Axure写PRD:倒推淘票票APP产品需求文档
本篇文章从业务流程及交互逻辑这两个方面入手,对一款生活类手机软件——淘票票进行了分析。

写在前面的话:笔者作为一个有意向进入产品岗位的菜鸟,希望通过倒推产品需求文档的方式,锻炼自己的逻辑思维能力、文档撰写能力以及软件操作能力,多有不足之处,欢迎各位前辈批评指正。
一、文档综述
1.1 产品介绍
淘票票是由中国淘宝软件有限公司开发的一款生活类手机软件,提供丰富的正在热映和即将上映的电影资讯信息,包括预告片、高清海报与剧照、剧情介绍,以及网友评论等。
淘票票业务于2014年底上线,目前已成为内地最主要的电影线上售票平台之一,提供全国超过5000家影院线上选座购票服务,覆盖影院票房约占全国总票房95%。
1.2 文档属性

1.3 需求整理

二、产品结构
2.1 产品功能结构图

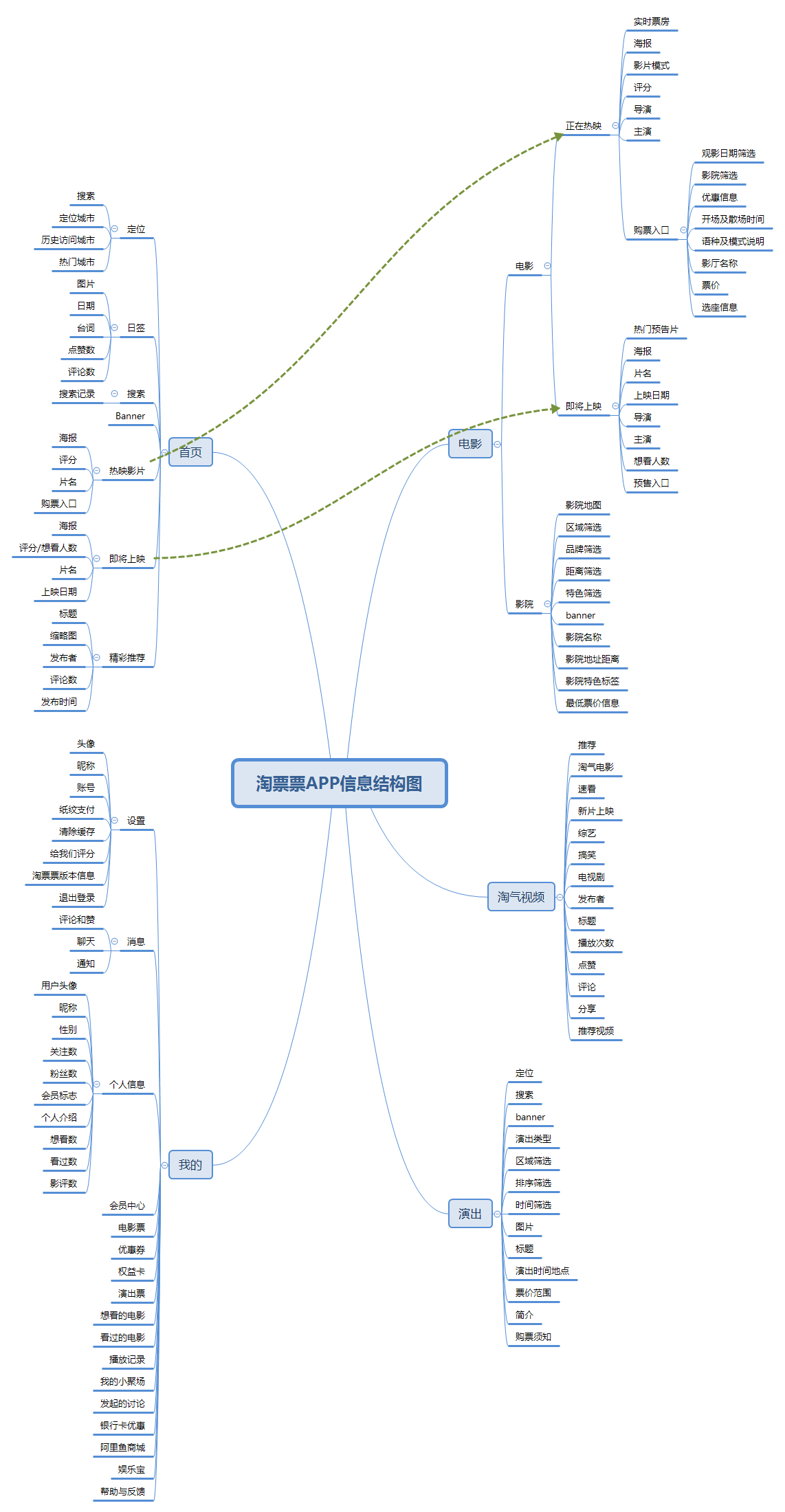
2.2 产品信息结构图

三、全局说明
3.1 功能权限
分为登录和未登录状态:
(1)登录状态:可进行APP内所有操作。
(2)未登录状态:可正常浏览APP内所有内容,但无法购票,APP内购物功能也 无法使用,无法发起讨论、点赞、评论、加关注等。
3.2 页面内交互
(1)顶部弹窗和底部弹窗:

(2)toast弹窗和dialog弹窗

3.3 键盘说明
(1)点击手机号、校验码输入框时页面底部弹出数字键盘;
(2)点击其他输入框时页面底部弹出字母全键盘。
3.4 页面异常

3.5 页面间交互方式

四、部分业务逻辑
4.1 登录注册业务逻辑

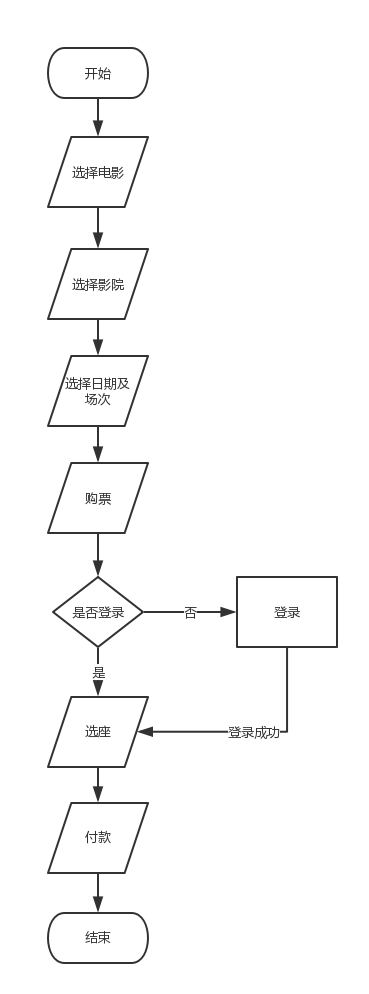
4.2 电影购票业务逻辑

五、部分功能说明
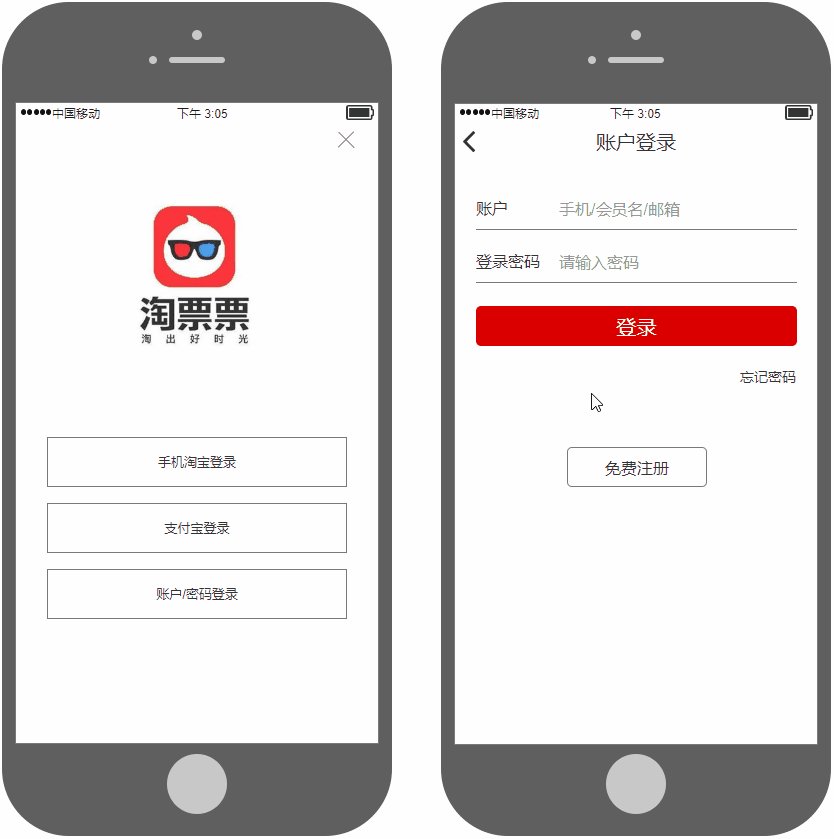
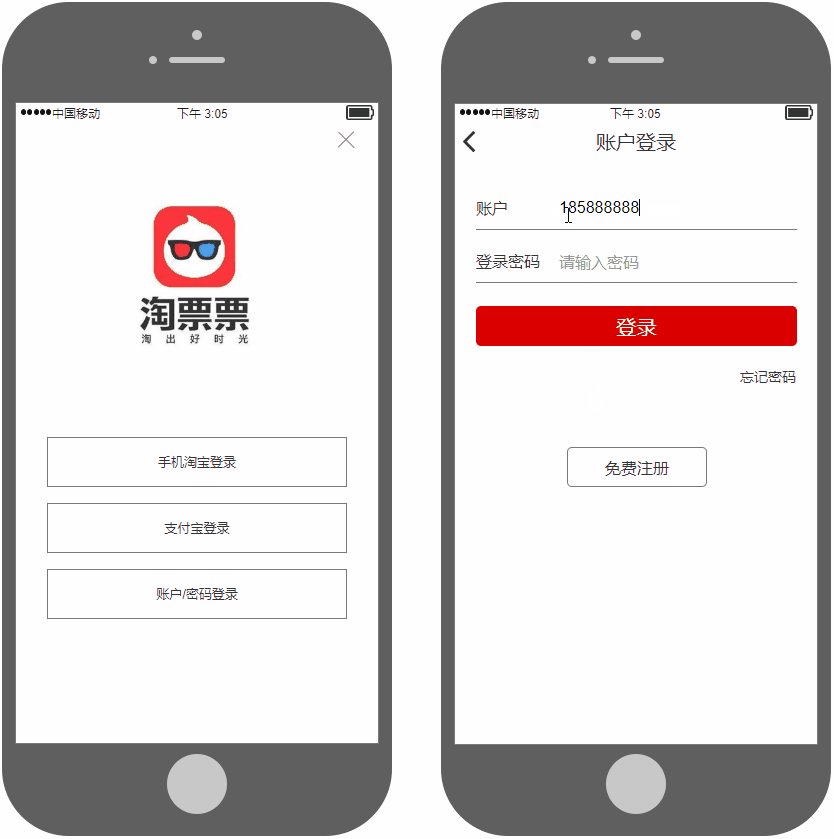
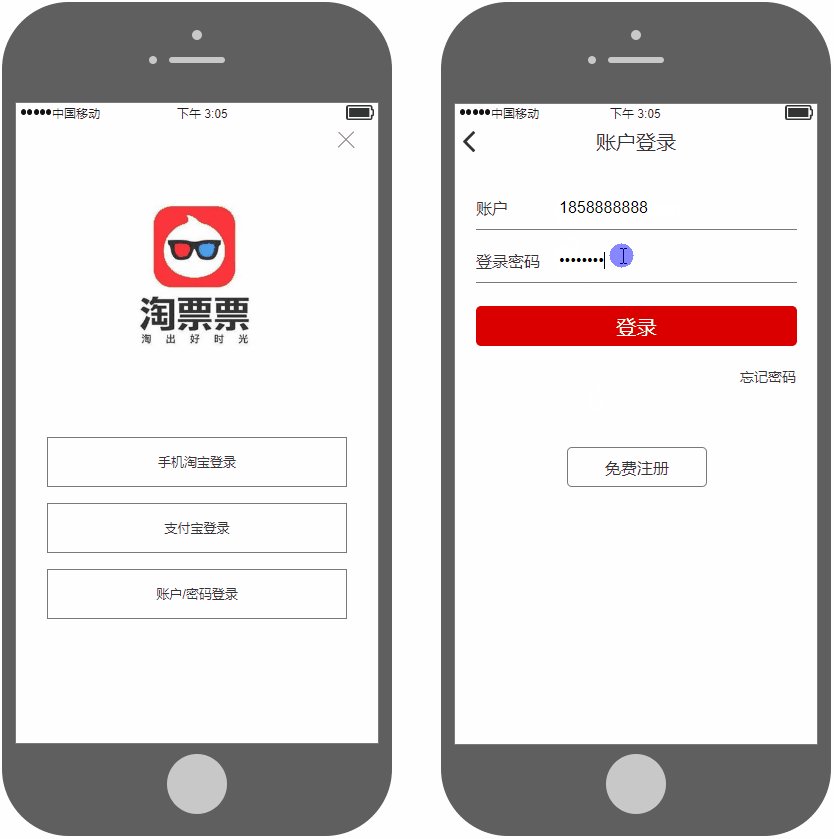
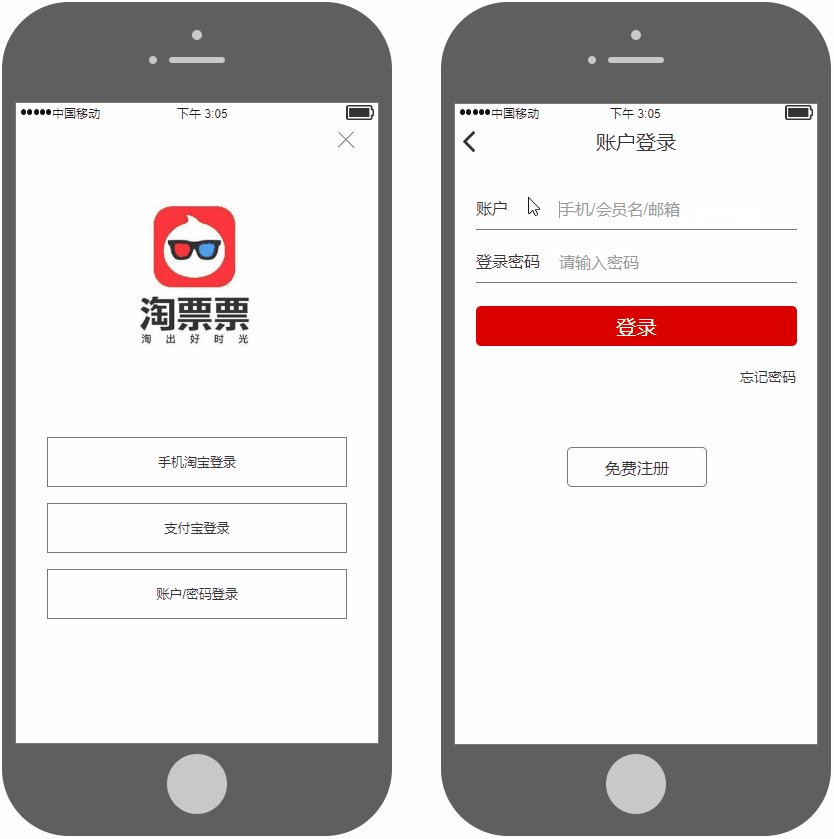
5.1 登录页面

使用场景:
- 用户第一次使用淘票票APP;
- 未登录用户执行如购票、评论、点赞、加关注等需要账户信息的操作;
- 退出登录/重新登录。
页面逻辑:
- 点击手机淘宝登录或支付宝登录,跳转到手机淘宝或支付宝授权登录;
- 点击账户/密码登录,输入账户和密码进行登录;
- 忘记密码时,可点击“忘记密码”跳转到找回密码页面,按照提示进行密码重置。
交互需求:
- 点击账户、验证码输入框时,数字键盘从底部弹出;点击其他输入框时,字母全键盘从底部弹出,输入密码时可点击右侧图标设置是否显示密码;
- 获取验证码后,按钮内容变为“60s”并降低灰度开始60秒倒数,60秒后按钮内容变为“点击重新获取”,恢复原来的灰度;
- 忘记密码时,可点击“忘记密码”跳转到找回密码页面,输入登录名后滑动滑块验证获取验证码,输入验证码后点击下一步进行密码重置。
5.2 首页界面

首页主要包括定位、日签、搜索、banner,以及热映影片、即将上映影片和精选推荐等。
交互需求:
- 下拉页面时隐藏导航栏,释放时显示导航栏并刷新推荐内容,连续下拉可进入日签页面;
- 上滑超过导航栏高度时,切换导航栏显示状态,只包含定位城市以及搜索框,并固定在页面顶端;下滑回初始位置时导航栏切换回初始状态;
- 定位:点击左上角城市进入选择城市页面,包含搜索框、当前定位城市、热门城市以及主要城市列表,可在搜索框输入城市名称或拼音进行搜索,点击关闭按钮返回首页;
- 日签:点击日签icon进入日签页面,点击关闭返回首页;
- 搜索:点击搜索icon进入搜索页面,输入搜索内容后显示搜索结果,点击取消返回首页;
- Banner:自动循环切换,也可左右滑动查看,点击进入详情页;
- 热映影片:左右滑动可查看更多影片,点击海报进入电影详情页,点击购票按钮进入购票页面,点击全部跳转到热映影片页面;
- 即将上映:左右滑动可查看更多影片,点击海报进入电影详情页,点击全部跳转到即将上映页面;
- 精选推荐:点击换一换可替换当前推荐内容,点击内容进入详情页。
5.3 购票界面

页面逻辑:
- 点击定位icon进入影片地图页面;
- 点击搜索icon进入影院搜索页面;
- 点击日期切换到相应标签内容区;
- 点击全称、品牌、时段等可筛选影院;
- 影院列表优先显示收藏影院,点击影院进入影院详情页,选择影片及观影时间后点击购票进入选座页面,选座完成后点击确认选座进入支付页面。
交互需求:
影院选择页面:
- 屏幕底部显示当前位置信息,点击可刷新定位,滑动页面时隐藏位置,滑动结束时显示位置;
- 在影院列表区上下滑动可查看更多影院;
- 点击影院热区进入影院详情页。
影院详情页:
- 在影片海报展示区可点击海报或左右滑动选择影片,被选的影片海报放大且居中显示;
- 点击日期标签切换到对应日期;
- 上下滑动可查看放映场次;
- 点击购票按钮进入选座页面。
选座页面:
- 点击推荐座位或空余座位后,页面底部显示座位详情及票价;
- 点击确认选座按钮后进入付款页面。
付款页面:
- 点击右下角应付金额底部弹出结算明细窗口;
- 点击立即付款底部弹出确认付款窗口,付款后完成购票。
六、总结
整个淘票票APP的功能及信息架构十分庞大,且操作界面众多交互动作复杂,笔者作为一个菜鸟,此次仅根据现有淘票票APP进行文档倒推,只对部分业务流程及交互逻辑进行简要分析。也许这还称不上产品需求文档,只是自己的一点点见解,管中窥豹而已,多有不足之处,还望前辈们批评指正。
本文参考@小白菜——《用Axure写PRD:倒推网易云音乐APP产品需求文档》,在此表示感谢!
本文由 @林中散步 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你好可以交流下么
你好想要你的淘票票原型文件不知道能否共享?
同求动图
动态图怎么做的哈?
图画得很棒,很还原;匀出时间拿来分析逻辑更好! 😉
照片动图怎么做的呀?求指点
图片动图怎么做呢
图片动图怎么做呢
信息结构图画的误导,PRD需要把逻辑写的更具体一点
Axure的交互做的挺好的,值得点赞,其实我感觉这种分析类的文章更多的是自己去剖析然后去分析为什么要这么做,然后发现其中的一些门路。例如分析一下如果你来做,首页的banner,下方的模块,你是先放哪个?然后你设计后台的时候,有没有考虑到这个东西可以后台动态的去设置,去调整,诸如此类的。从产品的角度来说,分析别人的系统更多的是看到某个功能他们是怎么做的,而不是这个APP一共有什么内容,因为对用户来说,一个人用完整个APP的功能是不切实际的。希望可以侧重某个点去展开,全篇大论其实看得人来说也会觉得东西很多,抓不住信息点。 当然能写出东西,发出来说明楼主还是很棒的!加油!
感谢鼓励,争取以后可以写的深入一点吧
我也在杭州,不知能否跟前辈交流一下,方便私信留联系方式吗 😉
不敢当,我也是菜鸟而已
小白路过,感觉你的原型做的很不错哎!可以网盘分享吗
我Axure水平一般,希望对你能有那么一点点帮助吧 😐 链接:https://pan.baidu.com/s/1Fm9FvaKJrNByzdwshwrq2w 密码:da9t
非常感谢,一直想写写PRD文档,可是不知如何下手,只能先从原型开始了
整个prd都是在axure里面做的吗?
是的
感觉你差了竞品分析,prd不是高保真,原型图也确实只是让设计和其他环节更好的理解,从市场的角度分析更合适,去精品贴里面找下prd的模版看看缺了什么
好的,感谢建议,我写的确实是偏交互多一点了
不错,适合小白,不过要能写出这个PRD,首先要掌握Axure做原型,绘制流程图,脑图,没有那么简单,不过值得学习
原型的话有点过了
您好,我对产品方面确实没什么经验,请问应该怎样改进?
可以方便问一下你是如何学习的吗?同小白,我也在摸索学习中
我也没做过产品,主要就是多看有关文章,然后自己动手去做,做的好不好先不管,行动才是最重要的吧
写得看简单了吧。。。
小编是杭州的吧 😉
目前是在杭州 😳
看到了亲橙里,我在这附近
我也在这附近,请问你是做产品工作吗
是
请问我该怎么入行呢,需要从哪些方面准备,感觉现在想找一份助理工作都很难啊
产品工作初期就以临摹为主,这期间自己多看,多学,多找案例,形成自己的设计风格;另外现在PRD基本跟原型一起的,在界面边上写清楚功能、需求就行;还有,不知作者原来从事什么行业,你画的流程图还可以再优化,不要乱使用元件,原型也画的有点过了,对UI、研发都是干扰,做基础的就行了,产品有更重要的事做。
舍本逐末了已经,产品经理主要是思想,做AXURE主要是为了更好的给别人理解,你这样完全还原意义并不大,只能让你更掌握AXURE并浪费时间了
感谢您的建议,第一次试着写文档,作为一个菜鸟能力一般水平有限,能锻炼一下Axure也算有点收获吧,争取下次能有进步~
有点走火入魔了,只是交互层面