如何将用户行为设计思维合理运用到项目当中?
编辑导语:用户行为,主要指用户在产品中达到目的时而产生的任何行为。那么如何把用户行为设计思维合理地落地到实际项目当中呢?本篇文章以家庭服务需求页改版的项目为例,来为大家分享如何通过设计去影响用户的感知力,唤起共情并引导用户行为,最终帮助产品提升转化。一起来看看吧!

写在前面
在强调以用户为核心的今天,我们的产品设计都是围绕着用户来出发的。
然而在日常项目中经常会遇到一些问题:我们精心做的产品设计,但用户并没有按照我们预设的路径来使用产品。
那么设计师是否可以通过设计手段去引导用户行为,让用户跟随我们的预期来使用产品呢?
答案是可以的,本文将以家庭服务需求页改版的项目为例,来为大家分享下如何通过设计去影响用户的感知力,唤起共情并引导用户行为,最终帮助产品提升转化。
一、用户行为设计
什么是用户行为?它主要指用户在产品中达到目的时而产生的任何行为。
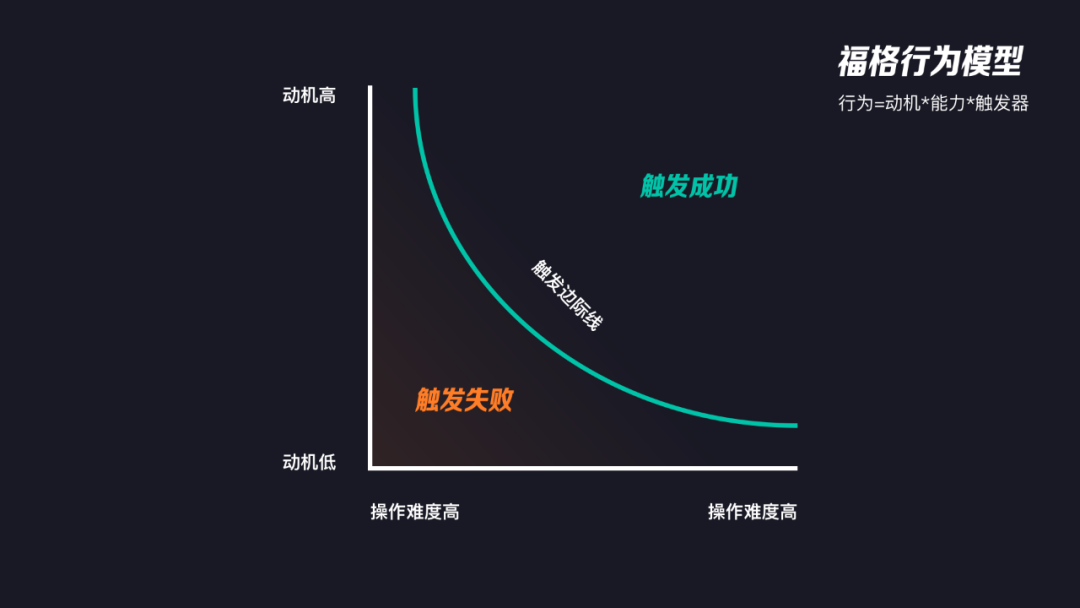
说到用户行为,这里不得不提到在产品设计中运用比较广泛的福格模型,它是一种行为设计学模型,主要定义了用户行为的机制:即用户在完成任何操作或者行为时,都必须具备动机、能力、触发这三种要素。
简单来说就是只要用户有足够的动机,并且有能力完成,最后再加合宜的提醒,一个行为才可能发生。
简化模型就是B=MAT,B是行为、M是动机、A是能力,T是触发。
- 动机(Motivation):用户有理由或者意愿做一件事,即用户行为的驱动力
- 能力(Ability):促使用户的目标行为发生可以通过提升用户能力来实现
- 触发器(Triggers):在正确的时机设定恰当的触发行为的因素
通过以上行为设计学模型的分析,我们思考如何合理地落地到我们的实际项目当中。
首先进入到我们需求页的大部分用户其实都是带着意愿来寻找服务的,那么我们如何通过设计上的方法去进一步强化用户的动机,降低发布需求的行为成本,同时在适当的时间点给予用户一定提醒,进而顺利引导用户成功地发布需求呢?大家可以花几分钟继续往下阅读。

二、基于业务挖掘设计机会点
项目背景随着近些年家政市场规模扩大和用户需求的不断上升,越来越多的用户养成了在线上寻找家政服务的习惯。
但提到家政行业,可能很多人的第一反应是保洁相关的服务,但实际上家政行业里包含了保洁、保姆、月嫂、维修、搬家等不同垂类业务。
在此背景基础之上,我们在去年底推出了家庭服务产品,主要核心是保姆、月嫂、育儿嫂这三类业务,通过线上下单结合线下服务,将传统的家政行业互联网化。
目前业务主要分为三端产品:
- 用户端:提升产品流量与线索转化;
- 阿姨端:提升阿姨简历录入质量与数量;
- SAAS端:撮合两侧资源促成订单转化。
三端相互打通、融合,最终形成交易闭环模式。

服务流程用户端在整个生态中的产品定位是打通流量到转化,承接后续服务体验的一个业务模式,那么从众多流量中转化成用户线索则是链接中非常重要的环节,而需求页则是我们获取用户线索的一个重要的转化路径。
服务流程从时间维度主要划分为服务前、中、后三个阶段。
在服务前,用户通过平台进入到需求填写页,成功提交需求后,商家会及时分配经纪人跟进,为用户推荐合适的阿姨沟通面试,此阶段服务都是在线下进行的,而在双方协商一致后就会回归到线上签约的流程,再到阿姨上门服务、服务完成、后续的售后回访。

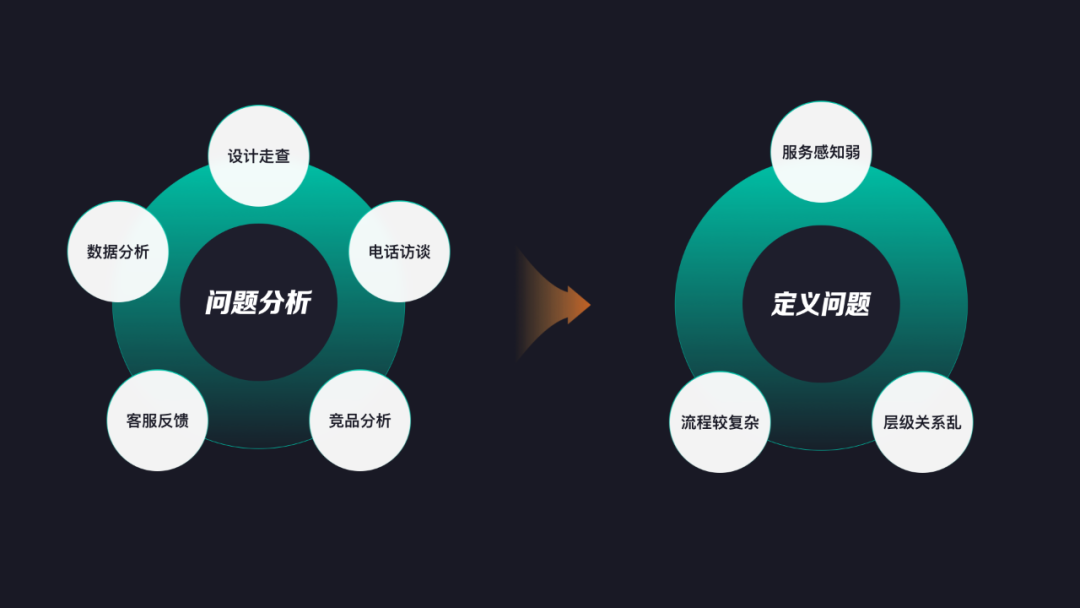
问题分析目前线上产品的转化效率增长乏力,已难以满足用户和业务多元化的需求,为了使需求页承载的转化能力有进一步提升,我们因而发起了改版,主要利用了专家走查、数据分析、用户调研、竞品分析等手段对线上页面存在的问题进行梳理,主要存在以下几个问题:
- 没有给用户传递服务的感知度,用户进入页面后存在疑惑;
- 需要用户填写的选项比较繁多,从产品体验和使用效率上来说对用户不太友好;
- 页面层级关系混乱,视觉上缺乏重点信息。

三、提炼设计策略
综上所述,我们结合用户行为设计学模型针对产品每个环节的设计策略制定:
- 从动机角度出发,强化产品的服务感知力,唤起用户共情;
- 从提升用户能力角度出发,缩短用户行为路径,降低操作成本;
- 从触发因素的角度出发,合宜时机的提示,刺激用户行为。

四、落地设计方案
强化服务感知力,唤起用户共情(动机)在产品设计时,我们需要关注用户的核心需求,以此强化用户的动机。
本次详情页改版升级不仅强化了用户在找服务时的感知力,也兼顾了用户识别效率以及后续的拓展性,主要有以下几点优化:
1)合理利用头部空间,轮播展示不同服务的工作内容和品宣,为用户传递有效信息。而在视觉风格上延续了到家品牌主色,同时也运用了真实人物场景来提升服务的真实感,这样更贴合用户的自然认知;
2)将品牌优势在首屏强化透传,重点关注用户的核心利益点,增强用户的信任感,金色的配色也能给用户带来更加直观的保障感知;

3)同时对于二三屏以下的内容信息我们为了进一步强化用户的动机,在下方为用户提供了多方位的服务内容展示,辅助用户决策。

缩短行为路径,降低操作成本(能力)在强化了用户的动机之后,接下来就要考虑如何去提升用户能力,让这个行为更加容易地完成,我们主要是从缩短行为路径和降低用户认知的难度两方面出发:
- 缩短行为路径:相较于之前繁琐的填写流程,我们在最新设计中摒弃了冗余信息,只保留核心的服务类型和地址选择即可成功发布需求,而对于其他信息进行交互流程上的后置,用户可以选择完善需求或与经纪人沟通补充,尽量将操作流程简单化,提升产品易用性;
- 降低用户认知的难度:在选项中新增了辅助信息,用户可快速了解服务内容。而对于信息传达的效率而言,我们采用了卡片化的设计语言对内容进行封装,同时将提交按钮从底部放置于卡片内,使填写模块视觉重心更加聚焦,帮助用户高效地认知到有效信息。

合宜时机提示,刺激用户行为(触发器)具备了动机和能力两种要素,我们还需要触发器去作为一个刺激因素,快速吸引用户的注意力,引导用户完成最后的发布行为。
首先我们在发布按钮上方设计了标签提示,视觉上采用高亮背景色,强化视觉重心,吸引用户注意力。提示内容与用户诉求强关联,例如海量阿姨为您筛选、经验丰富专业可靠等等文案引导,进一步减少用户的顾虑,增强信任感。
同时在按钮文案的斟酌上用帮我找服务替换立即预约,减少生硬感,给予用户温柔的邀请。

五、写在最后
以上就是将用户行为设计学的方法应用到实际项目当中的过程,最终去助力业务达成转化提升的目标。
同时我们也对上线后的数据反馈进行了及时追踪与总结,对比发现新版方案在转化效率上有了不小的提升,这也验证了我们此次改版方向的正确性。
当然本次改版也只是我们提供给用户更高效率、更强服务感知力的第一步,期望我们的产品不再是机械的内容堆砌和冰冷的表单,而是更懂用户的聚集地。
之后我们也会通过问卷调研、用户访谈等方式去了解更多用户的真实诉求,不断地完善和优化我们的产品体验,做到真正的以用户为中心。
小插曲
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/YjKen
作者:胡希,张佳翼;公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







