聊聊软件产品中的情趣化设计
最近看了不少有关软件产品中关于情感设计、情趣化设计的相关文章,今天也想从个人的角度结合一些具体的例子来和大家分享一下关于软件产品中的情趣化设计内涵、原则以及方法和技巧。
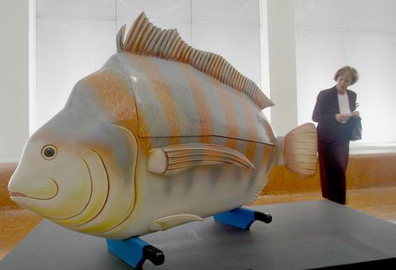
在开篇前,一如既往给大家一个小测试,请猜猜下面的这个图片,是什么?
答案恐怕让大部分人目瞪口呆,是——棺材,鱼形棺材。
这是2004年在柏林举办的一个棺材展览中的展品,够可爱吧?但如何把可爱和悲伤的殉葬用品联系到一起?
怎么这样不严肃?
当然,不同时代,不同民族的人对死亡的看法和态度都不一样,比如来自加纳加族的葬礼文化传统,什么在死者的一生中扮演的角色最重要,他的棺材就应该打造什么的形状,比如鱼、烟盒或运动鞋,这就是这个棺材设计者凯恩·克维的设计灵感。
但不管怎样,凯恩·克维的情趣化设计在这个作品中应用的很好,至少会让人有种接受和释怀的感觉。
那么首先不得不面对一个问题,何谓情趣化设计?
要回答这个问题,需要了解“情感化设计”,关于这个名词,很多人都给出了定义,这里不去赘述,只是表达其目的。
实际上情感设计向更广的定义来讲,属于心理学的一个范畴——设计心理学。情感化设计的作用就是从产品的角度,让使用者产生感情的共鸣,这里的手段就是让产品“人性化”,使其具有情感、个性、情趣乃至生命。我们在使用一个产品时,就会因为这个“人”的性格产生不同的情感反馈:高兴、生气、喜悦、悲伤、喜爱、厌恶……
情趣化设计从属于情感化设计,是情感化设计中积极、正向的一面,但是又不完全相同。
情趣化设计更突出在“趣”字上:趣,兴味,使人感到愉快;情趣,性情志趣,亦指意境、情致;解释那么多,大白话来讲,情趣就是要让人感觉有意思。
情趣化设计并不是软件产品设计的专享,实际上软件中的情趣化设计来源于面向实物产品的工业设计中,我们可以把它当做是一种技巧,而非一种风格,只是工业设计师在表达设计思想时与用户采用的一种沟通工具。设计师或不同作品的艺术特点不尽相同,但都可采用情趣化设计这个手法,最常见的就是运用含蓄和幽默,因为如此极易为人所接受。
下面给大家举几个小例子来说明情趣化设计在工业设计中的应用,以此引出后面软件产品中的情趣化设计。
1、血糖仪的外观设计,采用卡通形象设计增加器材情趣性,减少病人对器械的抵触感;
2、大肚子纸架和搅拌棒,意外的幽默情节令人捧腹不已;
3、苹果公司的ibook笔记本电脑(1999年)造型呈现儿童产品的风格,色彩鲜艳,造型夸张;
以上只是几个少数例子,让大家对实物产品的情趣化设计有个直观的印象。
那么软件产品呢?有何不同?
最大的区别应该是产品设计的重点已经不再是传统意义的可触摸的实物,另外从产品的材质特征(软件界面可以拟物化设计)和交互效果(软件的交互及动画效果)来看两者也有所不同,但是基本的概念和设计的思路两者是完全一致的。
软件产品的情趣化设计,实际上是通过产品的设计(产品功能、交互、视觉效果、动画效果、音效、视频)来表现某种特定的情感目的,使产品富有情趣特征(如天真浪漫、幼稚调皮、温柔体贴、、活泼可爱、善解人意、风趣幽默……),进而能拨动用户内心的一根“琴弦”,让他/她与产品产生心理共鸣;
以下介绍软件产品经理在产品设计设计过程中经常采用的情趣化设计方法。
1、可爱卖萌法
我们看一下win8的蓝屏界面,只是加了一个表情图标,不至于那么让用户因为电脑崩溃而崩溃;
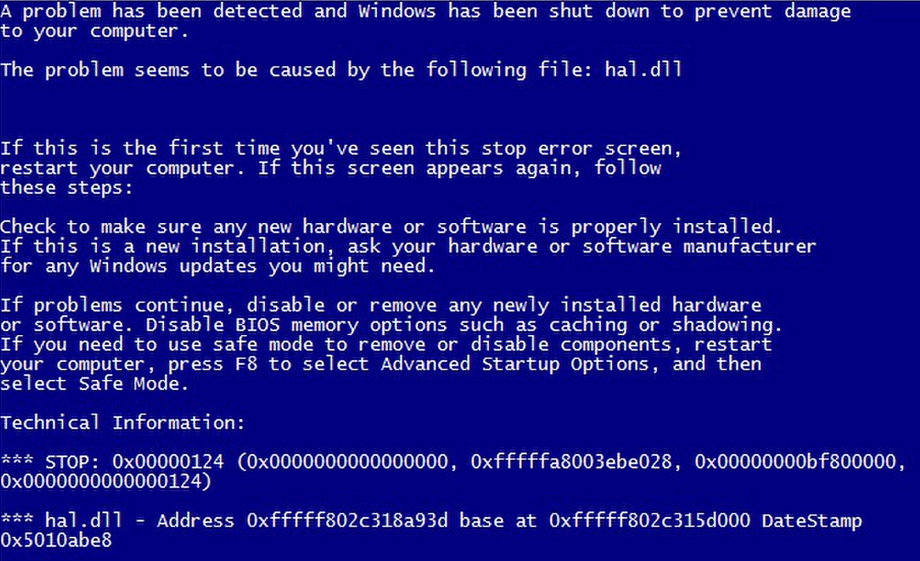
再回顾传统的windows蓝屏界面做法:

不得不说,谁都不希望看到蓝屏界面,但是相对那些密密麻麻的绝不会让人看懂的英文,我们发现一个产品的人性关怀是多么的重要!
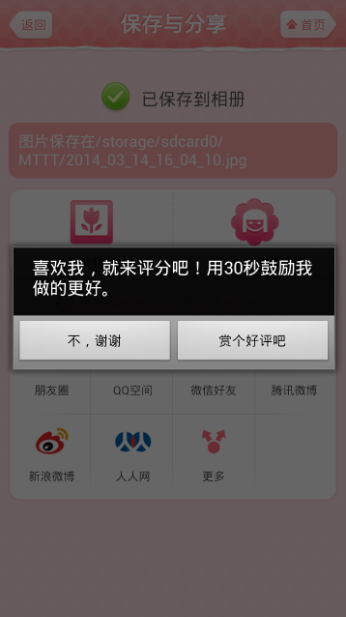
我们再来看看专为MM设计的卖萌神器美图贴贴APP,作为帮助别人卖萌的软件,其本身设计也很卖萌
启动欢迎界面
系统主界面
使用中界面(N多卖萌模板)
评分提示都萌的让人无法拒绝
作为主打面向年轻女性的软件产品,美图贴贴对用户心理拿捏得非常到位,设计的所有要素,包括色彩(粉色系、浅蓝)、素材模板(各种卖萌材料)、界面(蕾丝、按钮风格)都围绕这个主题展开,连我这个“大老爷们”都要蠢蠢欲动了。
2、楚楚可怜法
在用户面前扮演成一个楚楚可怜的小弱者,唤起使用者的怜悯之心,这点在用户即将放弃使用该软件,尤其是在卸载时使用最有效;
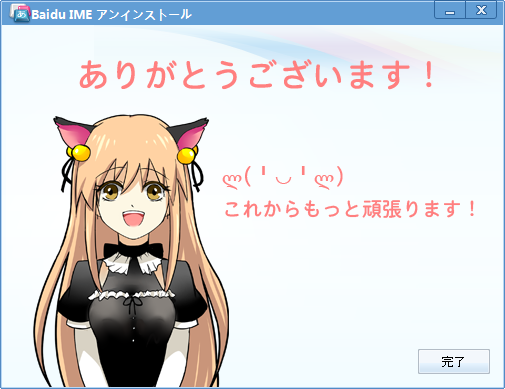
首先是百度日语输入法的卸载界面示例,请看:
首先是楚楚可怜的眼神攻击
突然就嘤嘤嘤地哭起来了,求别卸载
如果没舍得卸载,会很感谢你
再来欣赏一下美图秀秀卸载之后的问题反馈界面设计:
一个楚楚可怜的小头像,拿着手绢,眼泪汪汪的样子,还“承认错误”,一下击中你心中最脆弱的那块神经。
3、变错为趣法
这里的例子讲的是网站发生不存在或者链接错误时的指引界面——404错误,传统的404错误页面是这样的:
但是经过多年的思考,人们已经在这方面进行了很多成熟、正向的设计,通过自定义404错误页面,增强了用户体验;这方面成功的例子很多,下面仅分享其中的几个:
页游社区,简单的抱歉,简单的设计

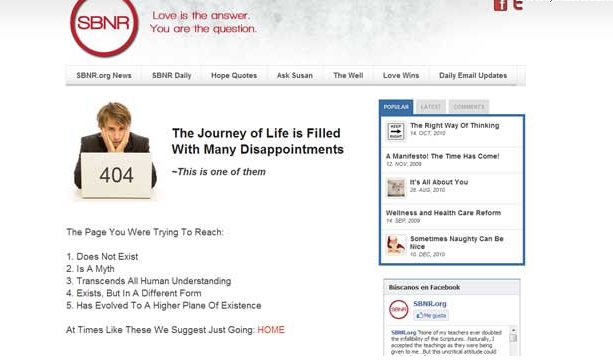
小清新,眼前一亮
人生之旅充满了太多的失望,这是其中之一,名言啊!
唉呀妈呀,俺们脚着你找到404挺有意思
404界面只是太多系统发生错误的转向之一,任何一个系统都不能确保没有任何错误的运行,那么在错误发生时,对使用者的影响就需要有预见性的考虑。从人性心理来讲,人们不希望发生意外,因为意外意味着未知和风险。所以在各种错误发生时,对用户的安抚是一种非常有效的方法。通过自定义消息界面,在增强趣味性的同时,使得用户对整体产品的“意外”有所接纳。
注:第一个方法中的win8蓝屏界面,实际行也可以规类到这里,所以很多时候本文的方法是可以同时运用的。
注:强调一下,404只是错误转向之一,所有有错误提醒之处都需要考虑该方法;
4、诙谐幽默法
诙谐幽默法是从另一维度来阐述情趣化设计的一种方法。幽默是乐观、积极和正向的心理状态表现,幽默使生活充满了乐趣,也使得运用得当的软件产品充满了人情味,当用户会心一笑时候,要知道他和产品的心理距离又拉近了一步。
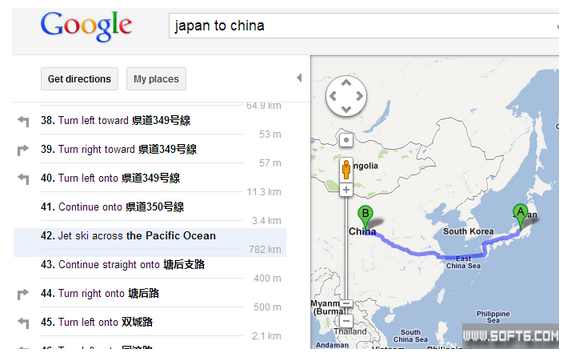
有一种诙谐幽默法纯属搞笑发泄,比如向谷歌地图提问,问问怎么从中国到日本,它给出的如何横渡太平洋的建议是这样的,如下图。
有点无厘头,虽然这样也会对用户的产品使用有一些意义,但是我们更需要的是一种基于最终应用,有系统的性的幽默设计。
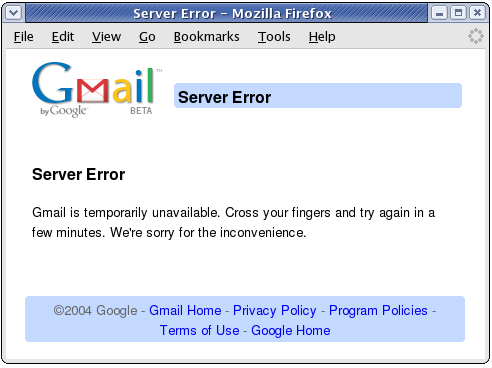
还是google,这次是Gmail,当服务器异常时,它会请你:“交叉你的双手祈祷吧!过几分钟再试试看。”
还真别说,估计真会有哥们姐们这么做了,不过下面的要是有人照做了,可能会被人说有点犯二……
发生了一些意料之外的事情,请用你的头砸向你的键盘。完成后请起身跑跑圈,挥挥手臂,并且大声尖叫。
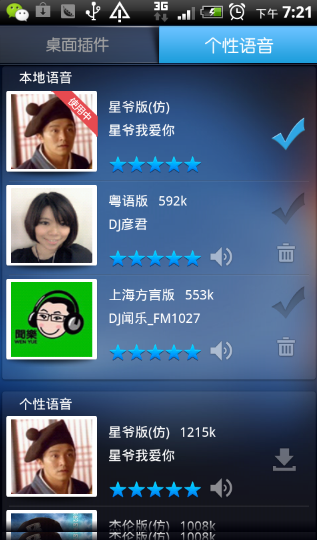
天气通软件在2012年推出了一个周星驰版的报时语音,早上起床叫醒的时候可以播放天气。这个语音虽然是山寨的,但是相似度在90%以上,而且台词语调及其搞笑,由于特别喜欢,所以这个语音报时我用了很久。这就是一个典型的基于幽默方法做产品的案例,只是幽默的表现方式由文字变成了语音。
另外,在有些产品中还会运用一些视频,但视频一般会在营销的广告中用的更多些。题外话,今天早上看到一个很有意思的视频广告,有兴趣可以欣赏一下:http://www.newrelic.com/application-monitoring
幽默在产品设计中无处不在,在正确的时刻、运用正确的手段和形式,往往会得到意想不到的效(笑)果。
5、引导设计法
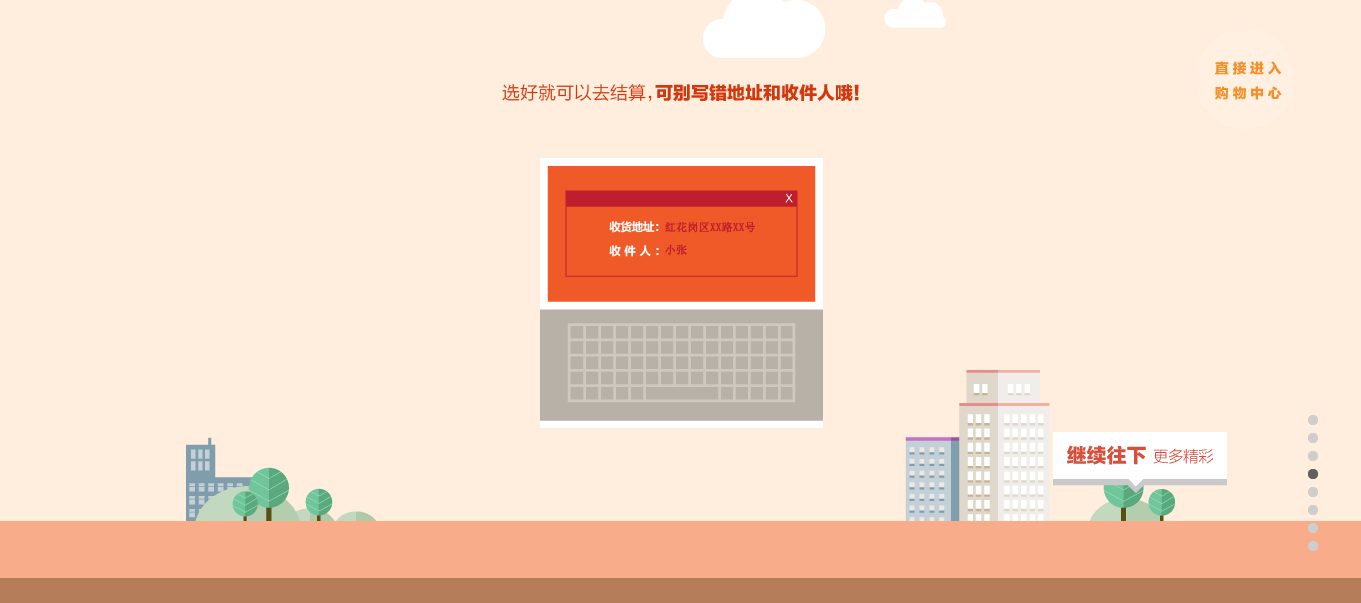
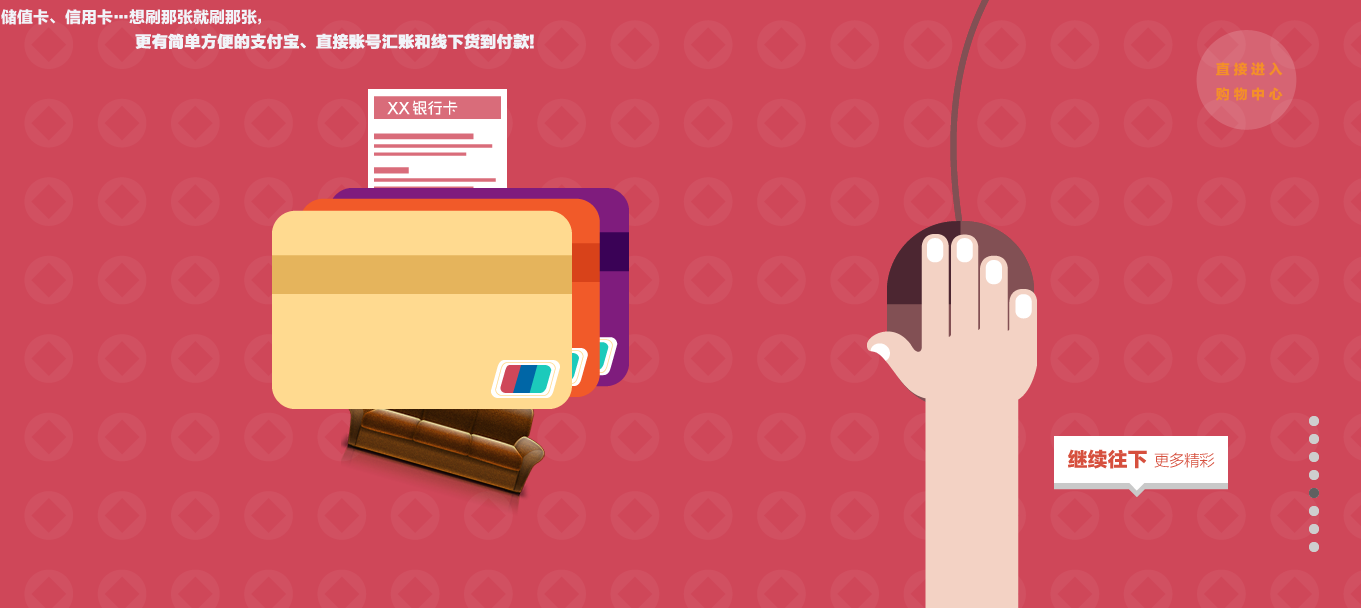
设计引导是当前移动端和很多web端设计面向新手的一种辅导手段,也可以理解为有程序性、目的性、形象化的帮助手册。分析设计引导,还是需要从人性心理角度出发,人在骨子里或多或少都具有一些冒险精神,这种冒险如果弱化到没有什么风险,那么就变成了学习探索。产品为了让用户在短时间掌握产品的使用流程及主要功能,就需要有设计引导(名词)来匹配用户的学习探索。对产品经理一个巨大考验是,如何能基于引导设计的方法来增加用户进一步探索的兴趣,这里介绍一个比较经典的案例,千百汇线上一站式购物平台:

在17素材网上有具体的前端演示界面效果,地址是:http://www.17sucai.com/pins/demoshow/3960
怎么样,不是是在用户思考、学习和探索之间找到了一个比较好的平衡?
只需要点击鼠标,就可以通过一屏屏的演示效果达到学习的目的,在这个过程中用户能够非常有兴趣地继续点击下去。当然关于引导设计有很多方式和具体的技巧,具体可以参考两篇文章:
1、浅析产品新手引导设计:http://cdc.tencent.com/?p=5265
2、做到引人入胜!App应用引导页设计教程:http://pcedu.pconline.com.cn/325/3256791.html
以上是关于软件产品情趣化设计中常见的一些方法和技巧,和大家一起分享和讨论,不过这其中还有一些原则或者注意事项:
1、情趣化设计的目的是为了增进用户正向心理情绪,达成与使用者的应用共鸣,如果违背了这一原则,宁可不用——在一般的软件设计中,情趣化设计是加分的可选项,而非必须;
2、情趣化设计要点到为止,满则损。如果一个产品有太多的情趣化设计,除非像“美图贴贴”这类本身就需要“情趣满屋”的产品,否则会造成“扰民”甚至用户反感;
3、比较“正式”的产品,如面向政府、企业等单位用户的软件,情趣化设计需要谨慎采用,可以事先与用户沟通是否妥当。当然时代在进步,情趣化设计在企业软件如果运用得当,也会有比较正向的效果。
本文系作者:朝阳陆(微信号:yak198)投稿发布,转载请注明来源于人人都是产品经理并保留本文链接


 起点课堂会员权益
起点课堂会员权益



































喜欢这个:唉呀妈呀,俺们脚着你找到404挺有意思
文中列举的例子都挺好的~