Axure 教程:使用内联框架,制作页面滚动

本次教各位小伙伴使用内联框架来实现页面滚动,除此之外还会有一些小案例 ~
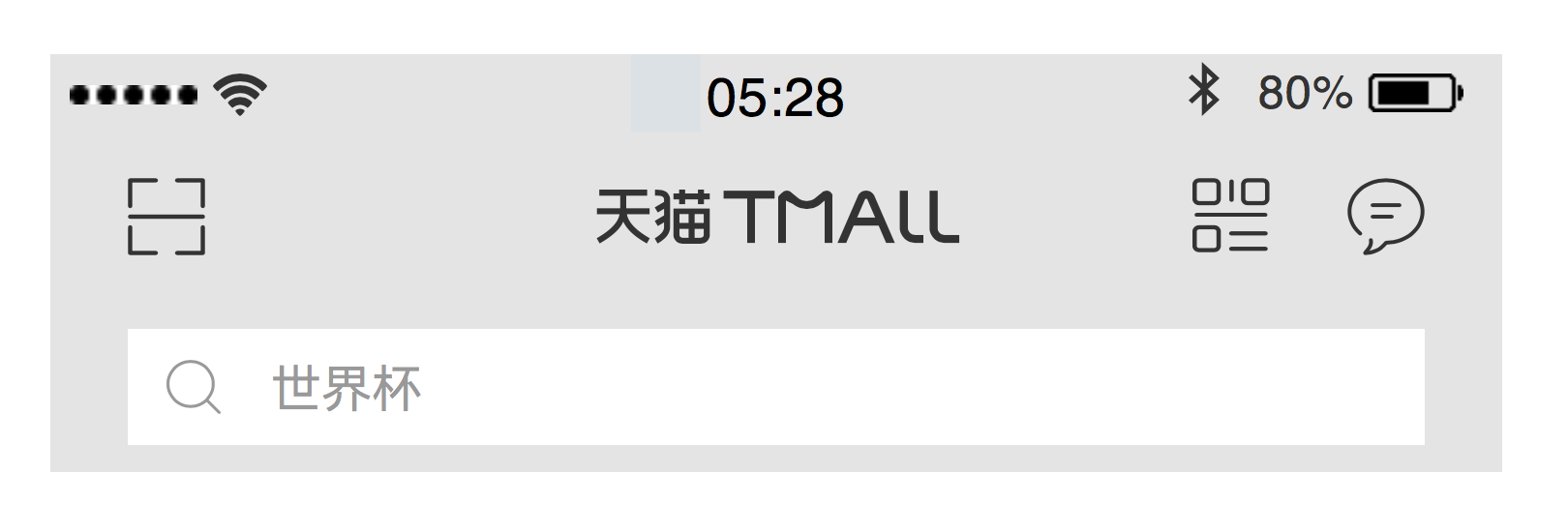
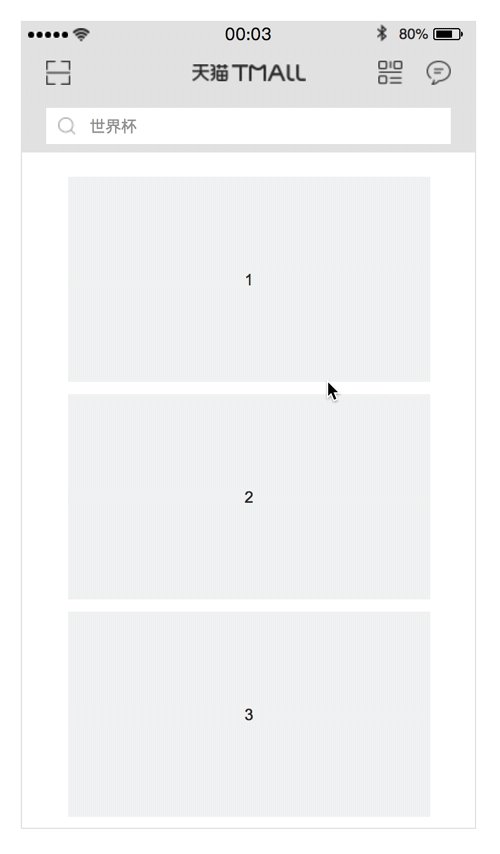
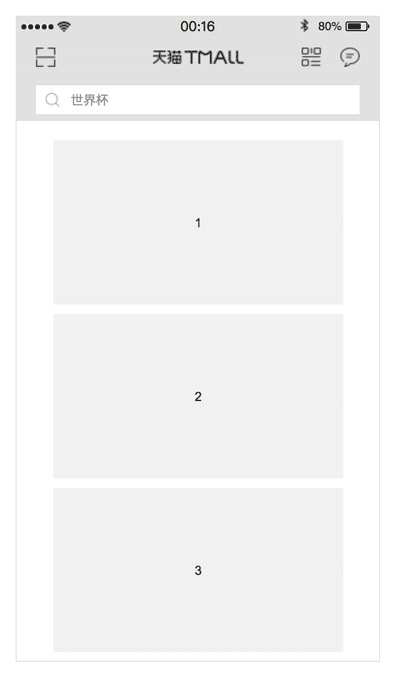
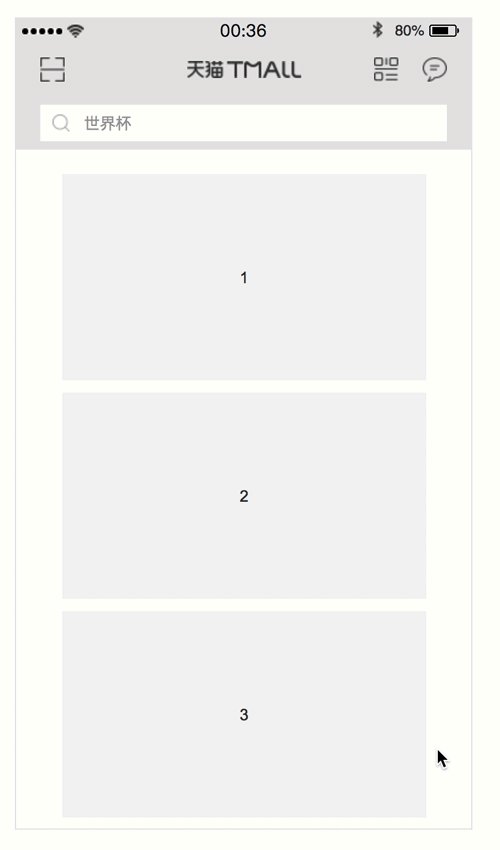
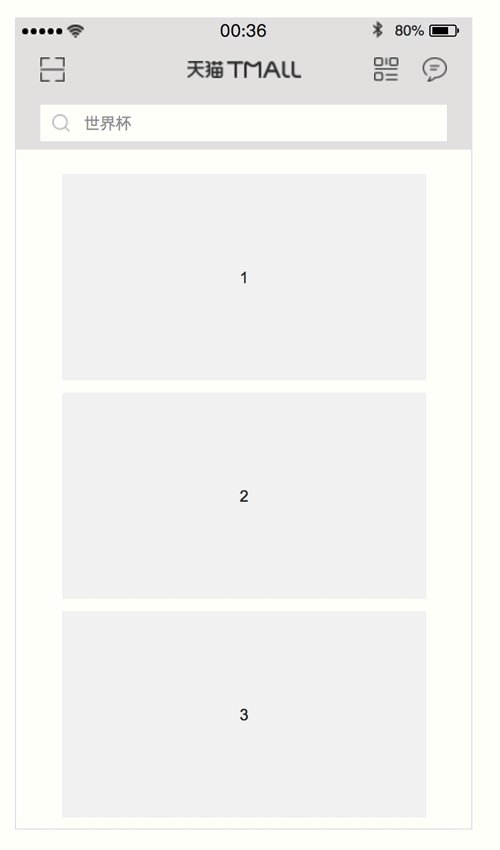
先来看看 天猫 首页 顶部栏 的效果 ~

(以上图片已是上传的极限, 各位看官要是看不清,请自行下载天猫,打开首页观看)
所以今天我们就拿天猫首页的顶部栏为例子,来讲解在 Axure 里面是如何制作的 !!
一、准备元件
先看图:

(以上图片分三部分讲,背景元件色值为:#E4E4E4,下面不重复讲)
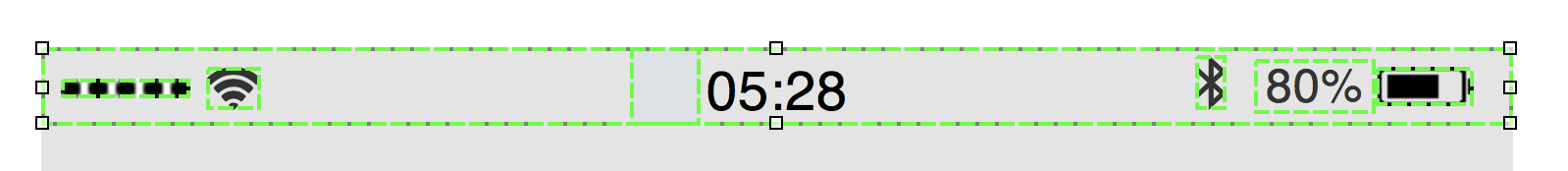
1.首先新建 Axure 文件,顶部电量条可由大家随意制作( w:375 ,h:20 ),如果有相关组件库的小伙伴可直接拖入 ;

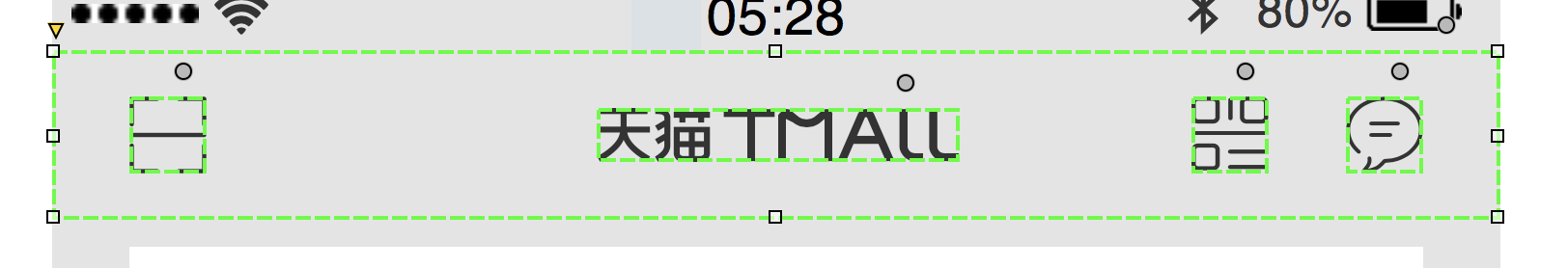
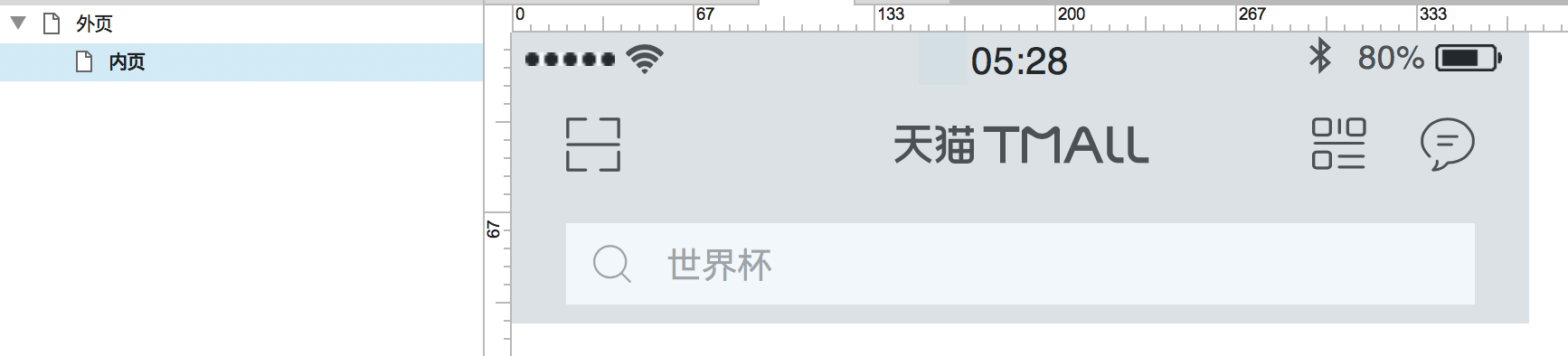
2.顶部栏区域,拖进一个元件当做背景( w:375 ,h:44 ),从 阿里巴巴矢量图标库 ( http://www.iconfont.cn )下载以下 icon 如图摆放即可 ;

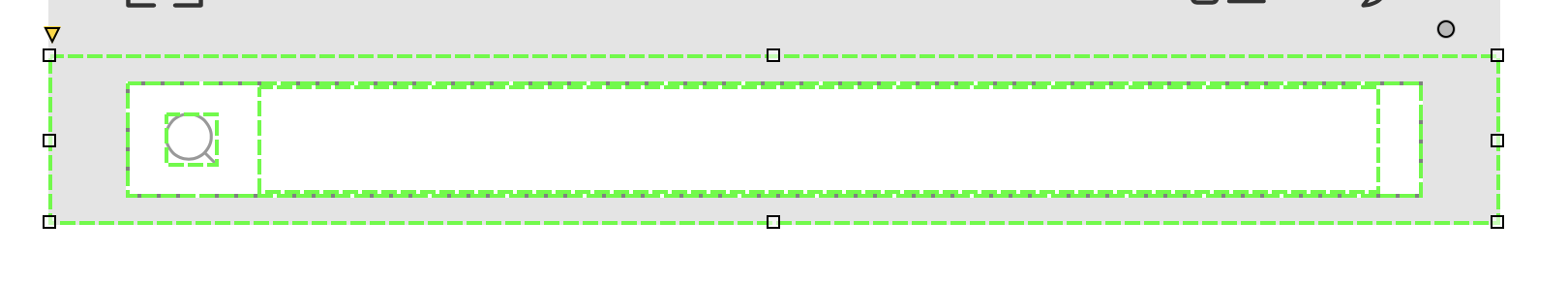
3.在顶部栏区域的下面,拖进一个元件当做背景( w:375 ,h:44 ),再在该元件上面放置一个纯白色矩形( w:335 ,h:30 ),命名:“ 输入框背景 ”、一个文本框( w:290 ,h:28 ),命名:“ 输入框 ” 、一个搜索 icon ( w:14 ,h:14 ),命名:“ 搜索 icon ” 。把 输入框背景、输入框、搜索icon 选中右键点击组合,命名:“ 输入框控件 ” ,完成 ;

完成以上的元件准备,然后我们先把他放置在一旁,等待使用…
4.然后把第一个页面命名为:“ 外页 ” ,在新增一个页面命名为:“ 内页 ” ,拖动 “ 内页 ” 为 “ 外页 ” 的子级,如图 :

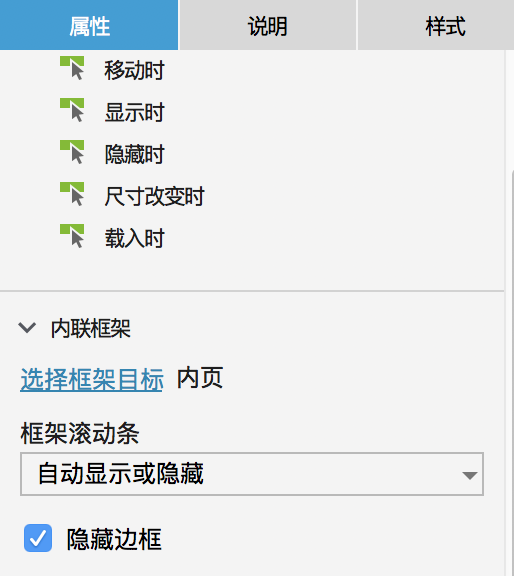
5.然后我们双击进入 外页 的页面,从左侧组件库拖进一个内联框架( w:375 ,h:667 ),为了美观我们在这个内联框架底部再拖进一个矩形( w:377 ,h:669 ),然后我们点击内联框架,在右侧属性 – 内联框架 – 选择框架目标 – 内页 – 确定。

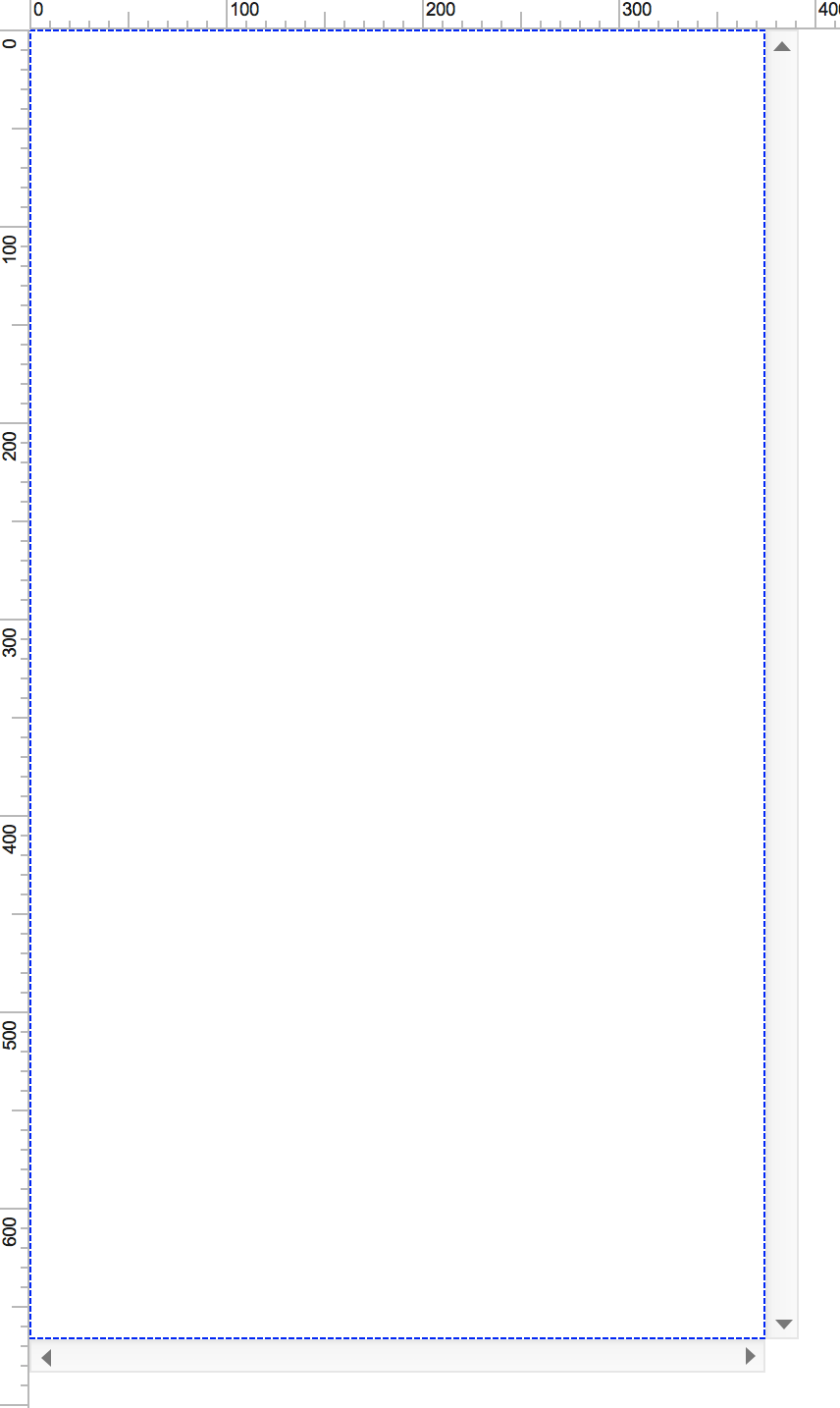
继续点击内联框架,右键点击 – 转换成动态面板 ,把该面板“ 自动调整为内容尺寸 ”,然后进入该动态面板,把内联框架的宽高都增加 17 px,如图 :

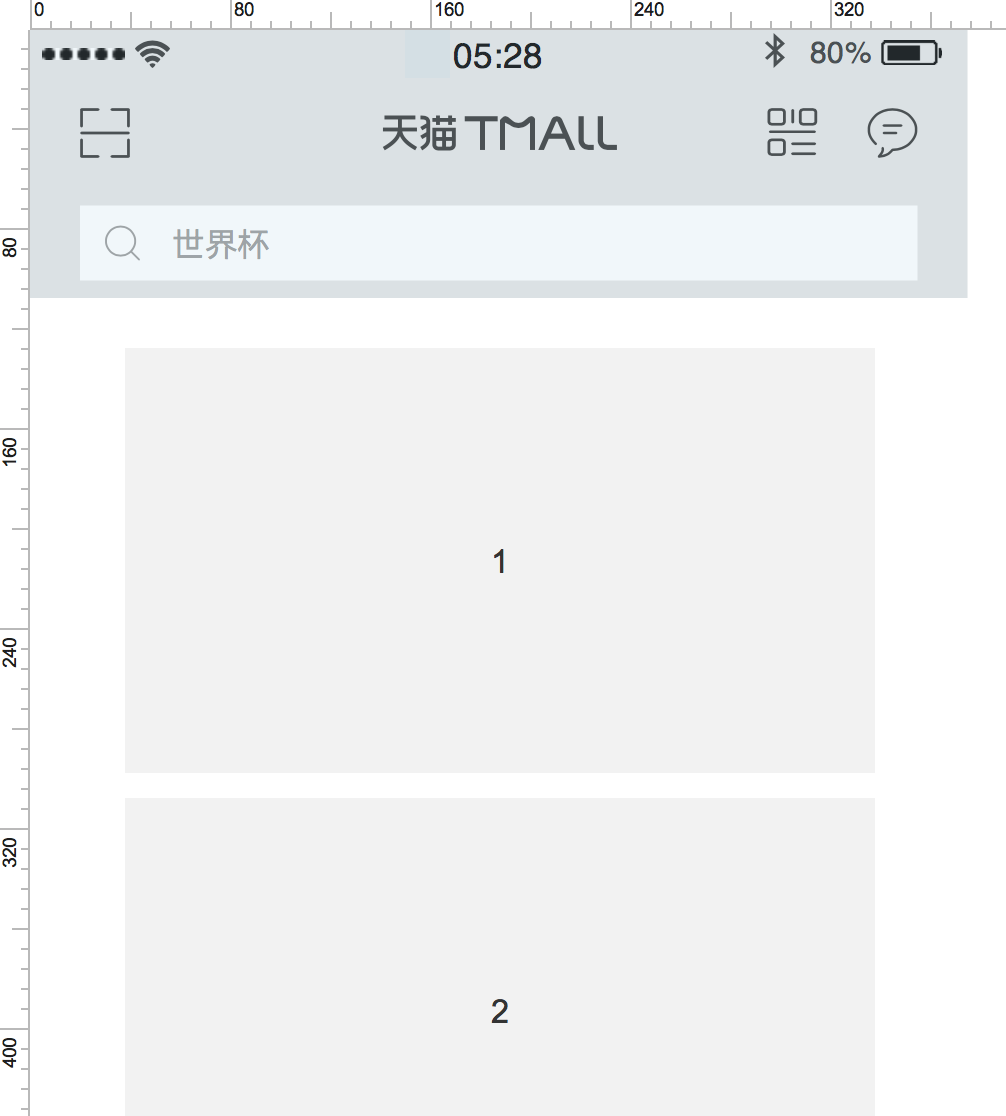
6.把刚才步骤 1 – 3 的内容,放入到内页里面( x :0 ,y :0 ),内页的内容比较紧靠左上角,这样才不会出现待会移动的时候体验不好,如图 :

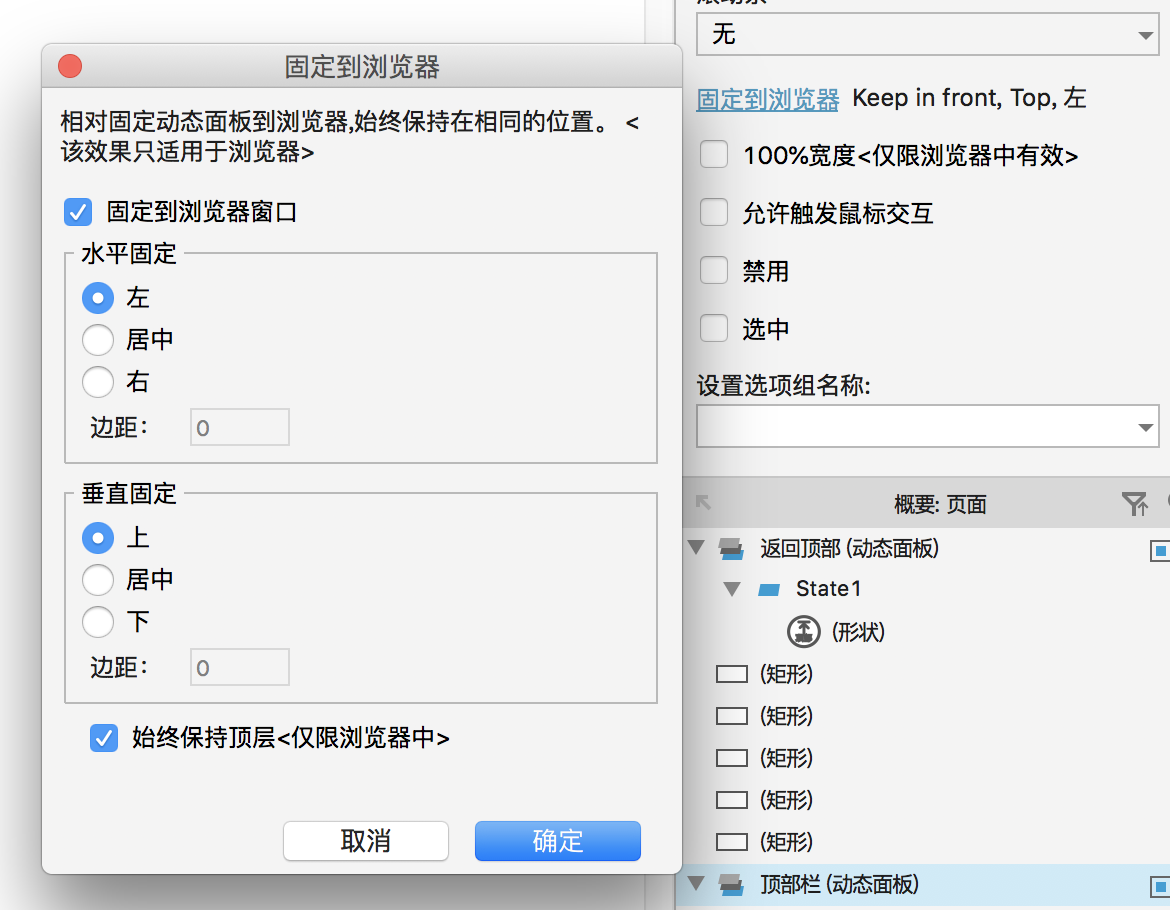
7.全选以上图片所有内容,右键点击 转换为动态面板 ,在右侧属性设置 – 固定在浏览器 – 水平固定:左 、垂直固定:上 。如图:

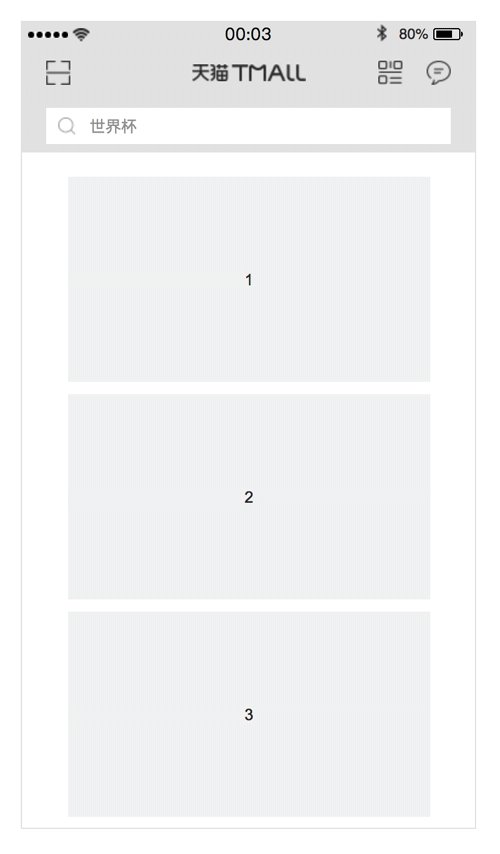
8.然后我们在该原型的下方任意放置矩形,在每个矩形里添加 1、2、3 文字,增加识别度 :

完成以上的所有部分,可以先生成预览看一下效果了 ~

以上就做好了所有的元件准备,内容比较多( 因为有些小伙伴刚接触 Axure ,拆分得比较细,各位老司机将就一下 ~ ),弄完之后我们就可以开始下一步操作了 ~
二、设置交互用例
1.双击进入内页,在页面的空白处设置 窗口滚动时(Case 1) :
a.设置条件:值 – [[Window.scrollY]] – 大于等于 – 5 ;
b.移动输入框控件 – 移动:绝对 – x 为:60 ,y 为:27 – 动画:线性 – 时间:250 毫秒 ;
c.设置尺寸:“ 输入框 ” w :170 ,h :28 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 、“ 输入框背景 ” w :215 ,h :30 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 ;
d.设置 “ 背景 ” – 隐藏 – 动画:向上滑动 – 时间:500毫秒 ;
2.双击进入内页,在页面的空白处设置 窗口滚动时(Case 2) :
a.设置条件:值 – [[Window.scrollY]] – 小于 – 5 ;
b.设置 “ 背景 ” – 显示 – 动画:向下滑动 – 时间:500毫秒 ;
c.移动输入框控件 – 移动:绝对 – x 为:20 ,y 为:71 – 动画:线性 – 时间:250 毫秒 ;
d.设置尺寸:“ 输入框 ” w :290 ,h :28 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 、“ 输入框背景 ” w :335 ,h :30 – 锚点:左上角 – 动画:线性 – 时间:250 毫秒 ;
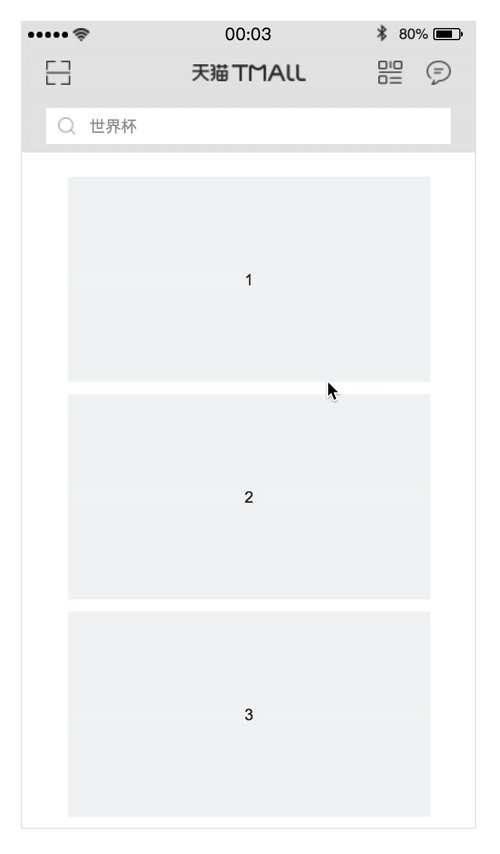
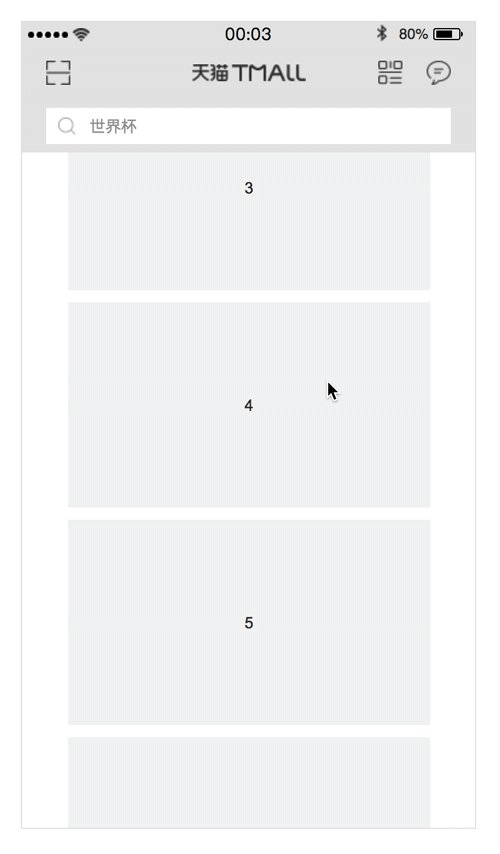
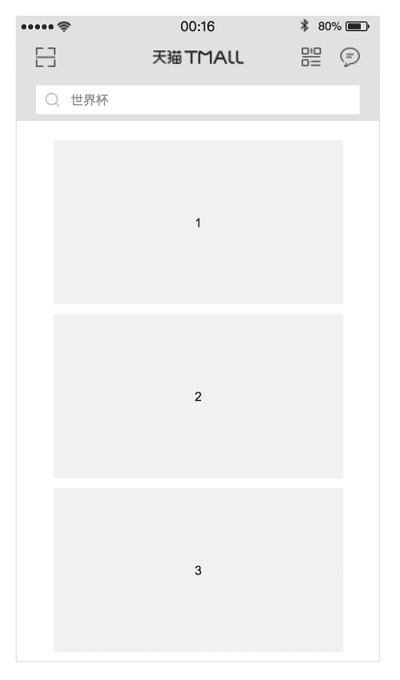
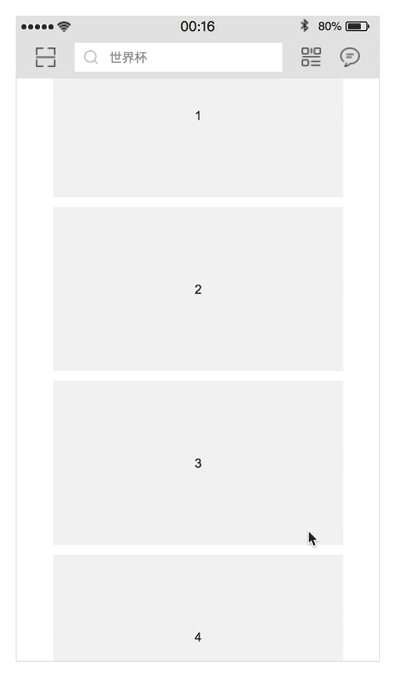
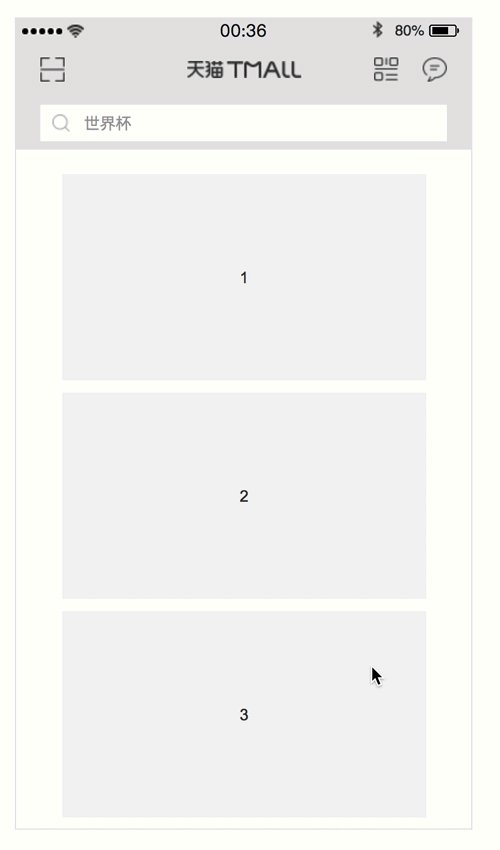
以上完成之后就可以得到以下效果了,是不是很简单?

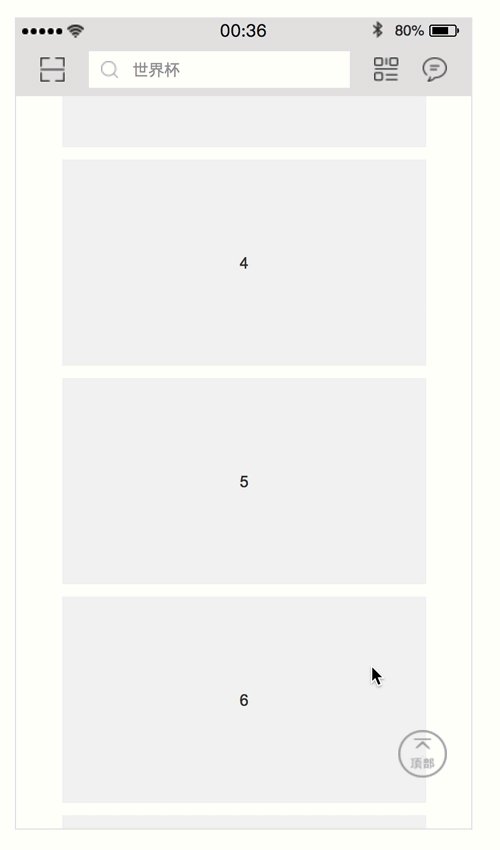
然后我们完成以上步骤之后,我们还可以在该页面的下面放置一个 “ 返回顶部 ” 的 icon ,意为:当我们下滑到一定位置时,显示 “ 返回顶部 ” icon ,点击该 icon 时,返回至顶部并隐藏 “ 返回顶部 ” icon …
下面我们来开始制作 ~
三、进阶
1.从左侧元件库拉出一条横向水平线,长度小于 375 px 即可,命名为:“ 顶部 ” ,然后置于底层;
2.拉入一个作为 “ 返回顶部 ” 的 icon ( w:40,y:40 ),或者随意拉一个矩形代替都可以;
3.点击 icon 右键转换为动态面板,右侧设置固定到浏览器(此处跟以上相同设置即可);
4.设置 “ 返回顶部 ” icon 交互用户,鼠标单击时 – 滚动到元件<锚链接> – 勾选:顶部 – 仅垂直滚动 – 动画:线性 – 时间:250 毫秒 ;
5.把 “ 返回顶部 ” icon 放置在内页( x:315,y:586 )的位置,点击隐藏 ;
6.在内页的空白处设置 窗口滚动时(Case 3) :
a.设置条件:值 – [[Window.scrollY]] – 大于等于 – 500 ;
b.显示 “ 返回顶部 ” icon – 动画:逐渐 – 时间:250 毫秒;
7.在内页的空白处设置 窗口滚动时(Case 4) :
a.设置条件:值 – [[Window.scrollY]] – 小于 – 500 ;
b.隐藏 “ 返回顶部 ” icon – 动画:逐渐 – 时间:250 毫秒;
完成以上设置就可以了,下面我们来看一下效果 ~

好的,以上就是本次的所有讲解,谢谢大家!!
该文件百度云链接:https://pan.baidu.com/s/1OqQuVDe5HclUm6f6NyH30A 密码:05wb
需要的可以下载看看。同时有相关问题的可在以下留言区留言,我将第一时间回复 ~
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














话说只用动态面板不也可以达成类似效果吗
来的比较晚,可能求一份原型,上面的链接点击删除了
做的太好了,可惜百度云链接失效了,可以再发一下吗?
进阶,第6第7步,做完没有效果,,单独拉出个页面只做这个交互能实现,但是和Case 1,Case 2在一起就不好使了
if 和 if else需要区分好
右键点击case 3、4里的else if,选择“切换为或”
默认的Else If意思是上面的Case都不符合才会执行,而If是一定会执行。
已知Case1、2一个判断y≥5一个判断y<5,一定会有符合条件的,
所以Case3如果用Else If就不会判断并执行了。
源文件的链接失效了,请问大神可以发个新的链接吗?
求大神写一篇淘宝二楼或天猫二楼原型的文章
“二楼”是什么意思
在首页下拉
淘宝的没有什么变化呀,还有本篇文章就是写的天猫的
如果能配图,再更有逻辑性,会更好
最近在学习制作微信原型,笔者可以出点教程吗,感觉你写的非常详细
好的,下一次文章出
除非特别必要,还是建议不要用Axure这样搞,实在是太费时间了
做高保真效果只为了减少产品与设计、开发之前的沟通成本,在没有一定基础这么做确定不妥,因为会花费太多时间,但一旦操作熟练了,这么做还是可以的
超赞 非常适合小白 感谢分享~~~
讲解得够不够细,不够我再想想办法
已经很细致了,跟着做基本能完成~~~
最近比较忙,有什么想做的效果也可以跟我说,我找时间再写点相关的
好的喔 ~~
一直不知道滑动以后顶部怎么切换成初始搜索框和滑动状态的搜索框 受教 谢谢您
还可以用动态面板来制作的 老铁
一点一点消化 老铁给力
axure的操作确实比墨刀复杂好多
我看你写的教程,这些对你来说还不是 so easy !!
你太客气了,其实做这样一个还是得很久的,突然感觉还是墨刀省事啊。
Axure 输出交互说明文档方便些,动效演示或交互原型还是用其他的工具方便些。
墨刀用过,可能是因为之前做过 UI 吧,还是习惯用 Axure
是的,而且axure能够做到的事情确实多很多,连小游戏都能做。
是的,看你做的作品挺好的
墨刀不怎么用,这效果墨刀也能做出来吗?
不能,但是基本内容墨刀都能做出来,且操作简单的多