5W1H分析法浅谈《简约至上:交互设计四策略》

一本书之所以让我们喜欢,是因为作者带给我们共勉的地方,也许读一本书下来,其中只有一个词、一句话、一段论理让我们茅塞顿开,受益匪浅。那这本书就是它对你的独特意义。
对于 《简约至上交互设计四策略》作者:[英] Giles Colborne这本书大家并不陌生,对于初步涉及关于简约设计的“新手”来说,职场“老司机”极力给我推荐的这本,图文并茂、句句精炼,超实用性的书籍。
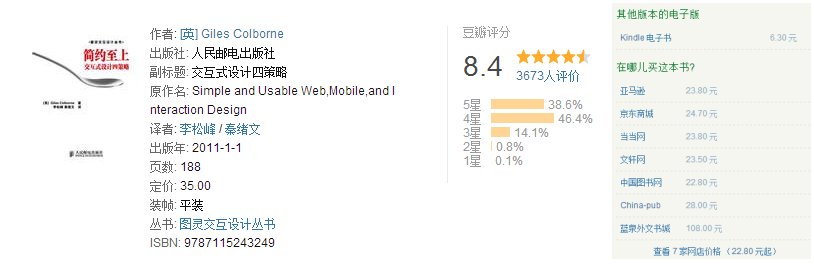
- 图书名称:《简约至上交互设计四策略》
- 阅读者:高小可
- 阅读时间:2016年7月14日-2016年7月21日
- 来源:朋友推荐购买
基本信息

媒体评论
一本凝炼至极、耐人寻味、图文并茂的好书。它如此单薄,却产生了令人难以抗拒的辐射力。作者倾其全力淬炼出数条简单实用的金科玉律,让读者可以方便快速地付诸实践。我在工作中会时不时停下来体味字间真义,然后迫不及待地将其融入自我挑战中。在需要灵感的时候,我也会翻开它来细细品读,寻求启发。——C. Jarrett,易用性设计咨询师
这本书远远超越出版前我对它的期望。我在飞机上享受这顿文字盛宴时的唯一遗憾,是没有带上笔记本,因为每一页都有我需要在实际工作中遵循的警句箴言。它给了我非常多的启发,帮助我为客户提供了大量更好的在线体验。书中的金玉良言读来令人如沐春风,漂亮的布局和精美的图片会让你产生强烈的愉悦感。——B. Thomas,Clear Thought咨询公司所有人。
个人说说
作者用一整章的内容来讲述关于简单的意义,从一个关于打印机安装的简单的故事开始给我们讲述简单的作用,简单的特点,以及为什么要简单的给用户体验。为什么要这样做?什么样的产品?给什么样的人使用?什么样的场景?实现这样产品的策略是什么?最后我们要注意些什么? 来阐述本书的观点:“本书是从用户角度来看问题的,话句话说,我们要讨论的是怎么让用户感觉用起来简单。”
整本书阅读过之后,查看读书笔记中可以发现,整个学习记录过程中,主要呈现以下几大方面的内容:
什么是简单产品?
- 具有可延续性的,独特特征的,适用性强的,主流用户用起来感觉简单的产品。
设计最简单的方式是什么?
- 1句话描述设计做什么,设计核心;N句话写给希望用户什么样体验。
设计让那些人来体验?
- 主流用户来使用(常见用户种类专家型、随意型、主流用户)。
让设计简约的策略有哪些?
- 删除(删除不必要的)
- 组织(组织要提供的)
- 隐藏(隐藏非核心的)
- 转移(转移巧妙的)
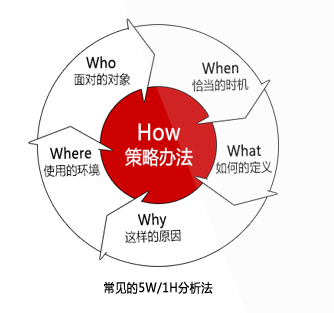
无处不在的5W/1H分析法
什么是5W、1H分析法
“5W/1H”原则
“5W/1H”是一种定律,是一种原理,也是一种流程,更是一种工具,广泛运用至企业管理和日常工作生活和学习中;
“5W/1H”为我们提供了科学的工作分析方法,常常被运用到制定计划草案上和对工作的分析与规划中,并能使我们提高效率和使工作的有效执行。
“5W/1H”起源:
“5W”最早是由1932年美国政治学家拉斯维尔提出的一套传播模式;经过人们的不断运用和总结,逐步形成了一套成熟的“5W+1H”模式。
- 5W是指:why(为什么) What(是什么) Where(在哪儿) Who(谁) When(什么时候)
- 1H是指:How(如何)
“5W/1H”核心点:
5W/1H就是对工作进行科学的分析,对某一工作在调查研究的基础上,就其工作内容(What)、责任者(Who)、工作岗位(Where)、工作时间(When)、怎样操作(How)以及为何这样做(Why),即”5W”、”1H”进行书面描述,并按此描述进行操作,达到完成职务任务的目标。
本书中寻找的“5W/1H”

- 1W是Why?为什么要设计简单的产品?
- 2W是What?简单的产品是什么?
- 3W是Who?简单产品的对象是什么?
- 4W是Where?简单产品使用环境是什么?
- 5W是When?简单设计开始时间是什么?
- 1H是How?设计简约的策略是什么?
1W=Why?为什么要设计简单的产品?
人们喜欢简单的产品;简单的产品会对市场产生深远的影响。
2W=What?简单的产品是什么?
具有可延续性的,独特特征的,适用性强的,主流用户用起来感觉简单的产品。
3W=Who?简单产品的服务对象是什么?
满足主流用户需求
(一)如何观察你的产品用户?
软件使用环境是观察用户的最佳地点,先做用户使用调查是第一步
如果只是安静的做在办公室里面进行我们拟定的场景,会忽略最重要的影响因素。如果我们无法控制用户使用软件的环境,而只能使软件设计符合环境需求。
产品用户“在做什么?”
观察用户体验过程中的每个细节步骤,用心记录,并用用户的视角进行描述出来。
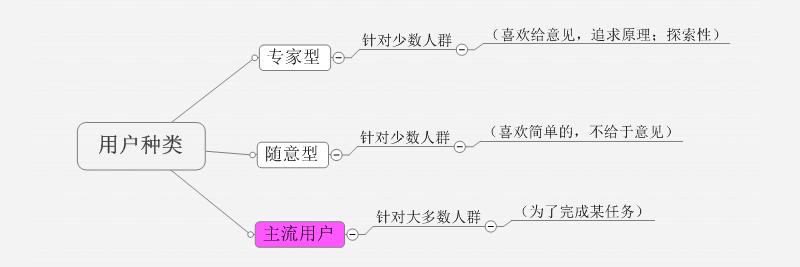
(二)常见的用户类型有哪些?

常见的用户种类:专家型、随意型、主流用户
(三)为什么要满足主流用户的需求?
因为先要理解用户,然后在思考合适的设计;
主流用户占主导地位,其他两类用户为为少数派;
主流用户能够容忍长期存在的某些问题;
产品的功能要满足主流用户的需求;
(四)主流用户想要的是什么?
1、主流用户想要感觉简单的产品
原文P30页中描述:
主流用户最感兴趣的是立即把工作做完,专家则喜欢首先设定自己的偏好。
主流用户认为容易操作最有价值,专家则在乎操得是不是很精确。
主流用户想得到靠谱的结果,专家则希望看到完美的结果。
主流用户害怕弄坏什么,专家则有拆解一切刨根问底的冲动。
主流用户觉得只要合适就行了,专家则想要必须精确匹配。
主流用户想看到示例和故事,专家想看的则是原理。
2、简单是满足用户情感需求,是让用户感到自己在掌握一切
用户希望感觉是在掌握自己使用的技术和自己的生活
4W=Where?简单产品使用环境是什么?
——简单的产品使用环境是适用于各种环境下的,可以是在家中、在公司、在户外,它必须能够适用各种干扰
(一)如何描述用户体验?
- 最简单的方式:1句话描述设计做什么,即,设计核心;N句话写给希望用户什么样体验。
- 给用户体验拟定一个故事情节
给予一个可信的角色(“谁”和“为什么”),在一个可信的环境中(故事中的“时间”和“地点”),做一个流畅的情节(“什么”和“怎么样”)
(二)如何验证你的故事?
“评估你的故事并追问:什么因素对用户行为影响最大?”——本书P48页
1、具有强大的洞察力,找出核心问题
通常是通过原型测试或者竞争产品作为辅助,从用户那里收集的材料,进行汇总分析,将最大化因素排列第一位置,然后进行设计要点的先后顺序排列,逐一解决,从而进行验证产品是否适用于用户。
2、具有明确的认识,给出一个有效的解决方案
首先是个人要有一个明确的认识,写出自己的认识需要的时间会比自己想要的时间要长的多,不要急于去设计;要讲自己的认识分享给团队的每一个人,引起大家共勉,了解自己的认识。如果大家都了解跟认同认识之后,就可以开始进行设计了。
简单的来说:
- 用户资料的收集(需求方向及问题);
- 阐述产品使用情境中出现的突破口,并引入认识;
- 区分主次问题,找出最大影响因素,找出最易变动的情况因素;
- 使用原型进行测试或者相似产品进行验证自己的见解;
- 与人分享认知,给出完美方案,进行产品设计。
5W=When?简单设计开始时间是什么?
——校验用户体验之后,与人分享达成共识之后,设计就真正意义开始了。
1H=How?设计简约的策略是什么?
- 删除(删除不必要的)
- 组织(组织要提供的)
- 隐藏(隐藏非核心的)
- 转移(转移可行的)

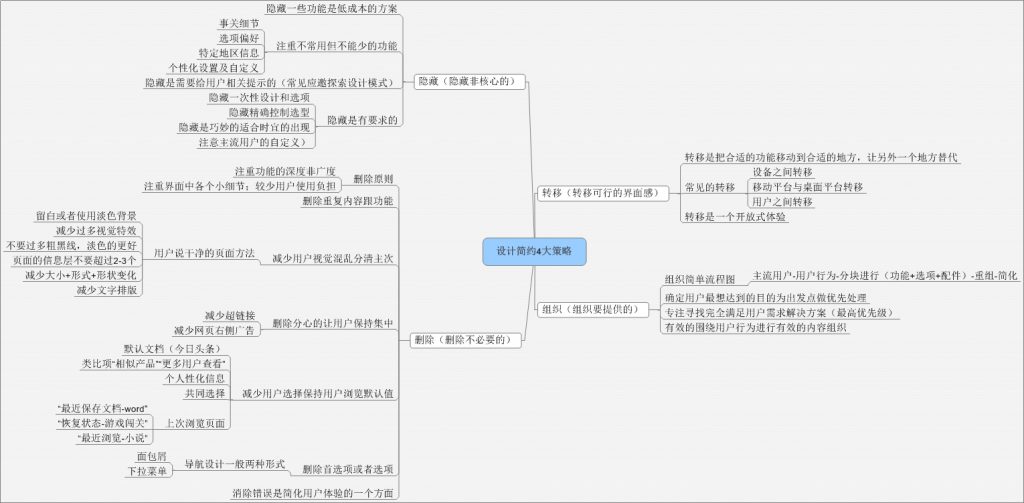
总体概述设计简约4大策略导视图
(一)删除(删除不必要的)
“简化设计最明显的方式就是删除不必要的功能”
1、常说的“精而简”的删除2大原则
- 注重功能的深度而非广度:并非传统观点里面的功能越多,能力越好,用途越广。
- 注重满足用户最高优先级需求,减少用户使用负担
2、为什么要做删除简化设计?
- 功能深度是为了保证只交付那些正真意义上的功能跟内容;
- 与新增功能相比,客户更关注基本功能的改进;
- 设计方案不只是流程,更要集中到目标客户上面,或者所谓的主流客户群体;
- 长远的来看,承载过多功能的产品会降低主流客户的满意度。
3、在那些方面进行删除的简化设计?
确定用户想要达到的目的,做优先处理,删除多余的重复的功能或者内容;
专注寻找完全满足用户需求解决方案(最高优先客户是指:轻易就能满足用户需求客户);
消除错误是简化用户体验的一个重要方面;
减少用户视觉混乱的,简化布局,分清主次(也就是我们常说的如何做一个用户说干净的页面)
- 注重界面中的各个小细节,减少用户使用负担;
- 精简布局,分清主次;精少按钮,分清按键方向主次;
- 去掉重复内容跟功能;
- 减少视觉影响元素,减少过多视觉特效,如加粗、加大等多重效果;
- 不要使过多的粗黑线,淡色的效果更好;注意留白或者使用淡色背景;
- 页面的信息层不要超过2-3个变化,控制信息层(标题+副标题+正文),简单明了;
- 减少大小不一+形式+样式变化方式;
- 较少文字排版样式,网页并非报纸;
- 删除不必要的备注说明,超链接,解释说明,描述链接等;
减少用户选择,保持用户浏览默认值(通过分析客户信息如分析日志文件可以找到很多选择默认值的依据,P90原文)
- 热门文档(今日头条)
- 类比项(“浏览过这个产品的看过….”“相似产品”“更多用户产看”)
- 个性化信息
- 共同的选择
- 上次浏览页面(“最近保存的文档——如word”“恢复状态——如游戏闯关”“最近浏览——如小说”)
删除首选性或者选项,做到不要一个选项也嫌多的状态
删除选项的最直接方式是从导航开始,导航就是一个让用选择跟自定义的;常见的导航设计有两种形式:面包屑跟下拉菜单(面包屑导航是一种线性的导航方式,现在用于表达内容的归属关系的一种方式。)
删除分心的,让用户保持集中注意力
- 减少多余的超链接
- 减少网页右侧的广告
(二)组织(组织要提供的)
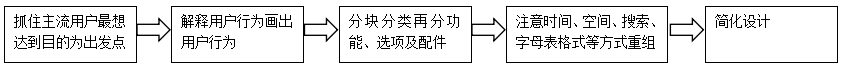
1、组织简单的流程图:

2、组织过程中注意以下几点:
- 确定用户最想达到的目的为出发点做最高优先处理
- 专注寻找完全满足用户需求的解决方案
- 有效的围绕用户行为进行的内容组织,画出用不行为流程或者路径
- 简单的组织模式具有清晰的界线——是非分明;分块分类在分功能、选项及配件相关元素
- 注意字母表与格式;时间与空间;搜索及网格;大小和位置;分层和色标等各种方式或元素的作用
- 简单的组织是人们在使用软件或者产品时会对什么感觉不错,而并非是你在规划中看到的逻辑。“而人们并不总是走你为他们铺好的路。”
(三)隐藏(隐藏非核心的)
- 隐藏一些功能是最低成本的方案
- 隐藏注重主流用户不常用但不能缺少功能(P140原书这样描述)
“那些主流用户很少使用,但自身组要更新的功能,通常是适合隐藏的功能……因为他们与用户的目标没有直接关系,不会因人、因地而异。
- 事关细节(例如,对服务器进行配置或设计电子邮件的签名)。
- 选项和偏好(例如,修改绘图应用程序的单位,由英寸改为厘米)。
- 特定地区信息(例如,时间和日期等需要频繁自动更新的信息)。”
- 个性化设置或者自定义(例如,把计算机桌面换成自家狗狗照片)。
3、隐藏是有要求的
- 隐藏需要精确控制中进行;
- 隐藏一次性设计和选项;
- 隐藏是巧妙的适合时宜的出现;
- 隐藏要注意主流用户的自定义设置,不可以强迫或寄希望于主流用户使用,不过可以给专家用户提供这个选项;
- 隐藏要渐进展示,要在正确的环境下给出明确的提示;要给出提示和线索(例如,WPS软件或者PS软件中具有多项工具在工具箱中会有一个小三角图标表示);让功能容易找到的到;

- 隐藏部分功能同时还可以随着用户逐步深入界面展示相对应的功能;在每个流程中的每一个步骤是都要符合用户心理预期的前提下进行,这样阶段展示效果会更好。
(四)转移(转移可行的)
1、转移可行的“界面感”,转移就是把合适的功能移动到合适的地方,让另外一个地方替代;涉及到对界面的从新设计。
2、常见的转移的几种方式
- 设备之间的转移
iOS设备转移到安卓设备(或安卓设备转移到苹果设备——海岛奇兵中有一个功能叫关联设备功能,分别在两台设备上轻按游戏中“设置”页面的“关联设备”,并分别选择旧设备和新设备,然后按照屏幕的操作提示完成关联操作。就可以在两个设备之间进行游戏操作。
- 移动平台与桌面平台的转移(手机端跟PC端之间的转换)
- 用户之间的转移
3、转移是一种开放式体验,把相似功能或者产品捆绑在一起(例如,QQ号码登录微信,进行一号多用);或者将一个组件具有多个用途。例如,汽车后面挡风玻璃的加热电阻线,同时也是收音机天线。多合一的功能不一定能完美实现各种用途,但是具有明确的优点,找一个功能总比要找N个相似的选择给用户的体验要好的多。
PS:
通过使用5W/1H分析法的梳理学习本书,让我更好的理解本书作者所表述的简约设计的四大策略以及简约设计的服务要满足主流用户的情感,用起来感觉简单的产品。换句话说是我们常说的“用户需求”“用户体验”。
当然,具体的产品如何实现,需要结合实际进行优化开发的。写本文的目的是要梳理所学,用自己的语言进行分享读书心得。文中有不足之处希望给予纠正。
作者:高小可(微信公众号:491417493)
本文由 @高小可 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益