在画原型之前,请先拟好“流程图”和“信息结构”

上一篇《做交互,别急着画原型》中说到画原型前先要理解功能,并且从用户角度思考如何绘制适合用户的流程图。而今天将和大家讲讲,画原型图前比较重要的两个因素:“流程图”与“信息结构”。
首先,当拿到一个功能需求时,需要大致知道这个功能是干什么的:哪些角色有需求要通过这个功能来完成什么目标(具体的用户需求不细说)。如果这个整体方向都不能确定,那这个需求要么是不完整的要么是不成立的。在这种不确定需求的情况下画原型,过程肯定是磕磕绊绊甚至是无用功的。
(所以,如果设计师接到的是这种不确定的需求时,要么说明原因选择不做,要么在有足够多时间的情况下自己去分析需求。)
我们先假设有这么一个功能:大致是给团队的成员协调配合完成任务的那么一个功能,其中任务需要被发起,被完成和被批阅。而且它有可能存在以下两种情况:
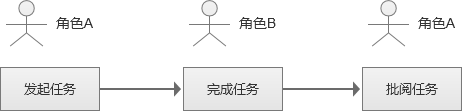
情况1:

只涉及到两种角色,“角色A”既是任务的发起者也是任务的批阅者,“角色B”是任务完成人员。属于来往关系。
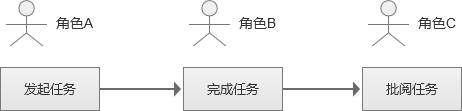
情况2:

涉及到三种角色,“角色A”只是任务发起者,由“角色B”来完成,进行批阅需要通过“角色C”,属于上级关系。
所以,在设计开始前必须确定该功能是情况1呢还是情况2呢甚至还有情况N,不同的情况会导致我们的流程图的方向有所不一样,最终导致原型图的不一样,因此整体方向很重要。
这里我们不纠结哪个情况是对的,我们选择情况2,并且进行简单细化:
- 角色A:简单地发起任务
- 角色B:可以拒绝任务,也可以接受任务
- 角色C:批阅任务是否完成
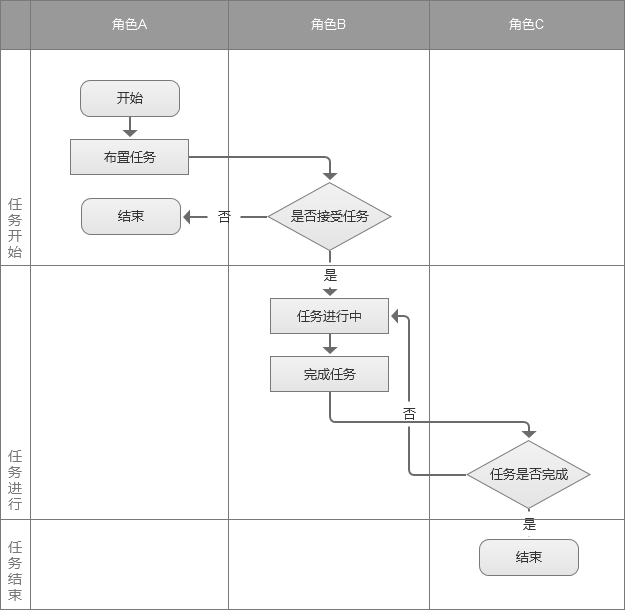
整理而得的流程图如下:

通过这个流程图,就可以比较清晰的知道各个角色之间的关系,然后对每个角色涉及到的操作进行“加工”:
- 用户A布置任务可能包括:任务标题、任务内容、任务时间等等
- 用户B的任务涵盖任务标题、任务内容和任务时间等等,并且对任务有一定的操作
- 用户C等到任务完成后批阅任务是否通过,如果不通过原因是什么
- 以及等等(冥想中~)
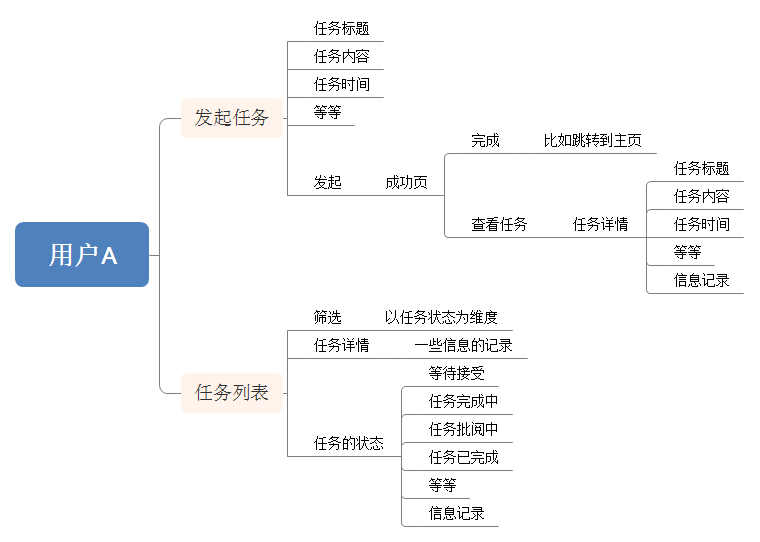
更加可视化可以整理出信息结构(以用户A为例):

通过这么一简单整理,每个流程步骤可能涉及的页面或者是内容就都有了。
那为什么要搞出个这么一个所谓“脑图”的东西呢?
我们在做原型时,肯定是通过流程来确定页面,但是流程上并没有说角色发起任务需要填写哪些信息,需要包含哪些内容,就算我们脑子里有这些信息,但是我们也有可能会遗漏,所以在做原型前更好地是思考用户操作会涉及哪几个页面,页面里有哪些信息,哪些操作是如何跳转的,而信息结构图能很好的解决这一点:页面结构,页面内容,页面关系和页面状态等。
剩下的就看把流程和内容应用到原型上的功力了。做原型时更多的从用户角度思考,并且参考一些交互原则,同时平时可以多观察观察其他app,不断积累。不过也别想一次性就把所有细节都考虑到,大体方向确定了,后面的细节可以慢慢补充,慢慢完善。
总结
拿到功能先要理解功能,理解用户在用这个功能时会是怎么操作的,用户之间的关系又是怎么样的,也许脑子里有大概的流程,但是更好的办法是把流程画出来,画出流程后,对每个流程中可能涉及到的操作和内容进行整理,将这些内容合理的整理到直观的信息结构中,然后在带入到具体的页面,并且不断思考流程和改进细节。
先有方向才有框架,有了框架才能填入内容,有了内容才能不断进行更细致的调整和修改。
本文由 @交互の故事 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








提问:文章中流程图之前的是什么图呢?
大部分产品经理的基础技能不扎实,产品做出来了但是方法论基本功并不扎实,很多都是借鉴参考。
产品从需求开始,功能是用来满足需求的,而业务流程又是对功能的具体落实。
信息是指实现功能需要具备的元素是什么,需要什么信息、什么操作,将这些信息、操作进行系统化的、结构化的整理就是信息架构了。
最后再把这些信息、操作使用元件、控件布局到页面上,就形成了产品原型。
一般顺序是
需求列表——功能列表——业务流程图——信息架构图——页面流程图——原型——UI设计稿——产品(代码实现)
前辈,从0到1时是先画任务流程图还是先设计原型?请您帮我解惑呢
一般大部分产品经理都是先原型后流程图,因为往往都是找竞品参考、修改的,你懂的,这样做产品往往都是先做原型再画任务流程图,画图的目的是为了写产品文档
如果你真的是0-1没有啥参考借鉴的,你肯定是得先搞清需求是什么,然后用何种功能满足需求,这个功能是具体如何实现和展开的,这就是流程图
为了实现这个功能,用户需要依据什么信息做判断和操作,对这些信息进行结构化系统化的整理,这就是信息架构了
最后才是根据信息确定具体的页面元素,画原型
非常棒 产品经理越早跨越画图成长越快 微信hengshuivick。学习沟通
来过、受教、感谢
在梳理最初的任务流程后开始整理分析了流程中的结构内容元素,可以在分析整理结构元素后在补画一个页面流程图,这样在进行原型制作时可能会更清晰。
又读理一遍想问脑图是什么?
请问拿到一份用户的需求大杂烩,应该如和梳理呢(多角色的后台管理系统)。页面流程图、业务流程图、功能结构图、需求列表、功能列表、逻辑流程图应该先画哪个。。。
这些相关的逻辑梳理工具,在实践中的使用顺序,个人一般如此处理:
1.需求列表 2.业务流程图 3.功能列表 4.功能结构图 5.页面流程图 6.逻辑流程图
1、2、3、4一般是产品经理用得多,5是交互设计师用得多,6是程序员用得多。如果能全部使用并展开,是可以的。
最后看到个人功力的时候就泄气了,请问您知道怎么提高个人的功力吗(特别是初稿的设计能力)
没有明确的答案吧。具体涉及在原型设计的时候我认为更多的是项目积累 不断研究其他产品吧,然后画原型多考虑用户的使用习惯以及哪些内容是侧重点等。我现在也是在需要不断充实和提高的一个阶段
我现在刚接触穿品,所以在看其他产品的时候,看的角度还是在表面上,而不是设计者得角度去评论,所以甚是苦恼
作者的基本功还是不扎实,其实逻辑就是:
功能决定于需求,流程是对功能的具体描述,信息、操作是实现功能所需要的材料,这些材料必须要先用脑图进行结构化的整理。最后这些信息再根据场景、用户使用习惯等转化成具体的页面元素(控件)布局到页面上。
在画原型之前有个页面流程图,就是打个草稿,将页面的大概内容分布在不同页面上并且确定每个页面的业务目标,这样级就可以做个页面流转路径的整理,给原型打个框架
所谓的功力就是你从抽象到具体的能力,有些产品经理也没有去分析如何从0-1的一步步的实现过程,但是他做多了,功力深,一个需求出来,流程图、信息架构都没做,就直接从抽象到具体了
有些功力浅的就要一步步从需求慢慢的具象化,并且还要不断反复打磨
90%的产品经理其实都是抄袭嘛,很少有人研究这些
所谓的功力有两种
第一种,有意识的不断训练自己的产品思维,不断训练从0-1做产品的思路历程
第二种,看得多了,做得多了,自然就快了,你问他怎么从0-1,他也说不清,反正就是会搞,这是无意识的
我在工作中发现大部分产品经理对于信息架构都是不擅长的
思路很重要
还不错,虽然简单,但是重要的是思路
想请问有了框架,页面的内容怎么来确定呢?
内容一部分来这后面不断的完善,更大一部分来自前期需求分析总结而来
好的,谢谢
有了框架以后,就去逐项的完成具体内容,想象自己是最终用户,描述每一步的具体操作及交互响应。虽然在很多的需求指导文章里说过,不能给研发做功能的限制,只要描述需要实现的功能即可。但以我的经验来说,如果你不把交互这的需求写细了,攻城狮们很可能就会把这功能做的不伦不类,甚至反人类。。。
恩~
感谢
逻辑缜密,不错的干货!
厉害了,这才是应有的思路
很实用的文章
😉