形随心动 – QQ国际版官网改版

记得刚刚从学校毕业,正式开始在工作中学习设计时,如雷贯耳的金科玉律是“形式追随内容” “视觉设计为易用性服务”,当时觉得身为视觉设计师比较惨,因为要时刻“追随产品经理和交互设计师”,当然到了今天已经不会这样理解问题了,提起这个话题 是因为最近团队里的视觉设计师Jerry主设的新版QQ国际版官网上线了,整个过程中和很多同事就设计方案进行了交流,做了不少新的尝试,在这里我简单整 理一下其中的思路与观点。 官网地址:imqq.com
我们团队比较小,不会细分交互设计师和视觉设计,基本讨论过程中就把交互和视觉表现形式给定了。过程大约是先确定网站的导航模块,然后抽取了产品最具代表性的功能和特点,与项目组同事沟通确定没有问题后针对其中的每一个要表现的点来寻找最合适的表现方式。
目前较流行的产品官网设计是图片文字左右错排的功能介绍,例如line的官网。它的目的性很强,就是希望用户能通过一次浏览就把产品的功能点烂熟于心。而达到这个目的,用反复重复的方式和固定的内容排版很明显更能达到目的。
这次QQ国际版的官网,我们并没有采用这种方案,而是选择了非常多样的表现形式。在设计过程中,我们反复问一个问题,我们官网设计的目标是什么?
最关键也是最容易衡量的一点是下载转化率。所以,设计要解决的问题是用户看到网页后有没有足够的兴趣和好感,并乐意去点击和下载产品。
这种下载的动力无可否认的会包含需求是否被满足,但是需求与功能点的匹配是否是唯一的动力?
我们都有过并不因为需要,单纯因为喜欢而购买商品,尤其是女生,血拼过程中看到喜欢的衣服绝大多数是不会考虑衣橱里当季是否有足够的衣物的。
说回互联网产品,我为数不多花钱购买的APP中有一款叫Sooshi,是一个介绍寿司相关的食材、做法,器具的APP,购买到现在也有很长一段时间了,很多次打开,翻看,但是其实从未阅读文字,对寿司的故事的不敏感并未影响到我对这个APP的喜爱,它精致得如同艺术品。
言归正传,QQ国际版的官网设计在用户情感,包括喜爱,认同,兴趣激发上和对于功能介绍上应该做到的权衡是什么?
我个人的理解是这样的:QQ国际版是QQ的兄弟产品,用户定位更偏向于需要涉外沟通,跨语言沟通和简洁体验的群体。首先,从本质上说两者在功能上的 差异并不显著,我们并没有太多QQ没有的功能可以吸引用户。其次,产品目前的用户群体仍然以华人居多,对QQ本身的定位和功能已经有一定认知。第三,我们 需要给用户足够的动力使用我们的产品,所以和QQ的差异点需要明确传达。
在页面设计中,我们做了一些努力:
最重要的功能差异,消息即时翻译功能上给足篇幅
官网上用一个篇章来重点介绍消息即时翻译功能,并且引入互动形式,吸引用户点击气泡,这样用户会有直观的感受和深一层的理解,也多一个渠道教育用户点击气泡就能翻译消息。
用户群体的暗示和人群定位的引导
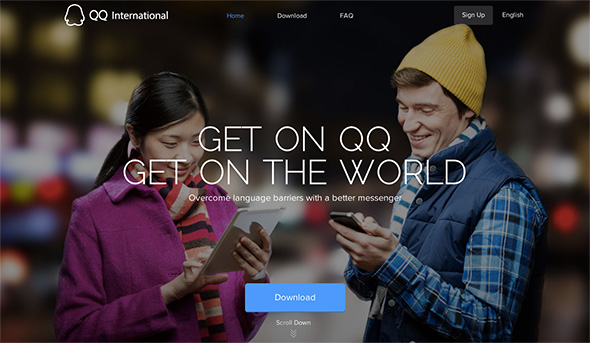
我们发动身边的朋友和同事拍摄了一些国外用户使用QQ国际版的场景,也找了团队里的美女设计师以外滩为背景拍摄使用QQ国际版的画面,突出国内外交 流,把我们全球化的定位用更加生动的方式展示出来,会给我们的目标用户强烈的人群认同感,对于身在国外或者需要和国外交流的用户,会自然地觉得QQ国际版 是最适合的产品,比列出一堆功能点更加直接打动用户。
品牌效果提升
我们整个网页尽量采用大图的表现方式,简洁的内容展现,希望用前沿大胆的设计语言传达出我们产品的气质,拉开和其他竞品的差距,这些因素都会给QQ 国际版的品牌带来助力,积累品牌效应。在鼠标滚动过程中我们加入一些细腻的动画,希望当它们出现时会给用户带来惊喜,这种惊喜会让用户对网页的品质产生认 同,进而愿意相信我们APP的品质。
究竟国际版改版的情况怎样,在官网上线后我们拉取了一些数据:
我们官网在3月27日下午正式上线,下载转化率从20%稳定提升至35%,跳出率从60%降至44%。
为了了解用户对于官网的直观感受,我们也做了用户访谈,用户对国际版QQ官网的品牌感受和印象如下:大气,国际化,高端,简洁,商业化,看着舒服, 挺清爽,时尚。这些印象基本符合设计师的设计初衷,访谈过程中我们也发现了一些问题,比如并没有将用户普遍会有疑问的问题(QQ国际版支持哪些语言,账号 是否和QQ互通等)都在首页上给出解答,我们会在后面进行持续优化。
回到形式追随内容这个话题,我的理解是:
内容追随需求,形式服务情感,内容与形式找到最好的匹配。
最后给国际版QQ打个广告,欢迎大家体验和交流,下载链接官网上有哦~
原文来自:腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益