大厂产品告诉你:8个技巧强化交互表现
集合了淘宝/支付宝/QQ浏览器/百度浏览器/抖音/高德地图/马蜂窝 等众多一线产品,整理了8个可以提升交互表现的方式和技巧,让你在平时的产品设计时,可以多一些思路去提升用户的操作效率和业务目标的转化。

在我们日常的产品设计中,交互上的表达(反馈、动效)能将信息很好地展示给用户,而无论什么样的交互表现,都是对用户的操作效率、业务目标的提升有很大帮助的。所以本文集合了淘宝/支付宝/QQ浏览器/百度浏览器/抖音/高德地图/马蜂窝 等众多一线产品,为你整理了8个可以提升交互表现的方式和技巧,让你在平时的产品设计时,可以多一些思路去提升用户的操作效率和业务目标的转化。
01 实时更换效果
在需要用户进行多项内容的选择时,可结合具体场景,向用户展示选择后的效果预览。将用户的选择内容‘可视化’,帮助用户进行决策与配对内容。如首次进入UC浏览器,用户在选择不同的兴趣类型时,会同步展示对应的标签形象。这种优化方式,极大提升了用户对资讯类型的筛选,方便产品推送对应的资讯信息。

02 跟随用户的操作
大部分产品的功能都是‘固定好位置’的,但用户的手指操作区域却是灵活多变的,为了进一步提升用户操作效率,有些产品会把功能设置跟随用户的操作而展示。如夸克浏览器,在观看视频时点击屏幕右侧,就会出现操作图标;而点击屏幕左侧,操作图标则在左边出现。

还有抖音,会根据用户手指的点击/长按位置,来实时展示操作信息和入口。

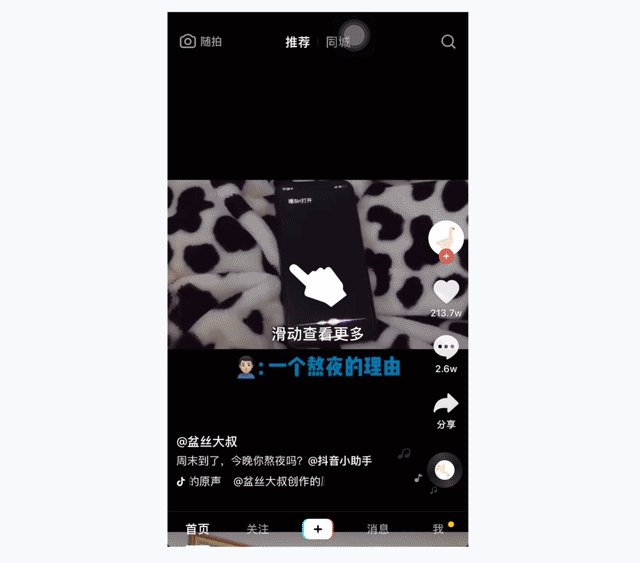
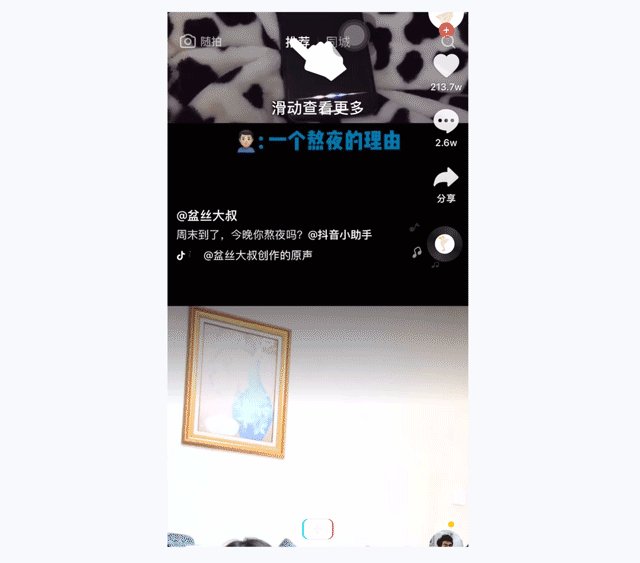
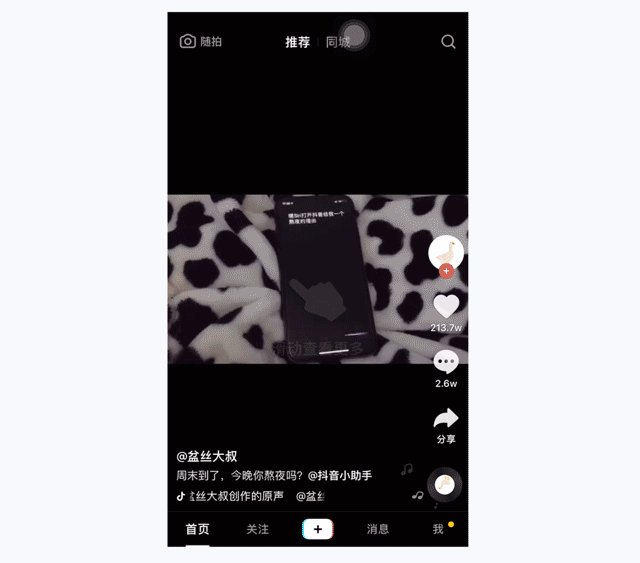
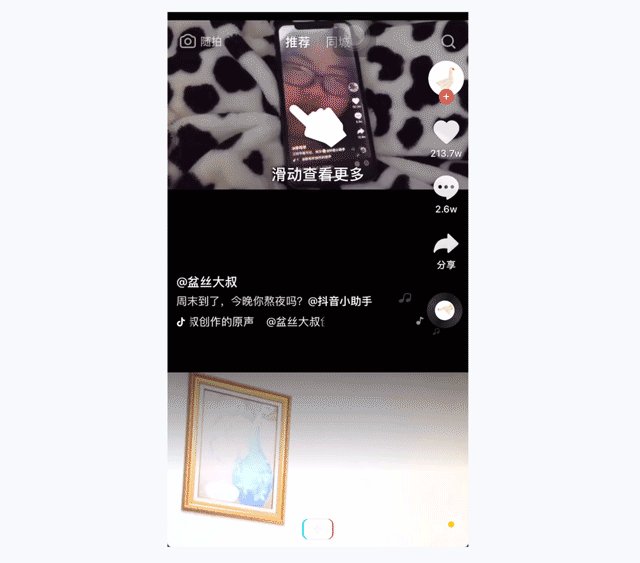
03 更直接的引导
很多APP会在用户首次使用功能时,用一张蒙层或GIF图引导用户操作,如向上/向下滑动屏幕、点击某入口等等。但这种‘静态’展示无法直观、易懂地向用户说明:操作后会有什么??因此,为了减少用户思考、更准确地传达信息,可以将‘操作后’的效果直接展示给用户。这种交互方式比单放一张gif图来说,引导性更强。如抖音,首次进入时会自动地下拉屏幕,向用户明确说明可以下拉切换视频。

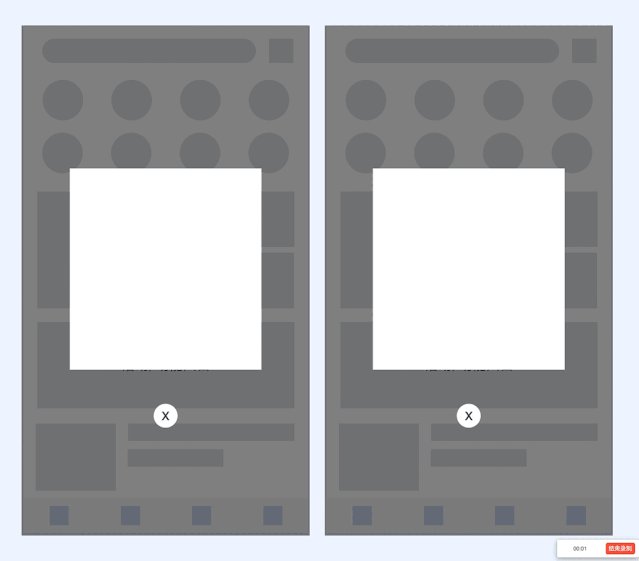
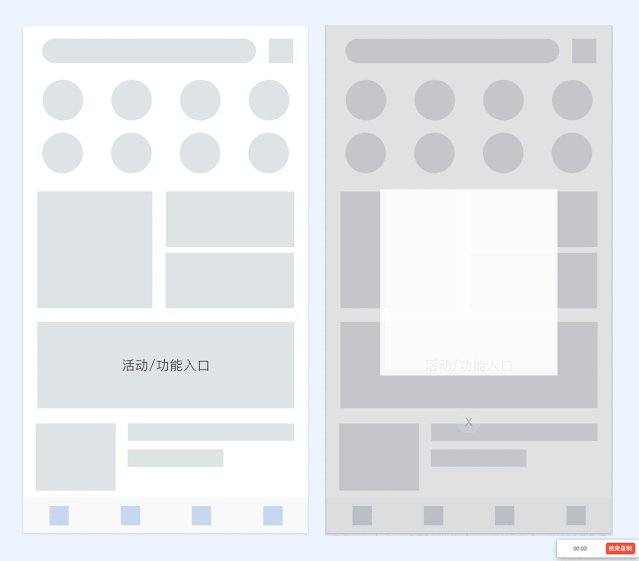
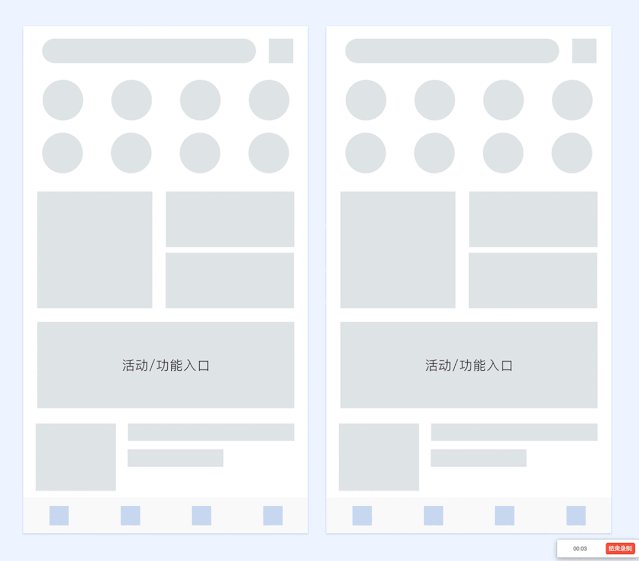
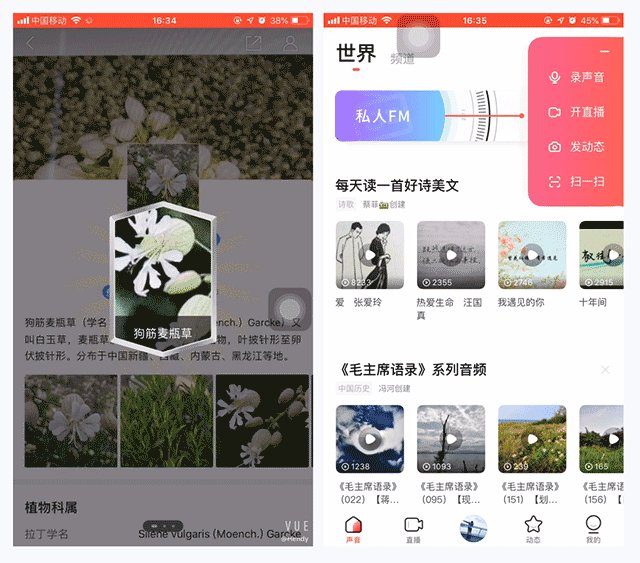
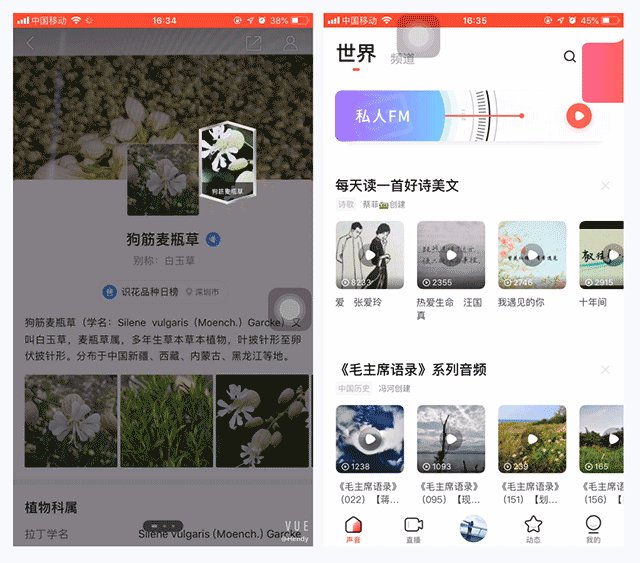
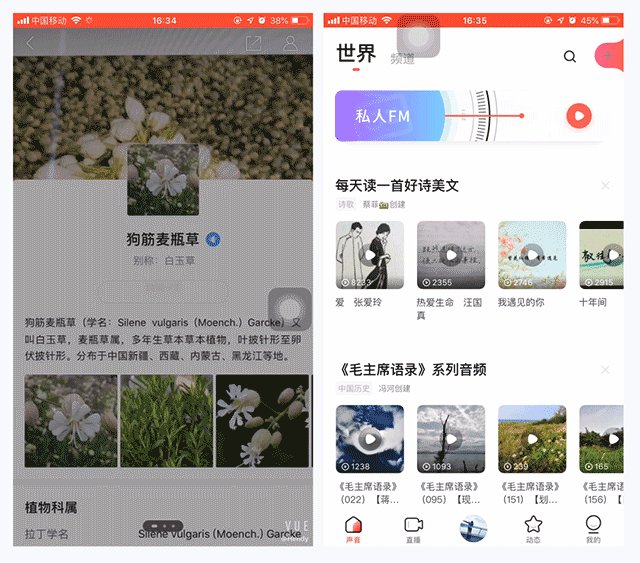
04 入口收缩
指提示的信息(广告弹窗、浮层)展示完后,不再以透明度为0的方式进行消失,而是通过缩小、位移等效果将特定内容‘收缩’到入口中去。

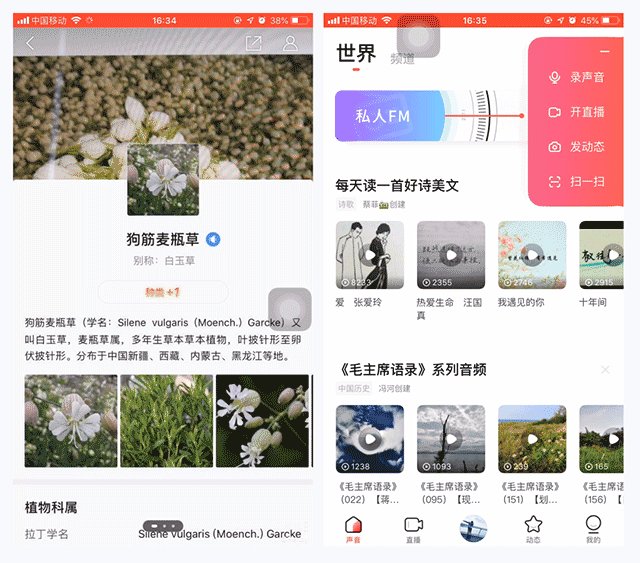
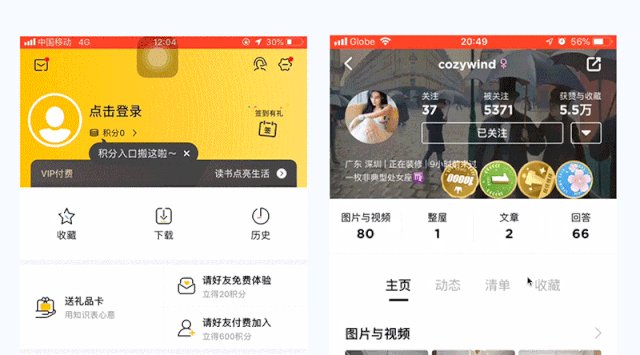
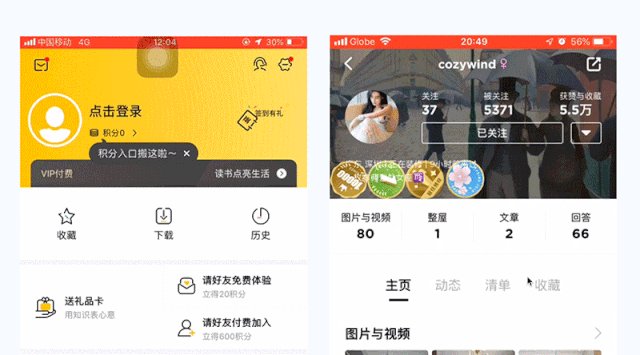
该方式好处在于:可以增加、强化用户对于功能入口的认知,很适合各种需要做‘用户教育’的入口。如QQ浏览器的‘花草卡’、荔枝音乐的快捷菜单就采用该方式进行信息引导。

05 前置展示用户目标
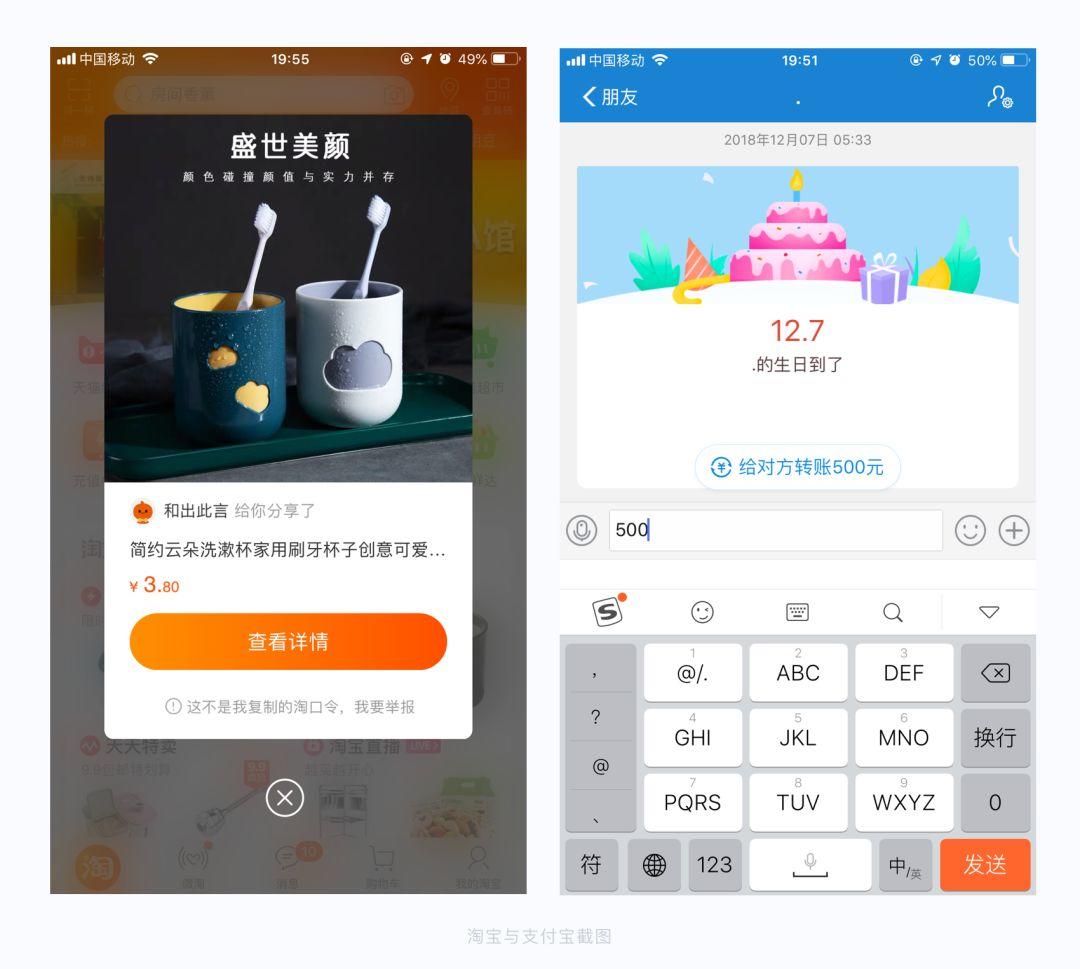
根据用户的操作行为,推导/预判出用户下一步即将要执行的目标,提前将用户的操作目标展示出来。可以进一步地减少用户的操作路径。比如淘宝,当复制完商品口令后,打开app时就立即弹出商品信息,免去发起搜索的操作成本;还有支付宝,在与好友聊天时若触发到数字信息,则预判用户有转账诉求,提前将金额和操作入口展示出来,方便用户操作。

06 特定的彩蛋效果
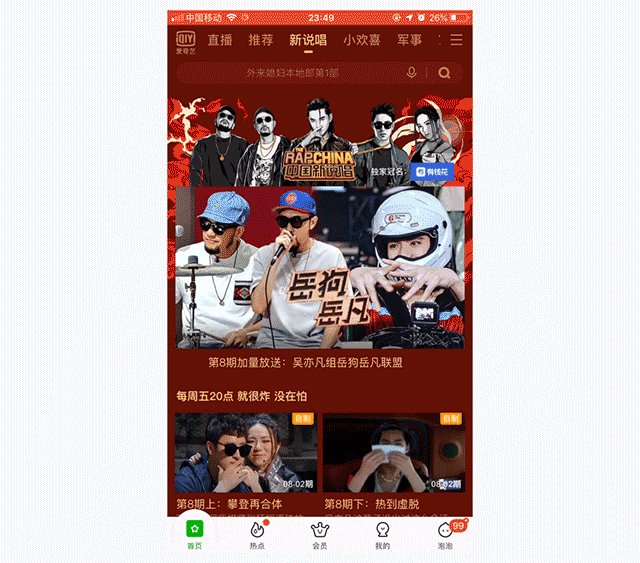
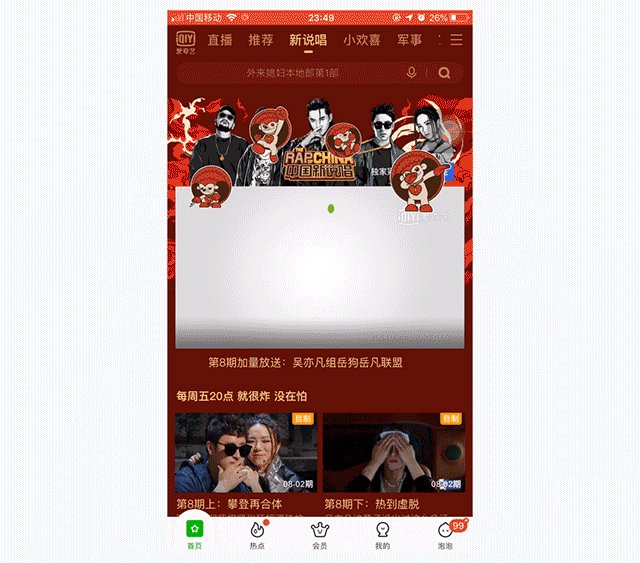
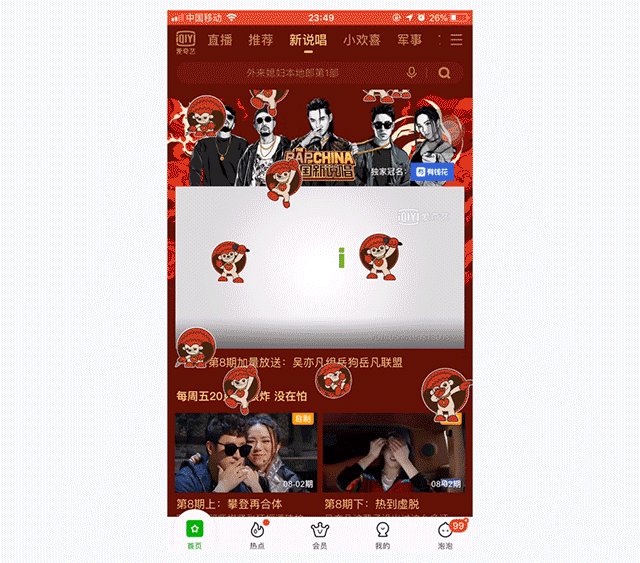
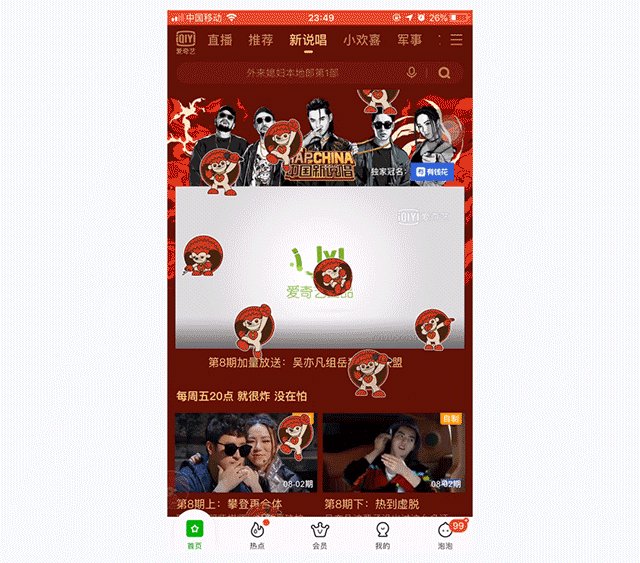
在展示一些特定的功能模块、业务价值更重的内容时,可用于一些惊喜的彩蛋吸引用户。一方面能渲染氛围、吸引用户注意力。另一方面又能对产品的PV、UV等业务指标起到一个促进效果。如爱奇艺,在切换到近期热播的节目时,会飘落与之相关的视觉元素,能对用户的当前操作起很好的‘止步’效果。

07 更拟物化的表现
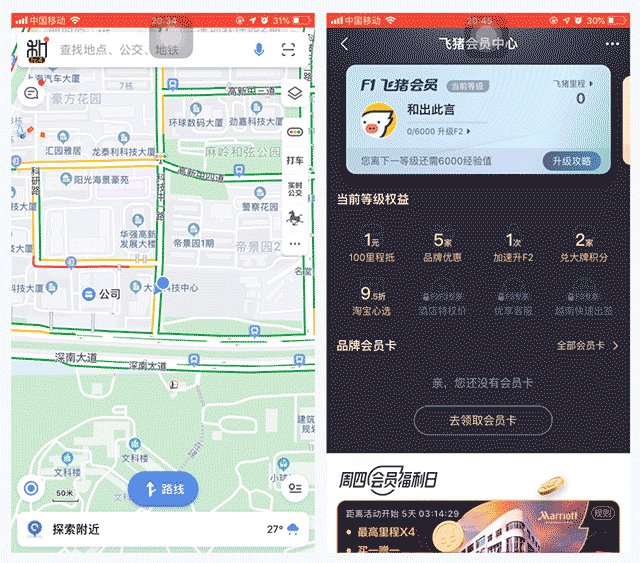
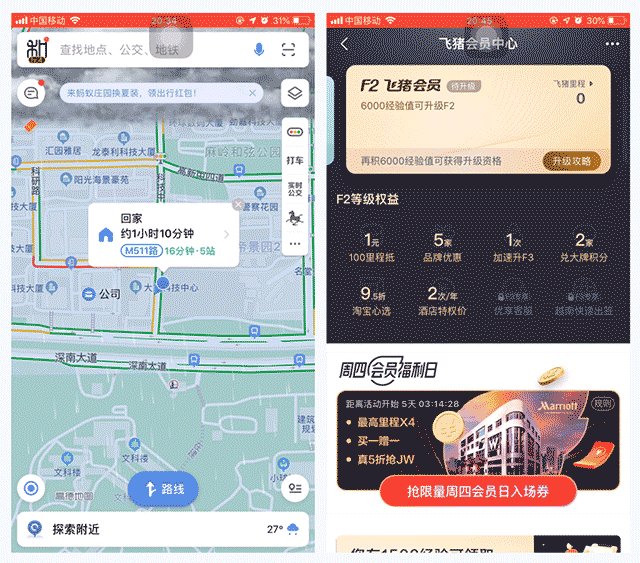
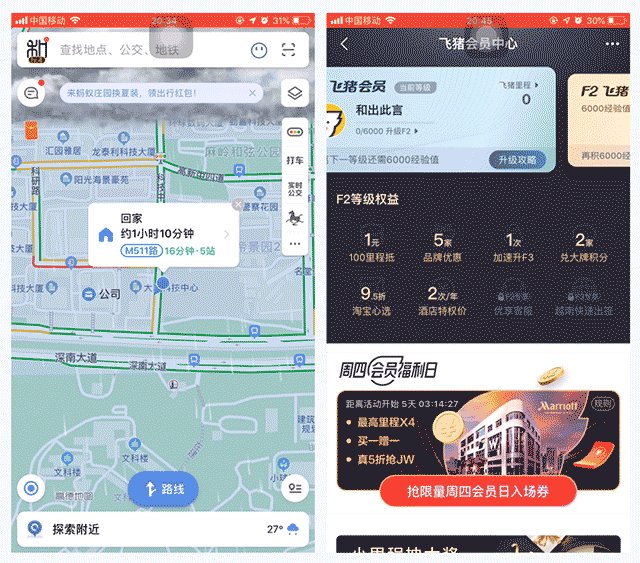
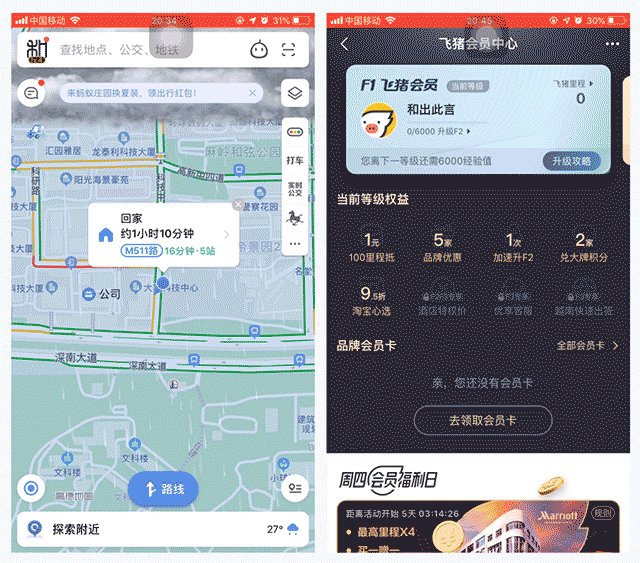
产品的内容与功能展示,可以尽量贴近‘现实生活’来设计,给用户一种更强的代入感(亲民、有趣、真实),突出该功能/内容的品质感。如高德地图,根据当前天气情况展示真实效果,给用户的出行决策进行‘提醒’。还有飞猪的‘会员卡’,会用一层‘反光’来突显出卡的质感,同时能起到吸引用户注意力的作用。

08 利用好手机陀螺仪
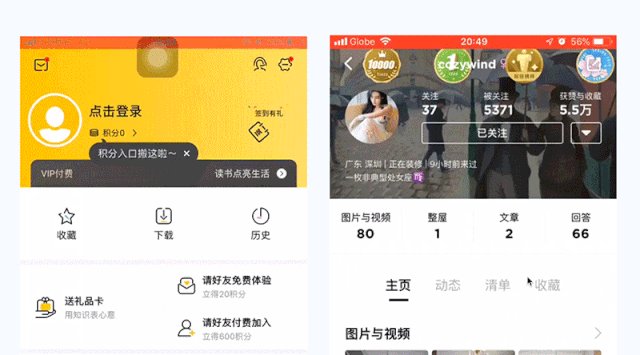
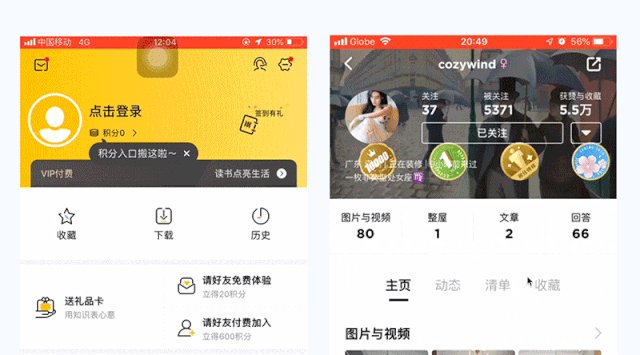
陀螺仪是手机系统里的功能之一,能给手机提供准确的位置、速度、水平等信号。如玩赛车游戏时,翻动屏幕就能实现车辆的转弯。而利用陀螺仪,也能对页面元素的交互进行优化。比如‘好好住’和某阅读APP(名字忘了~),当把手机往屏幕左边/右边翻动时,视觉元素也跟着往左/右旋转、滚动,能很好地增加产品的趣味性。

其他
当然优化交互反馈的方式不止上面几种而已,对于用户使用频率较高的、业务价值更重的信息,我们也可以适当做一些交互优化。比如马蜂窝的tab滑动效果、百度浏览器的点赞反馈等,都能提升用户操作过程中的趣味性。

结尾
以上就是可提升产品交互表现的一些总结。可能有些效果目前来说,暂时还应用不到你的产品中去,但你又怎么保证以后就不会用到呢??
所以若该文章有帮到你、启发你一些思路的,请动动手指关注我(下载体验近30个app不容易),谢谢!
作者:和出此严,微信ID:elffzh,公众号:和出此严
本文由 @和出此严 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








推荐一个我做的学习网站:
有蛋案例 youdananli.com
有多个大厂、各个行业里有意思的设计案例,还有近百条产品/设计知识方法、理论模型
感兴趣的可以看看
你这个花了多久时间整理成文的?
很有意思,写这篇文章一定费了不少心思和时间
厉害👍
小黄
学习了~赞
谢谢大佬~
想问一下您知道什么公众号或者专栏会定时推荐一些优质的app?
《最美应用》APP会每日推荐一些优质的产品
老和
来了老弟~
请教一下有没有可以用到小程序和h5里的交互?现在我们很多产品都不在进军app市场了~
有的,下篇就是准备写这个哦
~
很多有趣的微交互效果,其实用GIF就可以实现。比如文中马蜂窝选项卡切换的动画。
好哎,期待中~
强,学习了!刚好有个交互表现可以用到我们公司的产品上~
谢谢哈,有些交互表现现在用不到,总有一天会用到的,或者启发大佬的一些思路。