Axure教程:商品图片放大效果制作步骤详解(简版)
商品图片,在鼠标移到就有放大的效果,这就情况该如何实现?

学习做京东、淘宝等购物网站,鼠标移入商品图片上就有放大的效果,如何实现:
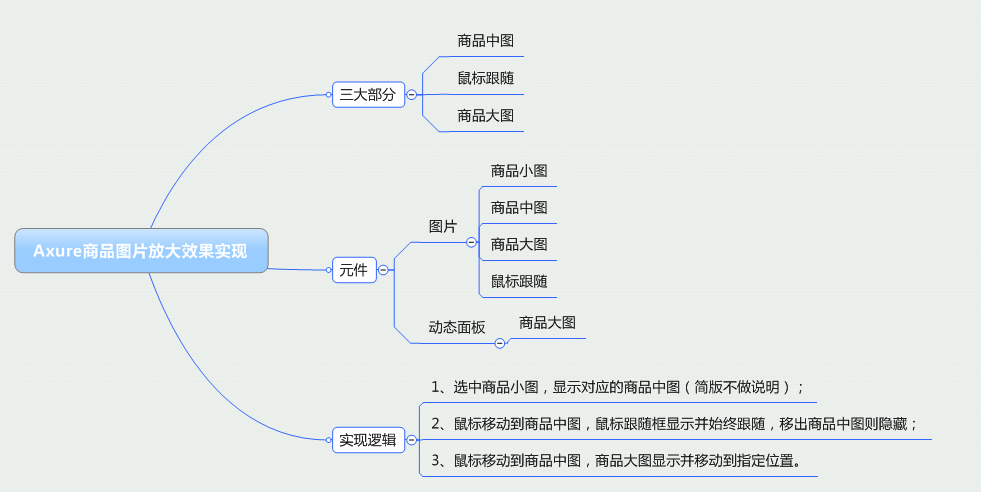
- 选中商品小图,显示对应的商品中图(简版不做说明)
- 鼠标移动到商品中图,鼠标跟随框显示并始终跟随,移出商品中图则隐藏
- 鼠标移动到商品中图,商品大图显示并移动到指定位置

一、元件布局
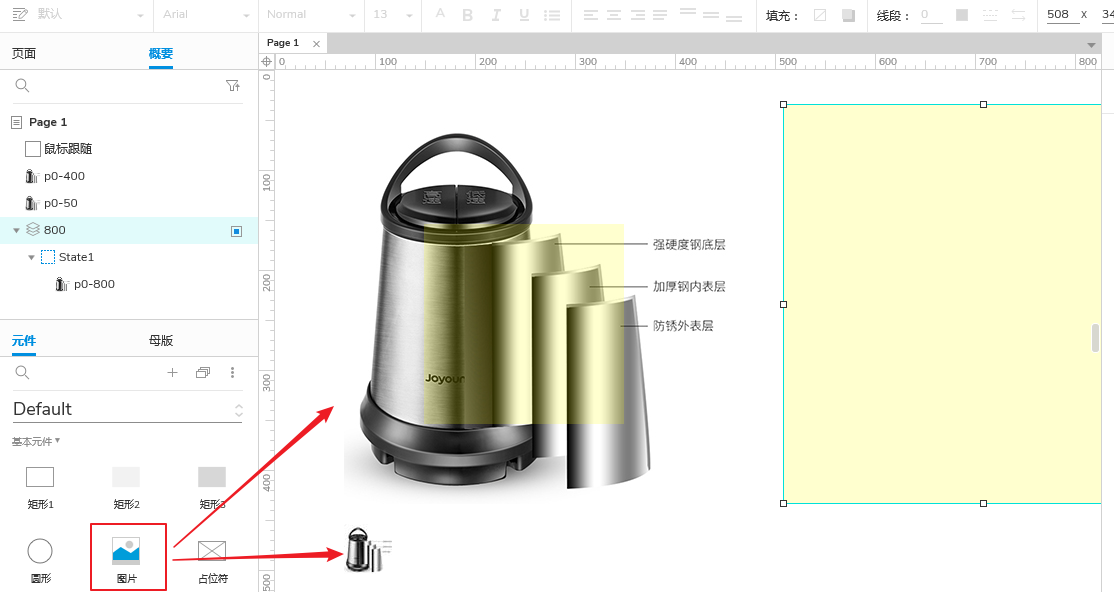
涉及的元件主要是图片,商品图片从网上下载高清大图,用图片处理软件,将商品大图设为800*800规格,商品中图为400*400规格,商品小图设为50*50规格。

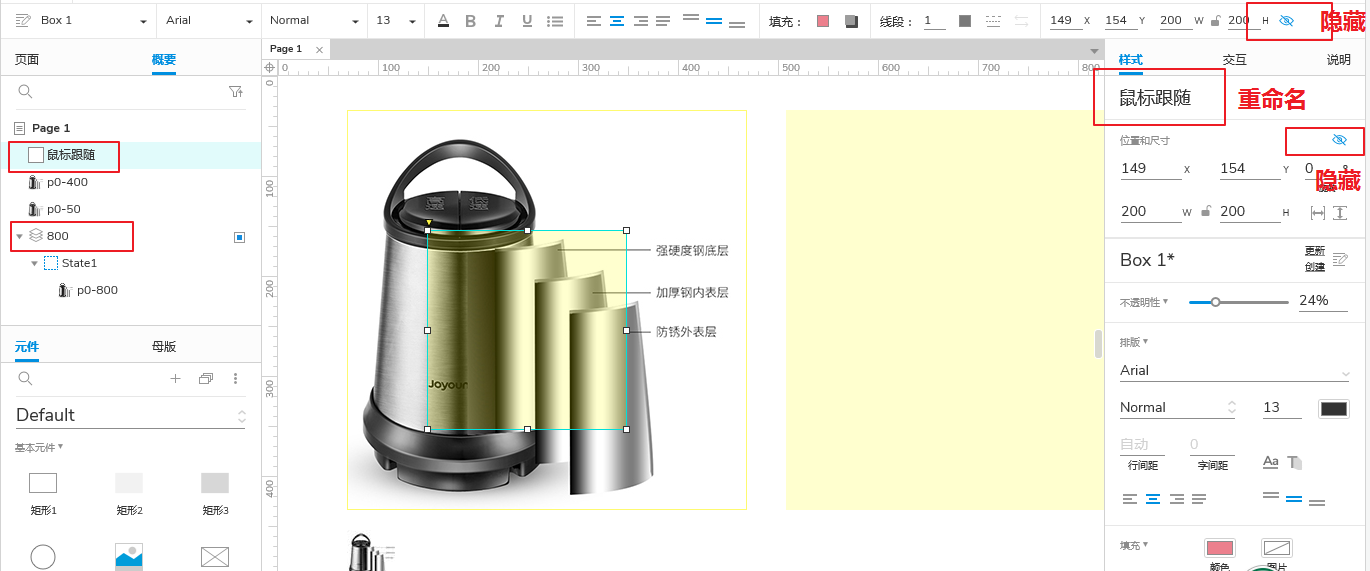
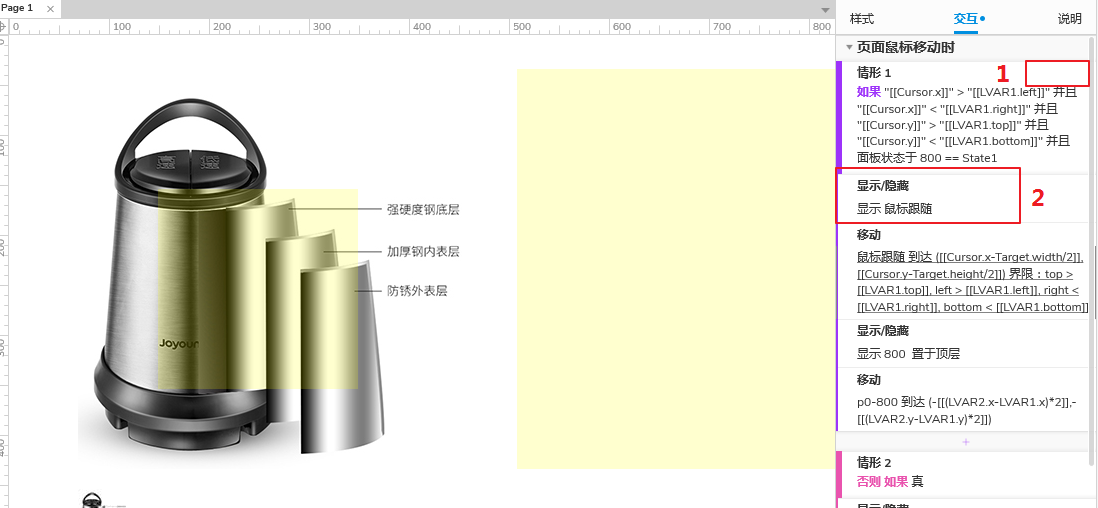
中图和小图如上图布局后,在中图旁边添加动态面板800设置为400*400规格,将商品大图放入state1里,在商品中图上添加矩形200*200规格,重命名为鼠标跟随,设置不透明度24%,颜色粉色,商品图片按照规格重命名。

将鼠标跟随和商品大图默认设置为隐藏,如图中两处可以设置。
二、添加事件
(1)选中商品小图,显示对应的商品中图(简版不做说明)
(2)鼠标移动到商品中图,鼠标跟随框显示并始终跟随,移出商品中图则隐藏


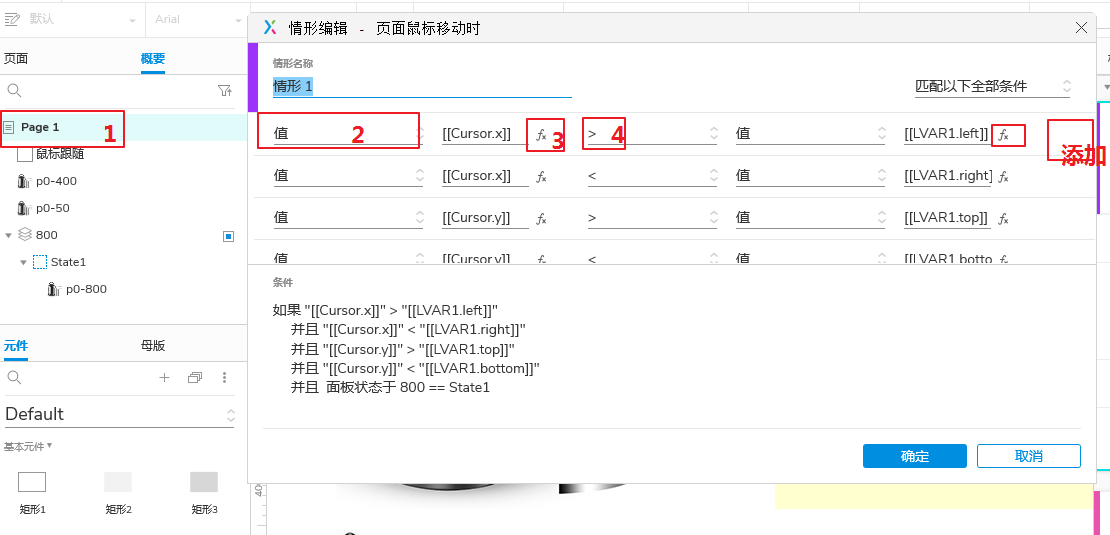
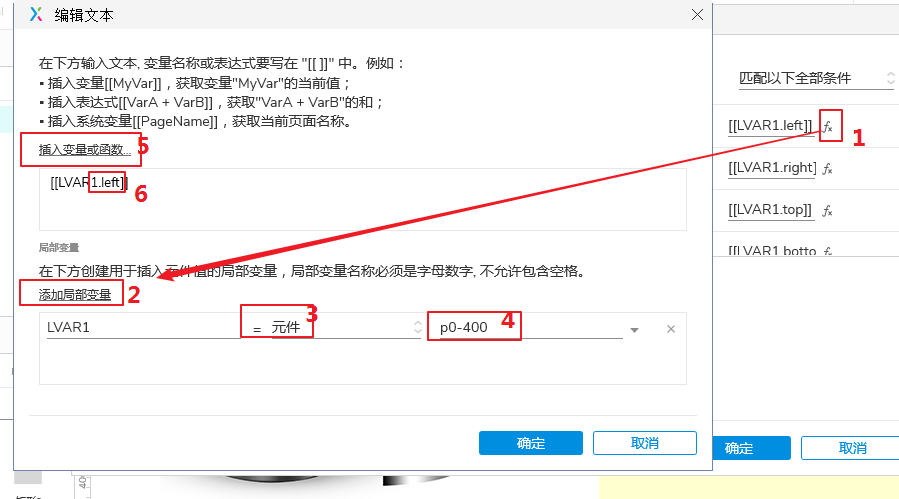
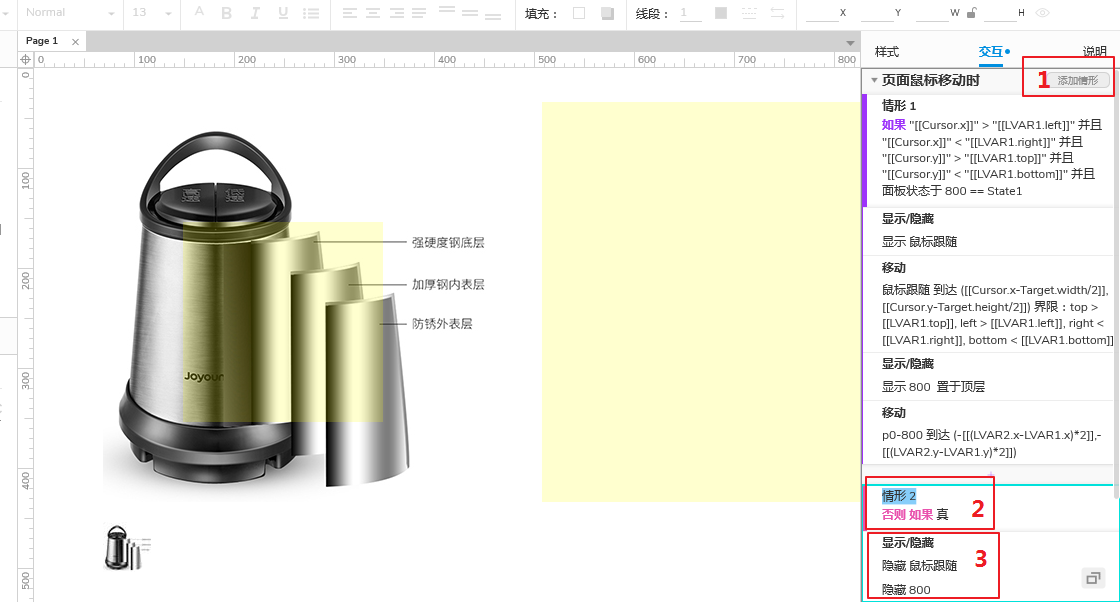
先设置条件,鼠标移动时,有交互效果的范围,就在商品中图范围内,设置坐标的边界。函数cursor.x或者y,是指鼠标的x轴y轴的坐标,为全局变量可以从中选到或者直接输入使用,不用定义。局部变量为商品中图,他有上下左右4个属性。具体范围如图示设置。
注:最后一个条件,动态面板800的面板状态为state1,是为了多图切换用,简版不做切换不加也行。

情形添加后,下方会有添加按钮,点击添加元件显示动作,选择鼠标跟随矩形显示即可,鼠标移出隐藏在最后所有情形之外设。

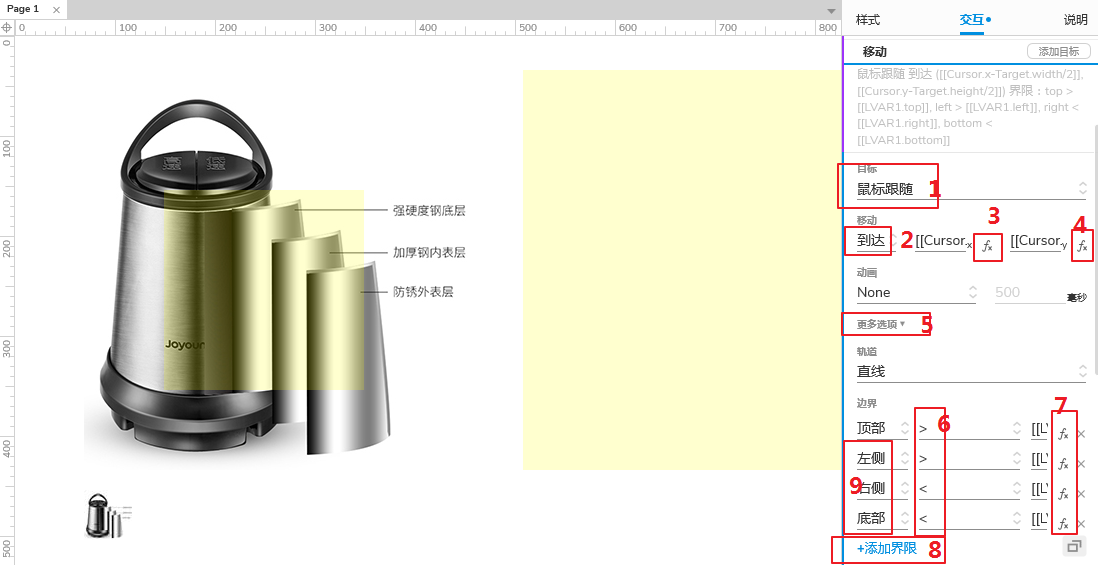
添加动作移动,目标选择鼠标跟随,此处为了设置矩形跟随鼠标移动的位置,因为鼠标位于矩形的中间,矩形的定位点在左上角,有位置差。
到达的x轴=鼠标x轴-鼠标跟随的宽的一半,因为目标已经是鼠标跟随矩形,所以用了target全局变量,他的属性是宽和高。同理得y轴坐标,边界同鼠标。
(3)鼠标移动到商品中图,商品大图显示并移动到指定位置

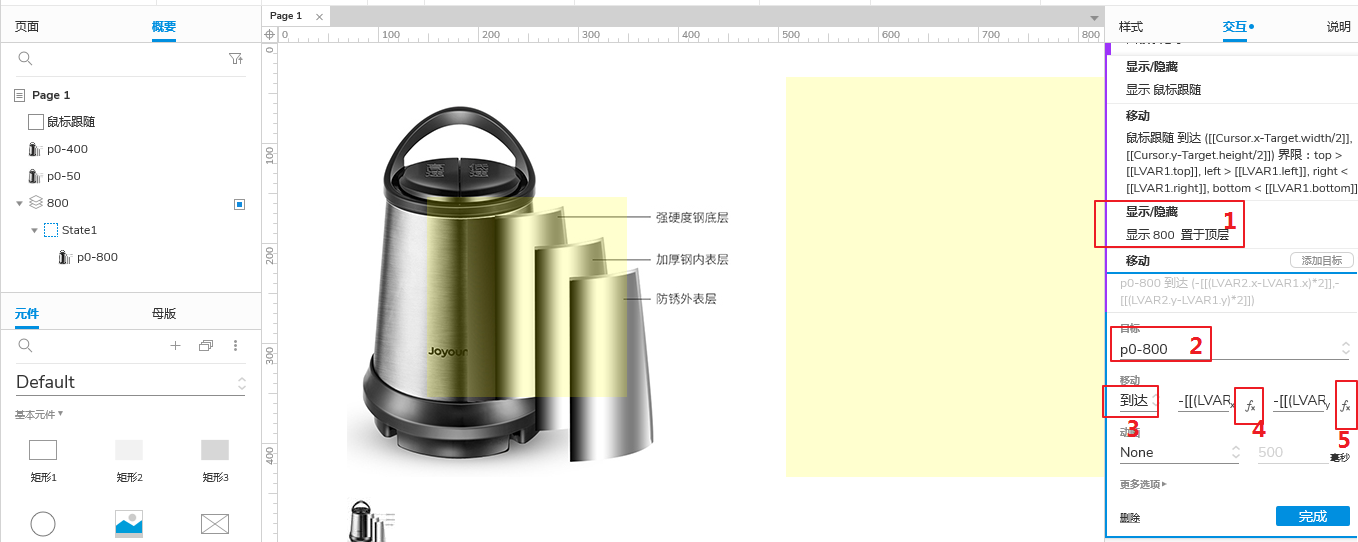
添加动作显示,选择目标动态面板800显示,一般商城商品中图旁边会有商品的信息,此时商品大图显示后要选择置于顶层,添加动作移动,注意此处目标选择动态面板state1里面的图片,如果是多图,则设置多个状态(state)每个里面单独放商品大图,跟情形里面的面板状态对应选择。
商品大图到达的位置应该为鼠标跟随矩形坐标到商品中图坐标的倍数,这个倍数等于商品大图/商品中图,为了简化设计一开始制作就设为了2倍大。因为商品大图在state1的移动位置是跟鼠标逆向的,X和Y轴坐标都应该为负。
到达X坐标:-[[(LVAR2.x- LVAR1.x)*2 ]]同理得Y坐标: -[[(LVAR2.y- LVAR1.y)*2 ]]
为了不混淆,LVAR1还是跟之前的局部变量一样,为商品中图,LVAR2为鼠标跟随矩形。
全部设置完毕后,最后增加如果非任何一种情况,则隐藏矩形和动态面板。

注意:条件添加选项框什么都不用填,直接确定即可。
本文由 @粉小妞Holly 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
Holly_Xiao
+V
完整版了解