重新设计流行网站——YouTube

作为设计师,重新设计一直是我的爱好之一,特别是对于一个我每天都使用的产品。因为我使用的每时每刻都在收集想法,直到我明白我希望这个产品是什么样。
在重新设计流行网站的时候,我最享受是清除所有的混乱。
在我看来,最流行的网站往往是最混乱的。看看Facebook,YouTube,LinkedIn……他们提供了过量的信息,以致于你不能专注于真正重要的事情。
在这次对YouTube的重新设计中,我希望实现3个主要目标:
- 设计一个能够完美满足用户需求的东西。
- 让用户关注真正重要的事情(换句话说:不要分散用户注意力)。
- 做一个实际的的,对用户意义重大的重新设计。
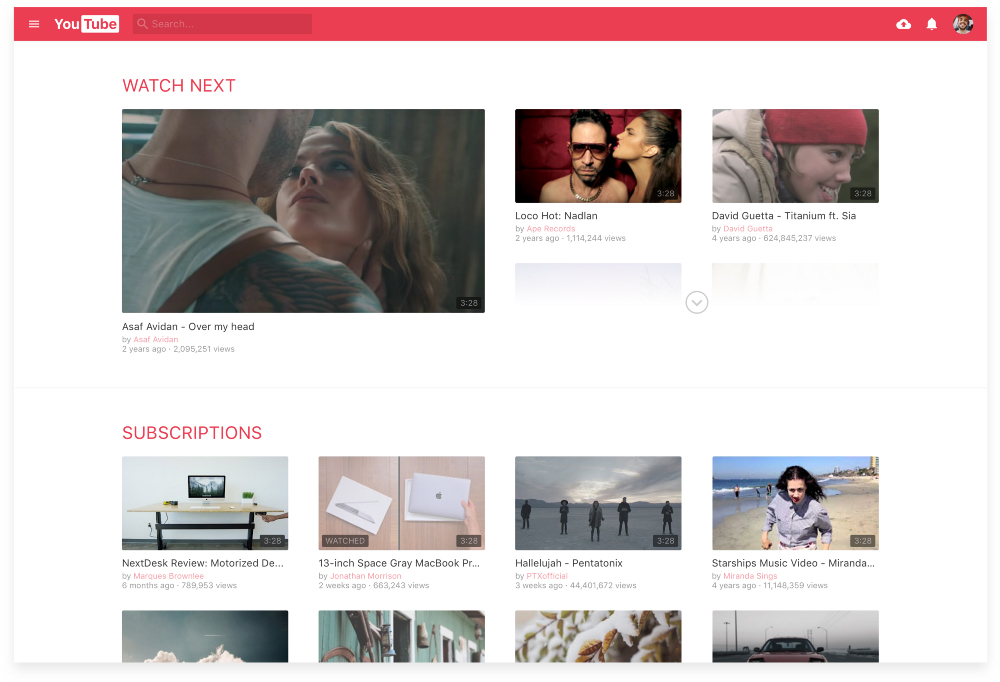
主页

主页结合了“Home”页面和“订阅”页面两个页面,现在我经常在这两个页面中来回跳转。当我们把它们并列排在一起的时候,就会意识到他们就应该在一起,像命中注定一样。
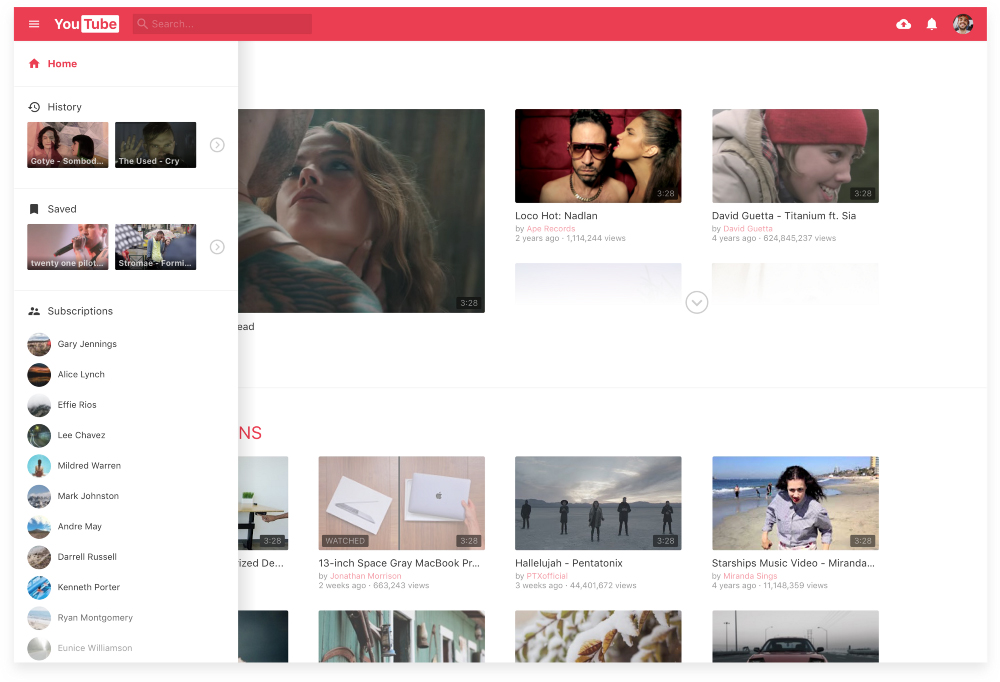
侧栏
 很多时候你会想快速跳转到你最近看过的视频。你会不喜欢能快速访问最近看过的视频吗?
很多时候你会想快速跳转到你最近看过的视频。你会不喜欢能快速访问最近看过的视频吗?
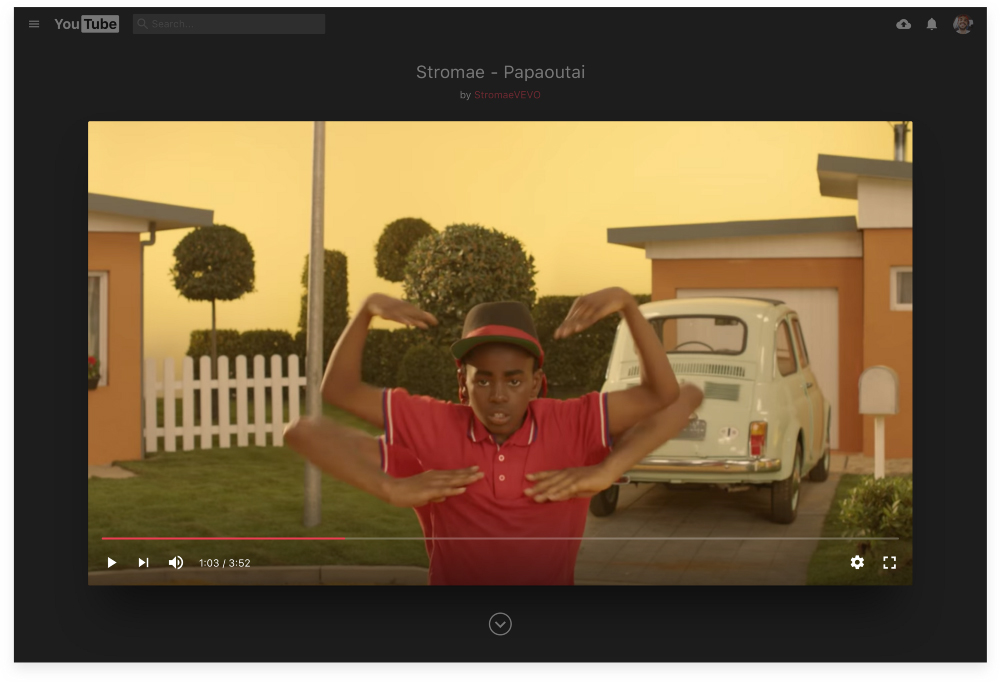
视频页面

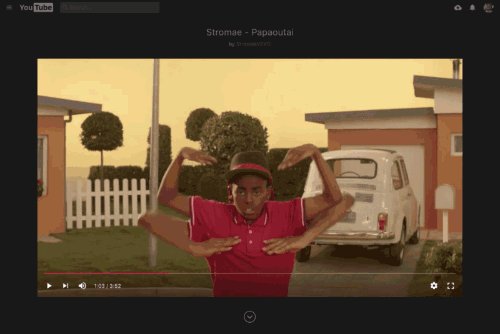
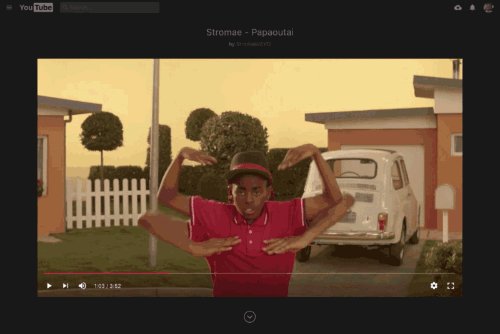
更让人专注的视频页面
这是非常有趣的地方,我发现我没法专注地观看YouTube视频。有时候我会一直保持扩展视图,大多数时候我会直接转到全屏模式,因为我很难专注于视频本身。
所以我清除了所有导致混乱的和有干扰性的因素,把视频放到中间,让屏幕的其余部分变暗,以此来让我专心看视频,获得全屏模式下的视觉焦点。
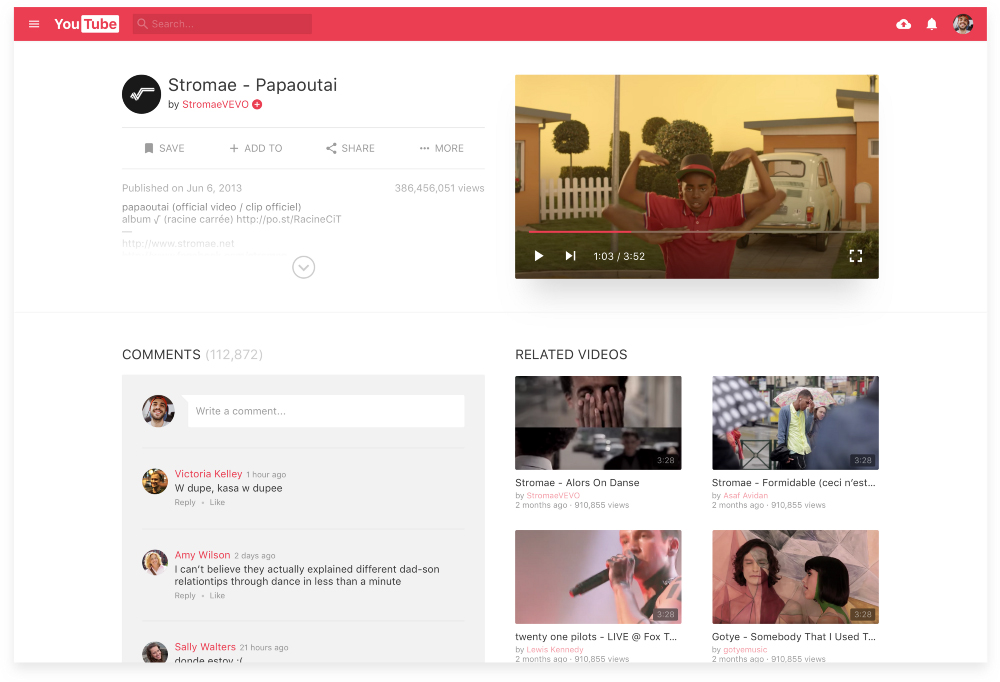
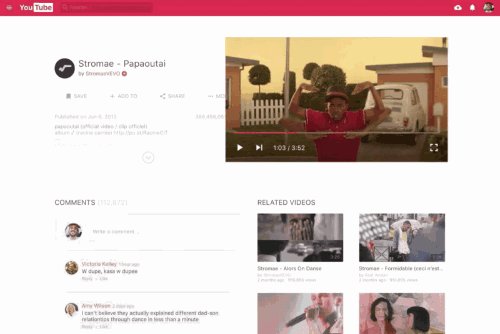
在视频详细信息部分,我让页面尽量保持整洁和可读性:

视频页面中的视频信息部分
如上图所示,我在主页上使用过的网格系统让整个网站井井有条,同时还留有相当数量的空白,让眼睛能迅速抓取重要信息。
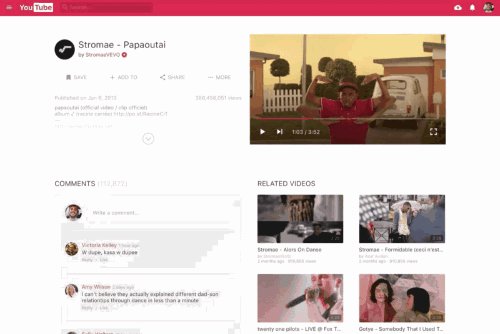
但你一定在想:我怎么才能看到详细信息?就这样……

快速滑动的效果,很棒吧
最棒的是,你不用关闭或离开视频播放器,就可以同时阅读视频详细信息和评论。
最后的想法
这是一个有趣的经历。作为设计师,重新设计一直是我的爱好之一,特别是对于一个我每天都使用的产品。因为我使用的每时每刻都在收集想法,直到我明白我希望这个产品是什么样。
原文链接:https://medium.com/@matanm/youtube-redesign-c27376294e06
译者:非科班设计翻译小组@浣熊君,微信公众号【非科班设计】
本文由 @浣熊君 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








厉害,学习了
😉 非常不错哦
视频全屏的动画挺好的,实际上很多响应式布局的网站也是这样做的,但是上下左右的四个信息块的布局,个人不太喜欢,浏览完整信息需要走一个Z字形的视觉路径,感觉不太符合正常习惯,顺序也有待推敲
YouTube的播放器真的敲级不好用耶!!!