Axure 原型 | 教你使用自适应视图构建界面

在Axure中,我们可以使用自适应视图来调整界面的展示。例如PC浏览就显示PC样式,手机浏览就显示手机的样式,根据设备的不同分辨率来展示对应的界面。
先预览下这期有些啥:【点我预览】http://t9ymya.axshare.com/auto.html

如上演示中,界面适配了iphone5、iphone6 及 iphone6 plus。它需要使用axure中的自适应视图功能才能实现。
教程步骤
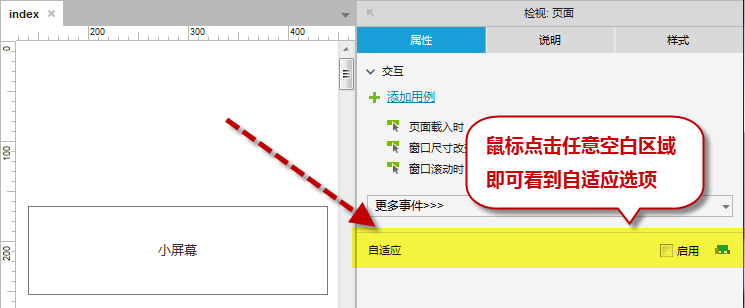
第1步:找到设置自适应视图的管理入口
在操作区域页面的任意【空白位置】单击鼠标,即可在右侧检视面板》属性中找到自适应管理入口。

第2步:管理自适应视图
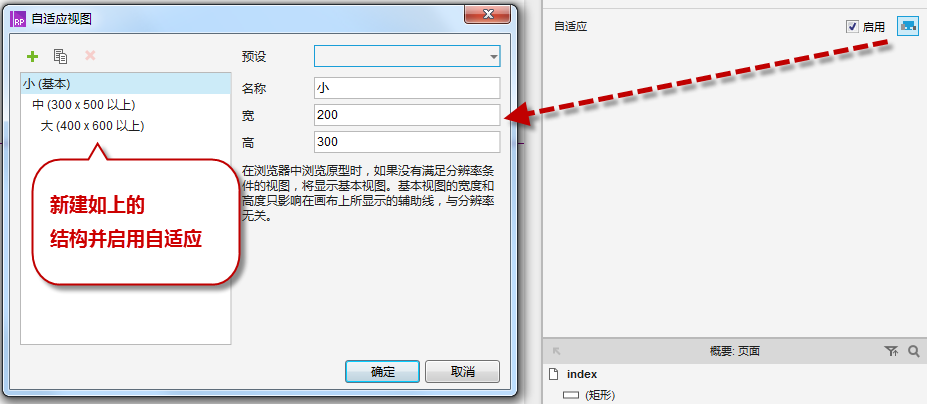
1、启用自适应视图,并新建小、中、大,三种自适应视图的尺寸
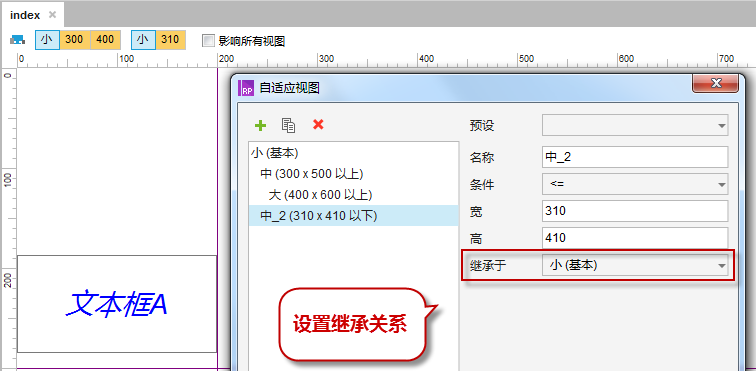
设置 【小:200*300】、【中:>=300*500】、【大>=400*600】并逐一继承上一个。

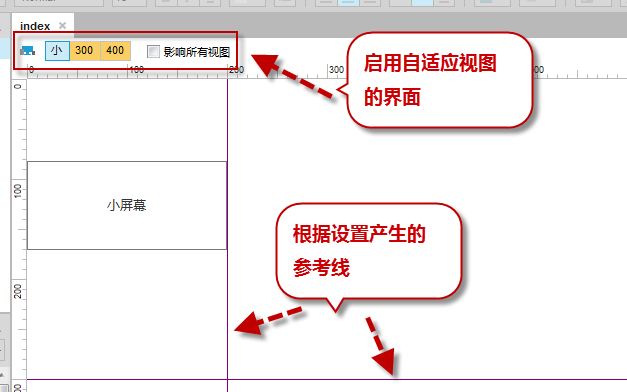
设置完毕后,我们返回操作区域查看,界面发生了如下的变化:
界面多了你设置过的自适应视图的三个Tab,并多了根据设置产生的参考线。

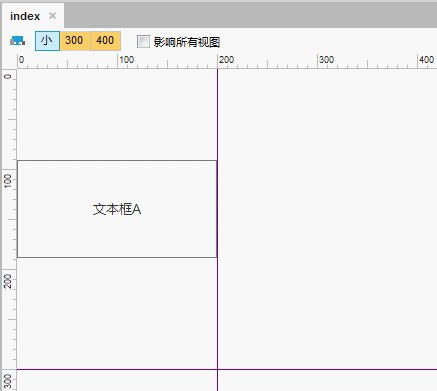
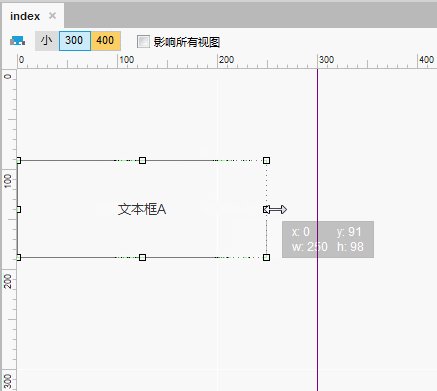
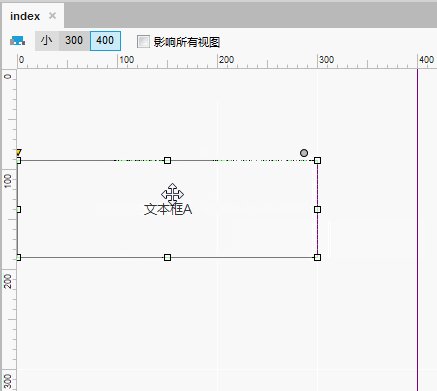
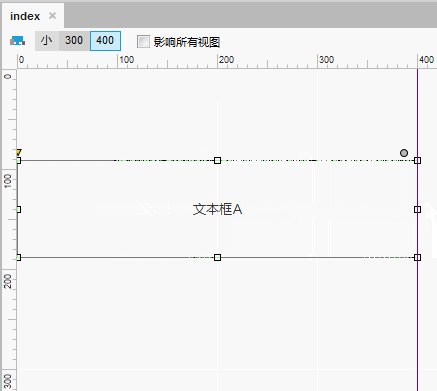
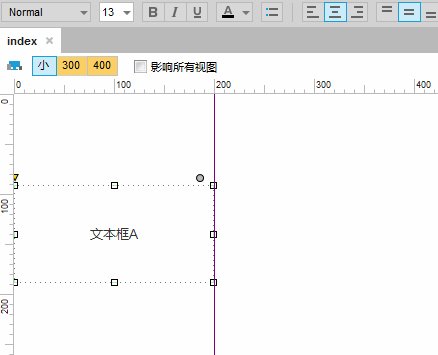
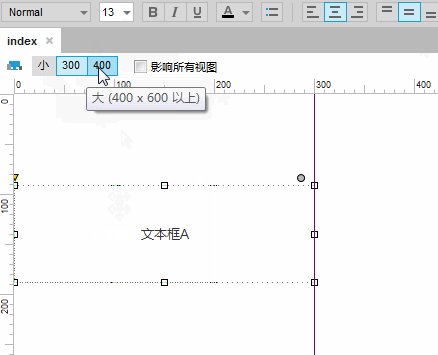
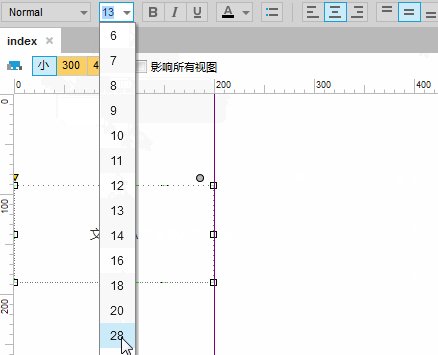
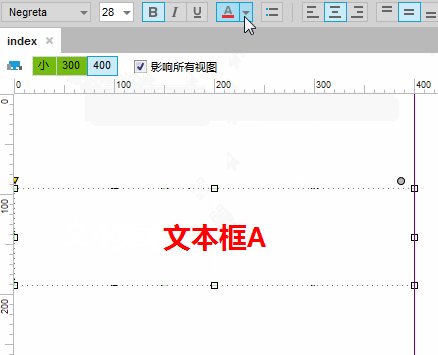
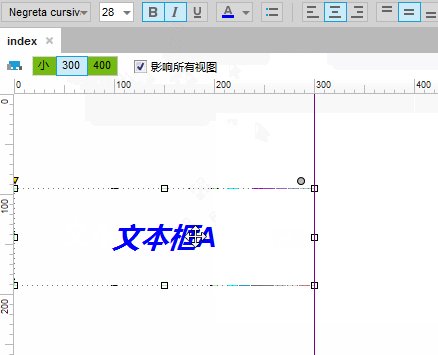
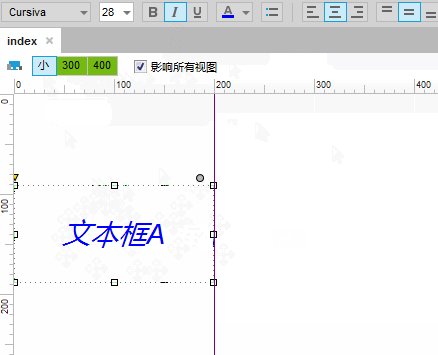
我们在界面【小】中放入一个文本框,并在各个Tab中填充到参考线的宽度,做一个Demo来验证自适应视图是如何运作的:

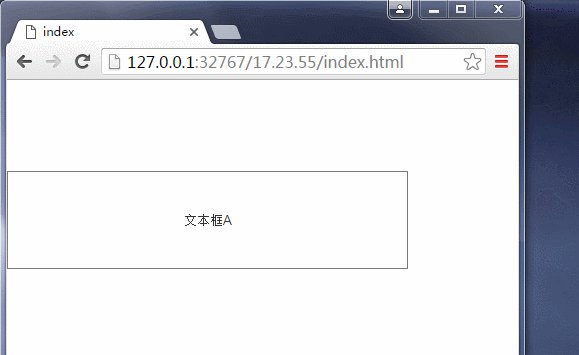
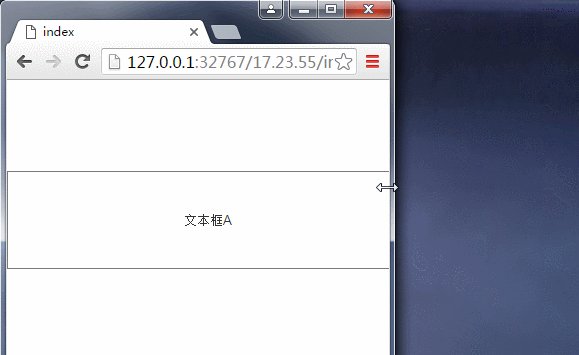
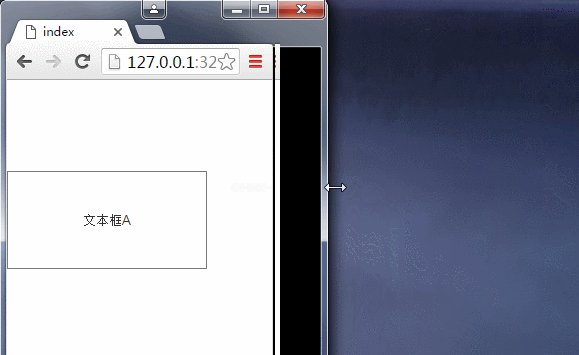
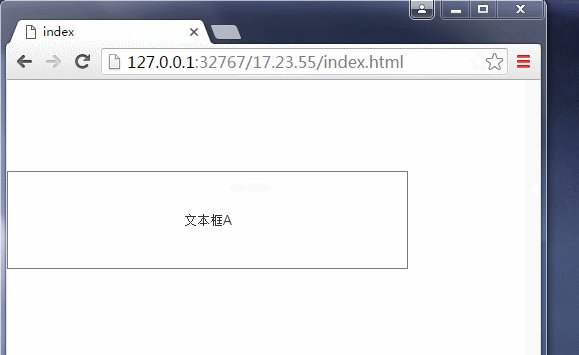
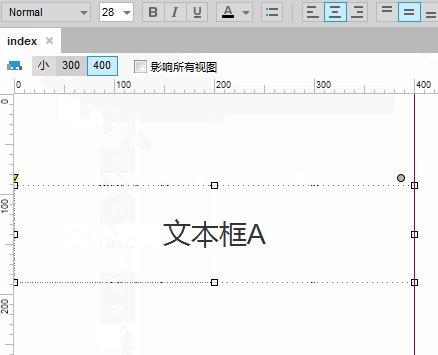
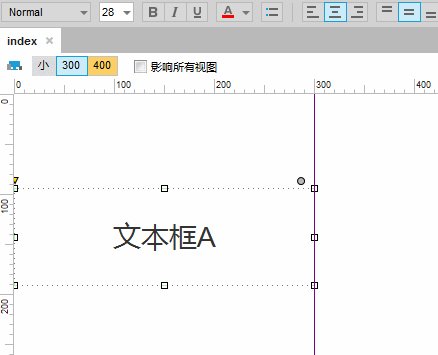
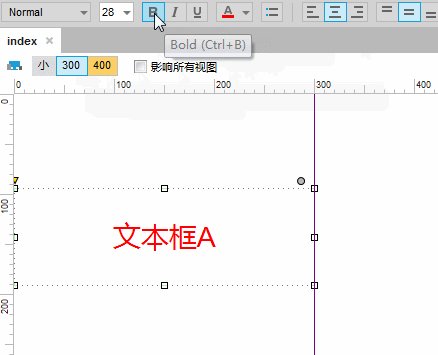
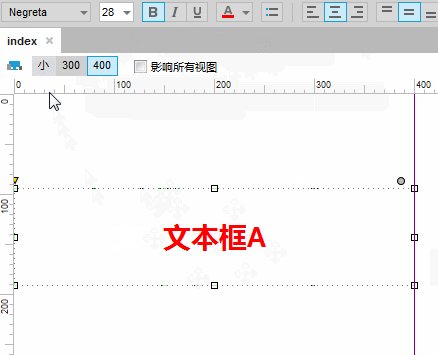
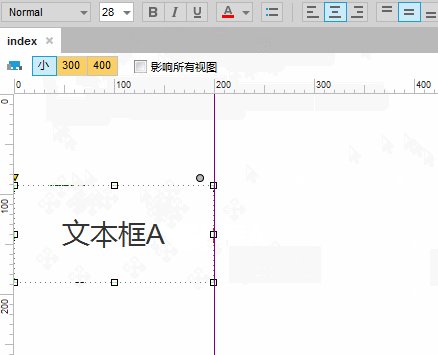
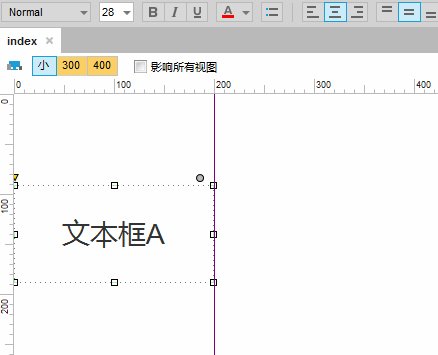
完成如上步骤后,我们在chrom浏览器中通过拉动屏幕调整分辨率观察自适应视图的运作:

我们发现,随着窗口大小的变化,文本框A自动切换对应的大小。
至此,我们已经初步的学会自适应视图的基本原理和操作。下面我们再来看看自定义视图中的其它设置:
2、在基本视图【最左侧视图】里修改,会同步影响其它视图【因为其它视图继承基本视图】

3、在其它视图里修改,会修改该视图+继承于它的视图中的内容【本例中400继承300】

4、如果勾选影响到所有,则所有的视图都会同步被修改

我们发现,只有新增添的属性是会同步变化的,如上的演示中,【小】视图的文本就没有加粗效果。
继承关系的设置:

工作中的使用建议
日常工作中,几乎极少使用自适应视图。因为Axure功能非常强大,如果你是一个设计师或者要做一些精细的交互稿,它就可以满足你。而作为产品经理,更重要的是将逻辑和需求讲解明白,并且大部分都是明天要,所以是效率优先,自然不能带多少交互。
工具的掌握都是多学多用,多做demo例子。产品经理还是要以思维逻辑为优先,如何能快速的将需求理清,并整理为案,通过原型快速的将需求传达出来,才是重点。
当然熟练掌握Axure也是必备技能之一,待你工作效率已经超越别人2-5倍的时候,你就不会满足静态稿了。学无止境!
内容下载地址:
作者链接:http://pan.baidu.com/s/1pKSiUi3 密码:htcz
在线预览:http://t9ymya.axshare.com/auto.html
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








可以 分享一下你做的效果作品吗?麻烦了楼主 😉 ,感谢
可以 分享一下你做的效果作品吗?麻烦了楼主,感谢
你好,楼主。百度云盘的链接可以分享一下吗
自适应视图非常好用啊,要做公司的官网,正愁我是不是要画两份甚至多份原型图呢,这个功能还是听开发说的,就看到了axure也有自适应的功能,但是说实话挺好用的,这就在前提是开发准备用一串代码维护两个前端,将所有的东西都模块化,接下来看设计师的造化了
我设置后预览没有自适应的效果,请问是什么原因呢
原来axure有这个功能啊,好强大!正急需,谢谢分享
啥机构呢?
收获颇丰
很赞!最近打算好好学Axure
看着不错哈哈