Axure RP8.0 教程:规模数值递增动效
本文提供了数值递增效果的Axure教程,请查收~~

平时我们在浏览一些官网首页时,经常看到下面这样的数值递增效果,如下所示:

此教程将为大家讲解如何实现此效果:
一、界面元件搭建
首先,从左侧的元件库拉入相应的【文本标签】,其中的数值和“+”或者“单位”等分别为两个【文本标签】,交互事件主要是加给【数值】文字标签。
调整完样式和排版后,如下所示:

注意:Axure里面的数字文本标签为:递增前的初始值(假设递增前为1600,那么递增后为1800)。
二、交互事件实现
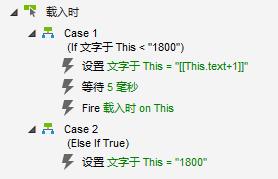
选中某一个数值,添加【载入时】交互事件:
加入递增前,数值为1600,递增后为1800,即添加事件1:
1. 当文字的值小于1800时,设置文字为:[[This.text+1]],再添加【等待事件】,时间为:5毫秒,最后再添加【触发事件】,选择【载入时】事件。
2. 再添加事件2,设置文字,选择【当前元件】,文本值为:1800。
如下所示:

同理,其他文本标签的交互事件也是如此,只是条件值的变化。
三、效果展示

教程链接
百度云教程源文件:https://pan.baidu.com/s/1EavJ1DZg1mgtOEYtelcD-Q
提取码: gxkn
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好,我反复验证了单独一个元件增加递增可以,但是在我交互里面有页面载入时,这个就不能实现,请问有什么办法吗?
大佬你好,带小数点的显示异常怎么解决?比如从0自增到9.62,谢谢
谢谢分享,这个学会啦 😳