什么样的设计标注稿更易于前端实现?-(文字篇)

工作中我们提供的设计稿标注那么仔细,那为什么前端实现出来后,设计的小伙伴总觉得很多细节不够完美呢,不是这里大了,就是那里小了。我们提供的标注,前端的小伙伴真的一个一个看了?并且符合他们的认知么?如果真的如此,设计跟前端之前可以减少大量不必要的沟(si)通(bi)环节。
以下内容针对于web设计的标注基础知识,前端专业人士与设计高手可忽略此文。
设计师需要了解的几个前端概念
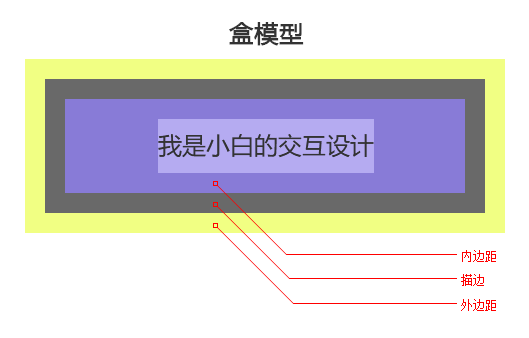
1.盒子
不管是文字、图片,还是组合体都可以看成一个盒子。
- 前端实现的时候需要通过外边距(margin)来控制盒子与盒子之间的距离。
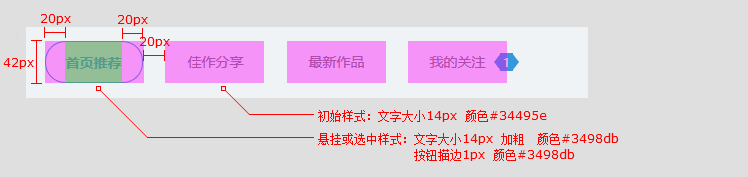
- 通过内边距(padding)控制内容(比如下图中的内容是一行文字)在自身所在盒子的位置,这个相当于photoshop图层效果里的内描边。内(外)边距是分上、下、左、右4个方向的。我们在标注的时候,需要标注出不同的间距值。
- 描边(border)相当于photoshop图层效果里的外描边。

2.固定布局、流动布局与弹性布局
几个盒子可以组合成为区块(div),跟我们设计的页面布局是对应的。
(1)固定布局:指网页里的几个区块都有固定的百分比或者像素值。不管窗口分辨率如何变化,用户看到的都是固定宽度的内容。因为大部分用户的屏幕分辨率都在1024×768及以上,960px成为了常用网页内容宽度。但是近些年,1024×768的显示器占比份额越来越少,不少网站直接把宽度直接设成1200px。
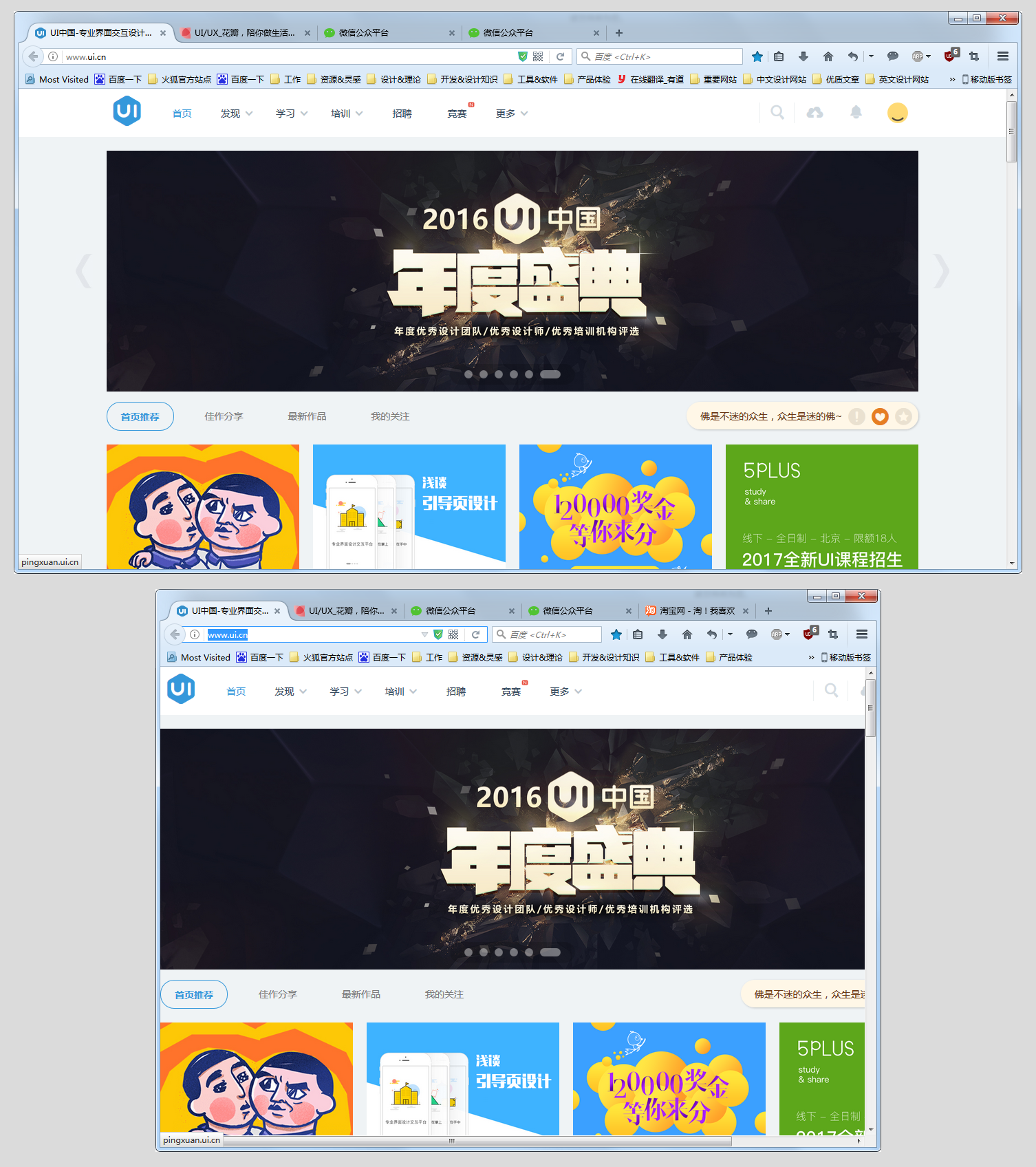
把UI中国页面窗口缩小后,如下图,发现网页内容宽度并没有改变,只是被窗口截断了。

(2)流动布局:指网页区块的宽度或者间距是按照百分比设置的,会根据用户浏览器窗口尺寸自适应。
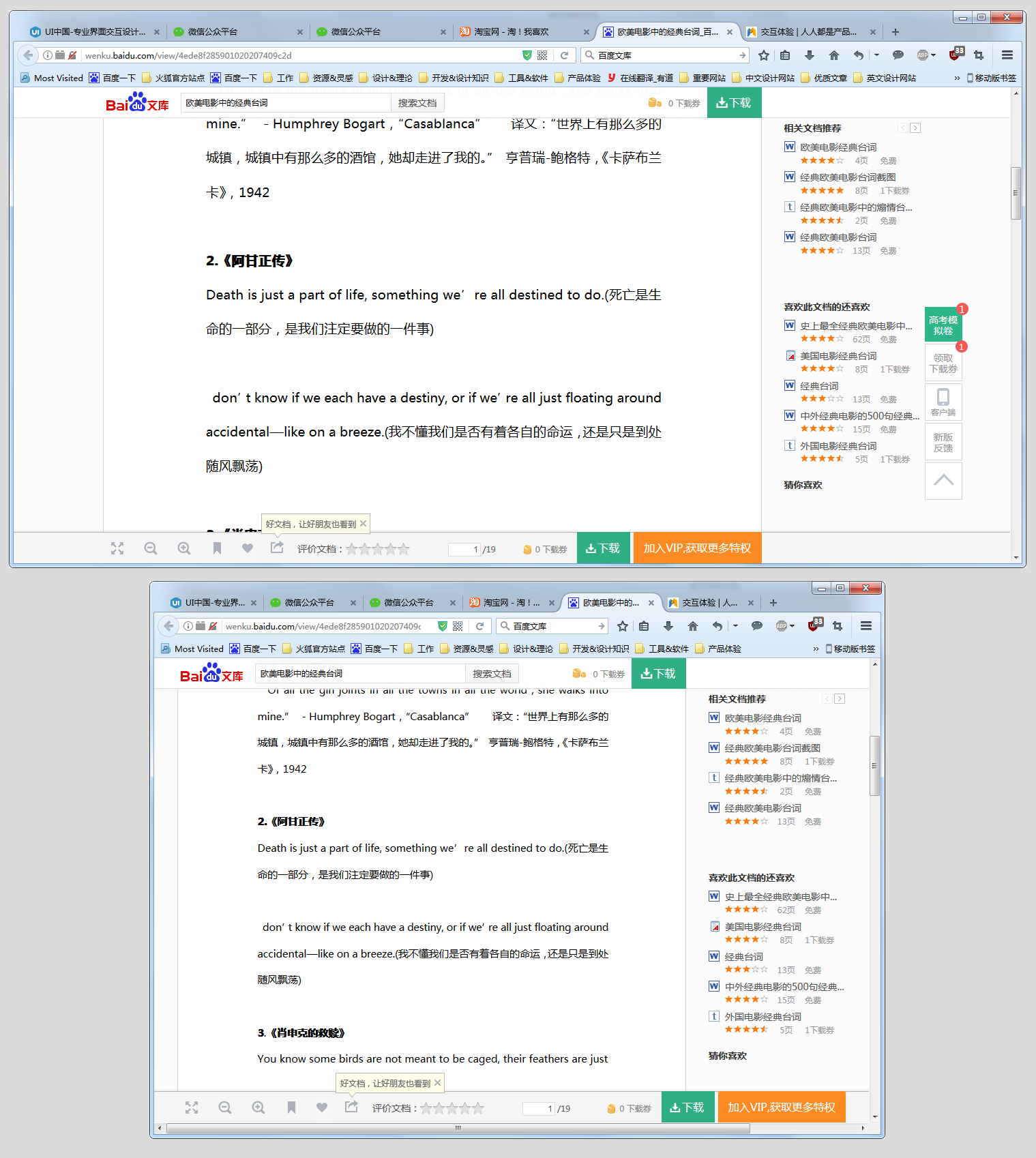
把百度文库网页窗口缩小后,左侧文档预览区的宽度变小了,间距并没有变化,只是文本段落的宽度变窄了,如下图。

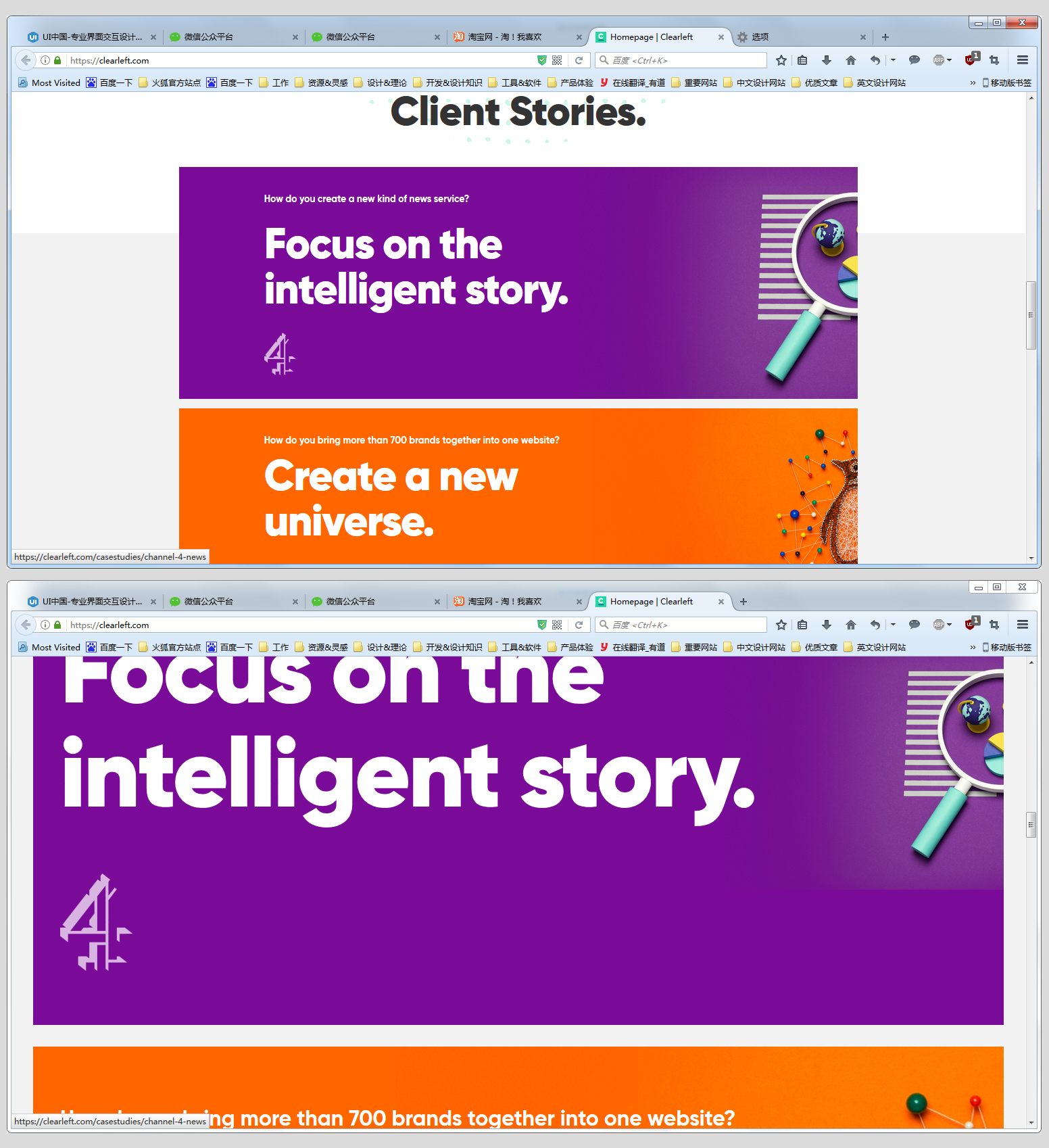
(3)弹性布局:弹性布局与流动布局有相似的地方,可以根据浏览器窗口宽度调整网页内容宽度。不同的是,弹性布局尺寸主要是根据文字大小而变化的。弹性布局的单位是em或rem,对这个好奇的小伙伴可以找前端聊聊。当前浏览器设置里的字号为14px,假设1rem(1个单位)=14px,当前大标题文字大小=4.5rem=4.5×14=63px;当在设置里将字号改为28px后,这时大标题文字大小=4.5em=4.5×28=126px;页面宽度也跟着对应比例变大了。

(4)混合布局:以上布局综合使用2种及以上,比如有些区块宽度是固定值,某些区块宽度是自适应缩放的。
3.绝对定位与相对定位
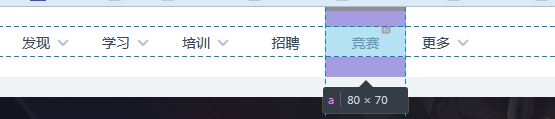
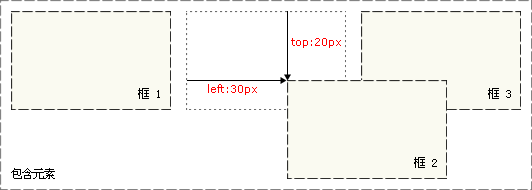
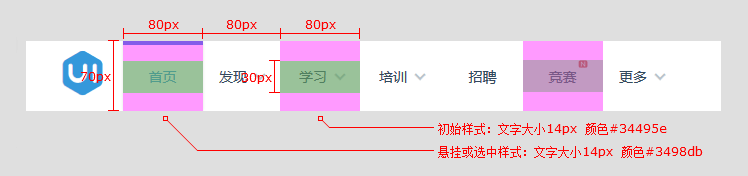
(1)绝对定位(absolute):是指内容距离上一级盒子的位置。大家看下UI中国的导航,文字“竞赛”本身也可以看成一个盒子,青色区域的高度就是上文中提到的文字行高。文字“竞赛”与“N”小图标有相同的父级盒子,即紫色区域。“N”小图标距离紫色区域上边距与右边距有个固定尺寸。


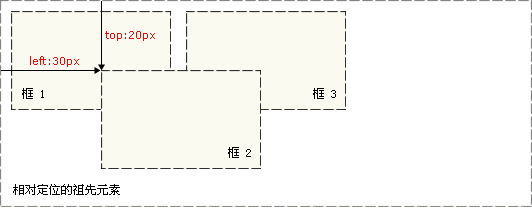
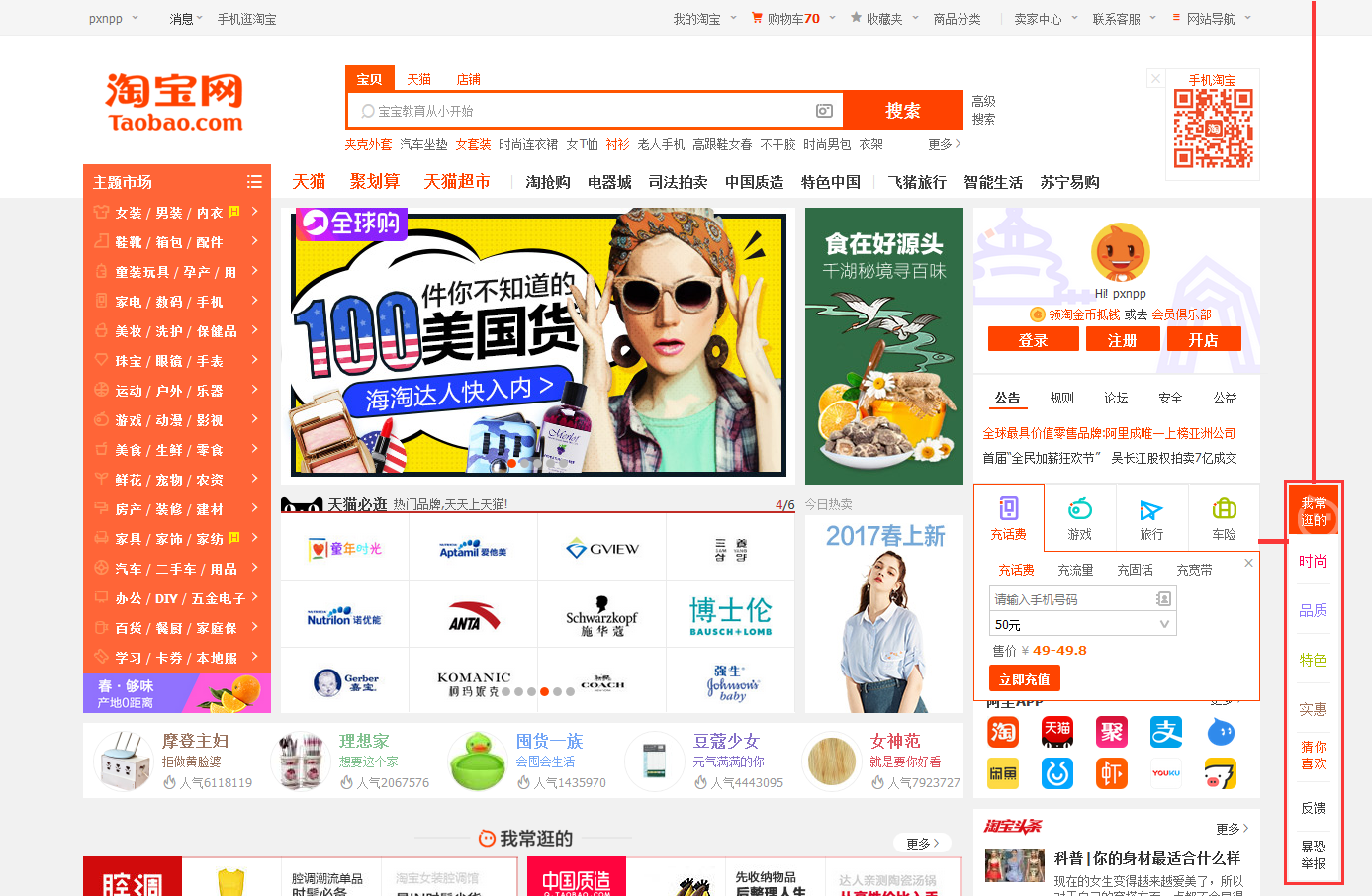
(2)相对定位(relative):是指相对于内容在页面内容的初始位置,不管是否移动内容,仍要占据原来空间的。举个大家常见的例子,淘宝首页的锚点导航,我们需要标注出距离页面顶端的距离与距离左侧盒子的距离。


文字 / Font
不同的操作系统、不同的浏览器以及不同的语言版本(比如中英文),浏览器默认的文字样式(比如字体、大小、行高)都是不同的。通常网页设计,我们会给个默认文字样式(font),包括字体家族(font-famliy)。
为啥要这样做呢,好奇的小伙伴可以跟自己的前端设计师狠狠的聊一下。通常用户看到的文字样式是受以下三层控制的:浏览器默认样式<网页定义样式<用户自定义样式。用户通过浏览器设置(选项)里可以修改文字样式的,当然用户也可以恢复设置。因为用户的权益是最大的,所以用户自定义样式优先级最高。介于可选择的中文字体比较少,常用的中文字体就是宋体、微软雅黑、Arial了。但是对于有追求的设计师来讲,Windows中会使用tahoma、在Mac中使用helvetica效果更好。
比如淘宝定义的font: 12px/1.5 tahoma,arial,’Hiragino Sans GB’,’\5b8b\4f53′,sans-serif; font-family: tahoma,arial,”Hiragino Sans GB”,”宋体”,sans-serif;但是并不是所有系统都预装了这两款字体哦,所以设计的时候给个font-family,可以从前往后优先录用的哦。
下面来讲下关于文字大小、行高的标注:
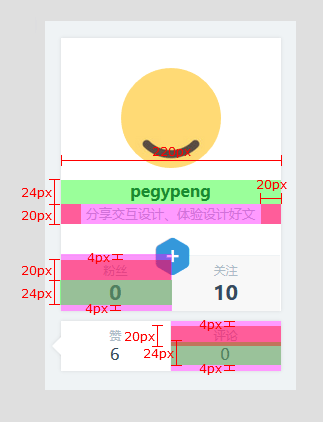
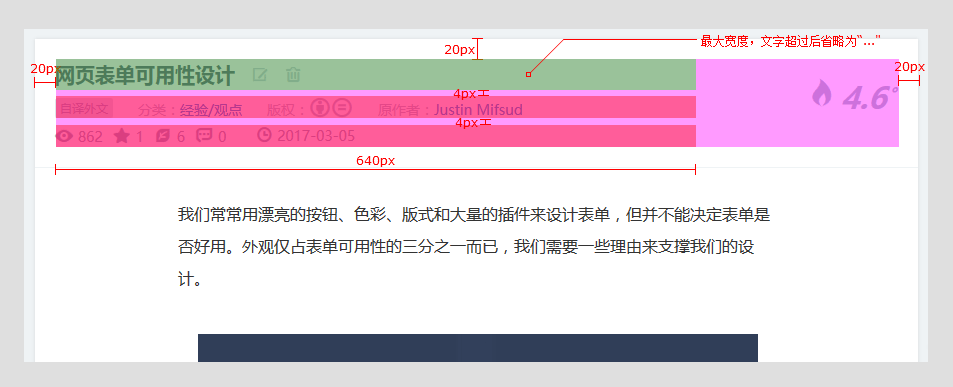
1.文字本身也是个盒子,盒子的高度也就是文字行高(line-height)


2.文字可以与其他元素再次组合成一个盒子,我们需要标注出盒子与盒子之间的间距。



3.文字间距:一般我们不特意去标注文字间距,因为浏览器解析文字间距的方式在有些情况下不太适应,比如文字居中的情况。通常如果少量特殊文字需要扩大间距的话,就直接用空格替代了。但是考虑到长文本的易读性,可以尝试设置一个文字间距。

下面一篇文章会讲解下关于“图像”的设计说明与标注,先剧透下几个重点:
- 图像的格式选择与素材提供
- 需要缩放、裁切的图像说明
- 不同设计情况下的图像标注
- 背景图像的素材提供
作者:小白,微信公众号:小白的交互设计
本文由 @小白 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这是什么工具
你是说标注工具吗?文章中用的是像素大厨,现在用蓝湖也可方便。
写得很好,通俗易懂
😉 谢谢支持