设计AR产品时,如何为用户构建空间的概念?
工作期间,我负责过多款AR项目的设计。AR产品和其他产品的最大区别,就是引入了“空间”这个概念,这一点对于用惯二维APP的用户而言可能是略显陌生的。那我们要如何通过设计,为用户构建空间的概念呢?

我认为可以从以下四个方面入手:
- 表现设计元素的空间特性;
- 赋予虚拟物品空间特性;
- 引导用户在空间内的行为;
- 保持界面简洁,专注于空间内的操作。
一、表现设计元素的空间特性
1. 区分基础设计元素和空间设计元素
AR APP的交互内容分为两部分,基础界面交互和空间元素交互。
为了使用户能更好地理解并掌握如何使用产品,我们需要在设计空间元素交互时,表现出Z轴的概念,让设计元素根据空间的特征进行变换。
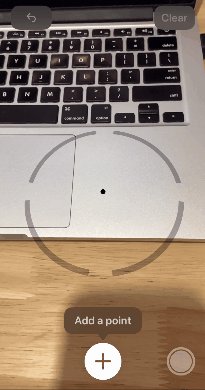
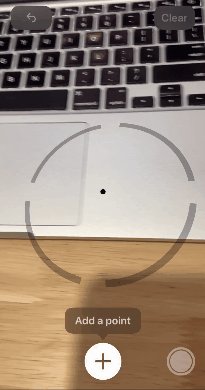
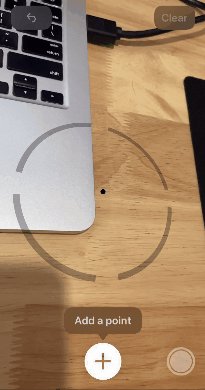
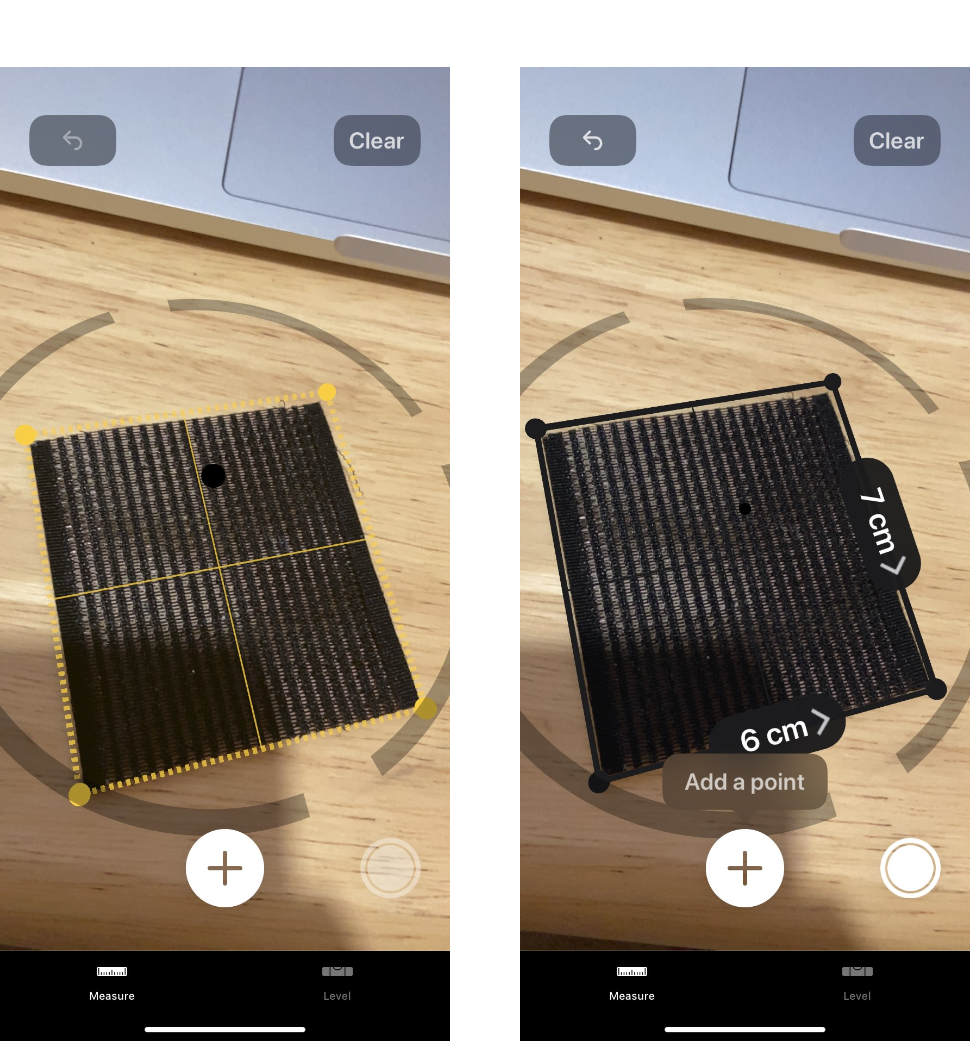
例如下图这个定位点,会始终和它锁定的平面保持平行贴合的关系。移动手机时,它的大小、角度变化,都在暗示用户这个定位点在空间内是于电脑这个平面相贴合的。


就像上图所示,虽然空间交互元素可能还是最平凡的点线面组合,但也可以通过精心设计的交互效果来表现出空间上的特征。
2. 加入3D的表现形式
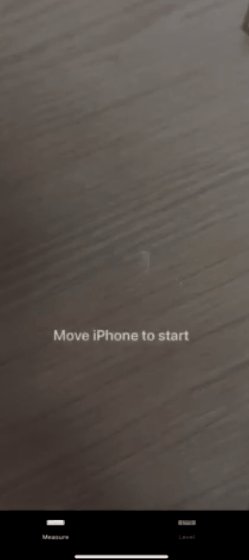
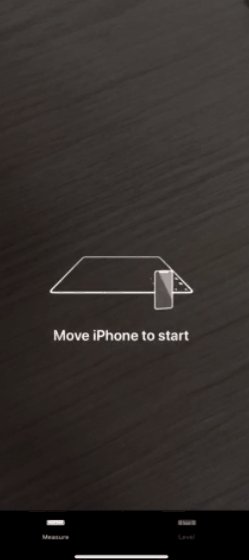
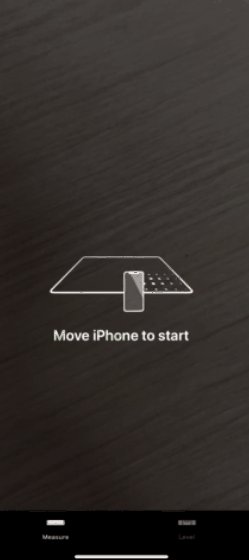
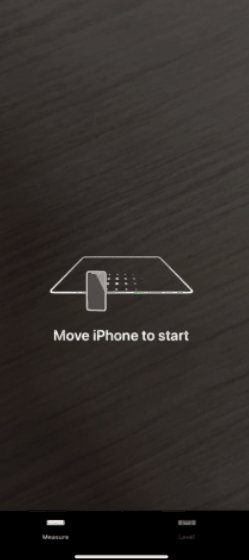
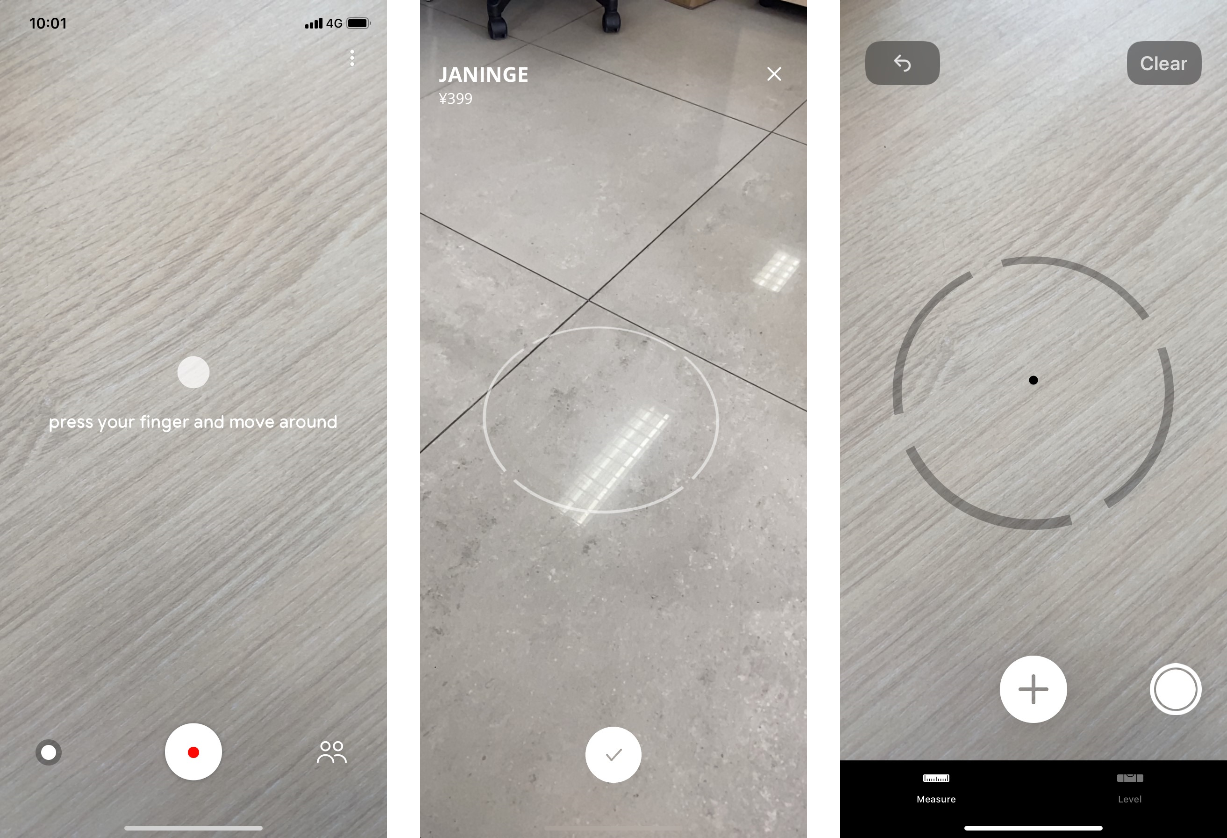
以苹果的测量工具为例,下图截取自初始的SLAM扫描提示动画。细看的话可以发现这个动画做得非常细腻,通过以下几点来表现产品的空间特性。:
- 手机角度的变化
- 屏幕反光区域的变化
- 平面的透视

AR设计并不是要把所有内容3D化,但对于引导类的信息而言,相对立体的设计能帮助用户更好地理解。
二、赋予虚拟物品空间特性
1. 基础物理特征
如果AR APP要达到的目的是效果真实(例如IKEA Place),那么赋予虚拟物品一些基础物理特性就非常重要。
举一个最简单的例子:阴影。

再举个例子:环境光线反射。

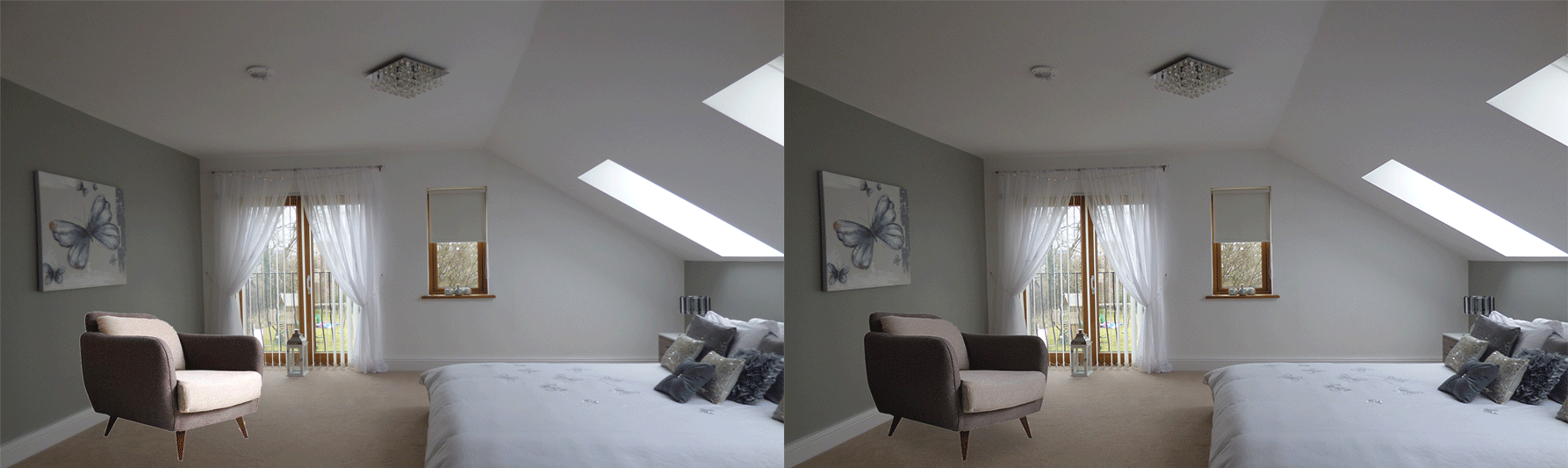
不同的空间环境,也会对AR 虚拟物体的物理特性有许多影响。例如在昏暗的光线环境下,放一把日常光线渲染出的椅子就会很突兀。
除了这两点外,还有材质、贴合程度等多种影响AR真实性的物理特征。找到这些物理特征后,我们应该向算法大哥提出各种优化需求,从不同的层面为虚拟物体增加真实性,提升用户的整体感受。
2. 动态关系
以快手发布的新年特效为例,就通过向远方空间发射的设计元素,为虚拟空间增加了代入感。

除了虚拟物体自身和空间内的关系外,还要考虑虚拟物体与空间内其他真实物体互动时是什么关系,是遮挡、叠加、容纳,还是动态的躲避、穿越。
3. 定义物体在空间内的大小与位置
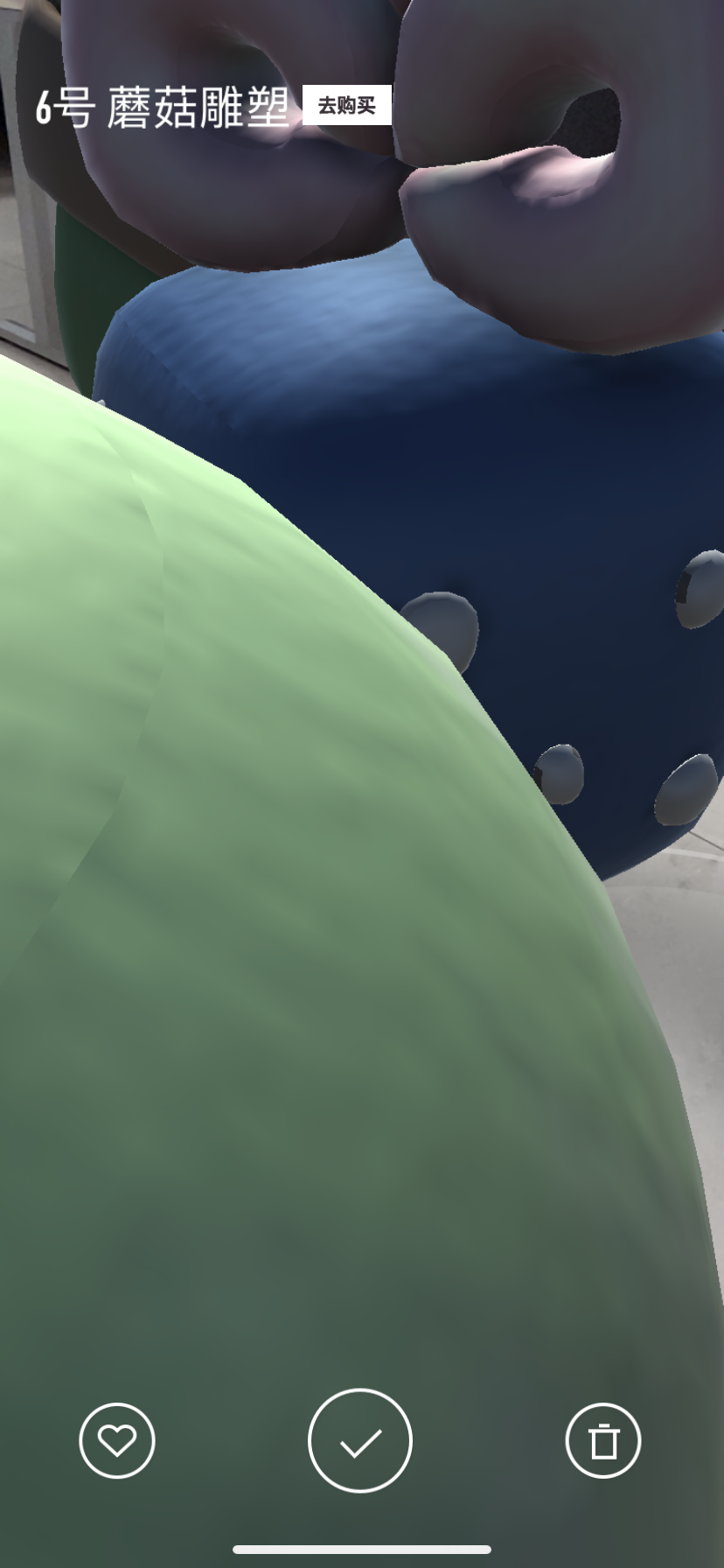
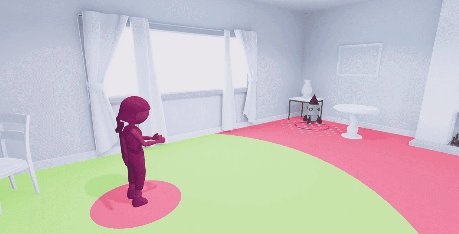
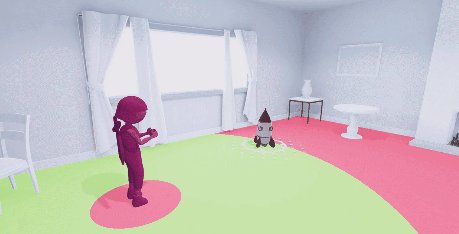
我在一款AR 家具类APP内随便打开了一件商品,就遇到了下图这样的情况。物体又大又近,完全超出了我的可视范围,还非常有压迫感。如果是仿真的虚拟物体,那就最好能赋予它真实尺寸。如果尺寸大到在当前环境内不适合展示,可以予以说明。

除了尺寸外,还应注意物体显示的位置。Google在设计指南中也指出,要为虚拟物体设置一个最近和最远的移动区间:

三、引导用户在空间内的行为
首先,能在设计中做到前两点的话,就已经能够在一定程度上,通过设计语言,帮助用户理解这个产品的空间性。
但是根据日常使用APP形成的心智模型,用户很可能并没有意识到,自己在使用AR APP时可能需要在空间内移动。例如在寻找平面时,用户可能需要四处旋转以确定平面位置;在测量大型物体时,用户需要举着手机移动,直到把大型物体的两个顶点全部扫入。因此,需要通过设计提示信息,引导用户在空间内的行为。
以我设计过一款3D扫描APP为例,受限于我们握着手机的视角,用户在空间内更多只有左右的概念,并不容易想到上面和下面。在扫描过程中,用户容易在操作中忽略了头顶面和地面的存在。为了解决这个问题,当用户进行相关操作时,我使用了多个层级的提示,对用户行为进行引导。
四、界面简洁,专注于空间内的操作
借用About Face中的这句“不论你的界面多酷,越少越好。”
在进行AR产品设计时,更应该让界面内的元素尽量简洁。因为AR是一种融合式的设计场景,将现实空间和虚拟物体相融合。而现实空间内可能有许多干扰物,本身就比较杂乱。这种情况下再放上密密麻麻的操作按钮和入口,容易让本来就不熟悉AR交互的用户,更加不知所措。
在宜家、苹果和谷歌推出的这些先导性的AR产品中,简洁的AR界面与突出的核心操作是共通特征。其中,宜家的IKEA PLACE产品逻辑相对复杂一些,但也在AR交互的模块中,保持了最大的克制,让用户专注于当前和现实空间交互的操作。

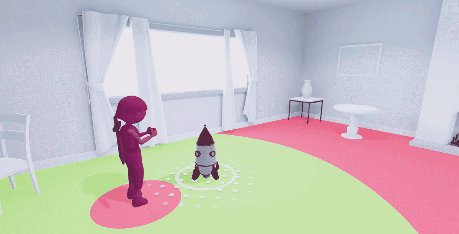
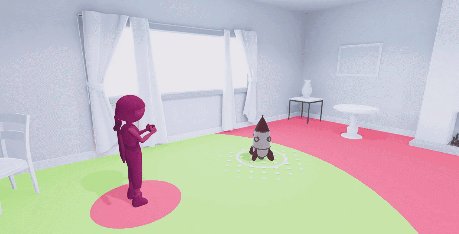
截图分别来自Google AR Doodle、IKEA Place和iPhone自带的测量工具
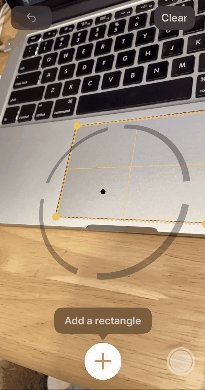
此外,苹果的测量工具有识别正方形的功能。但是这个功能并没有展示在页面中,而是在用户对准特定形状后,才会自动显示。在次要功能的可发现性和AR界面的简洁性中,大多数公司选择了后者。用户本身就对这些新工具的操作不够了解,支线功能太多容易使人困惑。此外,在界面上开放太多的功能入口,可能会打断用户在AR环境中的沉浸式体验。

参考:
苹果AR设计指南:
谷歌AR设计指南:
作者:迷思特圆;作者公众号:迷思特圆(ID:mryuan55)
本文由 @迷思特圆 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







