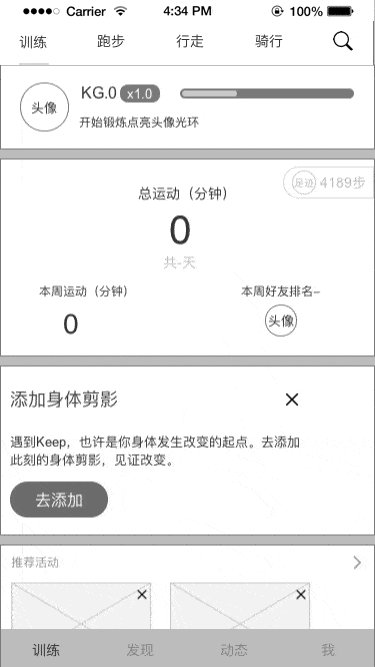
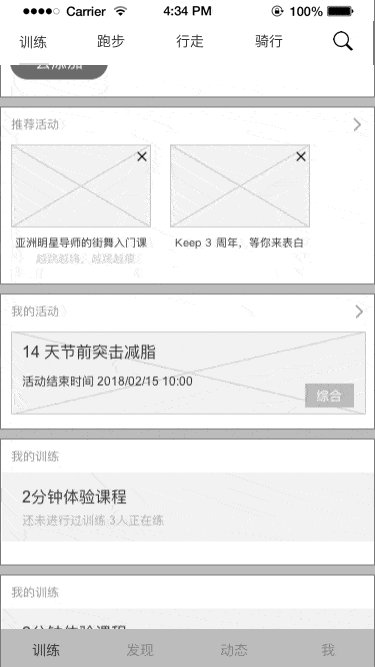
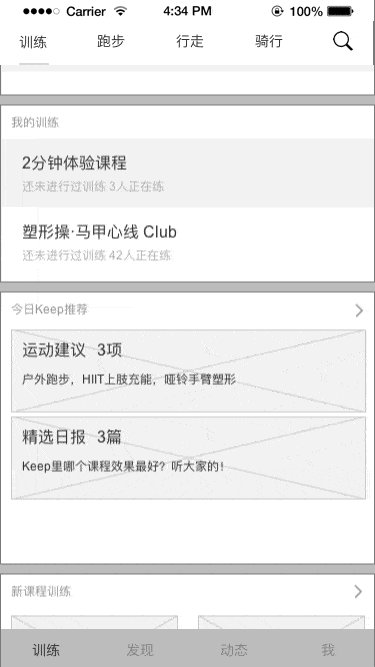
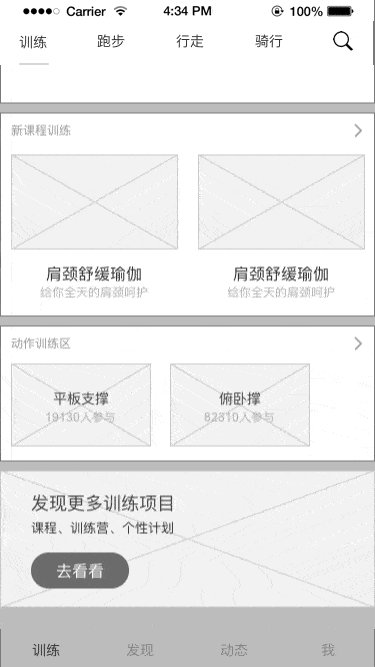
做出规范的原型,这3步不可少(附KEEP源文件下载)

本文分享来自Axure实战班第6期同学@ Coreleone:原型设计是交互设计师与PD、PM、开发工程师沟通的最好工具。本人将结合最近制作好的keep原型,与大家分享一些个人对画原型的一些看法。
1. 合格原型应该是规范的
原型是用线条,图形、字体等元素描绘的线框图。对这些构成原型的基本元素进行规范的处理可以让原型更加的高保真

1.1 字体
字体统一:选择常用字体(微软雅黑,黑体等);字号统一:一级标题,二级标题,正文等字体描述字号大小保持一致;颜色规范:正文,标题等代表不同功能的字体做出一定的颜色区分。
1.2 间距
适当的留白可以使整个作品画面,模块间更为协调精美。
小提示:字体统一是为了避免同事间使用原型时因为字体原因出现页面错乱的问题。
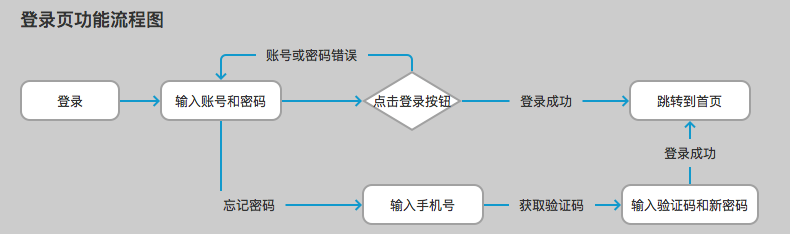
2. 搭建你的产品的整体框架和各个页面的流程图
任何产品的设计都离不开流程的构建,它是后续产品架构,用户交互的地基。构建好你的产品各个页面的功能流程图,构画原型时更有效率。



从上面的流程图中,你可以清楚的知道完成登录操作需要登录页面、输入手机号和密码页面以及各个页面的跳转逻辑。它可以使你避免丢失重要页面,更有效制作demo。

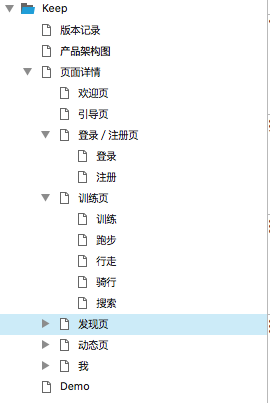
左侧导航清晰的层级关系,可以让程序员们很清楚的知道你的产品的整体架构,页面间的关系,减少他们索引的时间。
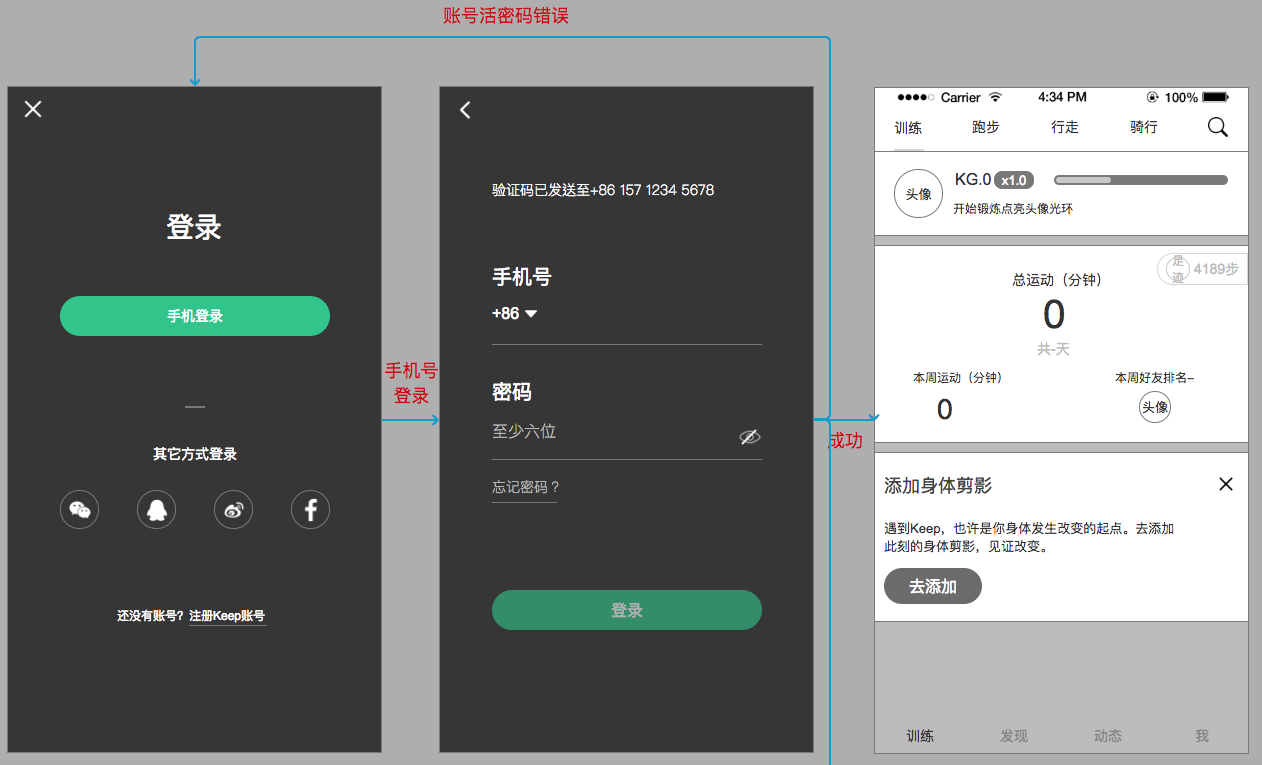
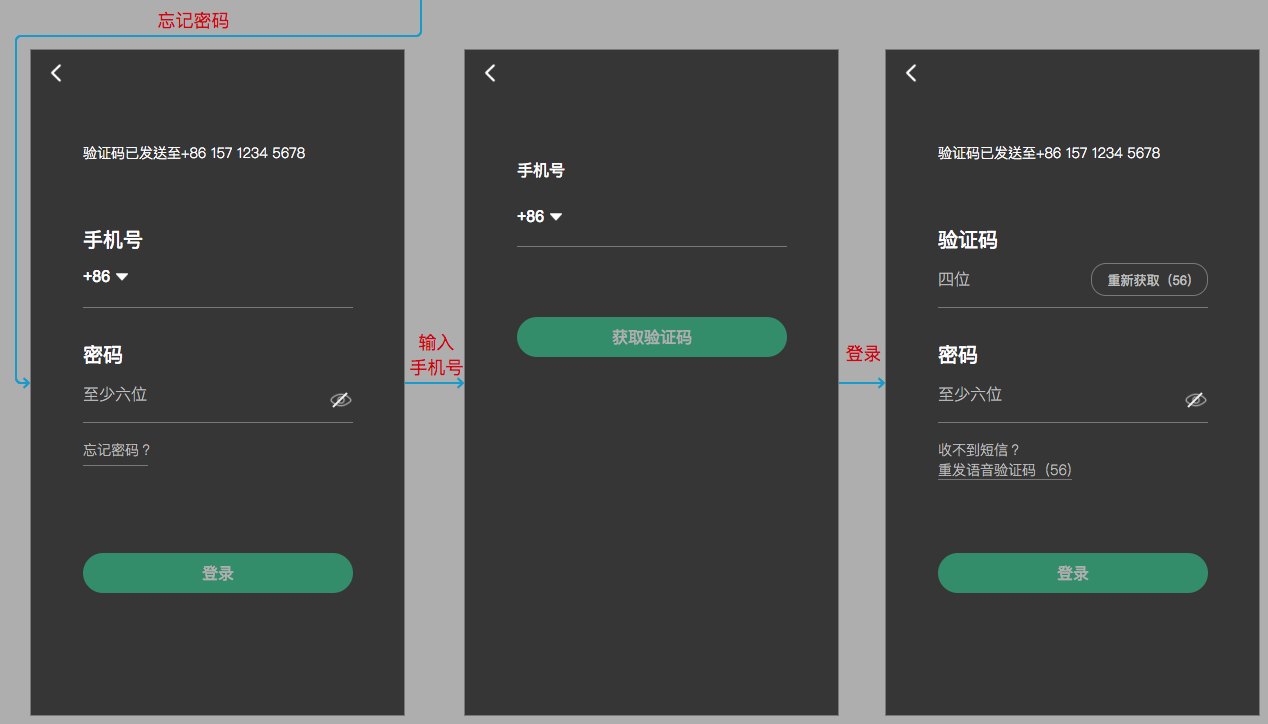
3. 了解你原型的输出对象
产品原型贯穿于整个项目链,它输出的下一个节点就是我们的程序猿们,如何更好的让程序猿读懂我们的原型,是我们在绘制原型中重要考虑的因素,因为他们是你的产品用户。

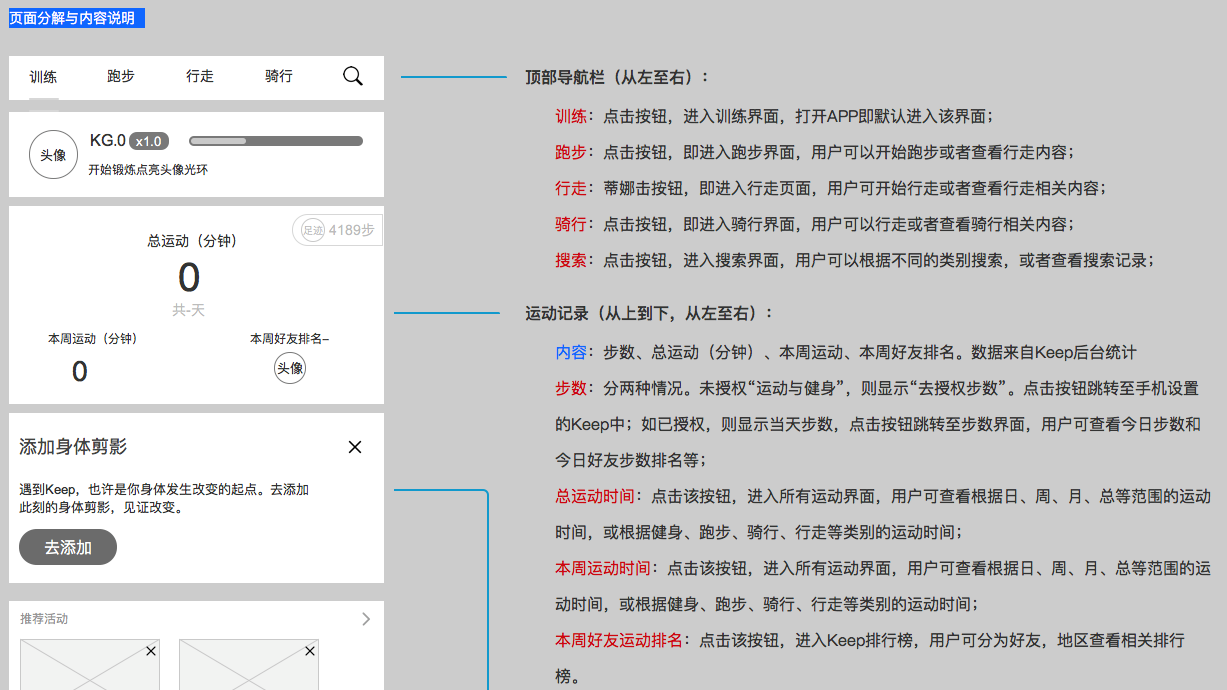
页面的内容被我拆分成不同模块,对不同的版块说明它包含的内容、功能、交互、操作逻辑。程序员可以清晰的知道他要做的事情。在对页面的内容进行说明时,页面一定要简洁,不要把解释写的”遍地开花,箭头乱飞“,这给程序员的体验会非常差劲,可能直接”提刀“找你了。对版块的解释要尽可能的清晰,简单,这样可以减少程序员理解你原型的时间。最后在唠叨一句,对页面的分解和内容说明一定要规范,左边放页面,右边放文字(怎么放都行,个人习惯),页面的统一对程序员的体验也是影响很大的。
小提示:多和你公司的程序猿沟通交流,听取他们对你制作的原型的建议,形成一定的共识后,会很有利于你的原型设计。
4. 总结
在实际工作中,每个团队对原型的要求程度不一样,所以产出的原型图侧重点不同,与你家的设计师、程序员达成一定的共识,设计出有助于他们理解的原型即可。在原型的动效制作上前期不要太过于注重,能黑纸白字的注释就不要花太多功夫制作,能简则简。但界面的流程,逻辑一定要理清,相信我,这样做你后期的路会越来越来越顺。
小提示:原型图分为两种:低保真原型图和高保真原型图。我们一般输出低保真原型图给设计和程序,因为这时候我们需要在提高自己工作效率的同时更好的帮助开发人员理解需求。高保真原型图制作是在设计师的设计图出稿后,结合设计图产出可操做的有逼格的原型图,这时候原型图的动效几乎和程序写出的非常贴合。公司可用高保真原型图进行对外的宣传或者对某一新功能进行一定用户的体验来获得用户对这一新功能的体验反馈。
以上是我在制作keep原型以及结合自己工作经验做的总结,希望可以帮助同是刚进入产品这条崎岖路的新人们。
感谢阅读~
源文件下载:
keep源文件下载链接:https://pan.baidu.com/s/1qV6yAKCn9nY1BhrSDQvR9Q 密码:83xd
(注:若提示链接不存在,刷新或者更换浏览器重进即可)
参考文章:
Axure实战班,“腾讯课堂&起点学院”联合办学,是专门给产品经理设计的Axure课程。
通过6周的系统学习,5次作业实战,将能做出规范的Axure低保真原型,认真学习也能做出带有交互效果的高保真原型。戳这里,了解Axure实战班,快速提升Axure水平
本文由 @Coreleone 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益




![面试离职原因 : 为何离开前公司?该诚实回答吗[离职原因范例]](https://image.woshipm.com/2023/05/06/7f26556e-ec01-11ed-bbb6-00163e0b5ff3.jpg!/both/120x80)










谢大佬分享
瞬间感觉自己对这个页面说明可能太随意了 从最开始没有 只有交互 到现在有备注说明 但还是不规范 此文有借鉴意义哈~希望能有很好的文章后续分享
哥们目前是KEEP的产品员呀?写的还不错,加油,相信哥们会越来越优秀
比方说,等级说明在另一个文档吗?
我觉得还是应该有prd的,prd 原型,但是现在互联网求快,沟通变强,文档这些开始退化了。