Axure教程:如何使用Axure中继器元件?

这是本人在“人人都是产品经理”发表的第一篇文章,主要目的是教会小白使用Axure7.0新增的组件——中继器(Repeater)。才疏学浅,如有纰漏,还请指正。
使用之前
在使用之前,我们总得搞清楚我们将要使用的元件是什么东西。
据Axure官网介绍,中继器是一种用于展示模式重复的文本或图标的元件。没看懂?不急,我们先看一下效果演示,然后再一步步把这个效果做出来,就可以开始使用中继器了~
一、初识中继器
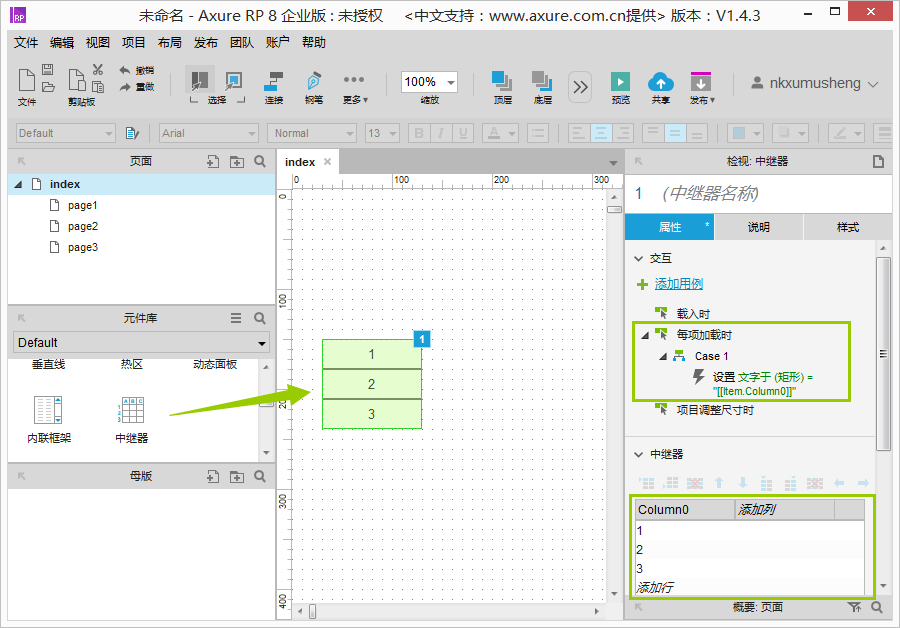
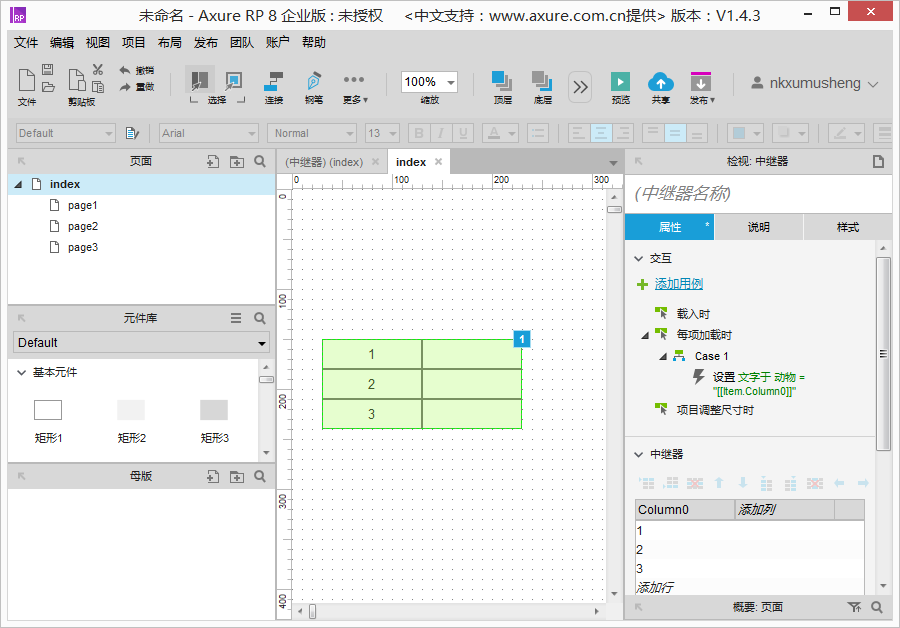
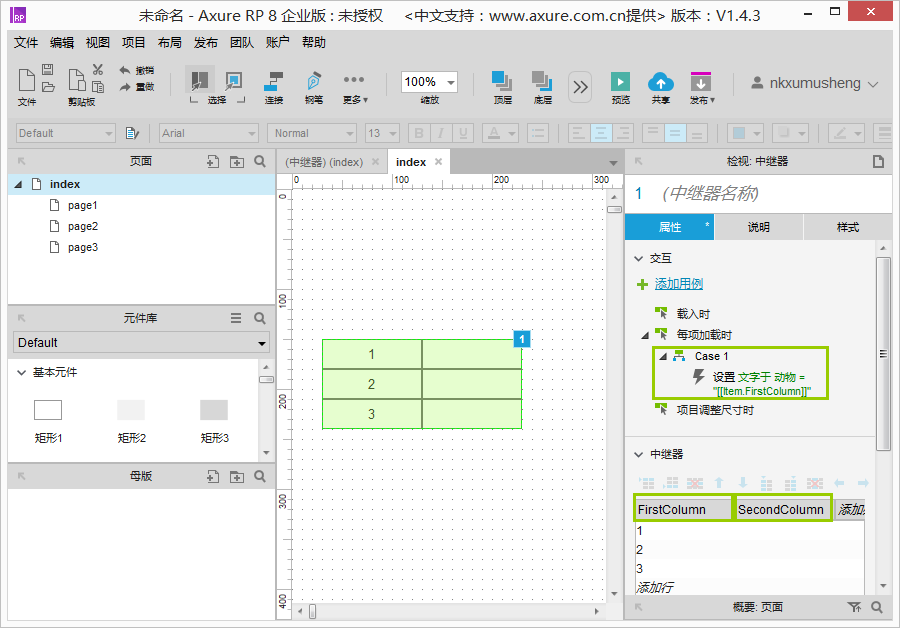
从元件库中找到中继器,按住并拖入中间的操作区,我们可以看到它已经有一列三行,分别写着1、2、3。

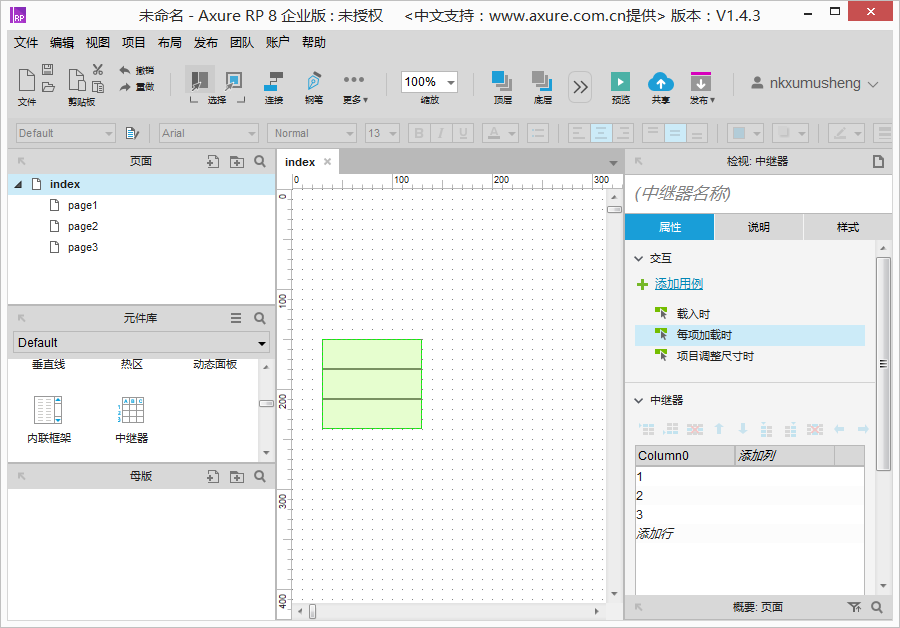
那么操作区中的1、2、3从哪里来的呢?聪明的同学已经看出来了,在右侧的“检视:中继器——中继器”栏有一个编辑区,里边便有1、2、3。但是这还不够,如果我们把“检视:中继器——交互——每项加载时”中的“case1”删除,那么操作区中1、2、3便消失了。由此可见,还需要“case1”把操作区和编辑区联系在一起。

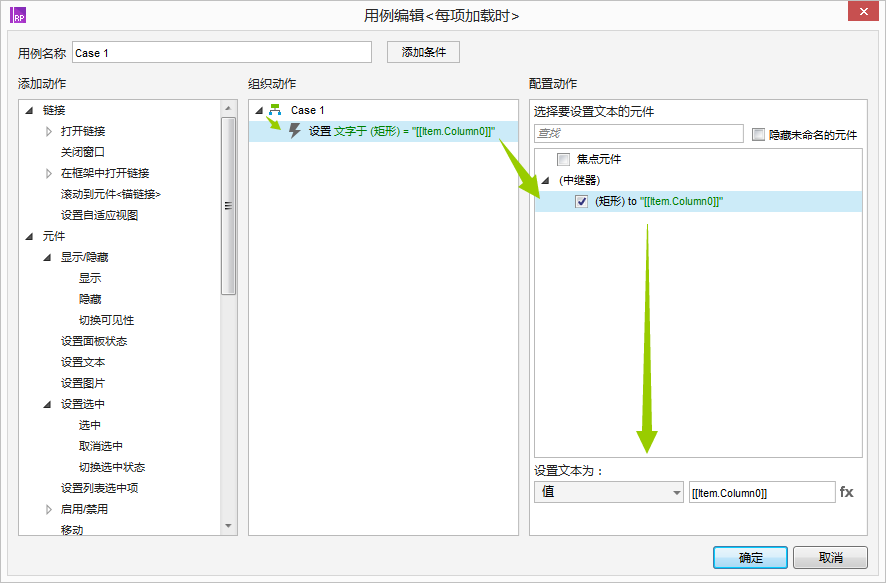
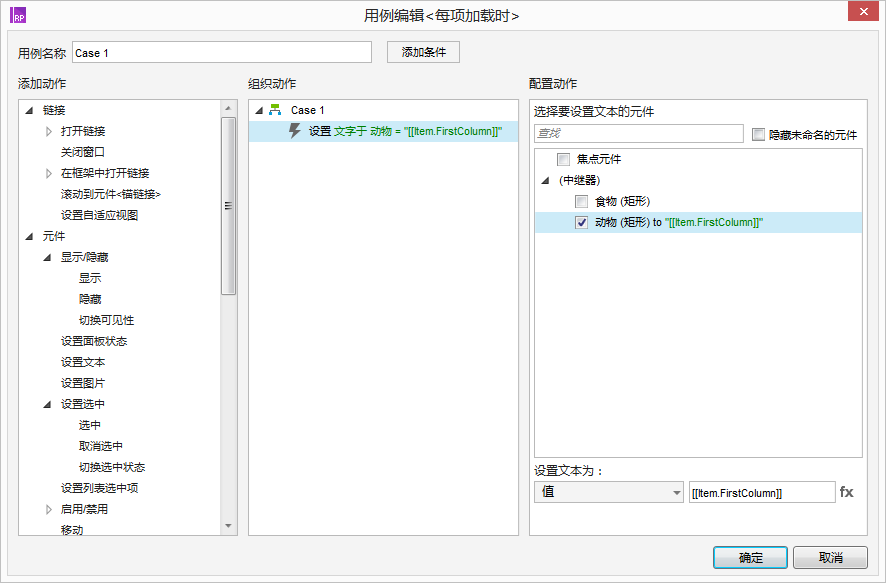
按“Ctrl+Z”撤销“删除case1”操作,双击“case1”打开用例编辑<每项加载时>面板,我们来看看“case1”究竟做了什么。

只见上面写着 设置文字于(矩形)= “[[Item.Column0]]” 。顿生疑惑:什么?矩形?什么矩形?Item又是什么?Column0又是什么?Item.Column0又是什么?为什么要用“[[ ]]”包起来?
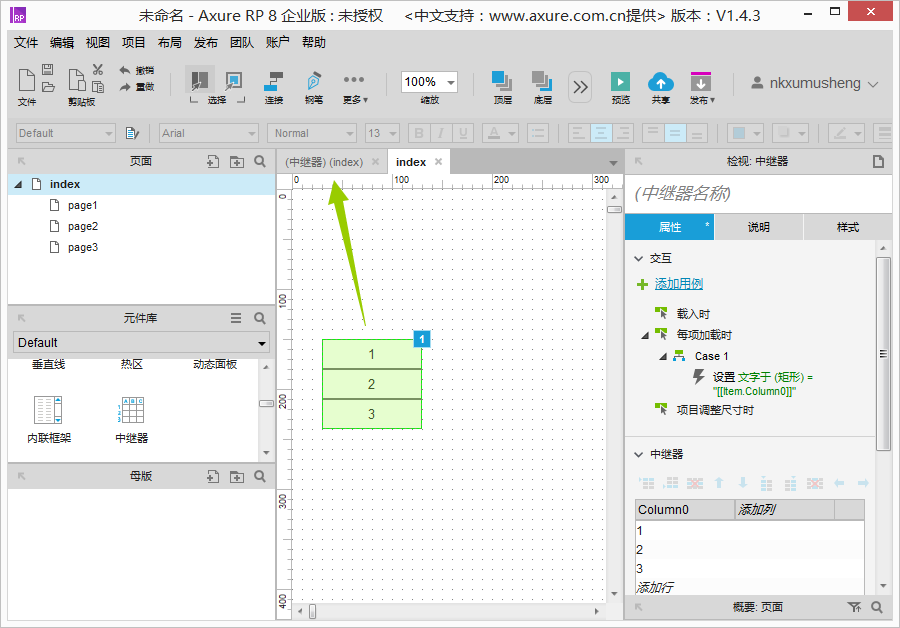
关掉用例编辑<每项加载时>面板,回到主界面,双击操作区的中继器,打开中继器模式编辑操作区。

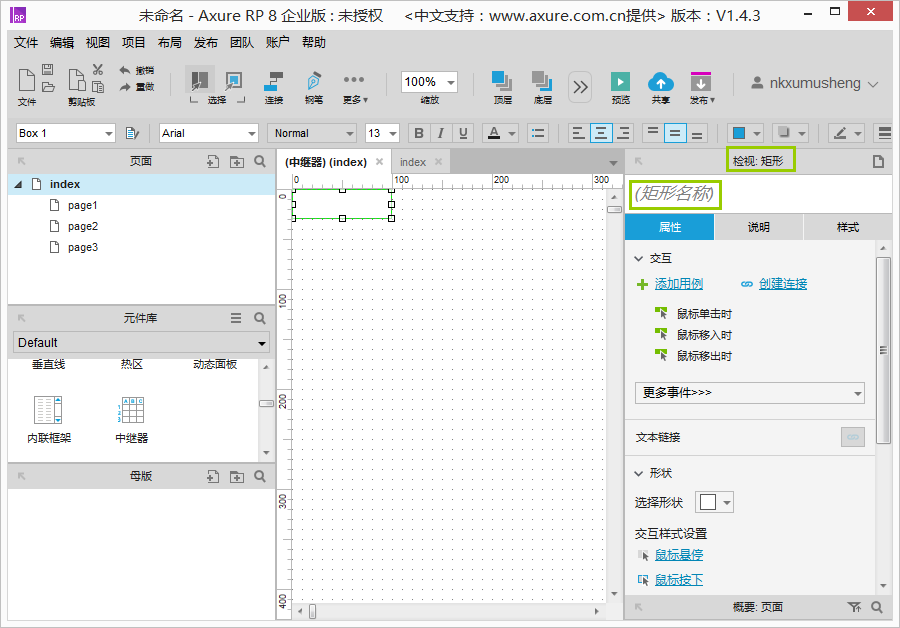
点击中继器模式编辑操作区中的矩形,可以看到右侧“检视:矩形”中名称栏显示“(矩形名称)”,这就是上文中的“(矩形)”。

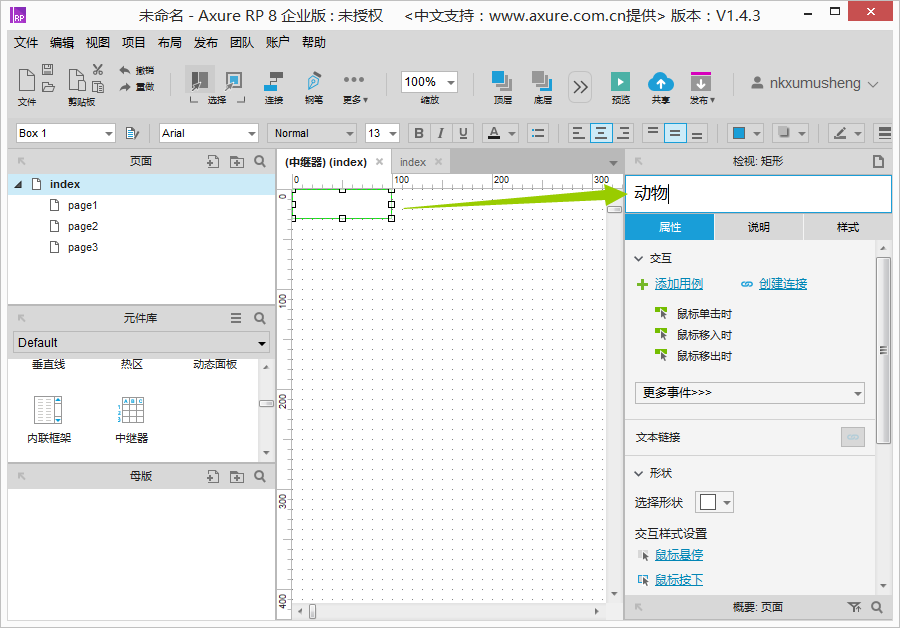
点击“检视:矩形”中的名称栏,我们给这个矩形取名为“动物”。

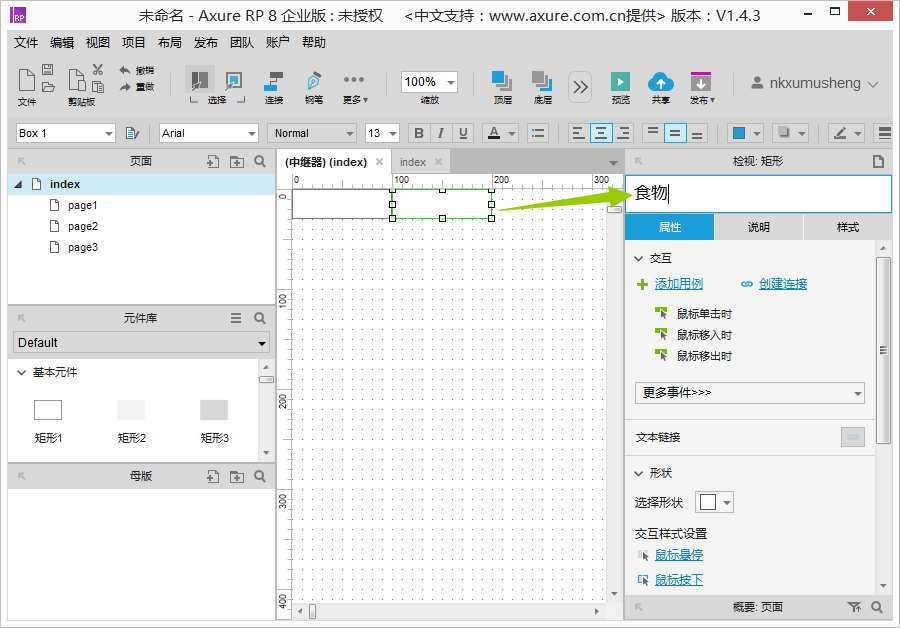
选中中继器模式编辑操作区中的矩形,按“Ctrl+C”和“Ctrl+V”复制粘贴出新的矩形,拖动矩形放置在原矩形的右侧,并在右侧“检视:矩形”中名称栏将矩形名称改为“食物”。

将操作区切换回index页面,我们可以看到发生了一些变化:中继器变成了两行三列,“case1”中的“矩形”也变成了“动物”。这是我们刚才在中继器模式编辑操作区修改的结果。

接下来,我们要做更多的操作。在右侧“检视:中继器——中继器”中,双击“Column0”,更名为“FirstColumn”,双击“添加列”,取名为“SecondColumn”。让我们看看“case1”发生了什么变化。

我们将“Column0”改名“FirstColumn”之后,“case1”中的“Column0”也变为“FirstColumn”,由此我们可以意会他们的关系。
二、每项加载时
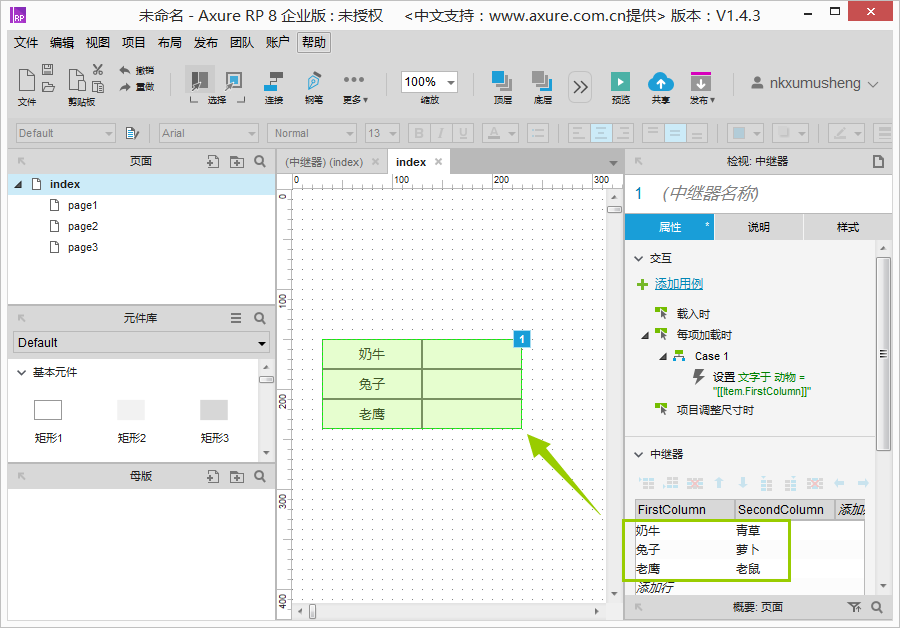
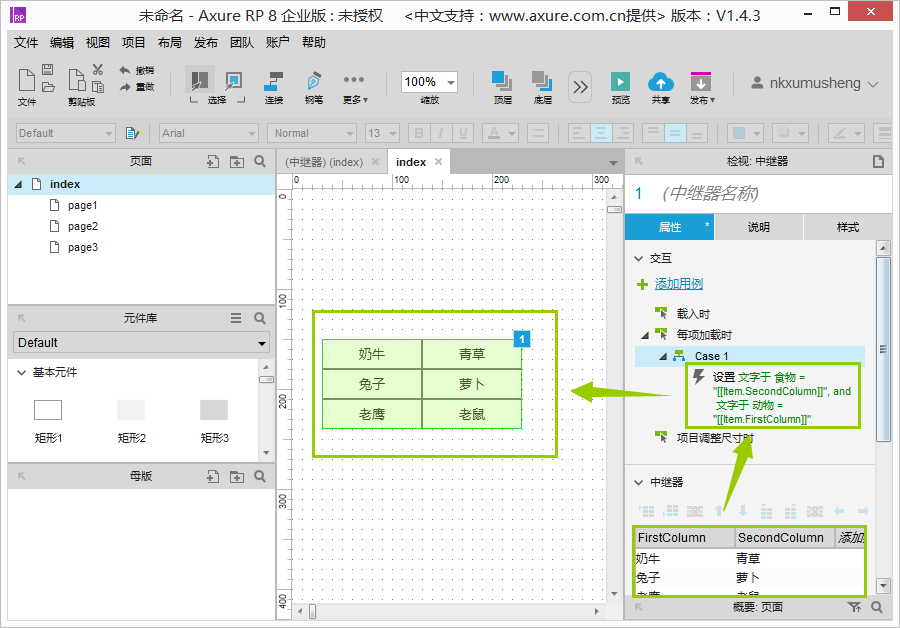
接下来,我们在“检视:中继器——中继器”的编辑区中填入一些动物和食物的对应关系,可以看到,操作区也发生了改变,但是只显示了第一列,第二列却没有显示。

这是因为“case1”只同步了第一列却没有同步第二列。接下来我们试着同步第二列。双击“case1”打开用例编辑<每项加载时>面板,可以看到,“case1”只将“动物(矩形)”和“FirstColumn”联系起来。

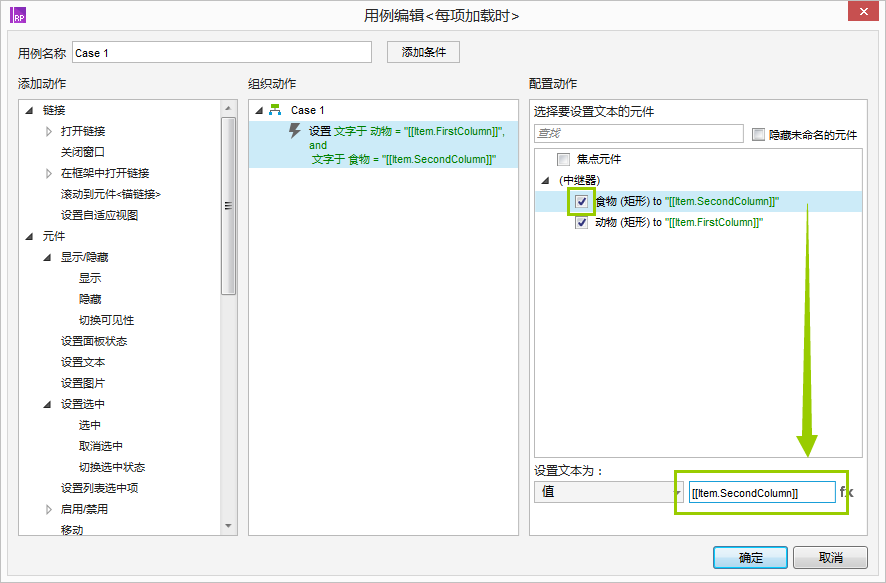
有样学样,我们把“食物(矩形)”和“SecondColumn”也联系起来。先勾选“食物(矩形)”,再将右下角的值由默认的“[[Item.FirstColumn]]”改为“[[Item.SecondColumn]]”。聪明的同学应该可以意识到,这个“[[Item.xxxxxx]]”是一种默认格式,代表编辑区中xxxxxx列的值。很正确,Item就代表这个中继器的编辑区,“[[ ]]”则代表取值,取中继器编辑区xxxxxx列的值。

点击确定按钮,关闭用例编辑<每项加载时>面板,回到操作区,我们看到操作区中的中继器的第二列成功地与编辑区中的第二列同步。

看到这里,你已经明白了很多。但是依然有疑惑:如果只是静态地展示一个表格那么直接使用“表格”元件不久可以了?耍我呢?
稍安勿躁,学习了以上知识,下面我们可以准备起飞了。
三、动态添加
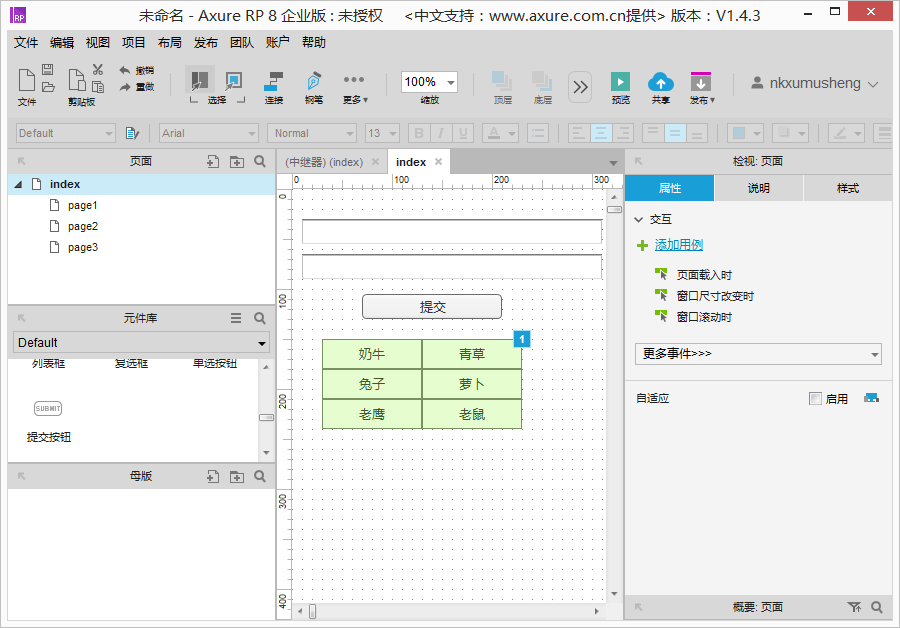
首先,我们添加两个文本框分别用于输入“动物”和“食物”,再添加个用于提交数据的提交按钮。
什么?提交数据?

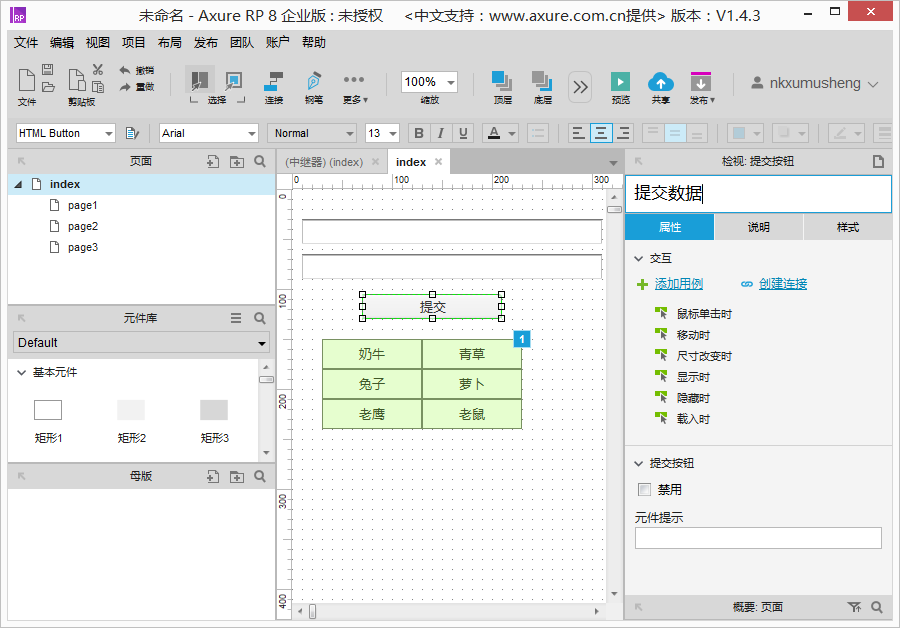
将两个文本框和提交按钮分布在右侧检视的名称栏改名为“输入动物”、“输入食物”和“提交按钮”。

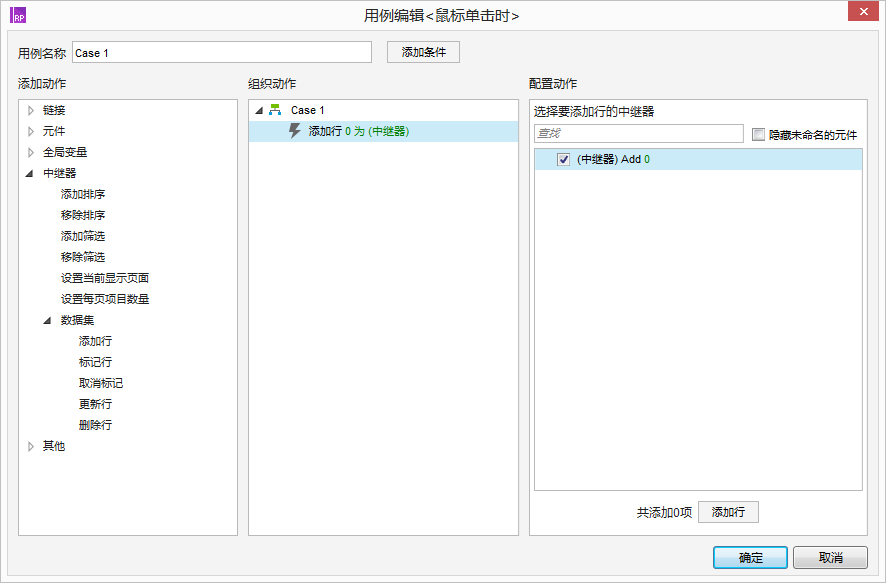
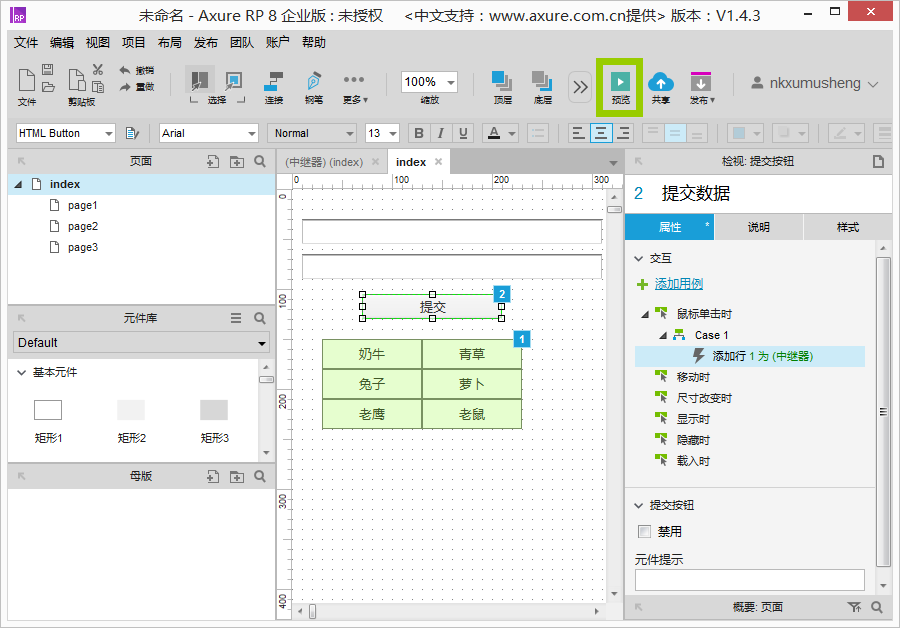
点击提交按钮,在右侧“检视:提交按钮——交互”中双击“鼠标单击时”,打开用例编辑<鼠标单击时>面板。在左侧添加动作栏双击“中继器——数据集”中的“添加行”。在右侧配置动作栏勾选“(中继器)”(因为我们还没给我们的中继器取名,所以显示为“(中继器)”,跟前面提到的“(矩形)”一个道理)。

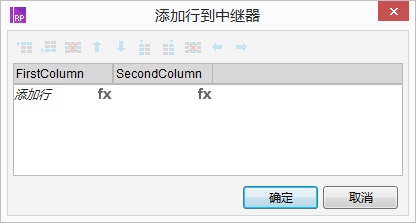
右侧配置动作栏下面点击添加行打开添加行到中继器。
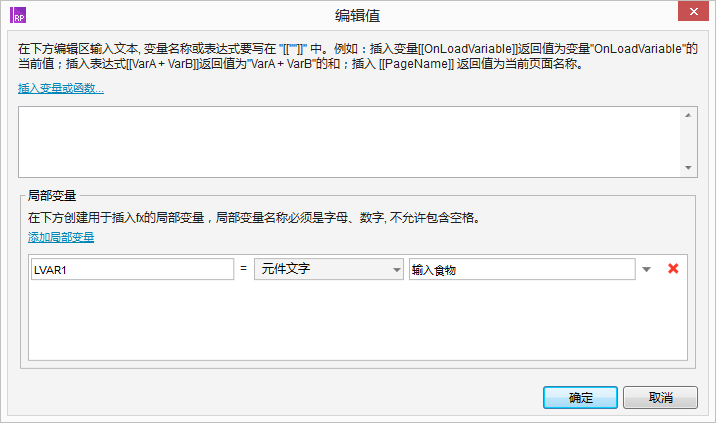
点击“FirstColumn”下方,“添加行”右侧的“fx”,打开编辑值面板。点击“局部变量”中的“添加局部变量”。

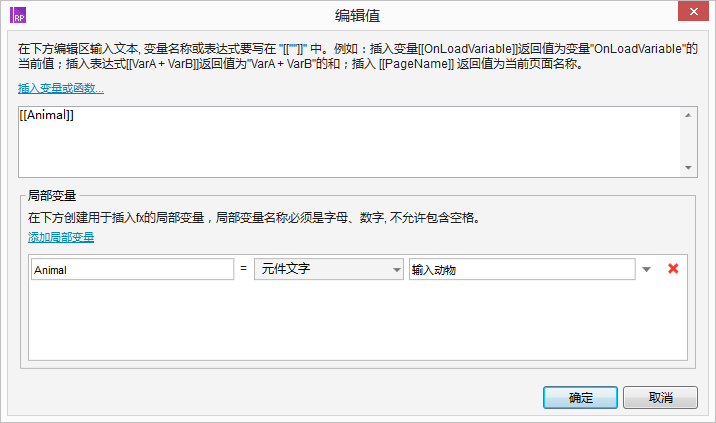
将“局部变量”中的“LVAR1”改为“Animal”,右侧“输入食物”改为输入动物。在上方“插入变量或函数”下方的输入框输入“[[Animal]]”(对应上面的“Animal”,意为“Animal”变量的值)。

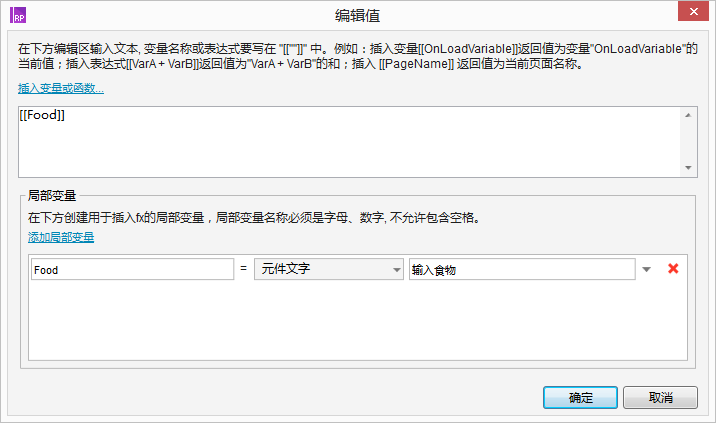
点击确定按钮关闭当前面板。同样操作第二列:点击“SecondColumn”下方,“添加行”右侧的“fx”,打开编辑值面板进行编辑。

同样点击确定按钮关闭当前面板。现在添加行到中继器面板变成这个样子,意思是单击提交按钮时,把“输入动物”文本框的值放在Animal中,把“输入食物”文本框的值放在Food中,然后将Animal和Food的值分别作为第一列和第二列组成一行,将这一行添加到中继器中。

点击确定按钮关闭添加行到中继器面板。点击确定按钮关闭用例编辑<鼠标单击时>面板。回到主界面。

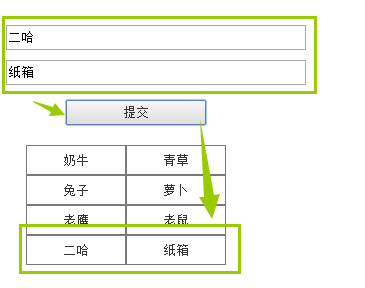
点击右上角预览按钮打开浏览器,在两个输入框中分别输入动物和食物,点击提交按钮,即可看到动态添加的效果。

四、动态删除
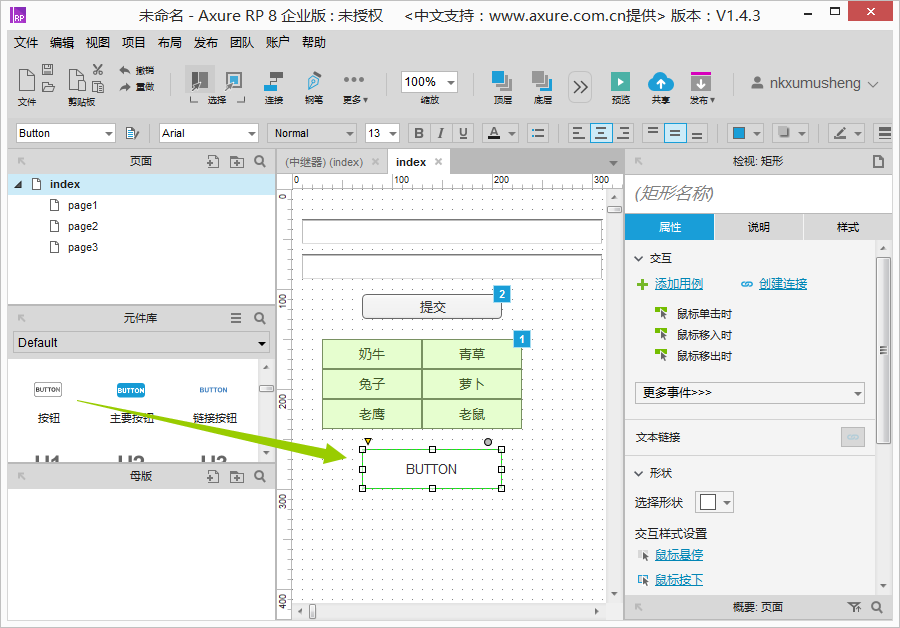
那要删除怎么做呢?也很简单。我们关掉浏览器,回到主界面,添加一个用于删除的按钮。

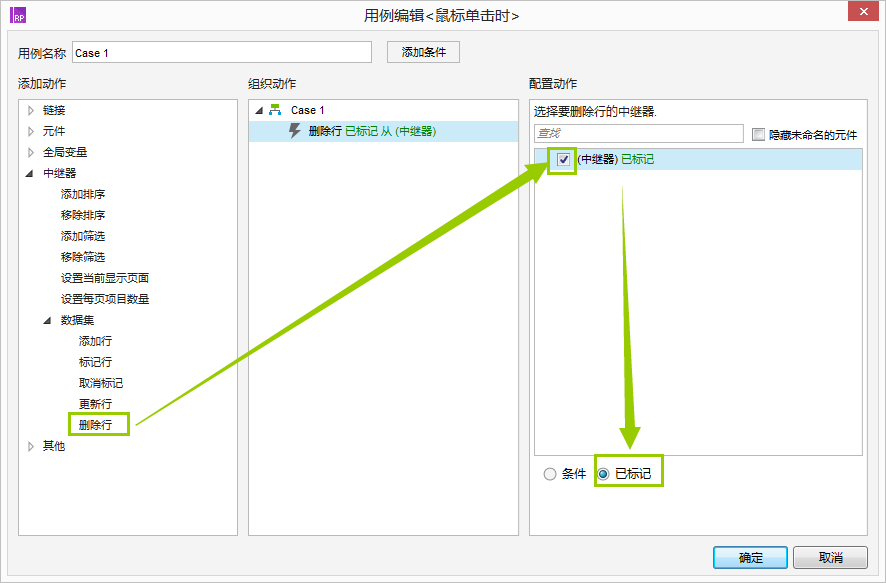
点击右侧“检视:矩形——交互”中的“鼠标单击时”打开用例编辑<鼠标单击时>面板,在左侧添加动作栏点击“中继器——数据集”中的“删除行”,右侧配置动作栏勾选“(中继器)”,下方的单选框选择“已标记”。意思是单击按钮时,删除中继器中已标记的行。什么?已标记?怎么标记?

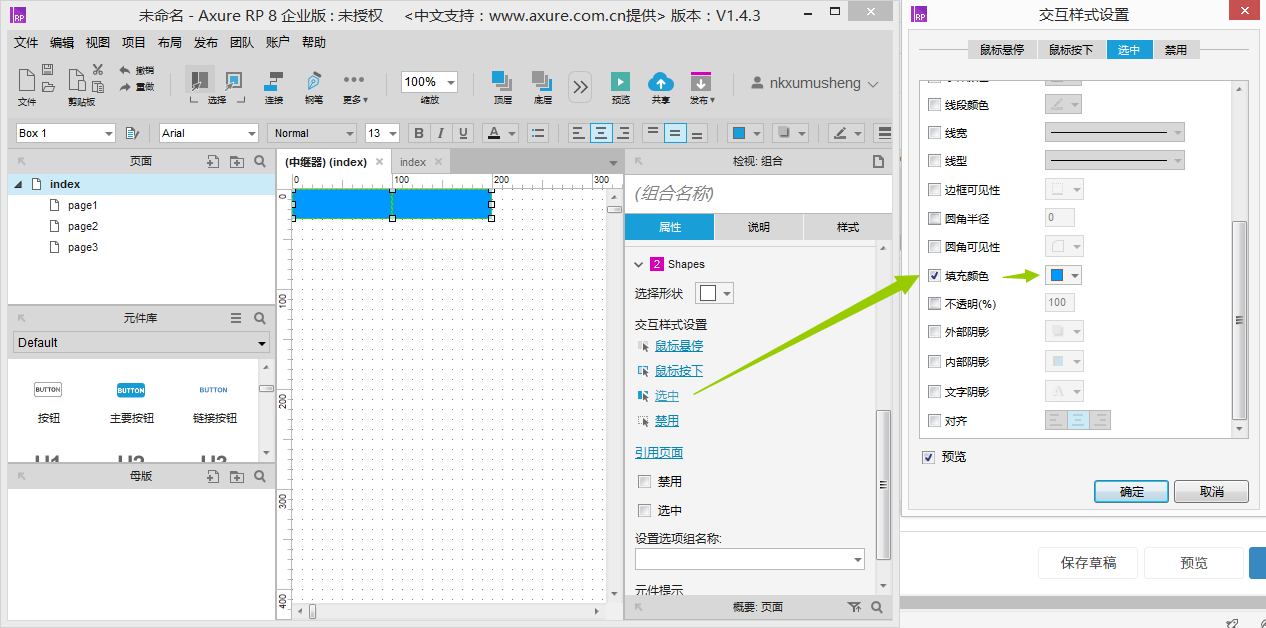
点击确认按钮回到主界面。切换到“(中继器)index”中继器模式编辑操作区,按住“Ctrl”键点击两个矩形,右键,选择“组合”。在右侧“检视:组合——Shapes——交互样式设置”中点击“选中”打开交互样式设置面板,找到填充颜色一项,勾选并将颜色改为你喜欢的颜色。按确定键关闭交互样式设置面板。

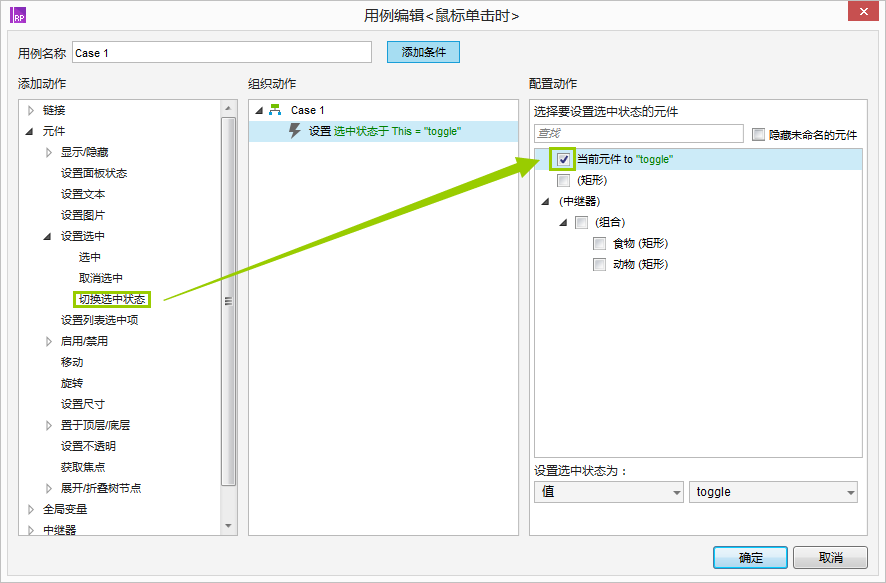
再在右侧“检视:组合——交互”中双击“鼠标单击时”打开用例编辑<鼠标单击>面板,在左侧添加动作栏“元件——设置选中”中点击“切换选中状态”,再勾选右侧配置动作栏中的“当前元件”一项。这两步操作的目的在于让我们点击某一行时这一行会变色来反馈我们选了该行。

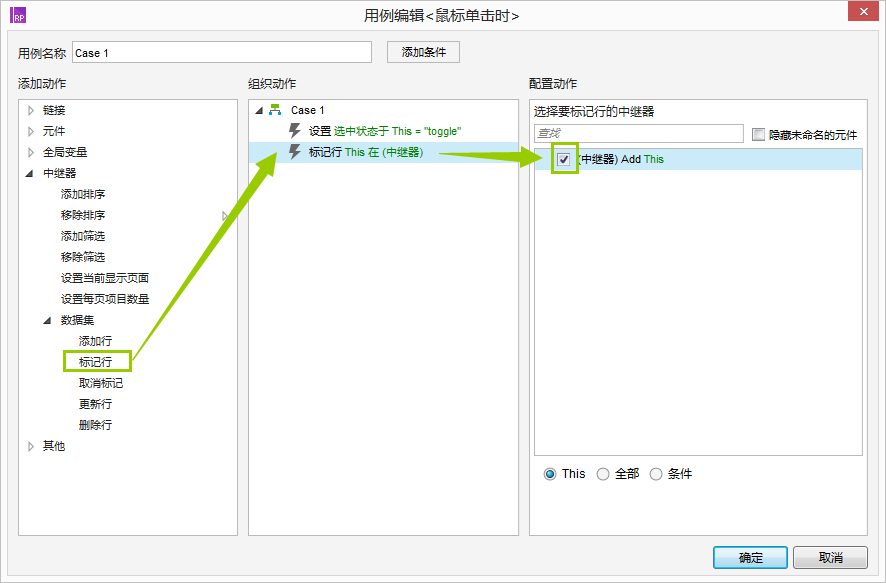
我们还要让我们点击的某一行置为“已标记”状态,方便我们上文中说到的用于删除的按钮删除“已标记的行”。在左侧添加动作栏“中继器——数据集”中点击“标记行”,再勾选右侧配置动作栏中的“(中继器)”一项。

五、大功告成
点击确定按钮关闭当前面板回到主界面,点击预览按钮查看效果。
本文由 @许木胜 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








楼主写的超详细!一步一步来肯定会成功的,Axure8已实现,Axure9有点不一样,我再去琢磨一下!感谢楼主!