Axure小技巧:如何实现简单的数据交互

Axure上手是非常快的,但是想要用好,或者说像那些大神那样随心所欲的驾驭这款软件,难度还是有一些的。毕竟这一亩三分地,想要深耕,还需要老黄牛们多带带我们这些小牛犊。
作为产品经理,设计原型时是完全没有必要做到数据交互这一步的,我想就是做到动态交互这一步可能也会比较少。大公司会有专门交互设计师去做交互这一块,小公司即使你做了交互,设计师和研发的小伙伴也不一定会去点,更多的还是按照你的原型图做接下来的工作。但是不管需要不需要,多学一点新技能总归是有好处的。
前段时间,因为项目组的几个设计师被手上的应用拖得抽不了身,为了应急,产品老大荣哥就要求我们几个产品经理对自己负责的应用出一份高保真原型图。基于荣哥当时的反复强调,我就很傻很天真的以为这份高保真要做到以假乱真的地步。所以我在不知道出于什么心理的情况下,就加了数据交互。>=<,好吧,我承认是有点装逼的念头,但是!就不能给我留一块遮羞布嘛!!!
扯得有点多了,言归正传,怎么实现。
主要功能:读取输入框中的数据(简单的数据交互,不知道有没有前辈写过了,写过了小编就把我的扔垃圾桶吧==)
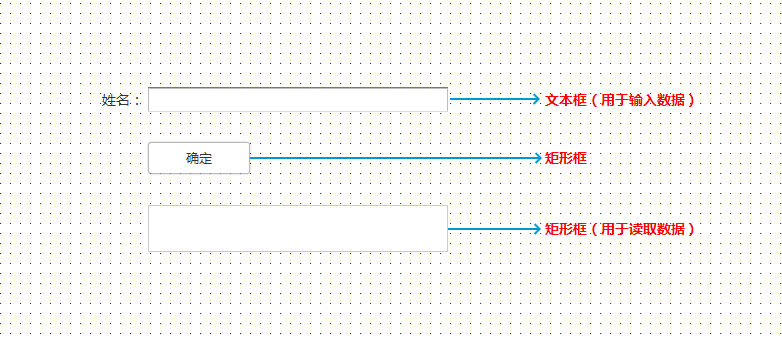
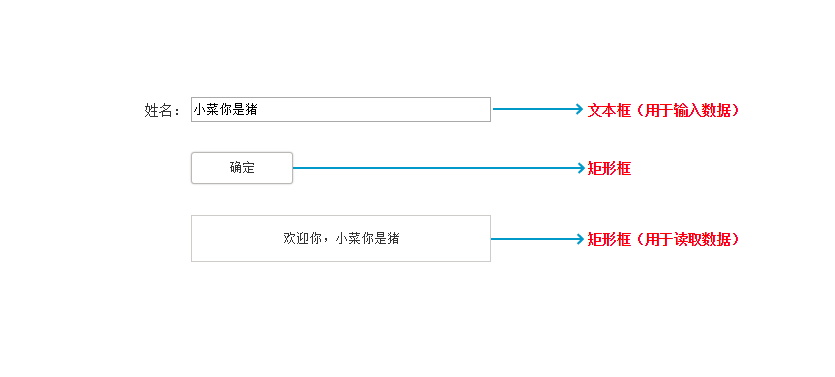
第一步、拖动几个元件到面板中来,并命名。

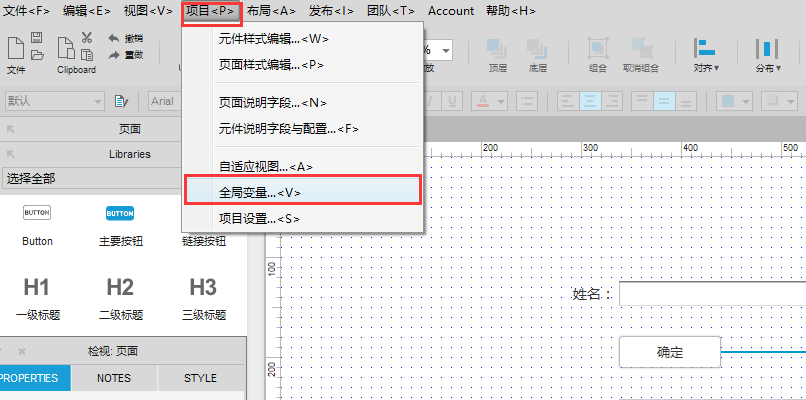
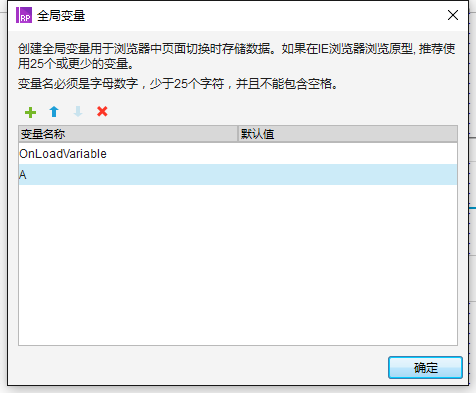
第二步、创建全局变量(变量名随意,当然要按规则来,这里就创建一个A)


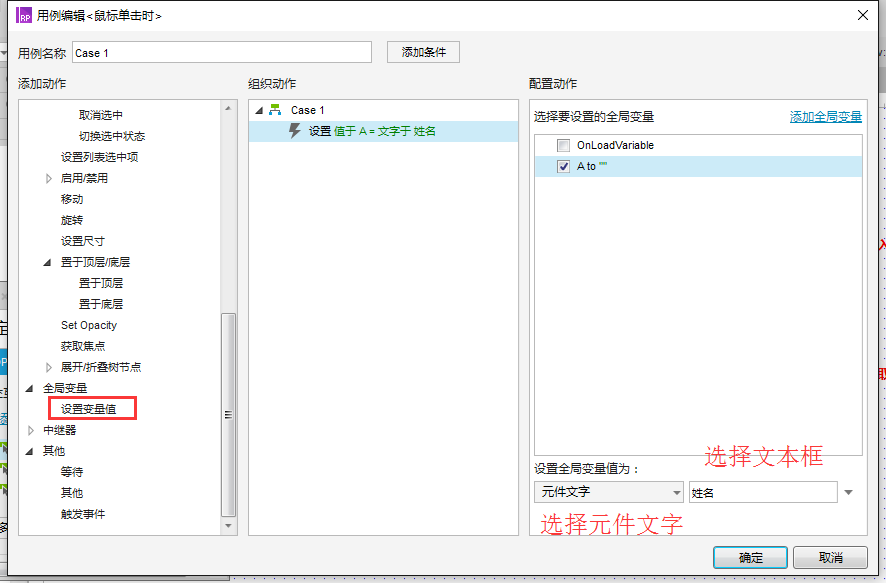
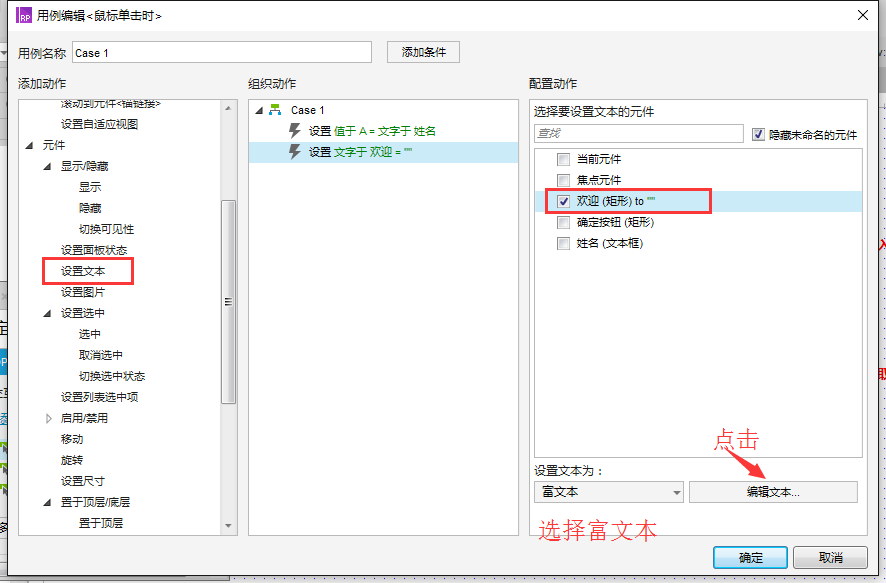
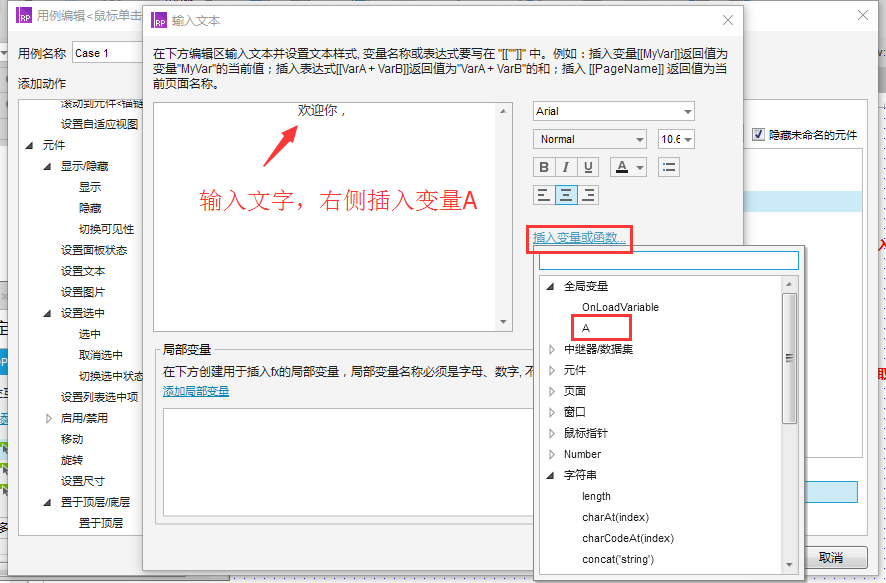
第三步、添加用例。选中确定按钮,添加用例鼠标单击时



第四步、确定进行预览。

哈哈,还是很简单。这种东西就当作额外的技能来学习吧,不要过于专注这方面的知识。毕竟作为产品经理,这方面的问题可不是最高优先级,专注产品本身才是王道。
本文由 @小菜 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
















默默的问一句 我的第一个文本框为什么不能输入文字呢
我怎么按着你的步骤做完了,点确定没反应啊
入门级的小技巧
讲真,这种程度的原型,我也做了不少,但是开发哥哥一次都没看过,唯一的作用就是生成html给老板外出装逼
同感啊
简单实用的小技巧,但是只适合刚学Axure的人。能不能来点更高级的教程,作者大人?