【细节思考】表单设计中,可以不用“:”吗?

可以;
“:”的作用是,在表单中分隔文字与元素;
只要用其他方式起到分隔作用就行;
如果是文字+非文字元素,肯定就不用“:”做区分,并且会使得页面元素简洁一点;
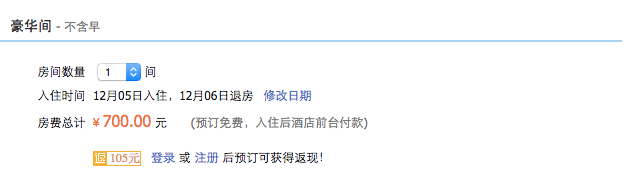
如第一张图

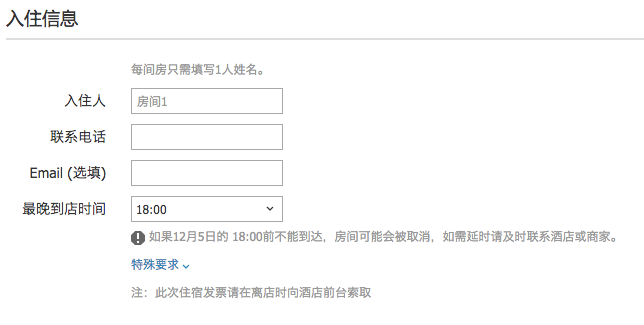
如果遇到文字+文字的组合,可以使用
1.加大间距
2.改变文字的字号
3.调整字的颜色
来到达分隔效果(这里只讨论左右布局的表单)

加大间距+改变字号+调整字的颜色

调整字号+调整字的颜色
但是在实际的设计工作中,可能受限于当时的设计规范,不能使用上述的三种策略,那还是请考虑使用“:”进行分隔,不要挤成下面的样子……
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益