B端产品常用web列表设计模式总结

从事B端产品交互设计工作的半年时间里,笔者有幸接触了面向开发和运维人员的B端业务类列表交互设计工作。为了方便后续在B端产品设计过程中可以更加高效且高质量的进行列表的交互设计,笔者结合自己在实际工作中遇到的列表类型总结了web列表设计的常用基础列表模式,以供大家参考。
本篇文章所介绍的列表设计主要集中在列表内的元素和操作按钮(行内操作)的展示上,暂不包括列表的查询、筛选以及列表外相关功能。
(一)基础型列表

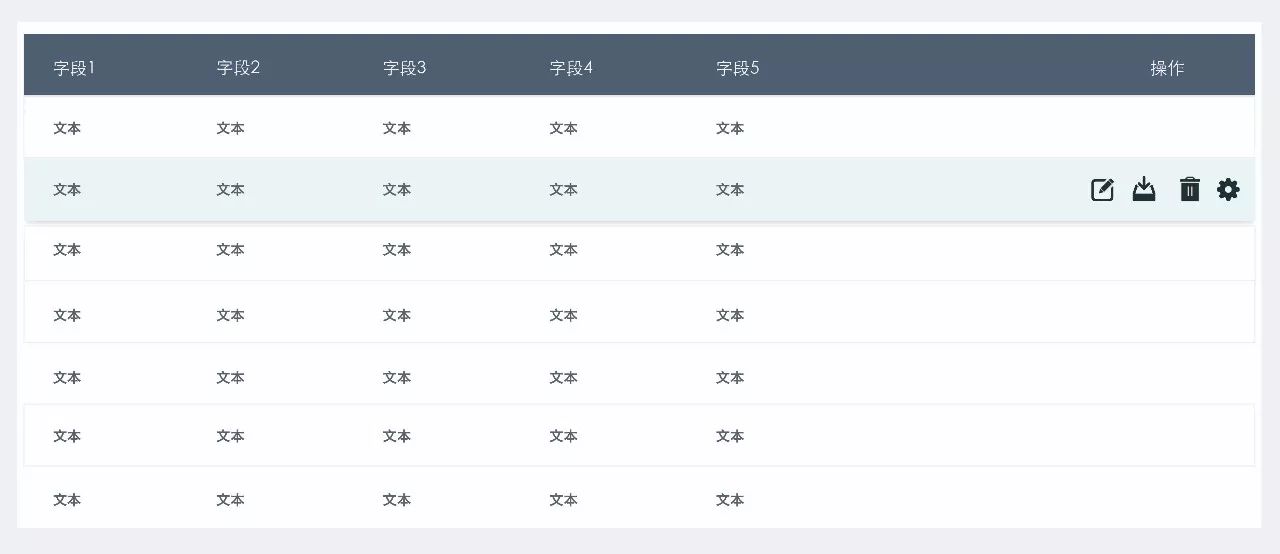
场景:web列表中基础的表格样式,用于业务相关的各项数据的平铺展示,通常操作按钮置于表格最右侧。横向基础表格的纵列数据项不宜过多,过多时页面大量的数据项容易造成用户的视觉疲劳,并且会出现横向滚动条从而降低用户操作的易用性。
(二)网格型列表

场景:网格列表的信息承载内容更多,单一网格内可展示多行信息。数据项之间的边界清晰,方便对网格内的数据进行对比,适用于需要展示业务数据量的需求场景。操作按钮根据业务需求和用户需求可置于列表右侧或单个网格内。
(三)主从型列表

场景:B端产品业务场景具备多样化的特点,实际工作中我们常常会遇到列表中非单一item展示的需求,item之间除常见的并列关系,还存在从属关系、递进关系等。对于主从或递进关系的列表,笔者建议主从item总数≤3,且不适宜对每个主item进行默认展开的场景,因为B端产品的业务数据量通常较大,默认展开多个主item对服务器的性能损耗较大。建议每次展开一条主item,其他主item呈收起状态。
当主item下的从属表的行数较多时,可采取分步加载的方式,例如默认展示10条数据,点击查看更多时可以继续请求后端数据进行展示。综上,对于主从列表的展示形式,设计师可根据实际的用户需求和开发实现的便捷性和性能损耗的最低性方面出发进行从优考虑。
(四)综合型列表

场景:综合型列表适用于业务数据展示复杂的场景。列表数据之间既包含并列关系,又包含从属关系等。
综合型列表上常常伴随用户复杂的操作,如上图所示,既包含对不同环境下key的查看、下载、修改以及更多的操作,又包含对整条key的移动、删除操作。基于综合型表格可方便地对业务数据进行组合、分解和重新布局排列。
列表设计思路总结:
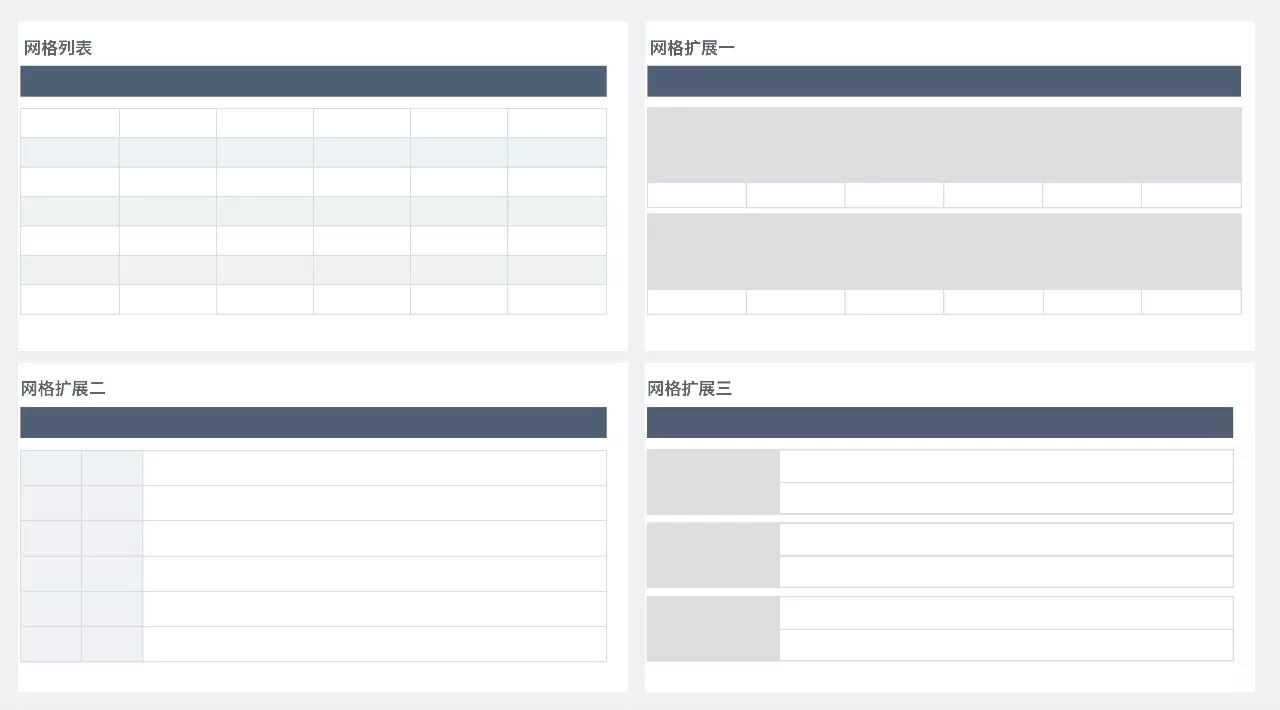
通过对工作过程中遇到的列表设计的总结,笔者发现列表设计均可以依据纵横相间的网格列表为基础进行扩展。以网格列表为基础,对不同的单元格进行重组和拆解可衍生出多种不同类型的列表,如下图所示。然后,以衍生列表为基础,设计师可进一步采取微交互的设计方式来表现不同数据之间的矩阵、从属、递进、并列等关系。

除以上对列表设计布局的总结,笔者也从行内操作的角度总结出两种类型的列表:操作显现型列表和操作隐现型列表。
(一)操作显现型列表

场景:一方面当列表中纵列数据较少时,页面有足够的空间用于展现所有的操作按钮,此时操作按钮外置更加直观,用户可以一目了然的了解到对当前列表的所有操作;另一方面就操作使用频率而言,高频率使用场景下的操作按钮需要外置,例如当用户在查看列表时80%以上时间的都是在进行编辑操作时,编辑按钮外置更易于用户点击,符合用户的心理预期。
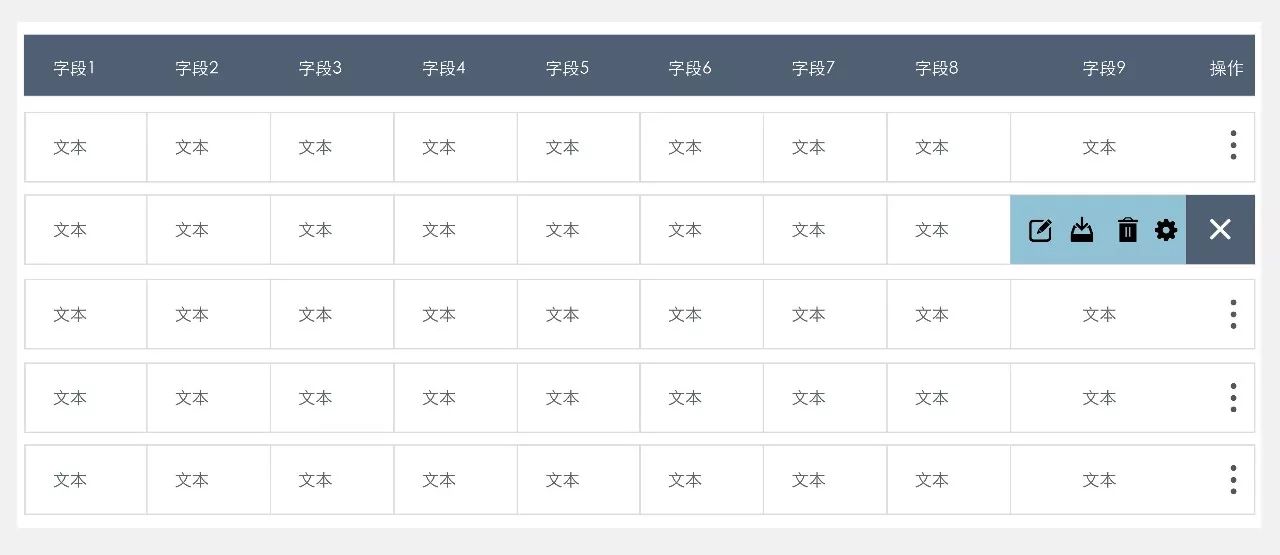
(二)操作隐现型列表

场景:
- 一方面当列表中纵列数据较多时,页面缺少足够的空间展现所有的操作按钮,此时操作按钮可进行隐现展示,使用“更多”或特定icon来标识有更多操作,为方便用户操作可在鼠标hover时展现所有操作按钮;
- 另一方面就操作使用频率和危险性而言,低频率使用场景下的操作按钮或危险性操作按钮可进行隐藏展示。用户在点击危险按钮时可能会带来破坏性操作,此时对按钮进行隐藏可增加按钮的操作难度从而减少用户的误触率。
本文总结
对web端列表设计的总结可以更方便地适应B端产品突出特点:
1. 通用性
B端产品设计有其通用性的设计特点,大部分产品业务的列表设计形式类似,因此列表设计的复用性较强,总结的列表设计可覆盖大部分B端产品业务。
2. 个性化
B端产品业务相对来说更为复杂,业务场景多样化,产品设计存在个性化的倾向。因此,设计师可以在已总结的设计列表样式上结合所负责的业务特点进行微创新,大大提高设计效率。
另外,在列表设计的过程中,笔者还有一些感悟与建议与大家分享:
1. 避免列表item的横向展示信息过长
当横向的展示信息过长(包含hover时展示的信息)超过一屏时,会出现横向滚动条。对于使用MAC端的用户,通过触摸板进行横向和竖向滚动较为方便,但是对于PC端(主要是台式机)用户而言,需要鼠标去滑动横向滚动条查看一屏以外的信息,且对于单条item的操作按钮常常置于列表最右侧,每次点击操作按钮需要先滑动滚动条,导致操作成本和对屏幕展示信息的记忆成本提高而产品的易用性降低。
2. 适当采取表头冻结的方式
B端产品的列表数据量大,用户在通过滚动条上下滚动查看列表时若表头随列表向上滚动,那么用户有可能会迷失,无法判断当前列表中字段的含义。将表头在随列表向上滚动的过程中固定于页面顶部,方便用户实时了解当前字段的含义,可在细微之处提升用户体验。
3. 增强列表设计的美观性
根据审美可用性效果(人们认为更美观的设计比那些被认为不太美观的设计更直观),清晰、美观的列表设计可提高产品的可用性。B端产品的业务逻辑复杂,且理解门槛很高,容易令用户感到枯燥。列表设计中,通过字体大小、颜色、粗细,列表背景色,状态标识icon,tag等清晰展示业务内容,可以提高用户愉悦感,营造良好的用户体验。
作者: 仉长娟 ,网易UEDC小鲜肉一枚,现支持运维部产品的交互设计工作。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@ 仉长娟
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请教:如果表格只有2列,怎么设计啊?或许不采用表格了?
B端讲究效率。数据字段过多的情况很常见。成熟的系统就是用户可以自定义展示字段,但是这么做有额外开发成本,大部分还是左右滑动,然后操作锁定在最右方,丑是丑,但是实用。硬要只能选几个来展示也没啥问题,毕竟可以导出完整数据。
运维对接的数据过多时,查看详情页,满屏都是关联的信息,需要怎么优化?
如果数据太多,可能融合多个相关性强的字段到一个字段中展示
B端产品一般列表展示内容个数都很多,需要横向拖动查看更多内容,所以直接使用列表展示的方法可以抛弃,直观展示该条详情,类似左标题右详情的模式,左边可随时切换不同数据,这是我最近研究出抛弃表格展示数据的方法,模拟手机列表的展示,不知道能否理解我说的展示方法。
目前列表的展示方案应该是最好的展示方案,其实可以为多列的场景提供,个性化的设置,让用户自主选择列表界面展示什么字段,不展示什么字段,因为在实际的业务的,很少有用户需要关注全部的字段,如果有关注全部的字段可以直接进入详情查看。同时你说的方案也可放在详情中,当用户查询出数据之后,进入详情可以直接切换下一条数据无需退出,再次从列表进入。
正在给G客户做系统,一直用的就是基础列表的形式,目前感觉作为年纪较大的,还是喜欢列表展现尽可能多的内容,操作按钮尽可能直接和明显。
我也是服务G端客户的,确实是这样啊,要尽可能减少操作的深度,最好只用点击和滚动来操作,而且针对这种年纪大的用户,可读性也和正常人不一样,一般都要大上1到2个字号,列表更是越多越长就越喜欢,很无奈啊,感觉作久了自己的审美都会脱离大众
请教:如果表格列很多,怎么设计
可以让部分重要的列冻结。其他的列,由用户自定义选择展示。如果用户选择的列过多,会自动出现横向滚动条。但默认状态下是没有滚动条,也能满足大部分人要求,还比较好看。
豁然开朗
自定义显示列 不同岗位看不同的数据
看出来是有经验积累的!
厉害
受教了
列表item横向展示信息过长时,可以锁定某些列,次要item进行滑动,操作按钮列也可以锁定,这样用户操作时,不必每次都要拉动滑动条。
是否可以考虑隐藏一些列,对不是特别重要的信息可以做配置显示或者隐藏
嗯呢,这也是一种方式。个人觉得没必要在列表页上展示的信息可以不展示,再用上锁定列,会更方便。
受教
很实用。谢谢你
学习了操作隐现形那招 🙂