Axure教程:导航栏收缩与展开
本文给大家讲解一下如何在Axure中制作导航栏的收缩与展开,一起来看看~

本文将从以下3个方面展开:
- 需求分析;
- Axure关键点分析;
- 效果展示。
1. 需求分析
我们在做原型设计的时候,通常会遇到这样的需求:点击导航栏的某个一级菜单,则展开其下面的二级菜单,同时收起其他一级菜单下面的二级菜单。
如果使用Axure软件来做原型设计,遇到此类需求的时候,我们应该怎么进行需求分析呢?怎么将需求与Axure的功能进行匹配呢?
我们仔细研究需求就会发现,需求的核心点在于:展开菜单的同时收起其他菜单,也就是说菜单的展开或者收起是有条件,在某些条件下需要展开或者收起。看到这里,我们是不是会想到Axure中的动态面板呢?动态面板可以实现元件的显示及隐藏,正好和需求的诉求点是吻合的。
看到这里,相信大家已经有思路了,用Axure的动态面板功能就可以实现该需求。下面接着讲Axure的实现方式。
2. Axure关键点分析
通过上面的需求分析,我们已经有了解决思路,即使用Axure动态面板功能来实现。其核心点在于什么时间点展开哪些动态面板,同时隐藏哪些动态面板。
下面为Axure关键点分析:
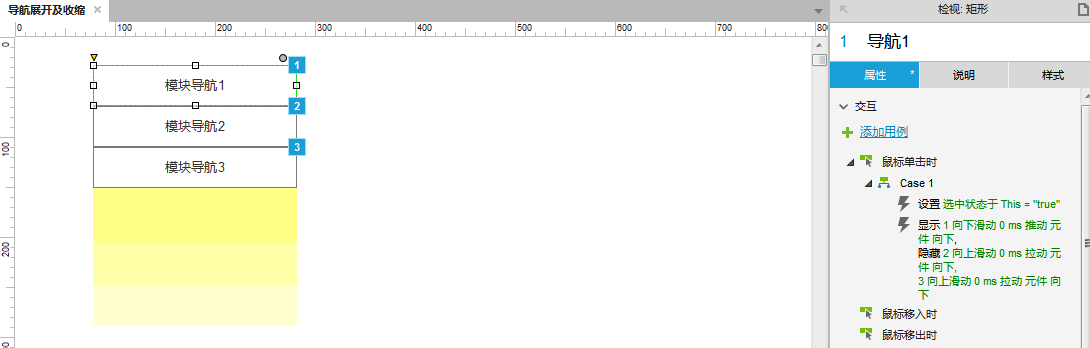
- 这里涉及到一级菜单和二级菜单,其中前者可以用矩形,后者需要用动态面板;
- 二级菜单用的动态面板默认隐藏,在点击其对应的一级菜单的时候才设置为显示;
- 点击一级菜单的时候,显示其对应的二级菜单动态面板,同时隐藏其他二级菜单的动态面板,并把下面的元件往上拉动;
- 只需设置第一个一级菜单的交互,可复制至其他的一级菜单然后做一些修改即可。

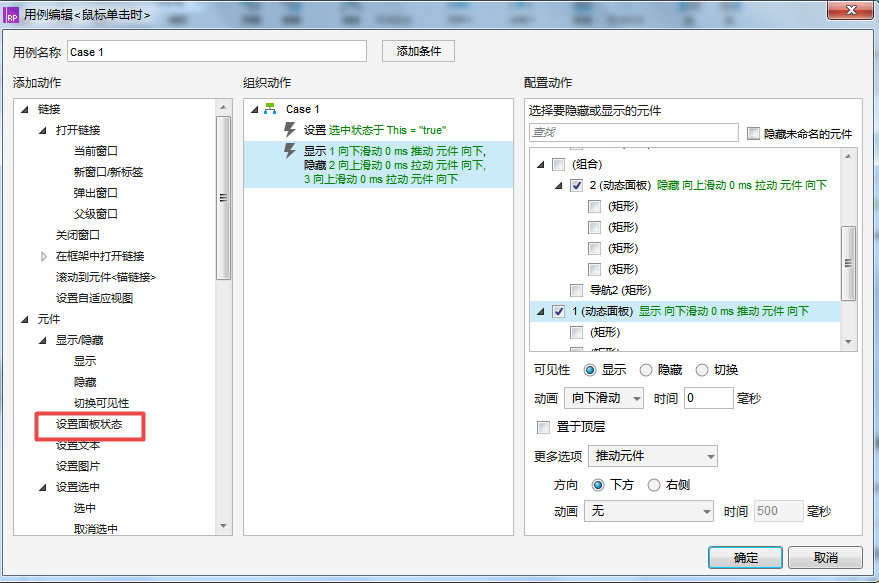
动作为:设置面板状态
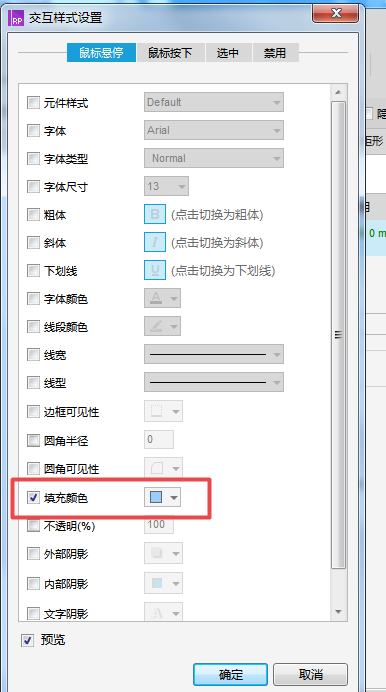
 其他细节,如鼠标悬停一级菜单时背景颜色显示为淡蓝色而鼠标点击时显示为绿色,这个可以通过设置矩形的交互样式来实现。
其他细节,如鼠标悬停一级菜单时背景颜色显示为淡蓝色而鼠标点击时显示为绿色,这个可以通过设置矩形的交互样式来实现。

3. 效果展示
效果展示网址为:https://2knrzw.axshare.com/
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
















