不一样的移动端那点事:APP、小程序(微信)
编辑导语:在移动端的界面设计中,我们要对其中的结构设计比较看重,一个完整的页面上每个组件的分布都是很重要的;对于用户来说,通用性是非常重要的,对于用户体验的影响也很大;本文作者分享了关于移动端的设计需要注意的点,我们一起来了解一下。

很多产品经理与设计师在设计移动端界面的时候,往往对界面上需要遵循的一些通用性设计原则不是十分清楚;而这些通用性或者全局性的规则对界面设计起到了很重要的作用,知道这些不一定会提升用户体验,但是不知道这些很可能会使界面设计出现问题。
本文笔者选取了8大热门APP,整理了一些移动端(APP、小程序)的设计规则,如APP一级页主结构设计、APP二级页主结构设计等,和大家一起来巩固下移动端设计需要了解的知识。
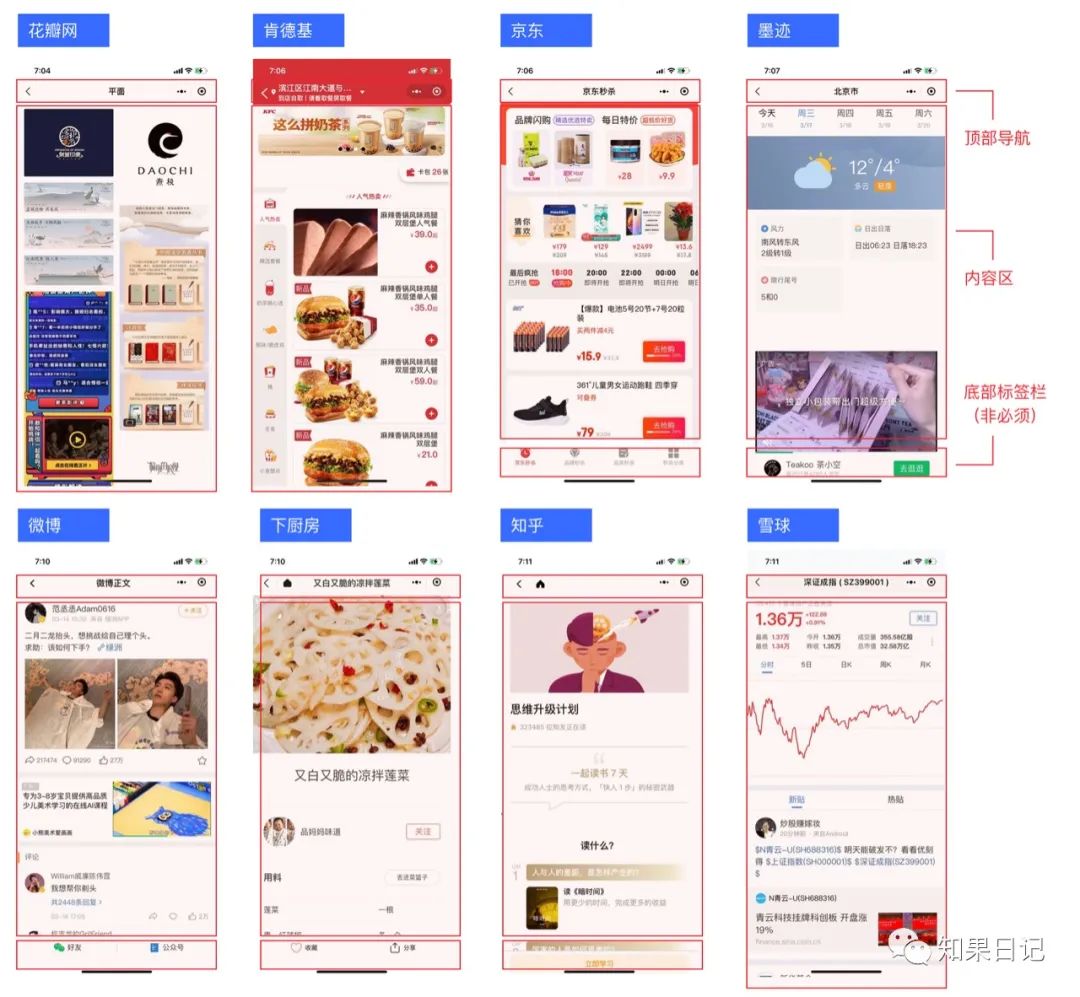
笔者选取的8大热门APP包括:
- 花瓣(图片类)
- 肯德基(快餐类)
- 京东(电商类)
- 墨迹(天气类)
- 微博(社交类)
- 下厨房(烹饪类)
- 知乎(知识类)
- 雪球(资讯类)
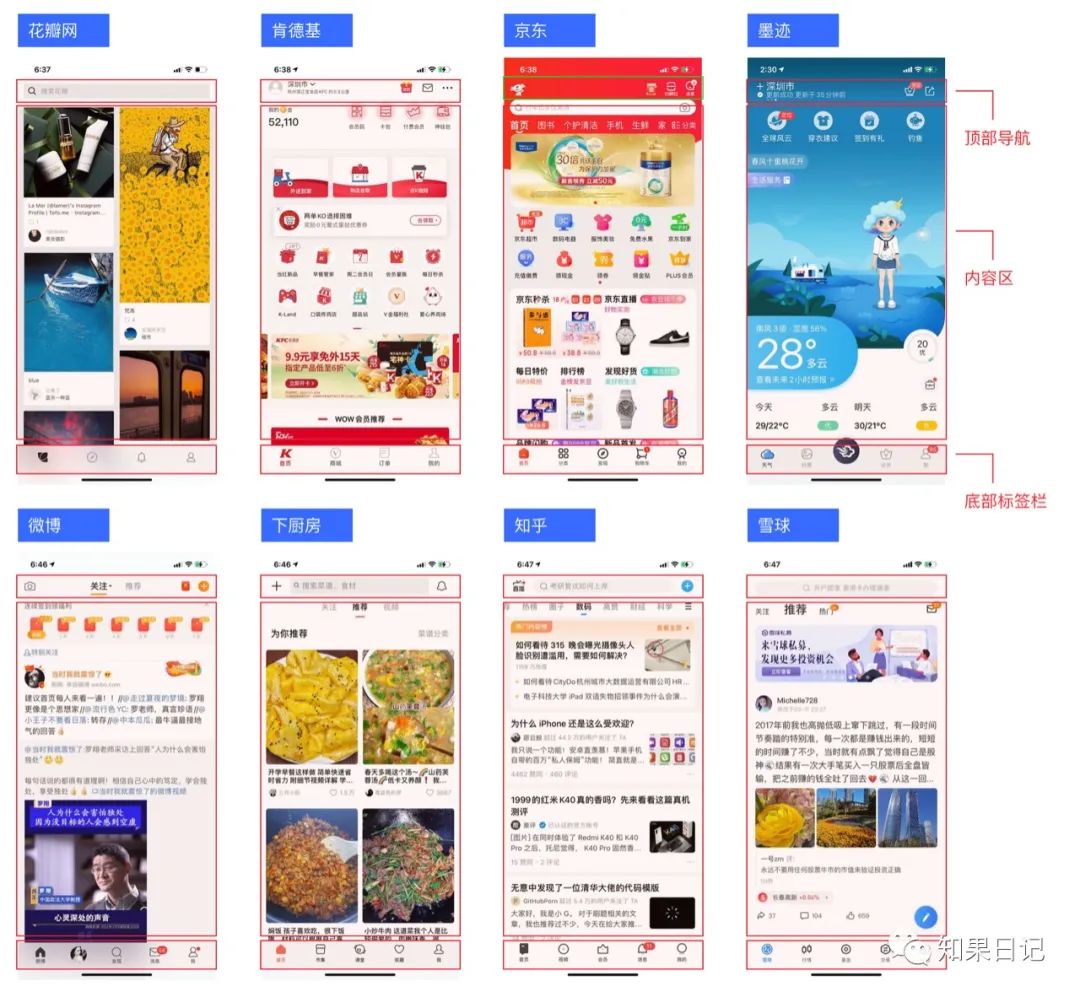
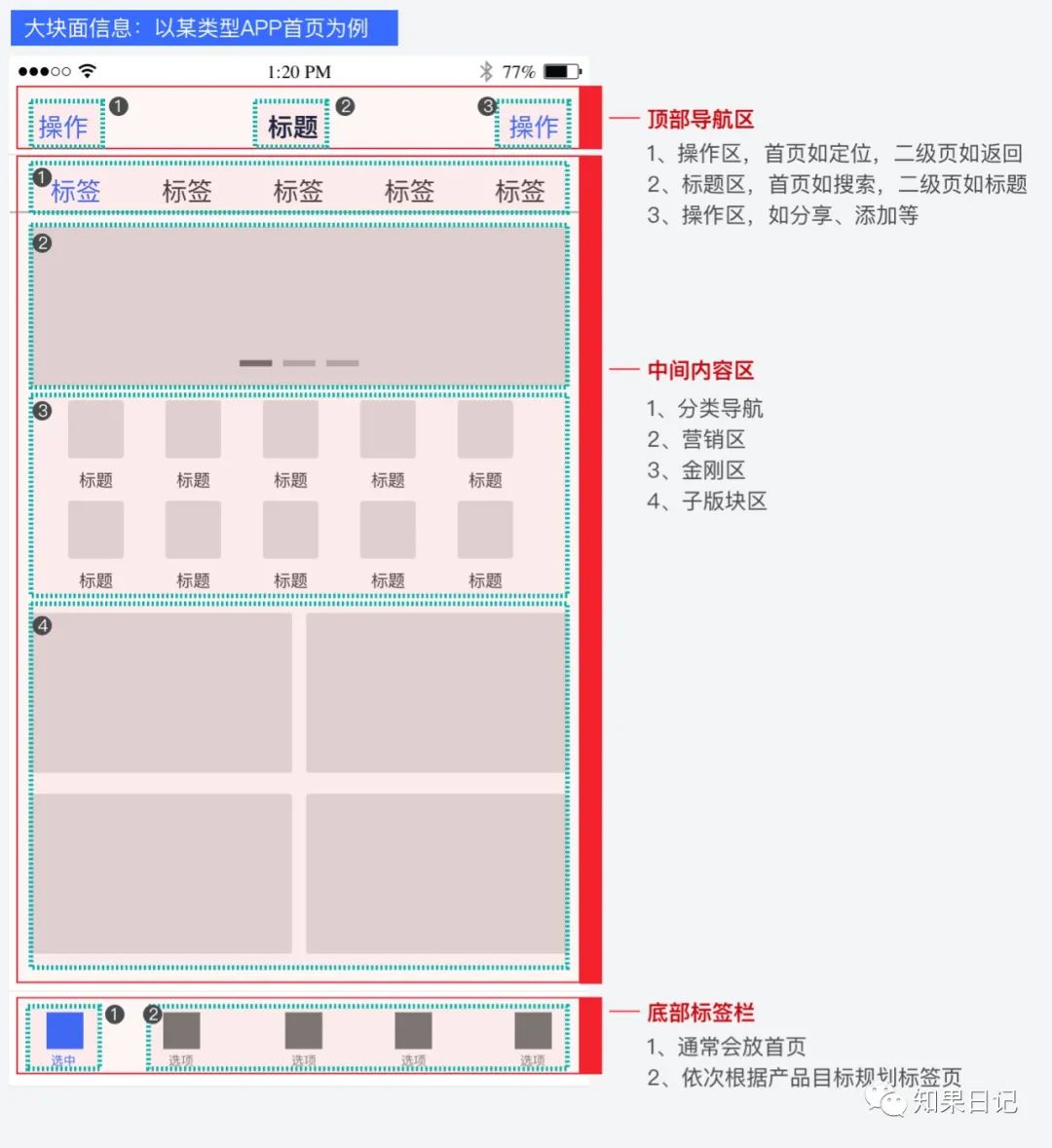
01 APP一级页主结构设计

从上图我们可以发现,APP一级页主要包括顶部导航区、中间内容区和底部标签栏。
顶部导航区通常由搜索条、APP核心操作功能组成。例如对于花瓣APP来说,它是一个图片素材工具,它可以帮助用户发现自身关心的事物;因此它在顶部导航区放了一个大大的搜索条,来吸引用户去搜索自己想要的图片。
对于下厨房APP来说,下厨房是一个厨师和美食爱好者记录、分享美食的平台;因此该平台的内容来自于用户主动上传,同时该平台鼓励用户之间互相分享和交流,所以下厨房顶部导航主要功能为“上传”、“搜索”和“消息”。
由此可见,APP顶部导航区的功能设计与APP的属性及核心目标有极大的关系。
中间内容区又分为上、中、下三部分,在APP设计中,我们需要考虑重点内容前置展示和首屏利用率;例如对于京东APP来说,它是一个专业综合网上购物商城,其销售超数万品牌,它的核心目的就是把越多的商品展示给用户,并且尽可能的提升用户的购买率。
因此京东APP的主要内容结构由上到下分为分类导航区(合理的分类,提升用户查找商品的效率)、营销区(千人千面的展现,触达用户心智)、金刚区(页面核心功能区域,为重要子板块分发内容)、各类卖点区等;而分类导航区、营销区、金刚区占了首屏一大半的位置,各类卖点区中的京东秒杀、京东直播、每日特价等也展示在了首屏。
该类的设计模式,提升了用户的产品触达率和转化率。

2014年,Apple提出了一种移动端新的导航模式,即底部标签栏。底部标签栏满足了用户我在哪里(一般通过标签高亮的方式反馈)、我可以去哪里(其余标签)的需求。
可以说,底部标签栏不仅是设计上的飞跃,更是用户体验上的进步,通常移动端标签栏的导航数量为2-5个;在笔者统计的这8个APP中,基本上在4-5个,这是现在业内最为常用的数量。

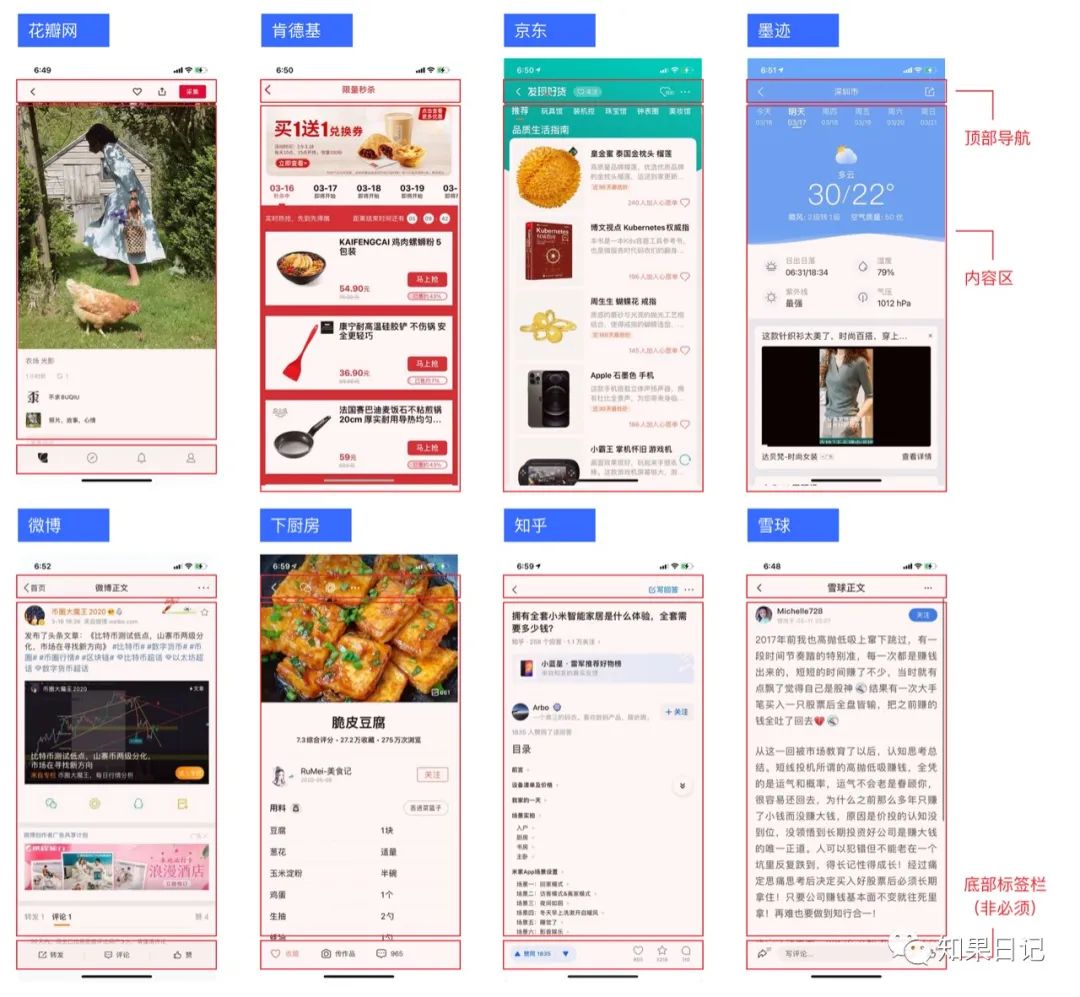
02 APP二级页主结构设计

从上图我们可以发现,APP二级页主要包括顶部导航区和中间内容区,底部页签栏根据页面的实际情况选用。
APP二级页的顶部导航区功能有一个主要的特征是它通常带有“返回”按钮,可以帮助用户很顺利地返回到上一页;同时在二级页导航区会展示当前页的标题,从而让用户知道他现在处于哪里。
由于大家在使用APP时都是右手操作原则,因此在导航区的右侧区域通常放置与当前页相关的操作性功能。

不过,导航具体功能根据页面情况,也会有些许差异。例如对于花瓣APP来说,其二级页顶部导航区包括返回上一页、点赞当前图片、分享当前图片和将图片采集的功能。
对于肯德基APP来说,其二级页顶部导航区包括返回上一页和展示当前页内容的标题。

APP二级页的中间内容区根据产品的目标不同而不同,通常来说为相关内容详情页、子版块详细展示页等;例如下厨房APP为一道菜的详情页,知乎APP为一篇文章的详情页;京东APP为发现好货等子板块的内容聚合页,当然如果点击京东APP首页的某个具体商品,也会直接进入商品详情页。
在APP二级页中,底部标签栏为非必须。
在花瓣APP中,已经将一张图片的分享、采集、点赞等功能加在了顶部导航区的右侧,因此底部标签栏直接采用了和一级页一致的标签栏;肯德基APP和京东APP直接取消了底部标签栏;微博APP将针对话题的转发、评论、点赞功能放在了底部标签栏上。
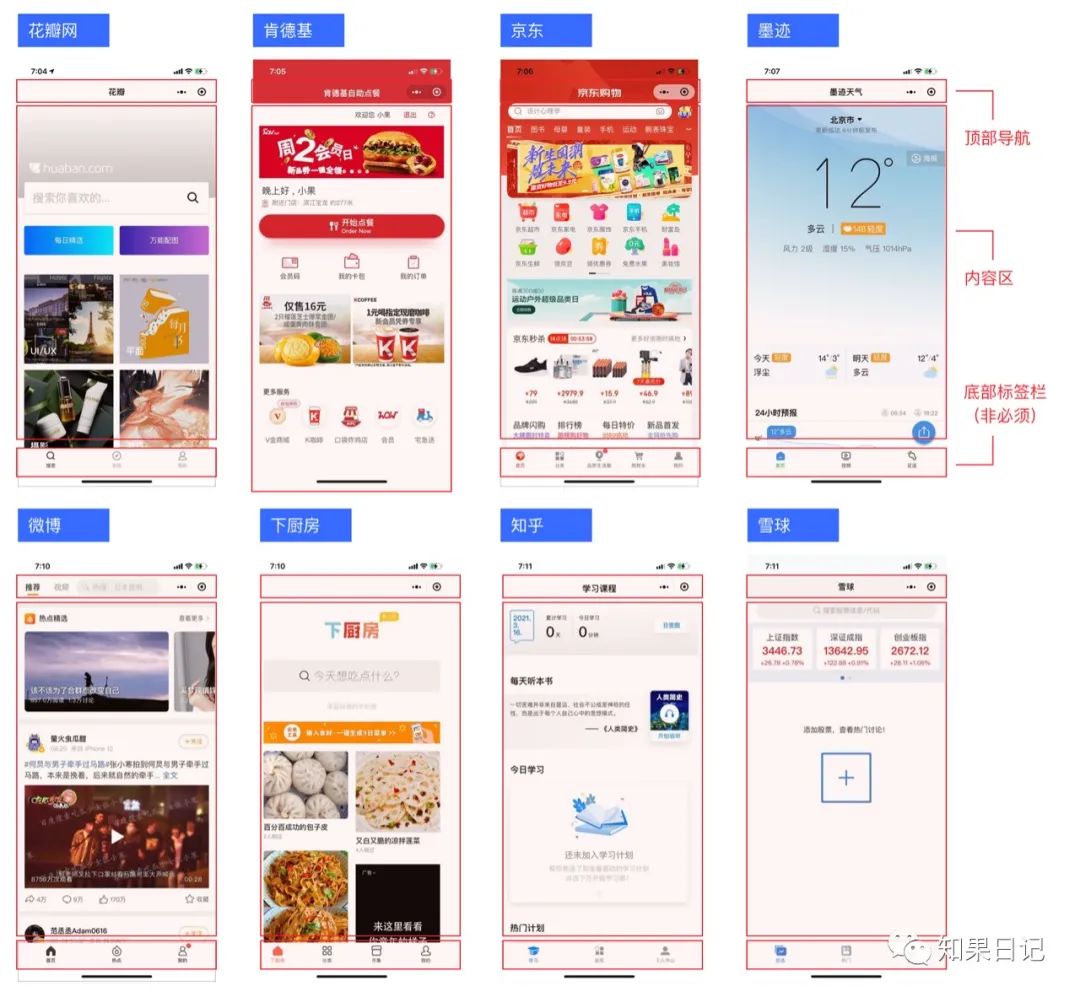
03 小程序一级页主结构设计

从上图我们可以发现,小程序一级页和APP一级页一致,主要包括顶部导航区、中间内容区和底部标签栏。
小程序一级页中的中间内容区和底部标签栏的设计思路与APP大同小异,但其底部标签栏有时候未必有,例如肯德基APP;因为小程序当初在微信推出来的时候,就是定义即用即走的,因此小程序通常只承载简单的功能,帮助用户完成某一件事件,所以小程序可以没有底部标签栏;而顶部导航区的设计收到相关平台(微信、支付宝、百度等)设计规范的约束,需要遵循一些设计规则。
例如在微信中,微信都会在其右上角放置官方小程序菜单(包括关闭和更多功能),设计者不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格,样式如图。

04 小程序二级页主结构设计

从上图我们可以发现,小程序二级页和APP二级页一致,主要包括顶部导航区和中间内容区,底部页签栏根据页面的实际情况选用。
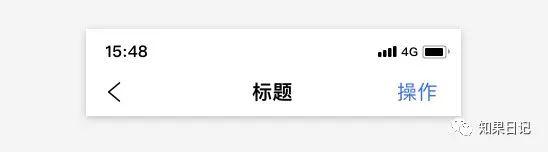
上面说到微信会在小程序一级页右上角放置官方小程序菜单,那么在二级页里面也不例外;但二级页通常还会多一个返回上一级的按钮,样式如图。

05 APP和小程序设计原则
通过对APP和小程序一级页与二级页的分析,我们可以总结出如下通用的设计原则。
1. 导航:指引明确
一旦用户进入APP或小程序,作为设计者的我们,就有义务明确地告知用户他们身在何处、可以去哪里,保证用户可以快速的在页面上穿梭;例如对于当前页,需要高亮显示;对于可以去哪里,在界面上要有清晰的提示。
2. 信息:层级清晰
移动端界面由上至下分别怎么呈现信息,需要非常清晰。
首先,大块面信息层级为顶部导航区、中间内容区和底部标签栏。
其次,在顶部导航区根据功能不同又从左到右切分为三部分:在中间内容区的信息根据信息重要层级也需进行切分;在底部标签栏的信息根据主次也要进行切分,如下示意图展示。
信息的层级清晰不仅加快了用户获取信息的速度,更加有利于用户做出合理的决策。

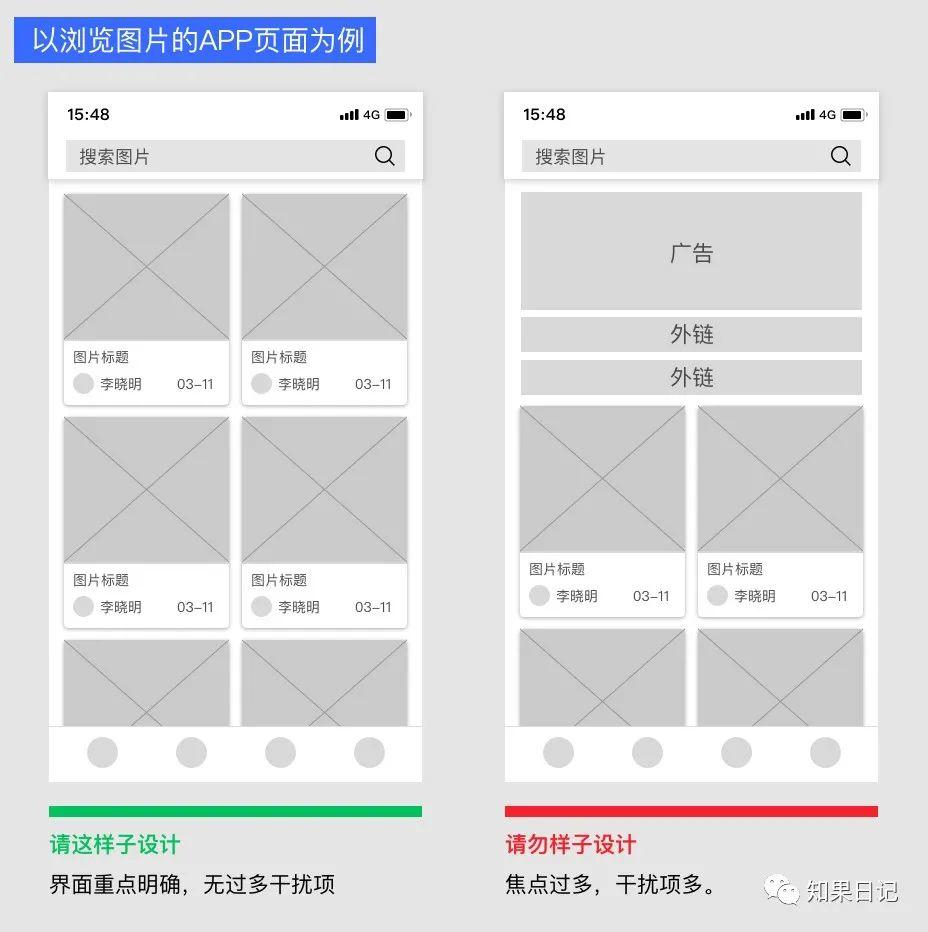
3. 界面 :重点明确
从8个APP的图例中我们可以看出,每个页面都应该根据其本身需要传达给用户的核心目的来设计页面的重点要素,不应该让页面上出现与当前页核心目标不一致的信息,从而干扰到用户的决策。

06 APP和小程序组件库
APP和小程序都是移动端的应用,因此它们涉及到的通用组件基本是一致的,笔者为大家总结了一下,有如下几种:
- 按钮
- 开关
- 选择器
- 输入框
- 单选框
- 多选框
- 滑块
- 倒计时
- 表单
- 导航栏
- 标签栏
- 抽屉式导航
- 宫格式导航
- 字母索引导航
- 公告栏
- 上传
- ……
在本文就不一一列举了,笔者正在陆续整理这些通用组件,因此将在之后的文章中为大家详述组件的用法及给到大家相应的设计稿。
07 总结
如今,一款产品需要具备APP和小程序两端已经成为刚需,这样才能满足用户的多样化诉求;因此,产品经理和设计师需要多了解移动端设计的要求和注意点,才能设计出一款好的移动端产品。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







