全面解析:设计师需要了解的交互知识(上)

本文主要分成上下两个部分,来全面解析设计师需要了解的一些交互知识,如果你还不是很清楚,那就一起来看看~
一、交互设计是什么?
交互设计 Interaction Design 也被成为IXD,交互设计建立起了人与计算机便捷沟通的通道,它的目标是创造可用性和用户体验俱佳的产品。
作为UI设计师,我们在工作之中经常会对接交互设计师和产品经理,他们具有丰富的交互知识和经验。
那是不是我们作为UI设计师,就只需要专心做好视觉层面的工作而不需要了解交互设计了呢?
当然不是,在视觉设计层面更多地考虑布局和交互原则才可以让我们的界面更友好,视觉设计师是交互设计中非常重要的角色。
用户体验
在工作中经常听到UED(用户体验设计)和UCD(以用户为中心的设计),可见互联网行业非常重视用户体验,而用户体验绝不仅仅是要样子好看。
有些设计师只关注视觉层面,认为产品战略等用户体验维度和自己的设计无关,那么就会和产品经理等角色处于不同的世界了。他们为什么要我这么改?为什么这里文字要浅一点?
有时不理解对方的思考角度就会造成争执。
用户体验(User Experience)是用户使用产品的心理和感受,用户体验体现了产品设计以人为本的设计精神。
其实早在互联网出现之前就有“顾客先点鸡就先有鸡”、“顾客就是上帝”这种说法,并且西方很多大公司如施乐、联合利华等大公司早在互联网行业出现之前就已经开始进行研究用户体验了,可见用户体验对所有产品是多么的重要。
但是让人摸不着头脑的是,用户体验有时非常地主观:因为用户体验背后影响用户的因素有人的喜好、情感、印象、心理反应等,有些人明明有摩拜却要走很远找OFO,也有人只吃肯德基而不吃麦当劳。这些选择并不是优胜劣汰,而是有背后的原因的。要想让我们的产品被人喜欢,我们需要研究用户。

二、用户研究七种方法
但用户可能是几百万人呢!我们面对这样抽象的群体,然后告诉自己要以他们为中心设计这多么抽象啊。这么多用户甚至有时用户自己的声音也是矛盾的,我们到底怎么样了解用户的心声呢?
1. 用户画像
根据产品的调性和用户群体,用户研究团队可以设计出一个用户的模型,这种研究的方式被称为用户画像。用户画像是由带有特征的标签组成的,通过这个标签我们可以更好地理解谁在使用我们的产品。
用户画像建立后,每个功能可以完成自己的用户故事:用户在什么场景下需要这个功能。这样,我们所设计的功能就会更接近用户实际的需要。
比如:我们现在要设计一个女装购物应用,那么我们可以做这个用户画像:
小美,在北京国贸CBD上班,21岁,收入8000,喜欢淘宝购物和电视购物,使用我们产品的目的是为了寻找正品时尚大牌服装进行网购。小美因为刚毕业所以一方面喜欢大牌一方面又资金短缺(启发:我们的产品是不是要解决这两个痛点?)
小美是时尚OL,审美很高,不喜欢俗气的设计。(启发:界面设计是否考虑不要使用粉粉嫩嫩的颜色而使用大牌的黑白色?)。
看,即使小美并不真实存在,但是她指引了我们的产品设计。接下来,我们还可以给小美增加一个头像,在做设计时我们想象这个人就是真实存在的用户,她会对我们的设计有什么看法。
当我们完成用户画像之后,还可以接着设计用户故事:
小美经常需要在工作场合穿符合工作气质的衣服,也需要在约会时有晚礼服之类的服装,可是小美的收入有限,她眼光较高但是对价格过高的服装无法承担,她使用我们的APP就是为了寻找正品且价格适中的服装。
那么,小美在哪里用我们的APP呢?
这就要为小美继续设计一个用户使用场景了:小美在开会时可能会打开看看、在地铁里也会浏览、在清晨打开衣柜时也会浏览。基本来说是碎片时间,而且是有着装需求时。(启发:我们是不是需要把字号调大以适应地铁里颠簸的阅读环境?我们是不是需要设计省流量模式免得刚刚毕业的小美花一笔巨大的流量资费?)

用户画像
2. 用户访谈
邀约用户来回答产品的相关问题,并记录作出后续分析。用户访谈有三种形式:结构式访谈(根据之前写好的问题结构)、半结构式访谈(一半根据问题一半讨论)、开放式访谈(较为深入地和用户交流,双方都有主动权来探讨)。
用户访谈设置时要注意:用户不可以是互联网从业的专业人员、不可以提出诱导性问题、不要使用专业术语。用户访谈适合产品开发的全部过程。
3. 问卷调查
可分为纸质调查问卷、网络问卷调查。依据产品列出需要了解的问题,制成文档让用户回答。问卷调查是一种成本比较低的用户调查方法,问卷调查适合产品策划初期对目标人群的投放。
另外注意一个问题,最好收集10个问卷,也就是如果你有10个问题,那么至少要收集100个问卷才是有效的。要知道不是所有人都愿意耐心地填写问卷,很可能敷衍了事的回答会扰乱我们的判断。
4. 焦点小组
焦点小组一般有6-12人组成,由一名专业人士主持,依照访谈提纲引导小组成员各抒己见,并记录分析。并且在焦点小组的房间里会有一扇单向玻璃窗,用户是看不到里面有谁的。
而在里面坐着的通常是开发团队,他们可以清晰地看到用户是如何吐槽他们的产品的,但是他们没有权利直接和用户进行解释。
焦点小组需要特殊的房间和设备,主持人也需要训练有素,焦点小组特别能够分析出用户在没有我们说明的情况下如何使用我们的产品和对产品的不满。
5. 可用性测试
通过筛选让不同用户群来对产品进行操作,同时观察人员在旁边观察并记录,可用性测试的要求是用户不可以是互联网从业者而应该是真实产品的用户群体。但是可用性测试一般要有一个可用的软件版本或者原型供人测试才可以,在软件开发的前期不适合用这个方法。
6. 眼动测试
使用特殊的设备眼动仪来追踪用户使用产品时眼睛聚焦在哪里,盲区是哪里。比如:一个网站通过眼动测试,可以知道用户的视觉会自动屏蔽网站的常见广告位置,这时如果希望提高广告的点击,就需要把广告位放置于用户聚焦时间较长的位置。眼动测试的设备比较专业,通常在小公司较难开展。
7. 用户反馈和大数据分析
根据市场提供的反馈和数据得出客观的判断和合理的推测,用户反馈也是用户研究的一个重点,用户反馈主要是用户通过产品的反馈入口主动向开发者提出的意见。
有了这些方法,我们就能更好地了解用户和接近用户了。但是要注意:用户研究也是有陷阱的。
比如:填写问卷和参与调研的用户可能并不是核心用户,提交用户反馈的用户之外可能有更多沉默的用户等。总之用户研究是一个必要的手段,但是仍然需要产品团队来对产品的方向做出决断。
三、用户如何使用产品
1. 使用场景
刚才我们介绍了用户使用的场景是根据产品的功能和平台决定的,电脑的使用场景是正襟危坐,手持鼠标。而移动端则是随时随地使用,我们的用户可能在地铁里、在厕所里、在吃饭时、在上课中怕老师看到把手机藏在桌洞里、在工作中领导巡视后偷偷瞄、在辗转反侧睡不着的时候没有开灯地浏览等。
这时我们要为用户考虑,如果他们在使用我们产品的各种场景中有什么需要,是不是需要省流量、是不是需要调整字号、是不是需要过滤蓝光、是不是需要护眼模式、是不是不方便看视频、是不是需要缓存视频、是不是界面目前单手不太友好、是不是扫二维码时需要个手电功能、是不是需要语音提醒、是不是需要清除访问记录。
一个不考虑用户使用场景的产品一定是会遭到吐槽的,很久之前我听同事在吃饭时抱怨过:“大爷的,也不搞个提示,早晨在地铁里用4G看流量以为是在家用WIFI,结果看了一集《甄嬛传》花了80块钱”,“哎?你是不是早晨开会时玩游戏了?你的比分都给我们推送了哈哈哈”。

我的产品中的用户使用场景表格
四、操作手势
网页设计所处的电脑端目前主要还是依靠鼠标点击来操作,鼠标点击的最小单位甚至可以是一像素。而移动端不太一样,移动端设备中我们使用手指来操作界面。
一般来说,手指点触区域最小尺寸为7×7 mm,拇指最小尺寸为9×9 mm,也就是在我们@2x设计中为88px(或44pt)。
这个神奇地88PX在移动端应用很广泛:很多表单单项的高度是88ox、导航栏高度也是88px等等。
那您可能会说,也不对吧,有些界面上的图标看上去没有88px啊。
是的,但是那只是视觉,我们可以通过增加图标点击区域的方式(比如:给60像素大小的图标左右增加22像素的透明区域)来让图标更好点击。千万在设计时不要把操作区域放得特别近,可以把所有点击区域用88px标记看是否有重叠的情况,避免点击一个图标时误点另一个图标。
除了点击区域,移动端还可以利用各种手势来进行各种操作的设计。
主要的手势有:

- 单点触碰(Tap):点击用来选择一个元素,类似鼠标的左键,是最常用的手势。
- 拖曳(Drag):点击某个元素然后拖拽进行移动,类似现实生活中移动物体的感觉。
- 快速拖曳(Flick)速度很快的拖曳操作。
- 滑动(Swipe):水平或垂直方向的滑动,比如翻阅相册和电子书翻阅的手势。
- 双击(Double-Click):快速点击一个物体,通常会在放大、缩小操作中使用。
- 捏(Pinch):两根手指头向内捏,捏的动作会使物体变得更小,通常在缩小操作中使用,网易新闻客户端中正文页面即可通过捏的动作来缩小字号。
- 伸展(Stretch):两根手指向外推,现实中这种操作会使物体向外拉伸,元素可能会变得更大,通常会在放大操作中使用,网易新闻客户端中正文页面可以通过伸展放大字号。
- 长按(Touch and hold):手指点击并按住会激发另一个操作,比如:朋友圈的相机图标长按可只发文字。但是注意,长按不是一个常态操作,所以一般不太建议用户进行该操作。但长按操作又是有需要的,所以会把删除、只发文字状态等操作隐藏其中。
除了用户使用场景、点击区域、手势,那么还有一个影响我们设计的使用情况——就是用户怎么拿手机很重要。
用户可以:单手拿手机、双手拿手机、直向拿手机、横向拿手机,我们需要考虑这些可能发生的特征进行手势互动的规划与设计。
比如:OFO为了让单手(说不定是左手还是右手)操作方便,主要按钮在下方并且做的很大,左右手都可以轻松点击。而微信的很多按钮也都是大长条,方便左右手的触发。横屏使用场景一般是游戏、视频等,所以一般的APP并不支持横屏操作(微信、支付宝、微博均不支持横屏操作)。
五、格式塔:我们如何认知?

我们发现:有些用户在使用设计好的界面时,找不到一些重要的功能按钮。你也许会说:“奇怪,分享功能不就在更多按钮里面吗?”、“用户怎么连这个也找不到啊”。
我们要来了解一下用户是如何认知我们设计好的界面的,在初高中考试的时候您一定见过完形填空这种格式吧,“格式塔”源自德语“Gestalt”,意即“整体”、“完形”的意思。
格式塔心理学认为:
我们在观察的时候会自动脑补出一些逻辑和含义来,会让观察对象变成一个完整的、整体的、常见的形状。
研表究明:汉字的序顺并不定一能影阅响读,比如:当你完看这句话后之,才发这现里的字全是都乱的。
研究格式塔心理学对我们做互联网产品和设计有什么用呢?
掌握格式塔的理论,我们就可以让用户按照我们安排的“剧本”来交互和操作界面了。我们可以让用户比较容易地根据固定位置找到提交按钮,我们也可以让用户不经过太多思考,在杀毒软件中点击杀毒按钮等。
格式塔心理学对于我们做好表现层是非常有利的,格式塔原理主要有格式塔五大律和格式塔三大记忆律两个知识点。
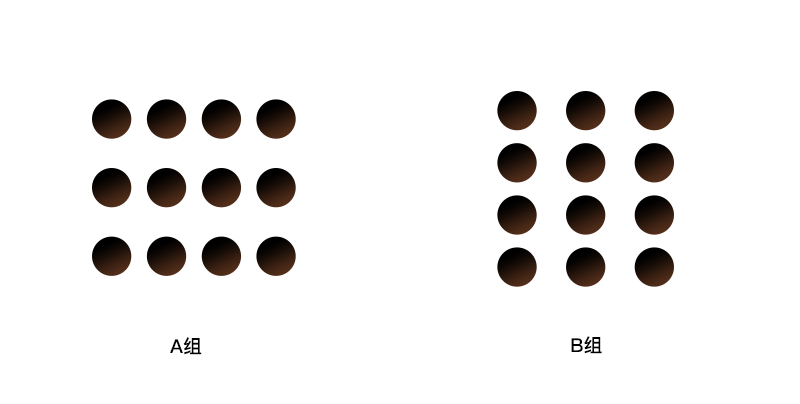
1. 接近律 law of proximity
格式塔心理学认为:人们认知事物的时候,会依靠它们的距离来判断它们之间的关系,两个元素越近就说明它们之间关系更强。但是接近也是有对比的,在复杂的设计中,我们要一边考虑它们之间内部的逻辑关系一边来排版。

A组和B组因为接近律而产生不同地阅读顺序

距离更近的信息暗示了他们有内在的逻辑关系
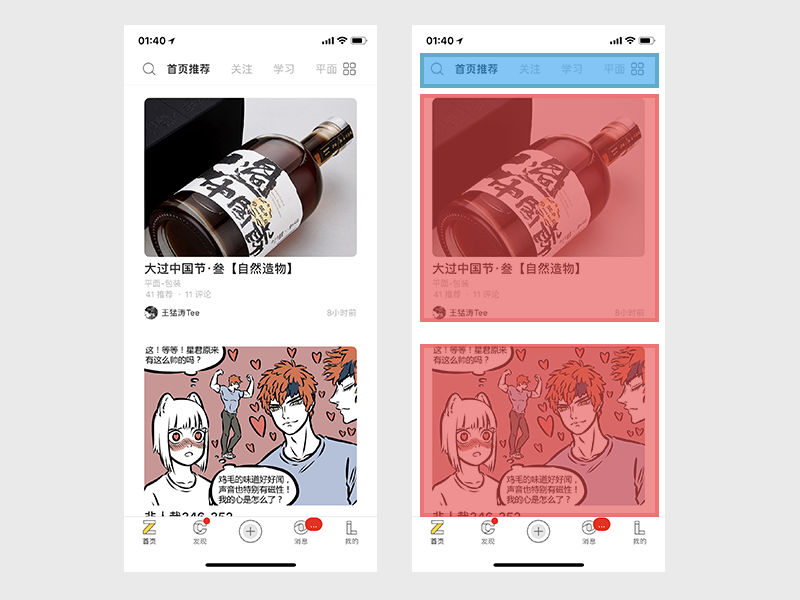
2. 相似律law of similarity
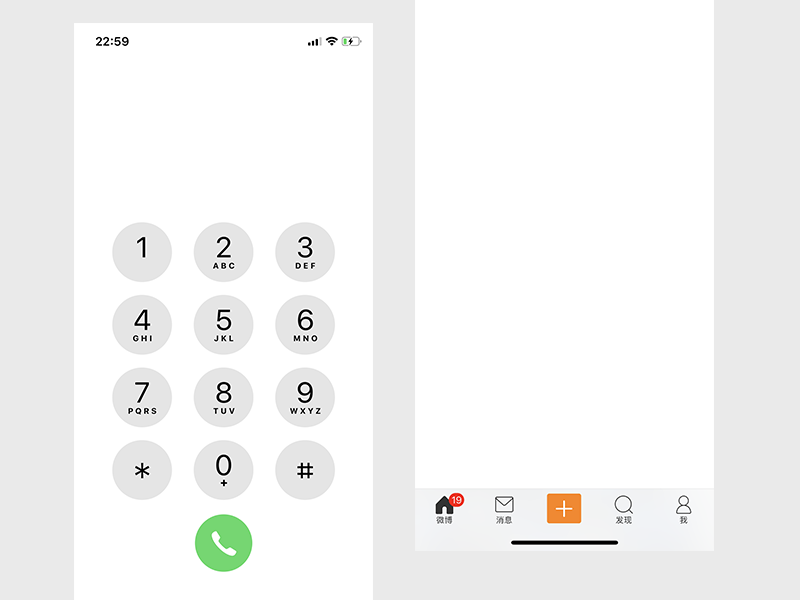
认知事物时,刺激要素(比如:大小、色彩、形状等要素)相似的元素我们倾向于把它们联合在一起或者认为它们是一个种类。比如:我们能轻易的分辨出拨号页面中拨号键和按键群的区别。

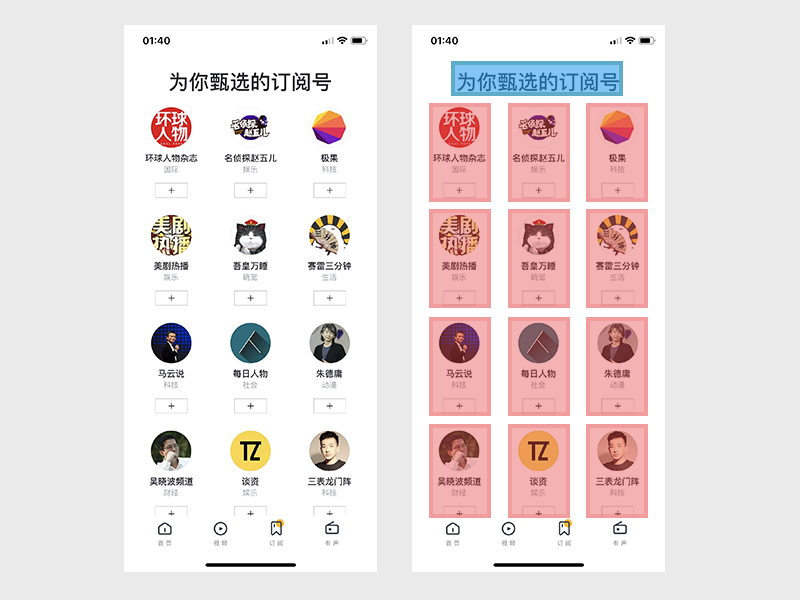
相似的元素暗示了他们属于一个种类

类似外形的单元会被我们人脑默认为同一属类
3. 闭合律law of closure
就算没有外形的约束,我们也会自动把图形脑补完全。比如:半个形状或者有缺口的形状我们不会认为是一条线,而是一个完整的形状。闭合是指一种完形的认知规律。

左边的图中我们会认为是圆形有缺口而不是一条曲线,右边的图形中我们会认为是圆形被三条线截断了而不是四个图形。

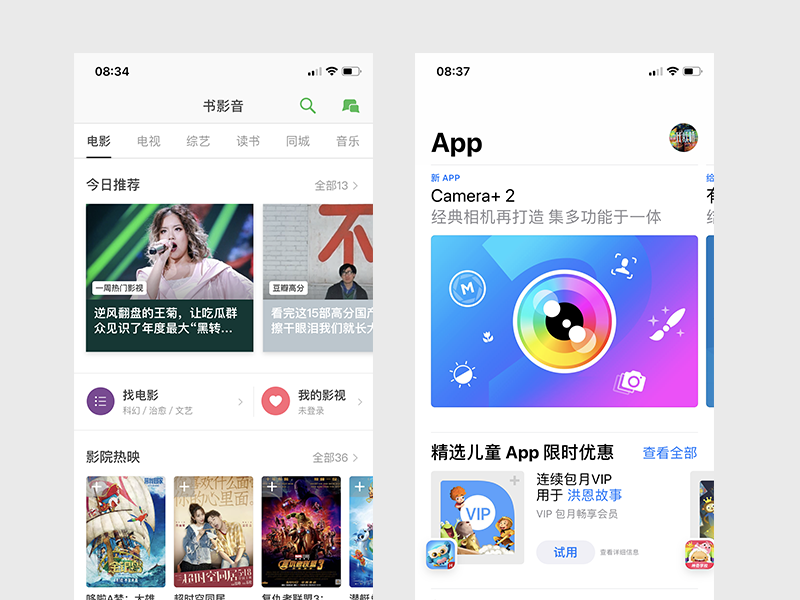
界面设计中露出一半内容,闭合律让我们感知右边还隐藏着更多内容。
4. 连续律law of continuity
在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线,也就是视觉的惯性。利用连续律我们可以让用户操作界面时,不经过思考就点击一个固定的位置。

深谙连续律的流氓软件
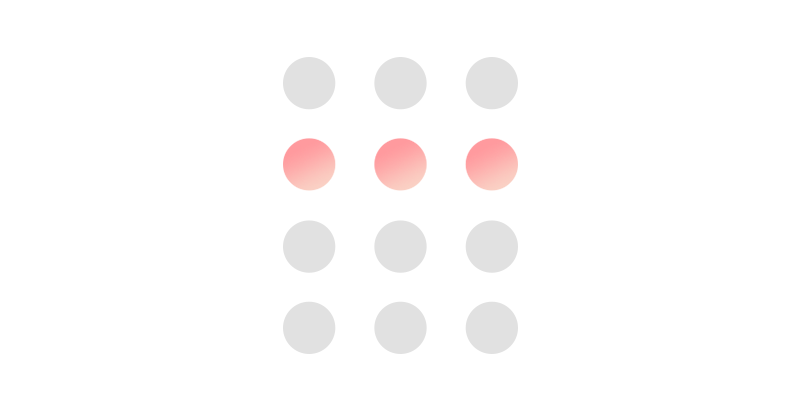
5. 成员特性律law of membership character
如果我们有很多同样的按钮,如何让某个更重要的按钮突出但是仍然让用户感知还是按钮呢?
那就要用到成员特性律了,成员特性律赋予了集体中某一个元素特殊的一些刺激元素从而突出它。

独特的外形暗示了它与别的元素有不同的功能。

拨号页面中拨号键与微博发布微博图标都与其他按钮不同。
这是文章的上半部分,主要是从五个方面来阐述交互知识,下篇主要讲的记忆律、情感化设计和交互的八大原则,敬请期待~
作者:郗鉴,公众号:西见
来源:https://www.zcool.com.cn/article/ZNjk4NTIw.html
本文由 @郗鉴 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








干货足,收藏
用户画像(User Profile)跟人物模型(persona)是有区别的,文中说的应该是人物模型(persona),通过定性和定量研究得出的。而用户画像(user profile)主要是基于大数据得来的对于用户的信息全貌的概括。
很好的文章
满满的干货,谢谢分享