AXURE原型设计:移动端搜索原型案例
编辑导语:搜索框是每个软件、系统、app必不可少的一个组成成分,本文作者今天就基于在实际工作中需要用到的原型,和大家分享一下移动端的搜索原型案例,以及设计出来的axure组件。

常见的搜索原型包括:普通搜索、分类搜索、标签推荐搜索、历史记录搜索、热点推荐搜索、中继器表格内容搜索等。
一、普通搜索原型
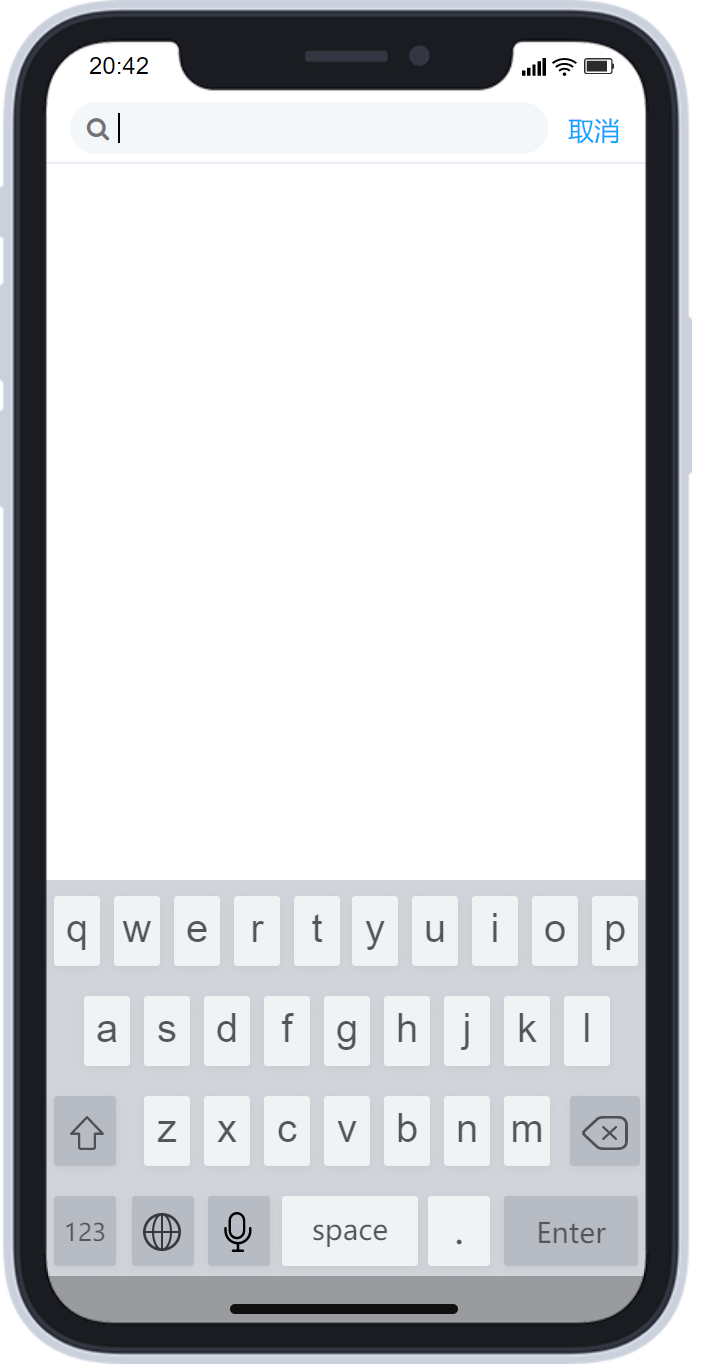
普通的搜索原型是最常用的搜索元件,也是其他搜索原型的基础,后面的搜索原型案例也是在改基础上拓展展开的,一般搜索搜索元件包含输入框+搜索按钮,移动端的搜索元件。
我们要注意设计交互,当输入框获取焦点时,显示键盘,失去焦点时,隐藏键盘即可。

二、分类搜索原型
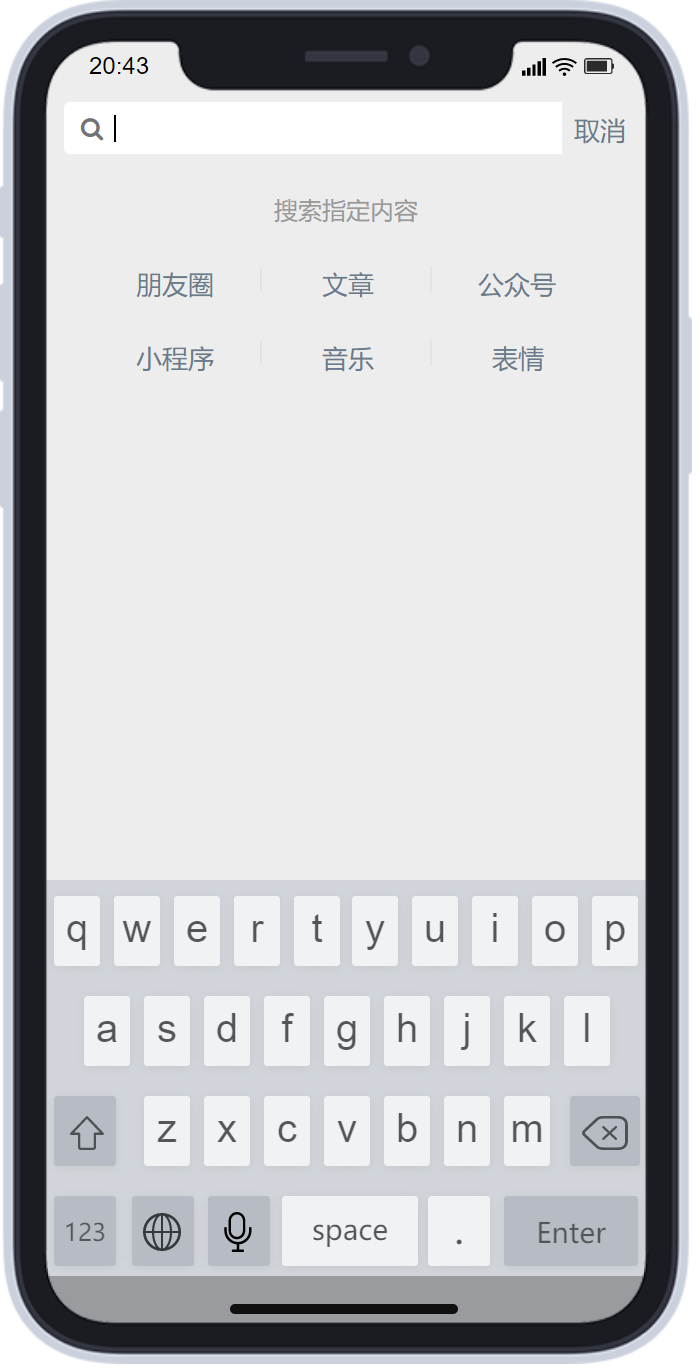
分类搜索原型是在普通搜索原型的基础上添加了不同的分类,可以搜索指定的内容,这样的好处是在较多内容的时候,搜索的结果能比较精确。
详细设计可以参考下图微信搜索的案例,该案例可按朋友圈、文章、公众号、小程序、音乐、表情分类搜索指定内容,你们设计的时候按实际的需求添加类别即可。

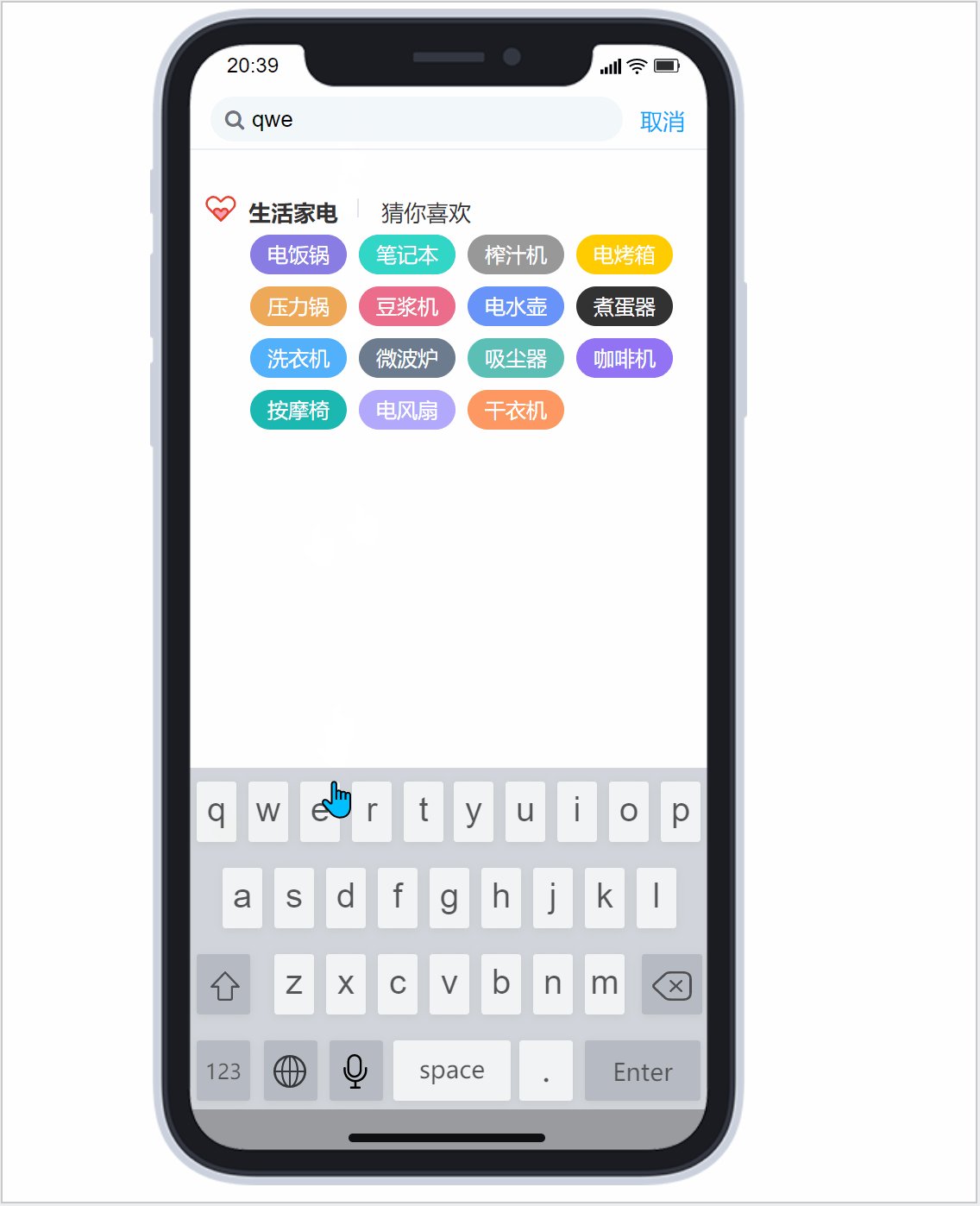
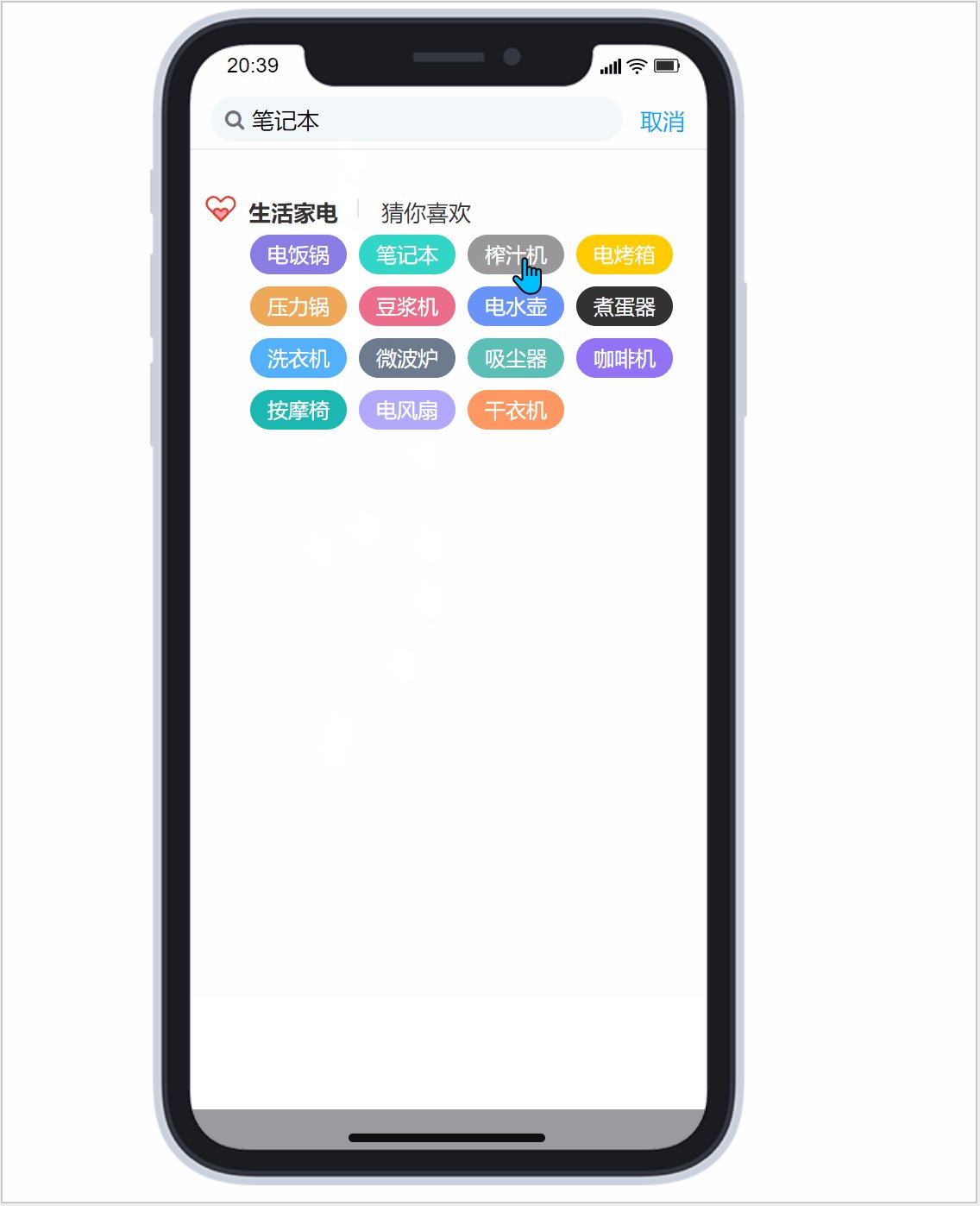
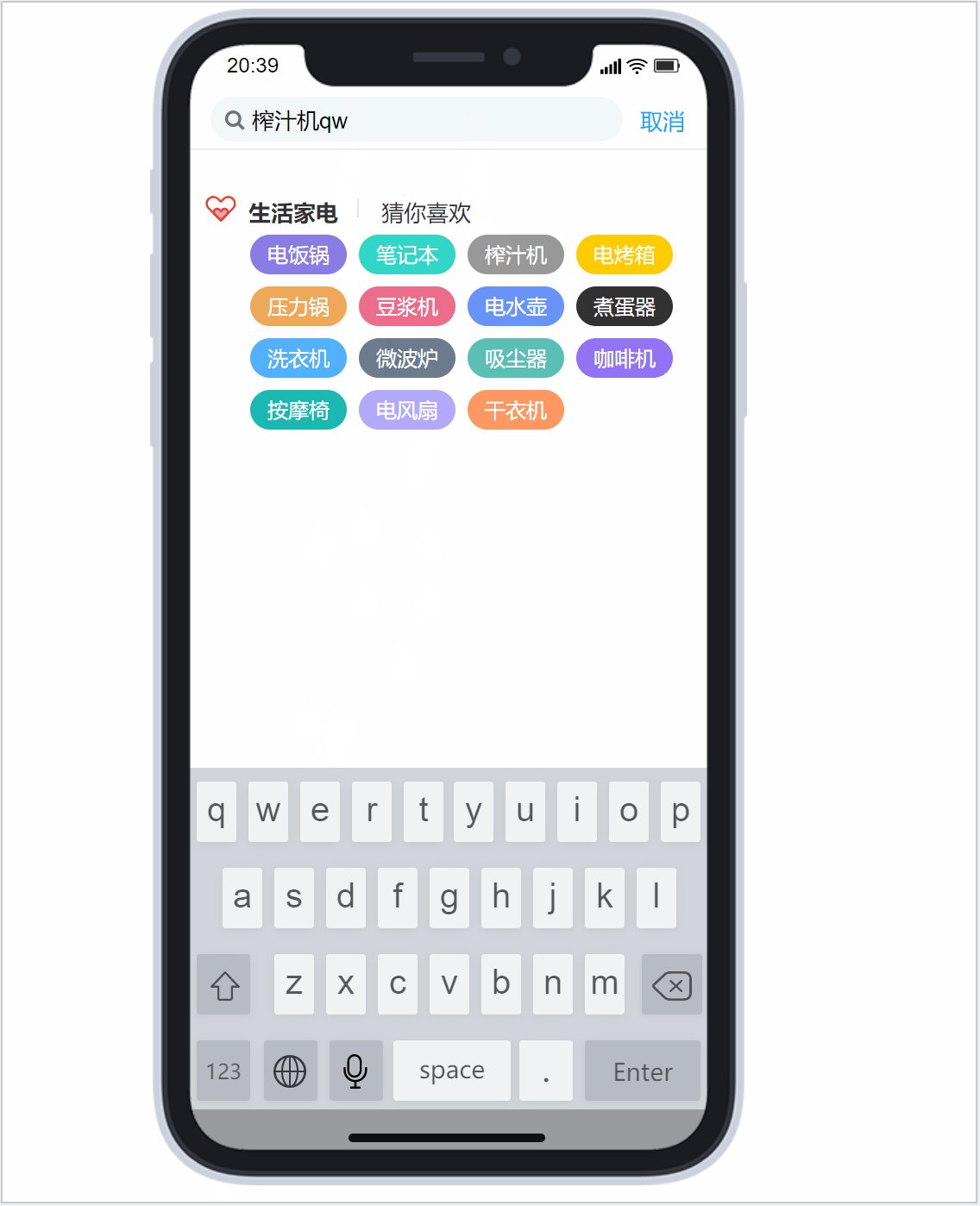
三、标签推荐搜索原型
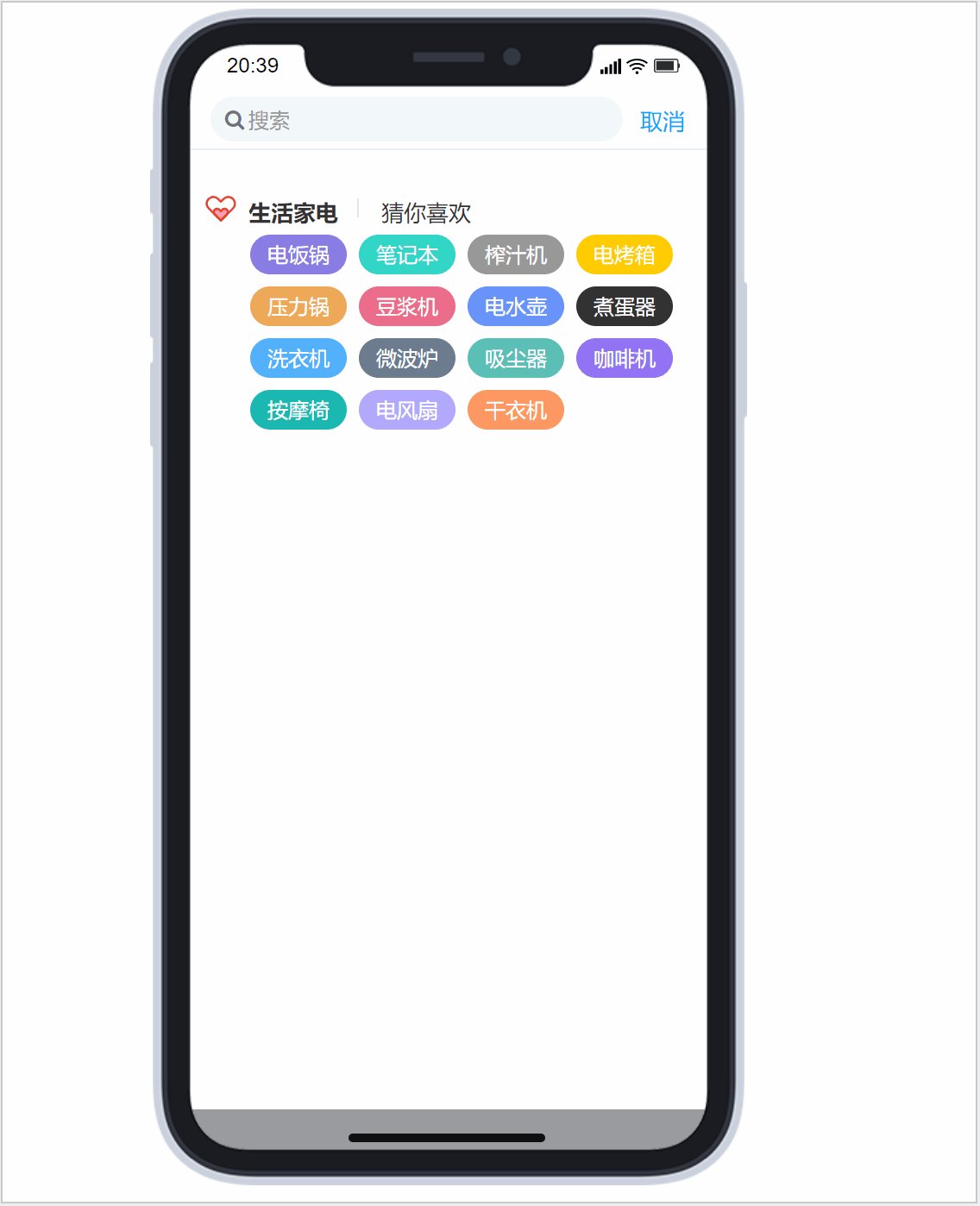
标签推荐搜索是在普通搜索的基础上,加了一个引导推荐的内容,主要是为了引导客户去查看某些内容,从而起到营销、引流的作用。
标签内容由系统管理员统一维护和更新,标签推荐搜索原型常用于电商平台、外卖平台等。

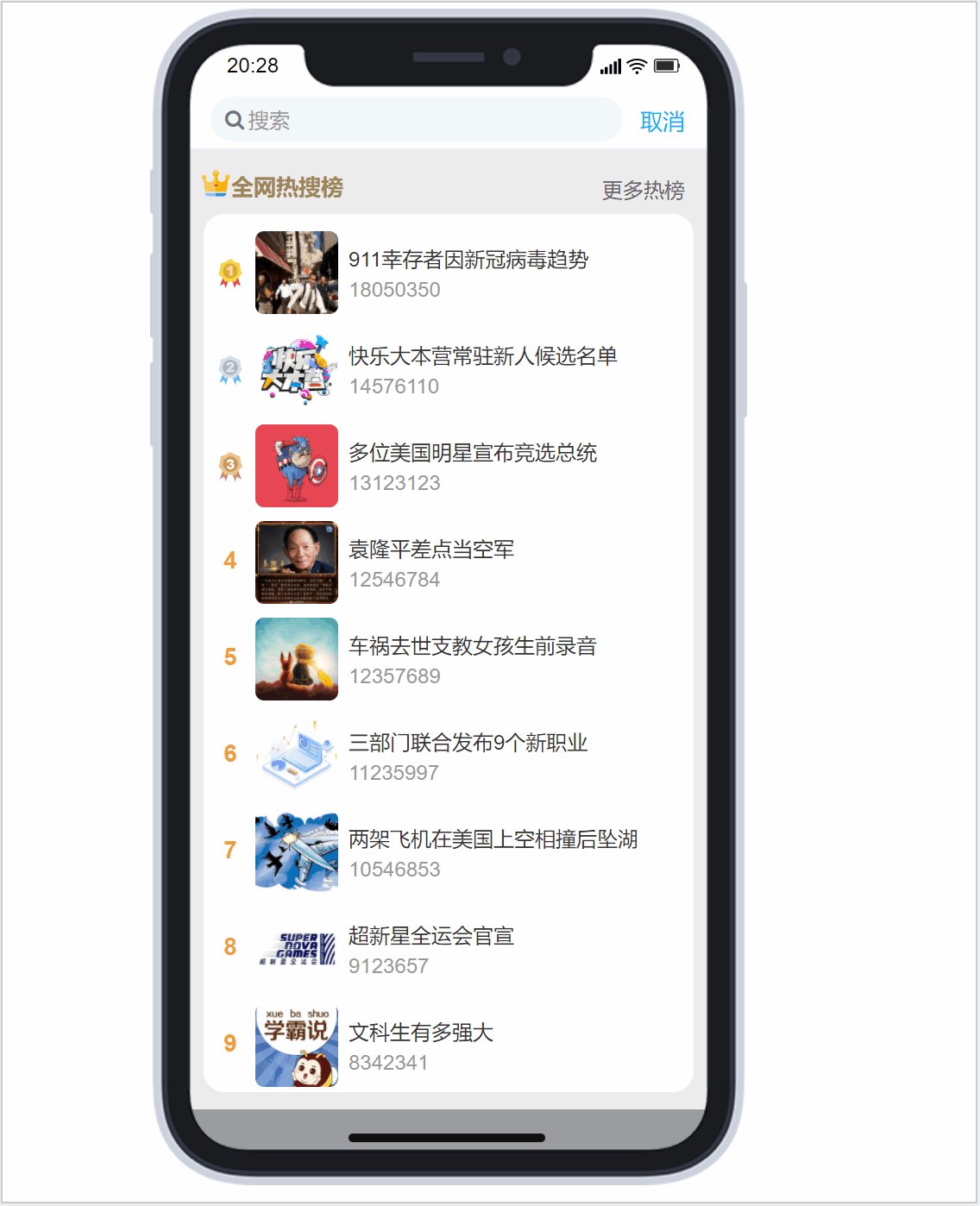
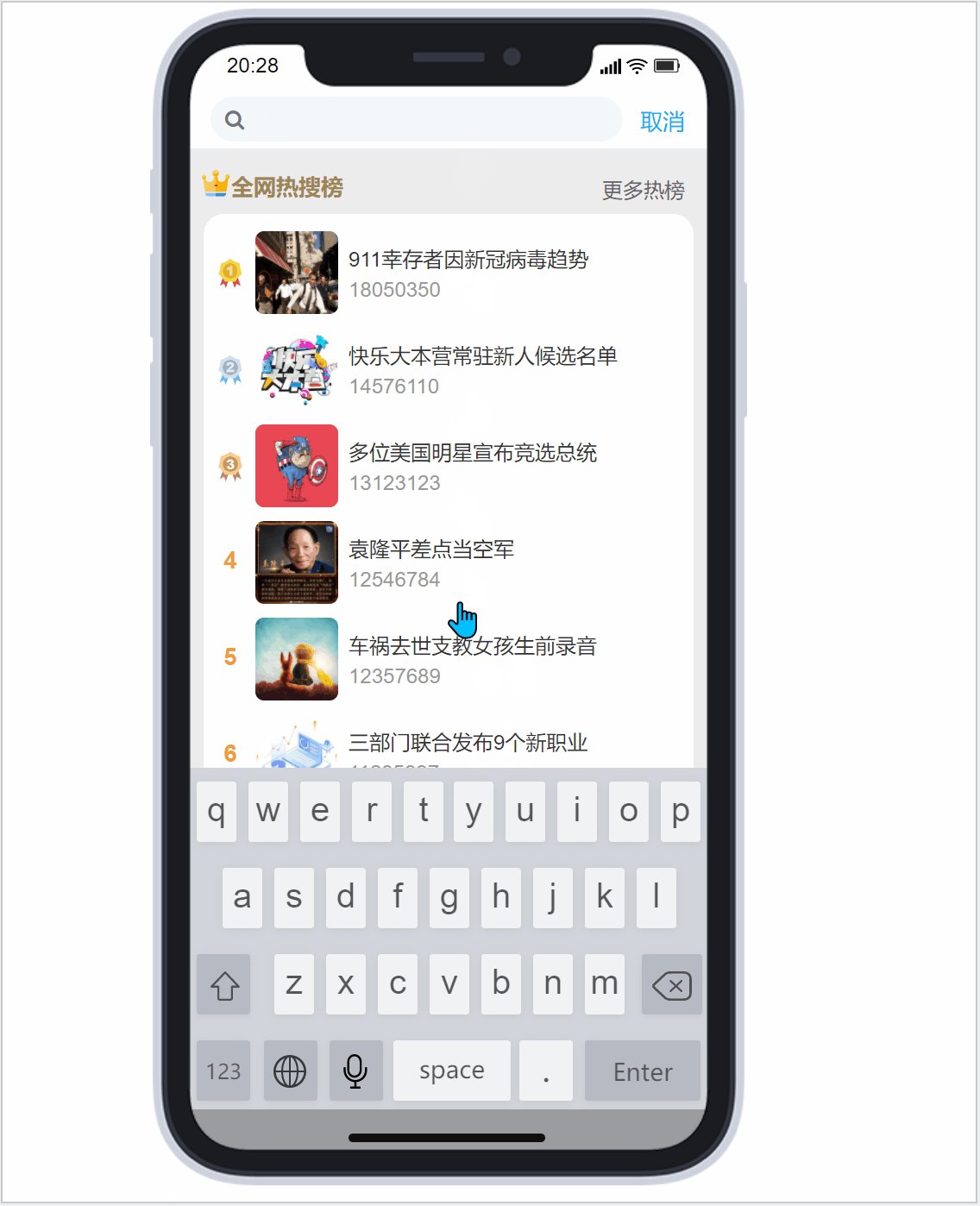
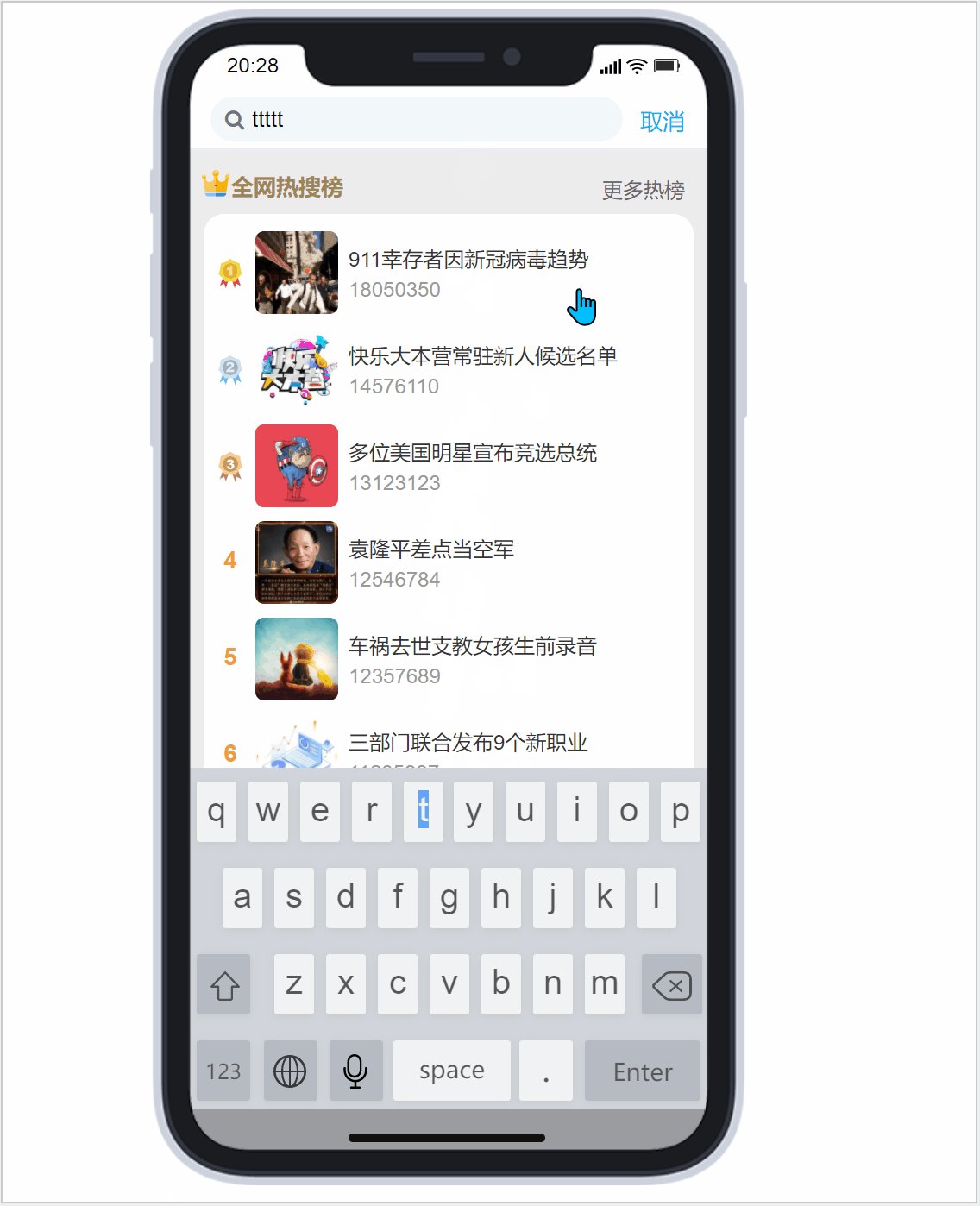
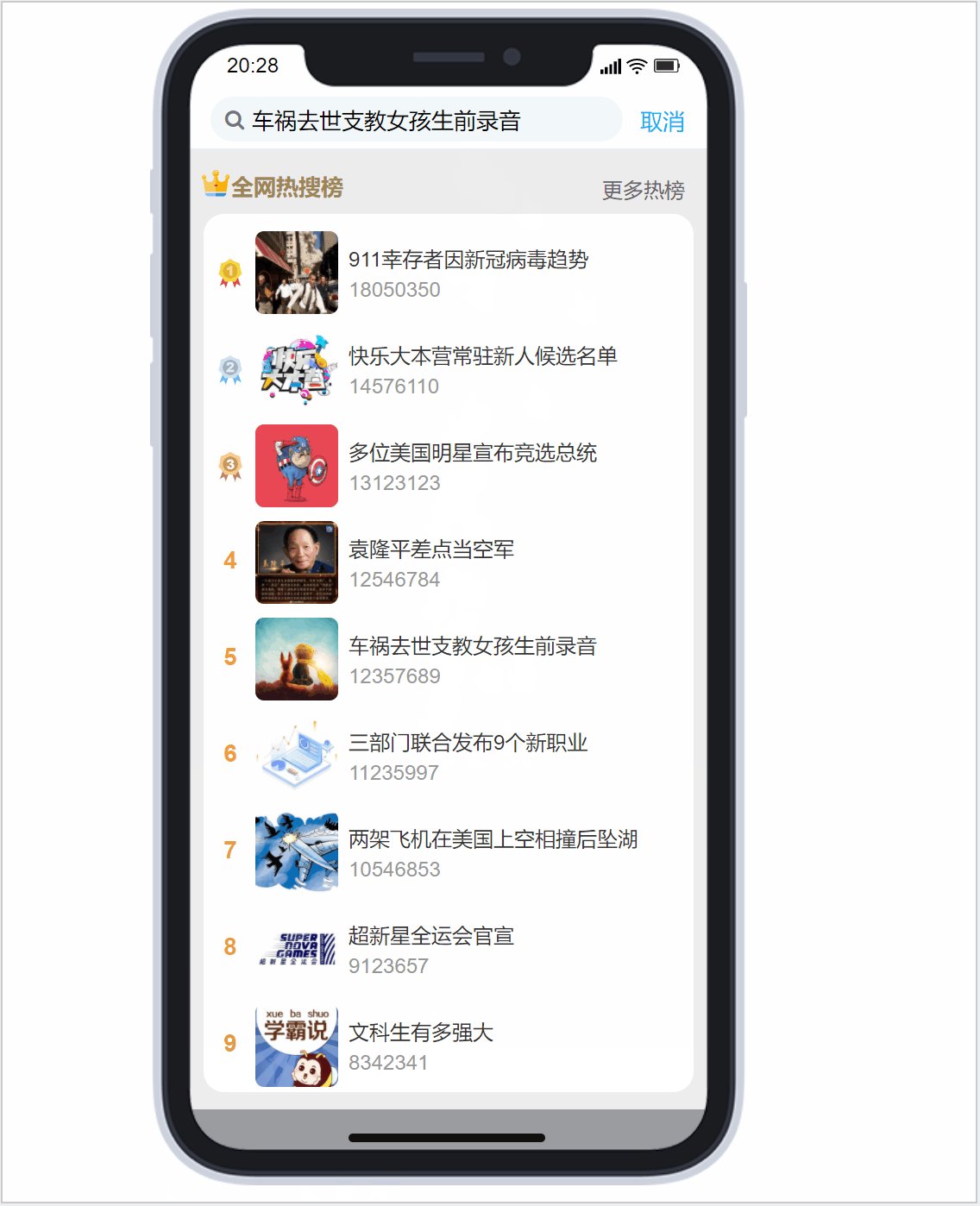
四、热搜推荐搜索原型
热搜推荐搜索和标签推荐搜索很像,都是引导客户去查看某些内容,但是热搜推荐是根据用户群的喜欢,给用户推荐最多人查看的内容。
而且与标签推荐搜索不同的是,热搜推荐的内容不是由后台写死的,而是由所有用户决定的,是实时更新和变化的,常用于微博、新闻等平台。

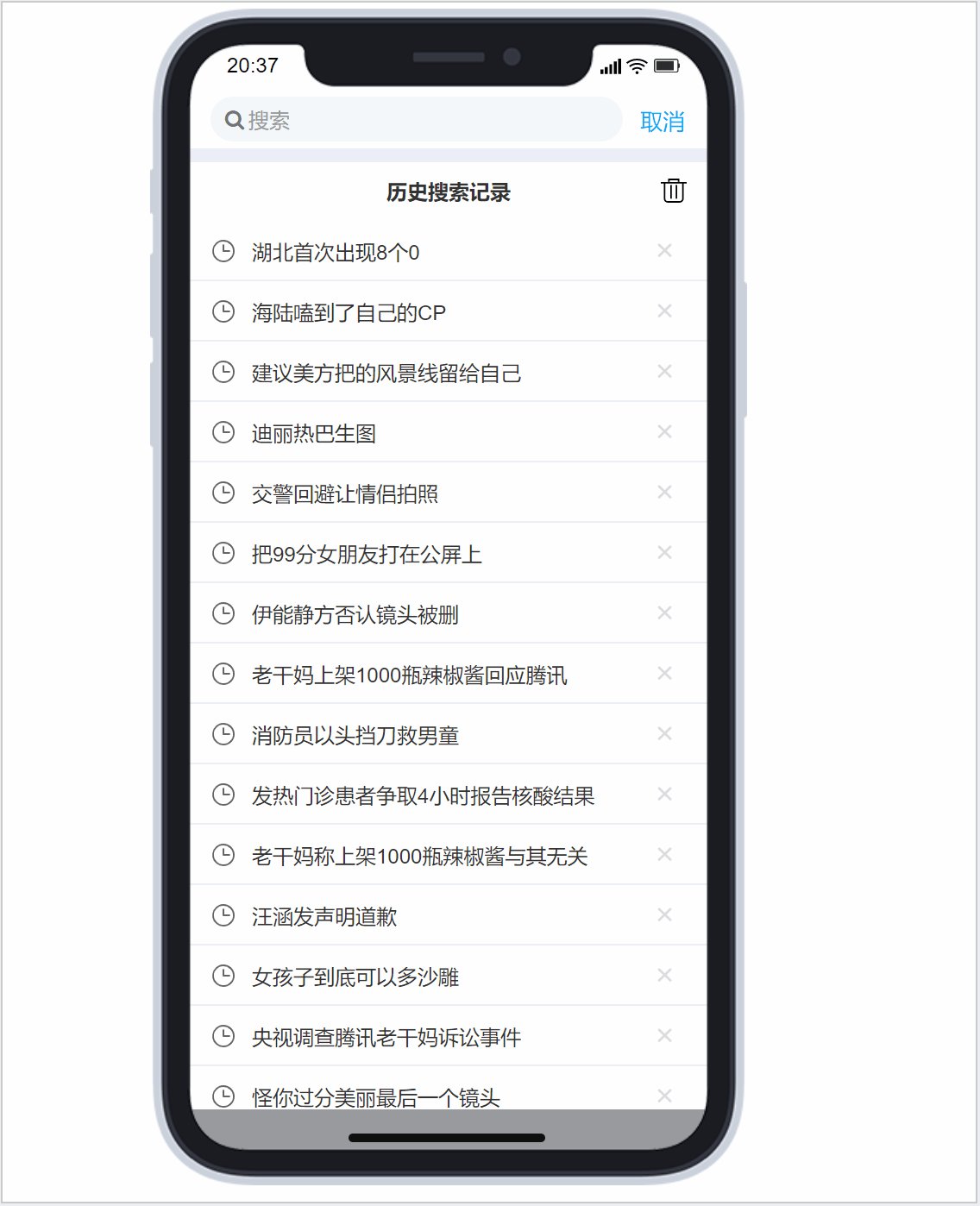
五、历史记录搜索原型
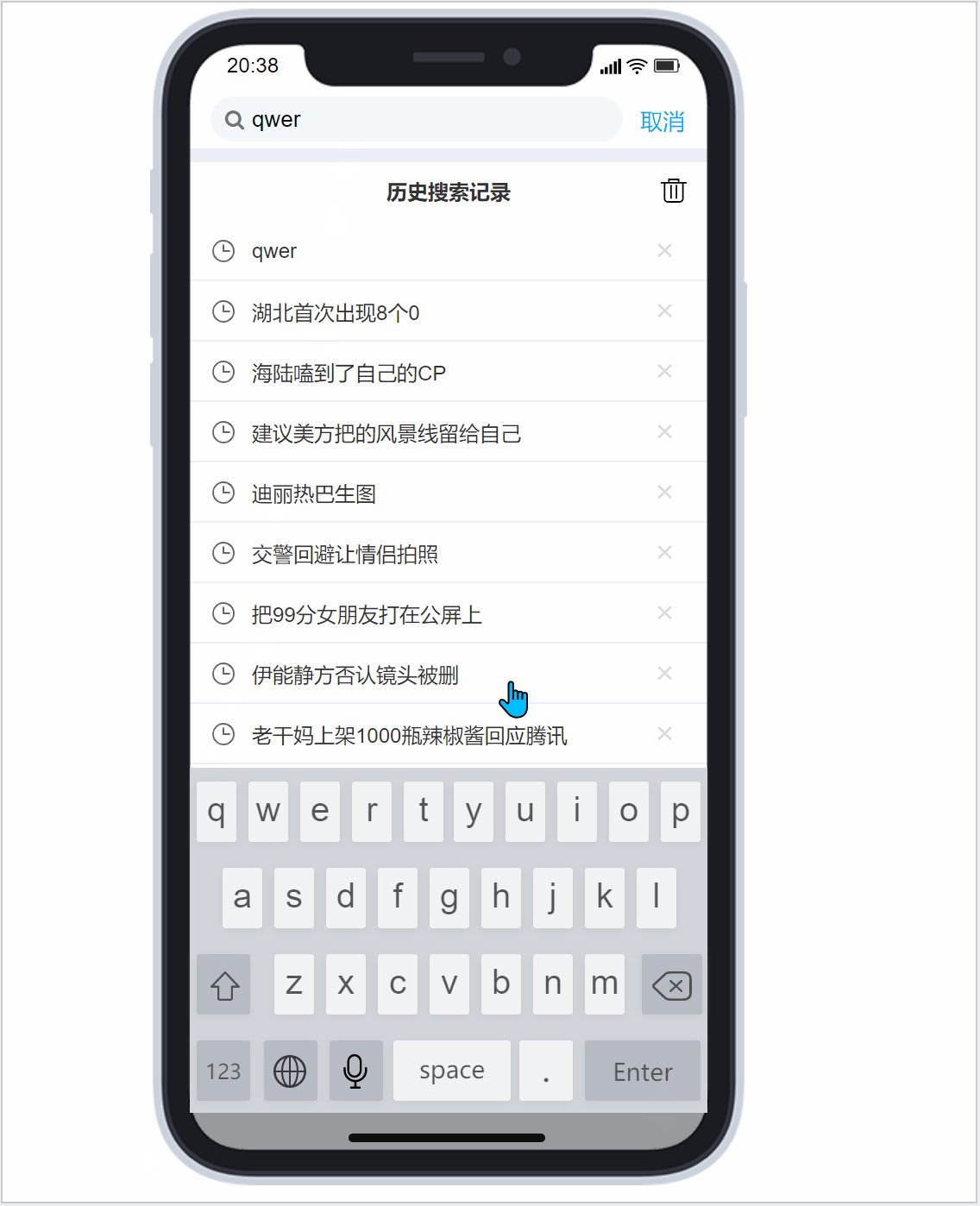
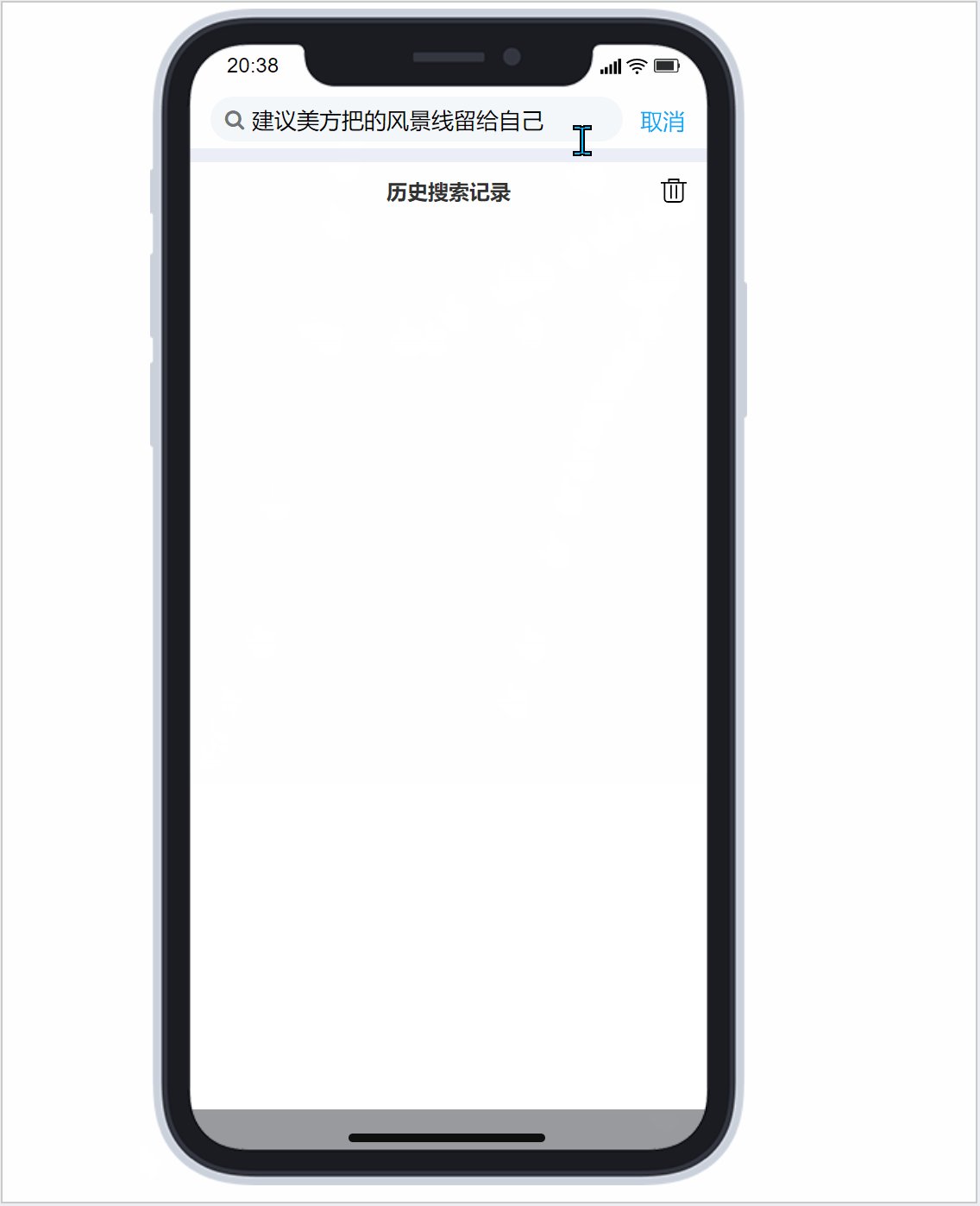
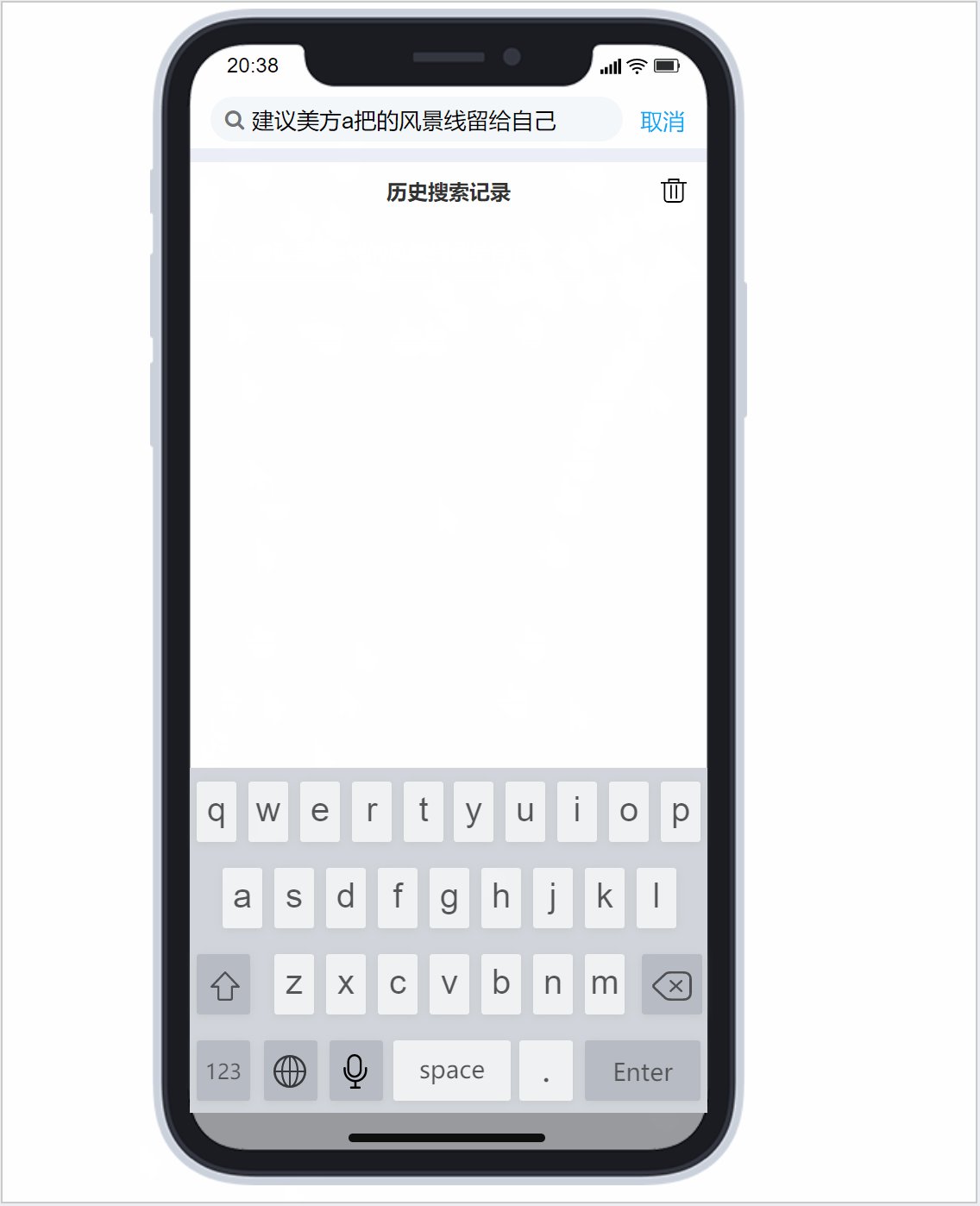
历史记录搜索是在普通搜索原型的基础上,由系统记住用户的搜索记录,用户下次搜索时,能够查看之前的搜索记录.可以对过去搜索过的内容实现快速搜索,用户也可以输入新的内容进行搜索,新内容通用被系统记录,历史记录按照时间的倒叙排列。
除此之后,用户还能管理历史搜索记录,删除单条或全部的历史记录。历史记录搜索原型常用语搜索引擎,例如百度、搜狗、谷歌等。

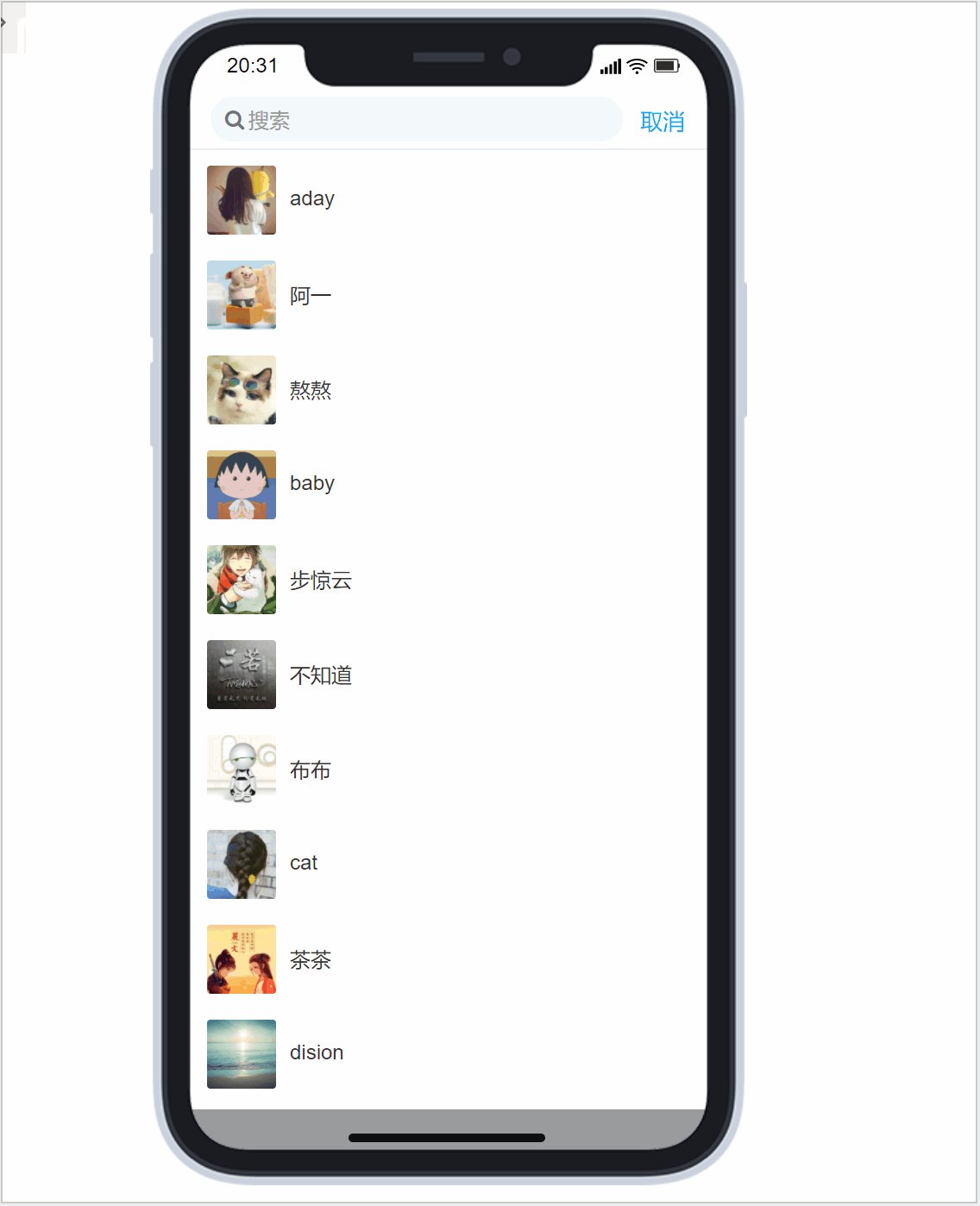
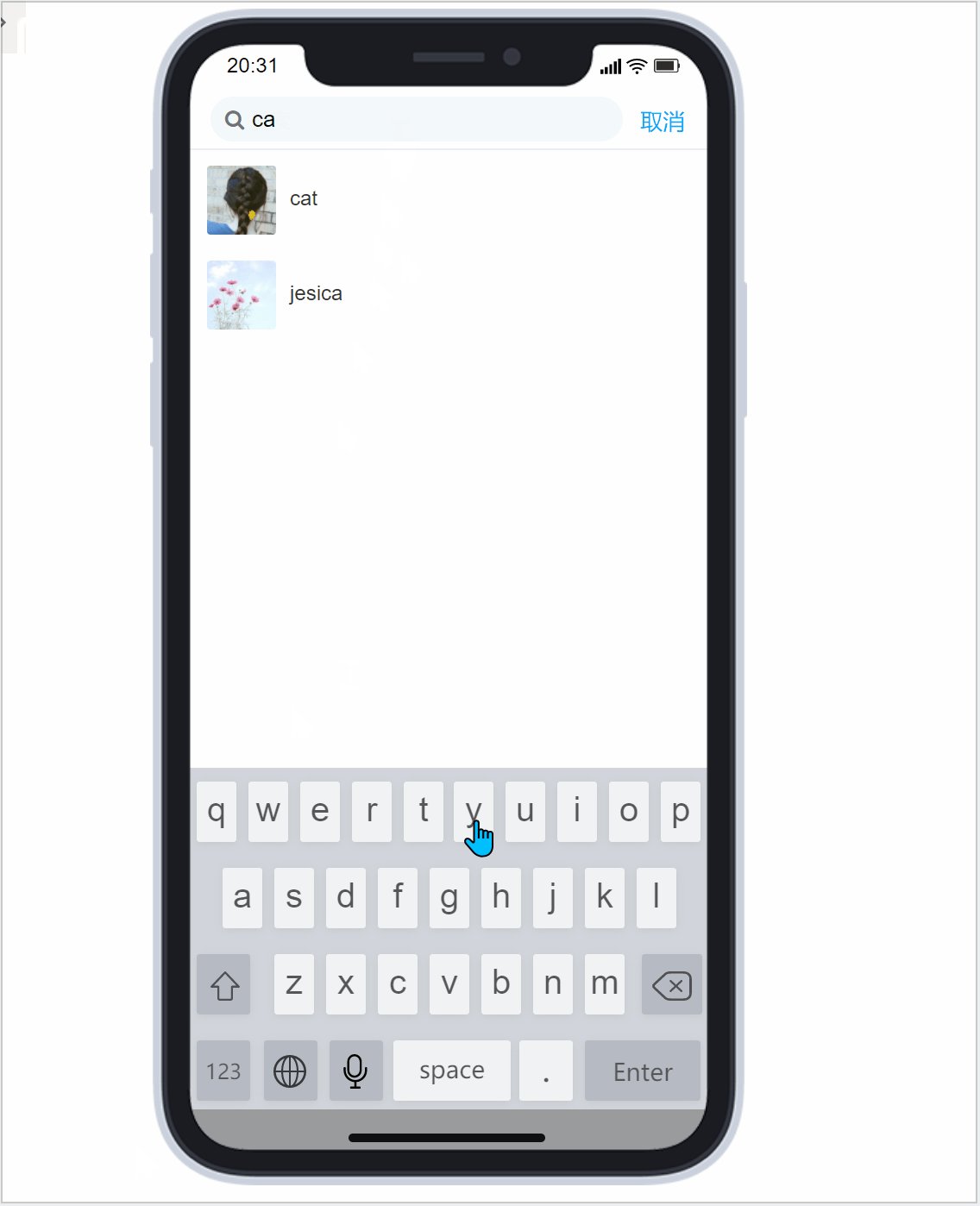
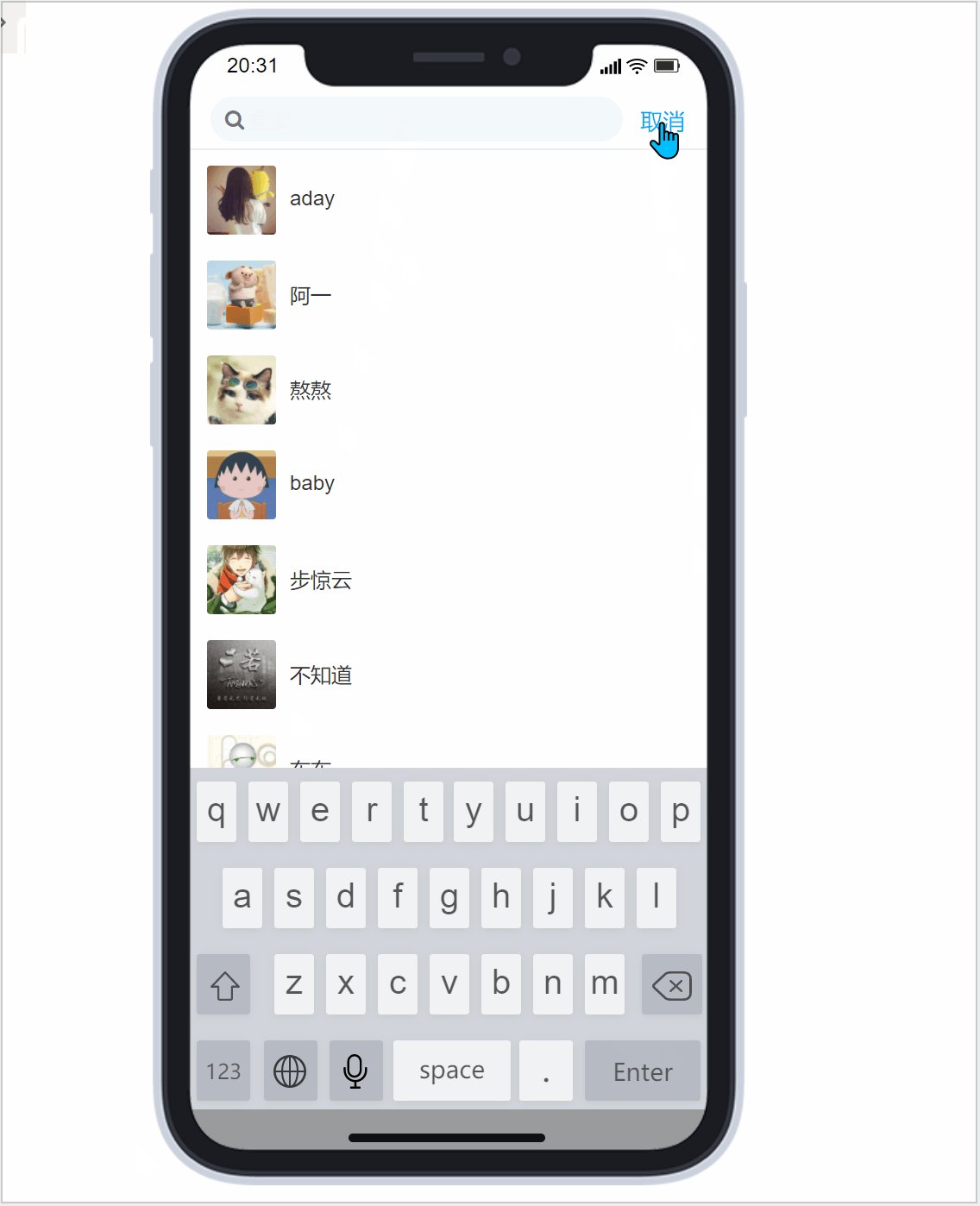
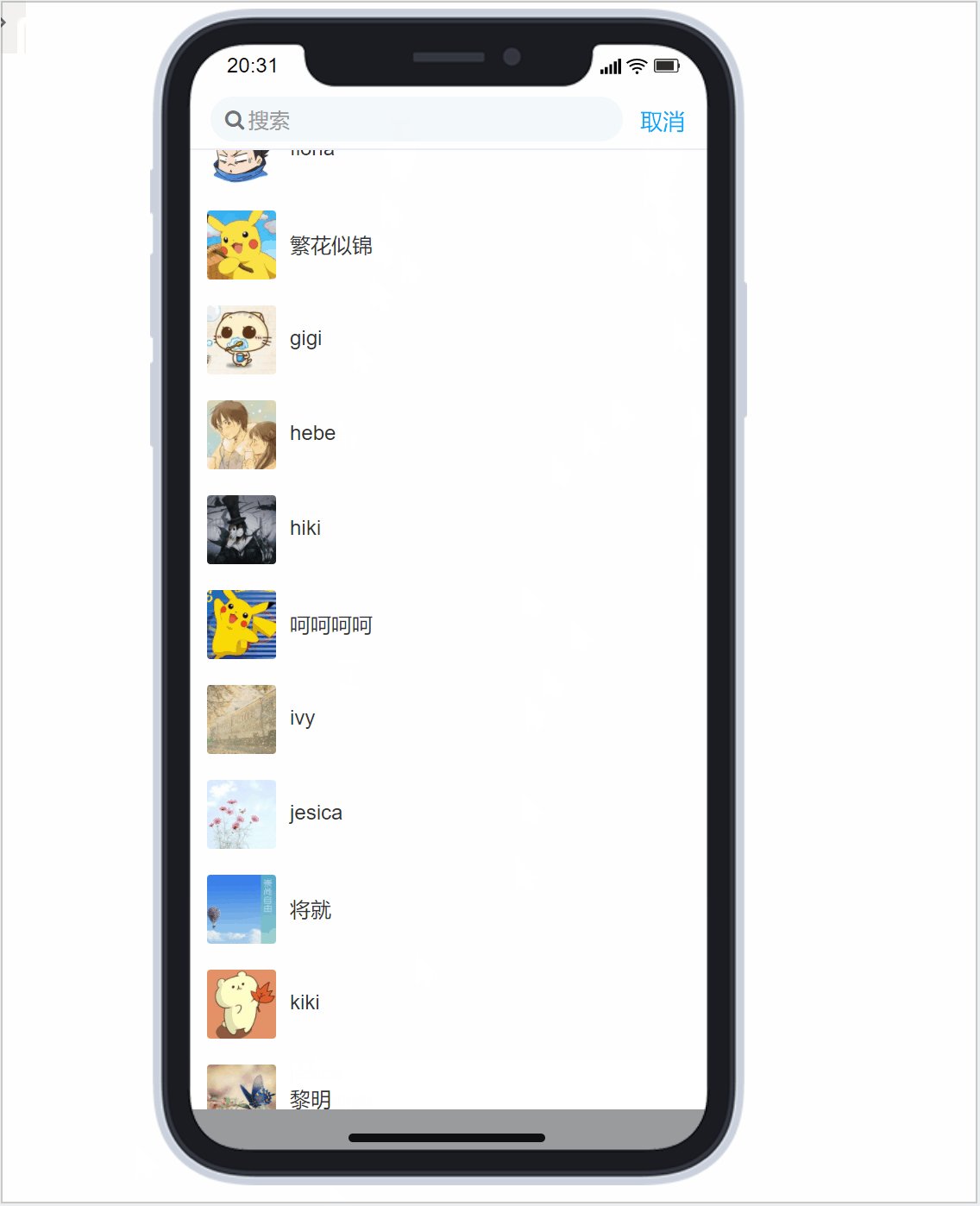
六、中继器表格内容模糊搜索原型
中继器表格搜索原型,主要是通过模糊搜索的方法,对中继器表格进行模糊搜索,让用户能够快速的找到对应的内容。
我们做原型设计的时候,只需要在普通搜索案例中加入中继器表格,并对对应的字段增加模糊搜索条件即可,这种搜索原型常用语通讯录、商品搜索等案例。

那以上就是本期关于移动端常用的搜索案例介绍的全部内容,主要是基于我个人在实际工作中需要用到的原型,而设计出来的axure组件。
如果大家有所收获,希望可以点赞鼓励一下,也欢迎大家交流,谢谢。
本文由 @秀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。专业线是指沿着技能线不断提升自己..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。专业线是指沿着技能线不断提升自己..

















原型预览及下载地址:
https://axhub.im/pro/b0cfe74129218f84
https://axhub.im/pro/b0cfe74129218f84