交互设计思路:积分模块改版总结

作者根据工作经验对积分模块改版进行了一些总结,与大家分享,希望可以从中收获点滴。
积分已经成为每个互联网平台黏住用户,增加平台留存率的重要手段之一,金融平台也不例外,虽然积分的商业模式很重要,但是如何展现给用户,用户的使用体验是否流畅也同样重要。下面就我最近的手边项目积分模块的改版做详细阐述。
首先,先说明一下该APP的积分模块组成,包含每日签到、积分奖励(外星人奖励、投资奖励)、积分记录及积分的相关活动等。
1.每日签到页面
每日签到原页面:
问题分析:页面布局零散,相关内容布局不合理,页面样式呆板不新颖。
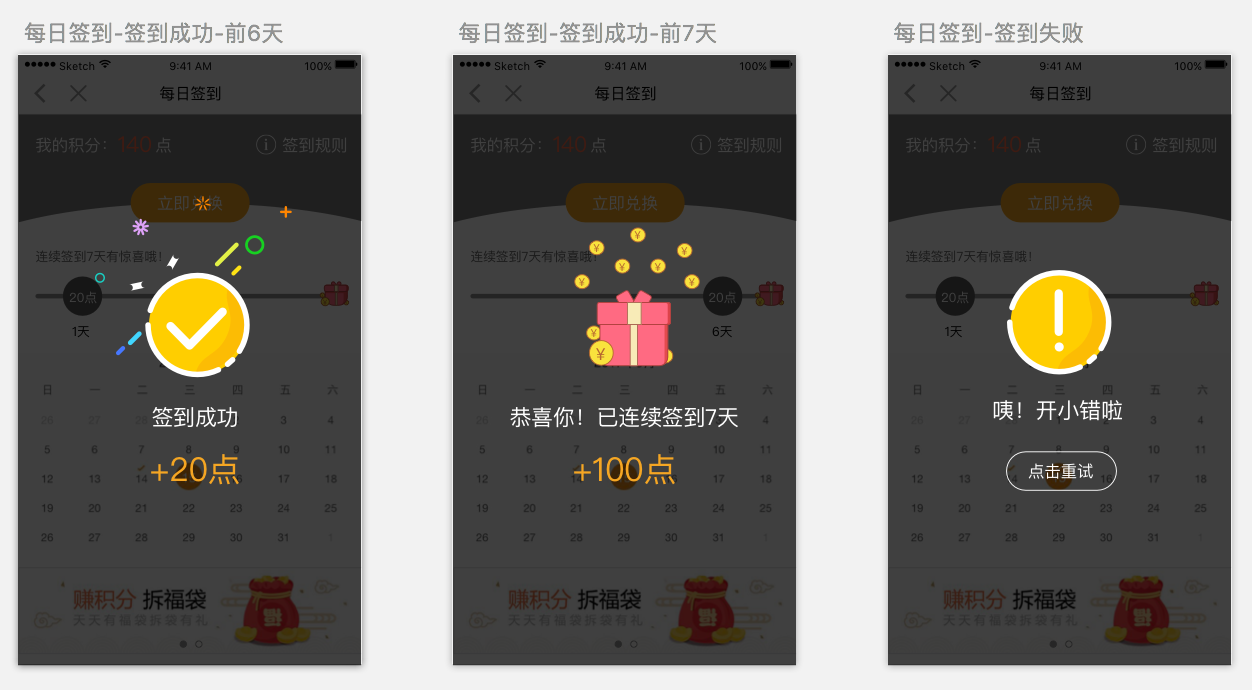
改版页面(交互稿):


改版说明:
- 关联相近原则,将“立即兑换”和我的积分移到相近的位置,看到积分数字,立即想到可以兑换什么。
- 增加签到进度条和日历,更直观的让用户了解到连续签到可以获得不一样的奖励。
- 最底部增加积分的相关活动,为以后扩展奠定基础。
总结:要充分理解和分析需求,做更贴近用户需求的设计。
2.外星人奖励页面
外星人奖励原页面:

问题分析:没有空状态引导,表格样式的展现形式看起来很乱,信息展示的优先级也叫混乱。
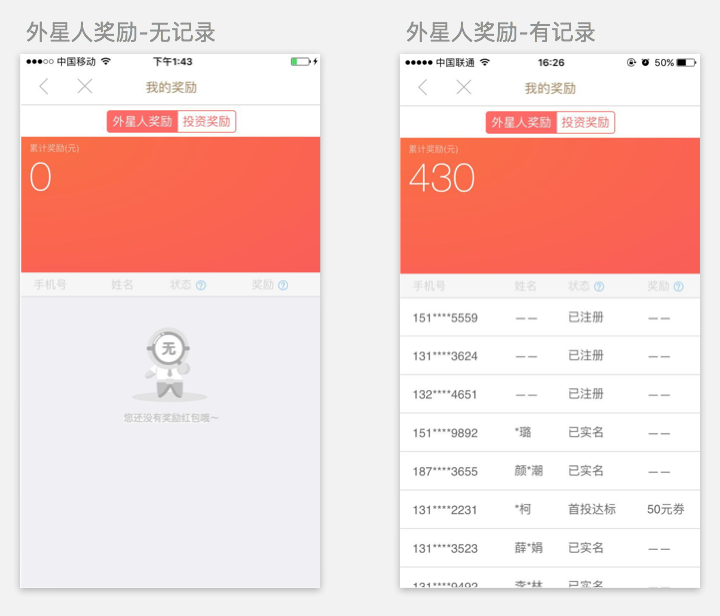
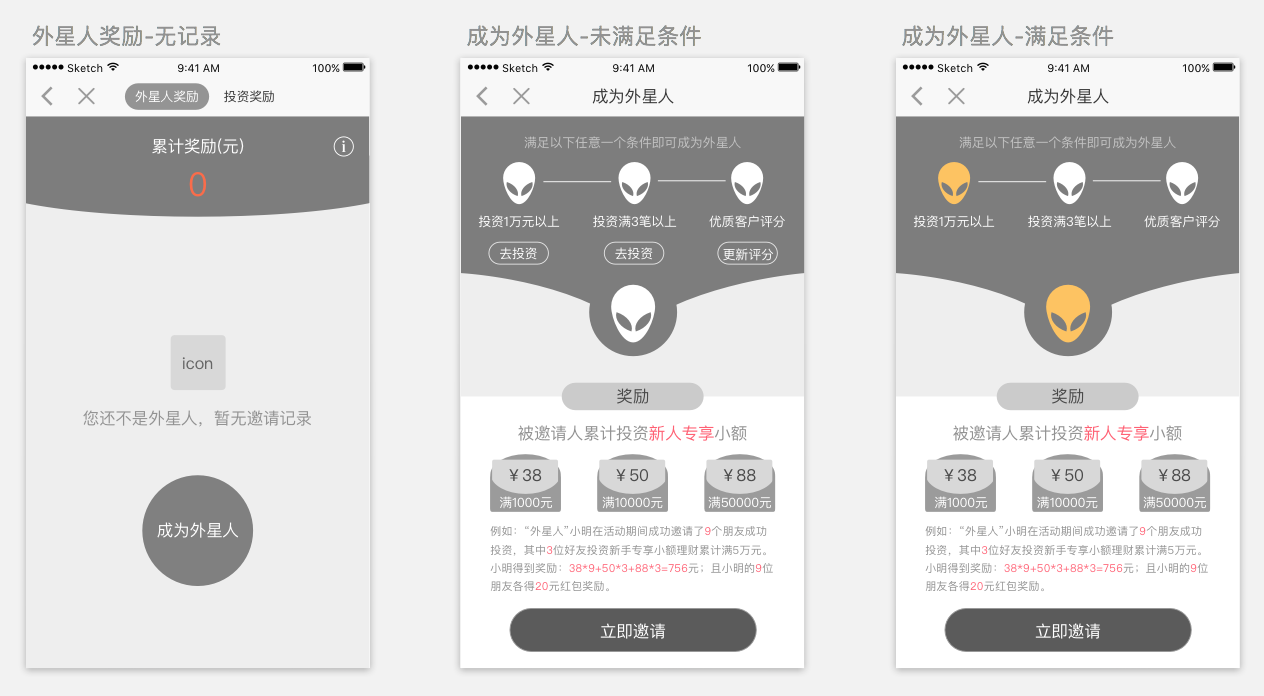
改版页面(交互稿):

改版说明:
- 将导航移至标题栏内,减少页面的分割,看起来更有整体性。
- 增加空状态引导,以使操作流程形成闭环。
- 头部样式采用弧形样式,更加活泼大气一点。
- 增加了邀请人数的字段,这样用户更加直观的了解到自己邀请了多少人。
- 将原来的表格样式改为list的样式,将信息进行重构,突出奖励。
总结:空状态引导很重要,关乎整个APP的体验闭环。页面样式也是交互设计的一大亮点,不一样的样式也会给用户耳目一新的感觉。
3.投资奖励页面
投资奖励原页面:

问题分析:和外星人奖励页面一样没有空页面引导,信息展示优先级不对,需求理解不透彻。
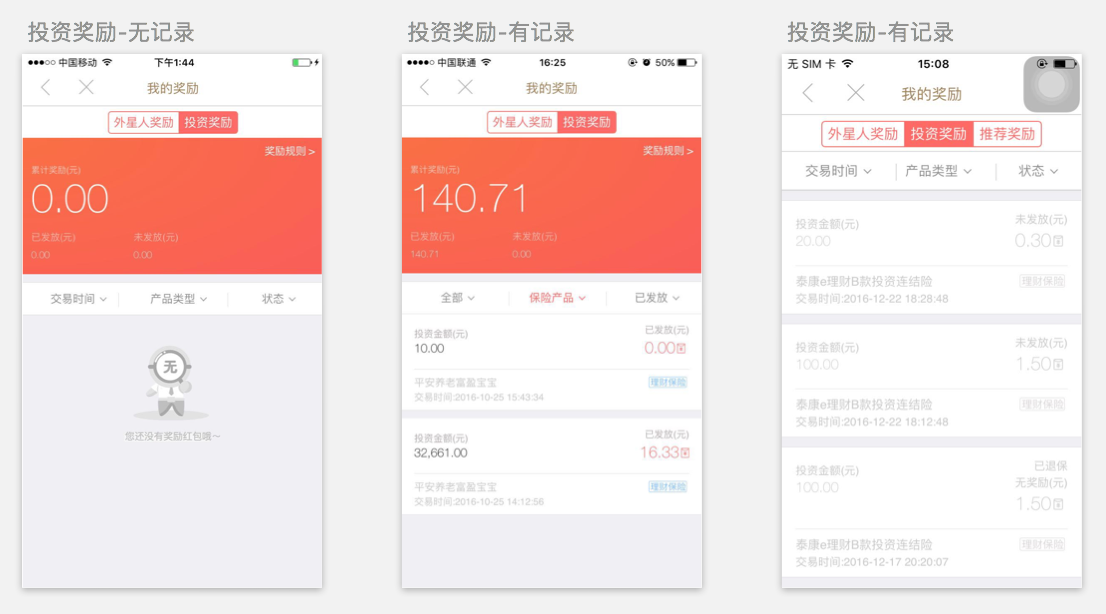
改版页面(交互稿):

改版说明:
- 增加空状态引导,页面头部样式和外星人奖励页面统一。
- 将list的信息进行重构和整理,根据页面的信息显示的优先级进行调整,突出奖励,将状态字段单独作为一列,将无奖励的金额直接显示为0,比原来的的无奖励但有奖励金额的状态更清晰。
- 增加页面交互:当用户开始选择筛选条件(交易时间、产品类型、状态)时,筛选条件和列表将置于页面顶部,减少干扰信息,让用户更专注于查看列表本身。
总结:信息整理很重要,根据用户的关注度、页面信息的重要程度进行产品设计。
4.外星人页面
外星人原页面:
 问题分析:缺少活动事件的引导,用户进到该活动页面以为每个人都符合邀请条件,但实际上需要满足一定的条件,而相关说明隐藏的太深,用户极有可能根本关注不到。
问题分析:缺少活动事件的引导,用户进到该活动页面以为每个人都符合邀请条件,但实际上需要满足一定的条件,而相关说明隐藏的太深,用户极有可能根本关注不到。
改版后页面(交互稿):

改版说明:将原来的活动规则里面的内容进行提取,增加成为外星人事件的引导,更加可视化,图形化。
总结:可视化是交互设计的重要手段,所以将文字可视化图形化已经成为设计趋势。
积分记原页面
积分记录原页面:

改版后页面(交互稿):

改版说明:
- 突出积分的增加或减少,并且以时间流的形式展示,更加直观。
- 筛选条件其实是一个低频的需求,所以将筛选条件移到右上角,点击后再出现。
总结:时刻关注用户需求,做以用户为中心的设计。
项目总结
- 理解需求、分析需求是设计页面的关键。
- 影响信息展示样式的关键点:用户的关注度、使用频次、使用习惯。
- 关注页面的空状态引导。
作者:柴维英,从事交互设计5年多,不断钻研,不断进步,拥有丰富的交互实践经验。
本文由 @柴维英 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
















首先,应该说明为什么要改版?有没有数据支撑?
其次,个人觉得有些改版不如改版前的清晰明了,改版前只是UI设计不够美观而已,改版后却让信息层级更加不明确和混乱。比如,积分记录页面的改版。
好棒
不错 666
从中学到了优化的思路
您真的很厉害,我基本看不懂页面要怎么改版,但您真的很强。请前辈多出一些改版的文章。谢谢您。
谢谢!大家相互学习