Protopie教程:登录页转场特效
本篇教程将展示如何使用Protopie制作一个登录页转场特效 O(∩_∩)O

一、最终效果

二、知识点
- 场景:使用添加场景功能,可以制作包含多个页面的原型;设计复杂的交互效果时,也可以将每个交互细节分别制作在不同的场景上以方便存档。
- 自动加载:运行原型或场景转换时,无需其他触发动作就可自动执行反应。
- 转场:场景的转换;转场至-跳转到指定的场景。
三、制作过程
本次教程,我们会接触到一个很重要的功能:场景。
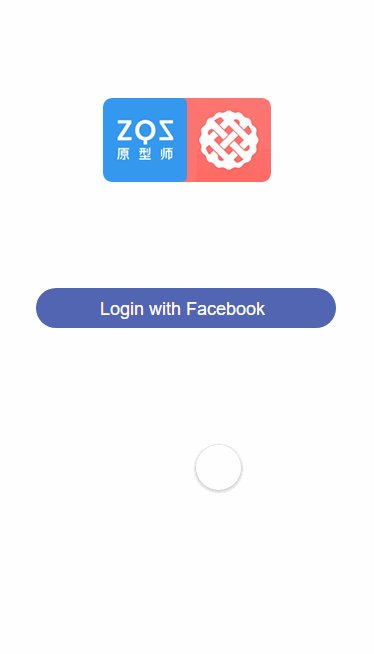
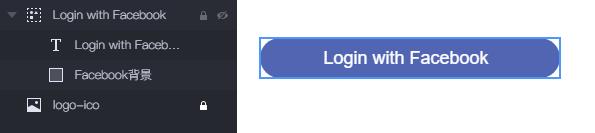
首先我们在默认场景,添加我们需要的按钮元素,如下图:

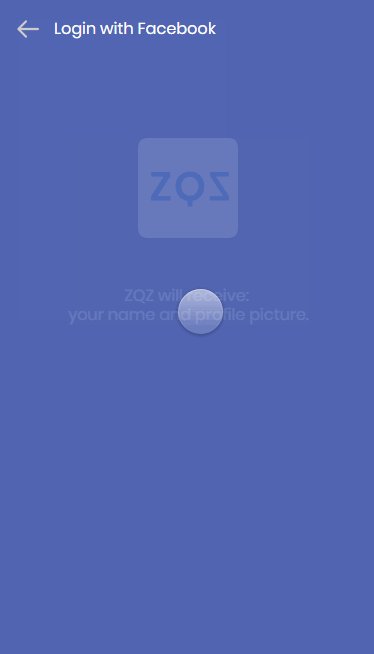
当我们点击按钮时,按钮背景铺满整个页面,下面我们为按钮添加“单击”动作,并且添加如下参数:
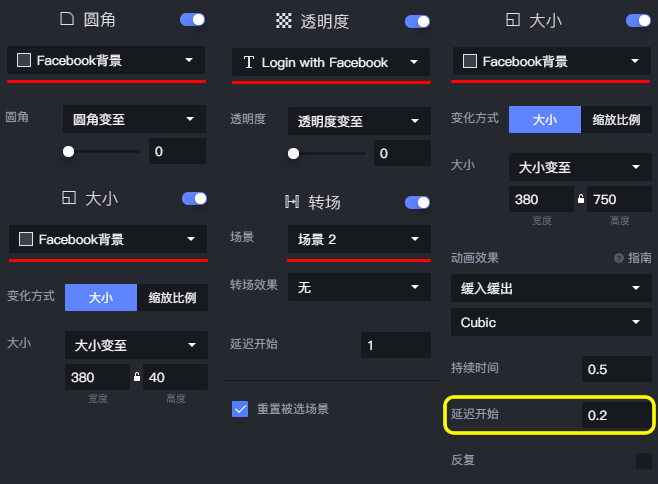
- 圆角:将“Facebook背景”层圆角设置为0
- 大小:将“Facebook背景”层大小设置为380×40
- 透明度:将“Login with Facebook”层透明度设置为0
- 大小:将“Facebook背景”层大小设置为380×750,并且将延迟开始值设置为0.2
- 转场:这里选择场景2,如果你的选项中没有场景2,请先在顶部菜单添加

至此,我们完成了点击按钮后的切换页面效果,下面我们切换到“场景2”,继续编辑特效。

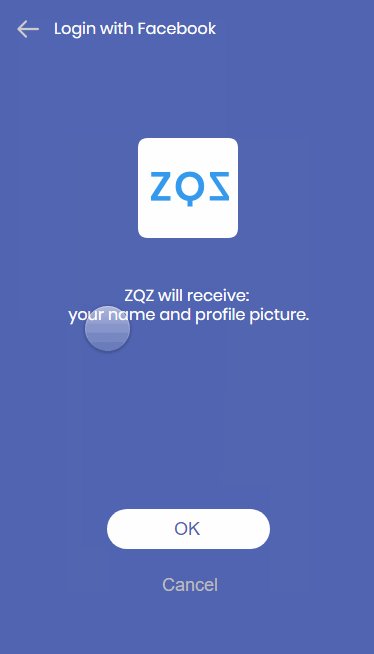
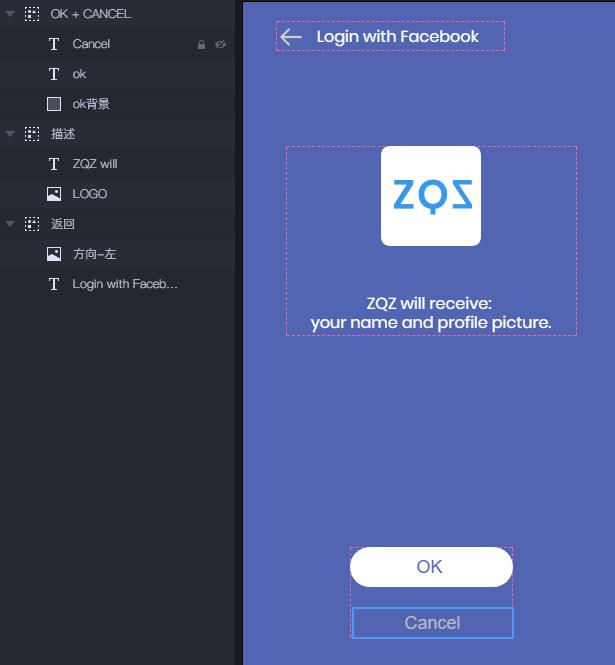
首先我们看一下场景2的元素:

当从场景1点击按钮进入场景2时,默认所有元素都是透明的,通过“自动加载”将元素展现出来,我们需要在场景2中添加“自动加载”的动作,并且为该动作,增加元素显示的特效。
- 透明度:将“返回”容器层,设置透明度为100
- 移动:将“返回”容器层,设置移动后的坐标13×19,为了产生移动的特效,默认“返回”容器层的坐标为33×19
- 透明度:将“描述”容器层,设置透明度为100,并且延迟开始设为0.2
- 透明度:将“OK + CANCEL”容器层,设置透明度为100,并且延迟开始设为0.7

至此,我们完成了点击按钮后的跳转至场景2,同时场景2元素动态显示的效果。
为了能够实现场景2返回场景1的特效,我们还设置了,通过点击左上角返回按钮,切换至场景1的特效。
首先选择“方向-左”层,创建“单击”动作,并且为动作添加“透明度”和“转场”参数,这里就不详细说明了,设置与场景1切换至场景2相同,可以在源文件中查看。
但是这里在设置转场时,需要勾选“重置被选场景”,至于这个选项的作用,大家可以试一试,看看勾选和没勾选的情况下,效果有什么区别。

至此,我们完成了该教程,希望能够帮助到您~
源文件下载
https://pan.baidu.com/s/1Zp9w8Lhpk3I0iFR8SvATcQ
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自作者。


 起点课堂会员权益
起点课堂会员权益















做完点击没反应