Axure教程 | 漂亮的不像实力派的锤子时钟

之前曾发过一个教程,用来显示秒表的,《如何用Axure设计锤子手机的秒表计时器》,当然这个和锤子手机的秒表无任何关系,唯一有联系的就是分、秒级的计算和显示。
今天,随着axure8的推出,它的旋转功能,终于让我们可以真的可以实现锤子的世界时间。
这个例子其实很简单,可以学习到知识点有下面三个:
- 只用到了日期相关函数
- axure8的旋转功能
- 以及通过显示和隐藏来循环处理的技巧
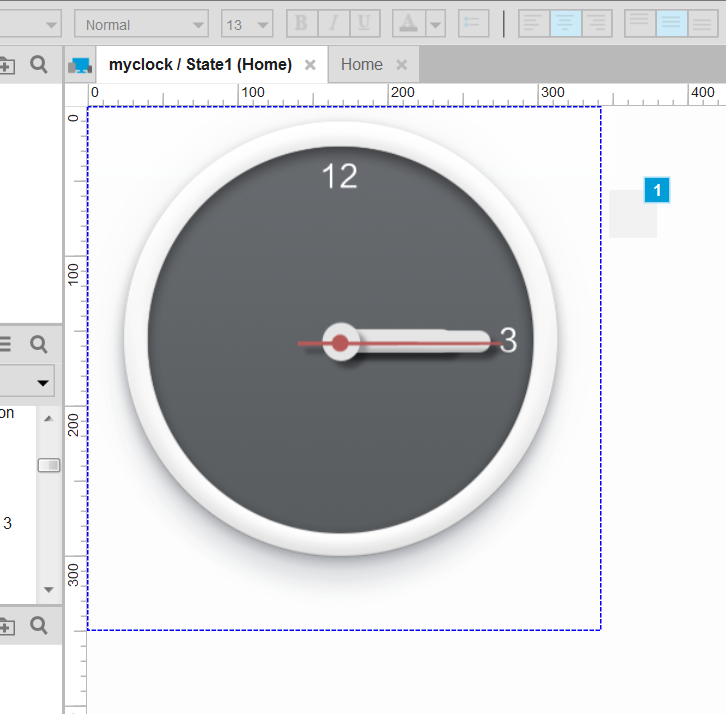
只是这次我们做的是高保真的效果,背景图部分使用了锤子的截图,重新画了下小时、分钟和秒钟的指针。
一、准备素材
到花瓣上找张锤子手机时钟的背景图,使用PS重新简单制作了小时、分钟和秒钟的指针,这三个指针图片的大小和宽度一样,因为axure8里的旋转是围绕部件的中心旋转的,所以这里统一了大小,方便旋转处理。

三个指针要在水平和垂直方向对齐,这样就会围绕着相同的中心点旋转。
另外在axure里设置了下三个指针的阴影效果。
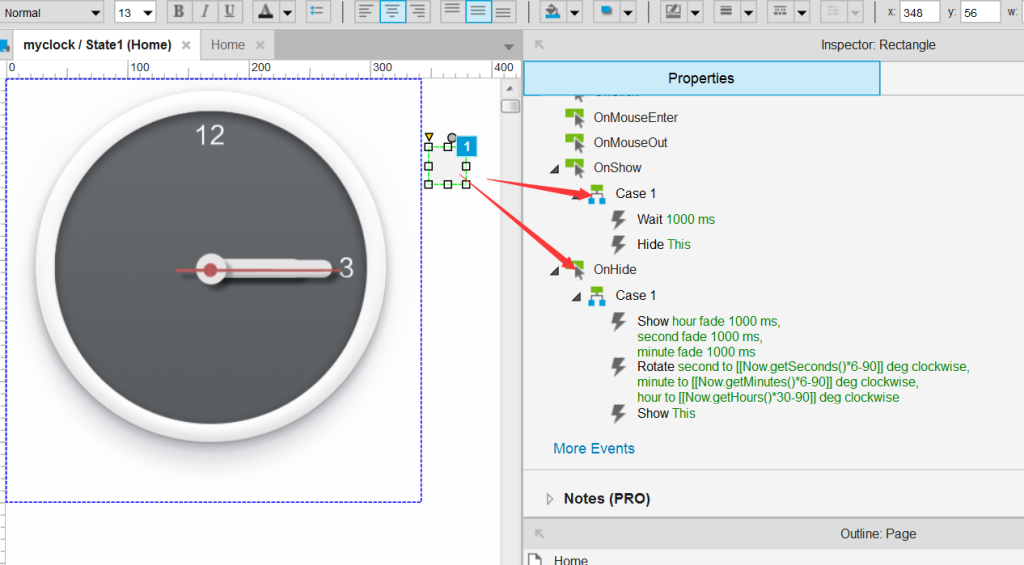
二、使用显示/隐藏事件处理循环
在显示事件里等待一秒后再隐藏,隐藏事件里淡入淡出显示指针,然后开始计算当前时间,旋转指针到正确的位置。

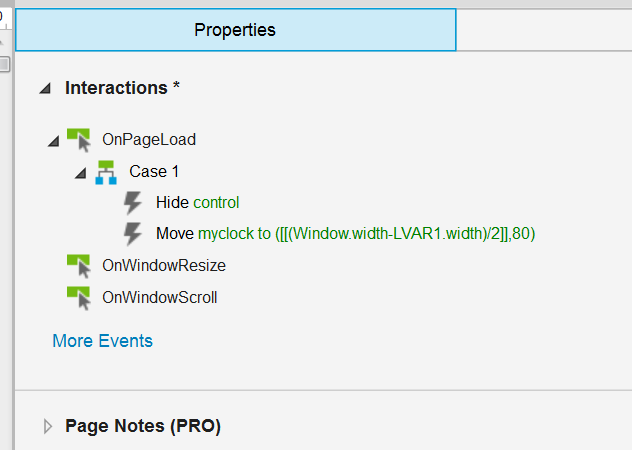
为了先触发循环,在页面加载时先触发部件的隐藏事件,另外将时钟移到页面中央。

怎么样,足够简单吧,可以自己试一下哦!
有任何问题欢迎随时交流。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







请问这个旋转的角度公式是如何得出的,能帮忙解释下吗,谢谢!
表盘360° 出发前 对于12点指针都是偏移90° 出发时 获取系统时间 分钟*6°-90°=分针偏移角度 秒针同理 时针=小时*30-90 因为每小时时针偏30°
@Axure原型设计工场 🙁
在执行的时候,时分秒针都错位了,请大神指示 😕
改成绝对位置试试~ 😎