填写
- 缺点:可读性较弱,标签长度和输入框弹性小。
3)顶部标签
顶部标签是标签在输入域的上方,与输入域进行左对齐,这样可以节省横向空间的使用、用户在填写时也比较方便,在移动端产品的设计中下拉的交互比左右滑动的交互更为便捷所以采用顶部标签较为常见。
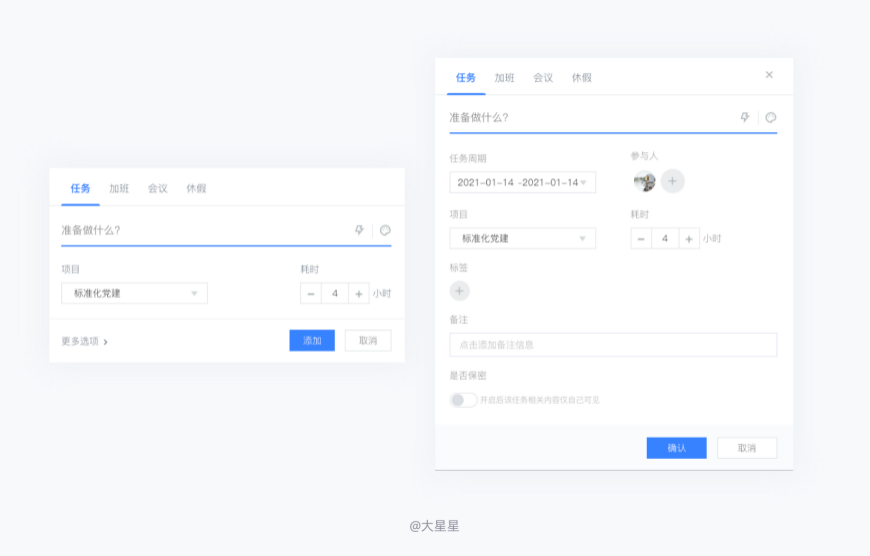
顶部对齐可以让用户快速填写表单,完成任务的场景一般采用顶部标签,Prowork创建任务时就用的顶对齐,让用户快速创建任务。
- 优点:对齐舒适、用户浏览和填写表单的速度较快,节省横向空间。
- 缺点:占用垂直空间。

顶部标签
4)行内标签
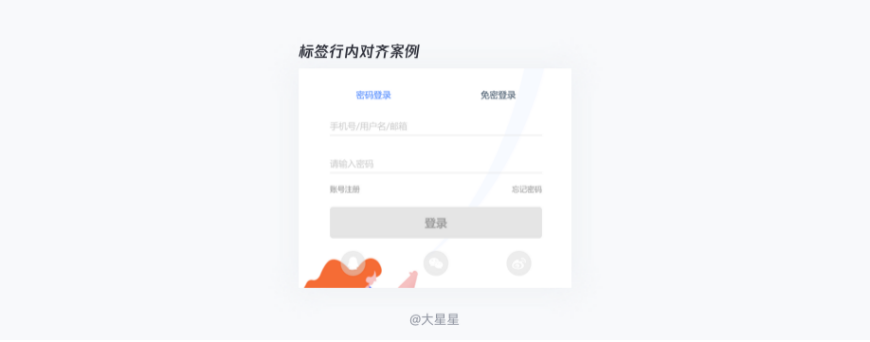
行内标签相当于提示信息,在行内显示,虽然可以大大节省横向和纵向的空间,但当提示信息消失时会使用户感到迷茫,使用体验较差,而且拓展性也较差;因为输入域不止包括输入框如果是平铺单选或开关则无法沿用此种标签。UI中国登陆页表单用的就是这种行内对齐标签,输入内容少,用户动线清晰。
- 优点:节省空间,多用于移动端和登陆页面。
- 缺点:输入状态消失,用户产生困惑,拓展性差。

行内标签
2. 输入域
1)输入域交互
表单页面的交互方式分为以下4种:就地编辑、气泡卡片、弹窗、抽屉、页面跳转,根据具体的使用场景选择合适的页面交互。

输入域交互
① 原位编辑
原位编辑是比较轻量化的表单形式,适用于表单内容较少,使用频率较低的场景,操作编辑,虽取随用,随用随变;表单操作后页面随即发生反馈改变,所见即所得,保证用户对主要功能的高效操作。
原位编辑一般在列表、卡片、详情中单击或双击激活编辑态进行原位编辑,用户操作更加流畅,不会打断还可单击空白处随时退出。

原位编辑
② 气泡卡片
气泡卡片交互方式也是比较轻量化的,适用信息数据容量小于5个的场景,所产生的表单页与当前的页面亲密性紧密相关,也可随取随用,随时退出。

气泡卡片
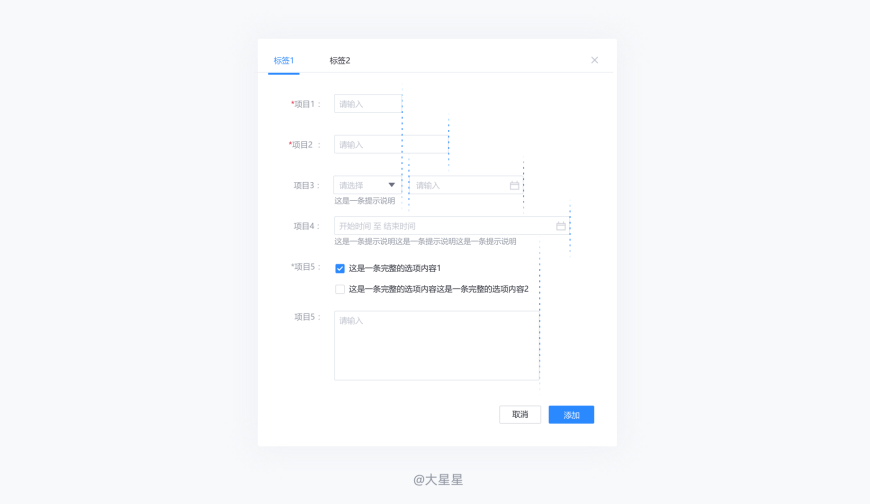
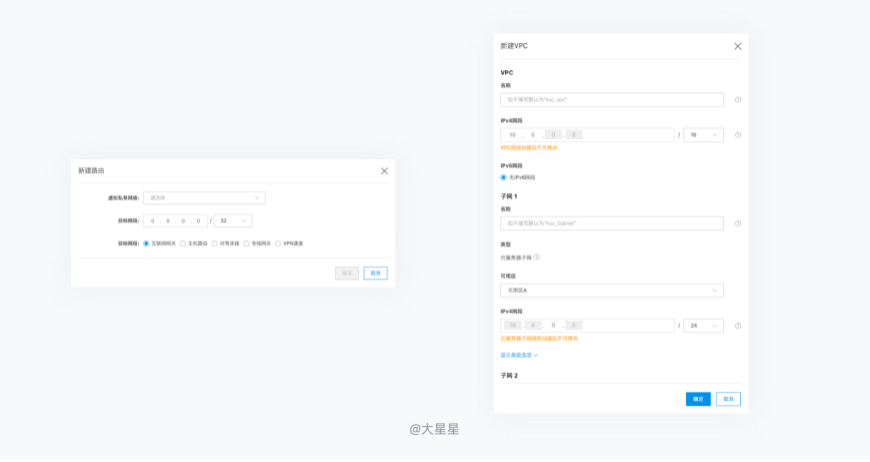
③ 弹窗/抽屉
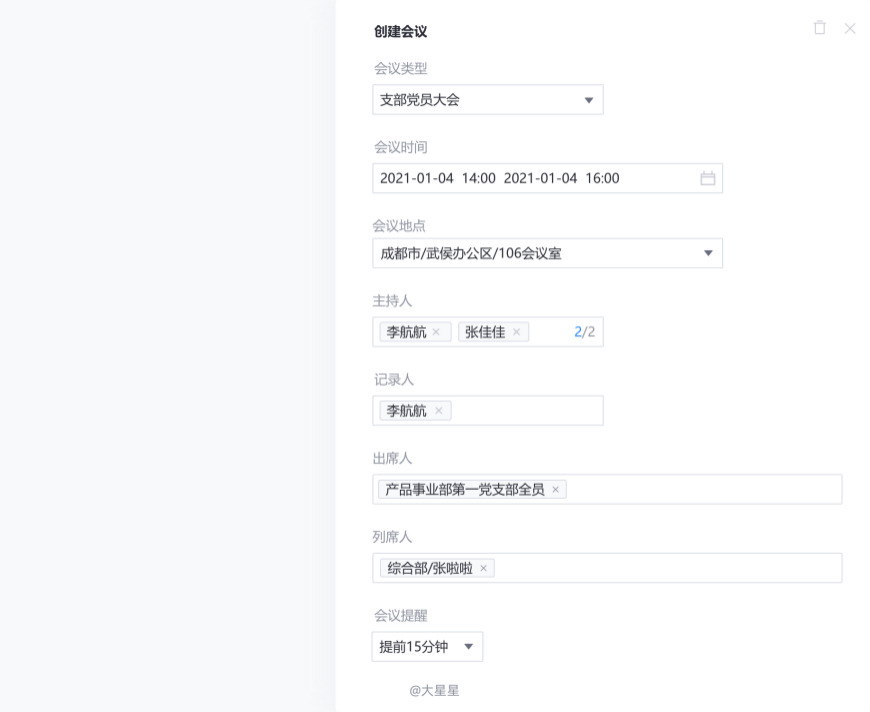
弹窗/抽屉交互的表单样式是比较常见的交互样式,它的拓展性更强,承载的信息更多,当前页面的分支操作,体现两页面之间的层级关系;在原位编辑与气泡卡片无法满足交互时选择弹窗/抽屉交互,用户在不离开当前页面的情况下进行插入性操作,用户也可随时退出操作。
弹窗/抽屉页面也不会打断当前页面的流程,流畅性次于原位编辑与气泡卡片交互但但优于页面跳转。
抽屉的承载能力大于弹窗,根据数据信息选择弹窗或抽屉。

弹窗

抽屉
④ 页面跳转
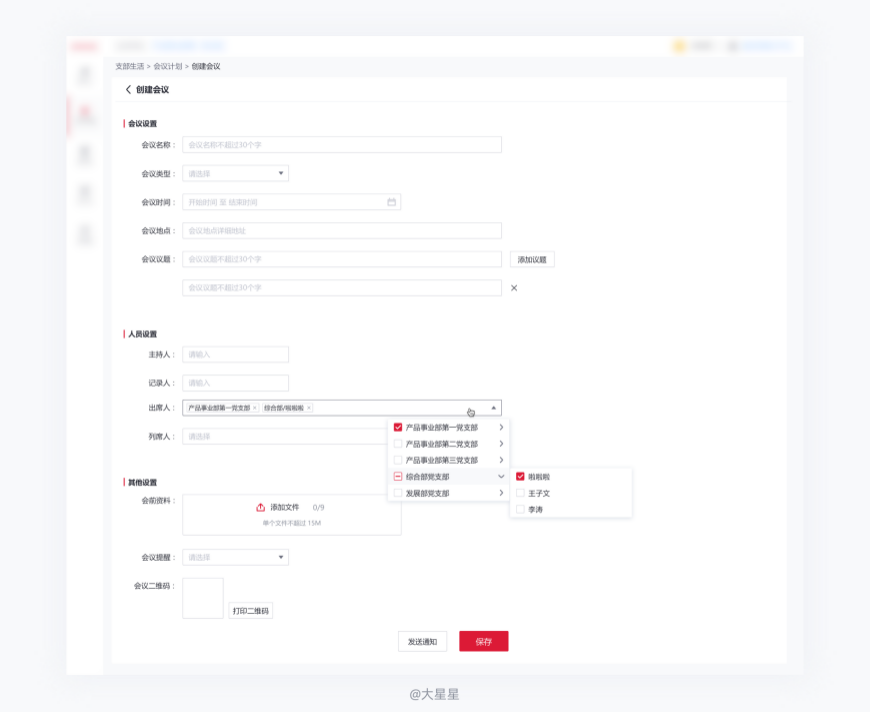
页面跳转也分为两种:跳转新页面和跳转当前页面,新页面为当前页面的分支流程,不会干涉用户对主页面的操作,页面功能是独立的;跳转页面为当前页面流程的关键步骤,提示用户已经进入下一步的操作,更少的建立新页面就会让用户对业务流程更加清晰,减少用户对新页面的注意力,让用户专注于当前表单的数据信息中。
页面跳转承载的表单的数据信息最多,但对数据的反馈不及时,体量较大,页面更加稳定,当所需表单特别重要时采用页面跳转的交互。

页面跳转
2)选择输入域交互
如何选用合适的交互方式,应从数据信息的容量和亲密度两方面梳理,亲密性越高选择就地编辑与气泡卡片交互,容量越大选用页面跳转进行交互。

选择输入域交互
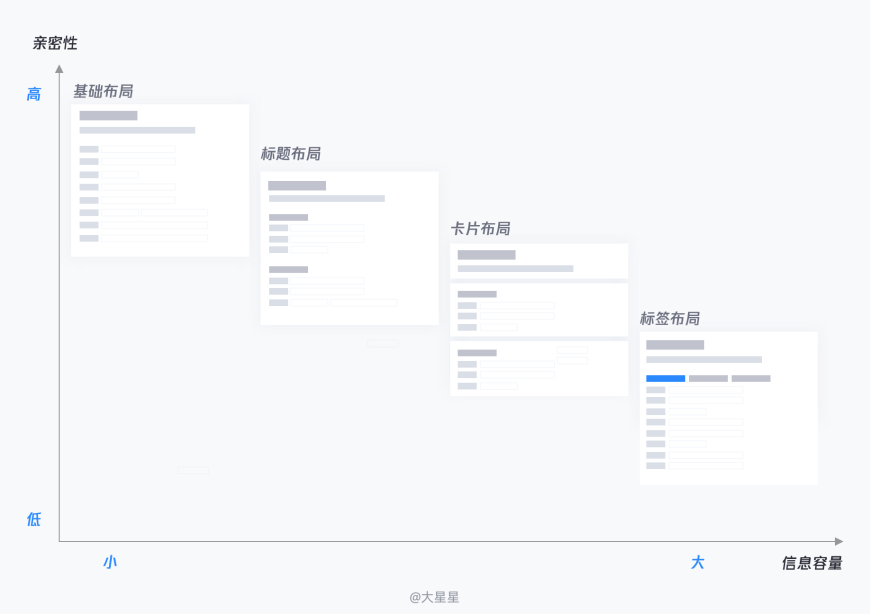
3)输入域布局
在表单页设计中根据数据信息容量来选择合理的布局方式,保证页面展示屏效与用户操作效率,表单页面布局可分为4种分别为基础布局、分组布局、标签页布局。

输入域布局
① 基础布局
单例与多列布局:
单列布局:为了用户的高效填写一般会采用单列布局,视觉动线垂直向下延伸,避免用户遗漏填写现象发生,但这样布局容易造成页面出现大量空白,多数是不被老板喜欢的;但在表单内从上到下单列布局,引导用户纵向阅读,这是能够最高效完成任务的布局方式。

单列布局
多列布局:多列布局在一定程度上可以提高空间利用率,却牺牲了用户的使用感受,还有可能造成用户漏填信息;多列布局的分组分为两种横向分组和纵向分组,在实际页面设计中一定要选择多列布局时请选择横向分组而不是纵向分组。
横向分组:页面利用率高,视觉动线也尽量减少了用户遗漏。

多列布局
纵向分组:页面整洁,但与用户常规阅读顺序相悖十分容易遗漏填写信息,不建议使用。

纵向分组
提示:对表单信息的分类可以有效的降低视觉噪音,帮助用户关注重要的填写内容,根据表单数据信息的优先级进行分类,将优先级高的放在表单前面,优先级低的放在表单后面,或进行折叠收起;在pro work中就很好的运用了这一点,在创建项目时用户填写成本极低,在密集的工作环境中可以快速完成项目的创建,但在空闲的时间里用户就可以点击更多选项来进行详细填写。

折叠收起
② 分组布局
标题分组:
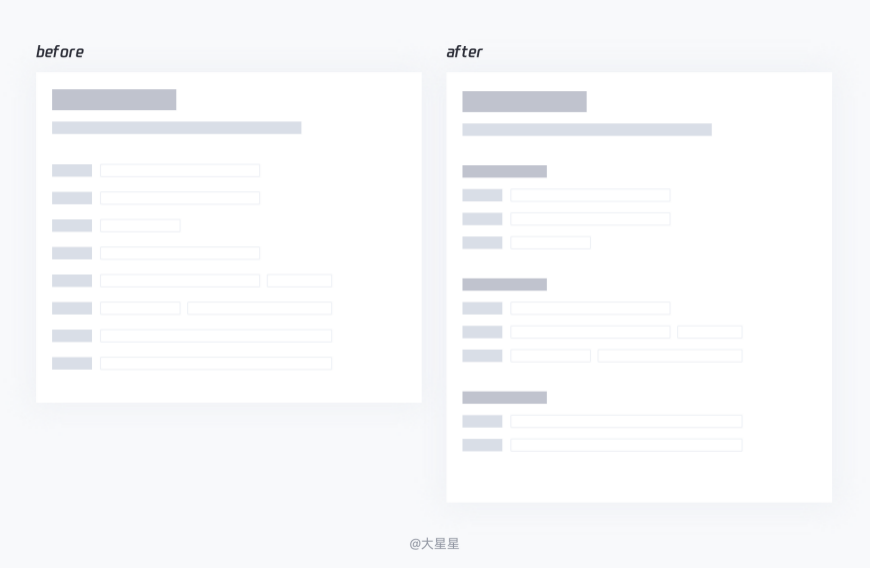
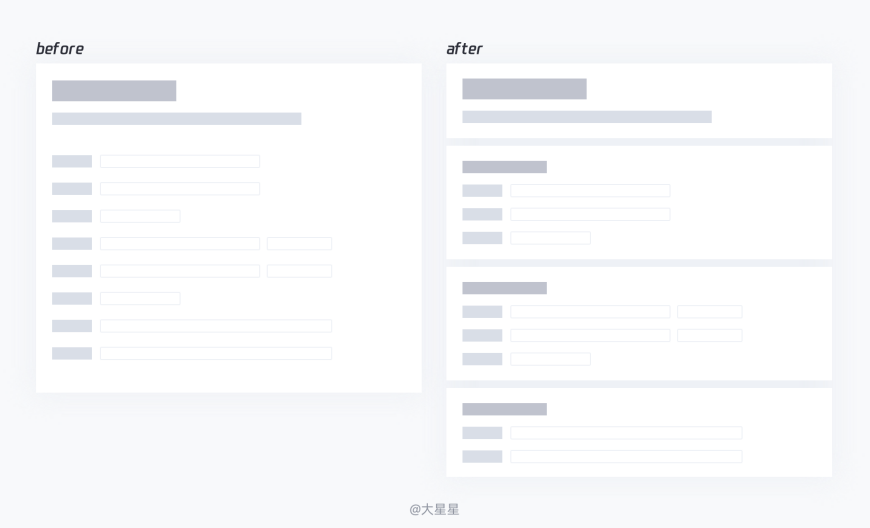
当表单的数据信息较多一般超过7个输入域,同时关联性没有那么强且可以被分组时,我们可以帮助用分组的方式帮用户设置几个休息点,让用户把要填写表单的大任务拆解成几个小任务来完成;将相同信息表单数据进行分组,这样即使有很多信息叠加在一起,用户在输入上的心理压力与视觉疲劳都会得到缓解。

标题分组
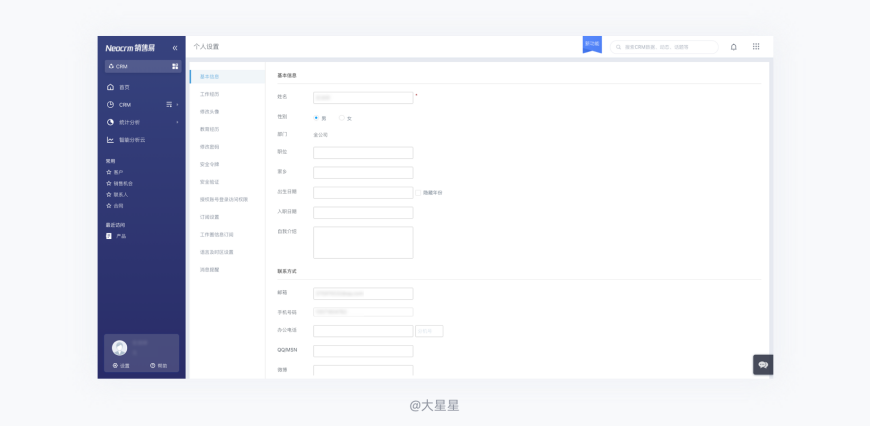
“销售易”个人设置基础表单页面,设置基本信息、联系方式等标题作为分组,层次清晰,用信息分组给用户减压。

“销售易”个人设置
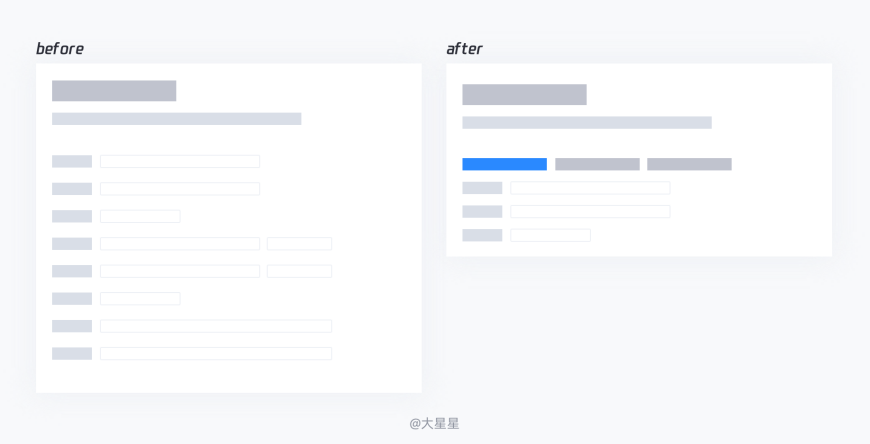
卡片分组:
当表单数据内容体量很大时以超过一屏为界,关联性更弱且数据信息可被分类归纳时,可通过卡片分组的形式展示,在这里可对单独的卡片进行命名。

卡片分组
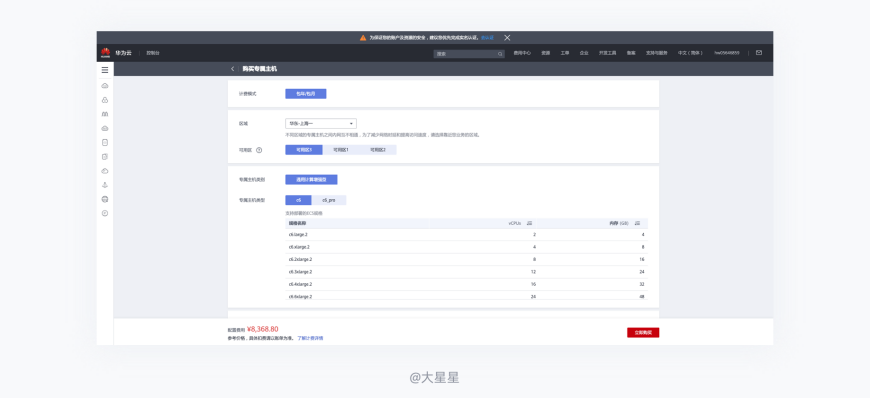
“华为云”购买主机表单根据输入信息将表单划分为卡片模块,使表单信息层级更加清晰。

华为云
③ 标签分组
当表单数据信息之间没有特定的关联性,可以单独设置,且每个设置项都包含多个输入域,且多个输入域都使用了标题分组的情况下,布局就可以采用标签页布局进行展示操作。

标签分组
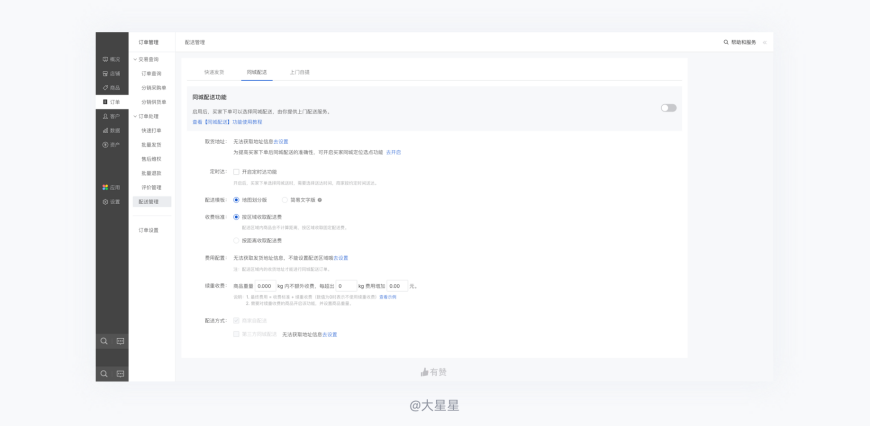
“有赞微商城”配送管理标签分组页面

有赞微商城
④ 分步骤
分步骤的布局形式就与页面的数据信息复杂度没有太大关系了,主要是表单数据信息具有逻辑关系,这一步操作完成后才能进行下一步的操作;分步骤布局只展示当前步骤对应的输入域,点击下一步校验后才可继续填写。
让用户分步进行操作,明确当前用户目标,减少用户负担;及时的反馈校验,也避免填写完成后才发现中间的表单填写有误,降低用户的犯错成本。

分步骤
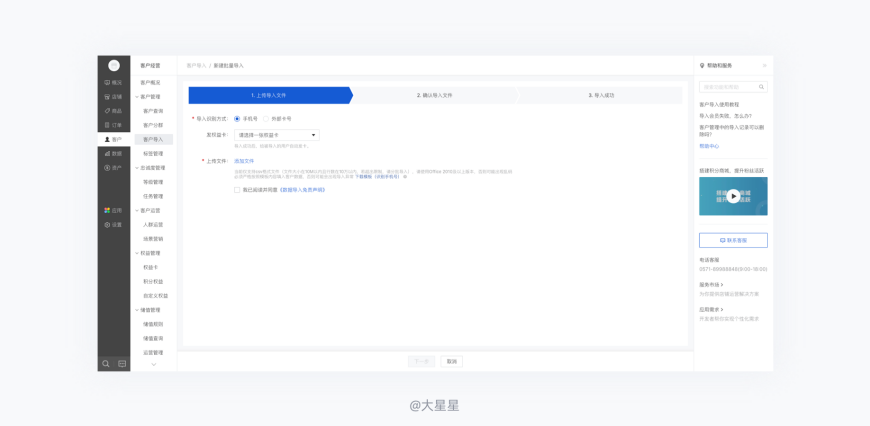
“有赞微商城”新建批量导入分步骤页面。

“有赞微商城”新建批量导入
4)选择输入域布局
选择输入域布局根据表单信息数据的复杂性与亲密度进行选择

选择输入域布局
3. 提示信息
提示信息在不同的表单输入阶段分为不同的类型,主要分为以下2类:
- 输入前:引导信息;
- 输入中后:反馈信息(此处有个前中后示意图)。

提示信息
1)引导信息
引导信息是在用户填写表单前对表单填写内容进行解释说明的提示信息,一般分为全局提示与单项提示。
① 全局提示
全局提示一般位于整个表单的最开始,是对整个表单的解释说明,告知用户填写表单的用途、填写表单的注意事项或告知用户的信息安全性提示等,消除用户的疑虑。

全局提示
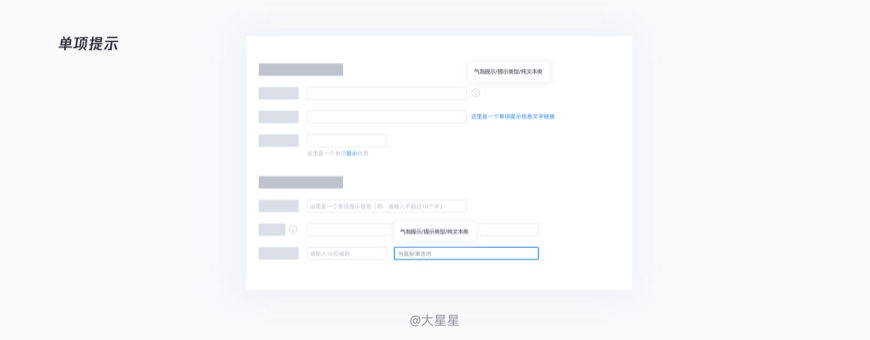
② 单项提示
单项提示对应单个输入域,只对此项输入域进行解释说明,定位精准便于用户理解。
单项提示也可以选用不同的布局,分别有输入框内提示、提示图标在鼠标haver时气泡提示、输入框下方文字提示、输入框后方文字提示单机输入框气泡提示5种提示布局。

单项提示
注意1:有效提示
让用户能在上下文中获取信息,帮助他完成输入。
用户填写表单时最容易出现的问题就是不知道填写什么格式,例如民族填写“汉族”还是“汉”;生日填写“1997-06-11”还是“199年6月11日”这里可以提示具体的填写示例帮助用户理解。

有效提示
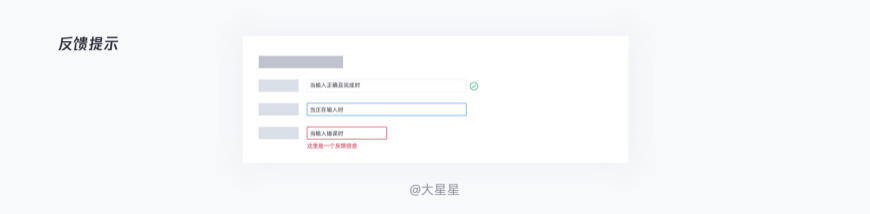
2)反馈信息
反馈信息提示是在用户输入时或输入后对输入内容进行的反馈,提示当前输入域所填写的内容是否符合填写规则;反馈信息提示一般为文字提示表达较为准确同时可结合图标进行反馈,让用户感受更加直观。

反馈信息
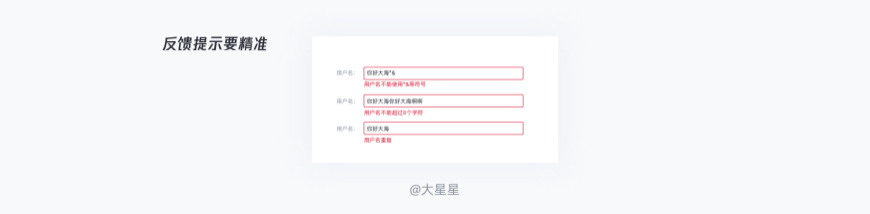
注意:
这里的反馈信息要精准到用看到提示信息就能发现填写出错点,不要让用户产生歧义;例如“用户名填写错误”要提示用户名具体错误的原因“用户名不能添加符号”“用户名重复”“用户名不能超过8个字符”等具体原因,让用户明确修改意图。

反馈信息要精准
① 校验方式
在产品设计中我们还需要了解反馈信息的校验方式,校验方式主要分为:前端校验、后端校验。
- 前端校验:可以校验输入的内容格式是否有误例如邮箱格式、用户名格式、手机号格式,与数据库无关。
- 后端校验:主要用来校验内容信息是否有误例如客户名称是否存在,密码是否正确等与数据库相关的校验。

校验方式
② 触发条件
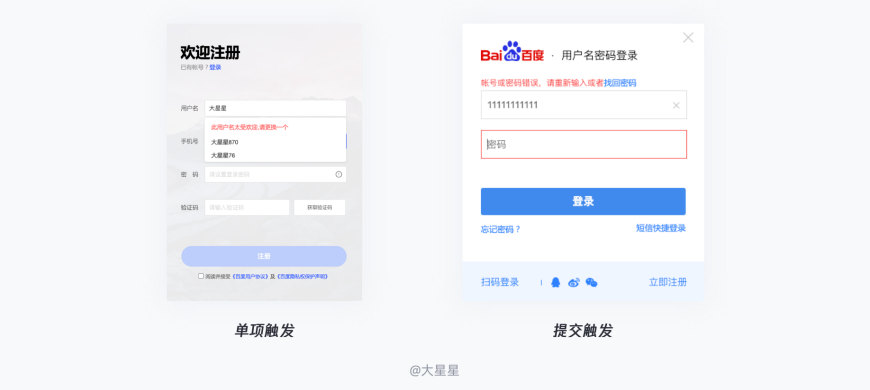
触发条件是说检验的提示信息在什么节点(填写时、失焦时、点击提交时)进行提示,这里分为单项触发、提交触发。

触发条件1
单项触发:
触发提示的条件是每填写完一项时,校验用于输入项较多,且某个输入项有先决条件,会对接下来的输入产生影响;这是可以避免完整输入后才反馈信息,为用户增加犯错成本,一般登陆时就会采用单项触发。
百度网站的注册表单页面,用户名设置要求用户输入的用户名必须独立,根据用户输入的名称失焦时作出相应反馈。
提交触发:
触发条件是填写完表单点击“提交”时统一校验,用于表单体量较小出错率较低的表单页面,已从给出所有不和规则的表单信息,根据具体的提示内容可以是单项提示也可以全局提示;百度网页登录账号时,提交后校验密码并给出相应提示。

触发条件2
4. 操作按钮
当页面表单信息必填项未填写完整时,提交或保存等主按钮一般为灰色状态,不可进行下一步操作,当表单信息填写完成后按钮变为高亮可进行下一步操作。
注意:当表单信息非常少时一般为3个或以下的情况这里主按钮禁用原则生效,这里主按钮禁用的状态非常容易被用户理解,用户输入内容就会得到反馈。
但当页面表单复杂超过5个时不建议使用主按钮禁用原则,因为表单本身可能包含必填/非必填等多种选项,流程不清晰,主按钮禁用用户不易识别,会造成用户疑问,可以提交时校验进行并对表单进行单项提示。

操作按钮
六、表单应用补充
1. 保护按钮
保护按钮的建立,一般用在密码保护中,为了密码的安全,可设置保护按钮,在输入框后设置隐藏秘密,给用户带来安全感。
2. 重置按钮
重置按钮,在表单输入域非常多时可设置“重置”与“返回重置”按钮。
用户填写表单信息后,想重新填写,因为表单输入域众多需要手动操作删除,对用户来说非常不友好,这里设置“重置”表单按钮就可以解决问题——为了防止用户操作失误可以提示弹窗确认,为了防止用户后悔可以在点击“重置”后按钮版更新为“返回重置”回到重置之前的页面,给用户带来良好的体验。
3. 数据持久化
数据持久化,用于解决在填写表单途中用户不小心退出或关闭表单,再次打开表单时之前的填写内容丢失需要重新填写的问题。
数据持久化简单来说就是前端对已填写为保存的数据进行缓存,再次打开页面时可接着上次的表单进行完善。
本文@?大星星? 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








文章挺详细,就是图片不太清楚
认真看完作者的两篇文章,受益匪浅,感谢分享!
图太模糊了点
https://www.zcool.com.cn/article/ZMTIxNTE3Mg==.html这里有高清图
原文链接:https://www.zcool.com.cn/article/ZMTIxNTE3Mg==.html
图太模糊了点
如果全是必填统一不加“*”标识,这点不赞同,用户已经养成了习惯,加*的就是必填,不加就是可以不填的。这样设计会造成用户心理落差,给用户造成困扰,因为没有加*用户本能就觉着可以不填,结果给个必填校验,体验不好。
请问,当表格中有必填信息漏填写的时候,点击提交按钮成功。使用场景是什么样的呢?
必填漏填时,提交按钮可以是高亮(不禁用),但是需要给校验提示,可以是全局提示也可以是单项提示
讲的很详细~ 谢谢分享
图中原型能不能分享呢
好细致,赞。
1、提示信息说明的是标签还是输入域?
2、输入域长度在文本输入比较多的长表单,如2列3列,是否验证过使用效果?
1、提示信息分引导提示和反馈提示,引导提示可以是标签的解释说明也可以是输入域的填写说明。
2、主要看具体的产品业务
牛
赞👍~