不存在的直观设计
编辑导语:在产品设计流程中,设计师可能会经常听到一个词,即“直观设计”,那么,你真的了解“直观设计”是什么意思吗?直观设计是否存在?“直观”与可落地的设计方案中,又存在着什么样的联系?本篇文章里,作者发表了他的看法,一起来看一下。

一、不存在的“直观设计”
“直观设计”是我们作为设计师经常听到的那些被过度使用的短语之一。本文探讨了直观设计的含义,为什么它没有意义,我们如何更好地处理设计解决方案。面向用户体验设计师和任何有兴趣更详细地探索这些概念的人。
二、什么是直观?
让我们先快速浏览一下百度上“直观”一词的定义:
是指通过对客观事物的直接接触而获得感性认识的一种方式。
同时,剑桥为我们提供了这样的定义:
基于感觉而不是事实或证据:一种直观的方法/判断。大多数人都有对与错的直觉。
根据这些定义,直观与直觉或感觉相关联,使我们能够在没有有意识的推理证据的情况下做出决定。虽然它可能在各种生活情况下为我们提供良好的服务,但在与视觉界面相关时,我们的直觉是否真的能够为我们提供无意识的指导?
实际上,设计师努力创造的直观行为必须依赖于使用用户以前体验过的熟悉的设计模式。在这种情况下,直观的设计交互不是基于无意识的推理,而是基于熟悉的感觉。
作为UI设计师,多少次有人对你说“它不够直观”。虽然这是一个常见的要求,甚至是界面或软件应用设计的要求,但它并不是真正容易衡量甚至定义的东西。
三、直觉的来源?
我们大多数人对决定或结果都有预感或直觉。但是,我们觉得直观的东西可能对我们的母亲,孩子来说都不是直观的。如果我们之前体验过类似的界面或交互,则界面可能会感到熟悉,而这种熟悉感通常被称为直观。
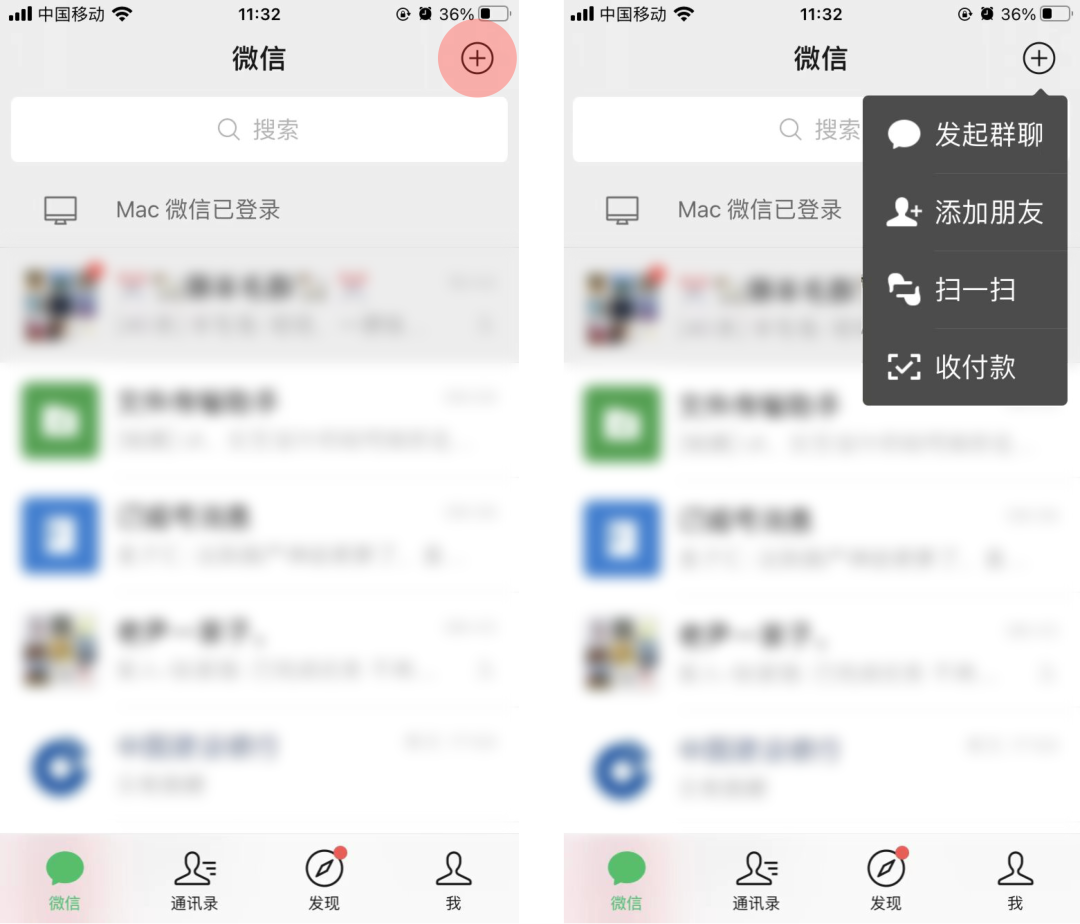
举个例子:现在我们出门买东西扫码付款,使用微信是操作非常方便自然。有一次,我妈妈卖废品,收废品的师傅要给她转账的时候,仍她点开收款码,她捣鼓了半天手机,还是没有找到收款码在哪里。
这时候我才意识到,当我第一次在微信上看到那个不起眼的“+”时,它并没有直观的告诉我说“点我,我可以扫码!通过点击,我才发现点击时这个“+”展开一个菜单。现在,当我看到这个“+”,我就知道它的作用。不是因为直觉,而是因为我以前做过。没有什么本能的直觉。

就像是90年代,我在上小学的微机课时一样,老师让我们拿起鼠标点击屏幕上的按钮。有的同学拿起鼠标在屏幕上点击一样让人发笑。现在我们无法想象会有人这样做,是因为我们已经了解了鼠标的原理,但是不能说明它一个直观的设备。
所有只有设计我们之前经历过的交互更容易理解。对于那些稍微懂技术的用户,我们可以利用已经存在且熟悉的界面模式来制定我们的设计模式。这种设计是解决常见设计问题的重复解决方案。
四、什么是设计模式,为什么它们很重要?
设计模式很重要,因为它们提供了可识别的交互,以便用户花费更少的时间尝试理解如何交互。
减少用户的时间和精力将创造更好的用户体验,并最大限度地减少实现所花费的时间。对于 UI设计师来说,好处在于不必重新发明经过验证的设计组件,从而节省时间。举例:
1. 搜索提示方式
此模式为用户提供搜索时的相关反馈,更快速方便给使用者提供所需的内容。

2. 表单默认值
表单默认值可用于预填充某些表单字段以匹配典型的用户选择。创建一种更快、更简单的方式来完成操作。

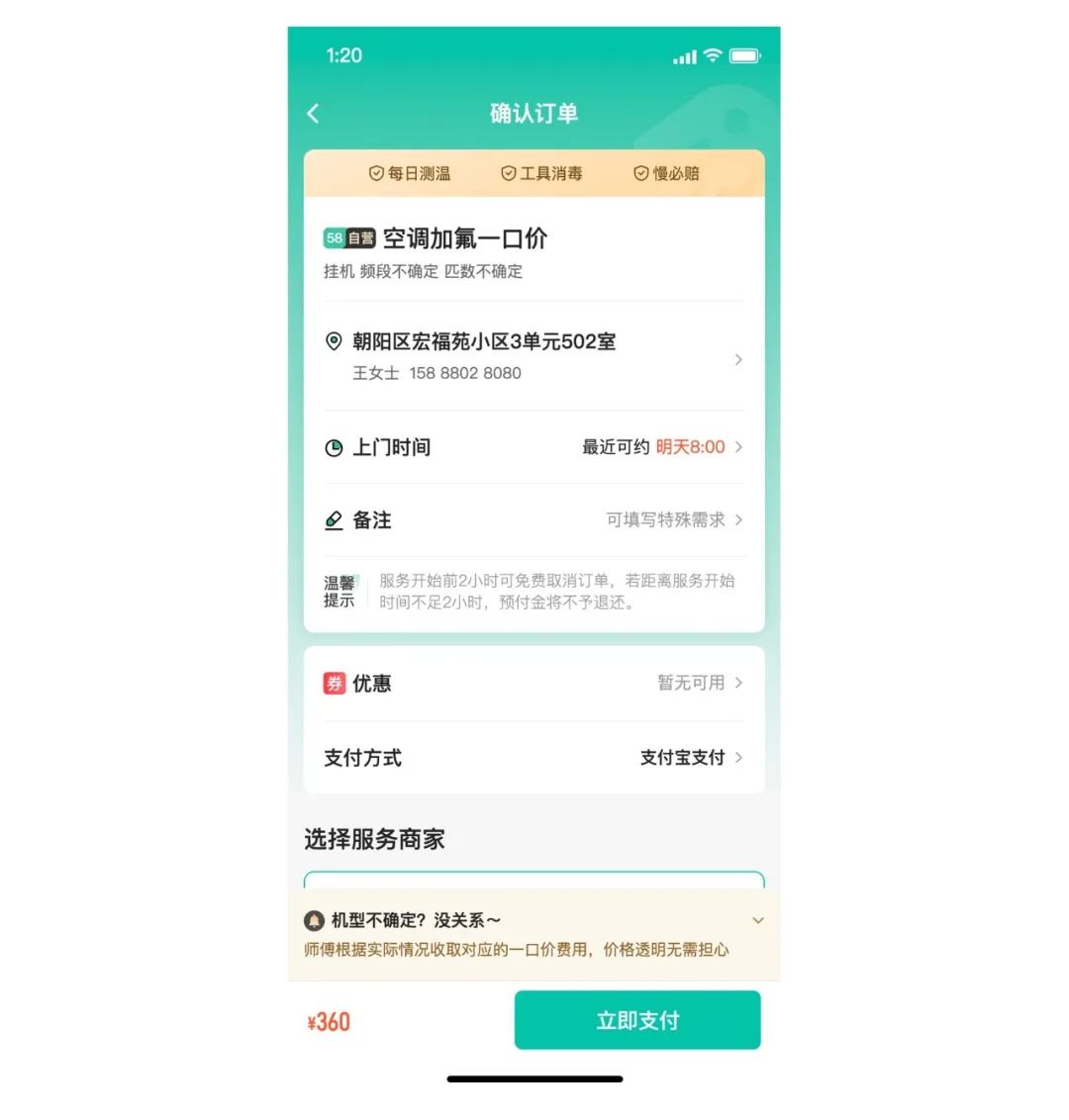
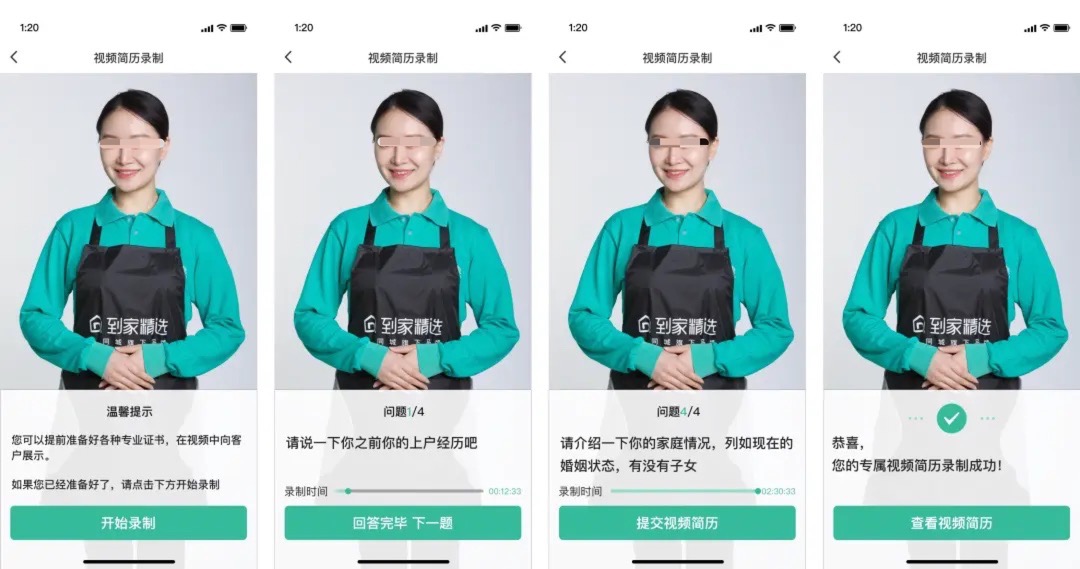
3. 向导设计
引导用户完成一系列步骤以实现单个目标时,可以使用向导。用问题数字提示用户在流程中的位置、上下文帮助以及用于移至流程下一步的按钮。向导模式中常用的这些组件通过提供用户已完成的操作、所处的步骤以及下一步要做什么来支持用户交互。

向导是我们遇到的一种常见设计模式。它通常用于用户需要完成预定步骤的交互。
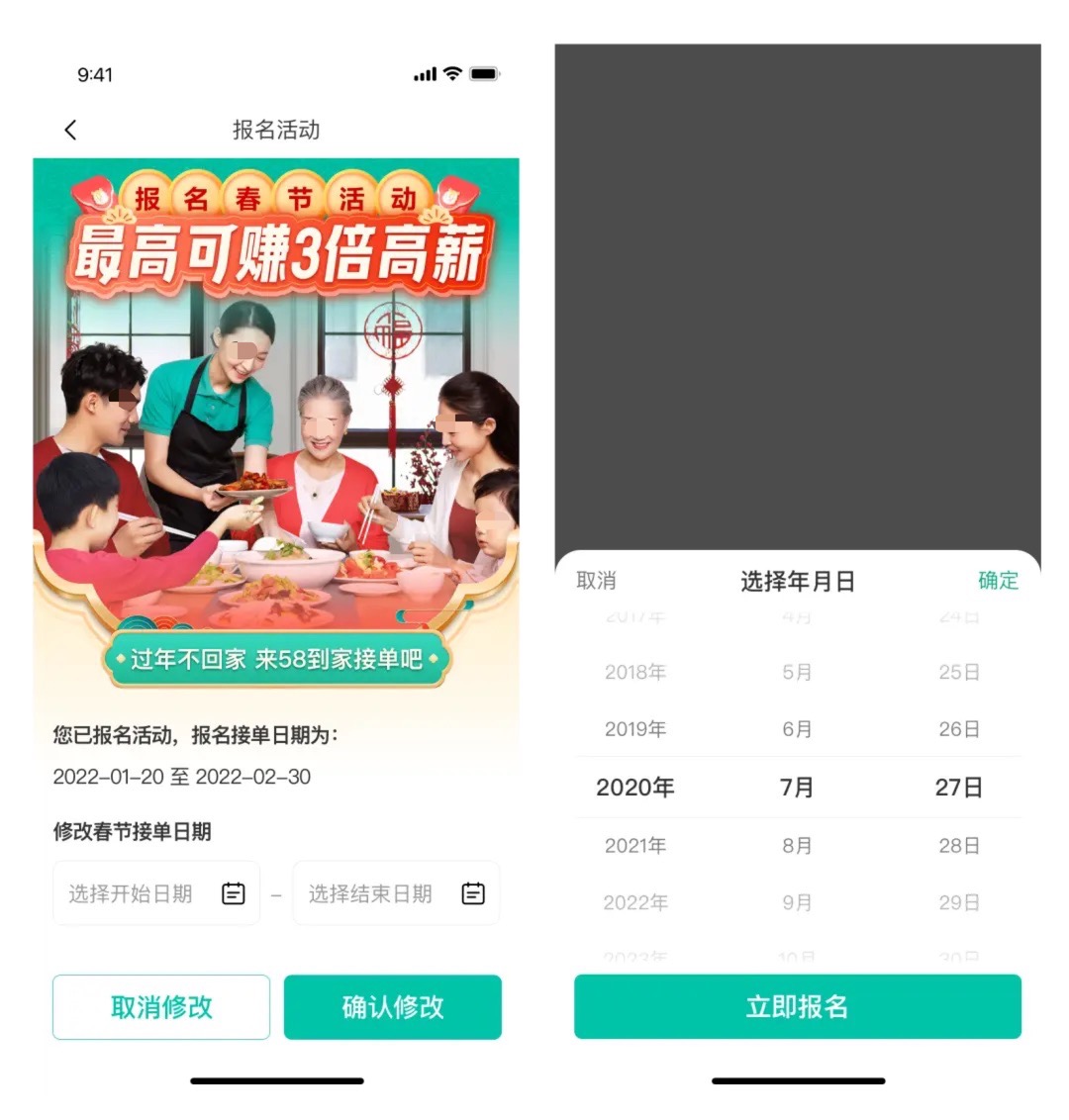
4. 日历选择器模式
当用户需要添加多个日期来完成操作时,使用此模式。是更便捷或者说是首选的方式,当然也可以使用在文本字段中输入日期的方式。在这个设计案例中,一个日历图标表示有一个日历菜单,展开弹窗轮动选择日期。

我们探索了“直观设计”的缺陷,以及如何通过设计模式来缓解这种缺陷。我们可以利用设计模式来减少用户的认知负担,但是当我们设计新鲜和创新的东西时,我们应该如何引入新的设计模式呢?
五、设计创新方式
任何对用户来说是新的或不熟悉的设计都会创建一个学习曲线,我们作为设计师会努力将其最小化或完全消除。我们如何平衡快速创新的需求,同时仍然提供对我们的用户有意义的可靠的体验?
通过考虑业务诉求,并与目标受众用户一起测试设计流程,可以确保我们的设计解决方案可以得到尽可能多的验证。
这有助于减轻产品设计执行中的额外风险。理想情况下,我们可以设计符合用户理解水平的交互,并允许他们个性化他们的路径,以在未知的使用环境中实现他们想要的结果。
六、人工智能创新
人工智能 (AI) 技术一直在创新,例如,购物app的人工智能用于理解简单搜索背后的意图,以提供高度个性化的猜你喜欢结果。根据研究数据表明,如果体验是个性化的,80% 的用户更有可能进行购买。
七、设计的未来
众所周知,苹果、谷歌和微软等大型设计驱动的软件开发商都在投资语音识别和自然语言技术。这项技术的进步可以让我们减少对与界面交互的依赖来获得我们想要的结果。以提供真正个性化的体验。
尽管自 2011 年 Siri 首次发布以来,语音的使用取得了重大进展,但我们将看到它在未来几年多个行业变得更加主流和先进。这可能会改变生活,尤其是对于不精通技术的老年人而言。
八、结论
我们知道直观的界面很难定义,设计模式很重要,智能技术正在快速发展。随着人工智能的不断创新及其与语音识别、AR 和 VR 的集成,随着我们的软件了解我们并反过来帮助我们进行交互,我们将看到个性化程度的提高。作为设计师,我们可以学习调整我们的设计解决方案以适应这些新兴工具的环境。
参考文献:《Intuitive Design? No Such Thing!》–Carrie Webste
作者:环铁艺术家
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你觉得直观的设计其实是因为你习惯了,你熟悉它了,换一个理解力比较弱的用户可能需要多次操作后才能明白那个按钮的意思