20个实用便捷的CSS3工具、库及实例(下)

11. 彩色CSS3动画导航
在我们早期的教程中,我们向你展示了如何创建一个使用动画下拉菜单的多彩导航菜单。没有使用特殊的图像和JavaScript,完全由CSS组成。
12. 了解CSS滤镜效果
如果你对CSS新提供的滤镜,我们推荐你读一下这篇教程。它列举了一些很好的例子,另外还有很多关于浏览器支持及性能问题的信息。

13. CSS形状101
这是我看过的关于CSS的最好的文章。它提出了CSS3形状的概念,并展示了大量有用的例子。干的太好了!


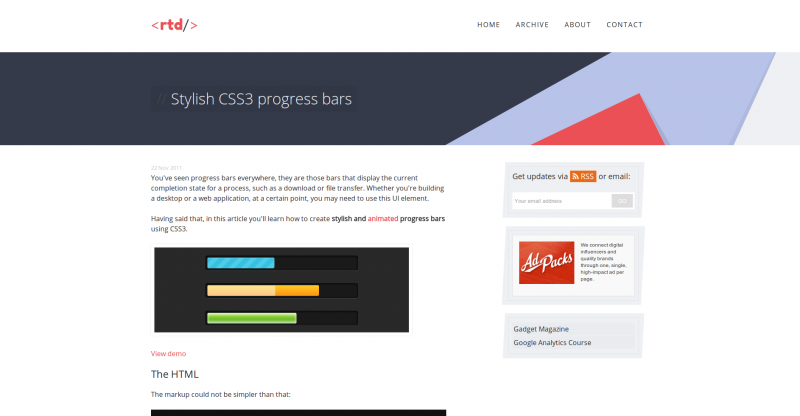
14. 风格化CSS3进度条
在这个教程里,作者阐述了如何不使用复杂的脚本创建一个简单的进度条。他们使用各种CSS 3技术来给进度条添加渐变、条纹、光泽和发光效果。最终效果看起来非常不错而且易于应用。

最后,但不代表不重要的CSS库,最近也开始显山露水。
15. Animate.css
它能在 github.com 上非常受欢迎是有原因的!它完全基于CSS因此可以提高任何应用的性能。

16. Spinkit
Spinkit是一系列易于定制的加载指示器,满足日常需求。

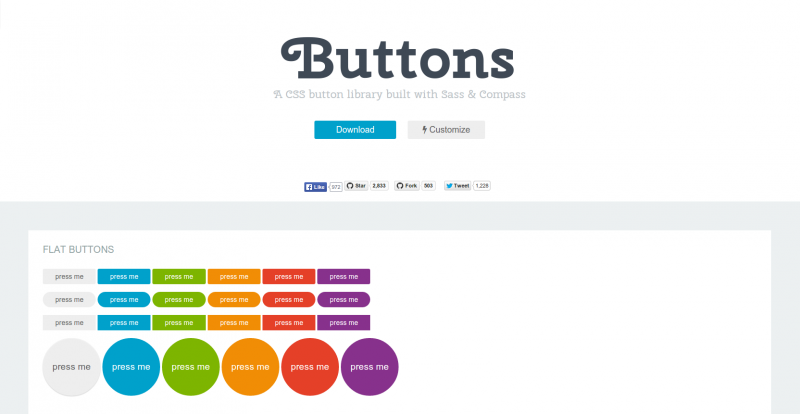
17. Buttons
就是如同它标题所说,没别的,就是一系列按钮。

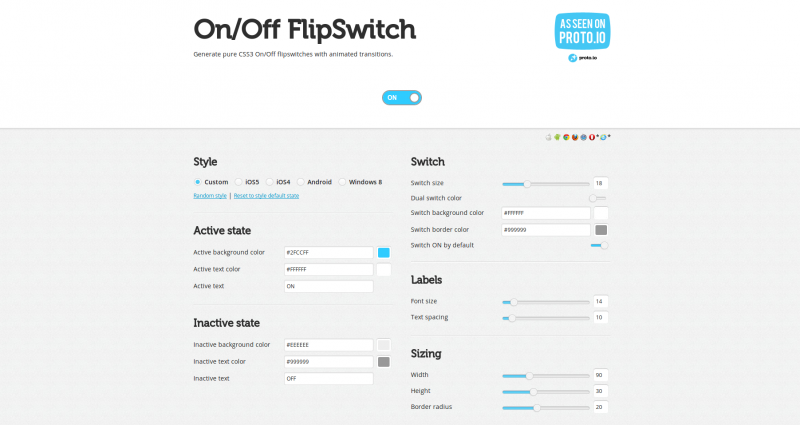
18. On/Off FlipSwitch
一个超赞的小工具,供你定制不同状态的按钮,并直接导出CSS。另外还有切换主流操作系统风格的功能A。

19. Hint.css
不需要任何JavaScript的CSS库,用于提示标签。

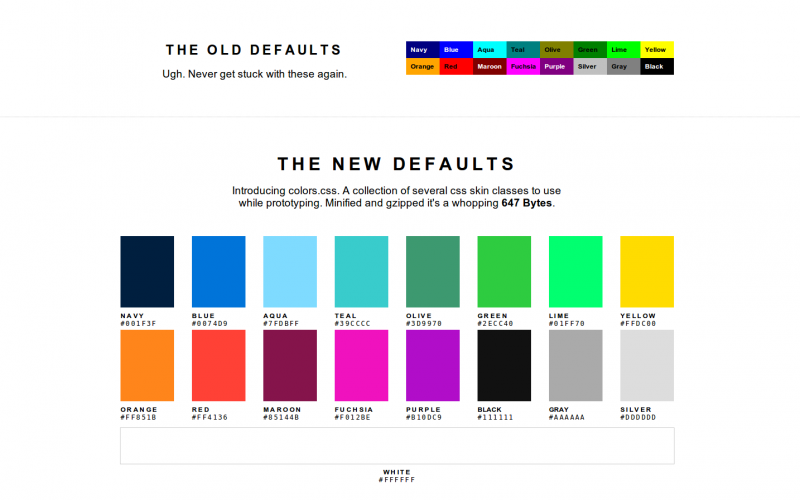
20. Colors.css
Colors.css是为那些痛恨十六进制代码的人准备的。它提供了一系列不错的颜色选择。

我们希望这些工具对你有所帮助,并能为你探索CSS设计的无限可能提供新的思路!
本文来源:优设网
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益












