5个案例,解决设计常见误区

本文将具体案例进行修改后,进行前后对比,分析设计误区以及修改的原因。所以,文章里没有理论,也不是案例欣赏。纯粹的案例分析对比这样更能直接看到效果,更易懂。
说了那么多理论,这次我们就以更直观的方式来和大家一起看一些案例,希望能给大家一些帮助。
排版可以讲100种都可以,但什么才是最有效的?估计就是不断地做图,不管是工作还是练习。
这次给大家带来的是,将具体的设计案例进行修改前后的对比,分析设计的误区以及修改的原因。所以,这次不讲理论、也没有案例欣赏。纯粹的案例分析对比,我想或许这样更加直接看到效果,易懂一些。
经常看到一些设计稿,误区明显。所以这里挑选了一些案例分享,希望能对工作经验少人有所帮助。
感谢2位朋友贡献他们的案例,要是被发现了会不会拿刀来打我?还是发个红包给我,哈哈。
要是大家喜欢这种方式,后面有机会再出。以下分析均是个人观点,共勉之。
Case 1
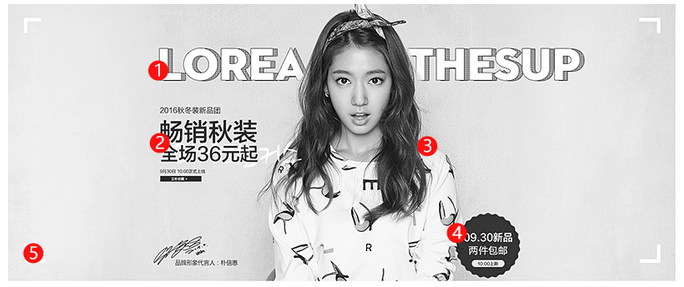
Before修改前


误区1:无效的英文装饰效果
很多人都喜欢用英文去装饰画面,包括我以前也是。这是一个误区、也不是说不可以用。必须在保证主题明确的条件下去装饰,否则会扰乱信息阅读。
除非页面是以英文主题的。
误区2:信息层级混乱、文案重复
- 在标题的处理上面,我们可以去和运营或产品沟通哪些是重点的。去放大它们区分它们,不要一味地为了排版的对齐。另外每一行的间距没有细节太紧密了,紧凑的感觉不太妙。你会发现优秀设计师们的作品在间距行距上面会把控得很好。在我看来“全场36元起”这个才是最大的利益点,也是运营更加希望突出的,毕竟便宜死王道。
- 文案中有多次重复的信息是无效的、而且是阅读的累赘。
误区3:主体与标题过于紧密,没有呼吸空间
总是有人会提出留白,但就总是有人会觉得空了。
其实恰恰相反,只要你把握在900px的空间,主体和标题之间就有一定的空间呼吸。这样画面上面才会更加轻松舒适。
误区4:标签过于粗糙、信息过多
- 在标签的处理上比较粗糙、负责化了。标签平时可以多关注下韩国电商页面里面的处理。
- 信息太多,一般来说作为标签可能它只有4个字或2个字。标签的用途是快速传递信息、而且相对明显。标签的颜色和标题颜色完全没有区分,这样是错误的做法。
误区5:无效的装饰、海报高度过高
四个角无效的装饰、相对于笔记本来说根本看不到。如果你是自适应网页的,那当然可以有。
另外就是海报高度797px,这个高度相当高了,现在发现电商行业的设计师把头图的尺寸做的很高,我也不知道为什么,这是一个挺不好的现象。
做那么大,细节那么差,难道是为了让我们更容易看到么?
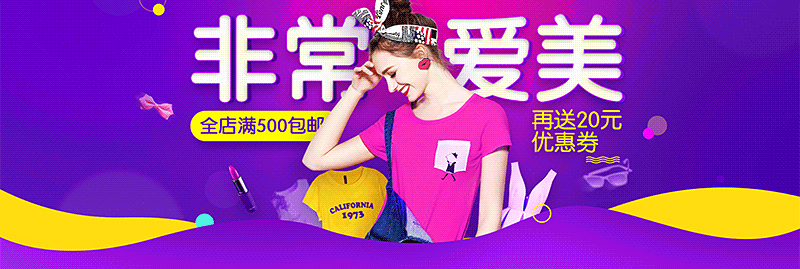
After修改后

缩略对照图:

修改1:信息层级细分、控制好每个单位的行距
- 直接去掉英文,因为根本是无效的。
- 把该放大的放大,该弱化的弱化,另外字体选择细一些的,更符合女性。
- 控制每个单位之间的行距、#2016秋冬……#为一个单位 ,#全场360元……包邮#为一个单位。那它们之间的行距要大于一个单位里的行距。
修改2:信息层级细分、控制好每个单位的行距
- 直接去掉英文,因为根本是无效的。
- 把该放大的放大,该弱化的弱化,另外字体选择细一些的,更符合女性。
- 控制每个单位之间的行距、#2016秋冬…..#为一个单位 ,#全场360元…..包邮#为一个单位。那它们之间的行距要大于一个单位里的行距。
修改3:主体与主题留有一定空间
直接把人物往有移动一定的空间,这个没有具体的位置只要在视觉上是舒服的即可。但要保证在安全区域内。
修改4:优化功能按钮
把按钮放大并且做的是可以点击的状态,别用黑色、白色这些。这些更像是不可点击态,另外可以加上小icon更生动一些。
案例总结
- 信息层级必须分清楚;
- 行距以单位把控好;
- 该区分的区分。
Case 2
Before修改前

缩略对照图:

误区1:商品之间没有大小对比、商品重复
- 商品之间没有对比、有2个一样的只是存在颜色不同,我不建议放上来。对于商品摆放来说,4个商品这样摆放也会显得没有“男猪脚”。
- 商品与商品之间有一些松散。
- 逆光和环境色不够、所以显得商品还没有融合到画面中。
误区2:标题毫无主体
- 标题没有一个重要的,而且相对来说很小。极其的靠右这样是最大的错误。
- 英文装饰过重、应当弱化。英文如果是需要,可以多找些英文和中文这样的标题组合,但还是要分清楚重点。
误区3:背景上面有点偏白、颜色有些欠缺
- 中间上面有点偏白,没有内容。显得画面有些空洞了。
- 背景的颜色有些过于偏黄了,可以加一些颜色。逆光也同样有一些欠缺。
误区4:飘絮过于粗糙、复杂
在添加飘絮装饰氛围的时候,我们不要一味的去添加。合适就行,有时候只需要有一些感觉即可。特别是这种碎、细的飘絮。
After修改后

缩略对照图:

修改1:拉开“男猪角”和配角直接的大小
- 减少到3个商品摆放,这样更加具有稳定性。其次拉开他们直接的大小,这样就有了对比。
- 给商品用中性灰修图增强明暗对比,效果是很显著的。
- 商品周边增加一些环境光,另外他们直接的阴影不能忘记。
修改2:主标题重点化
- 挑出文案的重点作为标题,一般来说不超过8个字。这里我随便起来一个标题,直接放大它,方法简单粗暴、但效果显著明了。其次要注意的是不要干巴巴的直接丢文字上去,给他们分层、动态模糊做一些效果处理,会更精致一些。
- 在商品背后加一层薄薄的英文装饰一下。
修改3:优化背景颜色
- 在背景的颜色上面增加一些红色,画面会更暖一些。其次背景上面增加一些云做背景,避免太白过于空洞。
- 增加一些逆光、逆光可以通过一些光的射线滤色后处理。
修改4:弱化、在弱化飘絮
- 降低透明度,减少飘絮数量。
- 颜色上面也要避免单纯的灰白色、可以调一些颜色上去,跟画面的融合感会更强。
案例总结
- 页面需要一个“男猪脚“;
- 环境光、逆光不能少;
- 飘絮要做一定的弱化。
Case 3
Before修改前

缩略对照图:
- 标题的处理方法上面是可以加描边处理的、但一定不能过于突兀,现在的黑色描边就比较突兀。
- 立体面的颜色不够深,黑色描边更加复杂了。
- 标题没有做阴影层,所以在画面上面显得比较尴尬,不够融合。
误区2:装饰元素略散、对比不够
- 装饰元素没有虚和实、大和小的区分,所以就少了对比。
- 位置上面和主要内容偏远了一点。
误区3:商品处理不恰当
- 商品处理上显得突兀,没有虚实的处理,干巴巴地摆放在那里。
- 商品也没有阴影,所以造成了不融合,显假。
误区4:背景空间感不足
- 背景的明暗、深浅不够,所以让画面变的比较平。当然也考验这样做,但要考虑真个画面,如果你的需要把背景做的比较平,那字体就不要做立体了。
- 配色比较突兀、紫色和绿色搭配不够明亮也不舒服。
- 图案有点过于明显,因为如果你是想做比较有空间感的画面,所以要么不加图案或者弱化。不然图案的排列会把页面显得更平。
After修改后

缩略对照图:

修改1:完善标题细节
- 调整描边颜色跟选择和背景相近的颜色即可,顺便增加一点内阴影,立体感更强一点。
- 去掉里面的描边,增加阴影。弱化图案叠加。
修改2:增强元素的对比
- 调整元素的大小,区别大一点,大胆一些。增加虚实关系营造远近关系。
- 实的元素向中间靠拢一些,虚的元素向外。
修改3:处理商品细节
- 部分商品虚化增强空间感,1-2个做个动态模糊效果增强效果。
- 部分颜色调成和背景相近的颜色和页面融合,其次需要给商品加上阴影,更加真实。
修改4:大胆的调整配色
- 背景的明暗关系大胆的调整,没错在大胆一些,营造空间感。
- 调整利益点的颜色、紫色和黄色搭配是个不错的选择,黄色总是一个好选择。
案例总结
- 背景空间感大胆的调整明暗关系;
- 配色选个明亮的颜色;
- 虚化该虚化的。
Case 4
Before修改前

缩略对照图:

误区1:标题处理效果突兀
- 标题在颜色方面没有一个很明显的区分。
- 图案叠加在文字里面让文字变得更加不清晰了,太过了。
误区2:色块形式复杂
- 条纹排列过于复杂化了,而且在这一块位置显得更加沉重了,处理的不够轻松。
- 阴影处理的比较重,显然是不是个好主意。
误区3:标签粗糙的不像话
- 标签真的好粗糙,叫我一个设计师怎么看的下去?(不行了,我的强迫症要犯了。)
- 颜色和背景都融合起来了(啊,好想打人)。
- 那个毛边边是什么鬼(这个设计你给我粗来)?
误区4:背景颜色深浅不够、装饰乱
- 背景比较平了,深浅关系没有做出来。要么就不要做高光嘛!做了高光为什么不做暗部呢?
- 背景后面的长条形状比较乱,虽然很浅,但我还是觉得比较乱,多则乱。
误区5:飘絮元素乱
- 很明显绿色和粉丝搭配是不和谐的。
- 飘絮多了,有了樱花就已经足够了。绿叶纯粹就是画蛇添足。
- 标题上面的那些绿叶简直了。
After修改后

缩略对照图:

修改1:标题信息区分化
- 去掉图案、颜色调成微渐变,这样更加轻薄、时尚。
- 全球首发特殊化处理、更类似于一个标签一样颜色搭配和粉丝相近的紫色,颜色也是微渐变。
- 增加投影,浅一些,不要太重。
修改2:飘絮简化
- 直接去掉和页面不搭的绿叶,另外说句别拿东西挡住文字。
- 樱花大小变化,3-4个即可。多则乱。
修改3:处理标签细节
- 原本的表情形状是不错的,但是还不够圆滑。处理上也是很粗糙,调整下圆滑度。其次颜色可以为渐变色,这样会更加时尚化。
- 可以在一个圆点孔类似书签一样,这样看起来更加精致。
修改4:提炼辅助形
直接把长条和圆形拿上来,做一些颜色上的处理。其次需要减少数量。增加气氛和动感。
修改5:突出信息
其一既然我们的配色要和背景相近,但我们也要把它们区分开来。我建议是直接拉通色块,这样形式也有了,商品人物、文字都突出清晰了。
案例总结
- 元素多则乱;
- 千万别让信息和背景融合;
- 渐变的用色会更加时尚。
Case 5
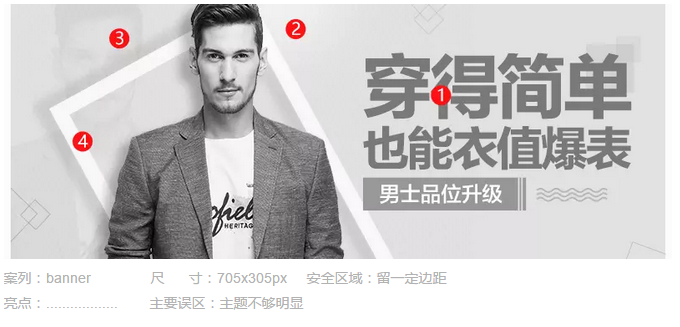
Before修改前

缩略对照图:
 误区1:标题过于简单
误区1:标题过于简单
- 标题之间没有一个很好的区分,特别是在颜色上面。
- 有点太过简单了,虽然是要你穿的简单点。
误区2:背景纹理复杂
- 背景上面的图案纹理有一些复杂了,太细了些感觉不够Men。毕竟是男性。
- 背景略简单了,纯色快。可以加一些情景,增加大牌感。
误区3:多余的东西
- 放个人影在后面是干嘛,这是要分身么?
- 还是同一个人,直勾勾地盯着我,我害怕。(人一害怕就想抓点)
误区4:突兀的元素
白框在这里形式还好,但是有点太过明显了。我们需要把不重要的东西弱化,不能喧宾夺主。
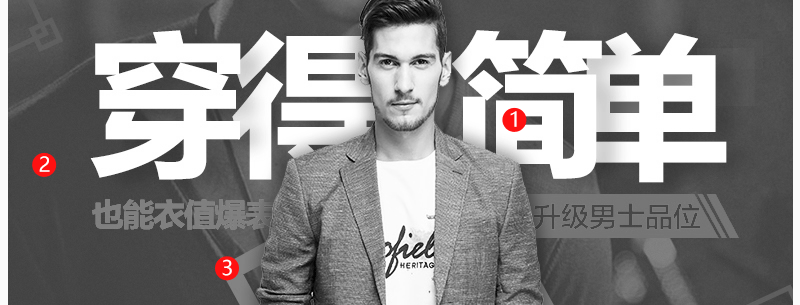
After修改后

缩略对照图:

修改1:标题层级区分
将标题区分开来,在我看来穿的简单更像主标题,所以要更加突出。其它都是辅助文案,因为压根就没什么利益点。其次给标题增加一些重叠的感觉,更有设计感。
修改2:背景情景化
把背景配上一些男性帅哥的图片,情景化。这样更有看点,也更有魅力。还有一点点大牌的感觉呢。
修改3:弱化该弱化的
- 白色的框并不需要那么多出,只是装饰作用。所以我们需要把它隐藏起来,对就是弱化。
- 弱化颜色。
案例总结
- 别人背景太过复杂,情景化也是个不错的选择;
- 标题不要干巴巴,尽量做一些处理。
作者:不沉的骨头
来源:微信公众号【三根设计骨】
本文由 @不沉的骨头 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









受益良多。。
😉
主次分明,突出重点