Axure教程:原型设计之转盘抽奖

转盘抽奖一般会出现在一些金融类网站中,通过转盘抽奖来激活用户浏览行为,后来又多用于微信的公众号运营中,通过转盘抽奖来宣传活动,从而达到吸粉的目的。这一章就教大家如何使用axure原型工具制作转盘抽奖原型。
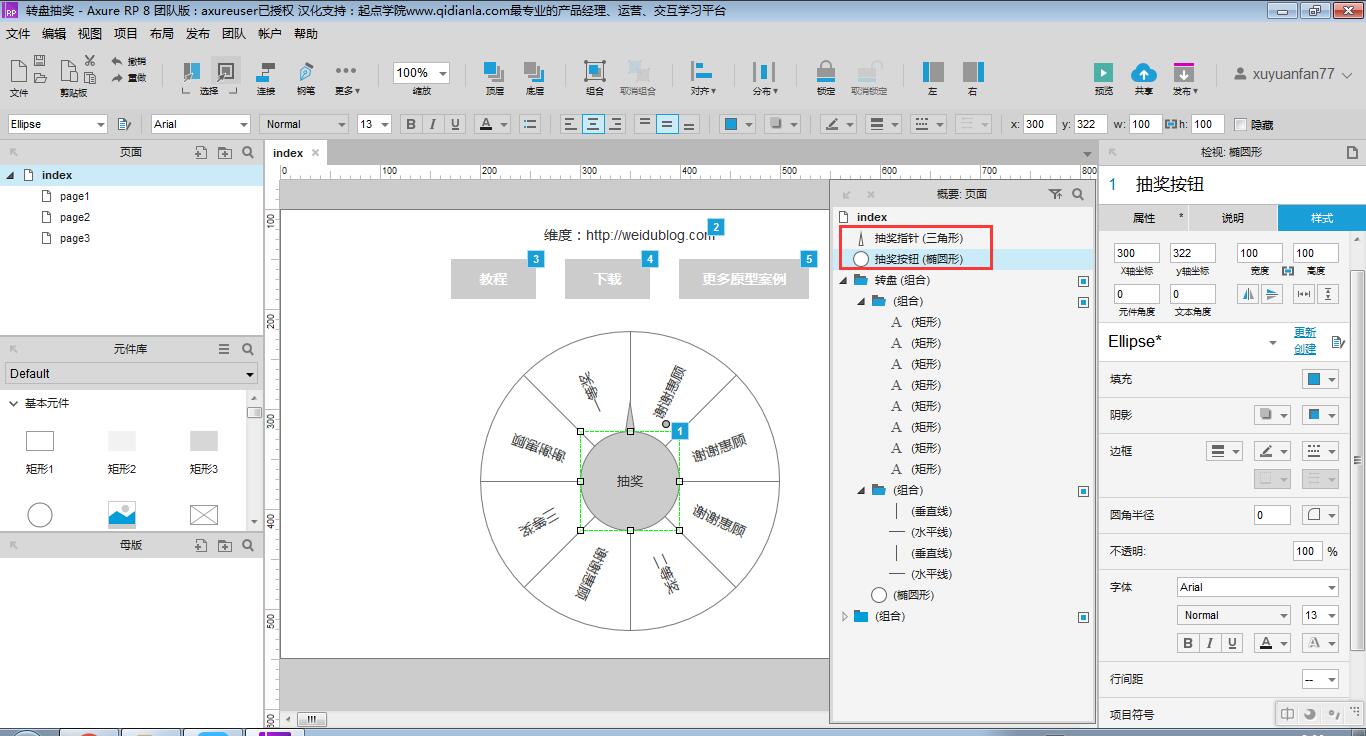
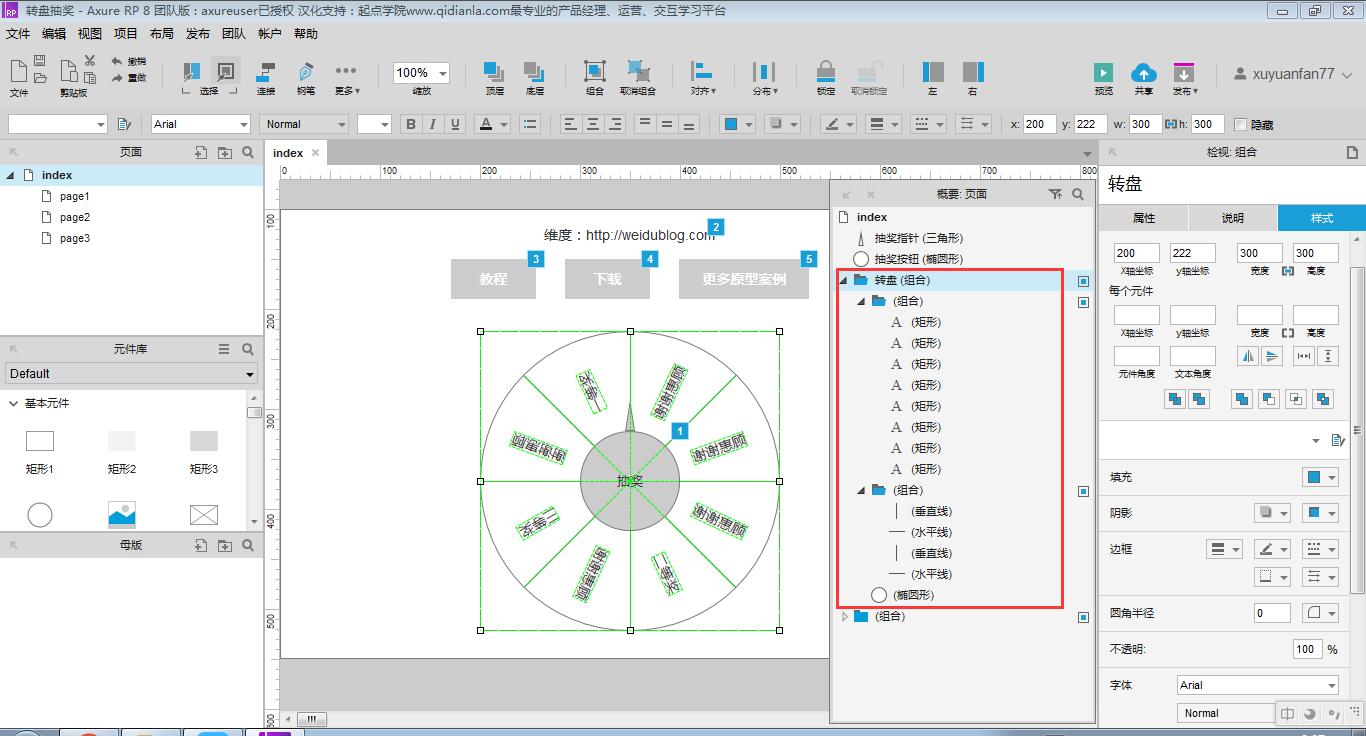
第一步:拖拉摆放好相关控件
1、转盘:300X300的白底黑框圆形,一条垂直线、一条45度垂直线、一条水平线、一条45度水平线,四线交叉组合居中放于白底黑框圆形上方,将白底黑框圆形等分切割成八份,每一份放一个文本标签,文本标签的文字角度可通过键盘微调适当即可,文本标签的文字有三个分别是“一等奖”,“二等奖”和“三等奖”,其余的皆为“谢谢惠顾”,将以上元件组合并命名为“转盘”。
2、抽奖按钮:100X100的灰底黑框圆形,中间文字为“抽奖”,将此元件命名为“抽奖按钮”,并居中置于“转盘”上方。
3、抽奖指针:10X32的灰底黑框三角形,将此元件命名为“抽奖指针”,并置于“抽奖按钮”的正上方。

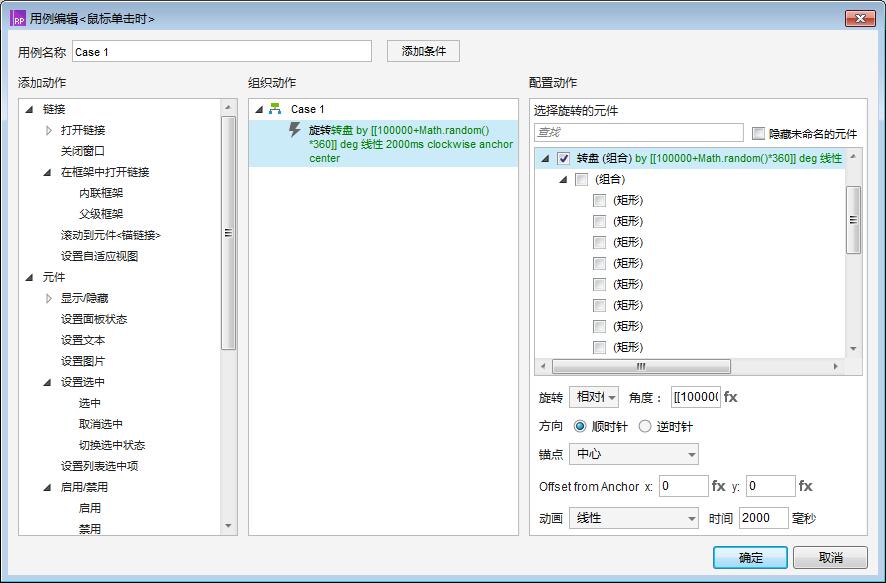
第二步:为“抽奖按钮”添加鼠标单击时用例
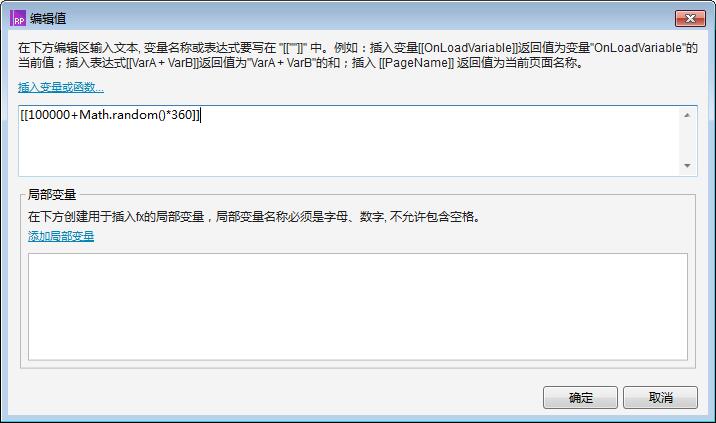
此用例中只添加一个动作,即:相对旋转转盘,角度为[[100000+Math.random()*360]],方向为顺时针,锚点为中心,动画为线性,时间为2000毫秒。


好了,预览并点击“抽奖按钮”即可以看到转盘抽奖效果。
效果图:axure原型设计之转盘抽奖
附件下载:转盘抽奖rp文件
作者:维度,个人博客:http://weidublog.com
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









角度为什么是[[100000+伪随机数*360]]??
为啥我下的rp文件在原型里打不开呢?
小白一个,请问一下,最后一步是怎么跳转的,需要先添加吗?
什么意思?没看懂你的问题
我把所有的做好以后,为抽奖按钮添加鼠标单击时用例,也就是您文章里的第二步,不知道该怎么操作了
好了,调整好了,谢谢
楼主您好!我想问下如何将转盘里的每一个扇形设置不同颜色?
拖一个矩形,选择形状为“扇形”,设置扇形的角度为45度,颜色随便设置,复制8个这样的扇形调整角度即可
没有扇形这个形状