视觉设计基础:万能的情绪板

情绪板由能代表用户情绪的文本、元素、图片拼贴而成,能够很好地帮助我们定义设计的方向。
设计是一个主观的行为,我们在做商业设计的时候需要找到商业和美学的平衡点,这就要求我们有一个客观的理论去支撑我们的视觉设计。而情绪板是一个能客观表达我们设计理念的方法,它可以帮助我们定义视觉设计相关的5大内容:色彩、图形、质感、构图、字体。情绪板的用法几乎可以贯穿UI设计的方方面面,所以我称之为万能的情绪板。

01 什么是情绪板?
情绪板是由能代表用户情绪的文本、元素、图片拼贴而成的,它是设计领域中应用范围比较广泛的一种方法。它可以帮助我们很好的定义设计的方向。

02 情绪板的作用
我们通过情绪板的方法可以帮助我们定义到和我们设计相关的
5大内容:色彩、图形、质感、构图、字体

03 如何制作情绪板?
情绪板的制作可以分为五个步骤进行
- 关键词:寻找主题相关的关键词,关键词包括各个方面,可以是感觉相关的,也可以场景相关的、还可以是名词相关的,,,只要对我们的主题有帮助都可以放上去
- 关键词联想:关键词联想这一步的前提是需要我们筛选之前选出来的关键词,再对精选之后的关键词进行发散和联想,这样就可以获取更多的灵感
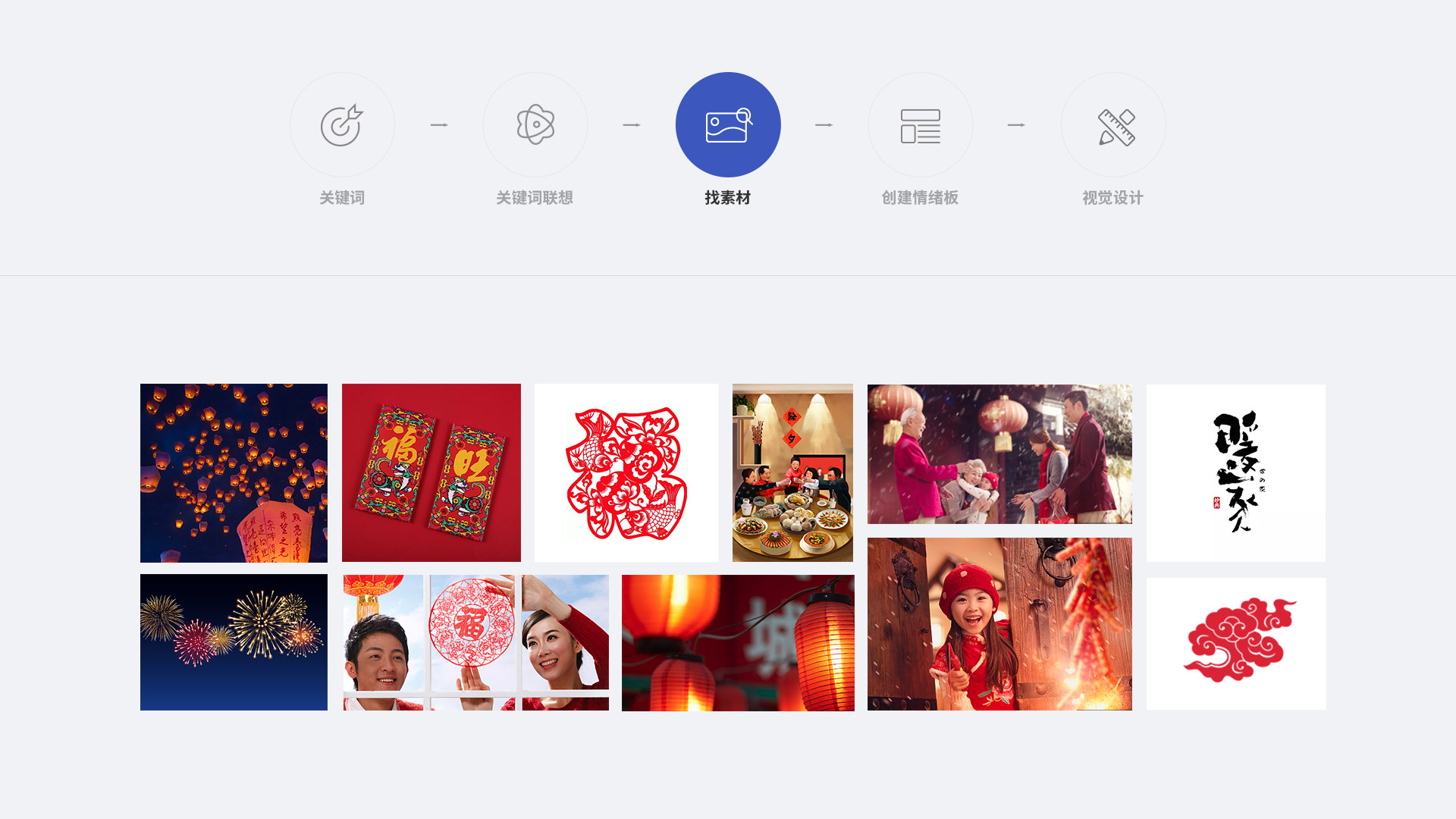
- 找素材:关键词联想完成之后,我们接下来根据这些词去寻找相关的素材,我一般是在视觉中国、花瓣、海诺创意、Pinterest中进行寻找
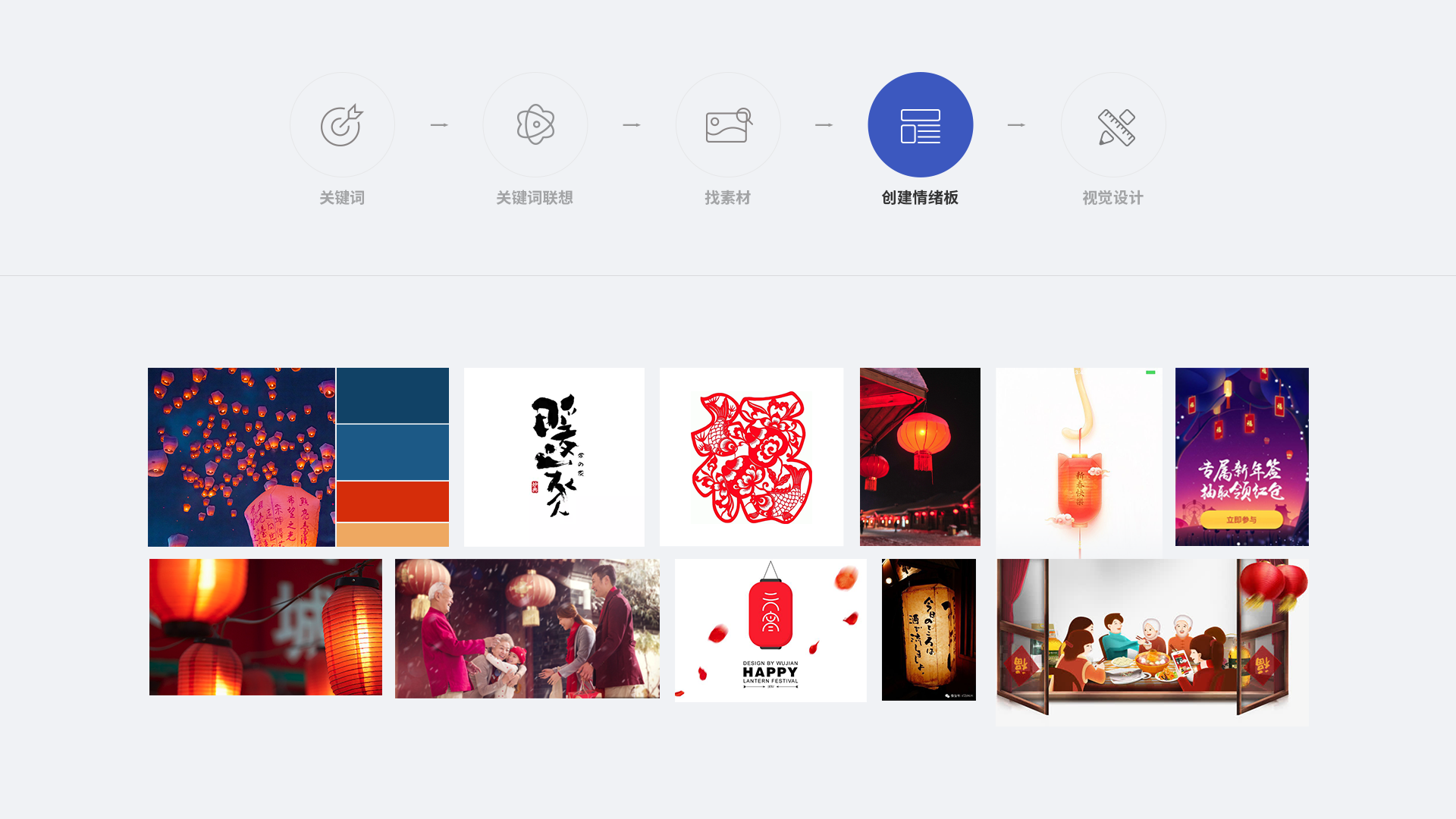
- 创建情绪板:这一步需要将我们将找到的素材进行归纳和整理,并最终获得和我们设计相关的5大内容:色彩、图形、质感、构图、字体
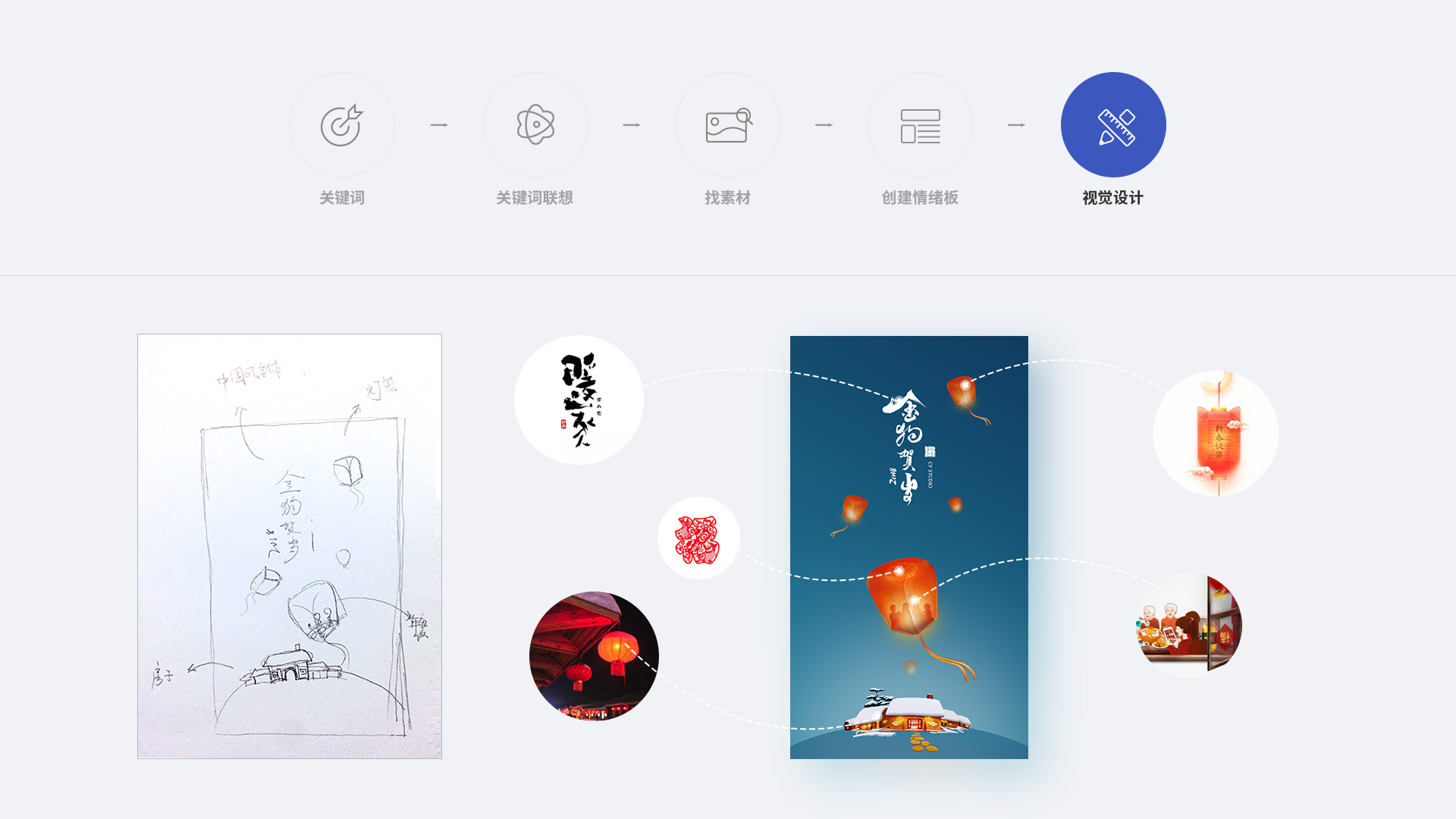
- 视觉设计:最后就是进行视觉的设计,在视觉设计之前我一般会手绘出大致的画面,帮助自己确定画面的构成,方面之后的设计

04 案例操作
我用一个简单的案例来帮助大家更好的学习使用情绪板
主题:新年APP启动页设计
文案:金狗贺岁 CF STUIO

关键词:
一说新年我们能想到那些关键词呢?比如:热闹、红包、团聚、贴对联、拜年…

关键词联想:
我们再对关键词进行细化和联想,得到更加详细具体的关键词,比如:热闹,我们可以联想到吃年夜饭、放烟花、放鞭炮…

找素材:
通过这些关键词我找到了各种图片素材,有场景相关的、元素相关的、字体相关的、色彩相关的…

创建情绪板:
通过前面的关键词和找的这些素材图片,我们进行了一次小型的头脑风暴,最后定下期寄、欢聚这个新年主题,最后在创建情绪板的时候,我们元素的选择也是往这个方向去靠。
那么问题来了,创建情绪板的时候应该选择那些元素呢?我的建议是选择5大内容相关的图片:色彩、图形、质感、构图、字体。

视觉设计:
情绪板创建完成之后,我们最后一步就是视觉的设计了。大家可以看到最终呈现的视觉效果中,大部分元素都是来自于情绪板。

视觉效果图
总结:在设计如何运用情绪板的五个步骤:
关键词、关键词联想、找素材、创建情绪板、视觉设计
文章到此就已经结束了,感谢大家的阅读,如果对于情绪板还有什么疑问和建议的话,请在下方留言。也欢迎大家关注我,接下来小凡会为大家带来更多UI知识体系系列的文章内容。
本文由 @小凡 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供
本文由 @飞凡实验室 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









感觉就是找出一大堆,然后东拼西凑的抄
一顿操作猛如虎,一看结果直接出
一顿操作猛如虎,一看结果250 ➡
狗呢!
理论是这样的,,不过我总觉得和文案有些脱节,图和文案没有联系的样子,不知道作者是如何考虑的,
金狗贺岁和新年这两个词,我个人觉得主体关键词已经够了,再去扩张联想也都是一些背景的东西,
请问有微信吗,方便交流。谢谢