以移动端产品的导航设计为例,谈如何选好产品的设计框架

移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计,所有导航设计都需要突出产品的核心点,尽量做到任务路径的扁平化。
产品设计就如现实生活中装修房子一样,当我们有个一间清水房,需要思考如何装修出自己心中的「Dreamhouse」的时候,无论是自己装修还是找装修公司设计,第一步肯定是「选型」,是欧美风、田园风还是现代都市风?你的「选型」决定了你的房子后续的设计,产品的「选型」也影响着后续产品的迭代和跨平台。
合理选型,充分考虑可扩展
产品设计的第一步就是「选型」。从零开始设计,以终为始,从需求分析到框架选型,我们需要思考如何满足后续的可拓展性。如何让我们的架构更加有逻辑规则,成为标准化容器接口,这个成个产品经理需要考虑的第一要务了。
学过产品的同学应该都知道用户体验要素的五层结构,从结构层到表现层就描述了需求到产品设计的过程,从抽象到具体,层层递进用户。
- 在结构层,我们需要弄清楚「连接」将单个页面连接在一起,用户从哪里来,到哪里去?这就需要我们考虑好一款产品的框架,即为导航。导航通常是带领用户去到他们想去的地方的工具。底部导航应该用于到达几个重要性相近的顶级页面。这些页面要求可以从App中的任意位置直接进入。
- 到了框架层,我们就要针对于单个页面的具体布局和交互方式,做更为详尽的思考和讨论
- 最终到了表现层就可以让ui设计师尽情的包装产品,让用户看到一个漂亮的视觉体验。

四大框架,根据定位选模型
常见的移动端导航框架包括:Tab、抽屉式、列表式、九宫格
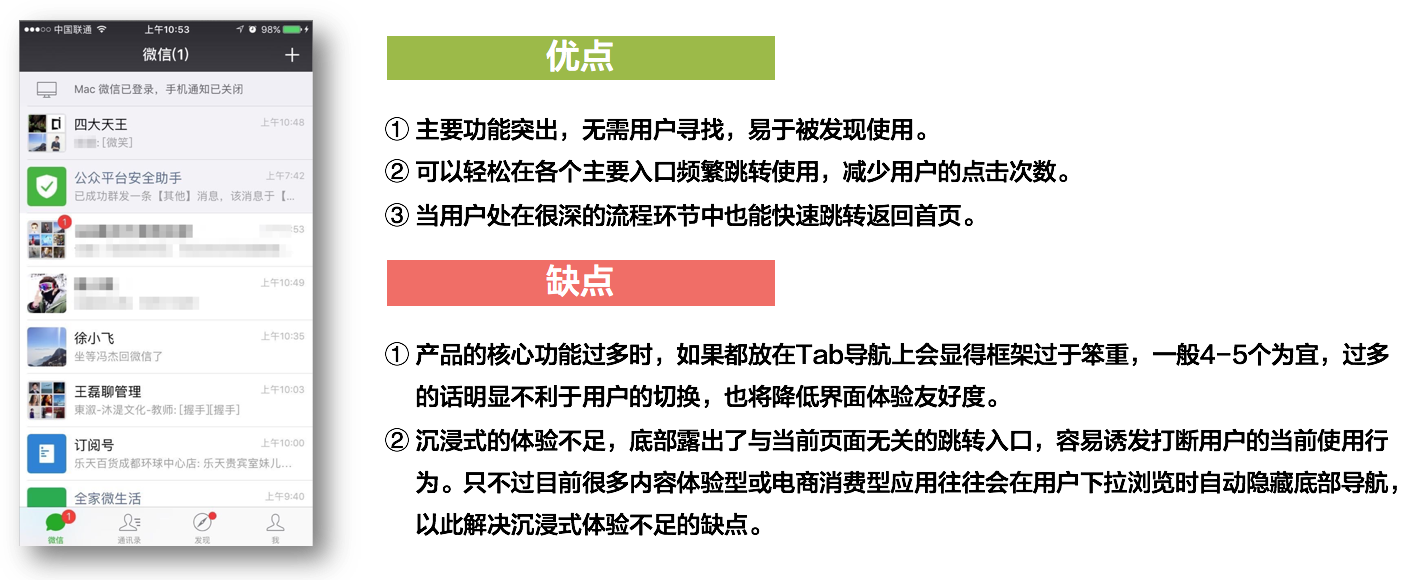
Tab
Tab式导航是目前移动端市场上最被广泛使用的导航设计,诸如QQ、微信、淘宝、微博、美团、京东、大众点评、携程等APP使用的都是Tab式导航。可见,Tab式导航,是移动应用中最普遍、最常用的导航模式,且这是符合拇指热区操作的一种导航模式。从类型的角度来看Tab式导航还细分为底部Tab式导航、顶部Tab式导航、底部Tab的扩展导航这三种。

Tips:这些时候建议PM选择Tab导航:
- 某项功能必须固定在底部,那么其他Tab只能固定在顶部,但为了方便操作;
- 为了带给用户更好的沉浸式体验,可以将Tab放在顶部,如新闻、小说等。
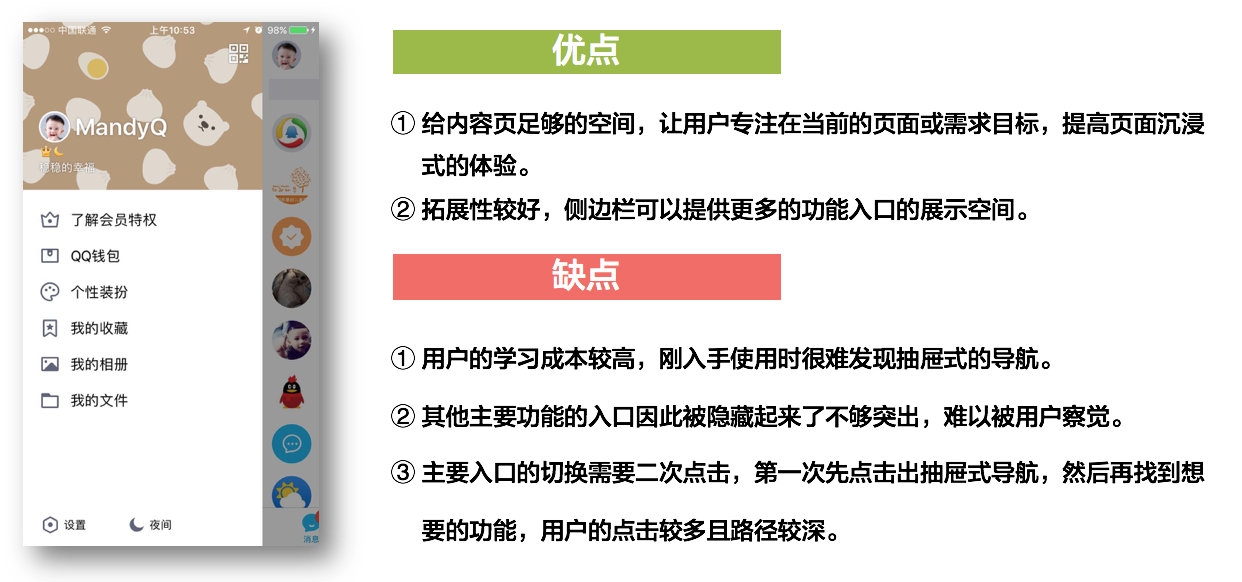
抽屉式
抽屉式导航是指菜单藏在当前页面后,点击入口后就像抽屉一样拉出菜单,抽屉式导航比较适合核心功能突出且较为单一的产品。当你的产品信息层级有非常多的页面和内容,难以在一屏内显示全部内容,那么你一定首先会想到去设计一个底部或顶部的Tab导航,但导航太多无疑显得臃肿,而且使用户难以点击,那么这个时候,抽屉式导航是个不错的选择。

Tips:这些时候建议PM选择抽屉式导航:
- 为了让主页面看上去干净美观,可以把辅助功能,如用户设置这类低频操作内容需要显示在其他页面里;
- 需要用户有一定参与的信息层级,最好不好放置在抽屉栏;
- 在大屏时代使用抽屉栏,手势操作显得尤为重要,从屏幕边缘唤出抽屉栏是个不错的选择。
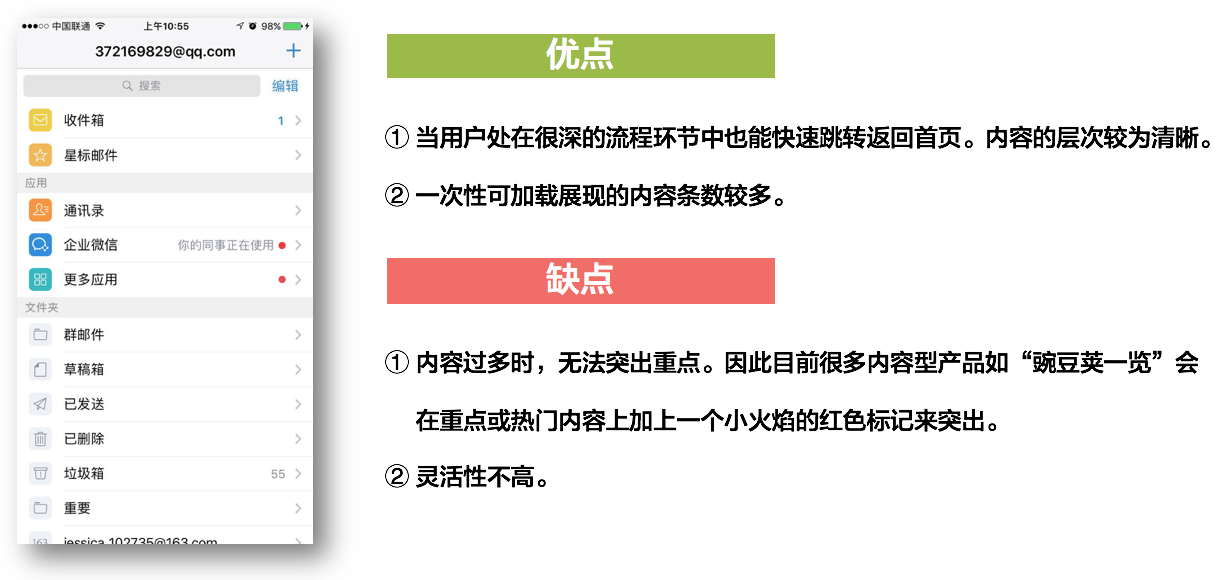
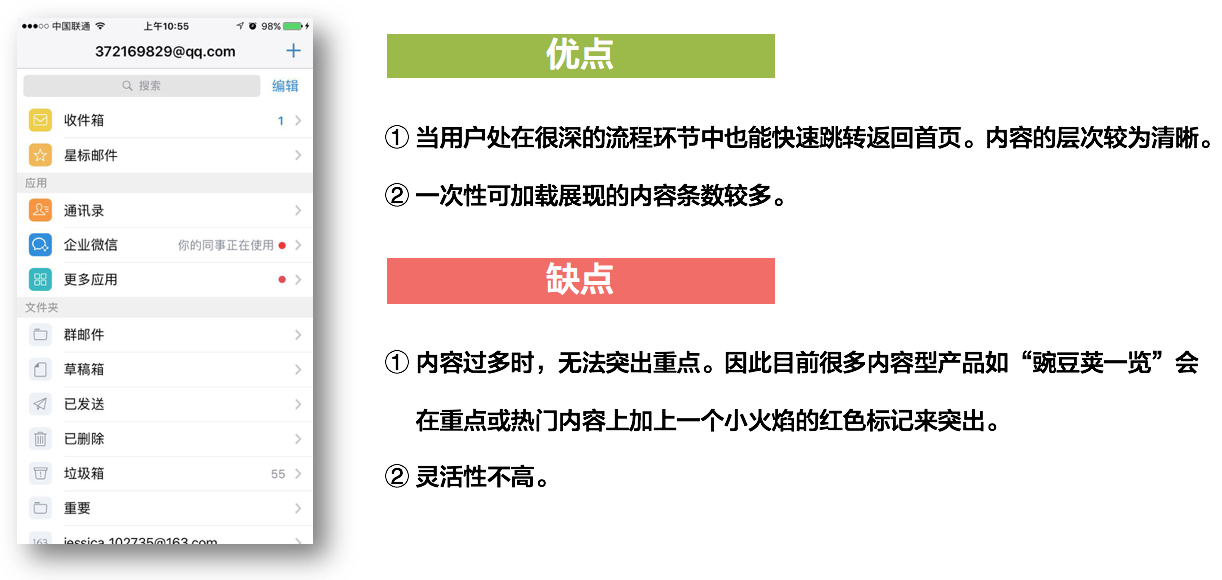
列表式
列表式导航是将入口或内容按照列表的样式依次展现在页面之上,列表式导航比较适合内容型产品作为主导航或者一般性产品作为辅助导航。导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。列表式导航包括两类:直接用作主要导航、或者作为辅助导航展示二级或者更深层级的内容。

Tips:这些时候建议PM选择列表式导航:
- 列表式导航大多作为辅助导航来展示二级甚至更深层次的内容,若要作为主导航
- 如果该App主要表达的信息层级较为单一,且并不会在入口间频繁且反复跳转,那么将列表式导航作为主导航是一种不错的选择。
九宫格
九宫格导航是将各个入口都平铺展示在页面上,此类导航适合功能较多且功能之间较为独立的产品。

Tips:这些时候建议PM选择九宫格导航:
- 九宫格式导航适合入口相互独立互斥,且不需要交叉使用的信息归类。
- 一旦入口需要有所交集,必然导致更多的操作负累,这个时候只能根据产品特性做出权衡,如果不适合,建议果断拒绝这种方式。
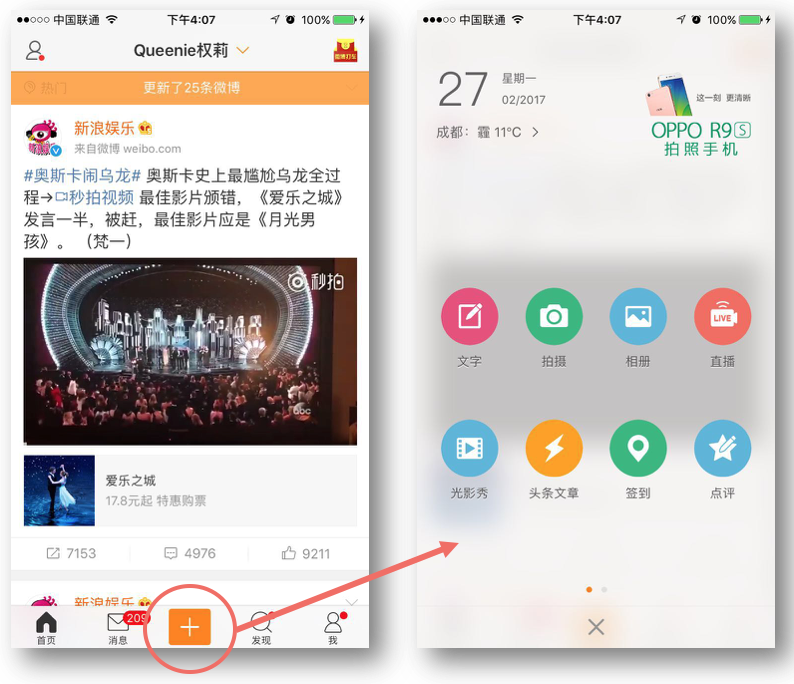
除以上四类主流导航以外,现在比较常见一种导航,我们索性称之为「螺旋式导航」,其作用就解决简单的底部Tab式导航难以满足更多的操作功能的问题,变现形式就是在Tab的基础上,通过二级导航对主要功能做扩展,同时给产品设计添加个性化。如:微博和QQ空间、闲鱼。

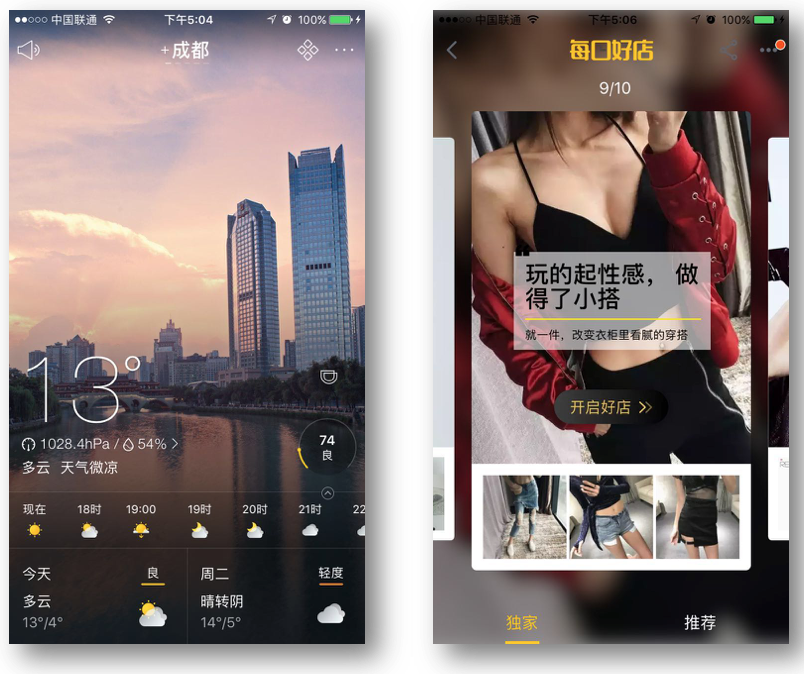
另外还一种很偏欧美风的平铺式导航,这种导航方式很容易带来高大上的视觉体验,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。譬如:天气通、淘宝的每日好店。

小Q来总结
移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计,所有导航设计都需要突出产品的核心点,尽量做到任务路径的扁平化。当然,除了当下已有的设计模式,未来一定会有更多更新的导航设计和交互体验,或者有更多综合型的导航模型出现,让产品经理在设计产品之初能找到更自由合理的框架模式。
作者:Mandy权,微信公众号:PMandyQ,一名快乐的产品经理!
本文由 @Mandy权 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作为一个产品经理,就不要抢交互设计的活儿了好嘛 😥
大神一样的PM,是连前端、UI、运营都抢的……
最后一个卡片式平铺导航,因为无法浏览全貌,最好配合智能算法推荐。
如果在利弊的说明上再举一两个例子就更方便理解了。特别是在说到层级路径较深时的切换
利弊分析的到位!
😎
作者分析得不错,赞一个
😉