设计规范 | 详解组件控件结构体系:网络异常类

从用户使用情况来说,在用户在使用APP过程中,任何操作都可能出现网络异常的情况。那么,针对网络异常情况一共有哪几种设计呢?哪些情况使用全局组件,哪些情况使用局部组件呢?本文作者就按照三种网络情况,总结了对应设计形式。
网络异常无非就3种情况:第一种是网络切换:WiFi网络环境切换到了移动数据网络环境。第二种是断网情况:完全没有网络。第三种就是弱网情况:2G/E时无法加载或者上传数据。
本篇文章,按照三种网络情况,总结对应设计形式。
- 网络切换:警示框、界面内嵌
- 断网情况:整页提示、占位符、toast提示、警示框提示、界面内嵌、tips提示
- 弱网情况:整页提示、占位符、界面内嵌、tips提示
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

网络切换
定义
一些需要消耗大量流量的APP的操作,例如开启视频、直播、音乐等,为保证l同时节省用户流量会给予用户友好的提示
使用场景
当网络状态从WIFI切换到3G/4G时,为了防止用户操作大量流量,APP会采用一定的设计形式来告诉用户,网络状态切换了,请小心,防止用户浪费流量(土豪除外)。当然从非WIFI状态下开启消耗大量流量操作时,也会使用警示框、界面内嵌设计形式,但这不在今天讨论网络切换范围之内。
常用的设计形式
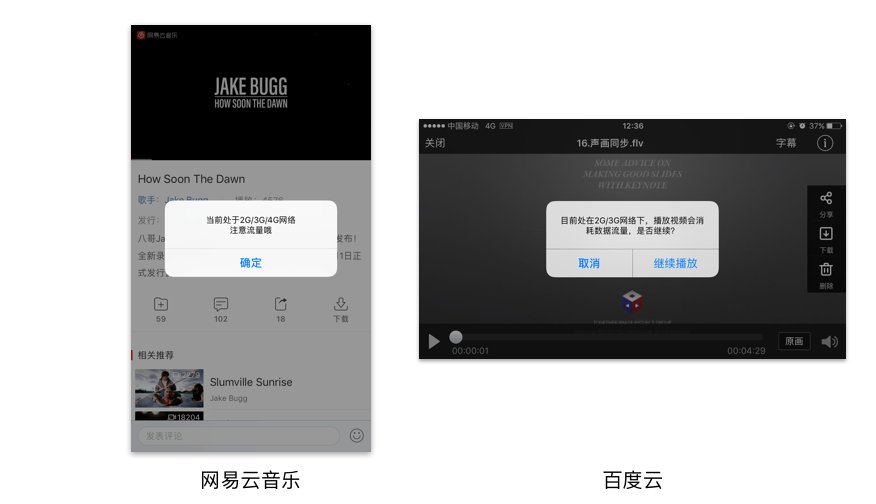
1. 警示框
阻断式操作,告知用户当前网络情况,继续使用的话会浪费大量流量。用户点击警示框上的操作才可以继续使用。
(1)定义
警告框传达应用或设备某种状态的重要信息,并且常常需要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议
- 必须包含标题,有时候会包含正文文本
- 包含一个或多个按钮

2. 界面内嵌
将需要消耗的移动数据提示内嵌到视频、直播界面里面,给予用户提示。这样的好处是非强阻断式,在告知用户的同时还说明消耗的流量数据。
(1)定义
将提示性文案内嵌到界面中,以此达到告知用户的目的。界面内嵌的好处是减少界面层级干扰,让用户更专注的获取信息。
(2)建议
- 文案简洁,易懂
- 内嵌文案应该放在界面用户关注的布局界面中

断网情况
定义
移动设备没有网络数据,导致无法上传和下载数据,从而无法正常的使用产品。
使用场景
用户在使用APP的时候,进行操作时,无法正常的使用产品。
常用的设计形式
- Tips提示
- 警示框提示
- 界面内嵌
- 占位符
- toast提示
- 整页提示
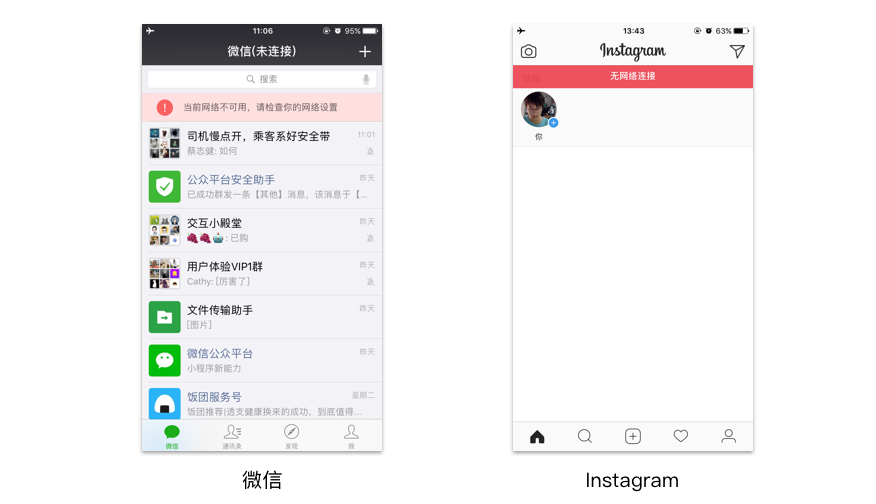
1. Tips提示
(1)定义
一般出现在首页导航栏或搜索栏之下。通过tips提示告知用户网络异常。
(2)形式
- 有的Tips一直存在;
- 有的Tips出现1-2s后消失,用户操作后再次出现;
- 有的Tips点击会跳转到系统网络设置界面
例如,微信的Tips就是一直存在,点击跳转到提示的新界面。Instagtam出现1-2s后消失。

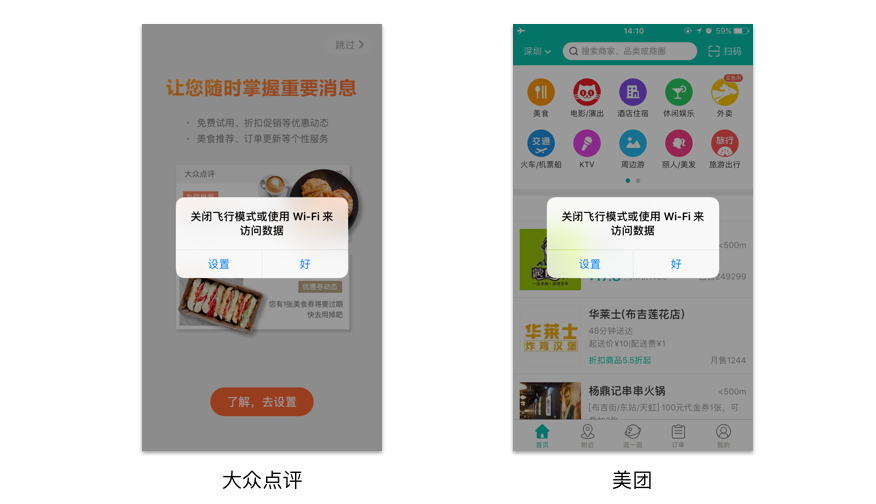
2. 警示框
阻断式操作,告知用户如何通过操作获得正常使用的提示
(1)定义
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。
(2)建议
- 弹框按钮提供前往设置的跳转按钮
- 文案可清晰简洁的提供解决方案

3. 界面内嵌
当整个页面内容都因为网络异常导致未加载成功,采用界面内嵌的提示的方式。
相对于整页提示的优点在于保留了界面的大致结构。
界面内嵌的设计样式包括:网络异常提示文案、重新连接网络的button(非必需)。

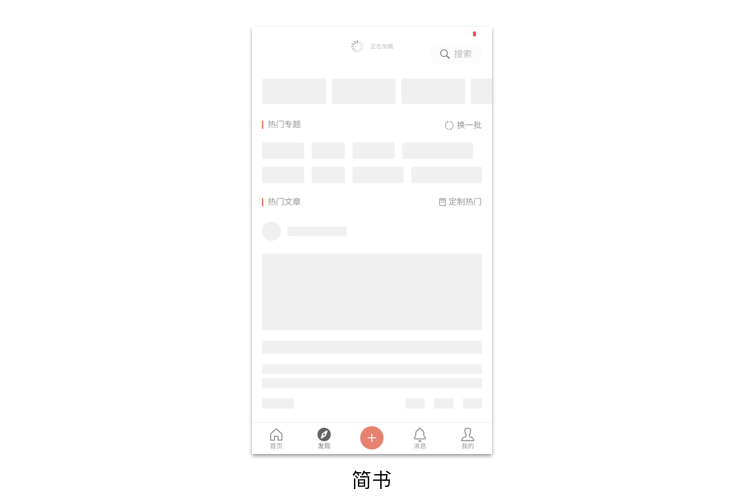
4. 占位符
(1)定义
当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,我们可以事先在App预设好图标或者占位符来代替加载的文字、数字、图片等数据。
(2)用途
- 告知用户此处有内容,只是还没有加载出来
- 占位符可以从样式上看出界面布局大概是那些内容

5. Toast提示
(1)使用场景
当网络中断时,用户点击界面进行操作时,出现Toast响应。t提示用户网络异常。让用户的行为即使在网络异常时得到反馈。

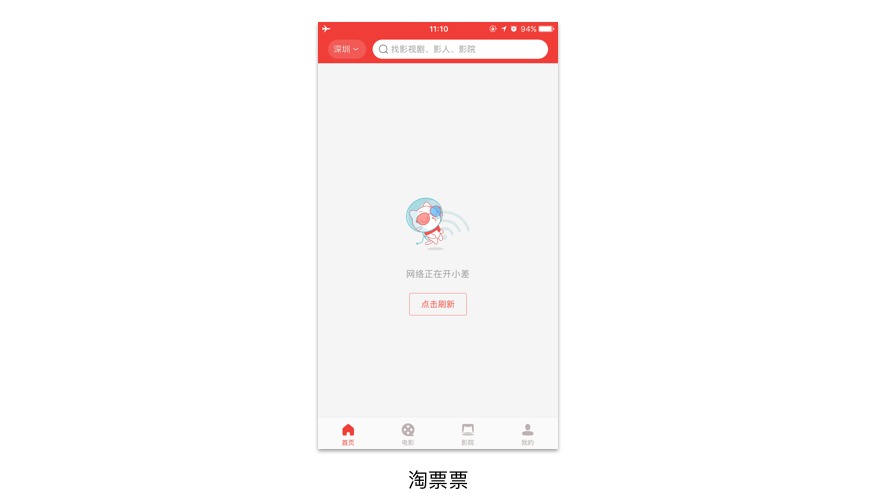
6. 整页提示
(1)定义
整页异常的设计样式包括三部分:icon或者插画形式;网络异常文案;重新连接刷新网络的button。
(2)用途
使用过程中网络突然中断无法正常静载时给出的提示。
(3)建议
- 当前场景相关的插画/图片
- 当前场景解说文案
- 当前场景的操作引导

弱网情况
弱网情况和断网情况的场景基本一致,常见的有:整页提示、占位符、界面内嵌、tips提示,故不做讨论介绍。
相关阅读
#专栏作家#
UX,微信公众号:UEDC,人人都是产品经理专栏作家。华为ITUX交互组组长。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








开眼app的流量切换提示一直存在,且标注了流量大小,有不断诱导用户算计的问题。可能会造成浏览行为趋于谨慎的问题。再给个操作,以后“播放,并自动使用4G流量”。
最后一图应该是猫眼不是值得买吧
什么时候该用哪种,利弊点剖析的不够。