Axure教程:用Axure实现简书、微博的下拉刷新效果

本文从原型设计的角度来探究背后的交互逻辑,研究如何利用经典原型工具Axure实现这样的交互效果。
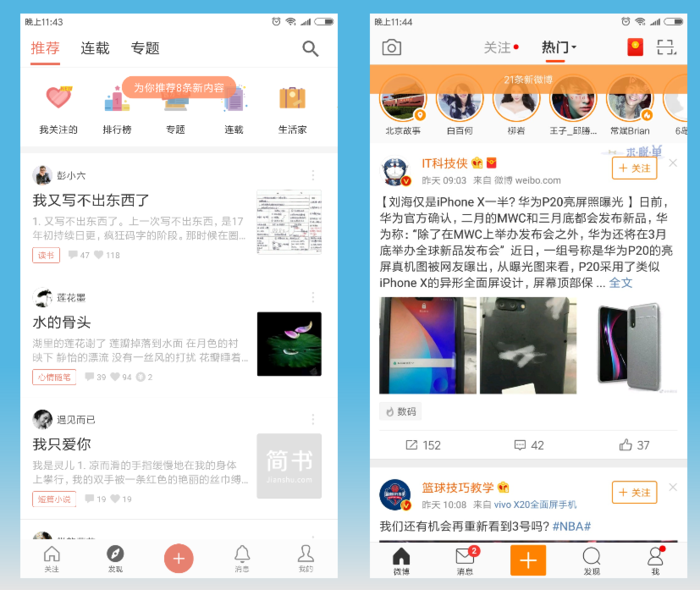
目前各大应用主要采取两种下拉刷新方式,一种以简书、知乎为代表的内容版块固定的刷新方式,另一种以微博、今日头条为代表的内容版块向下滑动的刷新方式。

一、以简书、知乎为代表的下拉刷新
1.观察交互动作
- 向下滑动时:刷新按钮缓缓向下垂直移动,并以自身为中心点进行旋转,当向下移动到一定距离时停止移动。
- 滑动结束时:手指松开屏幕时,刷新按钮消失,刷新按钮的初始位置出现加载按钮,并以自身为中心点进行旋转;旋转结束后,系统更新页面内容,同时在内容的上方出现了一段提示内容更新数量的toast文字,几秒后提示信息消失。

简书交互分析(元件名参照下文)
2.准备元件
首先准备好相关元件,元件素材中需要用到两个动态面板:
- 第一个动态面板:承载内容,设置3个面板状态,每个状态为不同的内容。为了便于区分内容,本案例中将不同面板内的文字和占位符通过不同的颜色来进行区分。该动态面板命名为”信息流“。
- 第二个动态面板:主要用于处理下滑过程中和下滑结束时,刷新按钮、加载按钮和推荐提示的切换显示,我们将第二个动态面板命名为“刷新”,3个状态分别命名为刷新、加载和推荐,默认隐藏该面板。
3.设置交互用例
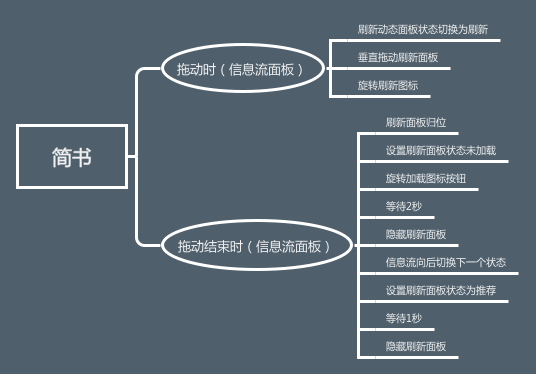
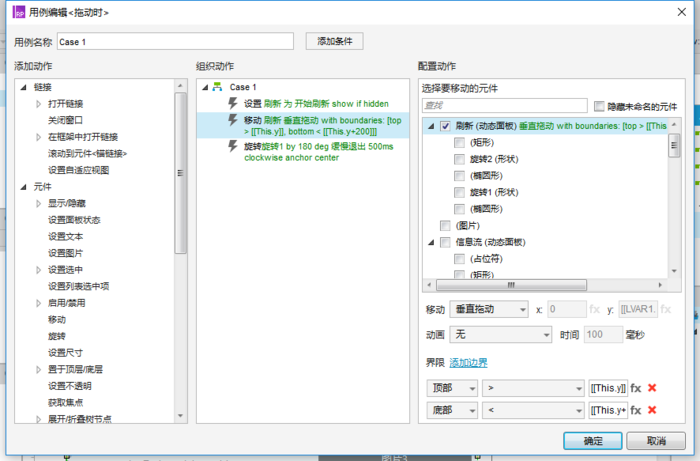
1).信息流动态面板—设置拖动时用例:
- 动作1:设置“刷新”动态面板的状态为“刷新”;
- 动作2:垂直拖动“刷新”动态面板,移动范围在当前元件的Y轴坐标到Y轴坐标+200之间;
- 动作3:旋转刷新图标按钮,以自身中心点为参照,顺时针旋转180度,旋转时的动画效果为缓慢退出,动画时间为500毫秒。

设置拖动时用例的动作
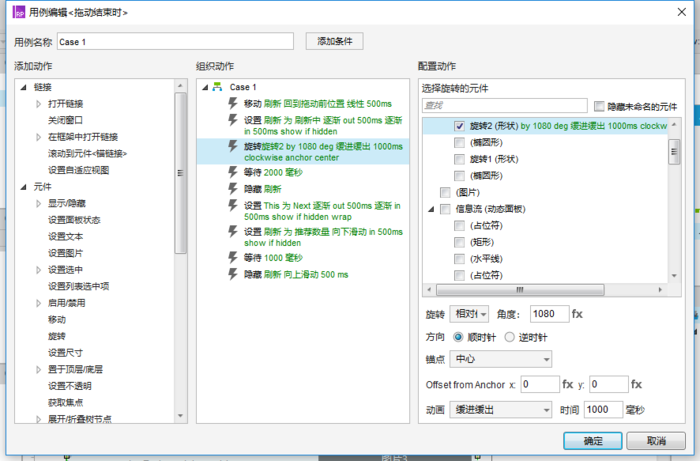
2).信息流动态面板—设置拖动结束时用例
- 动作1:移动刷新动态面板回到拖动前位置,动画效果设置为线性动画,时间500毫秒;
- 动作2:设置刷新动态面板状态为加载,进入和退出动画效果为逐渐,时间均为500毫秒;
- 动作3:旋转加载图标按钮,以自身中心点为参照,顺时针旋转1080度。旋转时的动画效果为缓进缓出,动画时间为1000毫秒(1秒);
- 动作4:等待2000毫秒(2秒);
- 动作5:隐藏刷新动态面板;
- 动作6:设置信息流动态面板为向后循环下一个状态,进入和退出的动画效果为逐渐,时间均为500毫秒;
- 动作7:设置刷新动态面板的状态为推荐,进入动画效果为向下滑动,时间为500毫秒,并勾选显示面板;
- 动作8:等待1000毫秒(1秒);
- 动作9:隐藏刷新动态面板,动画效果为向上滑动,时间为500毫秒。

设置拖动结束时用例的动作
二、以微博、头条为代表的下拉刷新
1.观察交互动作
- 向下滑动时:内容向下移动至一定距离时,页面的背景层出现刷新提示文字信息。过一段时间后,刷新提示文字变化,提醒释放刷新内容。
- 滑动结束时:内容向上移动一段距离时,页面背景层提示正在进行内容刷新;等待一段时间后,内容发生了变更,同时在页面上方出现了推荐提示信息,提示推荐了xx条新内容。

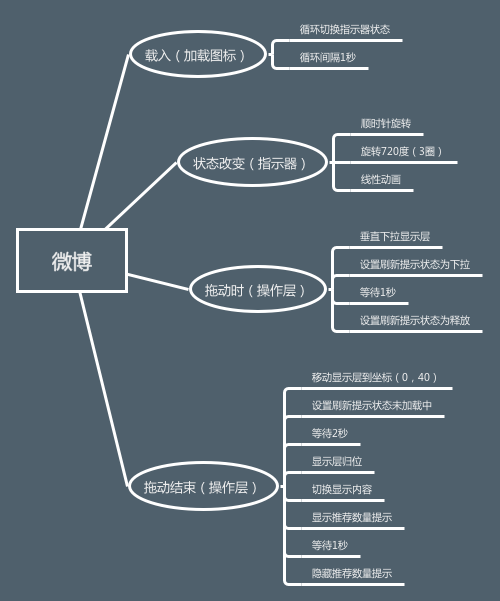
微博交互分析(元件名参照下文)
2.关于准备元件的一些说明
首先我们需要添加两个动态面板:
- 第一个动态面板用来设置刷新过程中的文案提示和图标切换,共有3个状态:下拉刷新、释放刷新和加载,命名为刷新提示;
- 另外一个动态面板用来存放切换的内容,该动态面板有3个状态,不同面板内的文字和占位符通过不同的颜色来进行区分,命名为内容。
将两个动态面板选中转换为新的动态面板,命名为显示层;再将显示层转换为新的动态面板,命名为操作层。
这里我们对显示的内容完成了两层的嵌套,里面一层显示层主要用来切换显示的内容,外面一层作为我们拖动的操作层,拖动事件的交互用例都通过操作层来进行设置。
最后我们还需要单独准备一个矩形框,用来显示推荐内容的数量,默认设置为隐藏。
3.设置交互用例
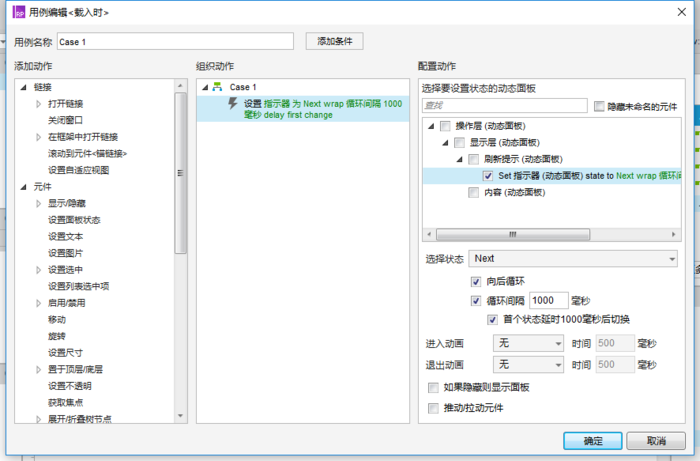
1).加载图标-载入时用例:为刷新提示动态面板的加载状态设定一个载入事件,载入时循环切换指示器动态面板的状态,从而利用指示器的状态改变来实现加载图标的自动旋转。

设置载入事件
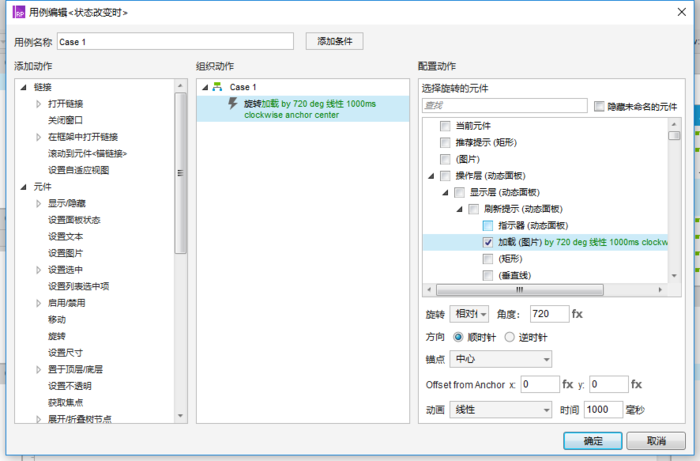
2).指示器-状态改变用例:拖动一个空动态面板,设置3个状态,状态改变时,1000毫秒内顺时针旋转720度,动画效果为线性。

设置状态改变事件
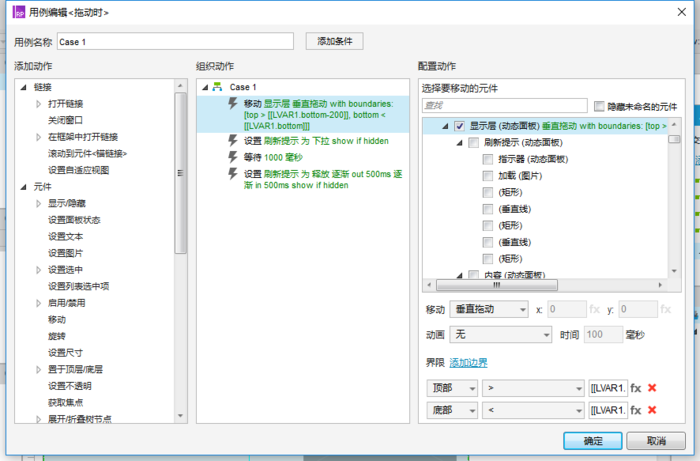
3).操作层动态面板-拖动时用例
- 动作1:垂直拖动显示层动态面板,拖动范围限定在操作层底部以上的300个像素;
- 动作2:设置刷新提示动态面板状态为下拉;
- 动作3:等待1000毫秒(1秒);
- 动作4:设置刷新提示动态面板状态为释放,进入和退出的动画效果为逐渐,时间500毫秒。

设置拖动时用例的动作
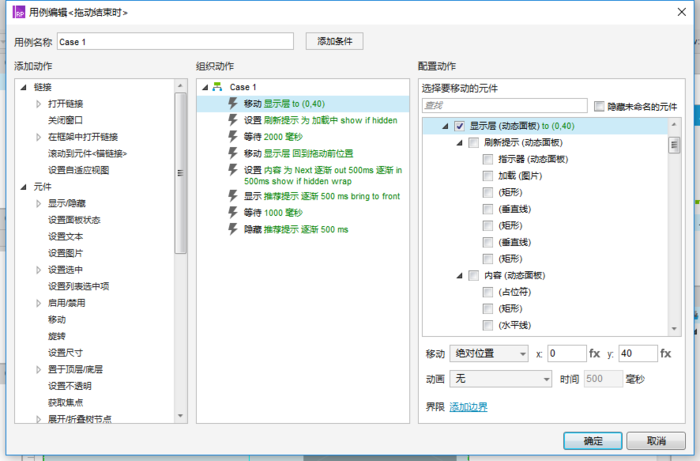
4).操作层动态面板-拖动结束时用例
- 动作1:移动显示层动态面板到坐标(0,40),这个位置正好刷新提示的内容显示出来;
- 动作2:设置刷新提示动态面板状态为加载中;
- 动作3:等待2000毫秒(2秒);
- 动作4:移动显示层动态面板到拖动前位置,即回归初始位置;
- 动作5:设置内容动态面板循环切换下一个状态;
- 动作6:显示推荐提示语内容,动画效果为逐渐显示,时间为500毫秒,并选择至于顶层;
- 动作7:等待1000毫秒(1秒);
- 动作8:隐藏推荐提示语,动画效果为逐渐隐藏,时间为500毫秒。

设置拖动结束时用例的动作
上述的讲解,希望能够帮助到有兴趣学习的同学。大家看完以后,如果还有一些细节上的东西存在疑问,可以下载源文件,来进一步的观摩和分析。
下载链接:https://pan.baidu.com/s/1mkmV2FQ 密码:subx
本文由 @kevin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CCO协议


 起点课堂会员权益
起点课堂会员权益








亲,请教下,怎么在中继器添加行里通过函数形式添加图片
挺好的
你好,下载后页面是空白,提示下载不成功。是Axure适配问题么?我用的是Axure8。能邮箱发我一份么2289359225@qq.com.谢谢
谢谢分享,想请教您两个问题
1.在简书的下拉刷新中,有个动作是等待,这个动作的意义是上一动作的停留展示时间吗
2.动画效果的选择依据是什么呢,我对比了摇摆和线性,没有发现差别
谢谢阅读,这两个问题的解释如下:
1、等待的时间空隙,是客户端从后台取数据需要的短暂间隙,更接近真实自然的效果。
2、线性的动画呈直线运动,比较自然,摇摆会有一点回弹或晃动效果。