产品细节的设计思考(一)
编辑导语:细节决定成败。产品中的功能能吸引用户,然而产品中的细节才是留住用户的关键,打动用户。本篇文章中,作者列举了六个产品中的亮眼细节与你分享,并且与你分析其中的细节的特色。

好的产品会做好功能和细节,功能能够吸引用户关注,而细节则是让用户留下来。
好的产品一定是经过精敲细磨打造出来的,能让用户留下记忆点的,却往往是个不经意的小细节,打动用户的可能是一个趣味动画、一个贴心功能、或者是一句打动人心的文案。
一个小的细节设计能阻止用户流失,让人眼前一亮。那么细节设计背后的逻辑和意义,则更需要我们去关注,下面让我们一起来看下,细节设计是如何塑造那些好的产品的。
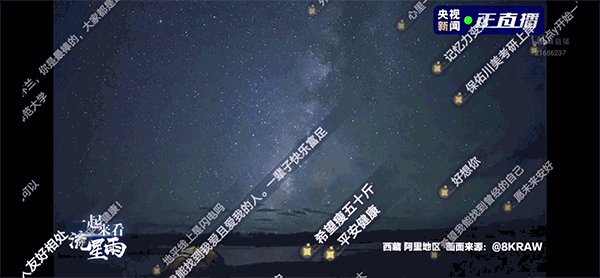
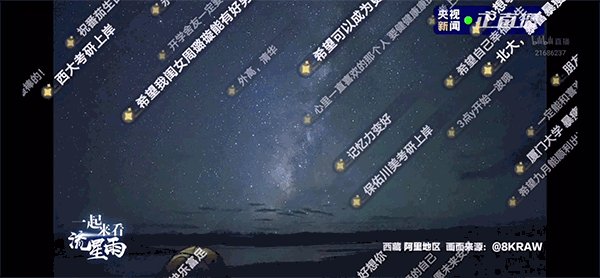
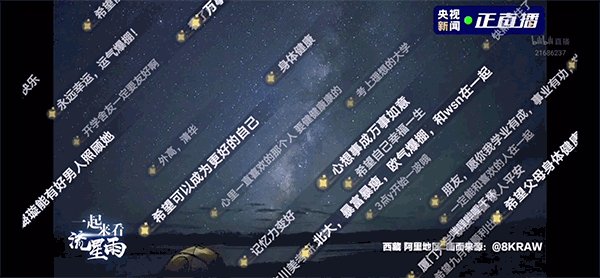
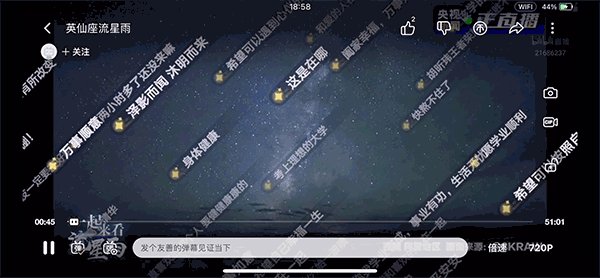
一、「哔哩哔哩」B站下了一场“流星雨弹幕”,承包了整片星空
1. 产品体验
英仙座流星雨,B站专门上线了“流星雨直播间”,并开启许愿活动。用户发送一条许愿弹幕,就会变成一颗弹幕流星划向星空。

2. 细节描述
8月13日凌晨,北半球三大流星雨之一的英仙座流星雨迎来极大值,让人惊喜的是,B站为此专门在直播间设置了“流星雨弹幕”。
在等待流星划过的时间里,网友们就已经先被这场流星雨弹幕触动,纷纷许下心愿,每个人发送的许愿弹幕,都会变成一颗流星划向星空,并且每条弹幕前都会带有一颗星星?图标,弹幕呈45度斜角方向运动,就犹同流星划过一般。
单从产品上看,其实仅仅是调整了弹幕角度,加了星星图标,但却模拟出一场令人难忘的弹幕流星雨,承包了整片星空,给用户留下深刻印象,创建情感连接。小破站真的很会制造惊喜,太懂浪漫了!
二、「小红书」好物推荐类视频 快速精准锚点定位,不错过一个好物推荐
1. 产品体验
在小红书穿搭好物分享类视频中,进度条上会有几个白色圆点,代表的是每个好物分享的开始点,可满足快速浏览好物介绍,同时追求效率的用户。

2. 细节描述
不知道大家日常是否会看穿搭或好物推荐类的视频,你在观看时是否有下面的场景困扰:博主一次分享好物数量多且时间长,不想错过每个好物介绍,但又没有时间看完全部,即使当时收藏,也避免不了在收藏夹里吃土的情况……
对于有耐心、有时间的用户,可能会看完全部视频;但对于碎片化时间以及追求效率的用户来讲,如果前面是大段非重点信息,又无法精准找到每个好物的分享时间点,那么在此时,关闭视频的概率是非常高的。
小红书前段时间上线了针对此痛点的功能,在视频内容上可精准定位每个好物的锚点功能。
通过手指长按拖拽进度条,放大进度条区域,就可以方便快速得拖拽到白色锚点定位,找到你想看的好物分享,功能操作简单且浏览效率还提升了很多,对于常看种草类视频的用户来说,可以说是一个非常实用的小功能。
(ps:该功能不是所有好物推荐类视频都有,需博主上传时对视频进行章节编辑后,才会生成章节锚点。)
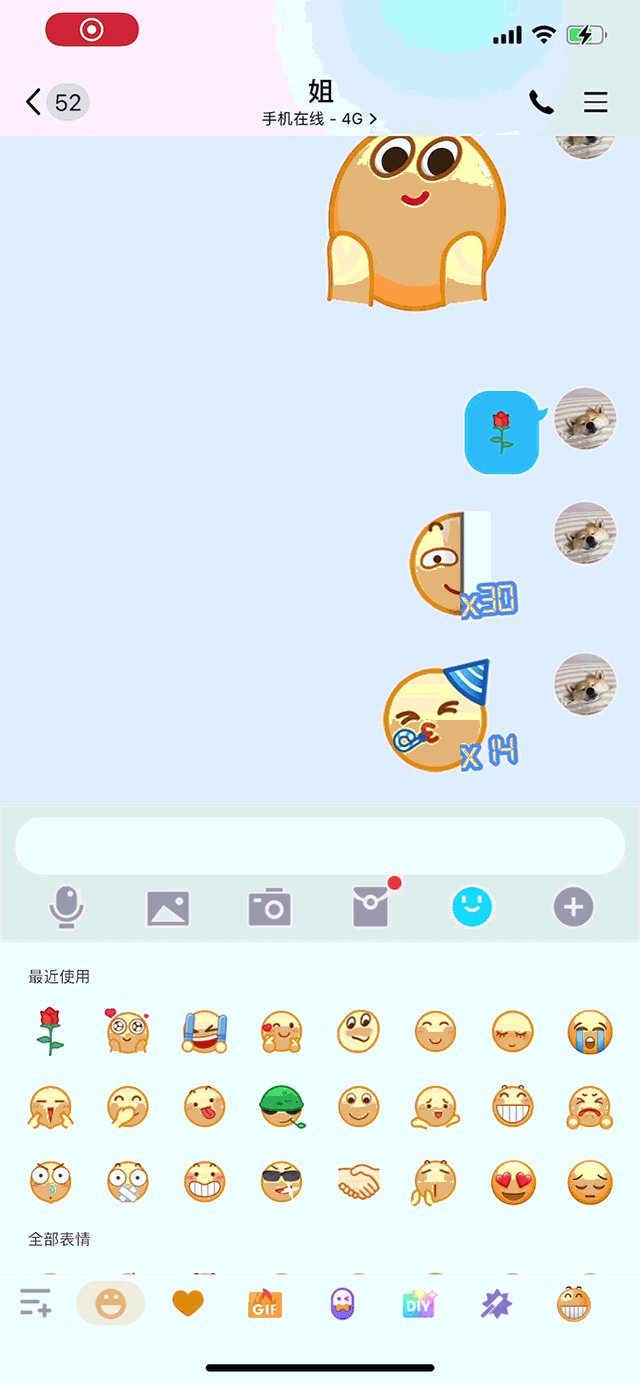
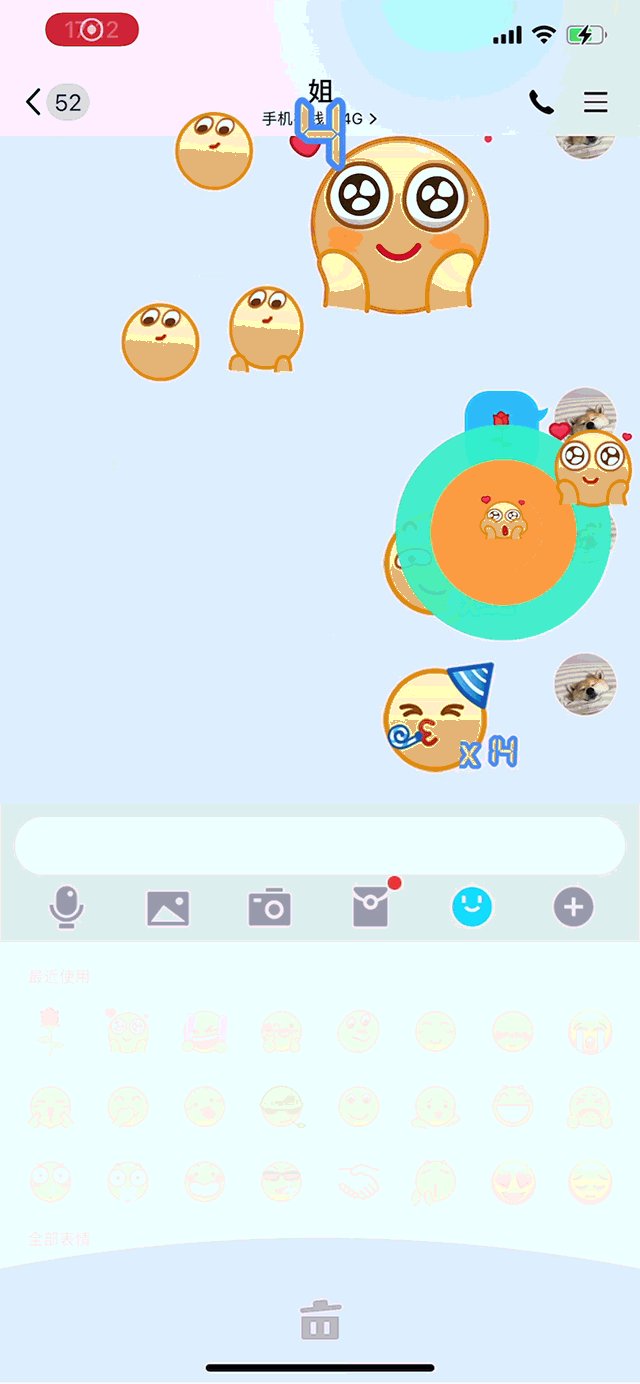
三、「QQ」小黄脸表情弹射 解锁表情新玩法
1. 产品体验
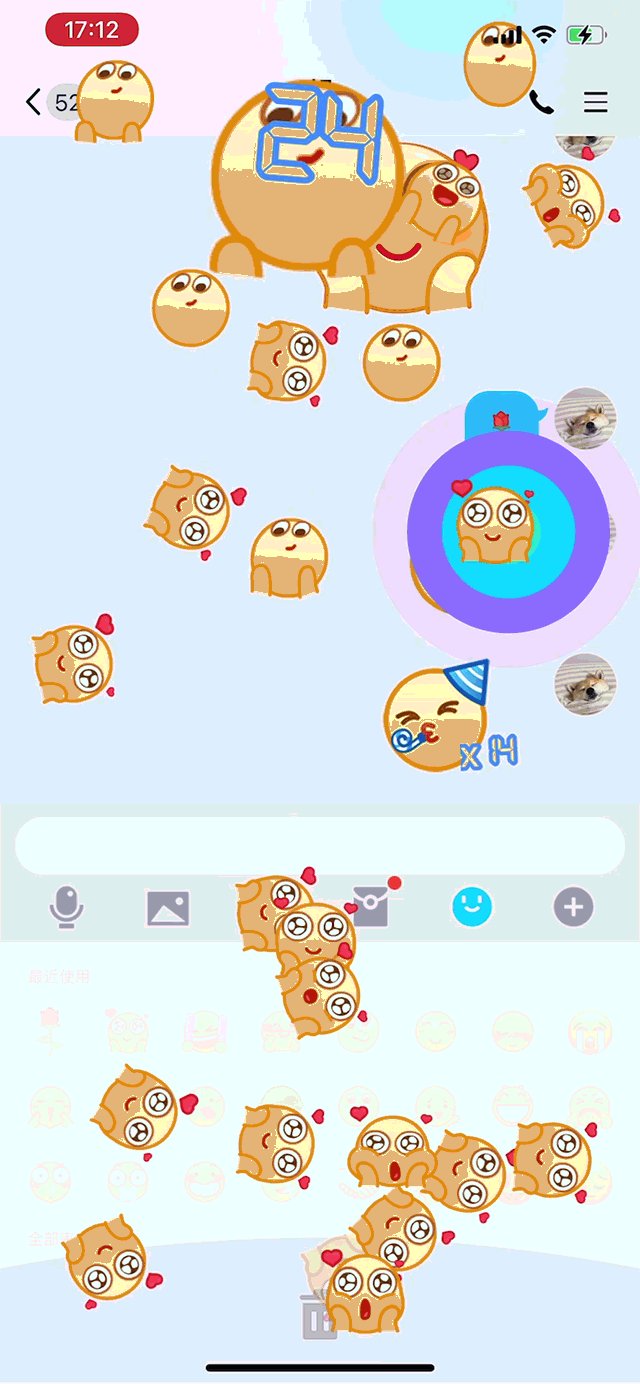
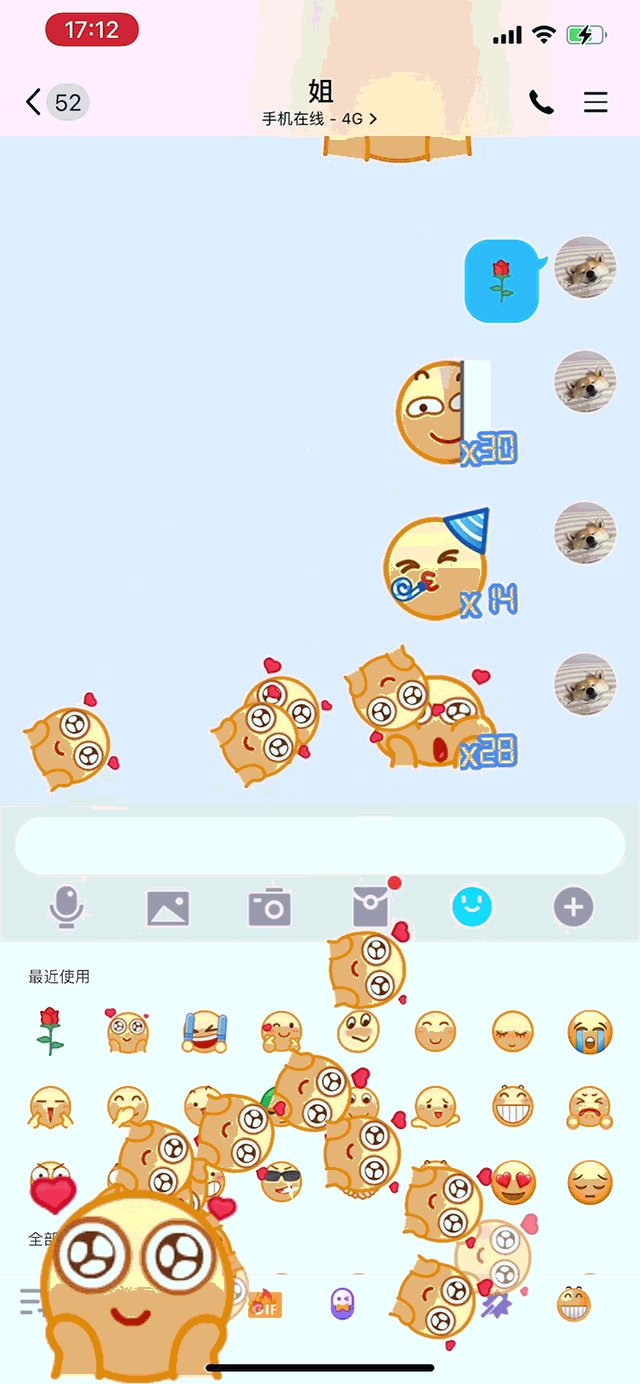
长按QQ官方小黄脸系列表情,即可看到“拖拽至此区域弹射表情”文字提示,拖拽至此指定区域,就可开启多个表情弹射发送模式。

2. 细节描述
我近期较少用QQ,偶然间发现了这个功能,大家平时社交聊天时,很容易就能发现自己或身边小伙伴有喜欢连发表情的习惯,对想要强调的重要事情或情绪会表达N遍,来向对方表达自己的情绪。
近期QQ上线了小黄脸表情弹射功能,用户长按拖拽表情到指定区域,即可开启表情弹射模式,长按时间越旧,发射表情数量越多。
并且此功能在iOS系统和Android系统的效果有些许差异,iOS系统每发送1个表情就会有对应的短震触感反馈;Android系统则是每发送1个表情页面就会晃动(猜测是因为无法控制安卓机型震动幅度问题);就于两端效果,iOS系统的细节体验更好,效果更加细腻。
满足用户在发送表情环节时,想发泄的快感,能为用户在表达时带来更强的情绪输送。单就QQ黄脸表情来讲,从重新设计新的黄脸表情到现在的黄脸弹射表情,不难发现QQ团队一直在不断得提升社交互动体验的趣味性。
四、「QQ小世界」小火箭惊喜连推功能,对喜爱内容表达赞许,助力曝光
1. 产品体验
对于用户喜欢的内容,即可点击小火箭,对喜欢的内容表达赞许,助力喜欢内容的曝光,点击小火箭会有惊喜动效(最多可连推10次)。

2. 细节描述
小世界是一款在QQ,以社交为核心,以兴趣为聚合的开放式内容社交产品,用户群体主要介于95-00后。
同上线初期对比,近期产品做了一些调整,由原来瀑布流形态,变为短视频展示形态(ps:目前还支持发图片内容),但推火箭作为该产品的核心操作,从初期一直保留到现在,这也是和同类产品拉开差异化的部分。
点击推火箭即可看到火箭发射动效,通过火箭不同路径走向、尾气以及爆炸效果去做动态效果,并且当到达10连推时,第十个火箭有缓动放大且视觉冲击逐渐加强的效果,除动画效果外还有点击时的震感反馈,能从多维度的感官细节上,感受到小世界这款产品的品质打磨。
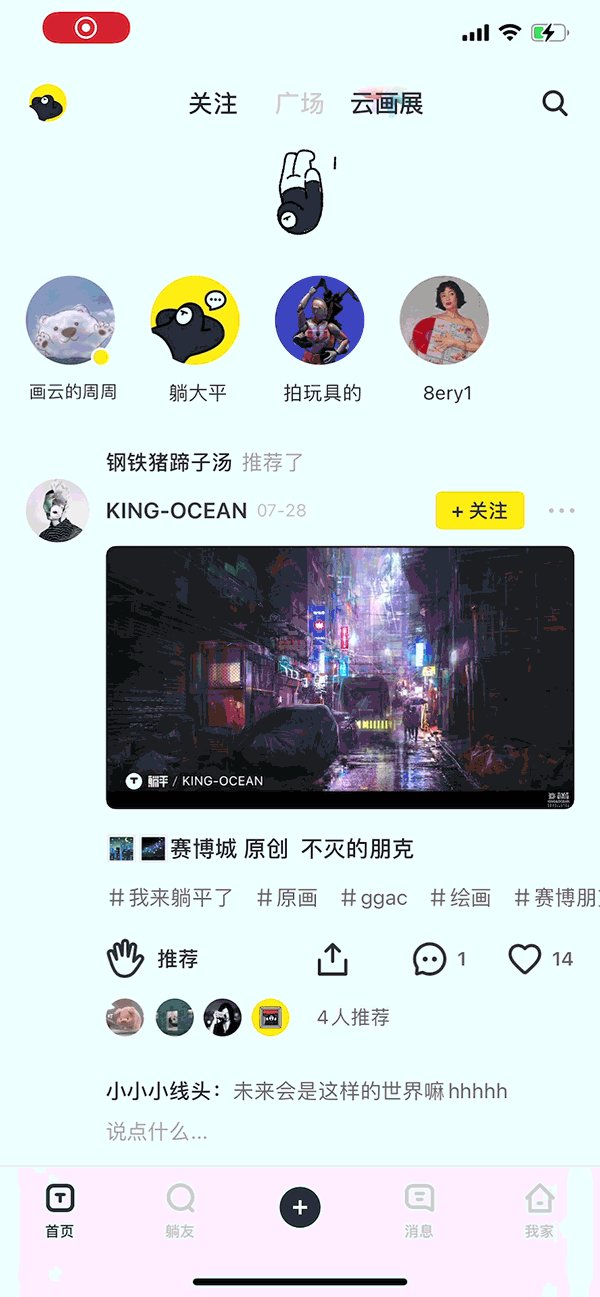
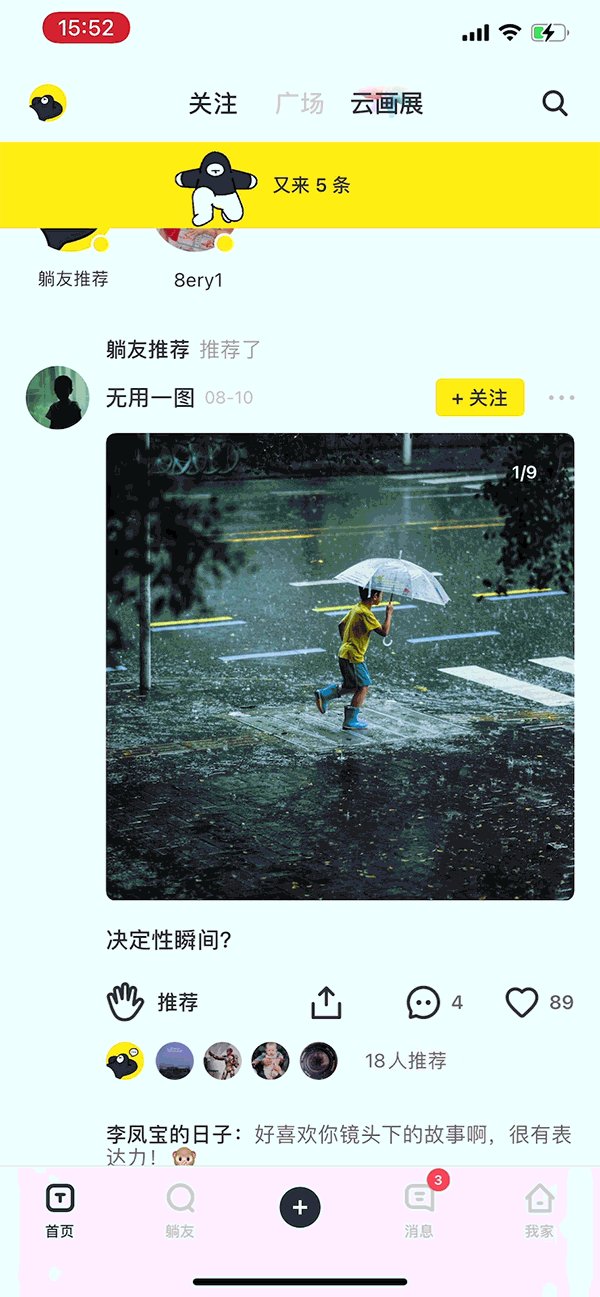
五、「躺平」下拉刷新 趣味小动画
1. 产品体验
当用户下拉页面刷新信息时,导航下面会出现一个向下俯冲的「躺平」形象小人趣味动画。

2. 细节描述
「躺平」形象小人不单从动作上,契合了用户下拉刷新的手势方向,还兼具了情感化以及趣味性,当有关注内容更新时,就会出现一个「躺平」形象小人半蹲落地后再飞上去动作,就像忍者一样。
从动画上完成了前后动画故事的连贯性、完整性;从操作上完成了从下拉刷新到刷新成功,整个动画充满了二次元的动漫感,给用户增加好感度,契合了年轻人的喜好,同时也从细节设计上强化了用户对App的品牌印象。
并且「躺平」形象小人除了在这个场景外,也贯穿了整个app可以有情感化展现的地方,比如标签、圈子为空时,以及缺省状态等其他场景,从全局上考虑了「躺平」形象小人在App上贯穿使用的场景。
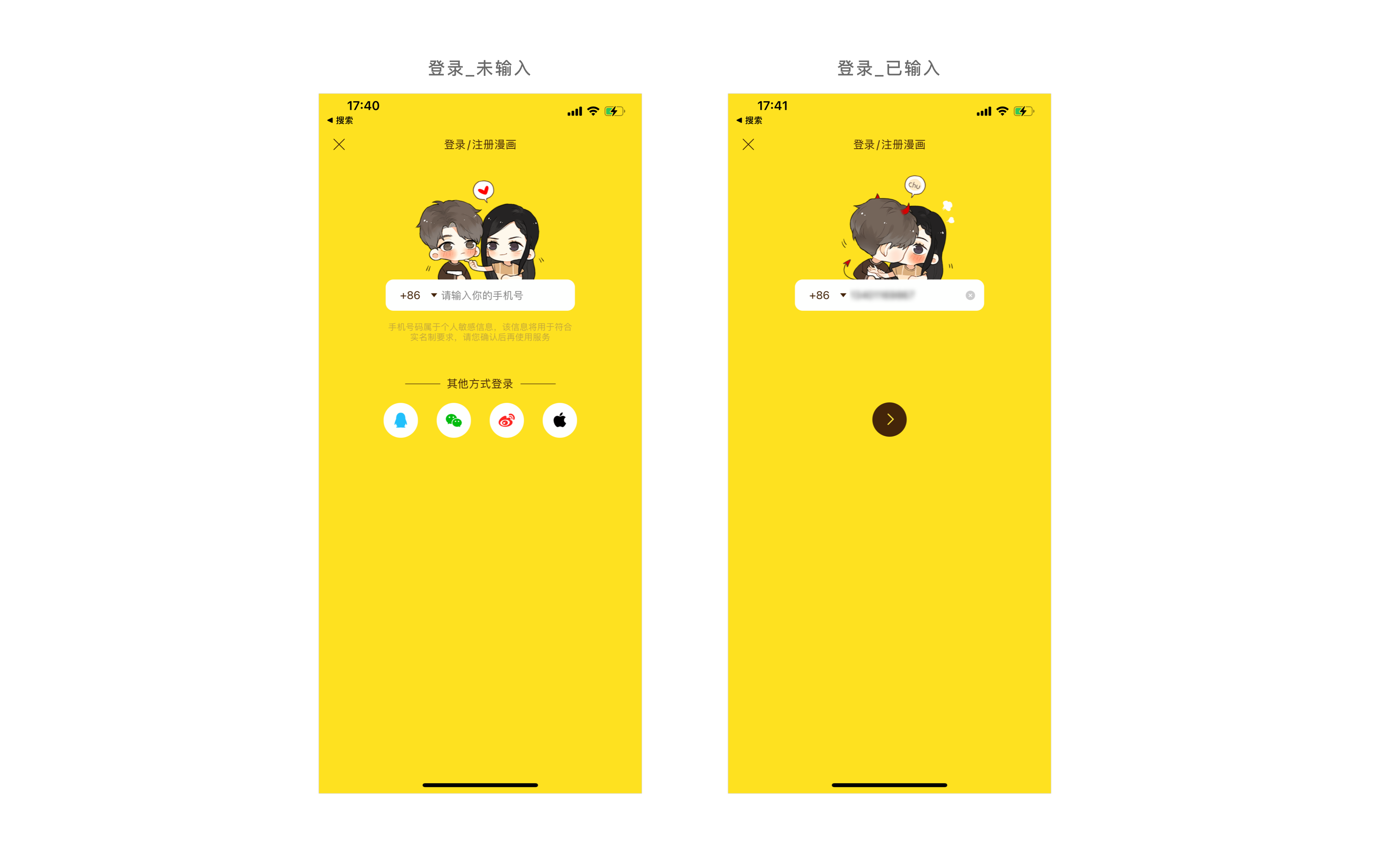
六、「快看漫画」七夕 准备好吃狗粮了么
1. 产品体验
登录页面增加了七夕氛围的情侣互动漫画,渲染节日氛围,也能拉近产品与用户的距离。

2. 细节描述
快看漫画七夕期间,在登录页面,用户输入信息前增加了情侣互动漫画;在用户输入信息后变成了情侣变成了亲亲画面,并且画面还巧妙得结合了用户信息公开与私密性的情景。
用户在使用产品的过程中,增加了乐趣和小惊喜,也拉近了产品与用户的距离,同时强化了快看漫画平台属性和形象。其中类似的案例,还有B站登录页面,2233娘在用户输入密码时蒙眼睛的设计,在用户初始使用平台时,都会留下深刻印象。
七、结语
设计师需要养成不断体验产品的习惯,保持好奇心,每个产品都是不断在打磨优化的,阶段性会有不同的产品和功能上线。
并且从用户角度体验完后,再切换产品角度,综合思考分析,为什么会这样设计,多观察去发现更多的产品细节,多主动思考产品设计背后的意义,拓宽自己的边界,将设计从表现和执行抽离,多往前延展,多主动思考、往前多想几步,就会有所不同。
本文由 @新浪MDC 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








情感化的设计很有利于拉近产品和用户的联系。
很有帮助!
的风格让他忽然他今日特价任天野