七夕那天,我用Axure送了女朋友一个礼物

七夕节送礼,不是高富帅的专属,利用工作技能,我们产品经理一样能够送出意想不到的礼物。
1.前言
其实有这个想法也是灵光一闪,临近七夕的时候突然接到了出差通知,果不其然七夕没能回京陪女朋友,虽然早有准备,备好了礼物,但总觉得人不在身边只是礼物送到有些冰冷。于是我就想,有什么样的礼物能出其不意又显得很有新意呢。
作为产品经理,遇到问题当然不能慌张,咱先分析用户的痛点需求,女生七夕的痛点是什么,当然是需要男朋友陪,这一点暂时实现不了,再挖掘。七夕肯定是要收礼物,收礼物的痛点是什么,首先肯定是通过收礼物看出你很重视她,所以要体现你的心思。其次应该是得到别人的羡慕,七夕一定会被朋友圈刷屏,大街的目的无法就是展示一下自己的七夕,得到别的羡慕,所以这个礼物还点需要女朋友能够发了朋友圈之后与众不同,纷纷赞美。
怎么才能让女朋友出其不意,还能得到别的的赞美,彰显她的七夕礼物与众不同呢。一个化学系的博士朋友给了我提示,他是研究新材料的,觉得用新材料给女朋友做一个与众不同的爱心模型。
我想, 作为产品经理我的技能范围内有什么可以利用呢?此时,答案应运而生——Axure,我用Axure做一个简单的适用iPhone7plus的app原型,然后通过coding+git托管部署,最后通过苹果自带浏览器Safari将网页添加到手机桌面,变成一个“app”送个女朋友,绝对能够满足七夕收礼物的痛点需求!
2.Auxre制作适用iPhone7plus的app原型
在此就默认大家都会Axure的使用了,如果不会的话,平台上有很多文章可以学习一下,笔者也写过用Axure制作微信原型的文章:《Axure教程:微信聊天列表原型制作》,都可以先简单学习一下。
首先建立一个新页面,页面的名字,就是你希望的“app”名,比如起名为“七夕快乐”。
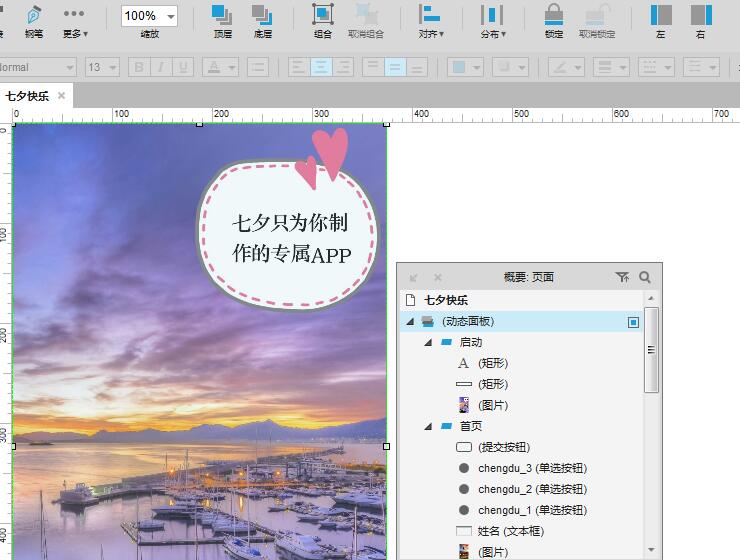
然后建立原型大小。原型要能够在iPhone7p上全屏显示,这样才高保真。7p的屏幕大小为375*667,减去20的导航栏高度,因此你首先需要将app的大小范围定在375*647。然后再该范围内制作原型。下图是笔者的原型首页。

制作完成后发布很关键,F8打开发布设置。常规设置发布路径。移动设备选项设置手机选项。将包含视口标签打钩,然后宽度和长度与原型一致,375*647。注意初始缩放倍数空,然后用户缩放选择no。主屏幕图标就是“app”的图标,按要求制作一个114*114像素的png图片即可。ios启动画面设置,经过尝试,发现没有效果,读者可以自己试一下。然后点击生成,此时你的原型就做好啦。

3.Axure原型托管部署
做好的原型如何才能远程添加到女朋友手机上呢,毕竟我们做的不是真正的app,而且也不可能发布到appstore让人下载呀。但是这难不住产品经理。通过coding来托管工程,这样就能够在互联网上任意地方访问了。
首先注册个用户,随意注册吧,免费使用。
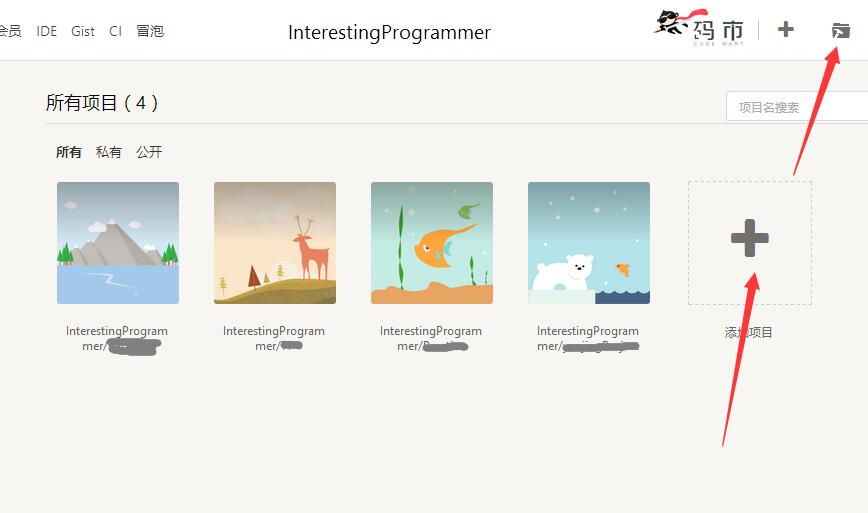
登录后选择部署项目,然后点击加号添加新项目。

项目名称要和你用Axure发布原型的文件夹名相同。比如你将原型发布到D盘的77目录下,项目名称就叫77。选择公开,其他选择默认即可, 点击创建项目。跳转到一下界面。

在命令行中创建git库。
运行命令控制台(win+R,输入cmd运行),进入刚刚发布原型的路径。然后以此输入一下命令,网址修改成页面上给出的地址:
git init
echo “# 77” >> README.md
git add .
git commit -m “first commit”
git remote add origin https://…..77.git
git push -u origin master
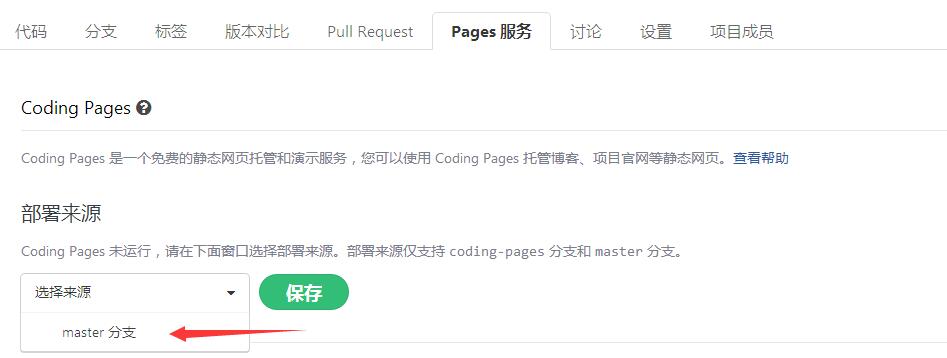
运行结束后,点击页面上方的Pages服务,选择来源–>master分支,保存。等显示成功部署master分支后,点击页面上给出的链接,就可以看到成功部署到互联网上的原型了。


4.网址链接添加到桌面变成“app”
此时,其实已经完成了大部分工作,将该网址发给女朋友之后,她已经可以在浏览器上看到你的原型,但是还不够!只是在浏览器上看远远不能满足痛点。此时,你需要告知女朋友下面的操作步骤。
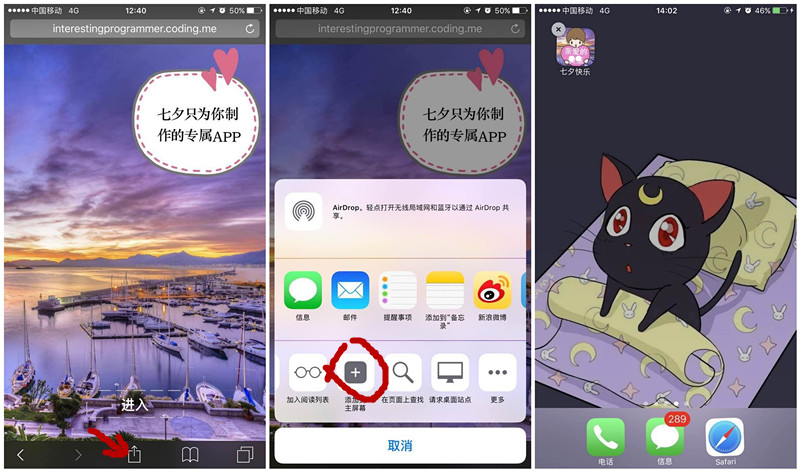
通过苹果自带浏览器Safari打开网址(如果你的网址和我一样有中文,微信是不会自动跳转的,记得让她全部复制),然后点击下方导航栏中间按钮,然后选择添加到主屏幕,下面就是见证奇迹的时刻!(当然是对他来说比较奇迹,对我们来说就是深藏功与名,笑而不语)。到此,你已经成功将一个“app”送到了女朋友的手(机)上。相信她会很喜欢这个礼物,并且迫不及待发一个朋友圈。

5.小结
多动脑咱们产品经理也是能够逆袭高富帅的,其实整篇文章是一个完整的制作原型,网上发布,可手机查看原型的过程。作为一个产品经理,这应该是工作中遇到的一部分,学以致用方能更好的进步。希望大家读完本篇文章以后,能够掌握这些基本技能。
本文由 @有趣的程序员 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








人如其名 赞了,默默关注
研究了一天 在那个创建git那边卡了 大神你要写就写详细点OK
git怎么才算运行成功呢?
生成链接打开是404找不到页面,这是怎么回事呢,求教
跟你的一样 你怎么解决的
创建git库那一步,可不可以描述详细点呢?貌似卡在这里了。在控制台输入 git init,提示不是内部命令,不能被执行。 😯
我用Axure自带的云也做到了。
怎么做到的
我现在就卡在这一步
您好请问创建git库那步你是怎么解决的
可能是没有git命令,先百度下git命令安装
肯定是系统没有git命令,先百度一下git命令安装吧
这个安装难嘛
mac做不了 🙂
如同程序猿开发了一个程序追女生一样 ❗
然后被女生说神经病,哈哈哈
哈哈图个乐呵。灵机一动
对了你好,我想问下,您设计出来的“app”只有一个页面吗还是可以包含多个页面、多个交互,可以大概跟我描述一下吗,谢谢啦 🙂
这就是Axure的功能了,Axure是原型工具,你想做什么功能和页面都可以,当然就要看Axure的功底了。一点不会的话,可以先看几个教程学习下Axure。简单的交互很容易学会
吼吼,太厉害了!学到了!我要去追女神啦 😳