iOS 11人机交互指南概览:iPhone X

本文译自Apple官方发布的人机交互指南,希望能够对你有所帮助。
iPhone X屏幕更大、分辨率更高、圆角以及屏幕边缘可显示的特性给我们带来一种从未有过的沉浸式、内容丰富化的体验。
屏幕大小
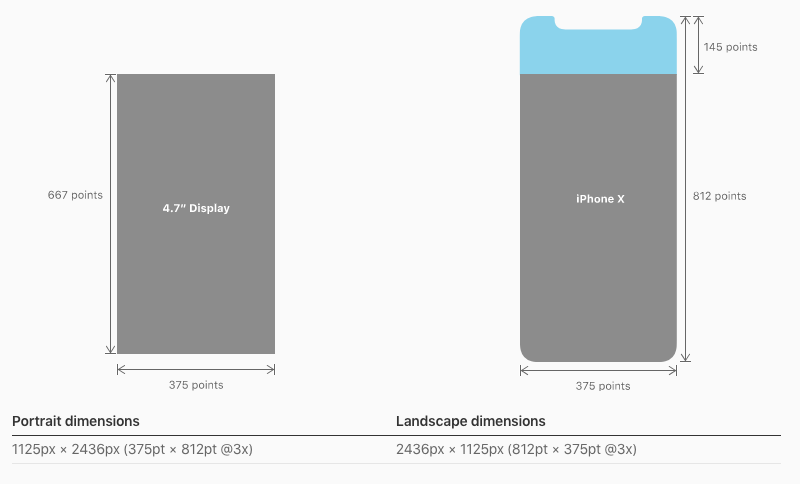
在垂直尺寸上,iPhone X屏幕的宽度和 iPhone 6、 iPhone 7、 iPhone 8一样都是4.7吋。不同的是,iPhone X的高度比4.7吋的屏幕要高出145pt,这就给垂直方向上的内容显示多出大概20%的空间。

iPhone X支持高分辨率的app图稿。iPhone X具有比例因子为@3x的高分辨率屏幕。对于字体和其他扁平风格的矢量图来说,最好提供高分辨率PDF格式的图稿。对于光栅化图稿,最好同时提供@3x和@2x版本的图稿。具体可查看“大小、分辨率”和“自定义图标”章节。
布局
当你设计iPhone X的app时,请确保内容填满整个屏幕,同时,还要保证设备的圆角、传感器外壳、以及其它屏幕上的指示灯不会遮挡内容。

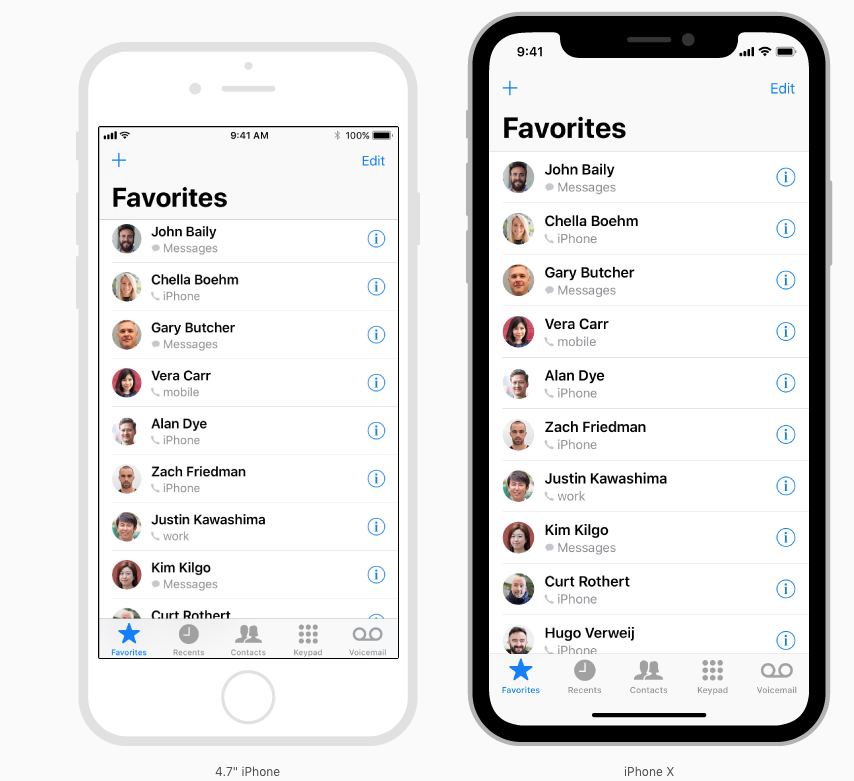
如果app采用的是系统自带的UI元素(比如导航栏、表格和集合等),这些元素会自动适应系统的新外形。扩展到屏幕边缘的背景素材和UI元素会自动放置在正确的位置上。如下图所示。

如果app使用的是自定义布局,那么兼容iPhone X也相对比较容易,尤其是对那么使用自定义布局且遵守安全区域和边缘布局指南的app来说,就更容易了。
在iPhone X上预览您的app。您可以使用Simulator(Xcode附带的软件)模拟app在iPhone X上的情形,并检查尺寸以及其它的布局问题。一些功能,比如宽彩色图像,最好在实际设备上预览一下,以保证没有问题。
提供全屏体验。确保背景是在屏幕的外边、确保垂直滚动的布局(比如表格和集合)依然可以滑动到屏幕底部。

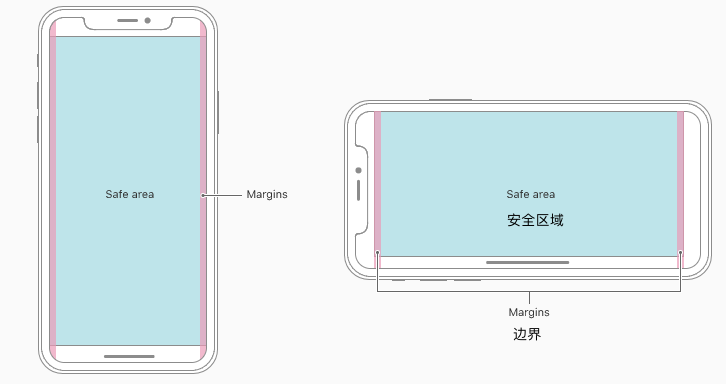
插入额外的内容以避免内容被裁剪。一般来说,内容是居中对称的,这样会使得不管从哪个角度看,都不会觉得奇怪;而且还能保证内容不会因为屏幕的圆角设计而裁剪、内容不会被屏幕上的传感器外壳和指示灯等遮挡。为了获得最好的布局效果,请使用系统提供的标准的界面元素和自适应布局方式去构建你的app界面。所有的app都应该遵守UIkit里定义的安全区域和布局边界,这样能保证设备和文字之间的合理填充效果。安全区还能保证内容不会被状态栏、导航栏、工具栏和标签栏遮挡。
注意状态栏的高度。iPhone X上的状态栏比其它iPhone上的状态栏高一点。如果你的app认为状态栏的高度是固定的,从而把内容放在了状态栏的下方,那你必须要根据用户的设备调整app的内容的位置为自适应。而且要注意当后台有录音和位置跟踪的任务正在进行时,iPhone X上的状态栏的高度也是不变的。
如果你的app隐藏了状态栏,现在你需要重新考虑一下方案了。相对于4.7吋的iPhone,iPhone X的屏幕为内容提供了更多的垂直空间,而且iPhone X占用的屏幕的区域,你的app可能无法充分使用。状态栏也能让用户找到有用的信息。状态栏只能在换取附加值时隐藏。

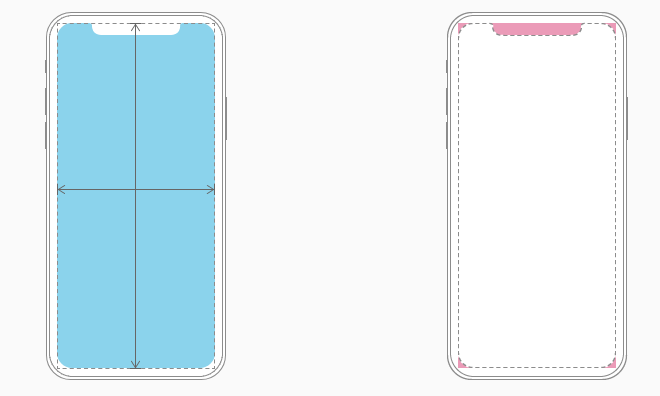
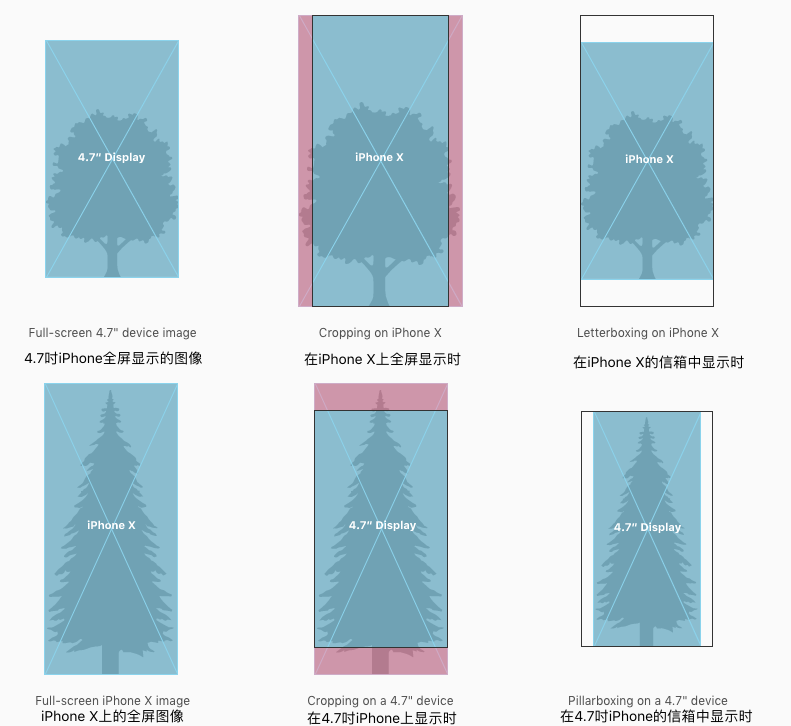
在使用现有的图片时,注意屏幕长宽比的差别。如上图所示。iPhone X和4.7吋的iPhone的屏幕长宽比不一样,在4.7吋iPhone上全屏显示的图片在iPhone X全屏显示时上会出现裁剪或信箱式(letterboxed)的显示方式。同样,在iPhone X全屏显示的图片在4.7吋iPhone上显示时,也会出现裁剪或信箱式(pillarboxed)的显示方式。确保重要的内容在两个不同屏幕尺寸上显示时不会丢失。
不要将交互控件放在屏幕的最底部或角落里。人们处于屏幕底部时会使用滑动手势以访问主屏幕和其它app,这些手势在这些区域不能实现交互效果。同时,屏幕偏远角落的区域用户很难轻松触及。
不要掩盖或特别关注屏幕的关键显示功能。不要通过在屏幕的顶部和底部放置黑色条纹的方法来隐藏设备的圆角、传感器外壳、或主屏幕上的指示器。不要使用像括号、边框、形状或指示性文字等视觉装饰,不要特别关注这些区域。
允许自动隐藏指示灯,以轻松访问主屏幕。当打开自动隐藏指示灯时,如果用户在几秒钟之内没有触摸屏幕,指示灯会隐藏。如果用户再次触摸屏幕,指示灯会在此亮起。这种行为只有在播放视频或查看照片幻灯片等被动观看体验时才有效。
颜色
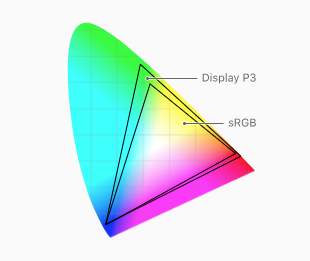
iPhone X上的显示器支持P3色彩空间,这种色彩可以产生比sRGB更饱和的颜色。
使用更多的颜色以增强视觉体验。使用更多的颜色(wide color)会让照片和视频看起来更加逼真,也会让视觉数据和状态指示器更形象。

手势
iPhone X屏幕使用屏幕边缘手势来访问主屏幕,应用程序切换器,通知中心和控制中心。
不要影响系统层的屏幕边缘手势。人们在每个app上都会使用这些手势。在极少数情况下,像游戏类的沉浸式app才需要自定义高于系统级的屏幕边缘手势,比如第一次滑动会唤起app特定的手势,第二次滑动才会唤起系统级的手势。这种行为(被称为边缘保护)应该谨慎使用,因为它会导致用户难以访问系统级的操作。
其他的设计注意事项
设备认证方式准确。iPhone X支持Face ID认证。如果你的app集成了Apple Pay 或其他系统认证功能,请不要在iPhone X上饮用Touch ID。同样,app也不要在支持Touch ID的设备上使用Face ID。
不要复制系统提供的键盘功能。在iPhone X上,Emoji / Globe按钮和Dictation按钮会自动出现在键盘下方,即使使用的是自定义键盘。你的app不应影响这些按钮,因此避免在键盘中
不要重复系统提供的键盘功能。在iPhone X上,即使使用自定义键盘,Emoji / Globe按钮和Dictation按钮也自动显示在键盘的下方。您的应用程序不能影响这些按钮,因此避免在键盘中重复这些按钮以引起混乱。
资源
点这里下载iPhone X的UI设计模版,支持Photoshop和Sketch。
本文译自Apple官方发布的人机交互指南 Human Interface Guidelines(HIG),旨在帮助交互设计师和应用开发者了解iOS应用设计规范。
— end —
相关阅读
译者:Q_misky
本文由 @Q_misky 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益 B端产品经理要负责对竞品进行分析和评估,了解竞品的走向、功能、卖点、优劣势等,制定产品的策略和方向
B端产品经理要负责对竞品进行分析和评估,了解竞品的走向、功能、卖点、优劣势等,制定产品的策略和方向
















