原型设计实战案例:自适应后台框架
作者分享了自己做pc web端产品后台框架的设计过程,希望能够对你的原型设计工作带来帮助。

本人前段事件做了专家管理产品的pc web端产品,按照当时的要求,制作了高保真的原型。在这个原型里面,实现了屏幕自适应、菜单动态展示、列表页面的排序分页等功能,使用了动态面板、中继器等元件,设计风格上参考了蚂蚁金服的ant design,因为是后台管理系统,所以设计风格上也比较紧凑,我把这个过程写出来,希望能够对大家有所帮助。
页面布局
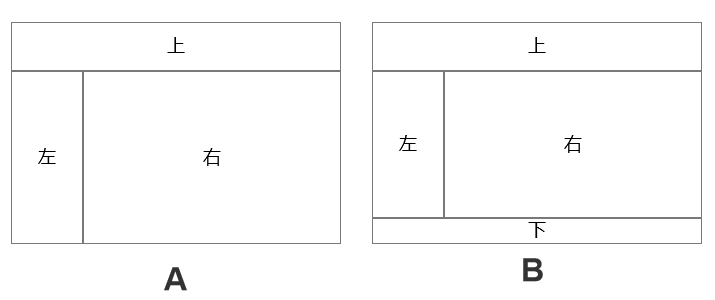
在开始制作原型之前,先要做的是对页面的布局。对于PC端的系统,一般常见的布局有下面的A、B两种模式:

在本次原型里面,因为数据和内容比较多,我们考虑要做的紧凑一点,给用户尽可能多的操作空间,所以采用A模式,具体各区域的智能如下所示:
- 上部区域:显示产品logo、名称、一级菜单 和 用户菜单区域(主要包括系统消息、修改密码、退出系统等功能);
- 左侧区域:显示二级菜单、三级菜单,因为在上部区域已经有了一级菜单,对于一般的系统来说,菜单到了三级就可以,不简易菜单层级过深;
- 右侧区域:显示具体的内容区域,这块区域就是具体的内容页面,包括面包屑导航和具体的内容页面;
页面布局axure实现
对于上面的A模式的设计,用户的操作模式如下:
- 用户点击【上】区域的一级菜单,【左】区域展示对应的二级菜单
- 用户点击【左】区域的二级菜单,【右】区域显示具体的操作页面
按照这个需求,我们进行这样的操作:
- 上区域拖入动态面板,命名为top_menu;
- 左区域拖入动态面板,命名为left_menu;
- 有区域拖入内联框架,命名为content;
实现页面自适应
因为电脑屏幕的尺寸不同,我们要制作原型,让原型在展示的时候能够自动适应屏幕的大小。
(1)我们的原型是基于1366*768的分辨率进行设计;
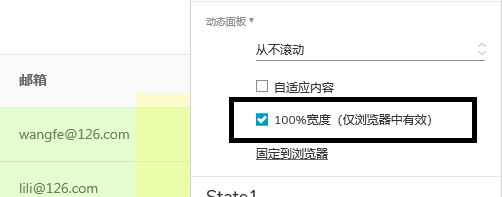
(2)顶部菜单top_menu的高度为固定的64,宽度为1366,并且设置该动态面板为100%宽度,这样就能保证动态面板宽度适应浏览器;

(3)设置左侧菜单left_menu 的尺寸为 256*700 ;
(4)同样设置内容区域content的尺寸;
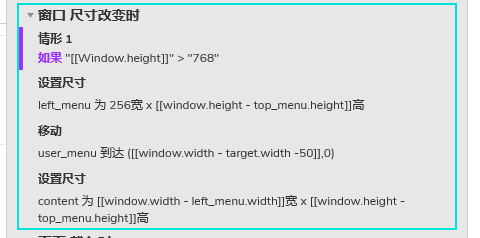
(5)现在到了最关键的一步,如果页面尺寸发生变化,我们需要动态改变左侧菜单left_menu的宽度和内容区域content的高度,即在窗口尺寸发生变化的时候:
- 左侧菜单left_menu的高度 = 窗口高度 – 顶部菜单top_menu高度
- 内容区域content的高度 = 窗口高度 – 顶部菜单top_menu高度
- 内容区域content的宽度 = 窗口宽度 – 左侧菜单left_menu宽度
我通过在当前页面的页面尺寸改变事件里面实现此功能:

顶部菜单实现
顶部菜单就是一级导航菜单,顶部菜单实现起来比较简单,通过矩形制作就可以了,但是要注意顶部菜的交互,即在点击美一个一级导航菜单的时候,都要展示对应的左侧菜单(左侧菜单的实现后面会说)。

用户菜单
在顶部菜单的右侧,还有用户菜单,用户菜单就是大家通常使用的右上角菜单,包括消息列表、帮助、系统设置、退出系统等功能。对于用户菜单,也需要动态面板来实现。并且随着页面大小的调整,用户菜单也要向右移动对应的位置。
即用户菜单的位置 = 窗口宽度 – 用户菜单宽度 – 50 (50是调整距离,是用户菜单的右侧靠近浏览器右边的距离)
用户菜单的调整同样要在页面尺寸改变事件进行设置。
左侧菜单
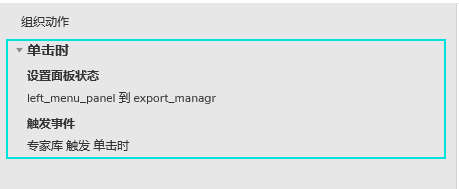
左侧菜单就是二级、三级菜单,同样通过动态面板来实现,有几个一级菜单,动态面板就要有几个对应的状态,点击一级菜单,就是动态的切换动态面板的状态。

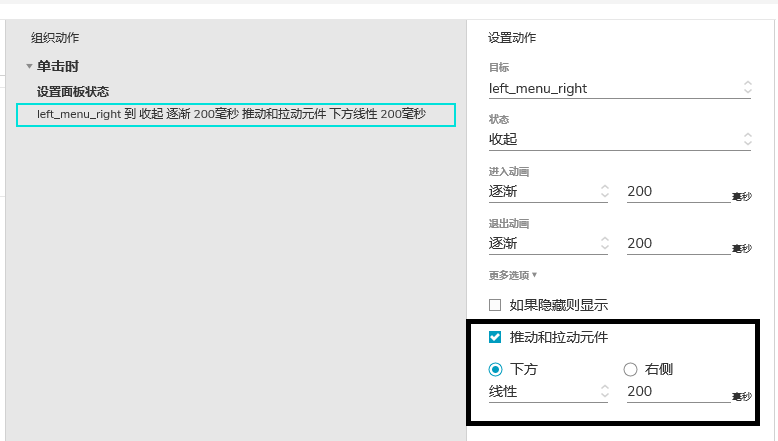
同样,在每个二级、三级菜单里面,需要进行菜单的展开、收起的交互。具体的实现方式是:
- 每个二级菜单都是一个动态面板;
- 面板里面有两个状态,展开和收起的状态,
- 用户点击收起、展开按钮,切换动态面板状态;
- 这里要注意一点,要选择【推动和拉动元件】,这样在收起和展开的时候,其他的二级菜单的位置才会调整;

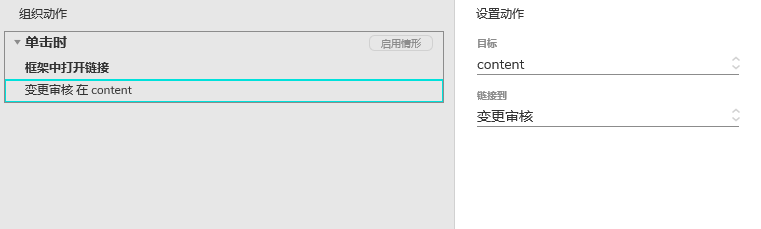
内容的展示
内容的展示比较简单,就是在点击菜单的时候,在content内联框架中打开具体的内容页面就可以了。

结果
到了这里,自适应的高保真axure框架原型就做好了,想看演示的可以参考高保真演示。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















原型预览:http://www.axurestudy.cn/pr/#id=6oms29&p=%E7%9B%AE%E5%BD%95
这一套有模板没
期待合作
看了你的作品 觉得挺不错的 可以 my360kele
?