轻量级品牌电商的设计模式分析
提及电商设计,我们首先想到的是淘宝、京东这类具有很大规模的知名电商。但实际工作中,许多设计师更容易接触到的是轻量级的电商项目,尤其是startup阶段的品牌电商。今天简要谈谈这类轻量级品牌电商的设计模式。

一、品牌电商的定义
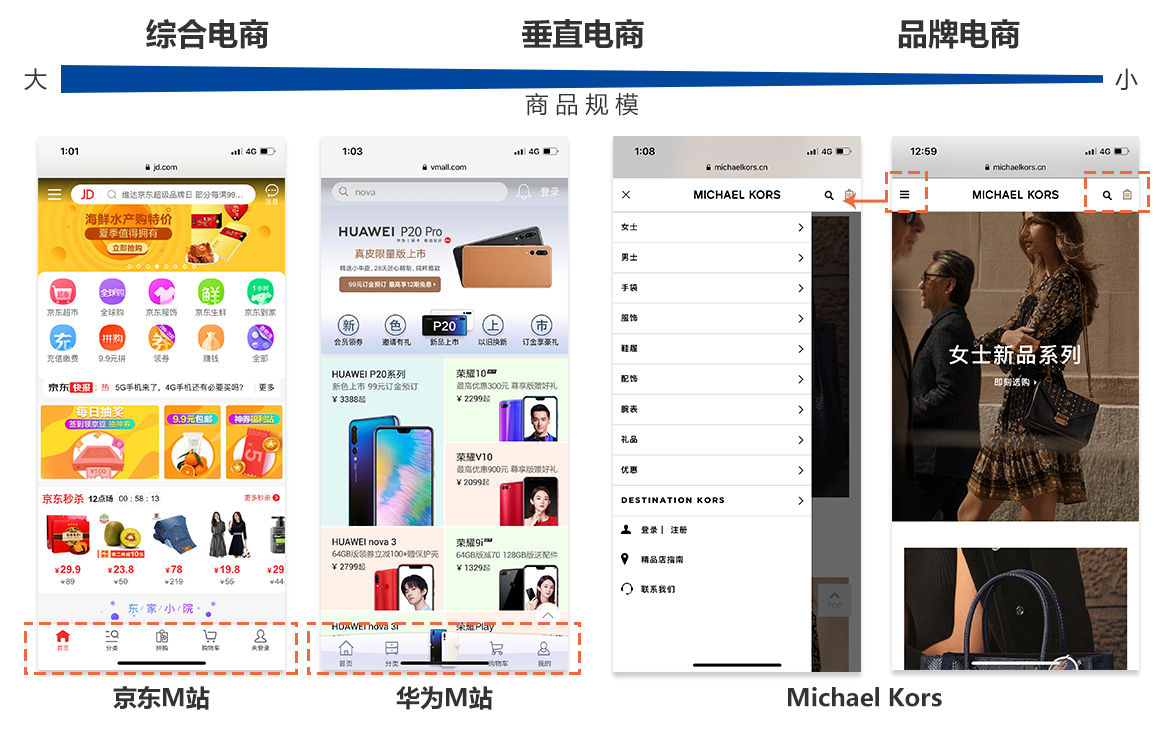
电商平台按照规模可以大致分为综合电商、垂直电商与品牌电商。综合电商是指淘宝、京东这类面向大众、销售各种商品的平台。垂直电商则专注于一块细分市场,如:唯品会专门向年轻女性用户售卖服饰、美妆。品牌电商则是商家自主运营的官网,只销售这一个品牌的产品。
它们的划分通常并不泾渭分明,例如:当当是以网络书城(垂直电商)的身份发家,现在的规模却已经达到了综合电商的标准了。而小米商城作为一个独立的品牌电商,随着商品品类的增加,在设计模式上也越来越接近垂直电商。

电商类型与案例
一个典型的品牌电商,通常会具有以下特点:
- 瞄准细分市场。有非常精准的目标用户群体,以及非常具体的用户场景。
- 商品数量少。因而每个商品的详情页都需要精心设计,而不像大型电商那样套用模板。
- 商品类目简单。因此信息架构可以更加扁平化。
可以说,品牌电商的结构虽然不像综合电商那样复杂,但对于场景化的要求更高。在信息架构与流程设计上,品牌电商的设计师不能盲目借鉴淘宝、京东等主流电商的方案。而要通过分析,探索适合品牌电商的设计模式。
二、品牌电商的用户场景分析
下面以“小度商城”为例,看看品牌电商如何进行用户场景分析,并用分析结果指导流程设计。
小度商城于2018年6月上线,目前还处于起步阶段,主要是售卖百度自主研发的智能音箱产品——小度音箱,以及其他智能硬件产品和配件。小度商城是一个非常典型的品牌电商——有清晰的产品定位(小型智能设备商城)、特定的目标用户(小度音箱的受众)、轻量级的信息规模(少而精的商品)。

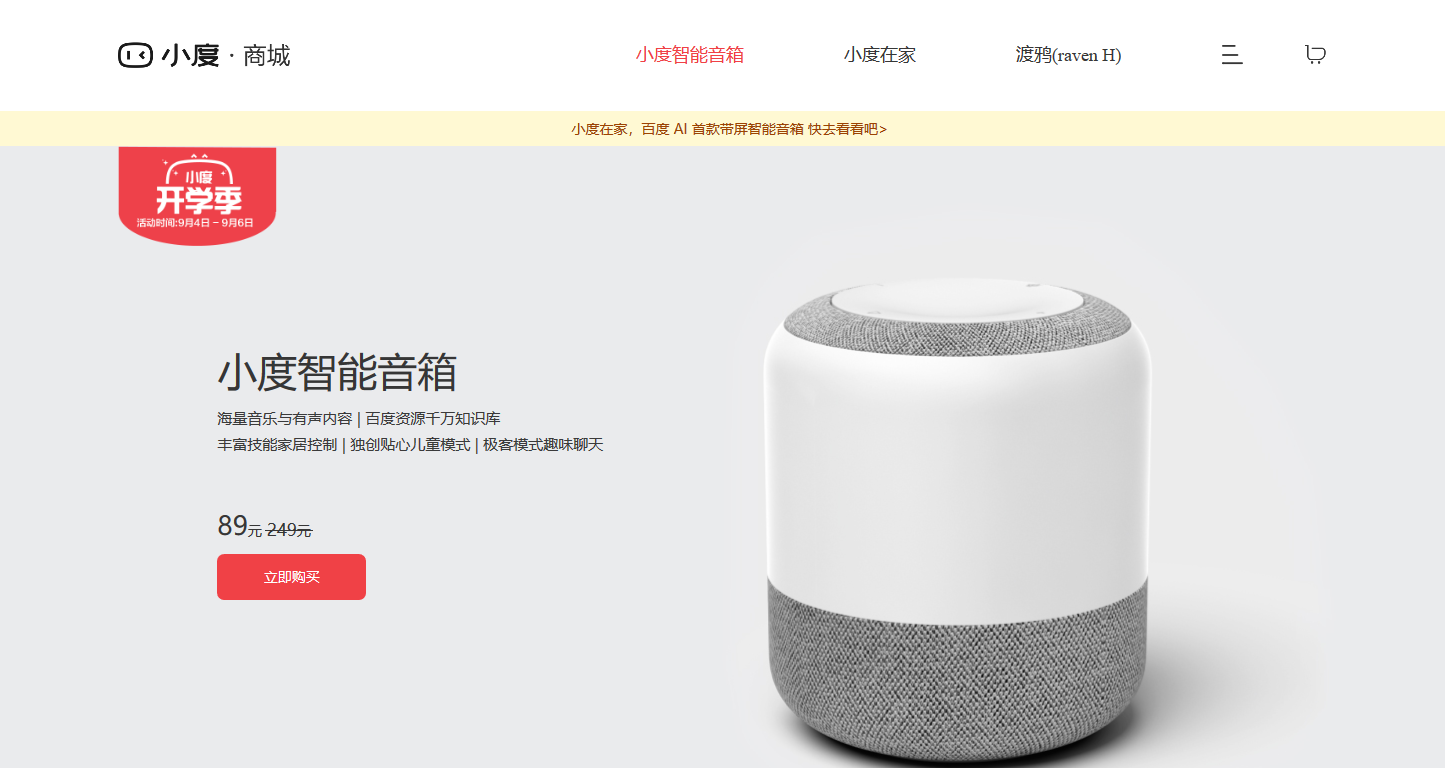
小度商城web版(截屏)
小度商城的目标用户基本上可以等同为其主打商品“小度音箱”的用户。
用户画像:阿智,男,28岁,互联网公司运营职位。
- 对生活质量有一定要求的年轻人,思想开放、新潮,相信“科技改变生活”。
- 工作的年头不长,经济上并不富裕,对产品价格敏感。
- 网购经验丰富,对常见的购物流程操作熟练。
- 刚刚晋升为娃爸,希望小度音箱能陪孩子说话,让带娃更轻松。
- 由于看过《最强大脑》综艺节目,对“小度机器人”的形象有印象和好感。
用户场景:
由于小度商城正处于起步阶段,大部分流量来自于运营活动(如公众号)或搜索引擎广告(如在百度搜索“智能音箱”)的引流,用户通常是直接进入小度音箱的商品详情页(而非商城首页)。
基于这种特殊情况,一套完整的用户场景可以如下描述:
- 进入:阿智最近听到一些朋友讨论智能音箱的话题,自己也想试一试,但不知道买一个音箱划不划算。他用手机百度了“智能音箱”,想了解一下,搜索的第一条结果就是“小度智能音箱”,阿智看到高亮的“89元尝鲜价”,觉得这个价格非常有诱惑力,于是点击查看。
- 查看:阿智进入了“小度智能音箱”详情页,作为理性的消费者,他浏览了整个商品说明,但由于不想浪费流量没有看视频。
- 加入购物车:阿智点击了页面顶部的“立即购买”,看到了选择颜色弹框,默认的“白色”已经被选中,阿智点击了“加入购物车”按钮,确认购买商品。弹框中的文案提示添加成功,阿智点击了“去购物车”按钮,直接进入购物车页面。
- 登录:阿智点击“去下单”,发现自己还没有登录,好在自己有百度账号,阿智很快就登录成功了。
- 下单:阿智按照以往的网购经验,填写了收获地址、确认了订单明细,并用百度钱包成功支付。
- 二次访问:过了几天,阿智想查看一下订单有没有发货。他来到小度商城想找到已下单的订单信息,浏览页面后,阿智发现只有页面左上角的抽屉式导航图标还没有点过,他点击图标,如愿发现了“我的订单”入口,并进去查看了发货情况。
在小度商城用户场景中,有两个特征明显区别于更加主流的综合电商:
- 用户的购物流程是相对“单线程”的,从进入商品详情页开始,用户的行为就指向“获取信息、完成购买”,而非“随意闲逛”。且大概率的,一次仅购买一件商品。
- 手机端的信息载体是M站而非原生的app,这导致页面的稳定性、可控性稍差,在交互设计中必须要考虑得更周全。
分析用户场景以及用户购物流程中的特点,对于品牌电商来说是非常必要的。例如:apple的官网,不少用户在访问网站前,就已经决定了要买“银色”、“64GB”的最新款iphone,那么确认不干扰和打断用户的选购流程就是非常关键的。
反之,在时尚服装品牌的商城中,用户很可能需要在几款相似的商品之间犹豫,那么,则需要针对这样的情况进行设计。
三、根据用户场景进行流程优化
针对从用户场景中提炼出的两个特征,我对小度商城的下单流程进行了走查,提炼出了两个值得关注的问题:
1. 对配件产品的引流不足
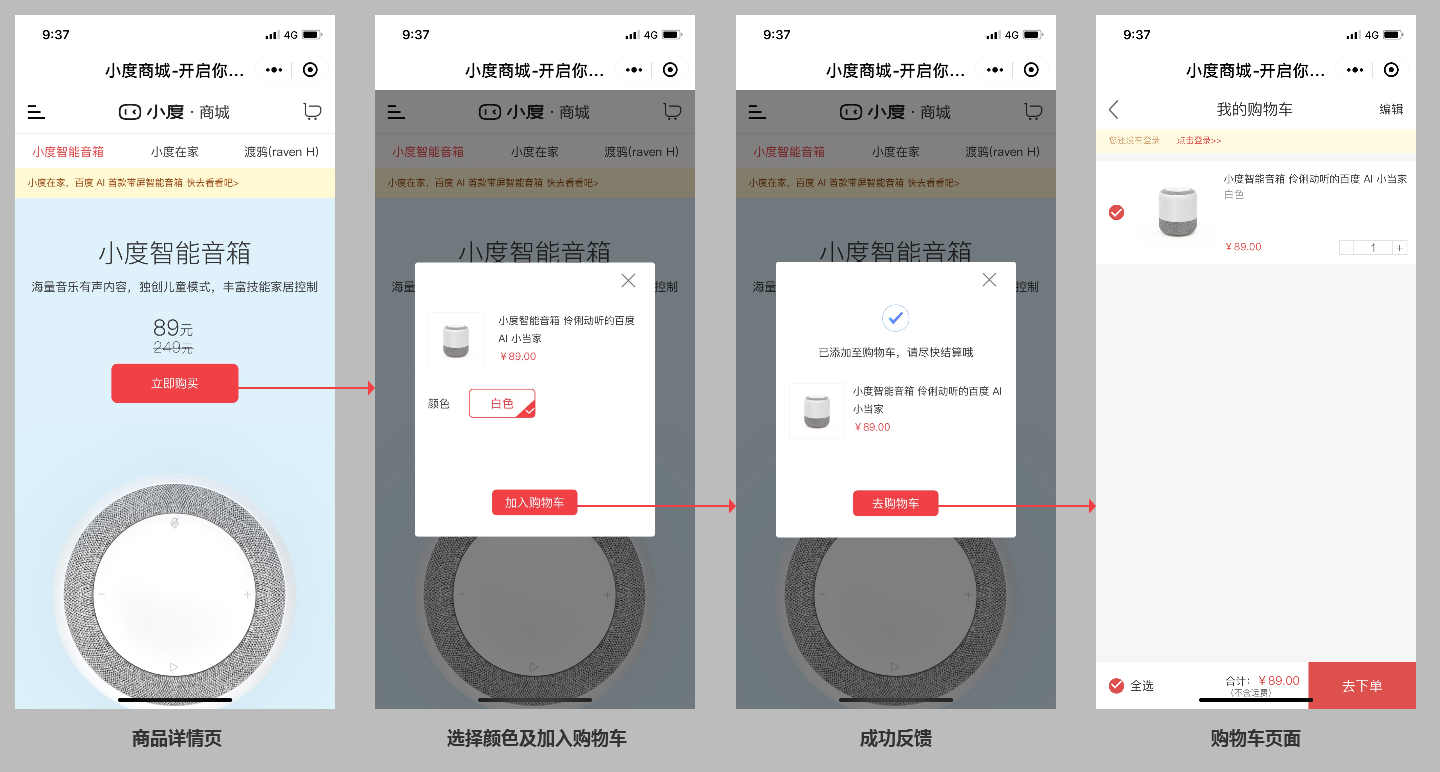
小度商城当前的“加入购物车流程”如图,可以看出:这个流程整体而言是简介、流畅的。不过,“单线程”的购买流程一方面能最大限制地防止跳出,另一方面也导致用户不再留意商城中的其他产品。

小度商城-加入购物车流程
随着业务发展,商城可能引入更多的智能配件(智能开关、智能插线板),它们能够带给用户更完整的智能家居体验。在这种前提下,我认为不妨在智能音箱的购买路径中,适度地插入智能配件产品的引流广告。
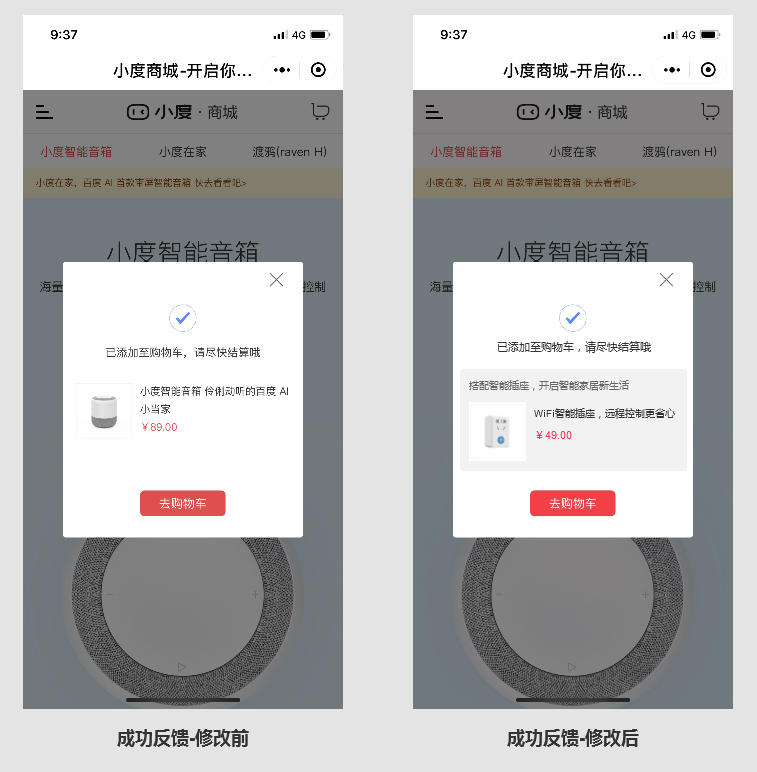
我认为一个好的引流位置是“加入购物车的成功反馈”环节(上图中的第三个界面)。此时,用户已经将音箱产品加入购物车了,对于主打的音箱产品已经有了比较稳定的购买意愿,此时插入“智能插座”等配件产品的引流广告,不会生硬地打断用户的购买流程。同时能够引起部分用户的兴趣,增加配件的曝光度和销售额。

加入购物车反馈页优化方案
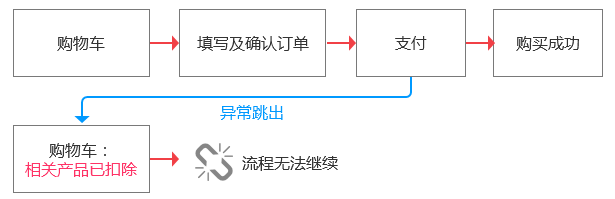
2. 对于M站可能发生的“异常流程”关注不足
小型品牌电商初创之时,通常不会开发原生app,而是用M站支持用户在手机上的访问。然而,在M站的情形下,一些意料之外的情况更容易发生。
M站的稳定性与原生app相比稍差,更容易出现下单及支付流程中意外跳出的情况。
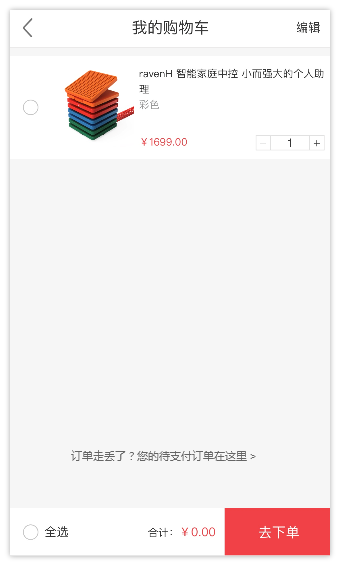
一个典型的案例是在支付环节后退时(用户可能是想重复确认信息、或误操作右滑),用户的期待是回到订单确认页或待支付订单页,实际的结果却是回到购物车页面。此时用户能看到购物车内的商品数减少,却不知道到哪里继续支付。

异常流程:支付环节跳出
最佳的解决方案当然是用户从“支付”页面“后退”时,能直接跳转至“待支付订单”。但在M站的情形下,前端对用户“右滑后退”或“点击浏览器后退键”的控制力不足。
作为一个替代的方案,我认为可以在退回并刷新“购物车”时,判断是否有未支付的订单,如有,给出简单的文案提示,并引导用户跳转至待支付订单列表。

购物车添加引导文案
四、品牌电商的信息架构
不同类型电商的信息架构,也会有比较大的差异,这一点尤其体现在手机屏幕上(app或M站)。
手机端电商的导航方式主要有两种:底部tab导航和顶部的抽屉式导航。

底部tab导航与抽屉式导航
一般来说,商品类目越复杂、用户重复访问的频率越高,我们越可以考虑采用底部tab式导航。
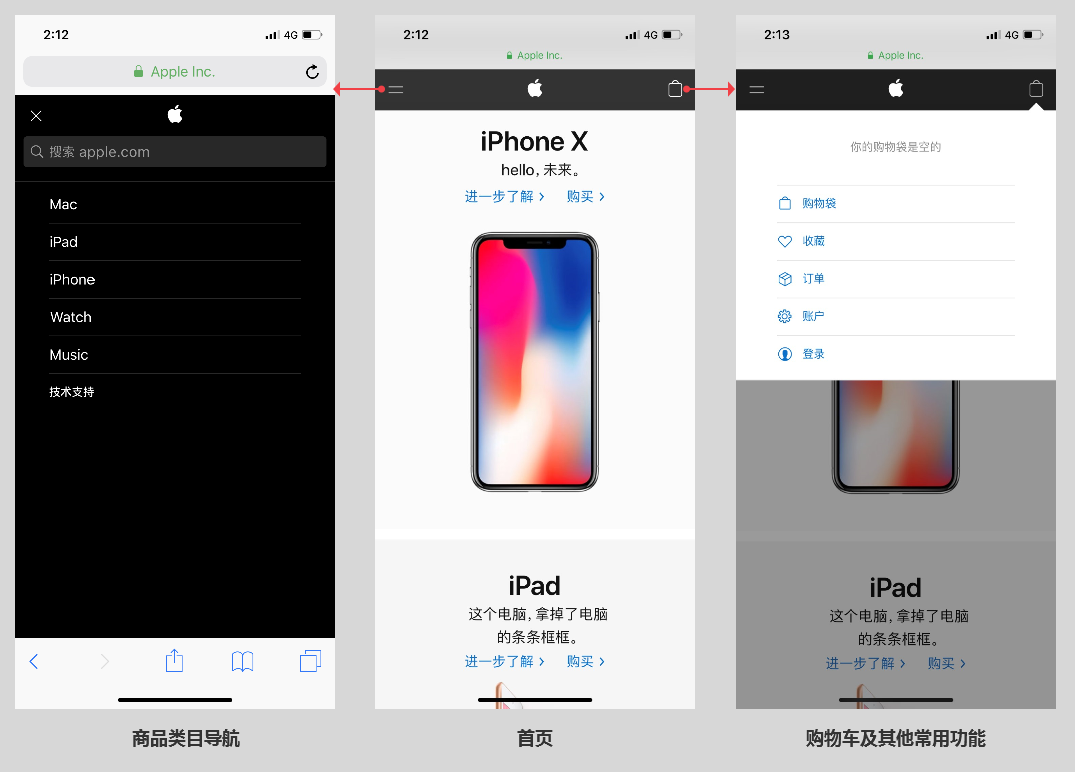
而轻量级的品牌电商,通常将导航设置在页面顶部,主流的设计模式为:
- 居中的品牌logo:返回首页;
- 左侧抽屉式导航:商品类目导航;
- 右侧购物袋icon:购物车、订单、个人中心等。

apple官网的导航模式
值得一提的是:apple将“我的订单”与“个人中心”收在了购物袋图标之内。这种方式其实很可能是违背用户直觉与心理预期的,但在轻量级商城中,购物袋icon更容易被注意和点击。
同时,在用户进行购买行为时,已经探索过了购物袋区域,后续登录平台查看个人中心或订单详情时,也比较容易找到。
将“我的订单”与“个人中心”收在抽屉式导航中也是一种可行的方案(这两种模式各有利弊,总体而言都行得通)。但在视觉样式上需要与其它信息作出区分。
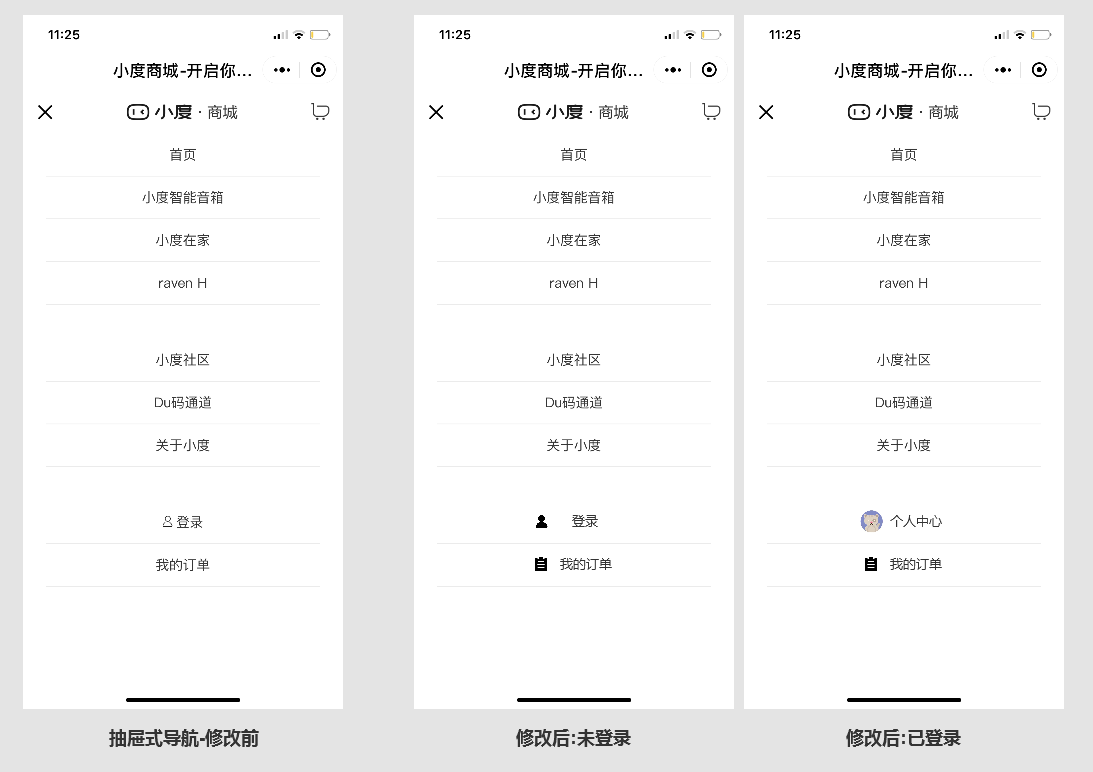
下图的左边为小度商城的抽屉式导航,其中“我的订单”与“个人中心”的信息层级应当高于其它内容,但目前的视觉样式却十分平淡,我认为这是不利于用户体验的。在优化方案上,我建议用实心icon进行视觉上的强化(登陆后,个人中心的icon可以替换为用户的百度账户头像)。

小度商城抽屉式导航(修改前、修改后)
小结
以上,我们讨论了轻量级品牌电商区别于大型商城的特征、它的用户场景分析方法、购物流程设计以及信息架构模式。可以说,“轻量级”不意味着“简单”,设计好一个轻量级的商城依然需要大量的思考、规范的设计流程和不懈的努力。
本文由 @ leadwhite 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益