英语流利说 APP 简单 UE 分析建议

功能导图




体验综述
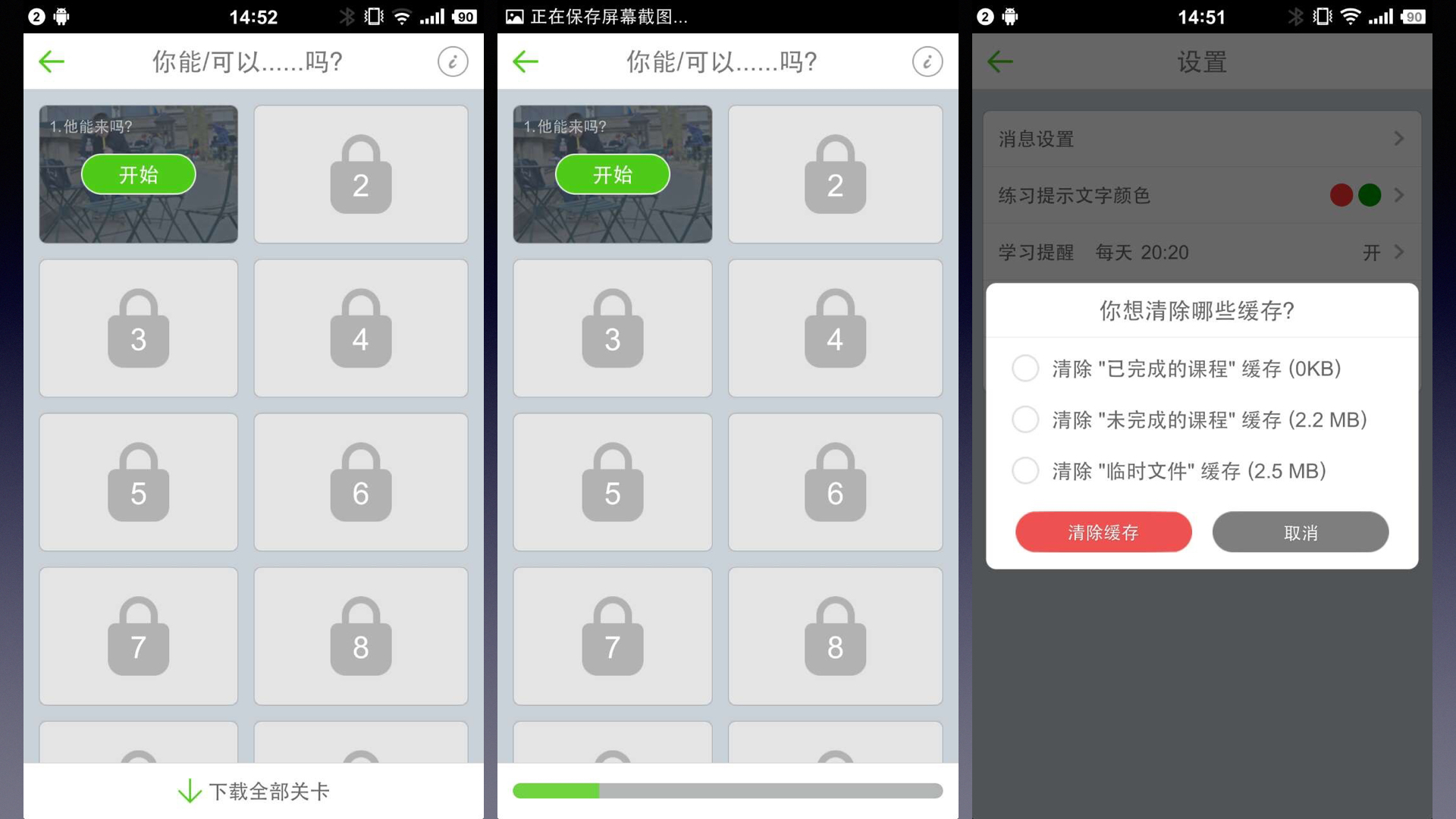
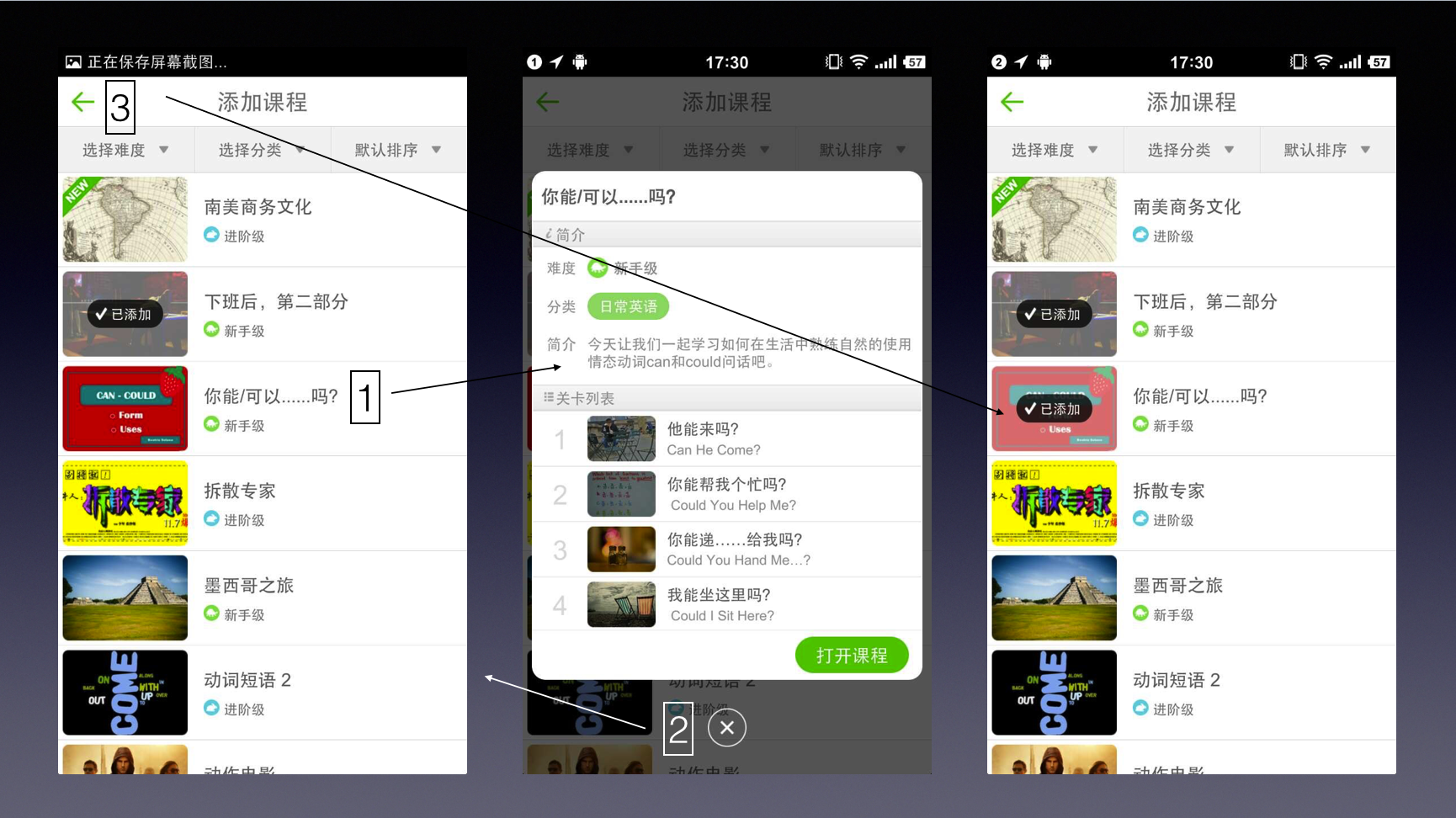
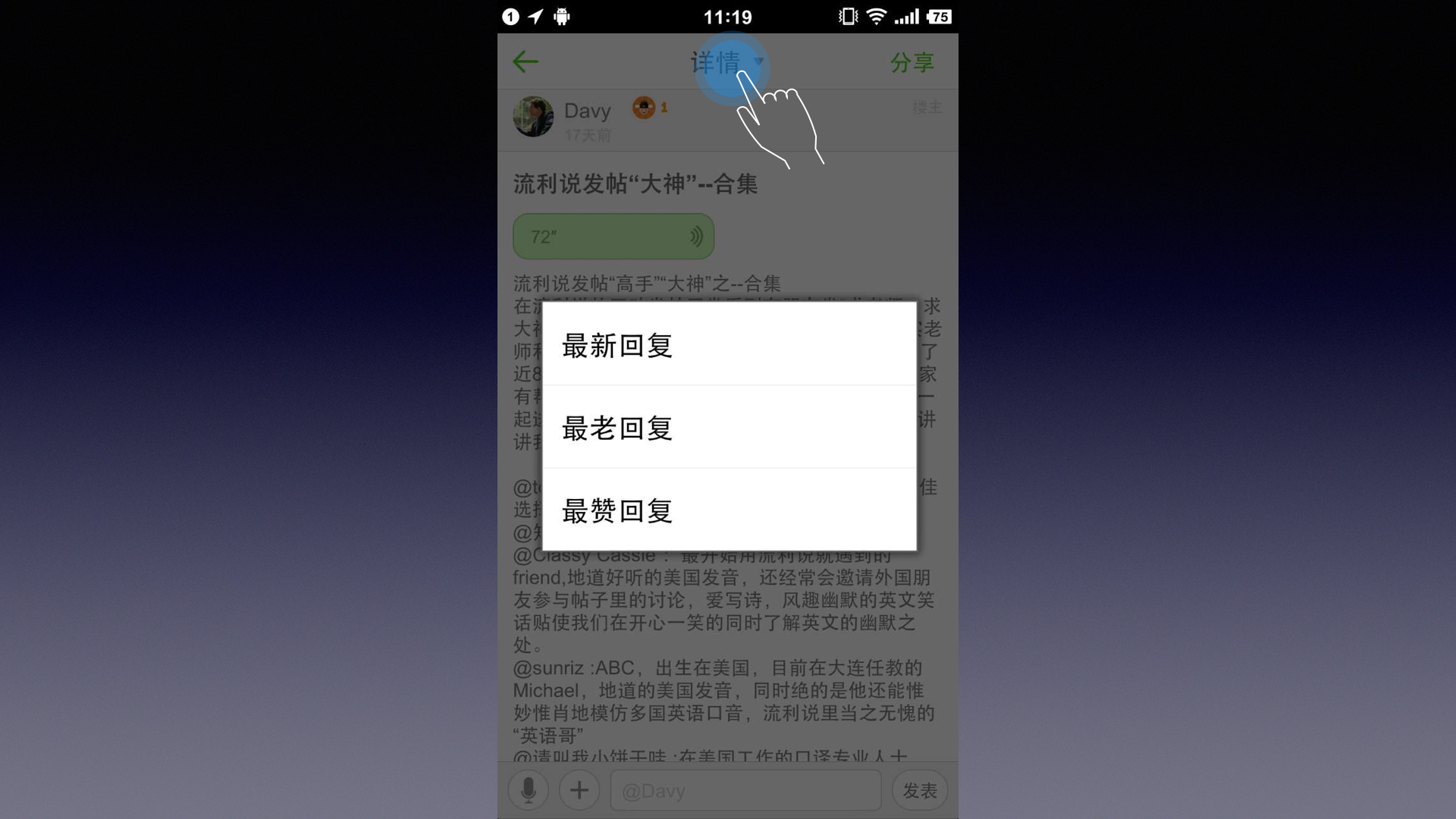
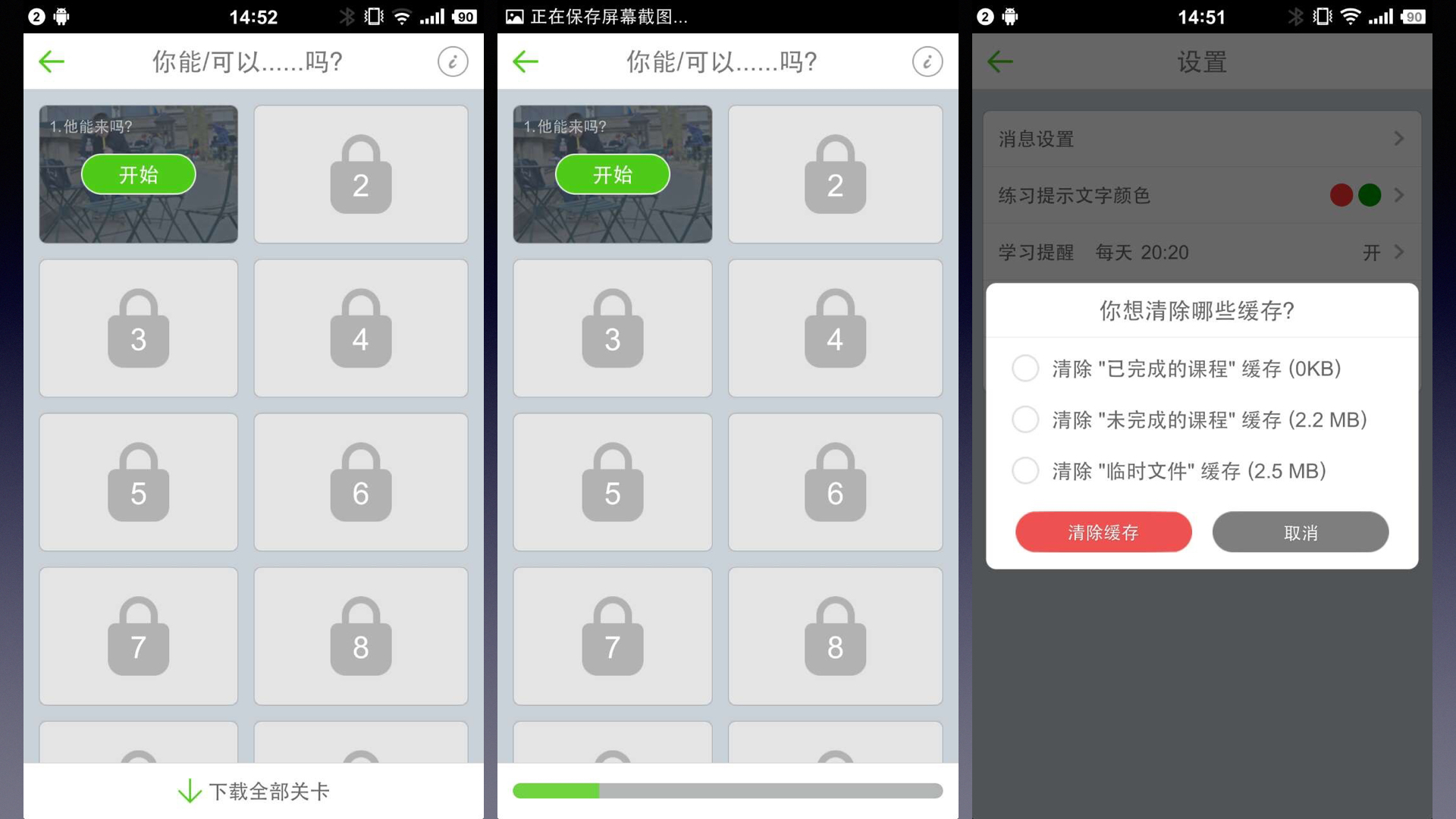
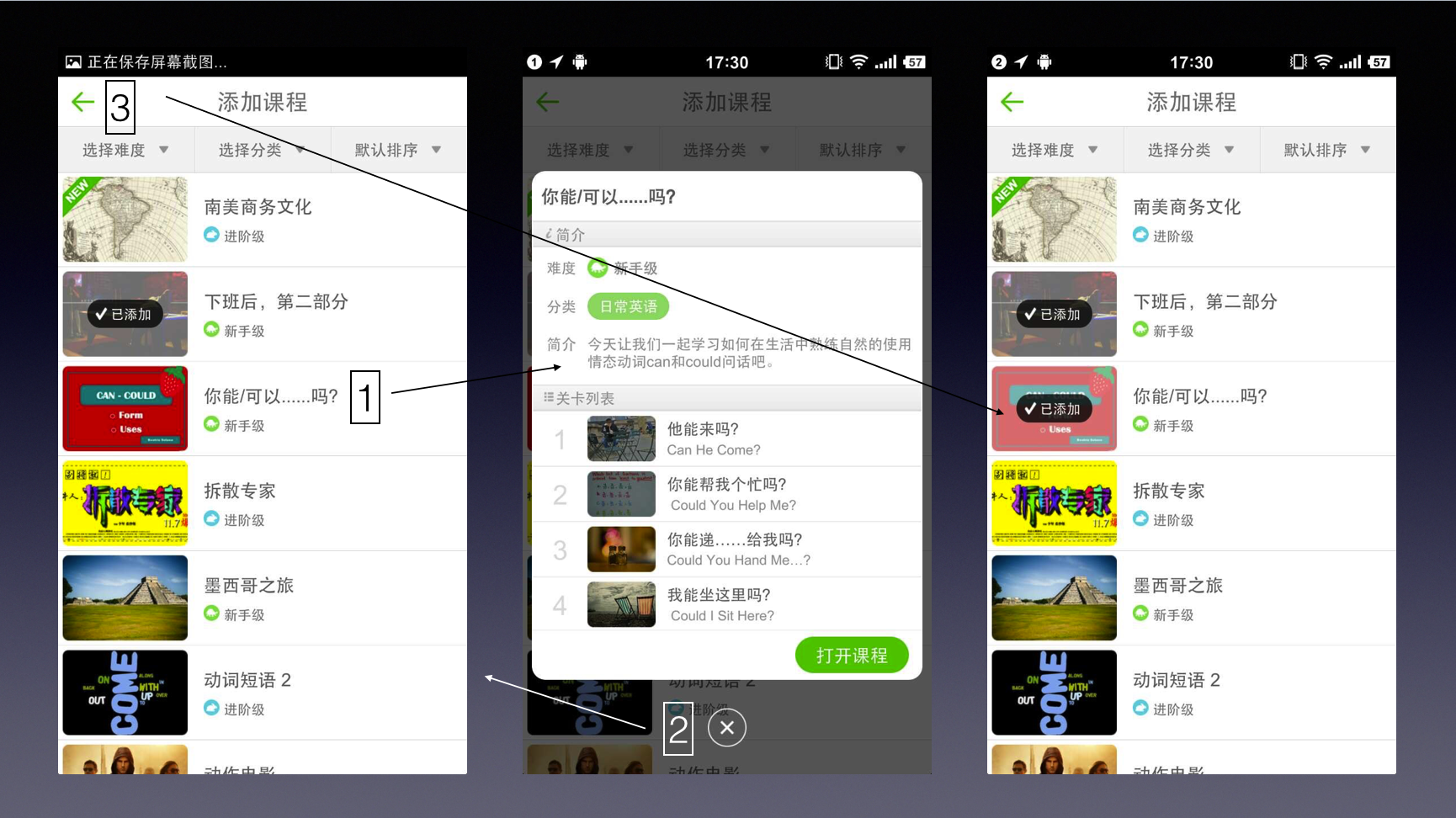
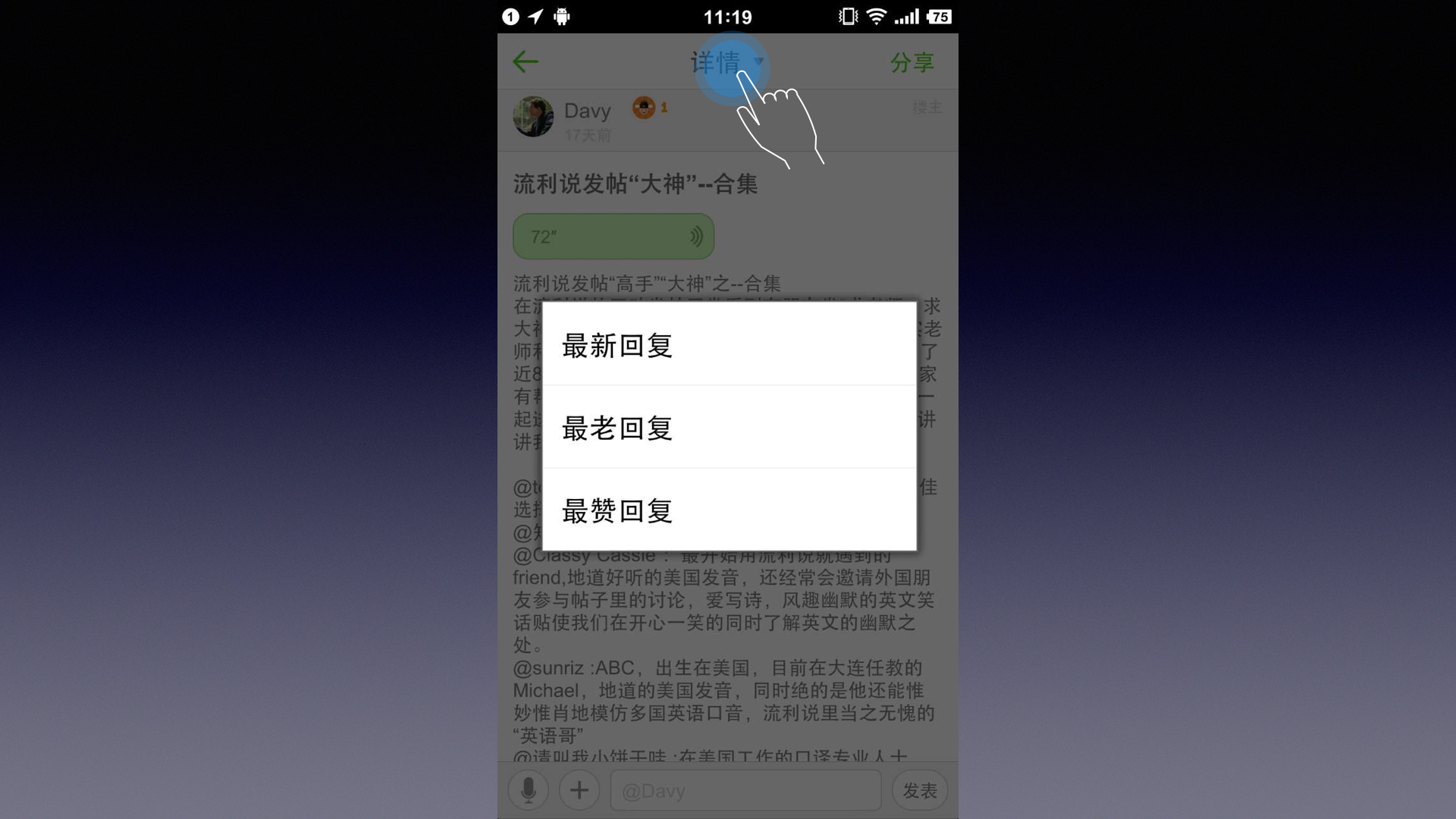
整体操作流程还是比较顺畅的,但是 UI 设计不够精美,视觉观感上相对粗糙,大量使用了绿色元素,想突出一些重点功能可以理解,但是却没有驾驭好,起到了适合其反得效果,同时人性化的地方也还有提升的空间。
作者:雪人Ricky;来源:简书





整体操作流程还是比较顺畅的,但是 UI 设计不够精美,视觉观感上相对粗糙,大量使用了绿色元素,想突出一些重点功能可以理解,但是却没有驾驭好,起到了适合其反得效果,同时人性化的地方也还有提升的空间。
作者:雪人Ricky;来源:简书
这应该是比较老的版本了,可能是浙工大的实习生做的ui,老板说他们当时连切个圆角都切不圆😂