如何提升界面品质感——界面中的结构

品质感其实就是产品给人的一种严谨、专心对待的态度,同样一本书的封面,粗糙纸的封面和细心打磨的小羊皮封面就是不同的概念。那要如何提升界面品质感呢?
01 当前背景
今天聊些设计基础部分。设计工作中,我们总会接到不同场景、不同目标用户的业务需求,需要不同风格的设计方案支持,但无论是什么风格的设计,用户都会有一个共同诉求——“品质感”。
02 什么是品质感?
所谓品质感其实就是产品给人的一种严谨、专心对待的态度,同样一本书的封面,粗糙纸的封面和细心打磨的小羊皮封面就是不同的概念。
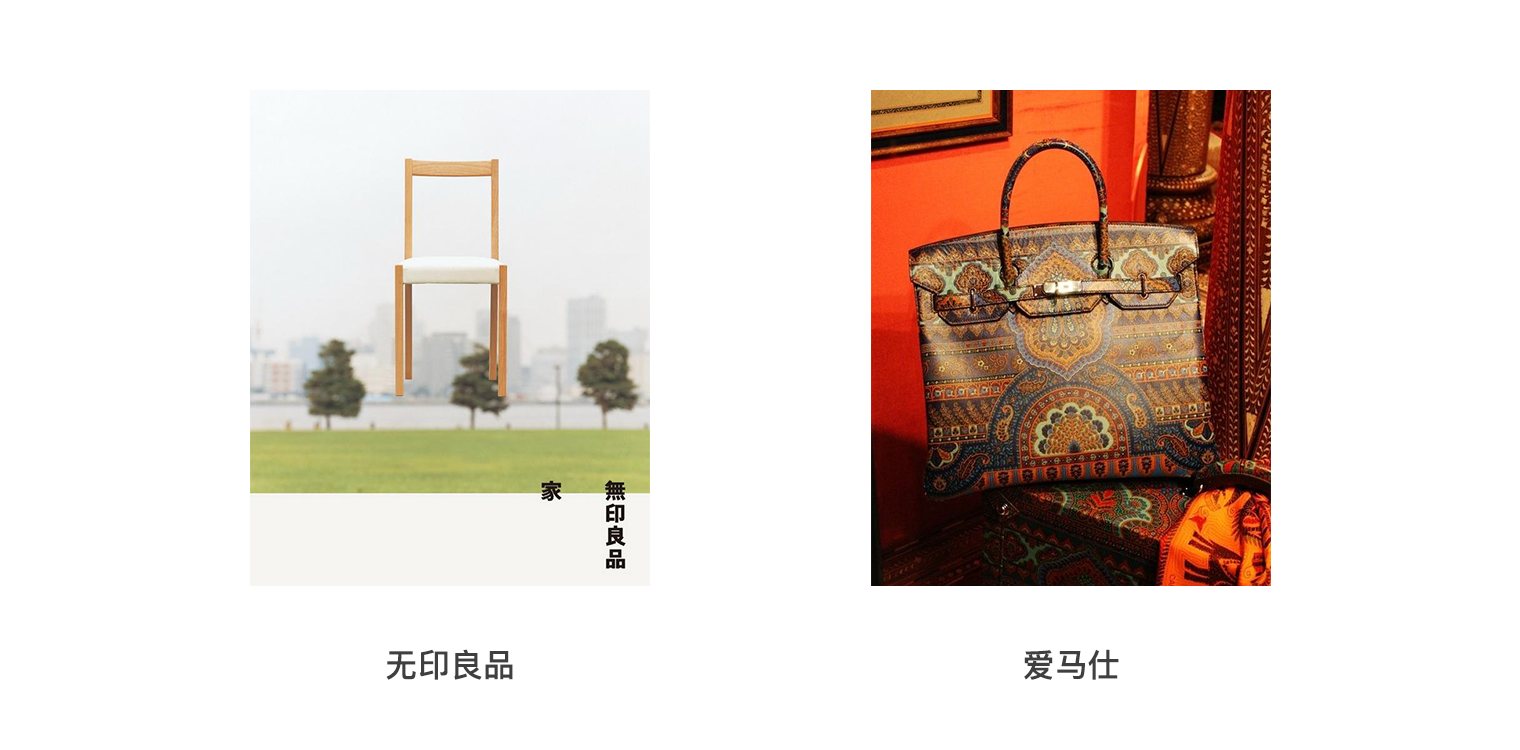
例如:无印良品和爱马仕,两者都会传达给用户一种“品质感”,虽设计方向不同,但他们有一个共同的特性-对细节的深度打磨。其实品质感,就是来源于产品对细节的深度考究与打磨。

一款有品质感的设计,随之带来的是用户使用中的舒适度、好感度、信赖感。
03 界面中的品质感
界面设计也是一样,也会带给用户一种品质感,其同样是源于设计师对界面的每处细节的深度考究。
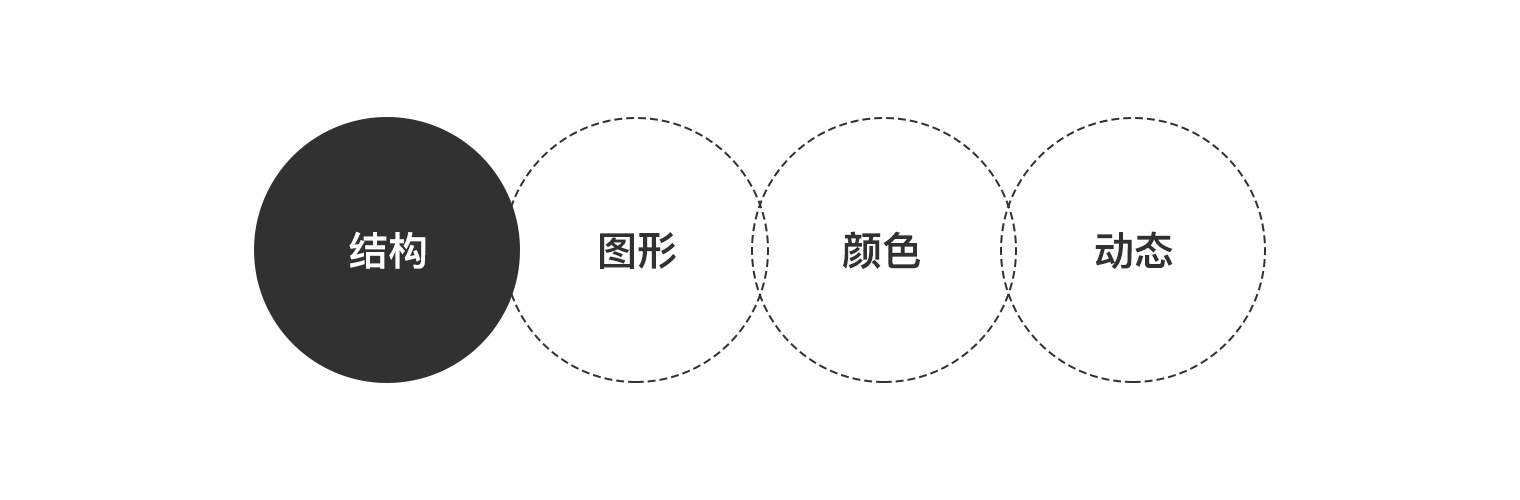
界面的品质感主要来源于界面四个维度、界面中的结构、界面中的图形、界面中的颜色和界面中的动态,今天说如何通过结构提升界面品质感。

04 界面中的结构
界面的结构在用户体验中起着重要作用,其相当于界面设计中的“骨”,界面结构中的细节更是会直接影响到整体设计的品质感,那么具体结构中的细节体现在哪里?

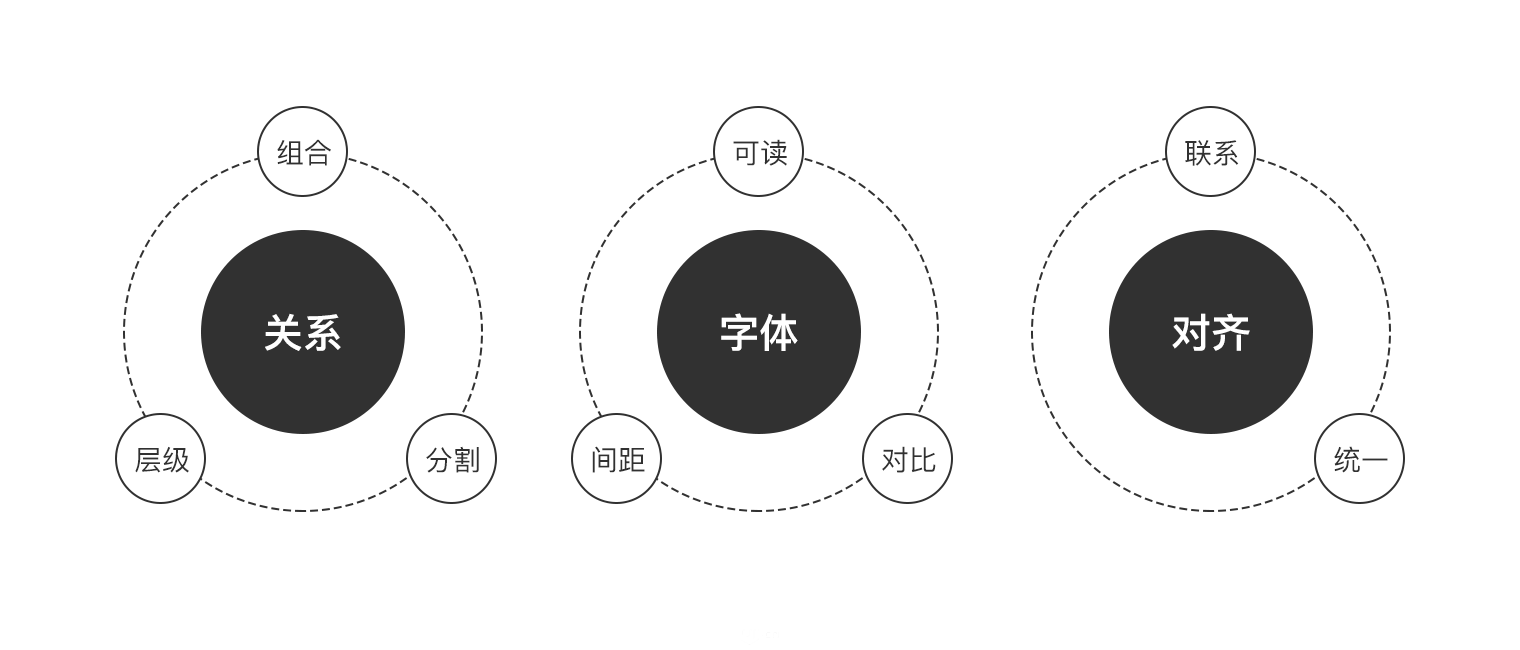
1. 关系
信息关系包含界面中的组合、层级、分割等。
(1)组合
“物以类聚”,界面内需明确传达各元素间的关系。
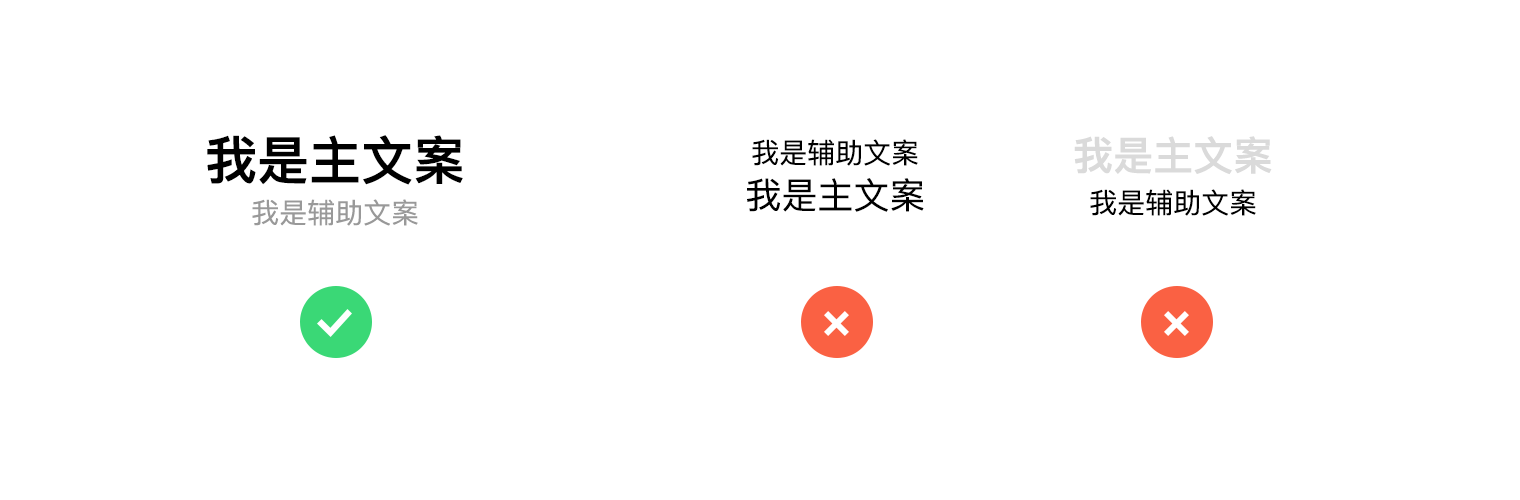
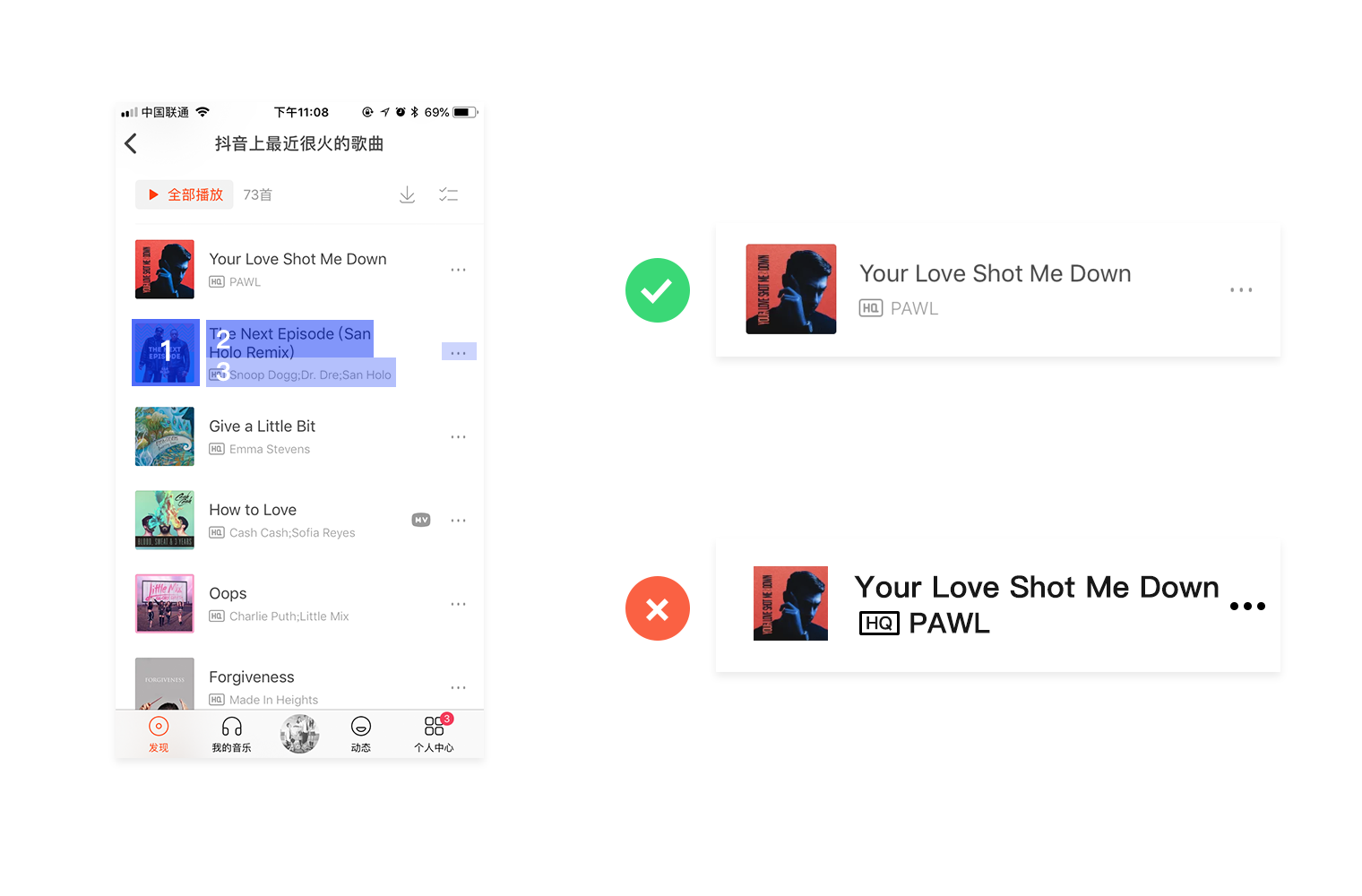
1)辅助信息服务于主体信息
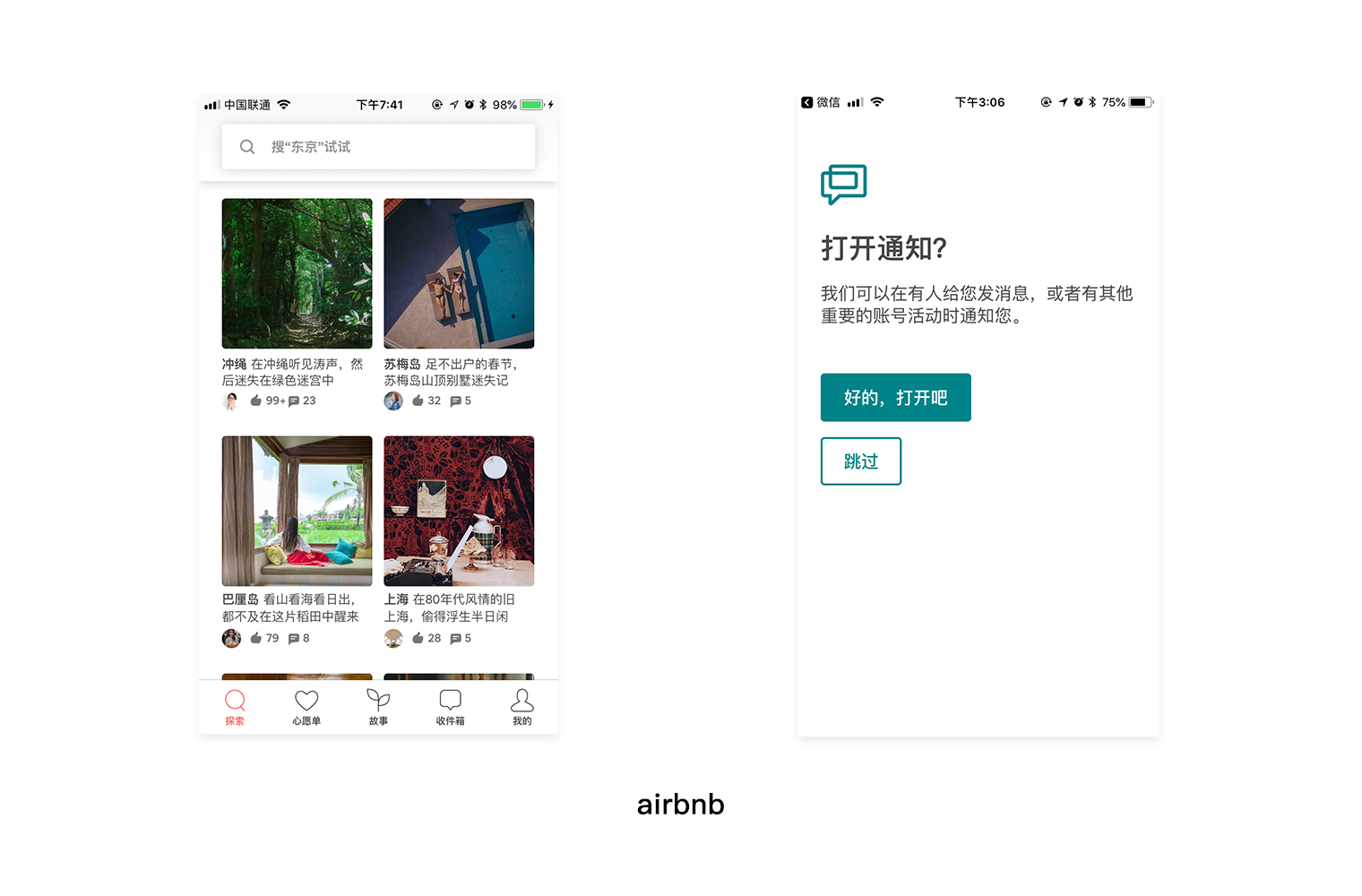
辅助信息为主体内容的延续说明或补充操作,作用为服务于主体内容。同一组合内,信息间需有明确的关系与合理的顺序,且辅助信息不能抢镜。例如:朋友圈,清晰传达关系的同时,以内容为主的阅读方式不会被头像内容干扰。

2)关系越紧密的内容距离应越近
形式不变的基础上,元素之间的距离越近,越易被视为同一组合。距离相同时,横向排列的内容接近度相对更高。

(2)层级
界面的层级关系主要体现在主次、优先级、层数。
1)主次分明、避免层级混乱
清晰的层级结构,能让用户更快的获取重要内容,同一组合下其信息一定有主要展示和次要展示。可以通过位置、面积、颜色三个维度建立主次层级的对比度。
a. 位置
在中国,用户的阅读习惯为从左上至右下,所以用户对左上区域的观察最优,依次为右上、左下,而右下最差。因此,左上部和上中部被称为“最佳视域”。
b. 面积
信息内容在界面内的占比面积越大,信息越是突出。
c. 颜色
白色背景下,明度越低/饱和度越高,信息越是突出。

2)同一组合下,有且仅能有一个最重要的内容
当所有的内容都重要,也就等于所有内容都不重要,信息的优先级不取决于主要信息是否够大,而是主要信息和次要信息的对比度。

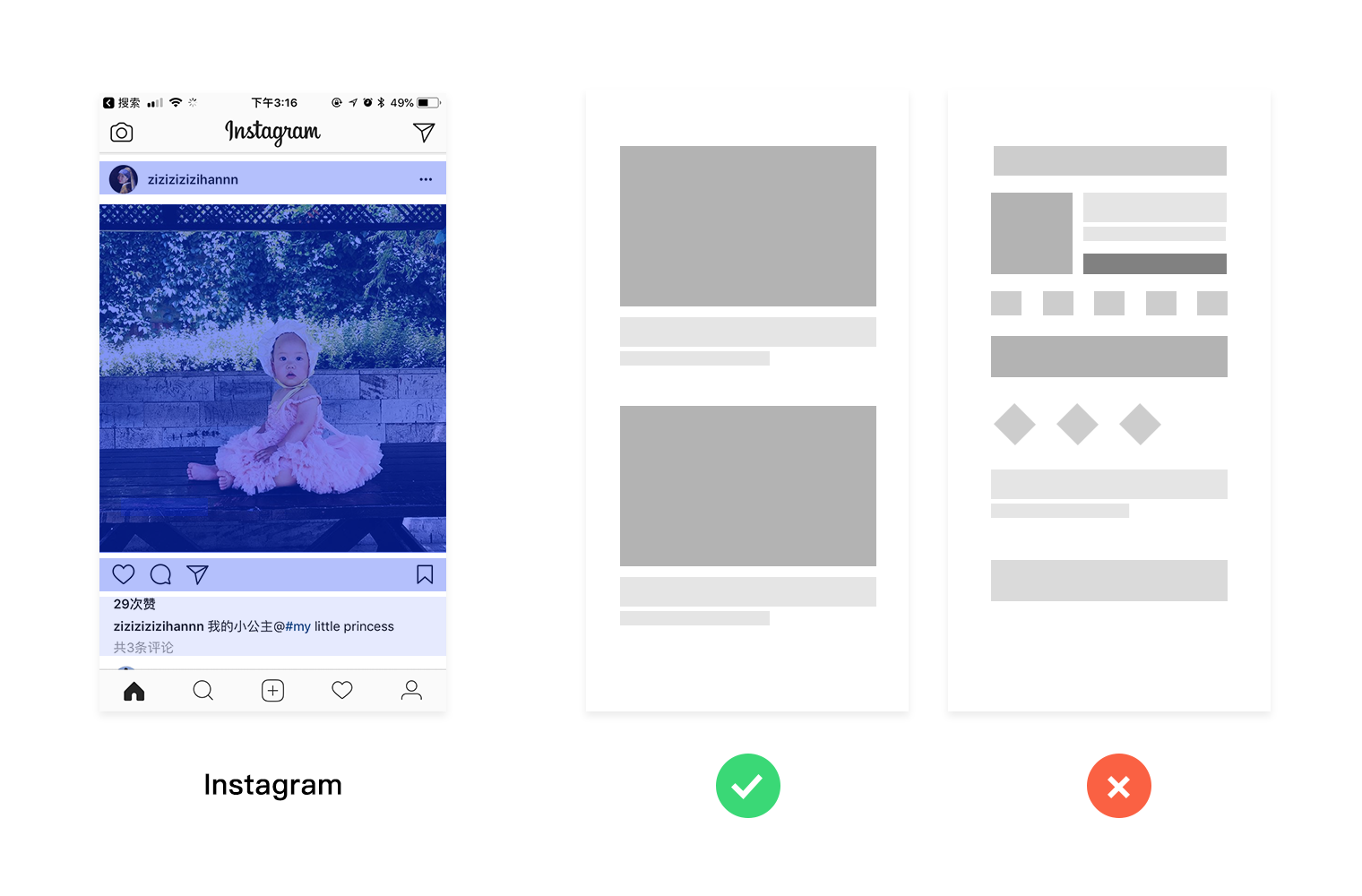
3)同一页面,信息层级不宜过多
过多的信息层级会让页面变得复杂,增加用户的理解成本。冗余的信息展示会让界面变的凌乱琐碎,一定程度上干扰用户使用体验,一般情况下界面应控制在3层信息以内。

主次分明、优先级明确、层级适当会让界面的信息传达更清晰明确,进而增加用户的使用中的舒适度。
(3)分割
分割是用于区分不同信息的方法,大概可以分为距离分割、线性分割、面性分割(背景色分割)、颜色分割
1)距离分割
增大两模块的距离达到内容分割内容作用,元素间的距离越远,越不易被视为同一组合。其好处是可以省去分割元素,减少视觉层级,让界面更干净、明快。

2)线性分割
线性分割是目前界面中最常用的分割方式,其优势是线自身“较轻”,不易干扰用户。值得注意的是线本身不重要,不宜过度强调,应点到为止,所以线的颜色不宜过重。

3)面性分割/背景色分割
当处理多层级、信息复杂的场景,在单个模块里已经用了线性分割的情况下。可能需要更强一点的分割方式来表明模块与模块间的关系,这时我们可能需要面性分割方式。
这种方式像是灰色的背景上,罗列着多张卡片,能更明确的表达两组内容的分割感,但其缺点是会较明显的增多界面层级。

4)颜色分割
当信息的表现形式重复性较高,容易被看混的情况下,颜色分割是更为合适的选择。

能起到分割作用的前提下,分割方式越轻,越不会干扰阅读、界面越干净。
以上可以总结为:
- 界面中的组合能让信息关系更缜密;
- 层级能让用户更快的获取重要内容;
- 分割能让用户更清晰的区分不同模块间关系。
2. 字体
文字字体是界面结构中重要组成部分,文字也是多数场景下信息传达最为准确的方法。合理的字体能够增加用户的阅读体验,提升用户在产品使用中的舒适度。合理的字体包含字体的可读性、对比度、间距。
(1)可读性
可读性是字体在界面中需考虑的基础因素,也是首要因素。字体的的信息传达容易需精准、明确。字形选择包括其场景适应和字形的适度性。
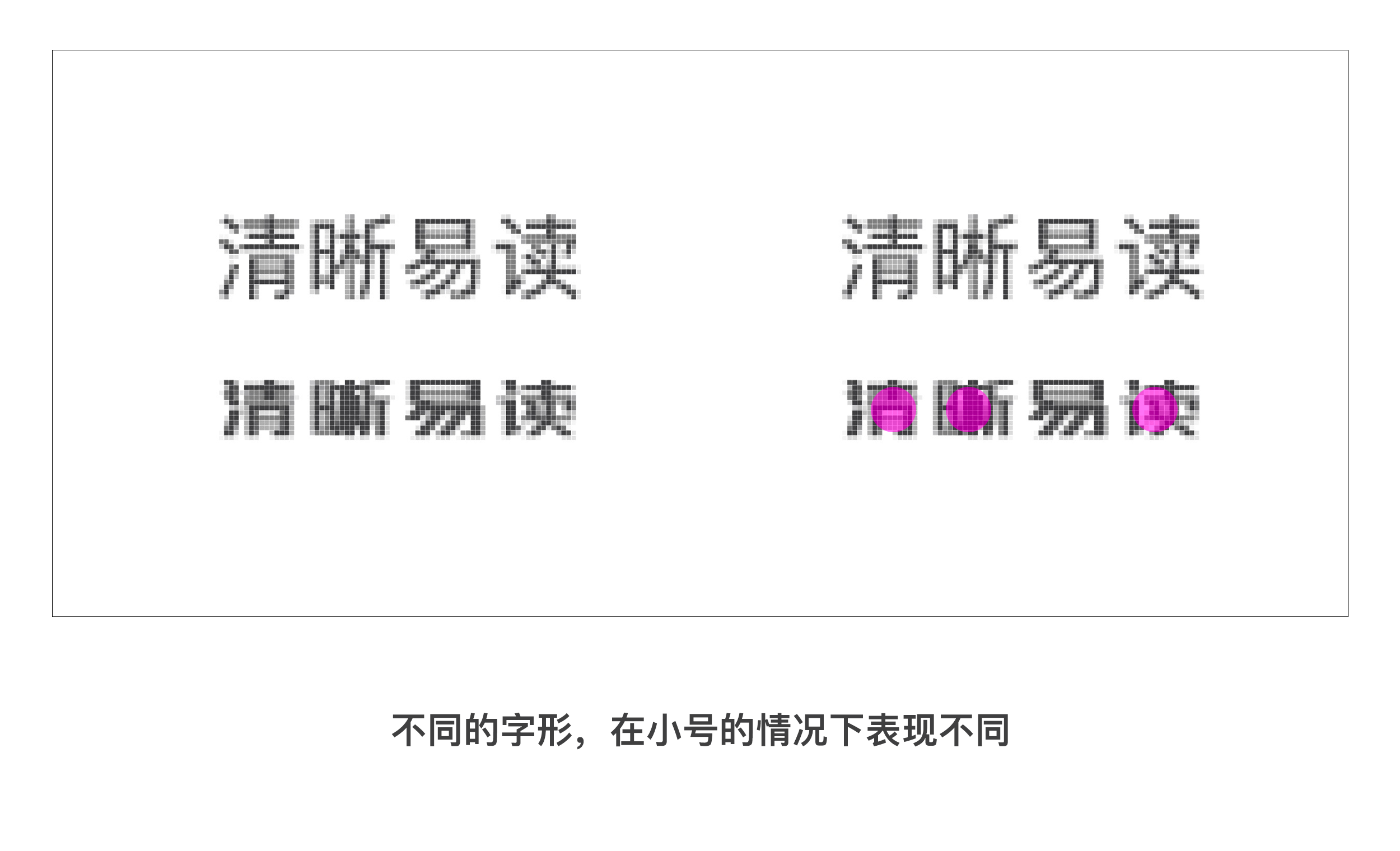
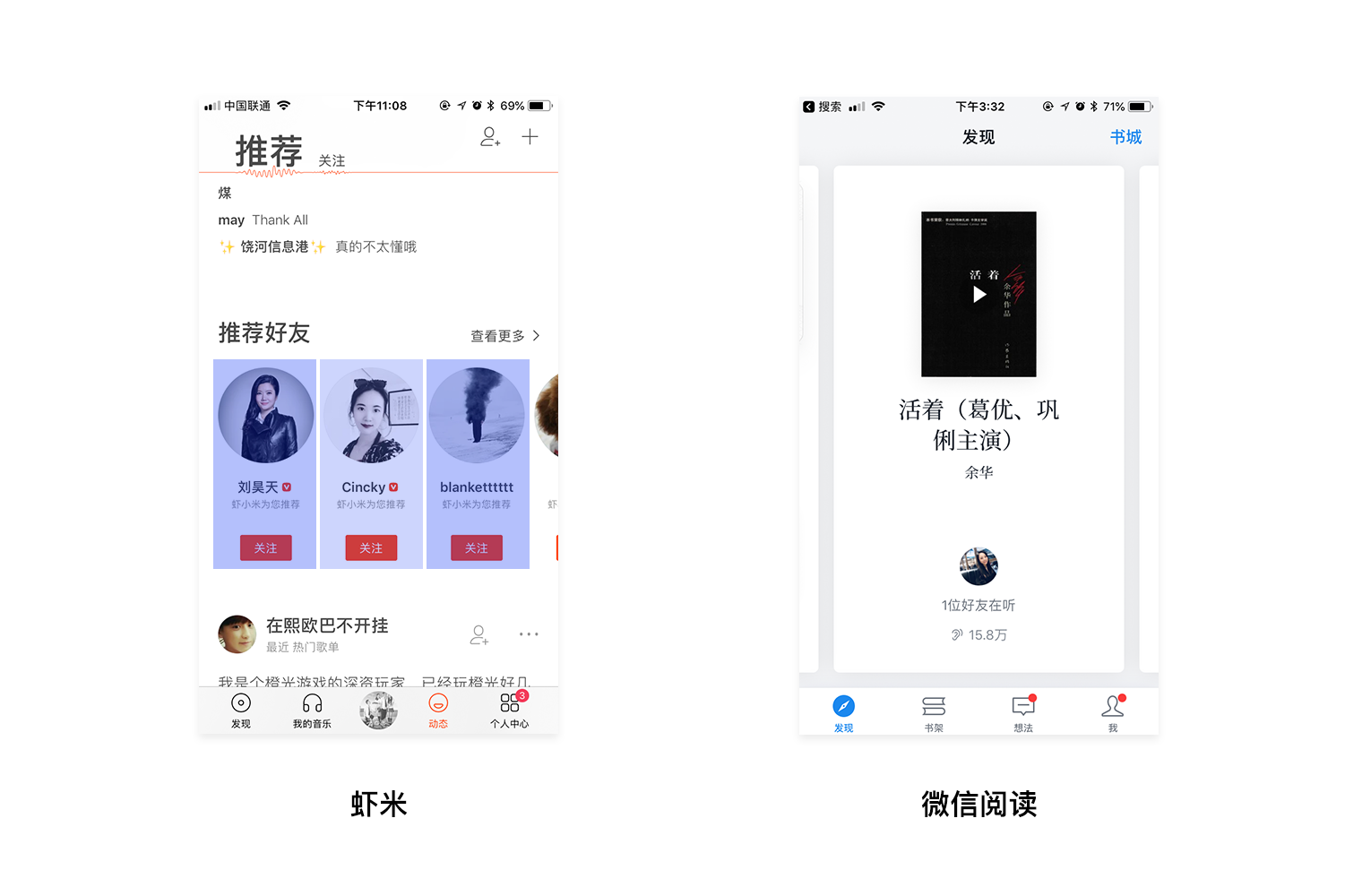
1)字形的场景适应
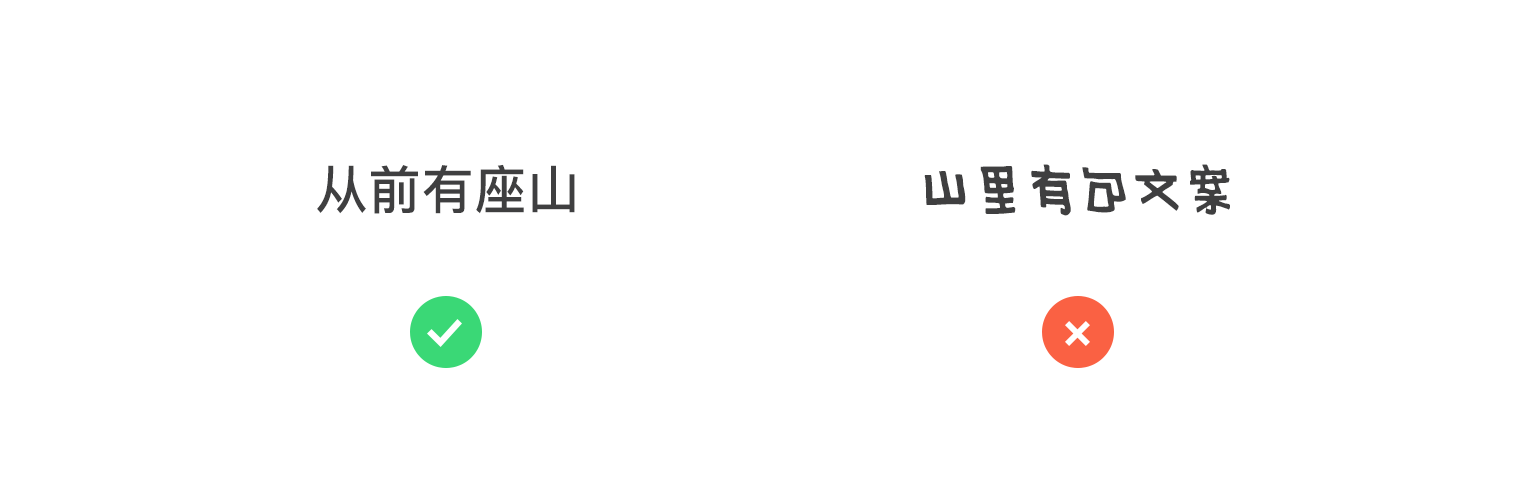
由于不同的字形会带给用户不同的感觉,由于场景需要,我们一定情况下会选择自定义字体。当我们选择不同的字体时,需要考虑字体在产品内不同模块下是否易于阅读。

2)字形的适度性
字体本身不宜抢镜,随意的、抢眼的字体一定场景下上能够带来足够的氛围感,但是长期使用会出现“视觉疲劳”,其原因是字体本身的设计,抢走了用户正常在该场景下阅读或使用的内容和信息。

(2)对比度
1)字号
用于区分不同层级的信息内容,为保证信息的快速传达,不同层级的字体需有一定的优先级顺序。
a. 界面内的主文案/一级文案应精简明确。假设用户只会在这个界面停留3、4秒,能够吸引用户继续浏览是界面的就是一级信息。当一级信息文案字数过多,会增加用户刚进入页面时的阅读成本,进而降低阅读体验。

b. 另外,移动端小于24px的字号应慎重使用,虽然小的字号会让板式更加的精致,但当同一场景下,小于24px的文案字数偏多时,会影响用户的正常阅读。但可用于弱化的文字链、标签等字数少的场景。

(2)加粗
字号相同,字体加粗也是区分不同层级信息的一种方法,当两信息区分度不大、界面层级过多需要减少层级的场景下,可以选择加粗部分内容建立轻度对比。

(3)字色
我们画画的时候,时常会听到老师说“要注意画面的黑白灰”。在界面设计中,也是一样,我们需注意各层级字体间的黑白灰关系。明确的画面黑白灰关系,会让界面变得更干净清晰。另外,当不同明度切换时应保持色相/饱和度不变。

(3)间距
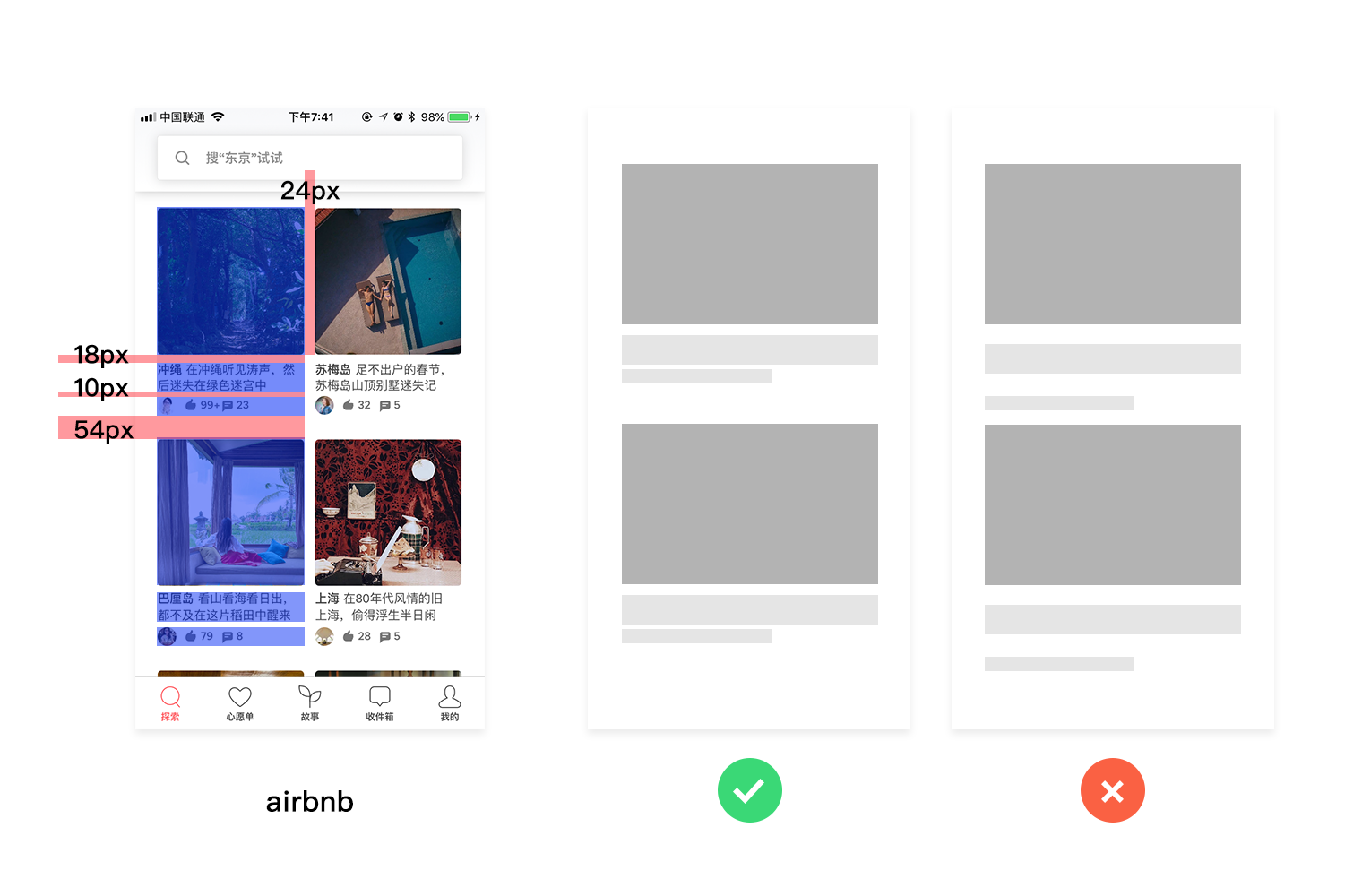
在界面设计中,字间距和行间距会直接影响用户阅读效率。过于紧密的间距会让字体间失去“透气性”,根据我们正常的阅读顺序来讲,字间距要小于行间距以便于每一行更易被视为一组,进而给用户带来更好的阅读体验。我们可根据文案长短,字号大小制定更适合阅读的间距。

字体的可读性是字体的基础,明确的字体对比度能够让信息层级更加清晰干净,而合理的字间距能够无形的提升用户的阅读体验。
3. 信息对齐
对齐是界面结构中的一部分,合理的对齐方式能够使界面内的信息变得更规整,内容传达更明确。让元素间的关系更具节奏感。
(1)联系性
同一组合内的不同元素间需有明确的对齐关系,其关系能够清晰表达不同元素间的亲密性。
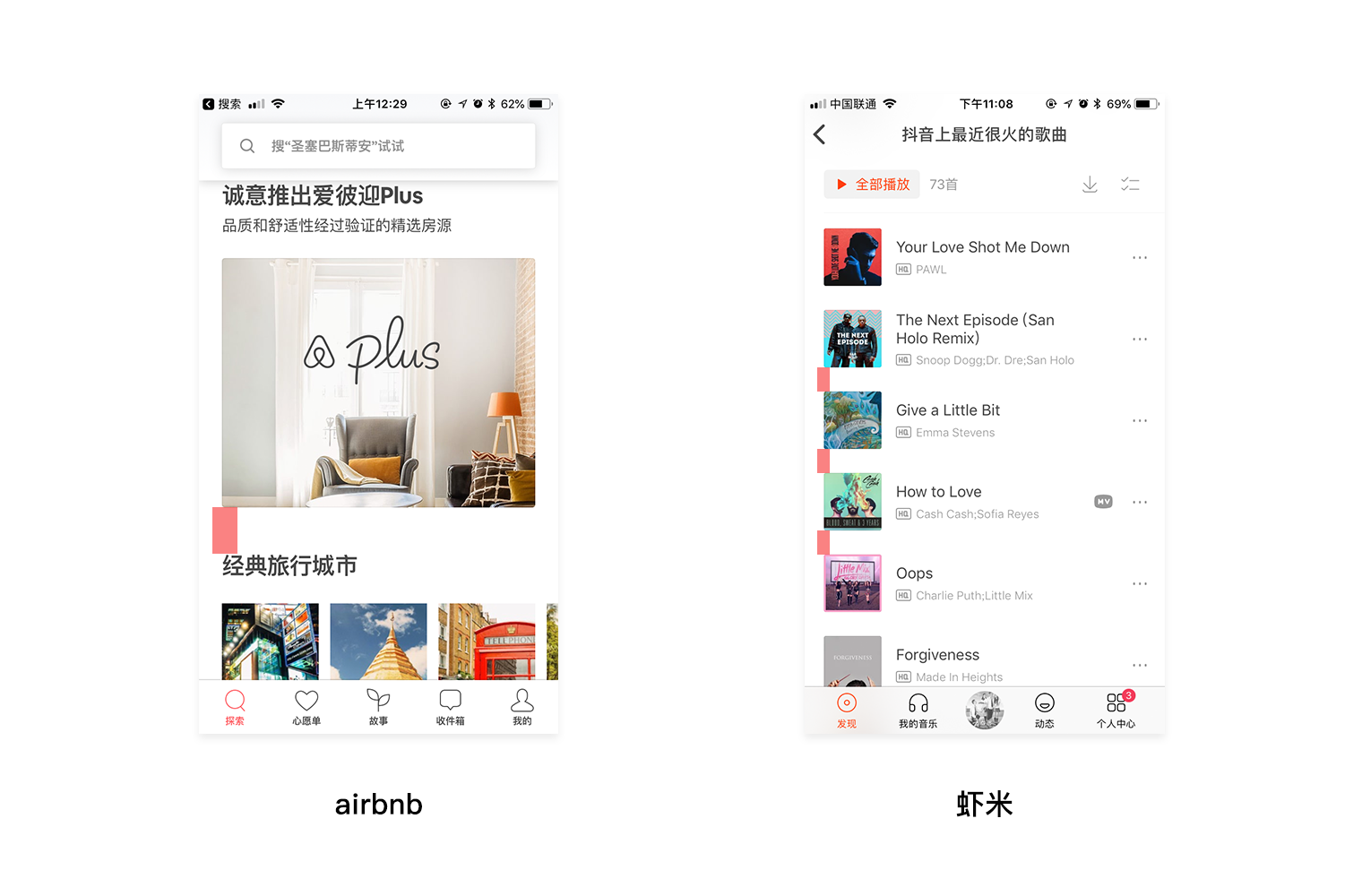
1)元素间的居左对齐
当文案的字数偏多一些的场景下,居左对齐更符合用户的阅读习惯。

2)元素间的居中对齐
当内容信息较少、或由于对齐元素形状等因素,居中对齐可能会带来意外的收获与效果。

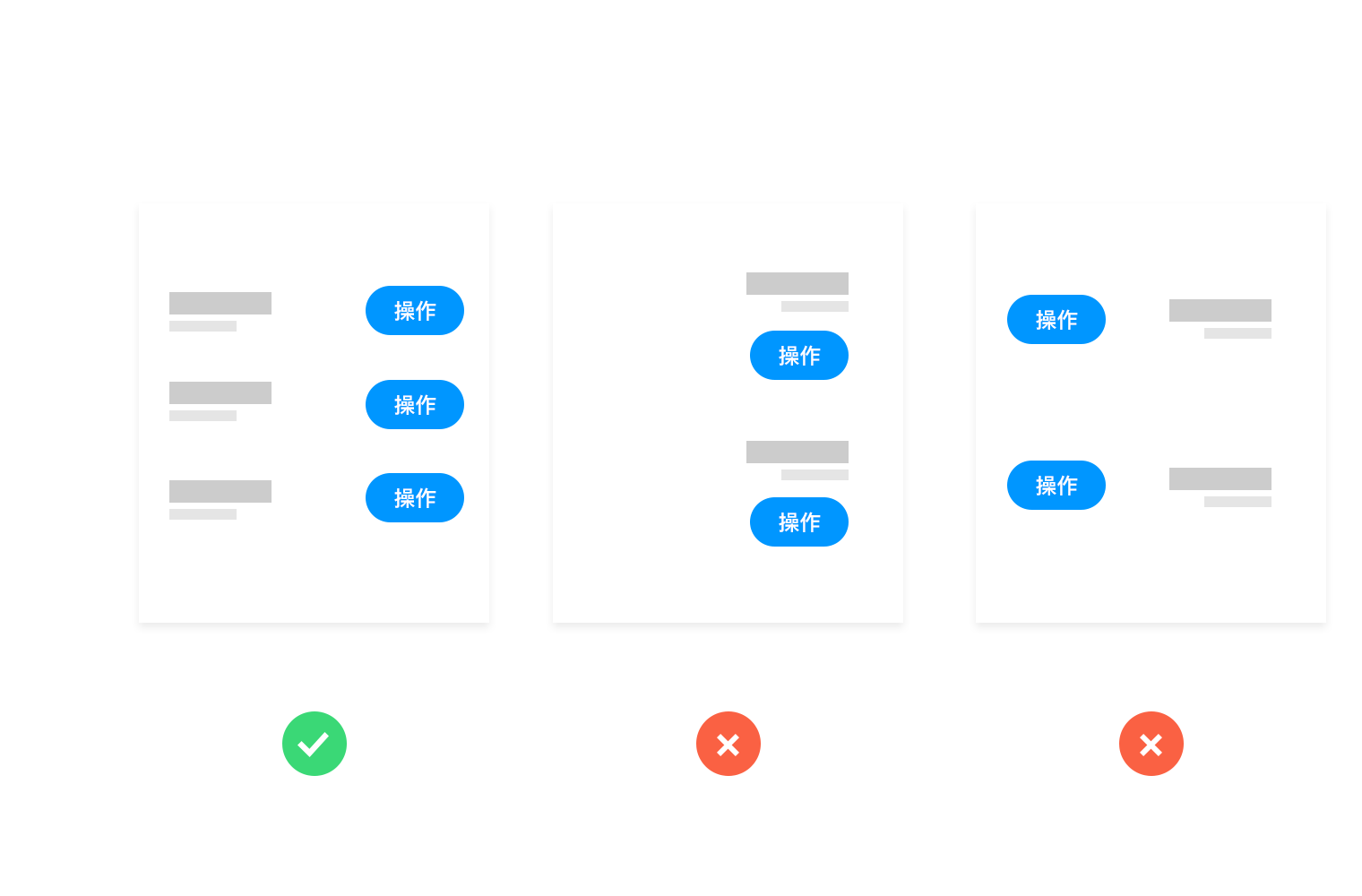
3)界面内的居右对齐
界面内一般不会用居右对齐的方式来建立两元素间的关系,但是界面内会存在和屏幕建立右对齐关系的元素(稍微有点绕-.-),与屏幕右对齐的元素一般为主体的解释说明以及辅助操作等。
一般情境下,当用户阅读完主要内容信息后,才会对操作类的功能有需求,如查看购买、关注、查看更多、进入下一页面等。

(2)统一性
另外,不同组建间也需要合理的建立对齐关系,同时为保持界面的简洁性,同一界面内建立的对齐模式不要过多。
05 总结
界面的结构是提升界面品质感的关键,而合理的信息关系、字体、对齐方式能够界面的结构更加完整,精致。也希望每个设计师的作品都更加的美而精致。
以上为本人的一些看法,也希望能给正在探索的你们一些观点参考。
感谢您的阅读,下期见!
作者:雷三三,公众号:别叫我设计师(ID:zhoulei_sssss)
本文由 @雷三三 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








图形,颜色,动态,不讲吗?
很干货啊 赞!