以优酷直播项目为例,谈产品初期如何进行结构框架层设计

主导意味着肩上的责任越大。设计师在项目中的主导性提升了,带来的挑战和质疑声也增多了。
从美女游戏主播到素人直播,再到大型的科技产品发布会,直播作为另一种视频媒介和人的互动方式,掀起了新的浪潮。
传统视频媒体自然要赶上直播的大潮,有幸的是,在这次的优酷直播项目中,设计师从单纯的执行设计,变成发起创意、制作demo、将产品设计思路提案管理层,并参与方案落地的全过程。
在这里,我们将同大家分享iOS端的设计,分成两个篇章,第一篇章先总结结构层、架构层的设计,第二篇章对直播必须的实时互动和直播独有的现场感来展开分析。

公司内部的产品诉求(产品对于公司的商业价值)
了解公司内部对于产品的定位,是设计的开始:
- 内部产品定位 1:社会化媒体直播,区别于目前市面上秀场类、游戏类直播,即非纯粹的UGC行为,是更具有社会传播和参与价值的PGC和大型的活动类直播。
- 内部产品定位 2:非垂直化细分领域,是一个平台化的产品。
公司外部的用户诉求
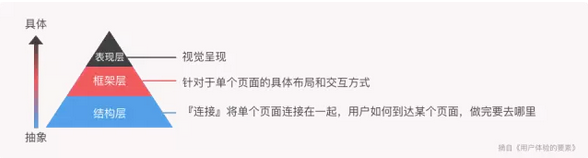
《要素》作者加瑞特告诉我们“产品定位”属于用户体验设计中的“战略层”。产品承载着企业与用户双方的期望和目标,产品定位定的是企业和用户想从产品处得到的东西。我们在考虑产品设计时,需要了解用户诉求和产品目标两个维度。
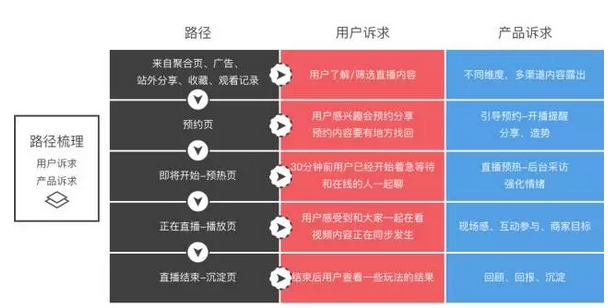
用户和某场直播的接触点如下图,不同的场景有不同的用户诉求和产品诉求。

设计难点
有了这些前提,产品设计就必须考虑:
- 更具有社会传播和参与价值的PGC和大型的活动类直播,和市面上主播类型的直播是有区别的。
- 不同垂直类型的直播有不同的玩法和群体,属于共同属性的怎么提取,架构上如何满足内容的多样性?
- 从零开始设计,现在想未来,架构上如何满足后续的可拓展性?
接下来就让我们一一解开这三个设计难点
1. 不同路径,关键接触点下的结构层
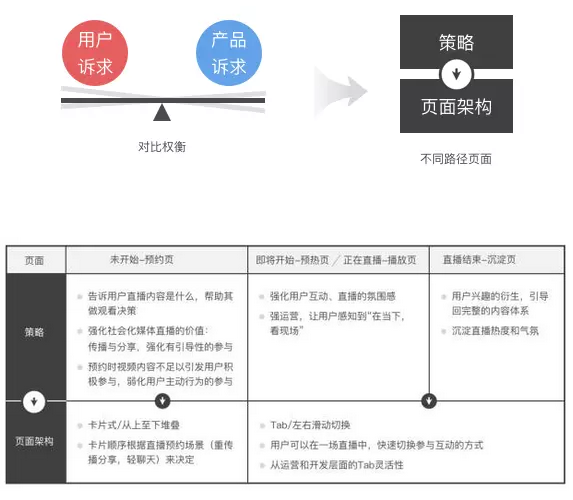
设计师将用户诉求和产品诉求进行对比权衡,提炼出直播不同路径页面的设计策略,进而决定了页面架构改如何设计。

设计方案诞生初期,遭到的质疑一:为什么预约页的架构要和直播其他态是不一样的呢?
在直播中,通过左右滑动手势操作让用户可以快速切换不同的互动场景参与其中,但是在预约页,参与互动并不是重点,通过不同的媒介(备播视频、简介文字、图片)让用户了解直播内容,吸引成为这场直播内容的兴趣用户,了解并传播是预约页的重点,因此我们把互动量低的预约评论放在页面的底部。
设计方案诞生初期,遭到的质疑二:市面上的竞品一般只有三个态,为什么我们要多一个预热页?
大多数直播竞品只有三个态,即直播前的预约,直播中和直播结束。在我们设计过程中联想到陪伴我们几十年的春晚,每年大年三十的时候,一家人都是提早打开电视机,坐在沙发上,期待着那一年一次的直播。演唱会现场的时候,期待爱豆出现的心情也是再激动不过了。再把这种需求移植到线上的场景中,发现当一场直播的社会影响力比较大的时候,用户的期待高,提早参与到直播的内容进行讨论的欲望也强烈,所以我们在直播开始前半小时的时候,页面切换到有利于用户主动参与到直播气氛的Tab切换架构。当然这里后续还会继续跟踪数据,看看我们的设计设想是否是正真的用户需求。
从用户的路径接触点来思考,不管是什么类型的直播,只要它的定位是属于我们上文提到的产品内部目标和外部的用户诉求,现有的架构上都可以套用,这就解决了“不同垂直类型的直播有不同的玩法和群体,属于共同属性的怎么提取,架构上如何满足内容的多样性?”
2. 架构层的可拓展性
在产品设计的第一阶段,我们着重点之二是:架构的后续拓展性。
如何让我们的架构更加有逻辑规则,成为标准化容器接口,这个成个设计师需要考虑的第一要务了。
下面从『正在直播-直播播放页』的架构展开,通过卡片的设计和全屏架构来阐述。
2-1. 架构的可拓展性——卡片的设计
在移动端,我们采取卡片的形式来保证灵活性。不管是Tab、圆形控件还是入口按钮,都是唤起卡片。竖屏半屏卡片顺理成章,横屏全屏的情况下,表现层变成了半透明的浮层。在设计思考的初期我们暂时抛开这些表现层的不同,统一成卡片化的思路进行拆解和分析。
卡片的设计规则
① 元素的页面位置设计
整体的页面架构,把页面从横向x轴、纵向y轴和深度x轴进行延伸设计。
- 横向:Tab的左右切换
- 纵向:上-重点入口,中-基础元素,下-互动元素
- 深度:重点入口-最高层,互动元素-第二层、基础元素-最底层
优点:尽量避免单一横向或者纵向架构的局限,如左右切换的成本导致最后一个Tab的露出

② 同质卡片归类
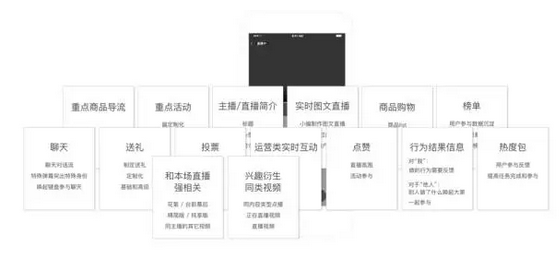
这么多的卡片(如下图),我们怎么去定义操作级别呢?

灵活配置,小卡片组成大卡片。定义好规则,把同类型的卡片做整合,定义出现的机制。
结合上文分析的用户诉求,我们把有助于帮助用户快速了解直播内容的卡片合在一个大卡片里面。(直播是实时的,没有进度条,对于直播已经开始才进入观看的用户来说,通过这些元素可以快速看到内容的精彩之处,帮助其观看决策)
如直播的简介、播主的信息、主播的其它视频、图文直播,这些是一个大的卡片,定义为“主持人”Tab。
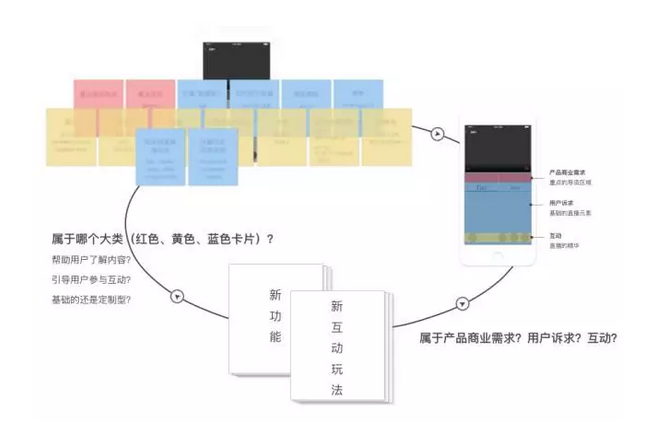
对于产品未来的功能做最大化的支持,卡片的想象空间大,延展性好。
在直播的未来,有越来越多的新玩法新功能,我们还是会根据新的功能是属于哪个页面层级,属于哪类同质规则的卡片,把它放在对应的位置。

2-2. 架构的可拓展性——全屏架构
视频播放场景下,全屏横屏的架构需要一起考虑。
用户从默认的竖屏半屏,主动切换到横屏全屏,为的是更好的观看体验。常规的点播播放器的操作是在观看默认5秒之后,视频上的操作元素都主动消失;而直播的实时互动又要求元素的直接露出,方便观众快速参与到实时互动里。

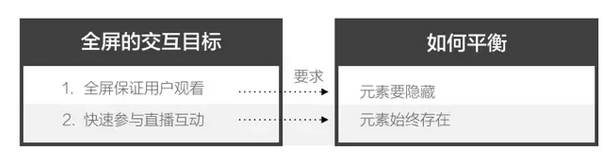
这样,摆在设计师面前的矛盾就是:
操作元素露出,影响观看;但是不露出,需要实时互动的时候,又不方便用户快速的参与互动。

例如天猫双十一晚会的“跨屏抢星衣”- 志玲姐姐把show服一丢,观看者通过屏幕外的互动操作进行抢取。如果互动按钮在沉浸式观看的时候隐藏掉了,那么当主持人口播的那一瞬间,用户需要:1.点击屏幕,唤起按钮;2.找到互动按钮;3.参与到实时互动中。这样过于隐藏的交互显然是不合适的,等到用户参与其中,可能志玲姐姐的衣服已经掉到别人的口袋里面了。
所以,当互动元素碰撞上传统的视频操作按钮,设计师要如何协调呢?
思考横屏架构的时候,设计师先保障常态下的体验,再反推用户进入的默认页,从逆向的思维去做了设计尝试。

大的思路确定后,把设计方案在设计团队内部一起再让小伙伴提意见。
大家提出更高的要求:能否对视频观看区的遮挡再降低一点?
如下图,就是在得到设计团队小伙伴建议之后的最终方案。
既决了之前的问题,空间的节省做到了,然后功能不消失的情况下,遮挡的感觉也比较少了。

那全屏是不是需要把半屏的所有要素都搬过来呢?
对于功能在不同屏幕状态的取舍,从一开始通过屏幕大小来确定功能元素,到从“横竖屏的用户/产品目的”,来决定功能元素,打破多屏分割的设计思路,让设计方案更加有理有据。
竖屏,互动不遮挡播放器。可以多一些热度信息来增加直播的气氛和现场感;
横屏,互动元素遮挡播放器。需要实时互动的元素保留,其他操作性元素消失;减少对观看造成干扰的元素(和竖屏相比,适当的减少氛围类元素);并且增加清屏功能,为希望沉浸式观看的用户提供选择。
卡片的灵活性和卡片运用的规则设定,横竖屏页面的不同侧重决定了页面的元素布局,这就解决了“从零开始设计,现在想未来,架构上如何满足后续的可拓展性?”

以上,是设计师在产品的初期,对结构架构的思考总结。
这些,还在坚持和验证
在产品初期的路径架构设计阶段,我们坚持自己的设计原则,同时也在时时刻刻的和大家讨论用户的操作习惯,界面元素的识别性和易用性,在思考不同的端的设计侧重又是什么,也在尝试通过数据和用研维度来不断的给设计做验证,同时也意识到我们还有很多事情来不及做。
主导意味着肩上的责任越大。设计师在项目中的主导性提升了,带来的挑战和质疑声也增多了。
作者:大郁郁
来源: 公众号:优酷土豆用户体验设计中心
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益