新手产品经理如何在30分钟开发上线一个海外网站(含教程)
在数字化时代,快速搭建和上线一个网站已成为产品经理必备的技能之一。本文将为新手产品经理提供一份详细的教程,展示如何在短短30分钟内开发并上线一个海外网站。

刚苹果WWDC2025开完大会,我就马不停蹄升级到了iOS26,不得不说,这个液态玻璃效果还挺(没)不(卵)错(用)的。

而且这个丑还上了微博热搜。

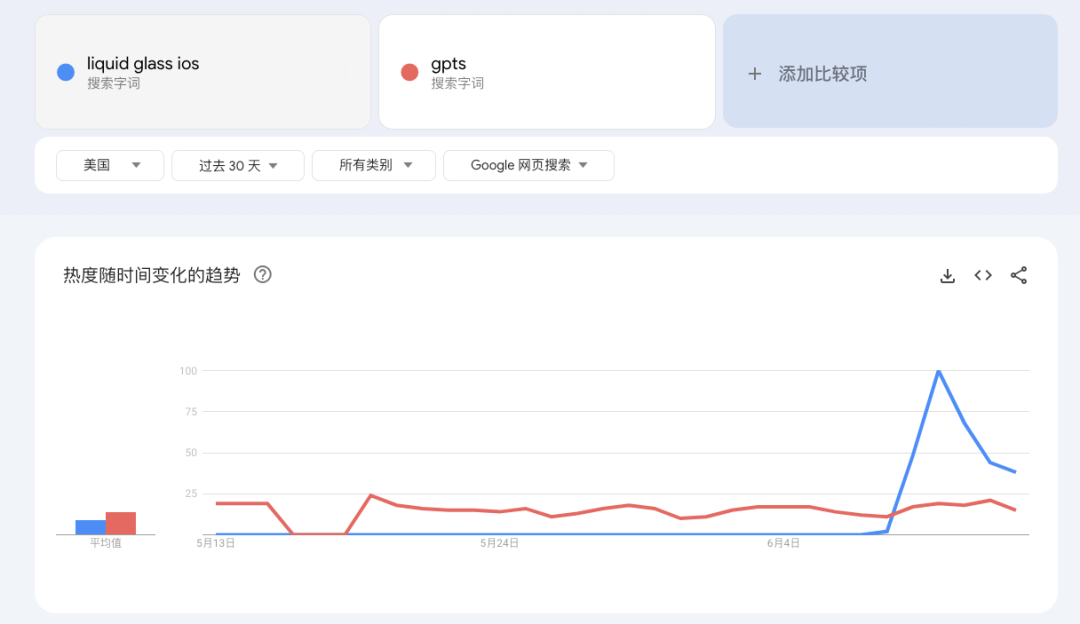
本着有争议的地方就有流量,我觉得liquid glass这个词流量肯定很大,所以我去谷歌trends搜了一下,大家可以打开这个链接查看
https://trends.google.com/trends/explore?date=today%201-m&geo=US&q=liquid%20glass%20ios,gpts

基本上是gpts的5倍以上,换算下来起码每天有5000-10000左右的搜索量。
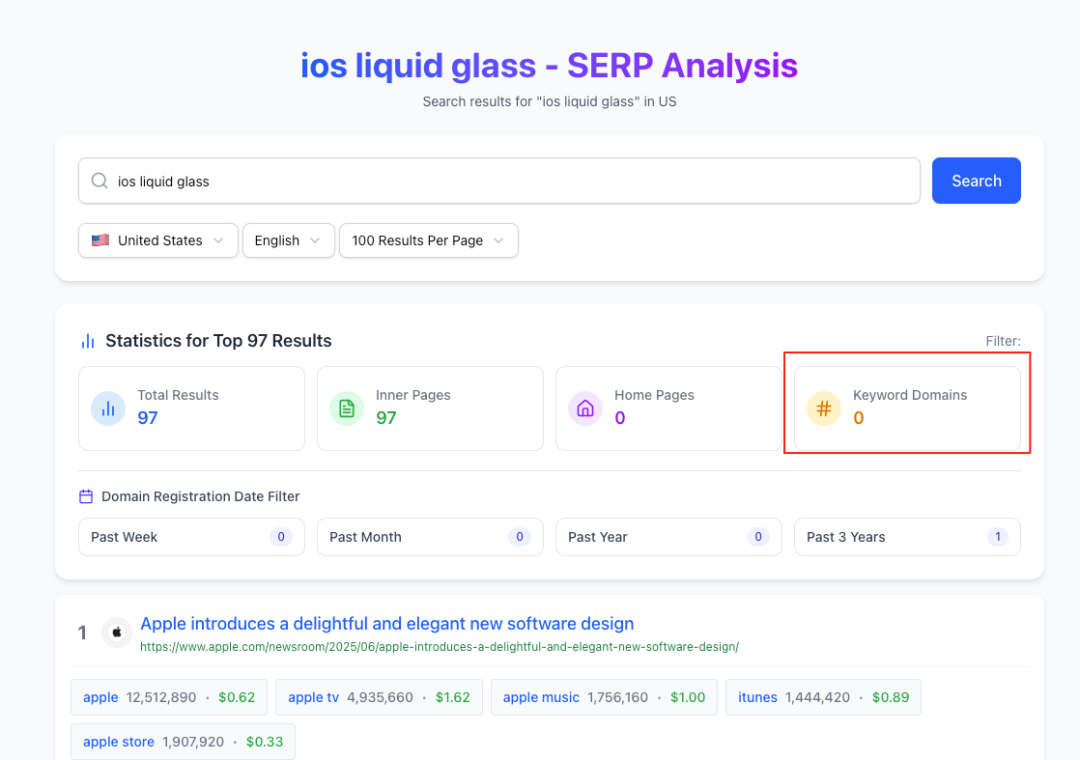
通过 https://serp.tuningsearch.com 看下serp,并且看下有多少网站拿这个词做了网站
https://serp.tuningsearch.com/search?q=ios+liquid+glass&country=US&language=en&perPage=100&_t=1749802219649

数据为0,所以是一个很好可以练手的网站了。
元神启动,打开cursor

新建prd.md文档,写下提示词(注意:古典产品经理时期这个叫需求文档,这也就是prd的由来)
1、apple刚上线了ios26,推出了液态玻璃的设计风格,我想搭建一个网站介绍这个新的设计,域名是liquidglassdeign.xyz。请用主流前端框架和语言帮我实现这个网站。网站要全英文的。
2、网站首页顶部显示菜单(feature,video,about,document),支持锚点,能够快速点击锚点到首页的对应部分。网站首页顶部显示:iOS Liquid glass,副标题就是一句话介绍,右侧放一个ios26的图片。
-feature主要介绍liquidglass的几个特性,请从这篇文章提炼https://developer.apple.com/documentation/technologyoverviews/liquid-glass。
-video:页面中部放以恶搞youtube的演示视频案例。先mock几个链接。
-about,显示支持seo的问答,例如What is the liquid glass?What is liquid glass UI?,how to use liquid glass UI?
-document:点击跳转到这个网站:https://developer.apple.com/documentation/technologyoverviews/adopting-liquid-glass
网站需要支持seo的特性。
开始监工,以下是cursor输出的项目结构文档
# iOS Liquid Glass 设计展示网站
一个现代、响应式网站,展示 Apple 在 iOS 26 中推出的革命性 Liquid Glass(液态玻璃)设计语言。使用 Next.js、React 和 Tailwind CSS 构建。
## ✨ 功能特色
* **🎨 Liquid Glass UI 效果** – 精美的玻璃拟态与透明视觉效果
* **📱 完全响应式设计** – 在桌面、平板和移动设备上都能完美展示
* **🔍 SEO 优化** – 完整的元数据与搜索引擎优化
* **🎥 视频嵌入** – 可直接在网站中嵌入 YouTube 视频
* **⚡ 现代技术栈** – 使用 Next.js 14、React 18、TypeScript 与 Tailwind CSS
* **🌟 流畅动画** – 平滑的过渡与悬停动效
* **🎯 锚点导航** – 页面各部分间平滑滚动跳转
## 🚀 技术栈
* **框架**:Next.js 14,采用 App Router 架构
* **语言**:TypeScript
* **样式**:Tailwind CSS,并定制玻璃拟态效果
* **图标库**:Lucide React
* **部署**:Vercel
## 📱 页面结构
1. **首页(Hero)** – 惊艳的介绍动画与漂浮特效
2. **功能特色** – 展示 Liquid Glass 的四大核心特点
3. **视频演示** – 嵌入 YouTube 的实际展示视频
4. **关于我们** – 包含 FAQ 的 SEO 优化内容
5. **文档链接** – 指向 Apple 官方资源的链接
## 🛠️ 快速开始
### 环境要求
* Node.js 18 及以上版本
* npm 或 yarn 包管理工具
### 安装步骤
1. 克隆项目仓库:
“`bash
git clone https://github.com/yourusername/liquidglass-design.git
cd liquidglass-design
安装依赖:
npm install
启动开发服务器:
npm run dev
在浏览器中打开http://localhost:3000
🎨 设计亮点
- 玻璃拟态效果:使用高级 backdrop-filter 背景模糊滤镜
- 渐变背景:灵感来自 Apple Intelligence 的配色风格
- 交互式按钮:具有光影动画的液态玻璃按钮
- 字体排版:采用 Inter 字体,提升现代可读性
- 色彩搭配:细腻的蓝紫色调搭配高对比度文本
📦 构建与部署
构建生产版本:
npm run build
部署至 Vercel:
npm run deploy
🌐 在线演示
访问在线网站:https://liquidglassdesign.xyz
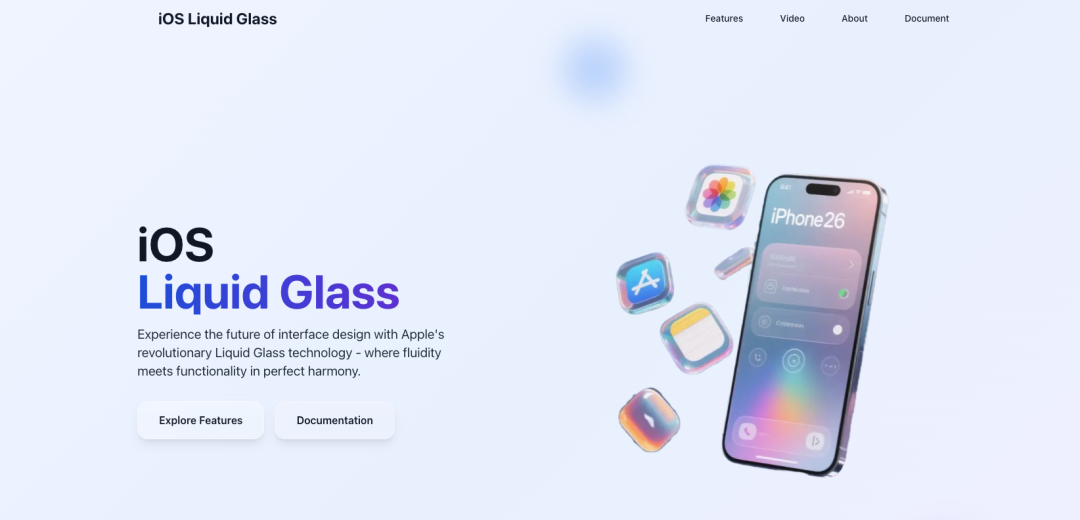
等AI编写完毕之后,打开vercel,按照AI的引导部署即可上线。以下是页面截图:



上线后,还需要做两件事情
- 打开谷歌收录网站,提交站点收录,吸引谷歌自然搜索流量
- 去一些大的网站提交站点收录,增加外链。
最后
这篇文章是一个针对新手入局AI编程的案例,从身边找到流量词,练手上站点,我也是边学边做。当然,每次上线站点,尽量都要去考虑商业化,目前这个点是漏掉这一趴的,但是这次不重要。
如果你看了觉得有收获,也快练手吧。
本文由 @乔伊 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







