关于注册登录的设计原则之二:让注册过程更加轻松

“心理学和经济学理论认为们追寻在投入最少的情况下使收益最大化。提高投入与收入的比例能够激发人们为止付出更多的行动。”——B.J.Fogg
下面的策略主要侧重于提高“投入与收益”的比率,使注册的过程更加轻松。如果注册的过程使人感觉快捷简单,用户会更加愿意去尝试,即便他们有时不确定你的产品(网站)会带给他们什么好处。
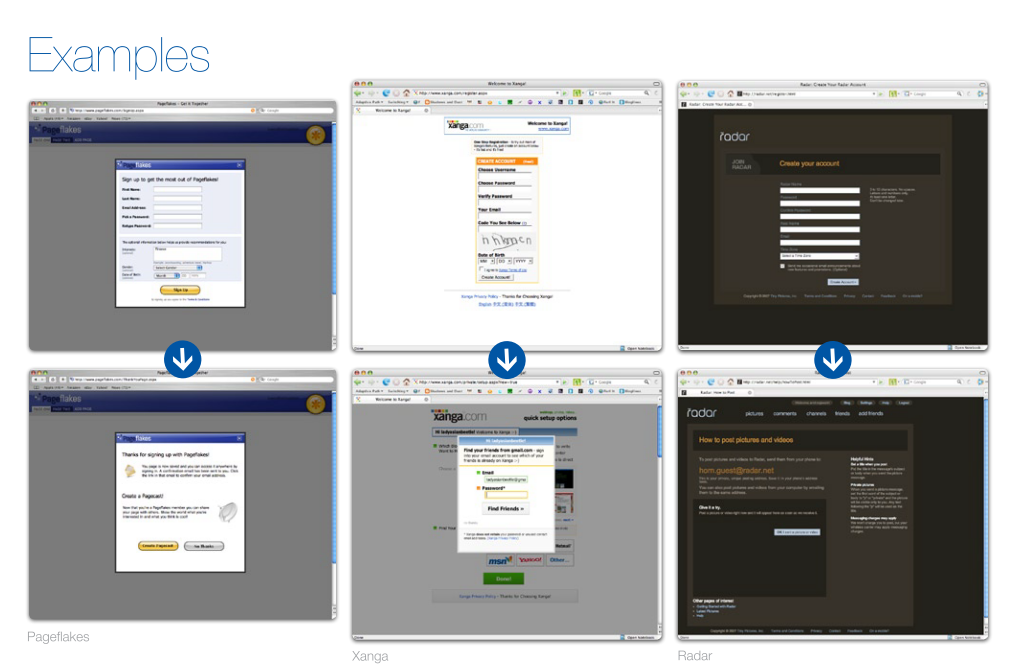
1. 简化初始注册
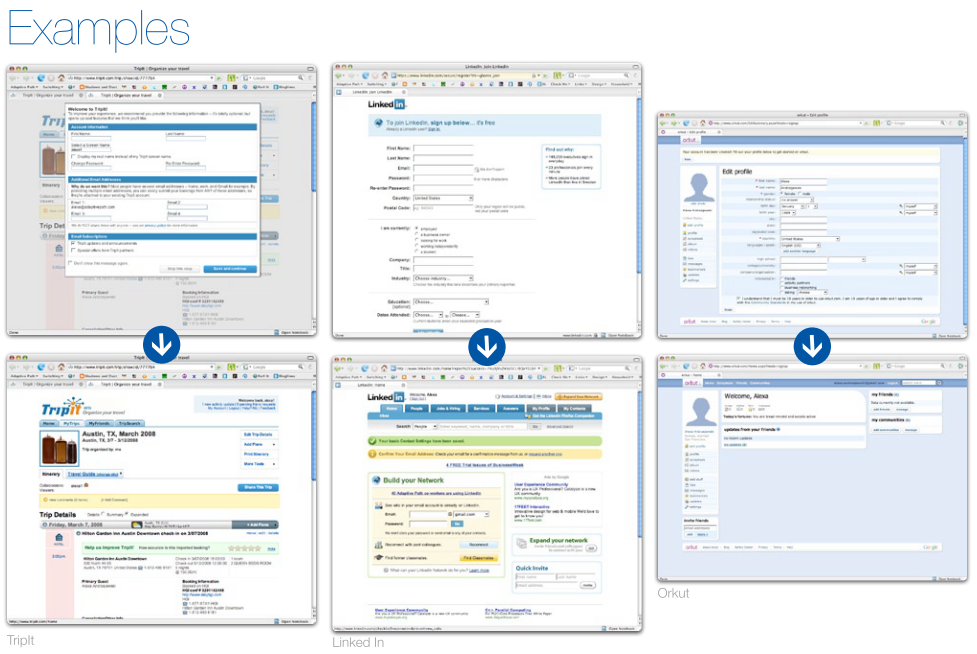
简化初始注册页面仅仅包含最少的必须信息。通常会跟随一个设置向导。
用于…
- 避免雍长(即便是一个全能的、可以使用户在一页中完成任何事情)的初始表单使用户产生畏惧感,打击用户尝试新产品的信心。
- 制造一种继续前进的惯性,一旦他们(指用户)完成了第一步,他们便会更加愿意为之后的步骤付出更多的耐心与行动。
补充
- 如果一个用户已经确定要注册(是用你的产品、具有刚性需求),那么他更希望快速完成注册(获得可以使用你的网站或产品的权利),直接跳转并设置自己的信息页面。
设计原则…
- 不要问需要用户思考(犹豫)的问题(例如,“取一个昵称”),不然就没有简化注册的意义了。
- 使用对其排列、长度相等的表格项来减少视觉干扰,可能的话使用相同的字体。
- 尽量保证这个页面的信息在3~6项(比如,邮箱、用户名和密码)。
- 思考一些更加简单得信息表达方式、操作方式、理解(例如,是否可以用“年龄:**”代替“出生日期:****年**月**日”)
电子邮件地址、验证码和生日。所有项目整齐排列在一个区块中。
这个初始表格非常紧凑能够一眼就可以把所有的信息浏览完毕。
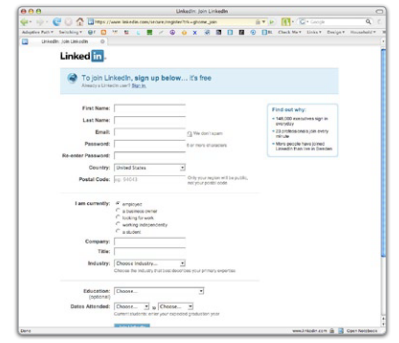
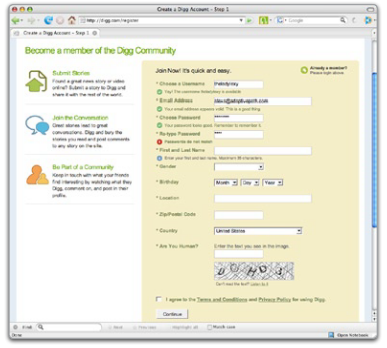
2. 整合初始注册
整合初始注册页面包含所有创建一个用户档案的所有重要信息。通常在完成后用户会被跳转到他们的首页,在那里会有新手引导。
用于…
- 使用户快速进入网站(产品)的核心功能体验。
- 帮助已经决定要使用你的网站(产品)的用户快速上手。
- 立刻为用户提供定制信息
补充
- 没有告知用户教会得到什么回报的情况下索取过多的信息,会打击用户的信心与耐心,甚至会招来质疑
- 过长的初始表单增加了用户的投入从而会给用户最初进入你的产品带来障碍
设计原则…
- 告知用户为什么你要问索取用户信息的原因(他们为此(把个人信息告诉你)能得到什么?)。
- 如果某个问题在后期可以(或不可以)再次被修改,应该给予暗示,从而减少选择(例如,在填写昵称的旁边标注“您可以随时修改此项”)。
- 明确的表示出哪些项目是必填的,那些是暂时可以跳过的。
- 内容区块划分,可能的话将必填项和可选项分开。
Linked In 为了能很快的帮助用户建立“联系网”,在注册页设置了很多
项,但是设计整齐干净。可选项被清晰地标识出来。由于这些信息的
目的不言而喻,因此也没有必要做过多的说明。
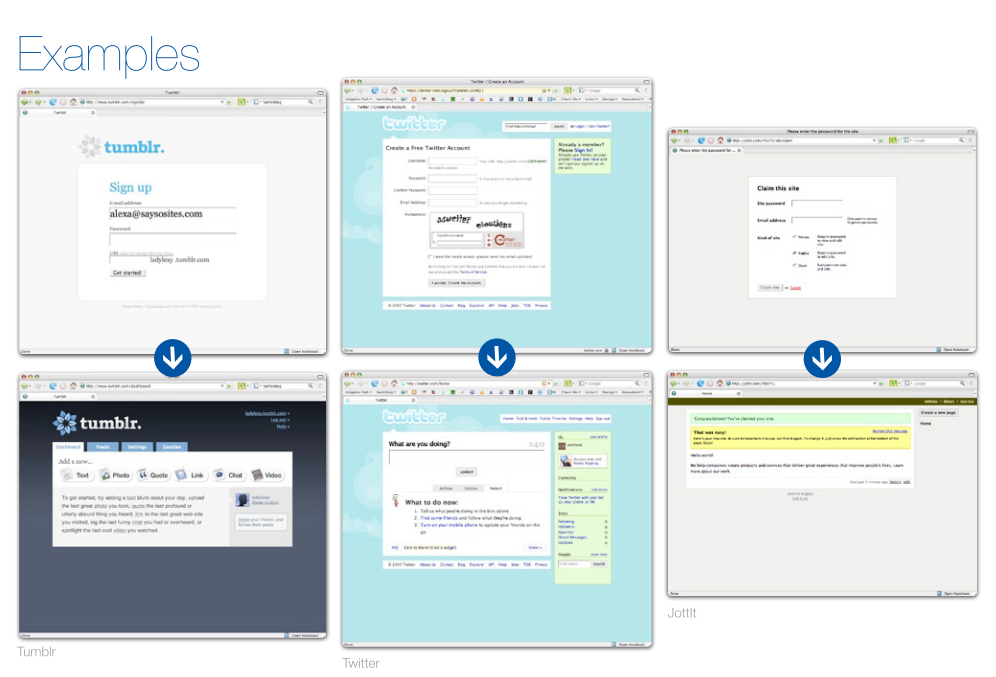
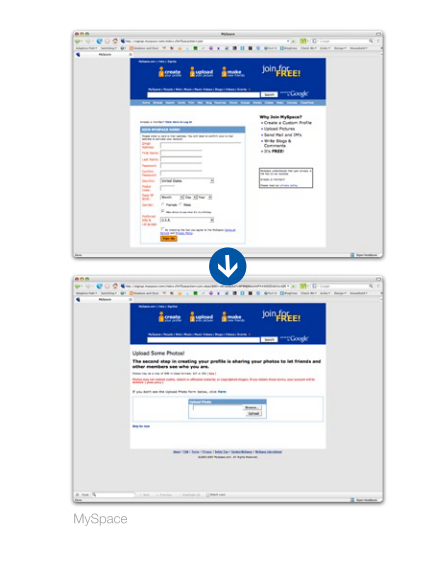
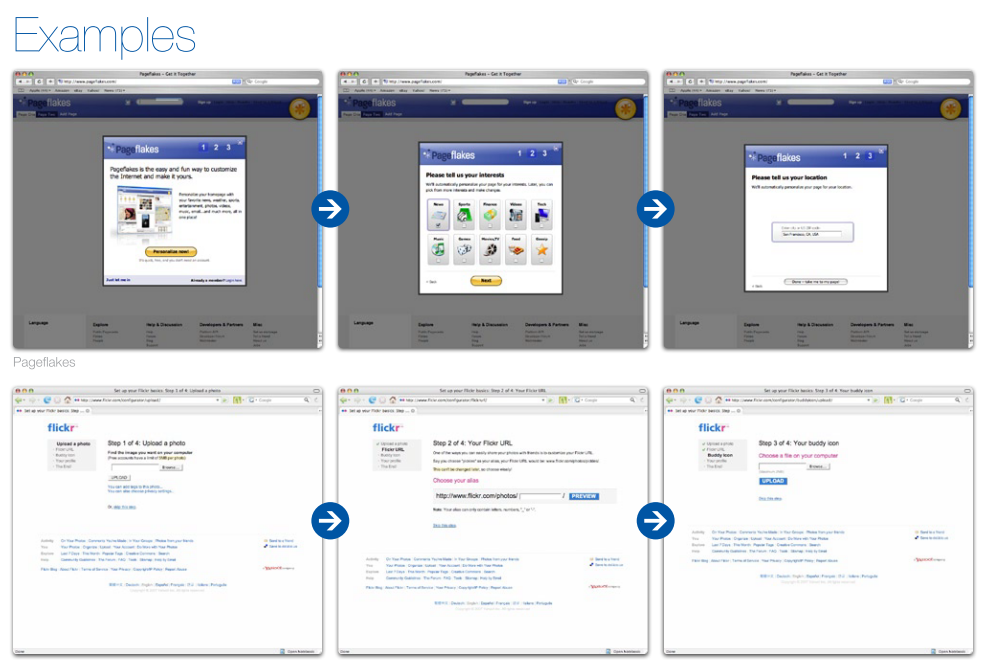
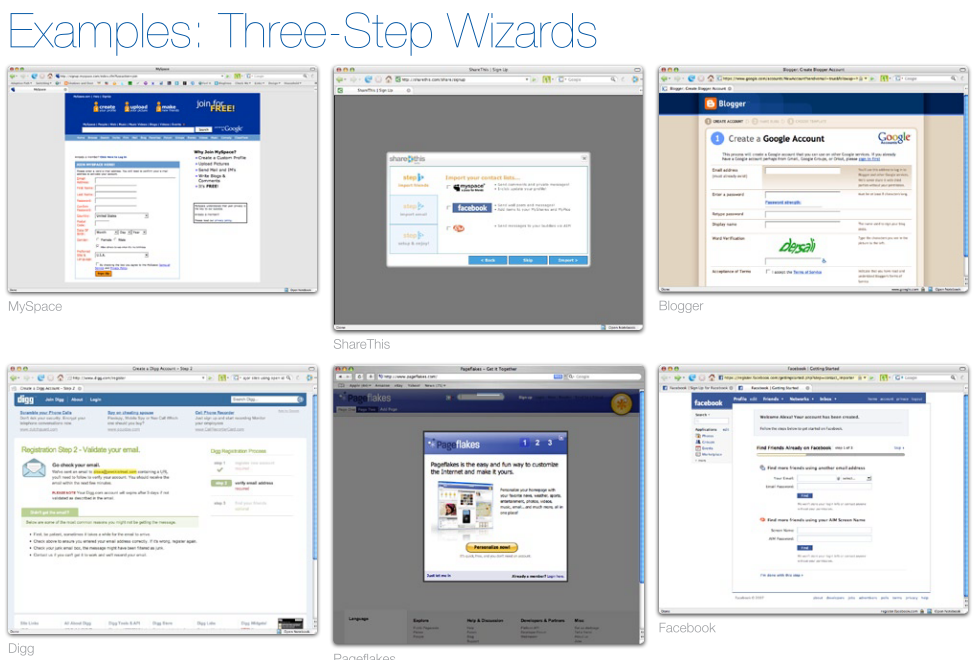
3.设置向导
向导用来指引用户完成设置,通常是三步式,且每一步是一个任务。
用于…
- 避免用户丧失信心、无从下手。
- 使用户的注意力集中在一个任务上。
- 与用户沟通每一步的目的和价值。
- 为每一步配备充分的资源。像上传照片到帐户的操作肯能需要更多的空间。
补充
- 保持设计的简洁,因此用多个页面问简单、低效的问题,也许不如用一个步骤明确的表格来做会有效得多。
设计原则…
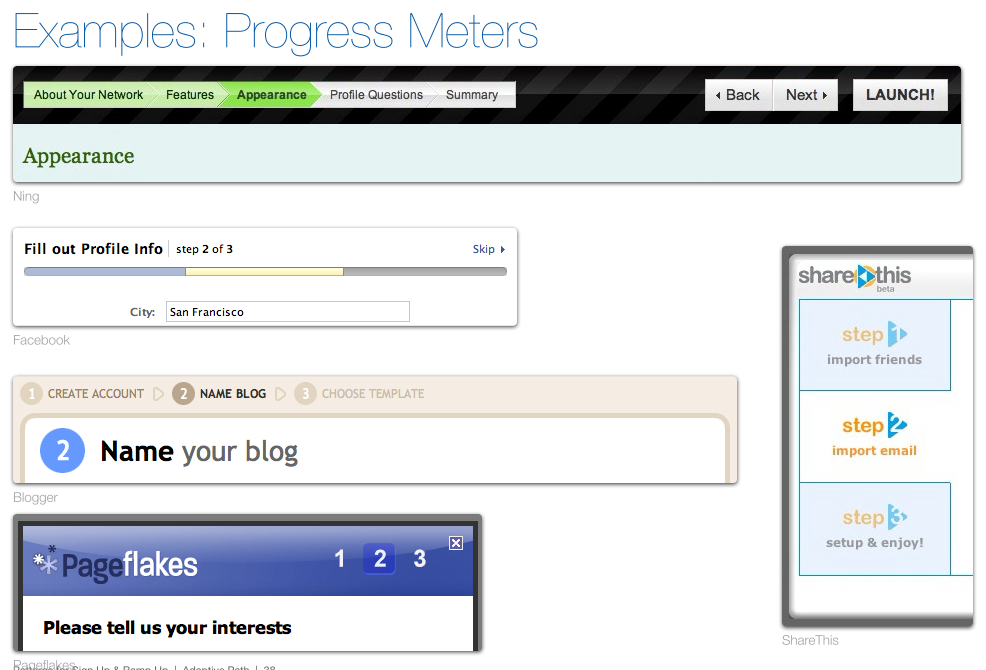
- 使用进度条或任务清单来告知用户当下的状态:他们现在所处的步骤和他们将要做的。
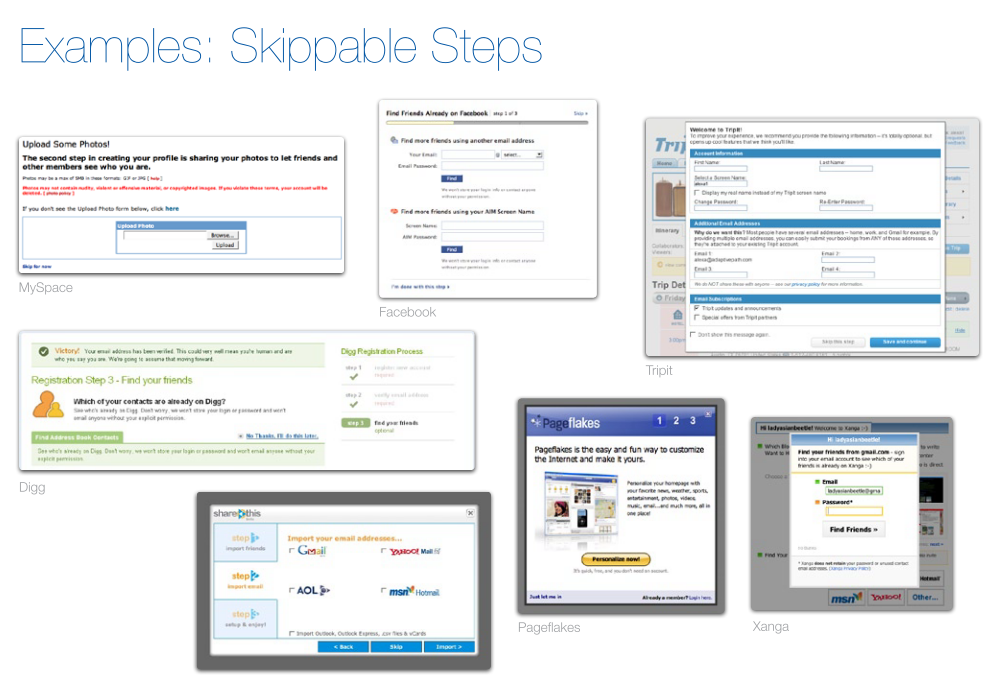
- 告知用户哪些步骤可跳过并给予入口。
- 如果整个设置过程或操作设置是可选的,用一个可取消的浮层呈现。
- 整个过程使用统一(固定)的视觉呈现形式,包括标题、设置步骤、排版。每一步的滚动轮换形式也应当统一。
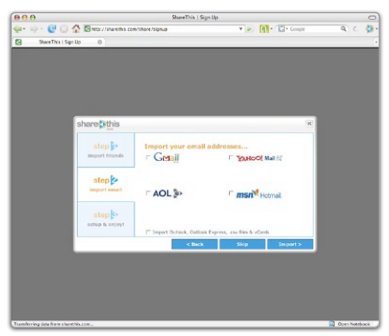
虽然ShareThis的设置页面提供相当丰富的的选项,但其视觉呈现十分
简洁整体。进入账户信息作为最后一步能够一直抓住用户的注意力。
(可忽略步骤举例)
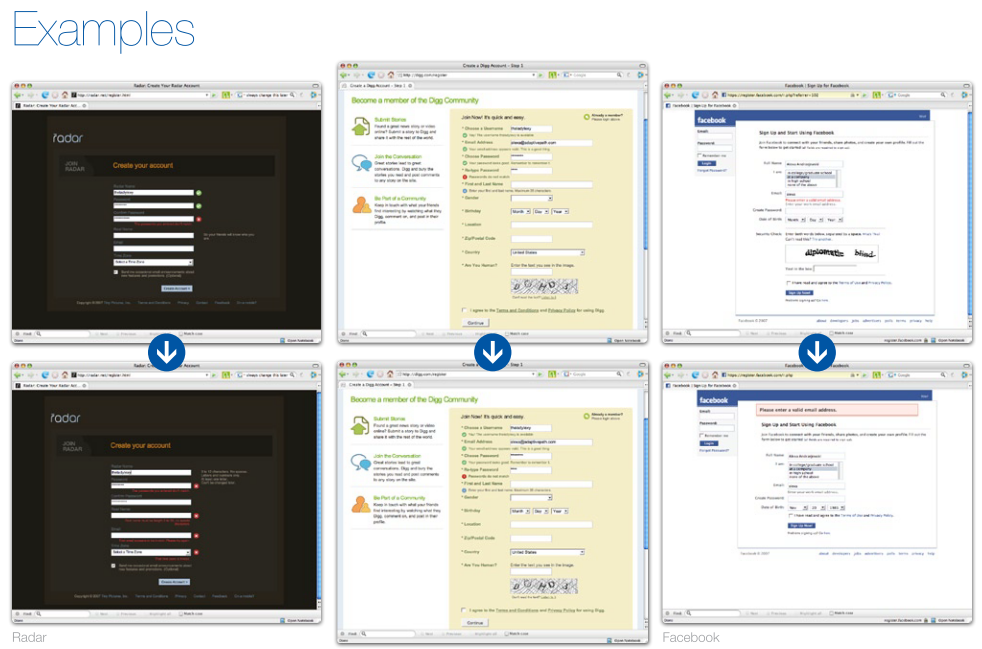
4.输入项注释与错误提示
当每项输入项得热焦点的时,显示该项的信息,并在失去焦点的时候进行验证(不要再用户点击完成按钮的时候在做这些事)。
用于…
- 提供能够被使用的内容的帮助信息。
- 详细的解释可以说明每一个必要的信息的原因
- 提示进程
- 避免用户遭遇输入不符规定的信息造成的错误而带来的挫败感,以及面对错误信息、重新输入密码、验证码和修改错误信息的沮丧。
补充
- 在用户填写完整个页面之前,某些错误提示(例如,未填写的空白、分段输入的生日信息)也许没有意义。
- 多数情况下,在完成最后一项的时候,用户不会自觉地将焦点移开(从而激活验证)
- 页面错误验证作为条目错误验证的补充,而不能被替代。
设计原则…
- 当一个输入项得到焦点,立即在预留的区域显示提示信息。当失焦的时候,显示确认信息,提示这条信息的是正确或者是错误。
- 用极具区分度与辨识性的图标代表不同的信息类型:解释、确认正确、错误。
- 当用户完成整个页面并点击完成按钮后,验证整个页面,并在表单的上部显示信息,指引用户到每一个仍存在错误的项目。
Digg的输入项说明、正确提示和错误提示简洁、一致、系统。错误提示和
解释信息使用有好、清晰地语言说明。页面验证检查各个区域的错误来补
充输入项验证(例如,出生日期的问题)。
(待续~)
来源:搜狗UED


 起点课堂会员权益
起点课堂会员权益




























内容很不错很实用,赞一个。不过,作者很匆忙么,打字手误好多好多贯穿始终啊,连开头引用的那句都打错了呀。
说的很棒,学习很多!