Axure 教程:可增删改的多选树
今天,教大家如何做可以增删改的多选树,以及节点与节点之间相互交互的内容。enjoy~

演示地址:http://bra8my.axshare.cn/#g=1&p=可增删改的多选树
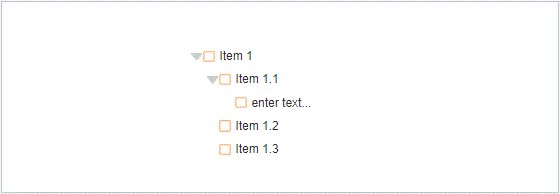
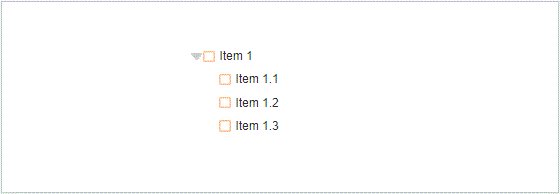
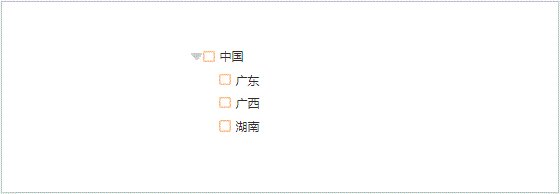
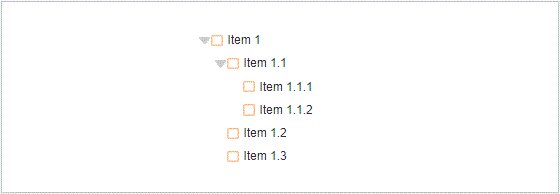
一、效果介绍
功能介绍:
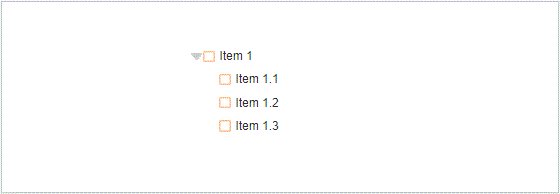
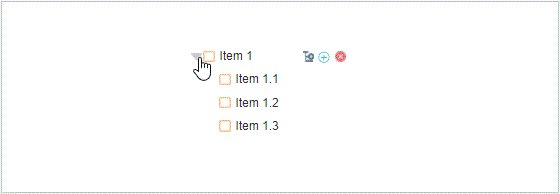
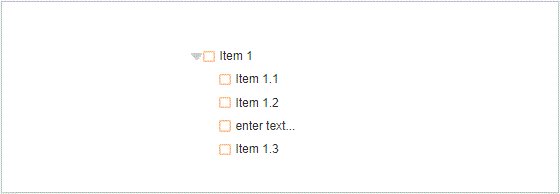
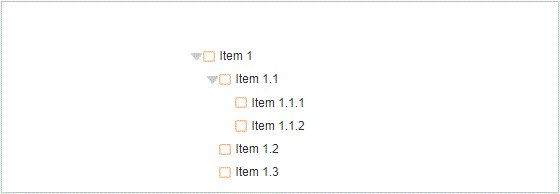
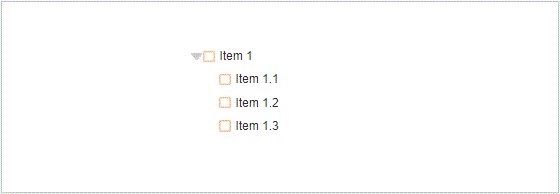
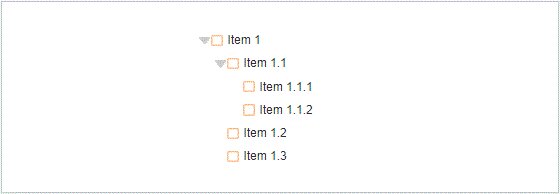
展开/收起:点击箭头,可以展开或收起子节点。

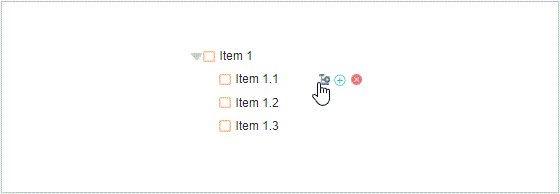
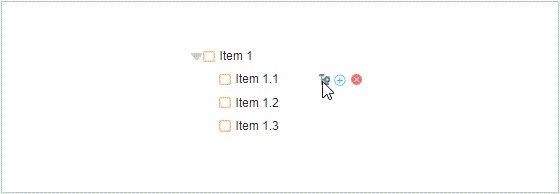
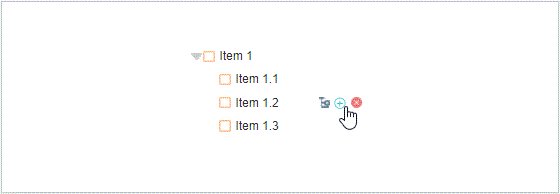
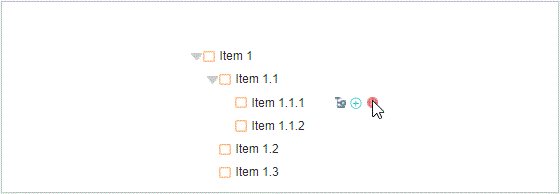
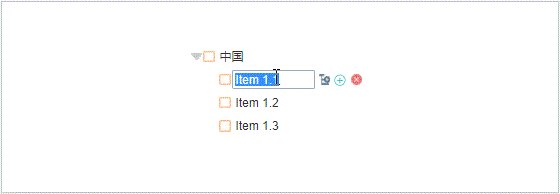
添加子节点:点击添加子节点按钮,可添加子节点,并在本节点自动生成箭头,如果本节点下方有内容,自动打开内容。

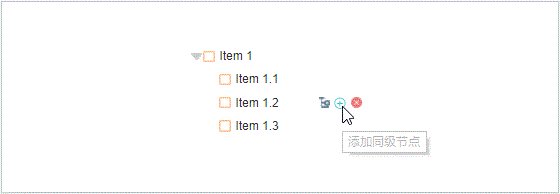
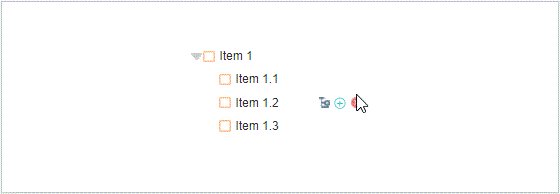
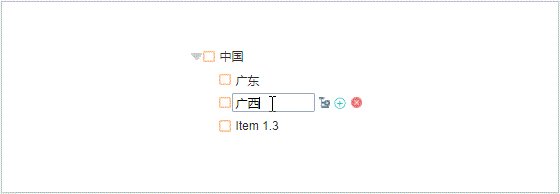
添加同级节点:点击添加同级节点按钮,可添加同级节点。

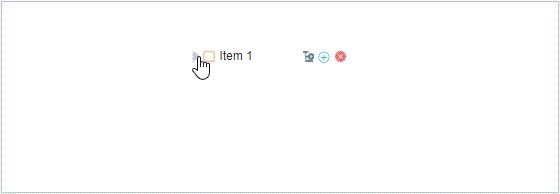
删除节点:点击删除节点按钮:删除该节点和该节点的子节点,如果该节点父节点只有该子节点,父节点箭头自动消失。

修改节点内容:点击文字可以修改内容。

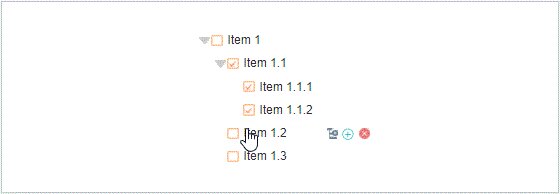
选中:选中当前节点和该节点的子节点,如果同级节点全部选中,同时选中父节点。
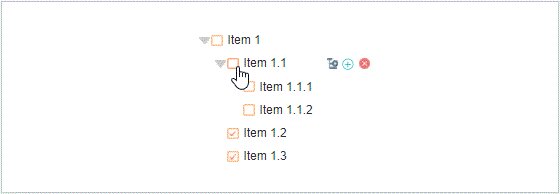
取消选中:取消选中当前节点和该节点的子节点,同时取消选中父节点。

修改添加默认提示语:enter text……可在原型内的”提示语”文本框,修改内容即可。
编辑默认树列表:在中级器内填写即可,简单实用。
二、使用方法
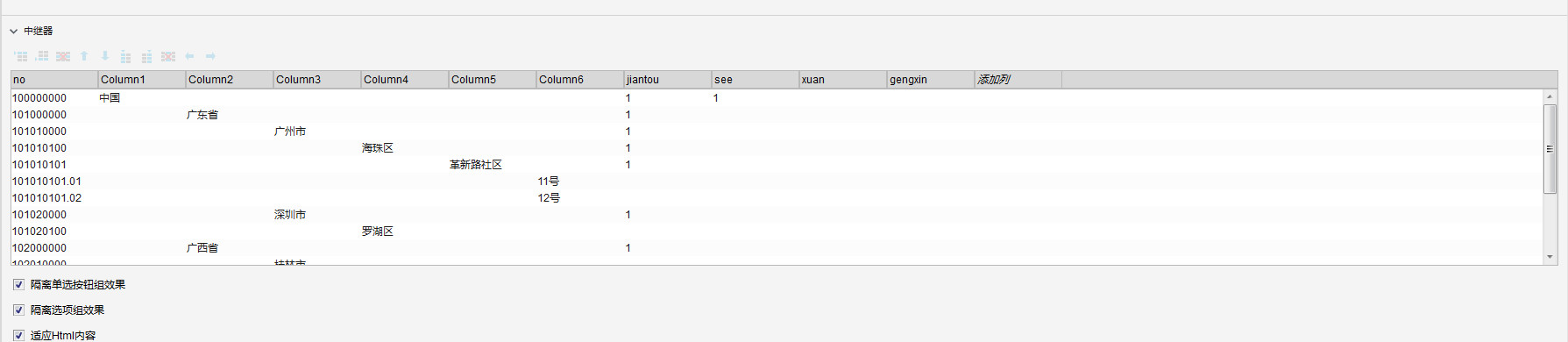
在中继器中编辑:
- no:第n个一级内容就写a00000000,例如第一个一级内容:100000000;第a个一级内容下的第b个二级内容就写a0b000000(n>9时,mn000000);以此类推,6级内容为小数点后面的数。
- column:几级内容就在几级column里填写。
- jiantou:左边的展开箭头,1代表显示,其他代表隐藏。
- see:1代表显示,其他代表隐藏。
- xuan:箭头的方向,1代表向下,其他代表向右。
- xuanzhong:代表多选框是否选中,1代表选中,其他代表未选中。

修改添加默认提示语:enter text…可在原型内的”提示语”文本框,修改内容即可。
三、制作方法
树形结构的制作,请参考我上一篇文章——可增删改的树形结构
今天主要讲一下如何将树形结构制作成多选树。
(1)逻辑思路
中继器内增加一列选中,当值为1是,选中多选框;否则,取消选中多选框。
选中当前节点时,不仅要选中当前节点,还要选中该节点的所有子节点,如果同级节点全部选中,同时选中父节点。
取消选中节点是,不仅要取消当前的节点,还要取消该节点的子节点,同时取消选中父节点。
我们通过更新中继器xuanzhong的值,来控制选中和取消选中
(2)中继器内材料
在原有的树形结构里加一个多选框,可以使用系统默认的,也可以使用自己制作的美化多选框。
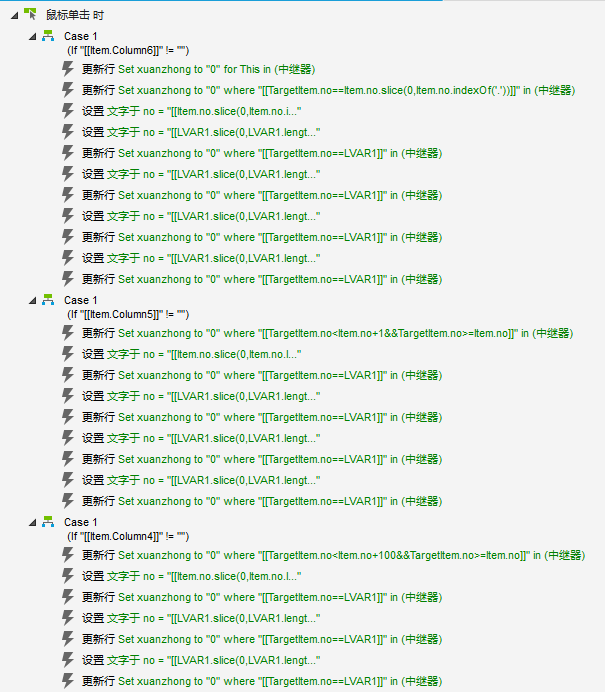
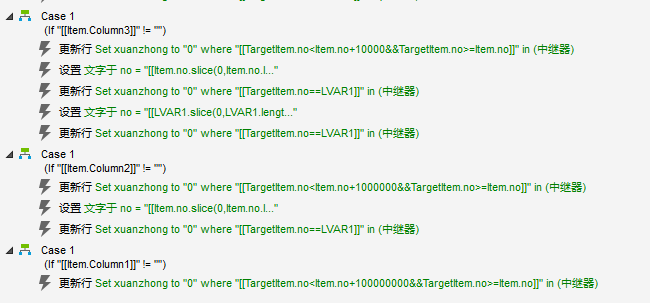
(3)具体交互
选中:

取消选中:


总结
该原型非常实用,但制作相对复杂,新手不容易完成。
制作完成后,以后使用方便,仅需简单填写树中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








最新版原型预览及下载地址:
https://axhub.im/ax9/b3db3743977d8b2e/#g=1
原型预览及下载地址:
https://axhub.im/pro/64d86337a1214330