电子商务网站竞品分析

最近一直在收集和整理欧美、日、韩一些主流的电商网站,包括品牌垂直化的,还有全网搜索比价类型的。在从这些电商网站中我们或多或少都会看到一些共通的地方和交互模式值得国内电商网站去借鉴的,这次我们主要对其搜索结果页进行了分析,总结出了几点供大家参考与讨论:
一,页面结构
根据电子商务管理咨询公司Groove Commerce 对全球100家电子商务网站的统计数据,采用两栏式布局的电子商务网站占到79%,可见两栏式排版是现阶段购物网站中最常见的布局方式之一。
优点:相对一栏式布局,它可以容纳更多内容,相对三栏式布局,信息不至于过度拥挤和零乱。
缺点:不具备一栏式布局的视觉冲击力和三栏式的超大内容量的优点。
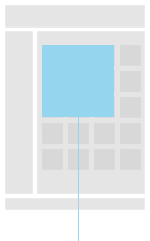
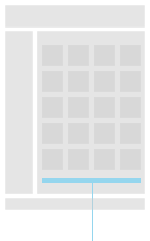
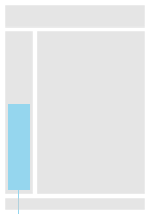
此次分析的网站中,搜索结果页的布局多采用左窄右宽型的两栏式布局,这种形式的布局通常采用左边导航(以树状导航或一系列文字链的形式),右边是内容的设置。此时左边不适宜放次要信息或者广告,否则会过度干扰用户浏览主要内容。用户浏览习惯通常是从左到右,从上到下,因此这类布局的页面更符合偏理性的操作流程,更能够引导用户通过导航查找内容,使操作具有可控性,适用于内容丰富、导航分类清晰的网站。
二、类目、属性导航

欧美较大型的在线购物网站,通常都是将当前用户浏览或搜索相关比较高的类目和属性筛选导航放置在左侧,右侧的大面积区域留给展现商品结果,同时配合有浏览商品结果相关的按价格、销量排序、浏览模式切换、设置每一页显示的商品个数等功能。




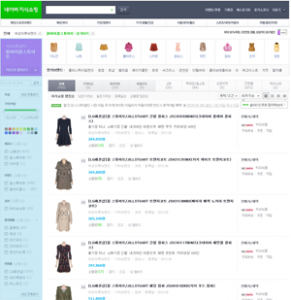
韩国、日本的知名购物搜索比较网站也同样采用了“左侧类目+属性导航”的布局方式:



为了能让用户更快捷的到达他要找的类目或商品,这些网站还会在靠近搜索结果的区域上方,放置一些导购性质的导航入口。
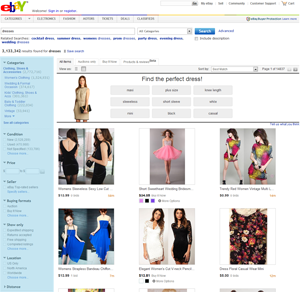
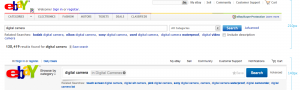
例如:Ebay针对包、鞋等类目的导航做了可视化的设计处理,通过图形加类目名的方式,便于用户进行判断和快速筛选。
默认状态:
选中后:
在ebay搜索“iphone4s”后,会出现和这款机型关联最高的运营商、容量、颜色这三个常用属性给到用户,进行快速筛选定位。

选中属性后:

同时在当前模块中还提供了iphone其它型号下的下拉菜单,便于用户进行快速切换:

http://www.ebay.com/sch/Cell-Phones-Smartphones-/9355/i.html?_nkw=iphone4
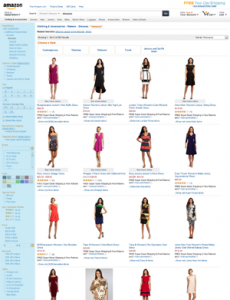
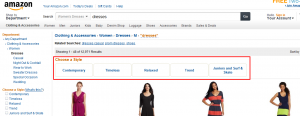
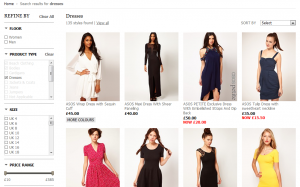
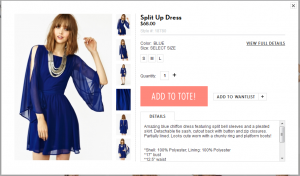
在Amazon 搜“Dresses“后,当用户选中了女装下的连衣裙子类目后,会在右侧搜索结果区域上方提示要不要先选个款式给到用户。

在右侧面包屑导航中,高亮显示了当前类目,还提供了鼠标Hover后删除当前类目的操作。
默认状态:
鼠标Hover后:
http://www.amazon.com/s/ref=sr_nr_n_0?rh=n%3A1036592%2Ck%3Adresses%2Cn%3A%211036682%2Cn%3A1040660%2Cn%3A1045024&bbn=1040660&keywords=dresses&ie=UTF8&qid=1348465871&rnid=1040660
与Amazon处理方式不同的是,ebay采用了将当前选中的类目显示在了搜索框中,与搜索词进行了结合。同时还提供给用户保存当前查询词的功能,便于下次直达该页面。
对比旧版的ebay 搜索结果页的页头,新版的设计将页面中搜索框、类目浏览、保存搜索记录功能进行了简化和整合,优化后,页头中的品牌Logo更加突出,页头的高度从210px缩减到了140px。这样可以为展示更多的结果信息留出空间。

英国的asos.com(http://www.asos.com)的SRP页采用了纯粹的2栏式布局,所有的类目、属性导航均放到了页面的左侧,且采用了“递进式”的筛选逻辑。用户对每一个类目或属性进行筛选后,立即就可以获知与之相关的下一级筛选选项会有哪些,同时也对搜索结果的大致范围有了了解。

用户进行“款式、品牌、价格、颜色等”筛选后,浏览搜索结果列表时,常常会产生修正结果的需求。
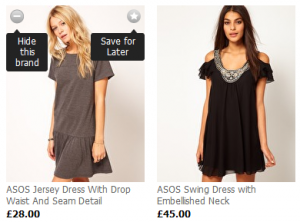
Asos.com对此还为用户提供了一些体贴的功能。如下图:

鼠标Hover后,商品图片左上角显示“Hide this brand”,用户点击此处,可以将搜索结果列表当中的所有此品牌商品信息屏蔽,从而满足了用户浏览过程中“即时修正”的需求。
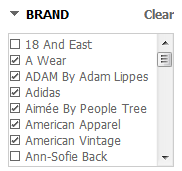
点击后,也同时作用于左侧的“品牌筛选”栏。

在Naver Shopping 搜“衬衫“后,可以看到抢眼的图形化导航区。

http://shopping.naver.com/search/all_search.nhn?query=%EC%85%94%EC%B8%A0&iq=&cat_id=
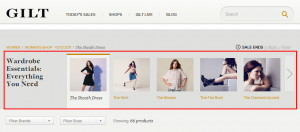
GILT对于浏览型用户,也提供了类似图形化的快捷导航。

http://www.gilt.com/sale/women/the-sheath-dress-2805
【小结】
搜索结果页中,类目、属性导航无论是左侧布局、顶部布局、还是左侧与顶部结合的布局,都是为能让用户从海量的搜索结果中更快、更精准的筛选到目标所提供的功能。无论其筛选维度是平行的还是递进的、其交互形式是繁复的还是简单的,前提都是以不影响页面尽可能多的显示内容(搜索结果)为根本。
通过对上述案例的分析,对于类目、属性导航现阶段的趋势我们可以得出一些结论:
1、整个页面保证内容优先;
2、摆脱冰冷的数据堆叠,设计走向趋于线下购物的人性化、生活化的导购方式;
3、类目、属性导航的图形化;
4、多维度递进式的筛选导航逻辑。
三、商品信息的陈列

国外的电商网站通常会很注重服饰商品在用户心中的品牌形象,每个网站都会有自己独特的陈列方式给到用户,
BestSeller旗下男装品牌
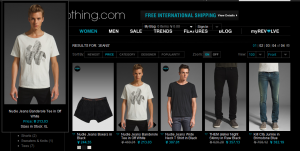
SELECTED:

http://selected.com/selected/homme/jeans/sl-homme-jeans,en_GB,sc.html
VERO MODA:

http://www.veromoda.com/vero-moda/clothing/dresses/vm-dresses,en_GB,sc.html#/vero-moda/clothing/dresses/vm-dresses,en_GB,sc.html
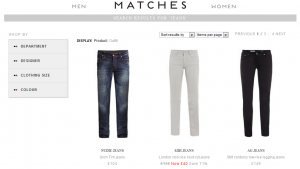
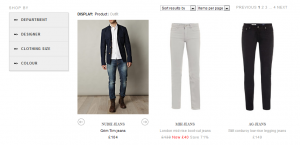
MATCHES fashion:

鼠标Hover后,商品图片改变:

http://www.matchesfashion.com/search?text=jeans
国外品牌垂直类的B2C网站通常采用了白底来映衬出商品,商品的摆放方向和模特的Pose更趋于一致,并且可以提供多角度、多颜色等方式让用户浏览的更全面。商品图下的相关信息也更趋于简洁,只展示了商品标题和价格,或者通过图形展示颜色或尺码信息。
对于一些结合了各设计师、各品牌的综合B2C网站来看,还会在商品图下放上品牌的信息。
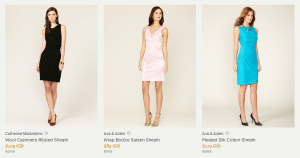
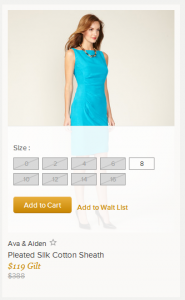
GILT女装-连衣裙:

http://www.gilt.com/sale/women/the-sheath-dress-2805
当鼠标Hover到某个商品后,还会提示该商品的尺码信息,对于无码的商品会用斜线划掉来提示给用户。
如果用户对商品感兴趣的话,在浮层中还可进行添加购物车或心愿单的操作。

Nastygal.com 女装

当鼠标hover某个商品后,商品图会以多角度幻灯变换的方式来让用户看到商品的细节。

http://www.nastygal.com/clothes-dresses/
四、商品的快速预览

对于商品详情的预览功能:
Revolveclothing.com

用户只需把鼠标Hover在商品图片上,页面的左侧就会出现该商品的细节大图,同时支持商品不同角度细节大图的切换。
http://www.revolveclothing.com/Brands.jsp?d=Womens&s=Brand&c=&sc=&pageNum=1&pageGroupStartPage=1&preload=false&isPopupEnabled=false&search=jeans&prefActive=false&changedT=94&
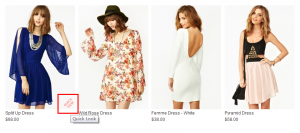
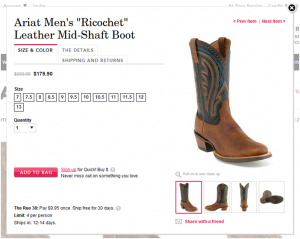
Nastygal.com 女装-连衣裙类目下

点击“Quick view”后:

http://www.nastygal.com/clothes-dresses/
Ruelala.com


http://www.ruelala.com
在商品的快速预览浮层中,可以让用户在不用进行页面跳转或打开新窗口/标签的情况下,对商品的详情有一定的了解。该浮层中通常会包括商品的多维度图片展示、商品属性,如尺码、颜色、数量,以及一些关于商品材质和特性的描述。用户如果想更进一步了解商品详情的话,还可通过点击“view full details”链接跳走。要是暂时还拿不定主意购买的话,还可以添加到心愿单或购物车中。
五、翻页导航

对于海量的搜索结果,如何让用户在经历“点击页码 – 等待刷新 – 页面加载 – 浏览 – 与心理预期不符 – 点击页码”等这一连串的循环过程中解放出来?为翻页导航适时提供“快速预览”功能是个好方法,如下图:

http://www.pricewatch.com
为用户提供了“针对搜索结果预览”的功能,通过鼠标在页码上的悬停就可打开预览界面,用户可快速的查看某页内的全部搜索结果,从而节省逐一翻页所耗费的时间。
Yoox.com 中的翻页导航,当用户滑动鼠标向下浏览商品时,会在浏览器底部以半透明的状态浮现出来

当鼠标Hover到该区域后,导航条透明消失。并且,翻页导航和返回顶部按钮进行了结合。还显示了搜索的结果总数。

http://www.yoox.com/#/Mc=34&dept=clothingwomen&gender=D
六、侧边栏广告

品牌广告交互形式:
BURBERRY:将当季商品以视频、橱窗式浏览、Twitter结合起来,打破了以往只是单纯地看广告,通过递进式的交互体验将商品和品牌视频结合,让用户沉浸在其中的同时,在每个广告页都提供了跳转至官网商店购买的链接。同时还不忘加上社交媒体内容的展示,让用户随时了解其品牌在Twitter上的动态。
交互示意:

SOREL:相比BURBERRY的,也是由当季主打商品的广告加上商品的形式结合,但从交互体验上要略简单一些。

通过对这些欧美、日韩服装配饰类电商网站中的搜索结果页的分析,我们可以总结出一些他们在交互设计上的共性
布局:结构划分简单清晰,两栏式布局多于一栏式,并成为展示搜索结果页面的主流布局样式。
导航:作为帮助用户筛选结果的辅助性导航(类目+属性),只在用户挑选商品出现困惑的时候,给予帮助与反馈, 不会影响到用户的正常浏览。
商品展示:浅色背景或留白,突出商品本身,同时伴随着多维度展现功能, 丰富了用户了解商品的途径。为用户创造一个身临其境的购物体验。
陆续我们还会对购物比较页与商品详情页做个分析分享给大家,尽请期待~
来源:阿里妈妈
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







